Критические ошибки в юзабилити лендинга. Как их избежать?
Я расскажу о распространенных ошибках, как они могут мешать работе сайта или какого-то крупного проекта, который может быть связан с маркетплейсами, или интернет-магазина. И как улучшать сайты, чтобы не наступать на эти грабли.
Юзабилити
Начнем с того, что же такое юзабилити. Это показатель того, насколько пользователю легко и удобно пользоваться сайтом.
От того, насколько внимательно и ответственно в первую очередь дизайнер поработал над сайтом, зависит успешность его ранжирования в поисковых системах, показатели конверсии или продажи, репутация бренда в интернет-пространстве. Если пользователь зайдет на сайт какой-то компании и там будет кривая версия, то он, вместо того чтобы впоследствии стать лидом, уйдет с этого сайта и больше никогда на него не вернется.
Основные параметры для достижения высокого юзабилити сайта:
- Интуитивно понятная навигация для пользователя по странице в целом.
- Работающие и логичные кнопки, формы заявки и т.д.и т.п.
- Легкий доступ к необходимой информации. Например, если есть кнопка «Блог» и человек хочет посмотреть блог, почитать новости компании, он мог открыть эту вкладку, это было легко и удобно.
- Привлекательный дизайн страниц.
- Отсутствие технических ошибок и сбоев.
Критические ошибки
Недостаточно привлекательное и понятное первое впечатление
Важно учитывать, что первое впечатление имеет решающее значение. Если оно недостаточно привлекательное и понятное, это критическая ошибка.
Если брать не только лендинги, но и многостраничные сайты, какие-то более сложные веб-интерфейсы, в любом случае, первое впечатление решает.
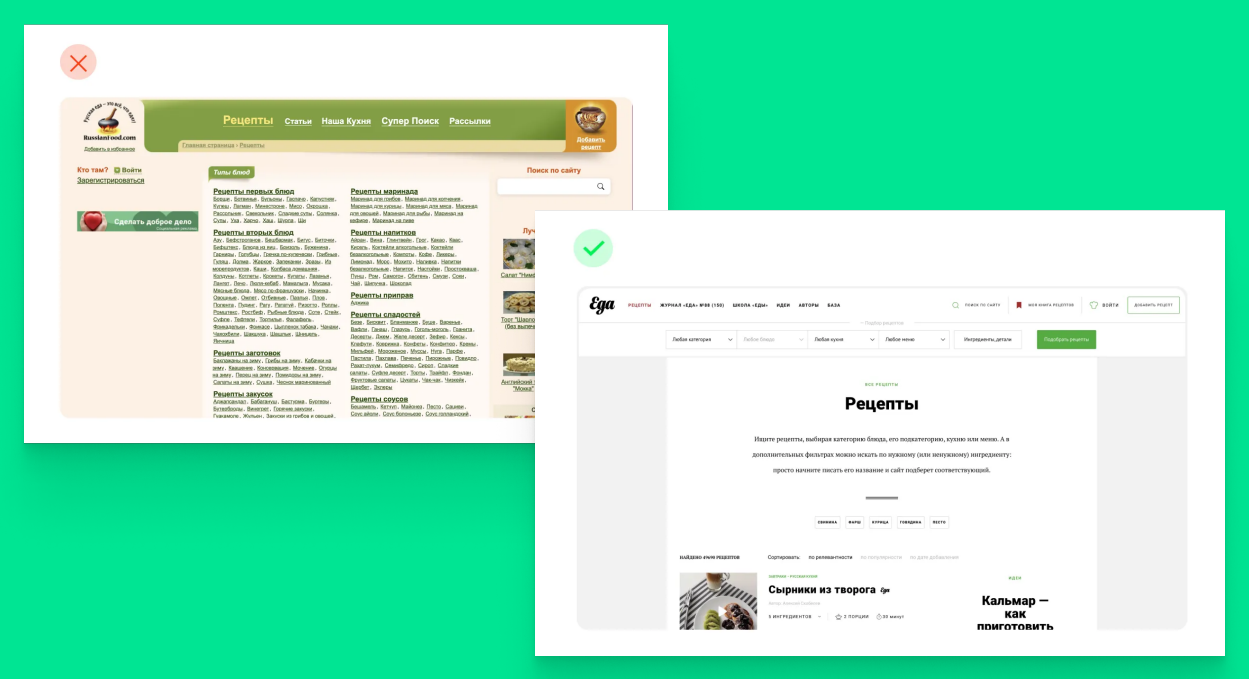
Здесь пример 2 сайтов.

В первом варианте вообще непонятно, что это за страница, если здесь не было бы вкладки «Рецепты» и логотипа, связанного с какой-то едой, то мы бы вообще не поняли, как мы тут оказались и что сайт в принципе хочет нам донести. В этом случае устаревший дизайн, он застрял где-то в 2010 годах.
Если посмотреть на пример справа. Здесь все аккуратно и красиво, оформлено минималистично. На такой странице можно остаться и подольше, чтобы изучить остальные пункты этого сайта. И, в целом, здесь нам приятнее находиться, потому что глаз не перегружается, как в случае с первым примером, когда непонятно, где находится навигация и т.д. В целом, первый сайт нуждается в глобальной переработке.
Плохо продуманная структура и навигация
Если у страницы нет четкой структуры, пользователь может просто там заблудиться, потерять к ней интерес и вообще уйти с сайта. Если он пришел за каким-то конкретным решением для себя и не может его найти, понятно, что он уйдет на другой сайт к конкурентам, сделает все, что ему нужно, у них.
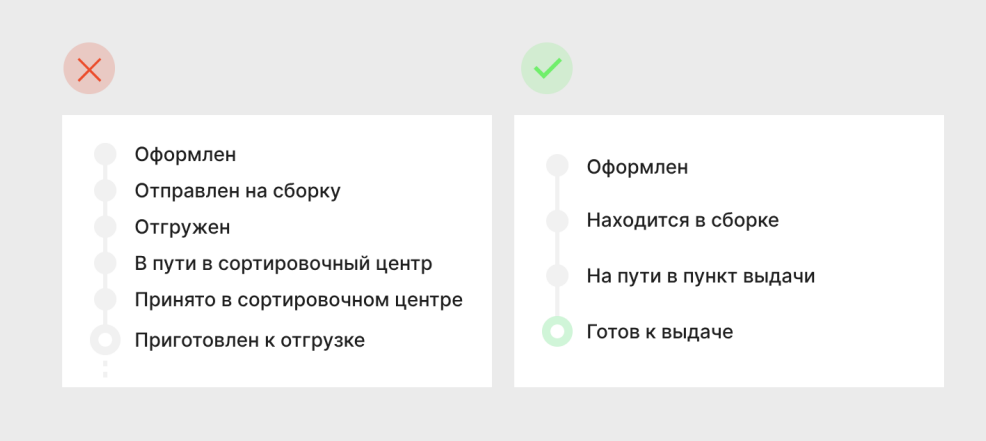
Хочу разобрать на этом примере. Если мы откроем какой-нибудь маркетплейс, у них есть определенный пункт, где рассчитана доставка. Когда заказ оформлен, отправлен на сборку и т.д.

Если посмотреть на пример слева, здесь очень много пунктов. В целом, непонятно, где он находится. Здесь он приготовлен к отгрузке, хотя я, честно, не понимаю, что он приготовлен к отгрузке просто потому, что он ничем не выделен.
Если взять пример справа, здесь мы уже отцепили именно смыслы, которые нам нужны (оформление, сборка, путь к пункту выдачи, готов к выдаче). Последнее – я уже могу прийти, посмотреть заказ, который мне пришел, и забрать его.
Т.е. если брать какие-то крупные моменты, связанные с юзабилити, это как раз-таки ключевое, когда вы должны даже на лендингах указывать самые ключевые моменты – что вы продаете, что вы продвигаете. Чтобы они отображали всю суть того, что вы предлагаете людям.
Не говорить на понятном языке и не формировать предложение как можно яснее
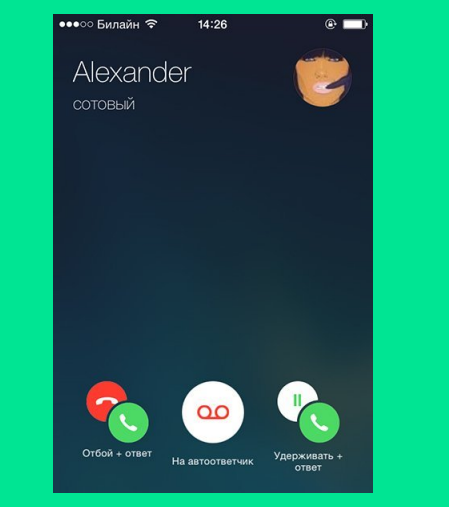
На экране пример, когда на айфоне вам звонит человек и вы хотите с ним говорить, но вам звонит еще один. Мы можем увидеть, что непонятно, что здесь нажимать, лично я сам путаюсь, не понимаю, что выбрать, если я хочу продолжить текущий разговор. Я считаю, что здесь компания Apple могла бы сделать все попроще.

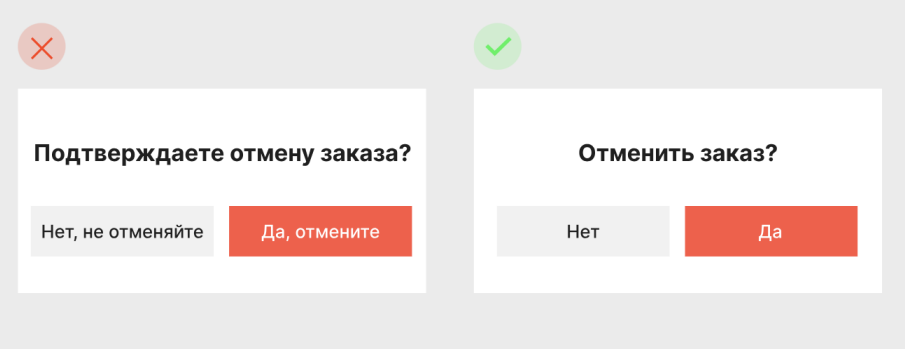
Вдогонку к этому примеру можно увидеть, что с левой стороны подтверждение отмены заказа. Я честно не понимаю, что мне нужно нажать, чтобы его отменить. Вариант справа – есть только 2 кнопки, которые нам в принципе нужны. Больше здесь ничего не надо.

То есть основной момент – упрощение всех систем, которые у вас есть. Если вы, допустим, делаете лендинг, старайтесь больше упрощать. Если вы можете упрощать, обязательно это делайте. Не нужно изобретать велосипед, выцепите основные смыслы, которые вы хотите донести человеку, своему будущему или настоящему клиенту. Как говорится, краткость – сестра таланта.
Конверсия может падать на таком моменте, когда из простых вещей делают очень сложные. Поэтому такие моменты необходимо пресекать.
Отсутствие призыва к действию
Одна из главных целей лендинга – превращение посетителя в клиента или потенциального клиента.
Когда я захожу на какой-то лендинг, я сразу должен понимать, где находится кнопка, где мне ее найти, чтобы я, например, заказал какой-то товар или услугу.
Все кнопки должны быть на виду. Поставьте элементы на лендинге таким образом, чтобы они присутствовали на протяжении всего следования пользователя по странице. Я имею в виду то, что когда вы видите мобильную версию, то в любом случае вы видите, что меню сверху остается, когда вы скроллите вниз.
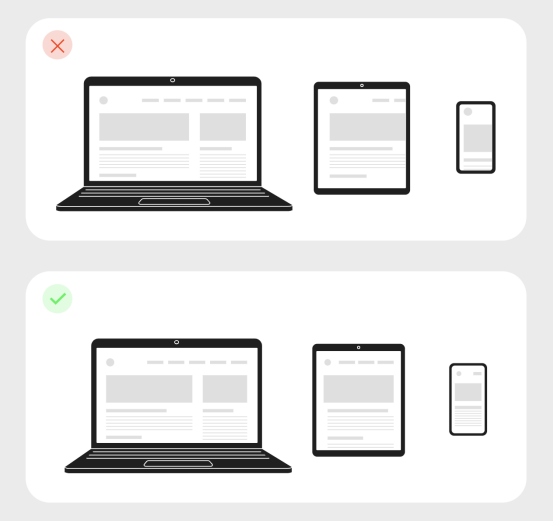
Неоптимальное отображение веб-сайтов на мобильных устройствах
Важно учитывать, что сейчас большинство пользователей пользуются мобильными устройствами для доступа к сайтам. С каждым годом повышается конверсия с мобильных версий, и над ними нужно работать в любом случае.
Бывает такое, что когда вы зайдете на определенный сайт, у него нет адаптива вообще. Такую ошибку допускать вообще нельзя.

Если мы заходим на определенную страницу, где нет адаптива, то в любом случае мы ее покидаем. Во-первых, это неуважительно по отношению к пользователям, во-вторых, неудобно.
Необходимо дать время дизайнеру и верстальщику адаптировать сайт, довести все до ума, сделать адаптивы под планшеты и смартфоны, в том числе, перевернутые. Так любой пользователь с любой платформы сможет к вам зайти.
Недостаточная проверка и тестирование продукта
Что я имею в виду? Когда мы посмотрели, дизайнер сказал, что все хорошо, все красиво, проверяйте работу, если все нормально, мы выкатываем сайт, и пусть пользователи с ним знакомятся.
Здесь в первую очередь вам нужно все отсматривать кардинально, все ключевые моменты касаемо кнопок, слоев, если вы это делаете на конструкторах. В любом случае, все должно прокликиваться, работать так, как изначально задумывалось.
Есть очень много недочетов, когда сделан адаптив только под одну версию, например, под айфон, а про все остальные просто забыли. На айфоне я смотрю и все гладко, открываю с андроида, и все ужасно выглядит. Для этого и нужно тестирование, определенная проверка каждой страницы. И только после этого выкатывать все на боевую среду.
Что делать, если лендинг не приносит заявок? Статья
Аналитика посадочной страницы перед запуском рекламного трафика Статья
Основные принципы создания конверсионного лендинга Статья
Как снизить стоимость лида при помощи маркет-платформы ВКонтакте: на примере одного проекта Статья
Service desk - что это, зачем нужен, преимущества и функционал Статья
Как быстро собрать каналы для посевов/Telegram Ads с помощью ChatGPT Статья
Как делать качественные прототипы для лендингов Статья
Преодоление баннерной слепоты как способ увеличить конверсию лендинга Статья
Как использовать технологии лендингов в интернет-магазинах Статья





