Как не нужно делать лендинги? Разбор ошибок
Важно понимать, что основная цель любого лендинга – превращение посетителей в клиентов. Это не информационная статья, куда человек приходит, проваливается, что-то читает и никак не конвертируется.
На лендинге нужно сделать все, чтобы человек получил максимум за минимум времени (до 1,5 минут).
Неясное предложение ценности
Эта ошибка встречается очень часто. Казалось бы, что в 2023 году уже куча курсов, со всех утюгов вещают, как нужно делать. Но все равно во многих случаях 1 экран неинформативный, не убеждающий, не конверсионный.
На этом экране посетители должны понимать, какая есть ценность и выгода, в первые 3 секунды.
Человек, заходя на страничку, должен ответить себе на вопросы:
- Что продают? Попал, куда хотел?
- Интересно ли предложение? Выгода, ценность.
- Как купить? Что делать дальше?
- Кто продает? Можно ли доверять?
Не поняв всего этого, он уйдет к конкурентам.
Основные элементы первого экрана:
- Оффер – то, что мы хотим донести.
- Заголовок.
- Подзаголовок.
- Буллиты выгод.
- Призыв к действию.
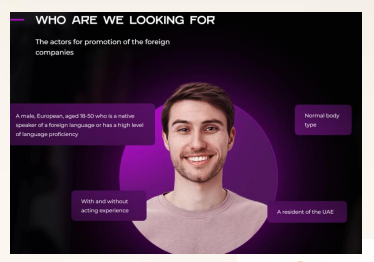
- Показ объекта продажи или человека при продаже через личный бренд. Это не всегда обязательно.
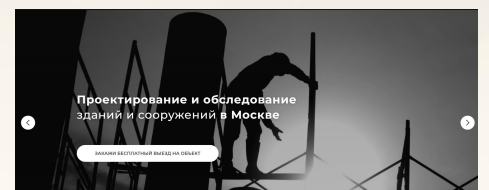
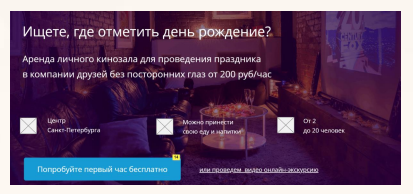
Примеры плохих первых экранов
Основные ошибки:
- Нет призыва.
- Нет вкусного оффера.
- Нет выгод.
- Не показывается объект продажи.
- Сложно воспринимается информация.
На примерах. Здесь просто название услуги, нет ничего интересного.

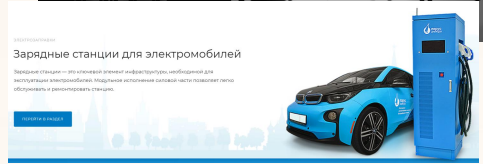
Следующий пример. Просто название услуги.

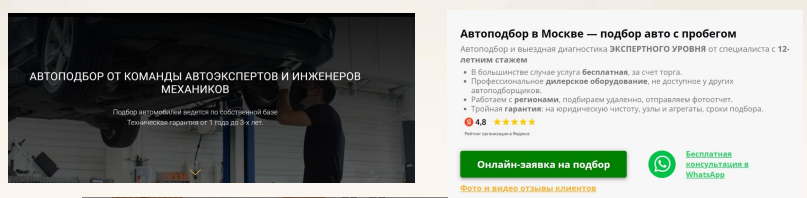
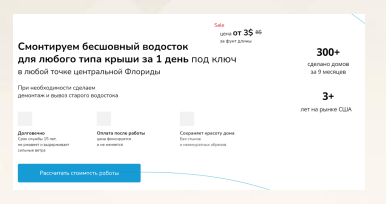
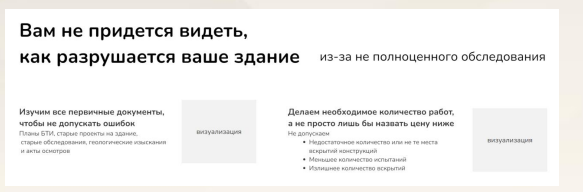
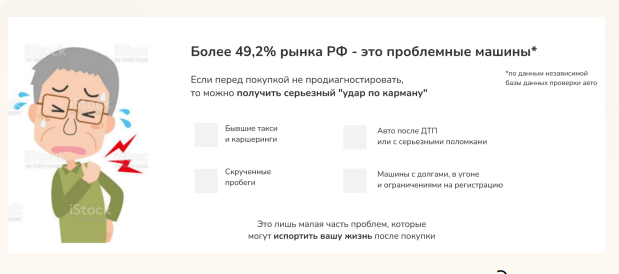
Примеры в сфере автоподбора. Казалось бы, слева есть интересные технические гарантии, какие-то цифры и т.п., но нет призыва к действию и других важных элементов. Справа – здесь, кажется, есть все, но информацию сложно воспринимать. Человек не будет вчитываться на продающем сайте.

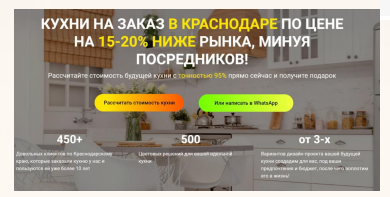
Здесь тоже есть оффер, кнопки, цифры. Но нарушены правила дизайна, текст сложно воспринимается беглым взглядом.

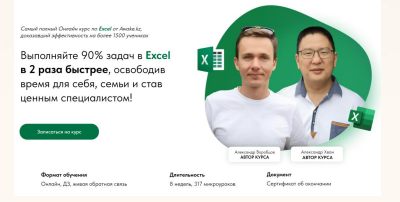
Примеры правильных первых экранов
Это мои примеры. Здесь прототипы и дизайны.



Где-то есть продажи через личный бренд, показываются примеры работ. Всегда есть заголовок, буллиты выгоды, цифры. Все разбито, есть воздух, интересные офферы.
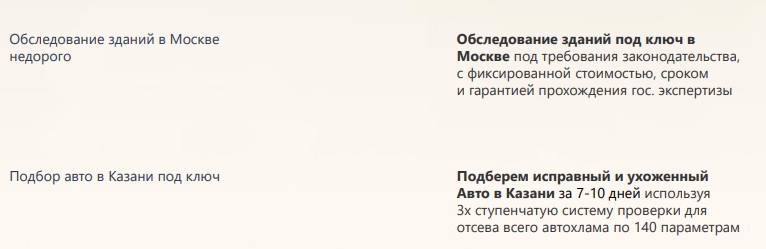
Слабый, не цепляющий заголовок (оффер)
Очень часто его делают просто таким, что он описывает продукт, например «Установка дверей в Москве», без цифры и конкретики. Слабый заголовок не заинтересует посетителя и не подтолкнет к дальнейшему просмотру.
Для составления заголовков можно использовать формулы:
- 4U = Полезность + Уникальность + Специфичность + Срочность.
- PmPHS = Боль + Больше боли + Надежда + Решение.
- ODC = Предложение + Ограничение + Призыв к действию.
- AIDA = Внимание + Интерес + Желание + Действие.
У меня есть какие-то свои, гибридные формулы.
Самое простое – ответить на вопросы:
- Что здесь предлагают?
- Кому это предлагают?
- Почему мне нужно купить здесь?
- Почему удобно и выгодно мне?
- Что мне даст, если я куплю здесь?
Сравним слабые и сильные офферы.

В первом случае кто-то может сказать, что нет цифр. Но здесь было принято решение, что здесь они не требуются, потому что будет перегруз, цифры ниже.
Во втором уже есть цифры, рассказываем, что и как делаем, что пользователь получит.
Дизайн: отвлекающий или мешающий принять решение
Дизайн должен усиливать контент, а не перетягивать внимание на себя, тогда это будет классный тандем. Человек приходит не для того, чтобы полюбоваться сайтом, а решить свои задачи.
Основные ошибки:
- Нечитаемый шрифт.
- Избыточное использование ярких цветов и шрифтов. Это вызывает дезориентацию и ухудшает восприятие информации. Используйте правило трех цветов.
- Излишняя анимация. Отвлекает от восприятия ключевой информации. Если хотите использовать, нужно делать ее точечно.
- Отсутствие выделения ключевых элементов и CTA визуальными деталями. Формы, кнопки, заголовки и т.д. Выделять то, что важно исходя из маркетинговых исследований.
- Использование изображений низкого качества. Это создает впечатление некомпетентности.
Здесь я нашел самые страшные примеры.



Сложные и неудобные формы захвата
Я выделяю такие ошибки:
- Много полей.
- Капча.
- Заголовок и кнопка отправки нерелевантны.
- После отправки нет подтверждения заявки, и не говорится о том, что будет происходить дальше.
- Нет подсказок при неправильном вводе данных (валидация).
На примере много полей, заголовок нерелевантен.

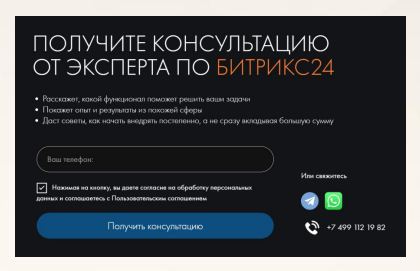
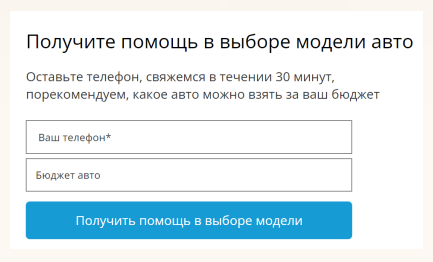
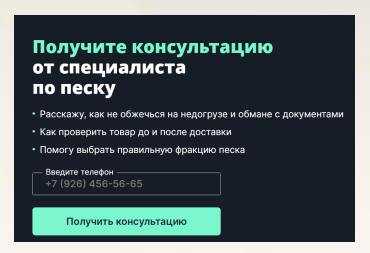
Здесь правильные формы.



Плюсы:
- Описание того, что будет дальше.
- Заголовок совпадает с кнопкой.
- Не перегружены полями.
- Даются дополнительные способы для связи.
Отсутствие ясного call-to-action (призыва к действию)
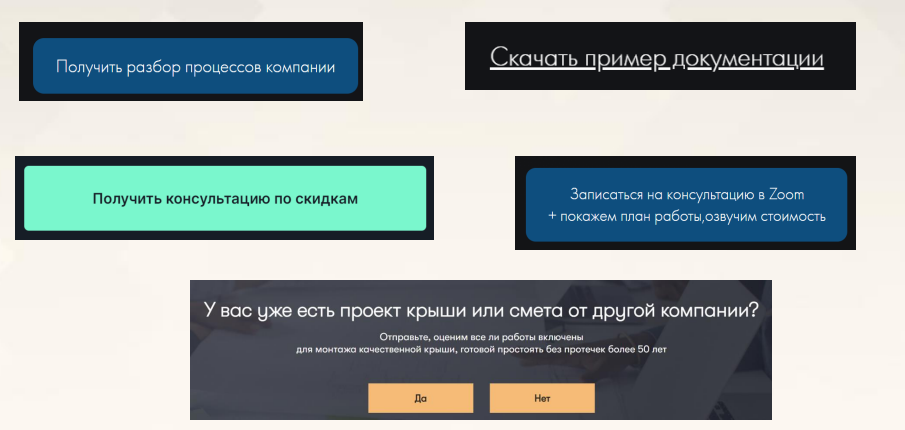
Бывает и так, что его вообще нет. Иногда делают одинаковые целевые действия, например везде «Получить консультацию», «Заказать», «Купить». Нужно использовать разные, чтобы не было кнопочной слепоты.
Еще одна ошибка – делают действия только под одну теплоту аудитории, например, только под горячую ( «Заказать», «Купить», «Рассчитать»). Нужно исходить из целей бизнеса, степени прогрева аудитории, для которой делается лендинг. Редко приходит только горячая аудитория, приходит и теплая. И для этих пользователей нужно делать другие действия, например «Прийти на экскурсию», «Скачать чек-лист». Я их называю не стрессовыми, не обязывающими расставаться с деньгами. Но бывают и другие стрессовые, например «бесплатный замер», «расчет», «оценка». Здесь стресс в том, что требуется найти время, чтобы встретиться с человеком, остаться дома, отпроситься с работы.
Снизить стресс и усилить ценность помогут:
- Подарки.
- Чек-листы.
- Мини-книги.
- Инструкции.
Примеры из моих проектов.

Нет соответствия рекламному объявлению и содержанию страницы
Это может привести к тому, что человек приходит не туда, куда хотел и куда его звали. Так бизнес просто сливает бюджет впустую.
Для усиления в каких-то сферах можно использовать авто-подмену заголовка на первом экране, если это уместно.
И есть два варианта. Первый – не тот продукт. Например, в объявлении «продажа деревянных дверей», а на сайте показывают все виды дверей. Т.е. человеку нужно что-то сделать, чтобы найти эти двери. Вам же не понравится ситуация, когда вы хотите купить черный хлеб, а на странице вам покажут белый с кунжутом и булочки с изюмом.
Второй – разная цена. В объявлении деревянные двери от 5 000 рублей, а на сайте от 15 000. Это очень серьезная ошибка
Не тестировать сайт до пуска трафика
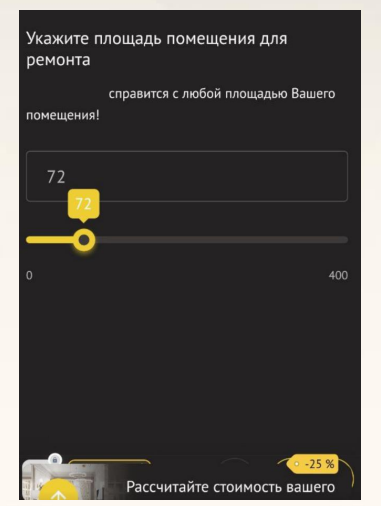
На примере я зашел на сайте с мобильного. Открылся квиз, я выбираю параметры. А снизу бар закрывает кнопки, поэтому я ничего не могу сделать.

Распространенные ошибки:
- Не проверить мобильную версию.
- Не проверить работу всех форм заявок, куда и в каком виде приходят.
- Не проверить работу динамических элементов (слайдеры, табы и пр.)
- Не сделать адаптацию сложных блоков под мобильную, чтобы они удобно воспринимались на маленьком экране. Можно где-то сократить текст, перестроить блоки под смахивания, пролистывания, убрать в табы, слайдеры и т.д.
- Не проверить работу всех подключенных виджетов (звонки, консультанты и другое).
Не делать АБ тесты и не изучать метрики после пуска трафика
Используем карту скроллинга и карту кликов. Первая показывает, на что больше и меньше обращают внимание. Так принимаем решение, что удалить, поднять наверх и т.д.
По карте кликов мы видим, куда кликают. Бывает, что кликают в те места, куда вообще не надо кликать. Тоже смотрим, принимаем решение.
Не сегментировать ЦА и услуги, товары
Первая ошибка – не делить и не выводить на разные страницы товары и услуги. Например, производство кухонь, шкафов и кроватей. Так делать нельзя, конверсия будет низкой, цена лида – высокой, отдача – слабой. Надо все выводить на отдельные страницы.
Вторая – не делить на сегменты ЦА. Например, на одной странице продают частным лицам и компаниям: подбор легковых и грузовых авто.
Как итог, потраченный впустую рекламный бюджет.
Не вычитывать перед дизайном и версткой
Пример: на одном экране написано «опыт работы с 2015 года», на другом – «работаем уже 5 лет», а сейчас 2023 год.
Почему такое может быть:
- ЛПР приняло решение внести правки, не поставив в известность копирайтера, проектировщика или дизайнера.
- Тот, кто делал прототип, не вычитал или не отдал редактору.
Есть такое заблуждение, что дизайнер мог бы найти такую ошибку. Но это не так, потому что это не его фронт задач.
Как итог – подрывается доверие к компании.
Разная подача информации в тексте
По-разному обращаются к клиенту, то «ты», то «вы». Неправильное использование местоимений, например в третьем лице, а потом «мы». Нужно приводить к единому виду.
В итоге подрывается доверие к компании, создается ощущение проекта, сделанного на коленке.
Не использовать психологию в структуре
Что нужно использовать:
- Эмоциональная привязка. Сторителлинг, эмоциональные элементы в контенте.
- Страх потери, упущенной выгоды. Счетчики, акции, ограниченные по времени предложения, ограничение количества.
- Социальное доказательство. Отзывы, кейсы, рейтинги от других людей
- Авторитет и доверие. Экспертность компании: награды, сертификаты, лица известных клиентов.
- Подтверждение общности. Продукт используется большим количеством людей.
- Психология бесплатного Предоставление бесплатных пробных версий, подарков для снижения сопротивления клиента.
- Личная история успеха. Кейсы клиентов для демонстрации решения проблемы и достижения желаемого результата.
- Создание иллюзии контроля. Предоставление клиенту ощущения, что он принимает решения и находится в контроле ситуации.
Примеры. Здесь используем эмоции.


Тут – социальное доказательство.

А здесь – подтверждение общности.

Писать сложными текстовыми оборотами
Надо писать как можно проще, чтобы мозг лучше воспринимал, ему не приходилось лишний раз думать, что здесь написано и как ему могут помочь. Т.е. «разжевать» и показать суть. Это не сочинение.
Делать шаблонные заголовки блоков
Самые распространенные:
- Наши преимущества.
- Почему у нас.
- Наша команда.
- Почему нас выбирают.
- Наши клиенты.
Лучше использовать смысловые заголовки. Например:



Исходя из исследований ЦА я внедряю боли, страхи, сомнения и т.д. внедряю в заголовки. Плюс, выделяю цветом или жирным, чтобы взгляд сразу бросался.
Не делать визуал вместо текста
Бывает так, что текст вообще не нужен. Где-то можно использовать графику, диаграммы и прочее. Человек видит и сразу понимает, ему не нужно вчитываться. Не везде это возможно, но нужно обязательно это использовать там, где можно.
Примеры.



Писать текст, как учили в школе на литературе
Не пишем:
- Кучу оценочных прилагательных (быстрый, мощный, красивый и т.д.)
- Тяжеловесные обороты, которые сложно воспринимаются и осмысливаются.
- То, что не несет никакой ценности для человека при выборе продукта.
- Клише и канцеляризмы.
Как писать:
- Общаемся на языке ЦА под критерием выбора, боли, страхов и возражений.
- Переводим в разряд фактов, цифр, доказательств все то, что можно проверить и оценить.
Плохие примеры.

Хорошие примеры.

Что делать, если лендинг не приносит заявок? Статья
Основные принципы создания конверсионного лендинга Статья
Как создать сильный текст для лендинга Статья
Как снизить стоимость лида при помощи маркет-платформы ВКонтакте: на примере одного проекта Статья
Стратегия автоматизации Инстаграм аккаунта с помощью чат-бота Статья
Service desk - что это, зачем нужен, преимущества и функционал Статья
Преодоление баннерной слепоты как способ увеличить конверсию лендинга Статья
Как использовать технологии лендингов в интернет-магазинах Статья
Контекстная реклама для малого бизнеса: советы и лайфхаки Статья





