Повышение конверсии и интуитивно-понятного интерфейса лендинга
Сначала хочу сказать о том, что как бы хорошо не была настроена реклама, созданы рекламные тексты, креативы, сформирована определенная связка, прежде чем позвать гостей, необходимо накрыть на стол. Т.е. нужно сделать конверсионную посадку. Потому что когда потенциальный клиент переходит на неконверсионный лендинг, т.е. лендинг плохого качества, то весь труд, который вы туда заложили, будет напрасен. Количество и качество лидов будет значительно уменьшаться.
Воздух
Первый очень важный момент – воздух. Воздух важен в квартире, доме, везде, также он важен на лендинге.
Необходимо понимать, что мозгу комфортны минимализм и понятность. Мозг вообще действует таким образом, что стремится к разложению всей структуры, которую он видит, по полочкам. И когда наш потенциальный клиент заходит на лендинг и видит раздрай, что у текста, иллюстраций нет воздуха, тексты наслаиваются друг на друга и т.д., он сразу испытывает страх, ему что-то непонятно, начинает нервничать. Так мы повышаем вероятность того, что он просто уйдет с нашего лендинга. А нам нужно, чтобы он остался и совершил целевое действие.
Для того чтобы человек не раздражался, мы как раз и добавляем воздух вокруг всего необходимого. Каждому тексту, иллюстрации, фотографии и другим элементам нужны свобода, комфорт и ясность.
Перейдем к примерам. Первый пример у меня далеко из детства, но запомнился на всю жизнь. Раньше я очень любил тусоваться на кухне, когда мама готовила что-нибудь вкусненькое. И все ждал, когда же эти вкусные оладушки с вареньем будут готовы. И для того чтобы ускорить этот процесс, я задаю маме такой вопрос: «Чем тебе помочь». Но я его, конечно, задавал в первую очередь не для того, чтобы помочь, а чтобы ускорить процесс и наконец-то приступить к еде. И я помню до сих пор и использую регулярно то, что она мне тогда сказала: «Хочешь помочь – не мешай».
И тогда я понял: для того, чтобы докрутить конверсию, улучшить какие-то результаты, двинуться вперед в продуктивности, необязательно добавлять и наслаивать дополнительно что-то еще новое. Наоборот, желательно избавиться от лишнего и просто не мешать потенциальному клиенту считывать информацию, которую он видит на лендинге. Поэтому если мы даем воздух нашим текстам, иллюстрациям, фотографиям и т.д., человеку ничего не мешает и он комфортно воспринимает информацию, доверие повышается.
Следующий пример. Есть такой фильм «Области тьмы», идея фильма: была таблетка, главный герой ее принимал, и его мозг начинал лучше работать в разы. И когда он ее закидывал, одно из первых дел, за какие он принимался, – начинал убираться в квартире, избавляться от ненужного и давать воздух тем элементам, которые необходимы.
И последний пример. Если говорить про запрещенную социальную сеть, когда нам приходят сообщения в директ простыней, то мы просто не воспринимаем это сообщение. Во-первых, не знаем, кто это вообще пишет, во-вторых, думаем, зачем нам вообще нужно тратить столько времени, чтобы прочитать это сочинение. То же самое на лендинге. Больше мы все равно говорим о лендингах для трафика, и здесь очень важен минимализм. Человеку не нужно выгружать сразу всю информацию, которая у нас есть.
3 цвета
3 цвета – это золотое правило. Очень важно определить для себя 3 основных цвета лендинга и внедрить их, строго придерживаясь этого направления.
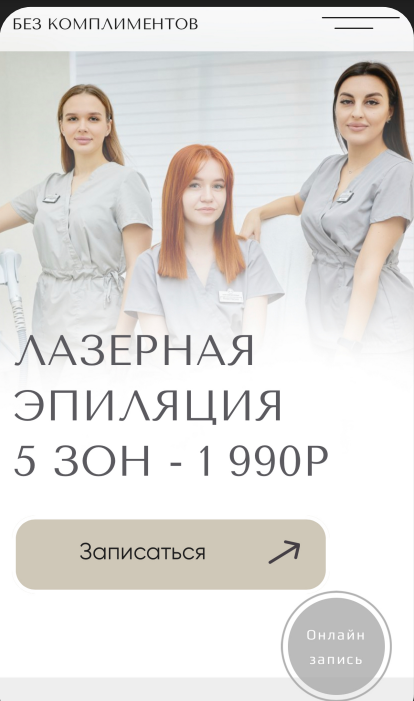
На примере этого лендинга: серо-коричневый, белый и серый цвет.

Строго придерживаемся этих цветов, чтобы они были как ДНК, которая пронизывает весь наш лендинг и сохраняет свою стойкость. Максимум, какой-то четвертый дополнительный, который по градиенту идет рядом с основным.
Почему я так акцентирую на этом внимание? Если ты про все цвета, значит ты про все и не про что-то конкретное. Т.е. если человек видит палитру из 7-10 цветов на лендинге, у него взрывается голова, хотя он не понимает, почему. Он раздражается и уходит. Когда потенциальный клиент заходит на лендинг, а там строго 3 цвета, он понимает, что есть брендинг, фирменные цвета, какая-то конкретика, его мозгу комфортно воспринимать эту информацию.
Приведу пример. Есть диджитал-агентства, которые делают все-все-все, например, SEO, Авито, Яндекс.Директ, разработка лендинга, многостраничного сайта и т.д. и т.п. Но здесь важно понимать, что если диджитал-агентство не нишуется, у него нет буквально нескольких основных направлений (3-5), значит, что оно делает очень многое, но, скорее всего, мало что профессионально. А нишевание хорошо потому, что человек становится профессионалом.
Поэтому и с цветами нужно так же. Да, у нас всего 3 цвета, но мы их так круто внедряем, что получается вау-эффект.
Либо острые углы, либо мягкие
Это тоже одна из моих любимых тем. И я часто вижу такое: когда пользователь залетает на лендинг, он там видит, например, мягкие кнопки и еще какие-то мягкие фигуры, а с другой стороны, что есть какие-то резные фотографии.
Очень важно определиться с тем, какой настрой и позиционирование у вас в компании, что вы хотите донести через этот лендинг. Если мы хотим какой-нибудь дерзкий, смелый, немного развязный формат, то добавляем острые углы. А если мы про доверие, мягкость, доброту, раскрепощенность – это мягкие углы, мы все закругляем.
И если смотреть с психологической точки зрения, когда потенциальный клиент залетает на лендинг с трафика, он максимально подозрителен, потому что в этот момент помимо нашего сайта он открывает еще несколько. И нам важно как-то выделиться из этих других сайтов. А выделиться можно, придерживаясь определенных правил. И когда человек залетает на сайт, где и острое, и мягкое, и треугольное, и квадратное, в голове у него винегрет.
Клиенты же не профессионалы, они не разбираются пиксельно, у них нет компетенции, чтобы считывать ту или иную информацию. Они заходят и сами не понимают, почему им не нравится или, наоборот, почему доверяют и им комфортно. Но нам важно понимать, как и почему сделать, чтобы им понравилось.
И есть такое выражение, которое мне очень нравится: «Хороший дизайн виден сразу, отличный дизайн незаметен вообще». И отличный дизайн не должен быть просто каким-то вау, крутым, он просто правильный.
Призыв к действию = текст на кнопке
Призыв к действию обязательно должен совпадать с текстом на кнопке. Это вроде бы логичная, но не очевидная мысль.
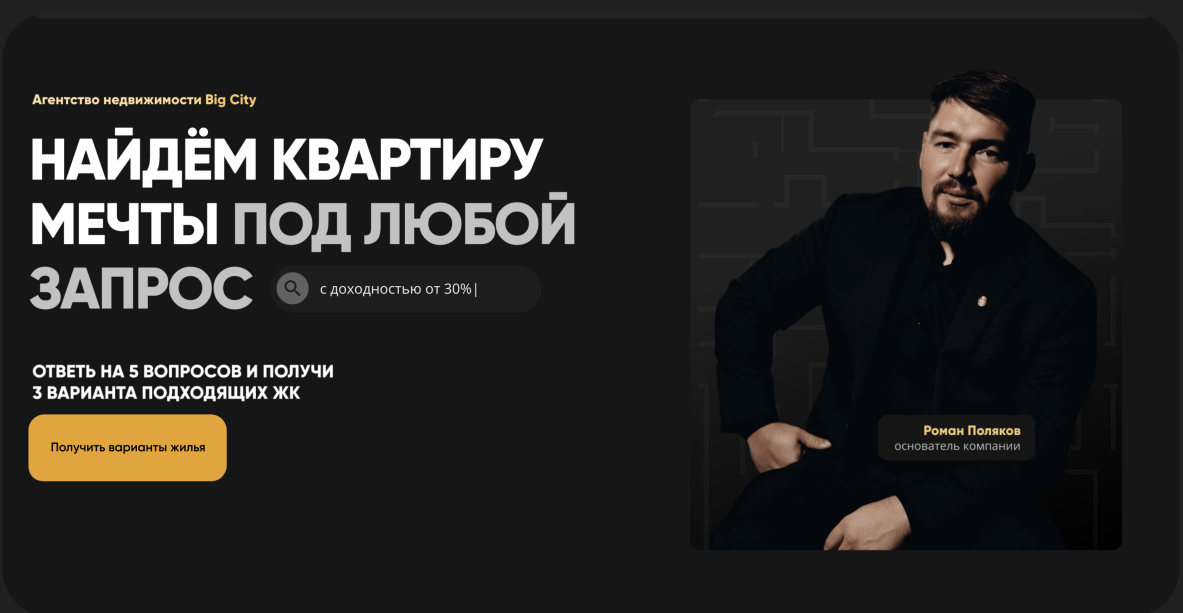
Пример: лендинг для агентства недвижимости. Здесь есть заголовок, призыв к действию и кнопка.

Что здесь для нас важно? Важно, когда мы прочитали заголовок, дальше по приоритету у нас идет призыв к действию. «Ответь на 5 вопросов и получи 3 варианта подходящих ЖК». И если написано, что нужно ответить на 5 вопросов, чтобы получить 3 варианта подходящих ЖК, мы так и пишем на кнопке – «Получить варианты жилья».
Получается, потенциальный клиент считывает, что нужно ответить на 5 вопросов и тогда он получить 3 варианта подходящих ЖК. И где ему надо ответить? И видит: «Получить варианты жилья», туда и нажимает.
Связь с компанией всегда под рукой
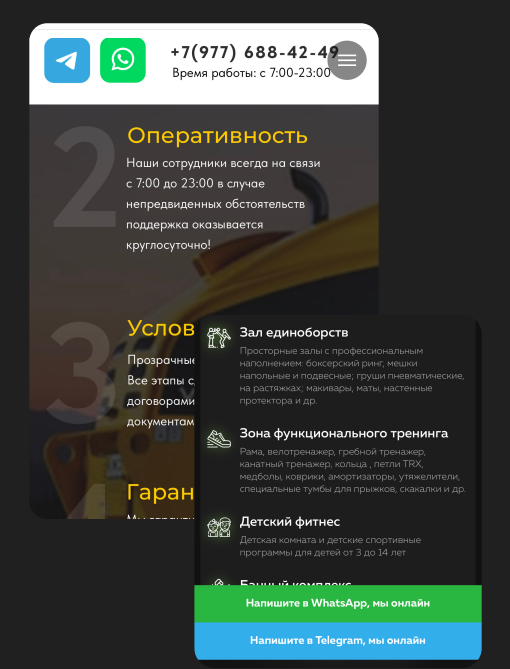
Это очень важный момент. Необходимо закрепить лого компании, мессенджеры и телефон, чтобы при скролле они были в закрепе.

Немного углубимся. Вспомним, что когда наш потенциальный клиент видит контекстную рекламу, он видит оффер, ему понравилось, но он максимально подозрителен. Он думает: «Ну ОК, я посмотрю, но я не доверяю».
Фишка в том, что как только он зашел на наш лендинг, он не готов звонить, потому что он нас не знает и не доверяет нам, он пока что холодный. И он начинает знакомиться.
Обратите внимание на картинку с белым закрепом. Это где-то середина сайта. Но когда пользователь скроллит и скроллит, все уже прочитал, ознакомился с нашей компанией, понял, что в принципе может нам доверять, ему хочется обратиться. Грубая ошибка, если он пытается долго понять, как ему вообще связаться с компанией. Если все закреплено в шапке, ему придется возвращаться, что усложняет жизнь, он начинает психовать и уходит с лендинга. Поэтому нужно закрепить все это дело – это поможет сократить дистанцию и значительно повысить конверсию.
Приоритеты и копирайтинг
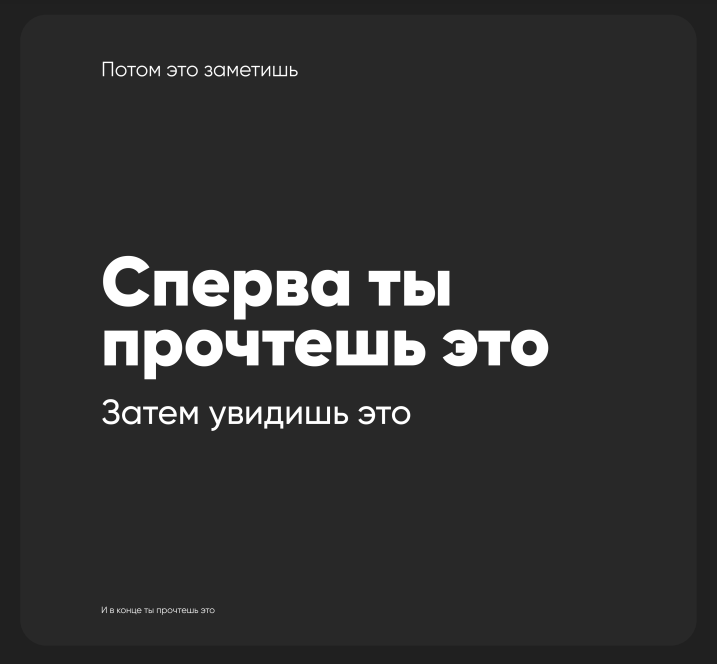
Чтобы потенциальному клиенту было комфортнее, важно разделять заголовки, подзаголовки и текст разной жирностью и размерами. Так человеку будет максимально понятно, как считывать информацию. Мы сможем вести потенциального клиента и управлять фокусом его внимания.
На этой картинке можно сразу увидеть приоритет.

Человек сначала прочитает, что написано жирным, затем то, что поменьше и т.д. Вот так мы направляем фокус внимания нашего потенциального клиента на лендинге. Это очень важно понимать.
Слева направо
Человек, конечно же, читает слева направо, а не наоборот. Поэтому обязательно располагаем важные заголовки, тезисы, кнопки в левой стороне. А факультативные и дополнительные элементы (изображения, иллюстрации) – справа.
Кастдев
Это тоже супер очевидная штука, но очень мало кто это делает.
Кастдев – это опрос и получение обратной связи о продукте, услугах, сервисе, лендинге и т.д. Это один из сильнейших инструментов, который дает понять, насколько наш лендинг классный, конверсионный, комфортный для восприятия и что нам нужно докрутить.
Как мы действуем? Мы просто берем и звоним нашим клиентам, особенно тем, кому что-то не понравилось, – у них будет информация о том, что нам нужно докрутить на лендинге. Звоним и спрашиваем о продукте и лендинге, легко ли было заказывать, искать информацию, что не понравилось.
И важно помнить: если комментарий повторяется, то это не просто так. Если не первый человек говорит, например, о поп-апе, который вылетает в середине и дико раздражает, значит, нужно что-то делать.
Возьмите себе на вооружение формат открытости, не закрывайтесь и слушайте клиентов.
Основные принципы создания конверсионного лендинга Статья
Как нейросети помогают делать конверсионные лендинги? Статья
Как сделать сайт, с которого не убежит клиент? Статья
Как удалить отзыв на Яндекс Картах? Статья
Идеальная формула продвижения инфопродуктов от клиента Vitamin.tools: читаем и внедряем в своих проектах Статья
Управление репутацией на маркетплейсах: инструменты и стратегии Статья
Кейс клиента Vitamin.tools: что делать, если резко сменили модель атрибуции в сложной нише Статья
10 нейросетей для создания видео: обзор лучших сервисов и программ Статья
Что такое продвижение на маркетплейсах, как оно работает и зачем это селлеру Статья





