Как сделать сайт, с которого не убежит клиент?
Практические у всех при создании сайта встает вопрос, какую информацию и блоки делать. И здесь начинается так называемая свистопляска: что выводить? как выводить? откуда брать информацию?
Не скрою, что когда я только начинал, у меня была такая же боль, что же выводить? Потому что на внутренней страничке вроде понятно, что делать, а с главной не всегда ясно, что сделать, чтобы она мотивировала пользователей на совершение целевых действий.
Что нравится клиентам в сайтах
По отзывам моих клиентов могу выделить следующее, что им нравится:
- Сайты не банальные и не шаблонные, с «вкусным наполнением».
- Реальная упаковка смыслов бизнеса.
- Крутые блоки сайтов.
- Снижается стоимость лида.
- Клиенты перестраивают бизнес и меняют позиционирование, когда узнают предложения по развитию.
- Повышается средний чек и количество продаж за счет проработки ценности продукта.
Ошибки в главной странице сайта
В моем понимании, плохая главная – та, которая не конверсионная, не переводит человека на нужные страницы, не позволяет совершать целевые действия.
Я выделил несколько отличительных черт:
- «Простыни» текстов, которые не несут никакого смысла.
- Шаблонные заголовки (наши преимущества, как заказать, наша команда).
- Текст с изобилием клише, штампами.
- Не внятного оффера, продающего первого экрана.
- Нет понимания, куда вы попали. Т.е. вы заходите на сайт и не понимаете, о чем он и что здесь предлагают.
- Сложно найти нужную услугу, товар.

Владельцы бизнеса, маркетологи или разработчики часто делают главную страницу первой. Я считаю, что это большая ошибка. Когда вам только передают сайт и вы хотите главную, вы еще не имеет представления, в чем преимущества компании и ее продуктов, не знаете целевую аудиторию, поэтому и не понимаете, что нужно показать, чтобы пользователи совершили целевое действие.
Получается какая-то второсортная главная страница. Плюс еще создатели часто копируют блоки конкурентов без какой-либо отстройки от них. Таким образом, сайт превращается в очередную копию, как у всех.
Мой подход при создании главной страницы: гибридное построение
У меня есть свой подход, к которому я тоже не сразу пришел. Я использую гибридное построение, еще я называют это технологией лендосайта. Это объединение лучшего: классическое сайтостроение (классические блоки со смысловой проработкой) + продающие лендинги.
Попадая на главную, посетитель должен ответить себе на следующие вопросы, при это сделать это за несколько секунд:
- Что продают?
- Кто продает?
- Интересно ли предложение?
- Как купить?
Пользователь должен увидеть преимущества компании, что она предлагает, понять, вообще интересно ли ему здесь.
Чтобы все это понять, я провожу маркетинговое исследование компании, продуктов, целевой аудитории и конкурентов. Оно может быть глубоким или нет, но факт в том, что базовые вещи можно и надо анализировать.
И на основе проведенного исследования создаются сначала все страницы сайта, только потом главная. Пока вы делаете все страницы, вы сможете подробно изучить все о компании, ее услугах и товарах. И когда очередь доходит до главной, у вас не возникнет ступора, что же делать на ней.
1 экран главной страницы
Это самый важный экран, это все, что ниже шапки сайта. Первый экран не должен рассказывать обо всем и ни о чем. Важно понимать, что у вас есть всего несколько секунд, чтобы заинтересовать пользователя. В противном случае, он просто уйдет с сайта. Но здесь есть нюанс: это касается случаев, если он изначально пришел на главную. Это происходит не всегда.
1 экран нужно делать максимально заточенным под общий сегмент вашей ЦА.
У меня он включает:
- Оффер.
- Заголовок.
- Подзаголовок.
- Буллиты выгод.
- Призыв к действию.
Т.е. это все то, что мы привыкли видеть на продающем лендинге, только с упором на весь ассортимент компании.
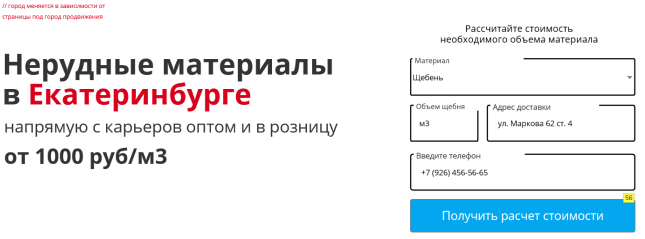
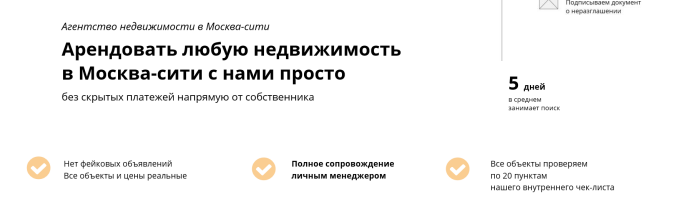
Перед вами примеры первых экранов.

Здесь первый экран, как на лендинге, только под общий сегмент. Например, «Нерудные материал в Екатеринбурге» – это главное, оффер, а на внутренних страницах речь уже пойдет про щебень, бетон, песок и т.д. Никто не мешает делать главную в таком стиле.
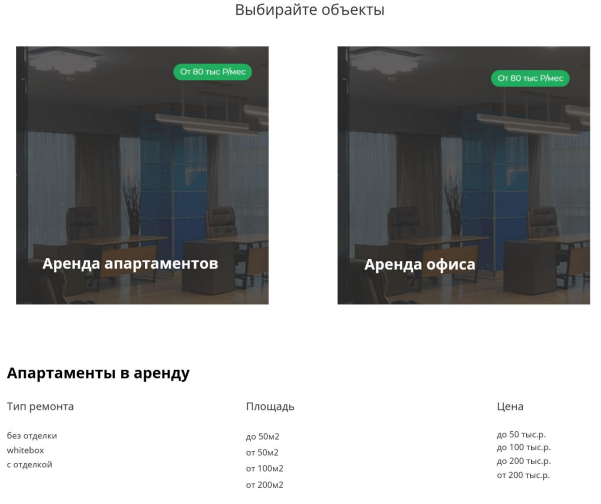
Еще примеры. Здесь про аренду недвижимости: там есть и апартаменты, коммерческая недвижимость. Но здесь мы пишем какие-то общие моменты.

Что должна решать главная и почему это не всегда продажи
Есть неочевидный момент, о котором, возможно многие не знают, что главная не обязана продавать товар или услугу.
По моему опыту, основная цель главной – проинформировать и перевести клиента на нужную ему страницу. Я ее называю «хабовая страница». Если с главной получилась заявка или другое целевое действие – это отлично, но если нет, то расстраиваться не стоит. Конвертить должны уже другие страницы, на них надо ставить такую задачу.
У главной страницы есть несколько подфункций:
- Информационная. Показывает, куда именно зашел пользователь, какие услуги предоставляет компания и чем она вообще занимается.
- Продающая. Часть людей будут покупать и с главной. Особенно если это интернет-магазин и товар предлагается по очень хорошей цене
- Коммуникативная. Возможность связаться с компанией.
Но все равно, в 99% случаев это общая информация и перевод на другие страницы.
Главная страница является лицом компании, если человек приходит на нее первый раз и компания ему не знакома или если он попадает на нее до перехода на внутренние страницы.
Есть несколько точек входа на главную:
- С внутренних страниц сайта.
- С продающих страниц.
- С промо-материалов (визитки, баннер, флайеры и т.д.).
- Другие места, где указывается главный домен сайта.
На главную не должно быть перехода с рекламы, потому что она не продаст так, как может продать, например, на каталог или страницу услуги
Что учитывать при разработке главной
При разработке главной страницы важно понимать путь клиента в воронке продаж через сайт:
- Как будут попадать на главную. Откуда будет приходить трафик.
- Что она должна решать в данном проекте.
- Куда и зачем она должна перевести человека на сайте.
- Под какой трафик вы хотите оптимизировать. SEO или только платная реклама (под платную рекламу некоторые блоки не нужны).
Это позволит внедрить нужные блоки и зацепить человека.
При проектировании структуры главной страницы сайта необходимо смотреть на следующие моменты:
- Тип сайта: магазин или оказание услуг. Это ключевой момент, потому что будут кардинально разные блоки.
- Насколько много товаров или услуг у компании? Чем их больше, тем сложнее сделать такую страницу, которая сможет продать или мотивировать на целевое действие.
- Есть ли смежные услуги или они все разные?
- Есть ли смежные товары или они все разные?
Только после того как вы ответите на эти вопросы, можно простраивать структуру, выбирая нужные блоки.
Смежные услуги – это оказание услуг одного вида. Например, компания оказывает только юридические, медицинские услуги или строительство домов. Несмежные – когда компания занимается стройкой + дизайном интерьера + ремонтом. И ключевой момент в том, что она хочет все это вынести на сайт.
Смежные товары: продажа товаров одного вида. Например, продажа только мягкой мебели, автомасел или телевизоров. Несмежными будет продажа телевизоров + всей электроники и других гаджетов.
Чем меньше направлений у компании, тем точнее можно попасть целевой аудитории «в голову» при упаковке смыслов. Но если у вас много направлений, расстраиваться не стоит. Есть решение: делайте упор на показ общих ценностей вашей компании и грамотно переводите на внутренние страницы, которые раскроют всю суть ваших услуг, через блоки перелинковки.
Главная для интернет-магазина
Главное отличие проектирования главной для интернет-магазинов в том, что там есть товарные блоки и блоки категорий.
Здесь можно делать хитро: не просто выводить все подряд, а точечно, решать задачи бизнеса. Например, стоит задача, чтобы продать определенные группы, категории, старую коллекцию, освободить склад и т.п. Такие блоки помогут продать то, что нужно продать.

На главной также можно внедрять приемы для SEO-оптимизации. Анализировать сайты конкурентов из SEO выдачи и смотреть, какие типы блоков сделаны у нас, делать такие же у себя. Но лучше делать круче, чем у них. Просто не будь этих блоков, ваша страница будет хуже смотреться в глазах поисковых роботов.
Еще необходимо делать блоки перелинковки для прокачки анкорного веса внутренних страниц. Это даст прокачку текстовых и поведенческих факторов ранжирования.
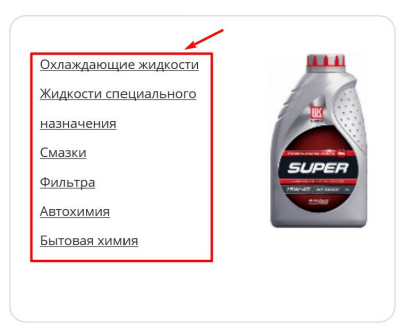
Анкор – это текст ссылки для перехода по сайту, как на примере.

Какие типы блоков я использую
Блоки перевода (перелинковки)
Для интернет-магазина они дают возможность перейти на нужную категорию, подкатегорию. Также они показывают продукцию компании, выполняя функцию информирования. Они могут быть в шапке и меню, также их надо показывать и на главной.
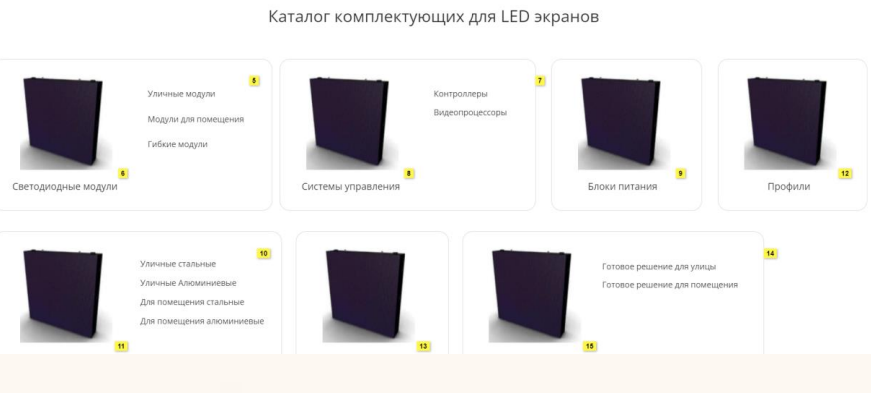
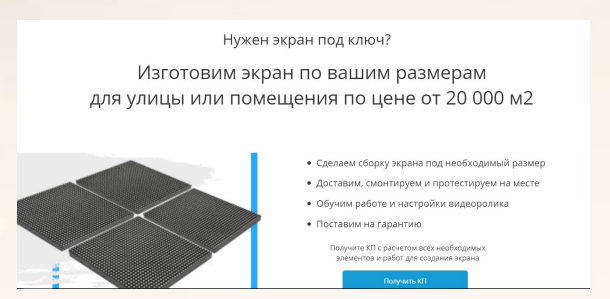
Первый пример – смежные категории. Здесь есть как само LED-оборудование, так и комплектующие.

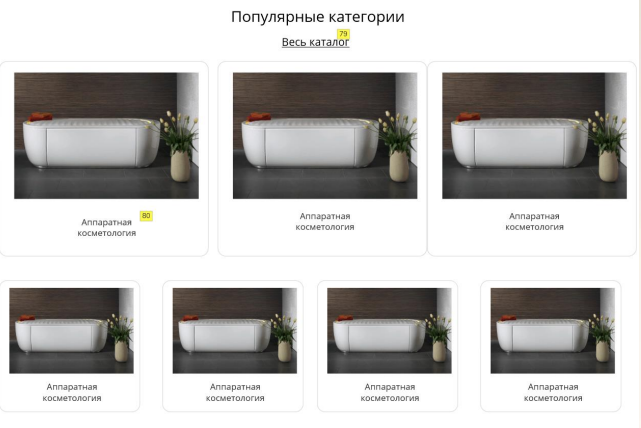
Здесь, где ванны, это популярные категории. Там очень много категорий, и все невозможно вывести на главную, поэтому здесь выводим популярные и даем ссылку на весь каталог. Сюда также можно выводить, что нужно продать в первую очередь.

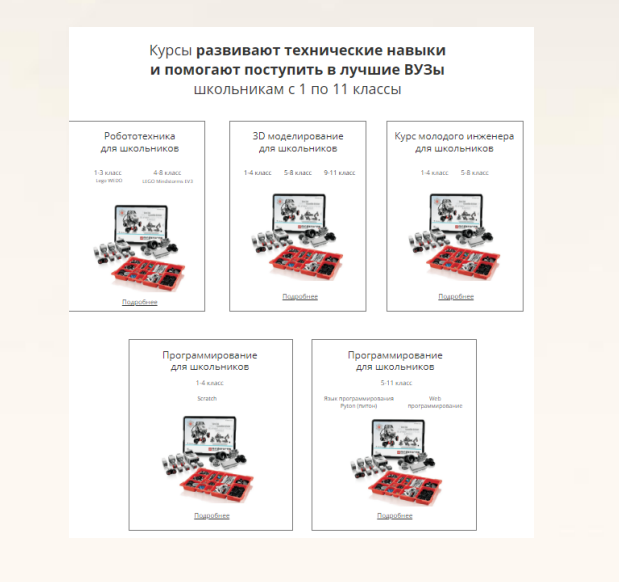
Для сайта услуг блоки перевода (перелинковки) они также решают задачу перевода на нужную страницу и показывают услуги компании.
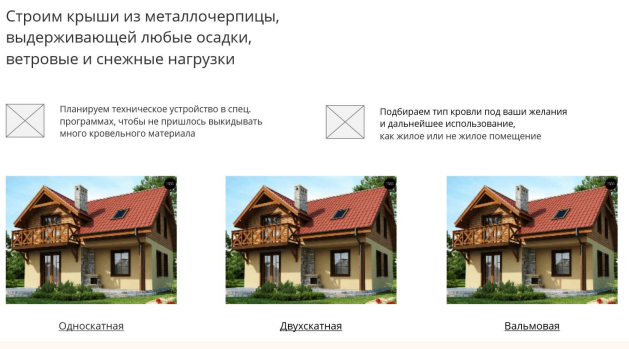
Пример с кровлей. Здесь нужно не просто написать, что мы делаем какую-то кровлю и вынести их типы, а написать смысловой, интересный и вкусный заголовок и усилить это все буллитами.

А здесь, на услугах, мы показываем, для кого подходит. Уточняем, для какого класса и рассказываем про подтипы. Но, опять же, важно не перегружать.

Дальше пример блоков, где выведено тегирование для SEO продвижения. Это тип ремонта, площадь и цена.

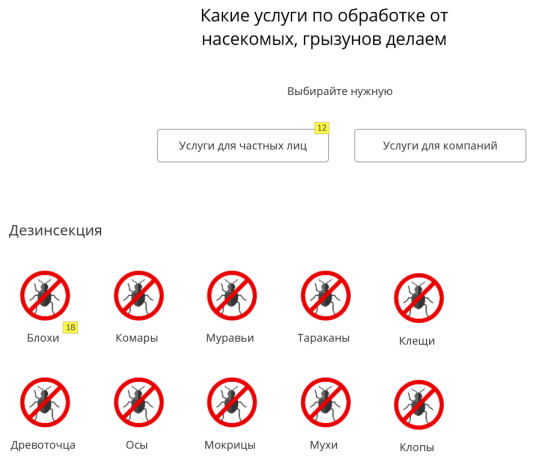
Следующий пример: разделение под сегменты ЦА. Здесь услуги для частных лиц и компаний.

Смысловые блоки под ЦА товаров и услуг
Такие блоки используются на лендингах. Если направлений услуги или товаров много, это блоки должны закрывать потребности всей аудитории, а не только одного направления бизнеса.
Блоки сделаны под боли, страхи, сомнения и критерии выбора целевой аудитории. Эти блоки можно брать со сделанных страниц под услуги и с категорий магазина.

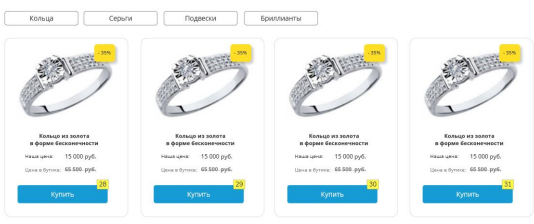
Популярные товары, акции, хиты
Это я называю классическим сайтостроением.
Такие блоки увеличивают средний чек, позволяют продавать неликвид или маржинальный товар. Мы можем выводить не все подряд, а то, что нужно, точечно для прокачки SEO или решения задач бизнеса.
Блоки, создающие доверие к компании
Я их использую на лендингах, но тоже отнес бы их к классическому сайтостроению с уклоном в смыслы под целевую аудиторию.
Эти блоки ключаются в себя:
- Цифры компании.
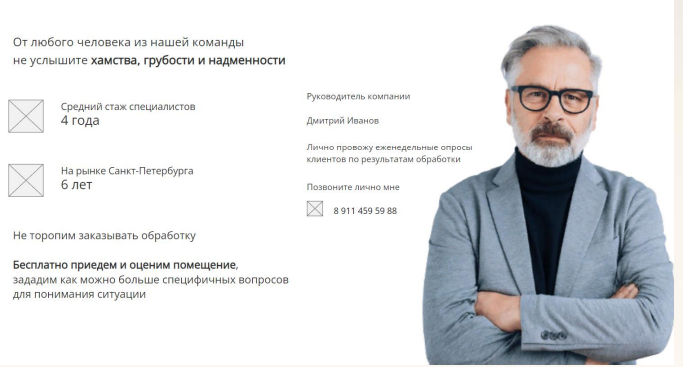
- Команду.
- Общие преимущества компании.
- Отзывы.
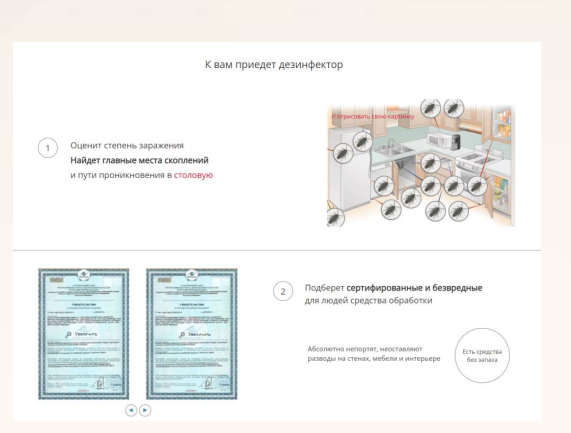
- Документы (сертификаты и т.д.).
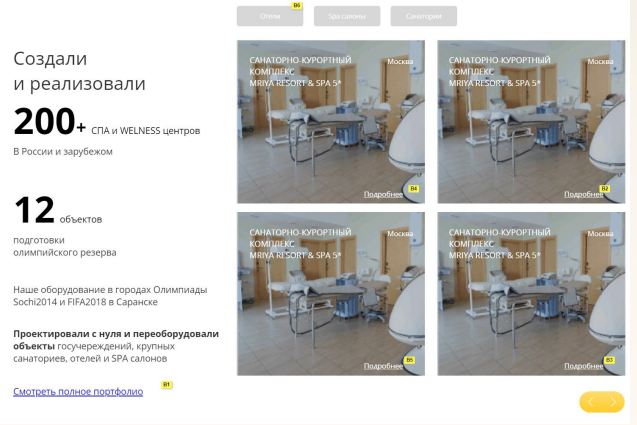
- Портфолио (кейсы).
- Вопрос-ответ.
- Адрес, контакты.
Я не говорю, что все это нужно обязательно выводить. Здесь надо смотреть на задачи и тип бизнеса.
Эти блоки напрямую не продают, но создают образ надежной компании. Но так получится, если они сделаны с позиции «Вы».


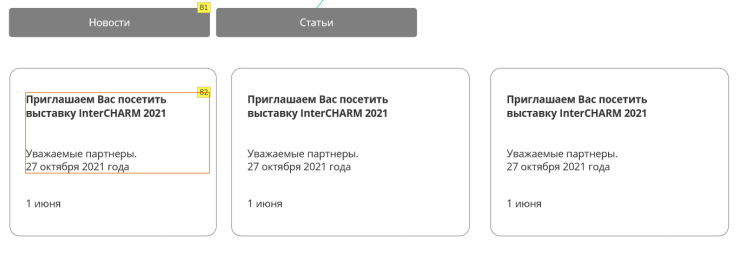
Блок новостей, статей
Этот блок тоже относится к классическому сайтостроению.
Если у вас есть новости, то их нужно обновлять, потому что стоит дата. Если человек зайдет в 2023 году и увидит новость за 2021 год, доверия не будет. Если говорить про блог: если не часто добавляете статьи, то просто не выводите дату.

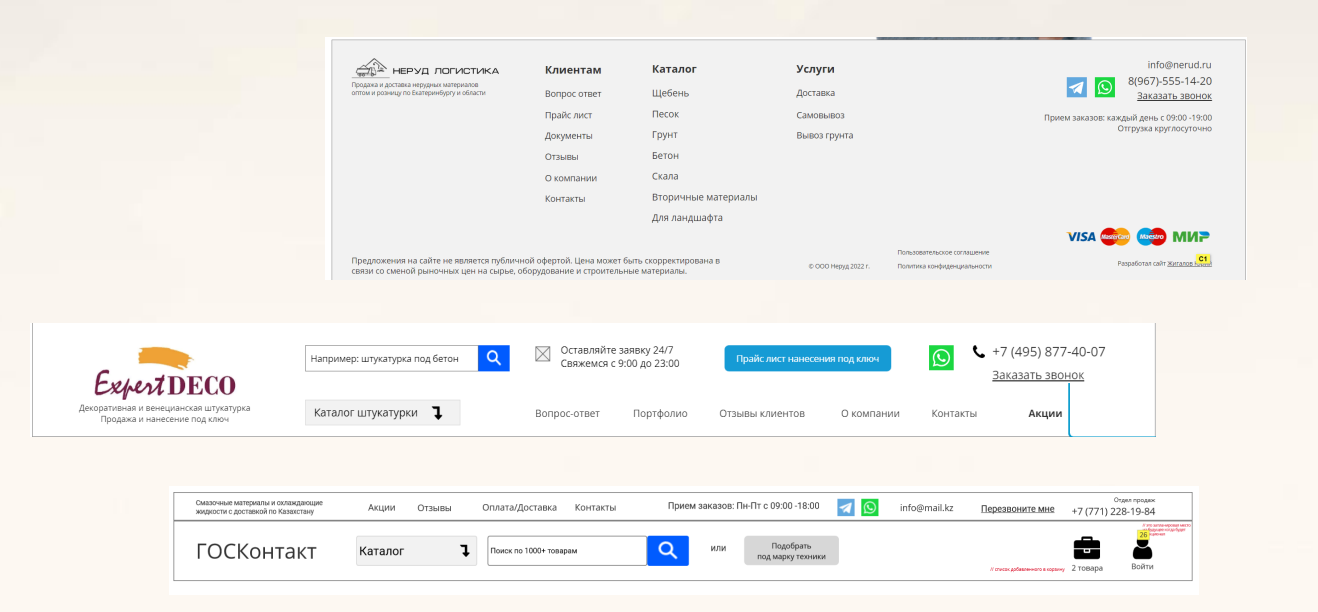
Шапка и футер
Здесь скажу главное. Человек должен иметь возможность:
- Связаться различными способами.
- Понять режим работы компании.
- Перейти на нужную страницу вверху и внизу сайта.
- Перейти в соц. сети.
Здесь есть связь в мессенджерах, номер телефона, кнопка «заказать звонок», режим работы.

Еще один момент: в шапке и футере лучше не экспериментировать с расположением и работой элементов, к которому привыкли пользователи. Закон Джейкоба гласит: «Чем более знакомым кажется сайт, тем больше он понравится пользователям».
Я выделяю такие базовые модели поведения пользователя на сайте:
- Переход на главную при клике на лого.
- При клике на телефон происходит набор номера.
- Всплывающее меню раскрывается при наведении, если есть подуслуги.
- Разделяем контакты и меню в отдельные блоки.
- Основные элементы должны быть крупными и на виду.
Целевые действия
Еще важно: если услуг и товарных направлений много, целевые действия должные отвечать всем сегментам ЦА. Ошибка – делать только под один сегмент.
Перед вами примеры экранов. Мы пишем буллиты, обращение, заголовок и призыв к действию под общий сегмент.

Как упростить и ускорить проектирование главной
Я рекомендую использовать блоки с лендингов и внутренних страниц. Если вы делаете по моей методике: сначала посадочные, потом внутренние странички, а потом переходите к главной, то оттуда вы берете блоки и переделываете. А бывает и так, что они подходят полностью.
Также можно использовать блоки со страницы «О компании».
Конверсия страницы будет выше, если делать по принципам продающих лендингов.
Пошаговый план для быстрого и конверсионного построения главной:
- Провести исследование, составить структуру страниц всего сайта.
- Сделать все страницы услуг или страницы товаров.
- Сделать внутренние страницы сайта.
- Выделить общие моменты важных для всех сегментов ЦА.
- Перенести часть смысловых блоков со страниц услуг, категорий, видоизменив под общую ЦА или выбрав те блоки, которые могут относиться к интересам все аудитории сайта.
- Делать остальные типы блоков, исходя из типа бизнеса (услуги или ИМ).
Можете смело задавать мне вопросы ВК, я с удовольствием на них отвечу.
Почему бизнесу важно иметь сайт уже сегодня Статья
Как создать сильный текст для лендинга Статья
Критические ошибки в юзабилити лендинга. Как их избежать? Статья


Как снизить стоимость лида при помощи маркет-платформы ВКонтакте: на примере одного проекта Статья
Стратегия автоматизации Инстаграм аккаунта с помощью чат-бота Статья
Service desk - что это, зачем нужен, преимущества и функционал Статья
Преодоление баннерной слепоты как способ увеличить конверсию лендинга Статья
Как использовать технологии лендингов в интернет-магазинах Статья
Контекстная реклама для малого бизнеса: советы и лайфхаки Статья





