Как создавать сайты с высокой конверсией на мобильных устройствах
Почему именно сейчас нужно тщательно продумать мобильную версию вашего сайта
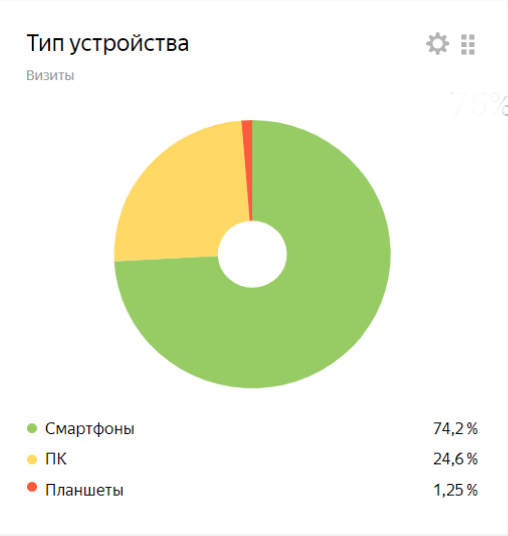
Это скрин с моего проекта по БФЛ (банкротство физических лиц) за август. 75% – это мобильный трафик.

И по другим проектам я вижу, что цифра составляет в среднем 70-90%. Т.е. это уже маст-хэв. Если у вас плохо сделана и адаптирована версия под мобильный трафик, то вы просто будете сливать деньги на рекламу впустую.
Везде ли преобладает мобильный трафик
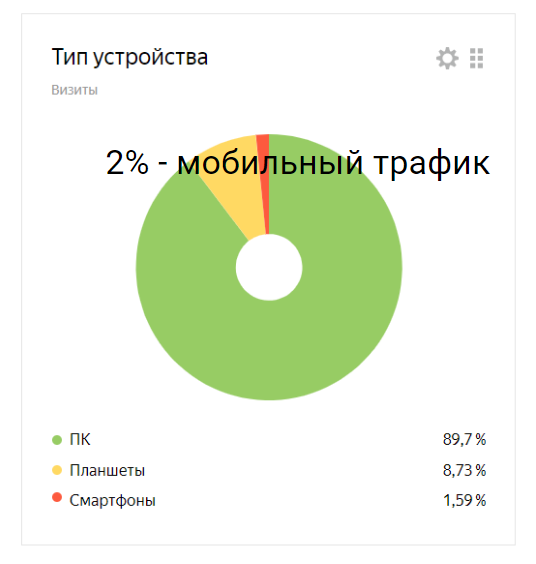
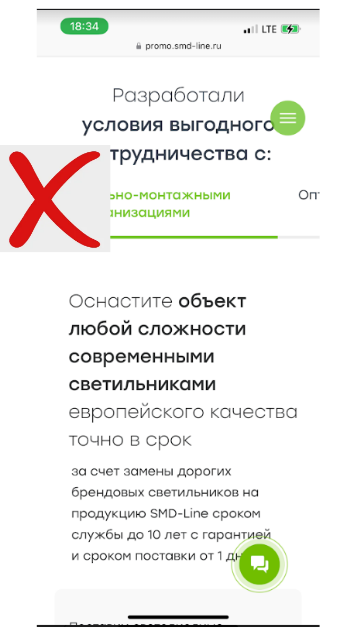
Перед вами скрин с проекта по поставке светильников. Здесь видно, что мобильный трафик составляет всего 2%.

Так происходит потому, что в B2B проектах люди, которые заходят по рекламному объявлению – это, скорее всего, какие-то специалисты или руководители подразделений в компаниях. Т.е. это люди, которые заходят на рабочем месте с ПК или ноутбука, но не с телефона. Но это не значит, что мобильную версию не нужно делать. Бывает, что человек зашел с телефона, сделал закладку, а затем уже зашел с десктопа и совершил конверсию.
Поэтому сразу скажу, что для B2C мобильная версия прямо обязательна, для B2B мы просто делаем нормальную, удобную версию, которая хорошо выглядит. Это даже больше имиджевая история, но она должна быть.
Конверсия и примеры результатов
Несколько лет назад мы наблюдали такую картину, что конверсия с мобильных устройств была ниже. Люди заходили на сайт, но не спешили оставлять заявку.
Сейчас все в корне изменилось %, количество и стоимость конверсии с мобильных практически не отличается от ПК. Это происходит из-за того, что люди стали профессиональными пользователями мобильных устройств, а также эргономика и удобство оформления заказа с мобильных повысились. Компании научились делать удобные сайты, с которых можно легко, быстро и без каких-либо проблем совершить целевое действие.
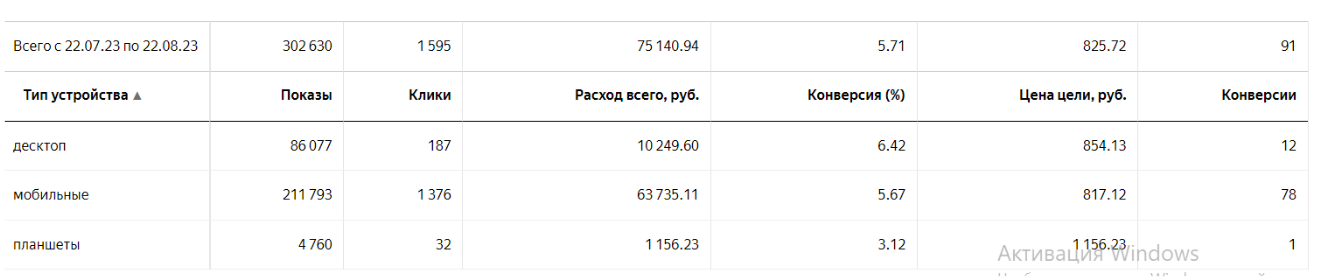
И чтобы не быть голословной, показываю статистику по проекту БФЛ. Здесь % конверсии и ее стоимость практически одинаковые для обоих типов устройств.

При этом с мобильных получили 78 конверсий, а с десктопа всего 12. Делайте выводы.
Варианты мобильной адаптации сайта
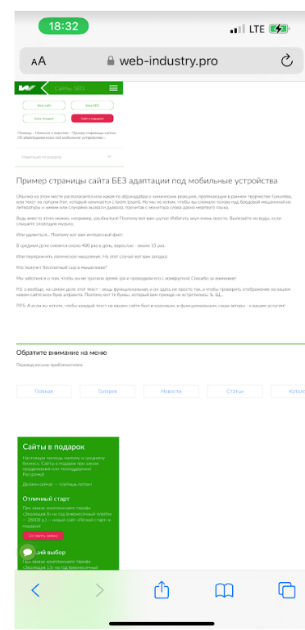
Первый вариант – сайт вообще без адаптива (сайт из 90-х). Наверное, все такое видели, когда заходишь на сайт, а там все мелкое, непонятное. Просто ПК-версия, которую никто не адаптировал. Выглядит, как на ПК, только в супер-мини варианте. Работать с такой версией практически невозможно. Такой вариант уже рассматривать нельзя.

Следующий вариант – адаптив сайта под мобильные устройства. Сайт имеет такую же структуру и контент, как на ПК, только там более крупный шрифт и относительно удобная навигация.

Такие адаптивы есть примерно у 90% сайтов, которые сейчас встречаются в интернете.
Третий вариант, который более трудозатратный, но самый правильный, потому что дает большую отдачу в виде высоких конверсий с мобильных устройств, — создание отдельной мобильной версии сайта.

Эта версия, созданная с учетом особенностей поведения людей на мобильных устройствах.
Что мы там учитываем:
- как аудитория принимает решение на мобильных устройствах;
- как лучше расставить акценты в мобильной версии;
- какие блоки вырезать;
- какие элементы взаимодействия с сайтом из ПК версии оставить, а какие заменить.
Особенности мобильных версий
В мобильной версии мы оставляем 10-12 самых важных блоков. Чтобы понять, какие именно оставить, откройте карту ЦА с критериями принятия решения и взять 5-6 самых важных. Блоки с деталями убираем. Люди не читают сайты из 15-20 экранов, это слишком много.
Что должно остаться:
- первый экран с оффером;
- суть вашего предложения – раскрываем УТП;
- отработка ключевых критериев принятия решения (5-6 самых важных параметров);
- элементы доверия (отзывы, сертификаты, кейсы);
- формы захвата/целевые действия (конверсионный слой).
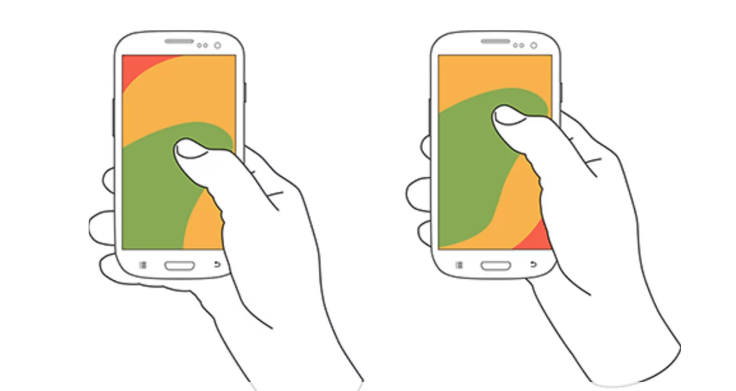
Размещайте кнопки и прочие элементы взаимодействия с сайтом лучше в пространстве, куда будет удобно дотянуться пальцем правой руки.

В основном, люди взаимодействуют с телефоном одной рукой и одним пальцем.
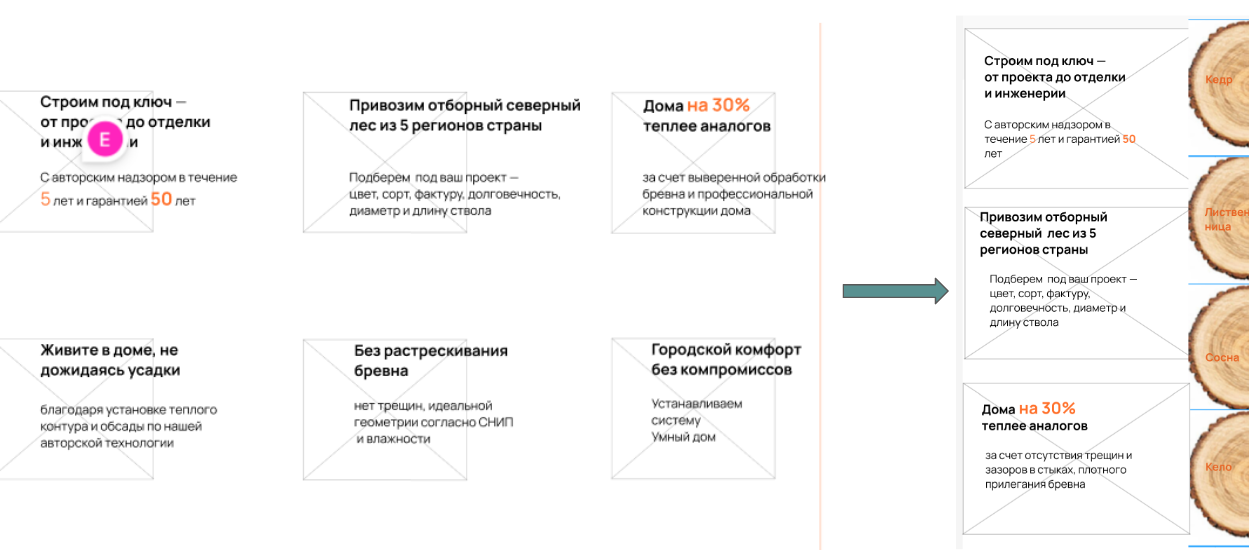
Следующий элемент: одна смысловая единица (блок) = 1 экран сайта. Если информация из ПК-блока не помещается на экран смартфона, сокращайте или разбивайте визуально. Убираем полотна текста и менее важную информацию.
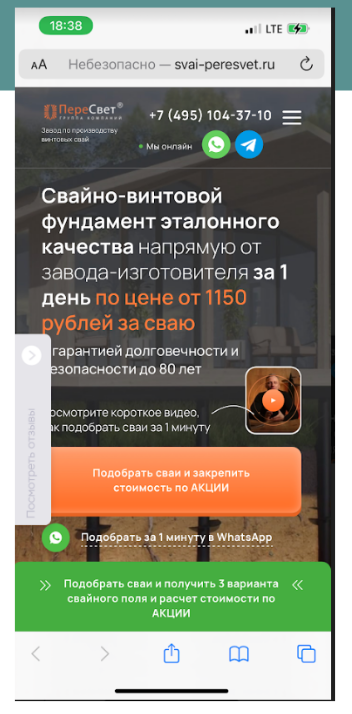
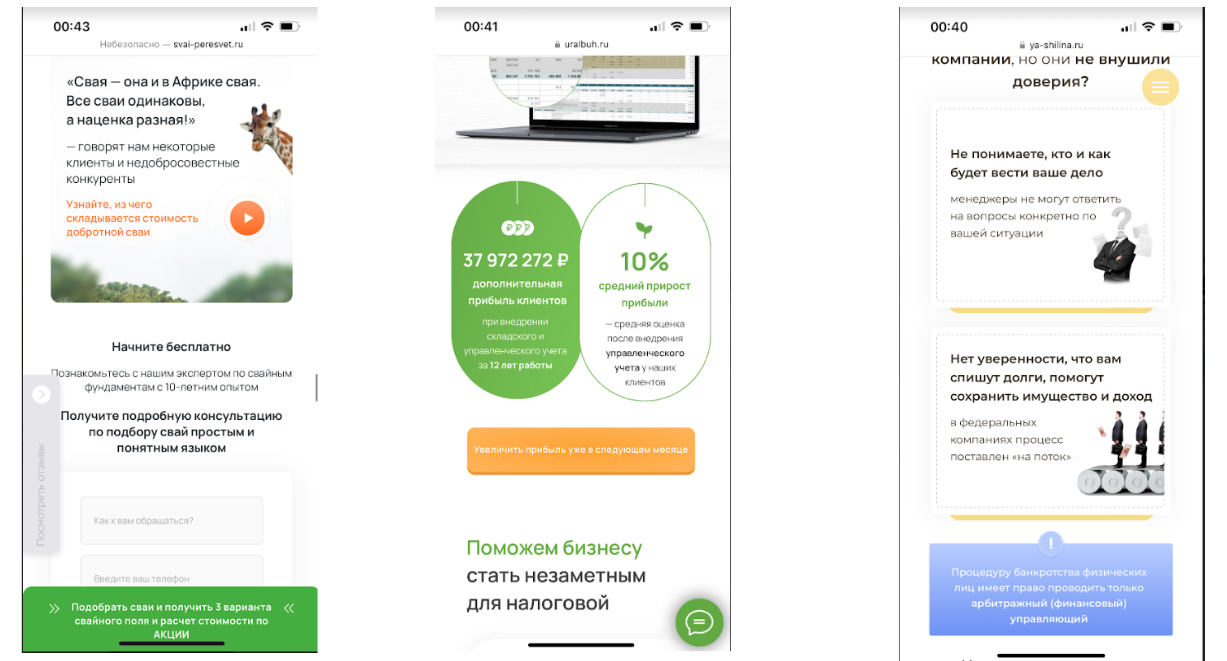
Перед вами пример того, как я это делаю в последнем проекте. Из 6 буллитов я оставила 3 самые важные.

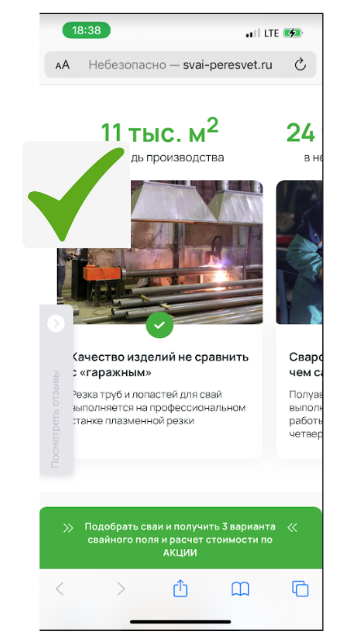
Заменяйте слайдеры кнопками или вкладками, т.к. их практически не листают. Кнопки меньше нагружают мобильный сайт, чем слайдеры. Вообще слайдер – достаточно логичная форма взаимодействия человека с сайтом, это удобно. Но их не вседа заметно, а кнопки вправо-влево заметнее.
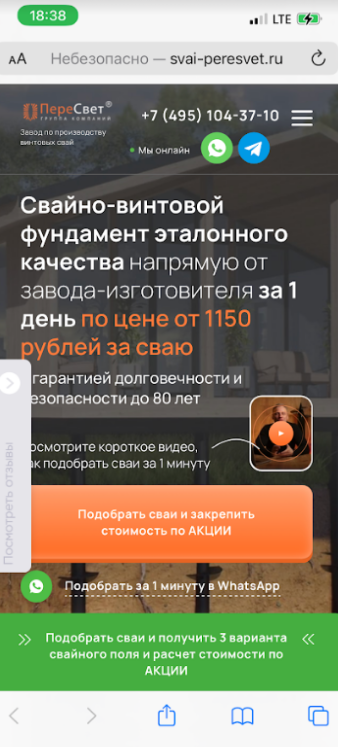
На одном проекте мы просто сделали адаптив. Сначала вкладки сделали в качестве слайдера. Показана полосочка, которая двигалась вправо-влево. У нас это не работало. Люди не поняли, что это слайдер и не пользовались им.

Второй скрин. Сделано через изображения. Причем по мере прокрутки сайта видно, что рядом с изображением находится еще какое-то изображение, т.е. часть соседнего слайда. Такой вариант работал лучше. Люди интуитивно понимают, что там есть что-то еще и листают. Поэтому если используете слайдер, то лучше в таком варианте.

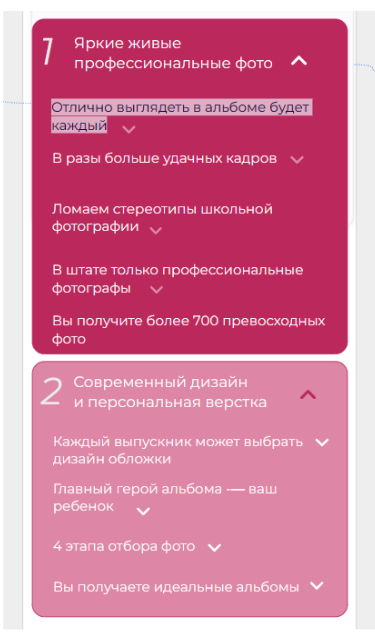
И третий вариант, как еще можно сократить контент. У нас был достаточно длинный сайт с множеством экранов, на которых мы рассказывали какие-то подробности, очень много деталей. Их надо было показать, мы не хотели это убирать совсем. И мы сделали их в виде раскрывающихся экранов. Важные заголовки собрали в одну панель, каждый заголовок был отдельным. Можно было нажать кнопку вверх или вниз, контент закрывался или раскрывался. И так человек мог посмотреть то, что ему интересно.

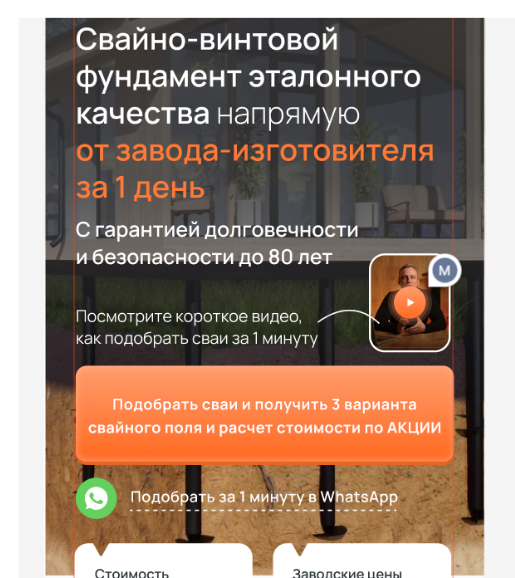
Используйте «липкие» элементы. Это элементы, которые прикреплены к экрану телефона. Когда вы листаете экран, он не никуда улетает, а закреплен.
Обычно это телефон, расположенный под правым пальцем. Или еще можно использовать так называемый сайд-бар. Это небольшой баннер, который можно прилепить в нижней части экрана. Чаще всего его используют, если на сайте есть какой-то расчет, например, при помощи квиза. Человек не ищет на сайте целевое действие, оно всегда под рукой.

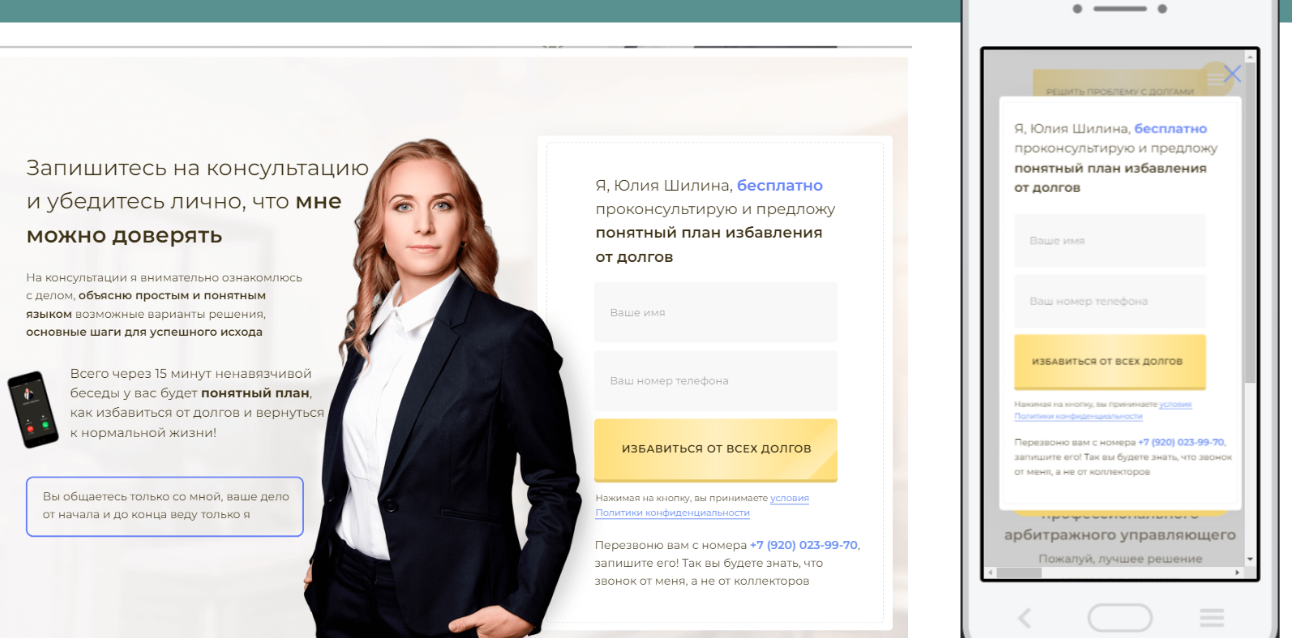
Я не могу сказать, что попап-окна убивают конверсию сайтов. Их используем, но форма захвата вместе с призывом к действию должна помещаться на один экран. И лучше не использовать картинки и фото.
Вот пример того, как мы это сделали на ПК-версии и мобильной. В мобильной версии оставили только призыв, поля и кнопку. Если весь контент, который есть в ПК-версии, перенести в мобильную, то это просто невозможно разместить на одном экране.

Целевое действие на мобильной версии зависит от задачи
Это важный момент. Тип желаемый конверсии зависит от бизнес-задач. Если говорить о лендингах, как правило, мы с них ничего не продаем. Мы их просто переводим на следующий этап в воронке продаж.
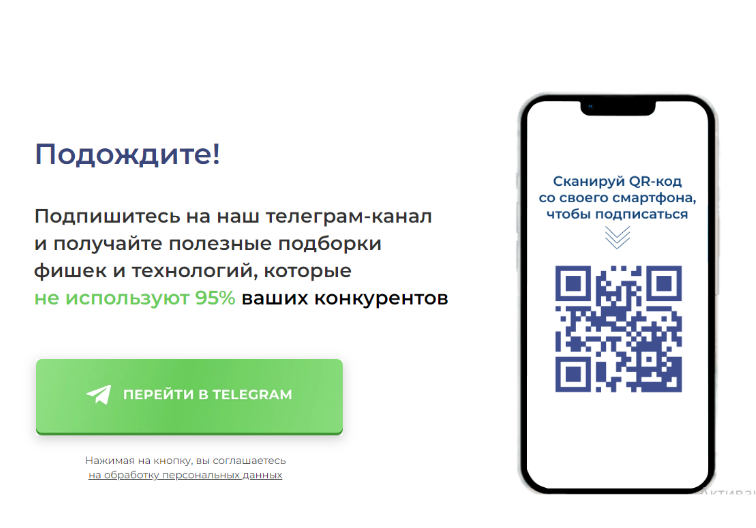
Сейчас очень часто наблюдается такая ситуация, что основные продажи происходят в ТГ-каналах. И для того чтобы привлечь туда аудиторию, ведем трафик с того же Яндекса при помощи так называемых сайтов-прокладок. Создается небольшая посадочная страница, и единственное целевое действие, которое там есть – переход в Телеграм-канал. И, конечно, здесь у мобильных версий есть очень большое преимущество, потому что это более понятно и удобно, приложение есть практически у каждого. Конверсия там, как правило, выше.
Если вы будете делать то же самое с ПК-версии, то там надо будет делать какие-то дополнительные вещи, например, переход с помощью сканирования QR-кода. Но в любом случае, конверсия с ПК ниже.

На примере переход в Телеграм с мобильной версии.

Для продающего типа конверсии в мобильной версии обязательно добавляйте возможность оформить заказ (получить расчет) в мессенджере. Это тоже хорошо повышает конверсию, потому что это удобно.

Визуальное оформление мобильной версии
Ключевые моменты:
- Крупный текст (не менее 14).
- Используем подложки, плашки для визуального разделения смыслов (текст не должен быть единым полотном).
- Добавляем картинки, которые усиливают восприятие текста. В мобильной версии они тоже должны быть, но не в таком количестве, как на ПК, потому что это утяжеляет сайт и время загрузки сайта увеличивается.
- Делаем кнопки крупными и яркими.
- Форма захвата вместе с оффером должна помещаться в один экран (железное правило).
- Используем достаточно пространства между заголовками, подзаголовками и текстами.
Приведу несколько примеров из своих сайтов, как мы применяем эти рекомендации.

Скорость мобильной версии
Важный момент – проверяем скорость мобильной версии. Часто бывает такое, что на ПК все работает хорошо, загружается быстро, а мобильная тормозит.

В этом случае помогает адаптация со стороны конструктора верстки. И все-таки нужно уменьшать количество контента, в том числе, фото и видео. Но какое-то ключевое продающее видео должно обязательно оставаться на сайте. Люди хорошо смотрят видео с телефонов. Это уже привычка, которая пришла к нам из различных соцсетей.
Выводы
- Мобильная версия – мастхэв в 2023 в b2c. Для b2b достаточно адаптива.
- Нужен не просто адаптив, а отдельная версия сайта, заточенная под работу на мобильных устройствах.
- Обязательно адаптируем следующий шаг под пользователей мобильных устройств.
- Все важные смыслы подтягиваем в первые 10 экранов.
- Делаем липкие кнопки с мессенджерами и телефоном для мобильных версий.
- Используем видео.
- Используем ретаргет, тк трафик неплохо конвертируется со 2-3 захода.
Основные принципы создания конверсионного лендинга Статья
Повышение конверсии и интуитивно-понятного интерфейса лендинга Статья
Как нейросети помогают делать конверсионные лендинги? Статья

Как снизить стоимость лида при помощи маркет-платформы ВКонтакте: на примере одного проекта Статья
Service desk - что это, зачем нужен, преимущества и функционал Статья
Как быстро собрать каналы для посевов/Telegram Ads с помощью ChatGPT Статья
Преодоление баннерной слепоты как способ увеличить конверсию лендинга Статья
Как использовать технологии лендингов в интернет-магазинах Статья
Контекстная реклама для малого бизнеса: советы и лайфхаки Статья





