Как сделать лендинг под все услуги компании без большого бюджета
Задача – сделать 15 лендингов без большого бюджета, чтобы это было эффективно для SEO и красиво выглядело, в одном фирменном стиле.
Ситуация, в которой вы могли бы находиться: у вас нет лендинга, сайта или он есть, но его пора обновлять, бюджета – примерно на 2 лендинга максимум, у вашей компании большое количество услуг, и под каждую услугу требуется отдельная страница, отдельный лендинг, который сможет рассказать об услуге. И у вас есть конкуренты, которые уже давно с лендингами, они их развивают, давно находятся в поиске, выше ваших сайтов. Постараемся это исправить.
Мое предложение, которое мы сегодня разберем, – выполнить конкурентный анализ, сделать прототип лендинга, разработать дизайн и верстку, запрограммировать настройки в админке сайта.
Из инструментов у нас будут:
- Конкуренты.
- Figma для дизайна.
- HTML для верстки сайта.
- Битрикс / Word Press / Tilda – CMS.
- SEO-настройки сайта, чтобы быть выше и сильнее конкурентов в Поиске.
Конкуренты и прототип сайта
Начнем с того, что изучим конкурентов и сделаем прототип. Первым делом рекомендую подготовиться с точки зрения конкурентного анализа. Надо собрать список конкурентов, открыть их сайты и сделать скриншоты тех блоков, которые вам будут очень интересны для вашего сайта. Не стесняйтесь копировать, первое, что можно быстро сделать – сделать блок в таком же стиле, но с другими цветами, более уникальным и интересным контентом, который будет выглядеть лучше на фоне конкурентов. Делаем 12-15 скриншотов для одной страницы, и так по каждому конкуренту. Все это можно сохранить в редакторе Figma, потом ссылку на этот проект можно отправить дизайнеру, он даст вам обратную связь. Можно отправить нескольким дизайнерам, чтобы узнать их мнение.
После того как вы собрали скриншоты, идете к дизайнеру, говорите ему, что у вас есть блоки и вы представляете лендинг так, просите сделать что-то красивое на основе этого. Это будет как ТЗ для дизайнера, он его изучит и потом уже даст рекомендации. Поможет вам из этого набора скриншотов сделать красивый сайт.
Дизайнер делает такие черно-белые блоки, наброски. Он накидывает туда контент определенным образом.

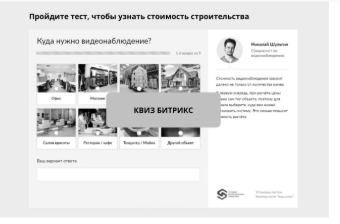
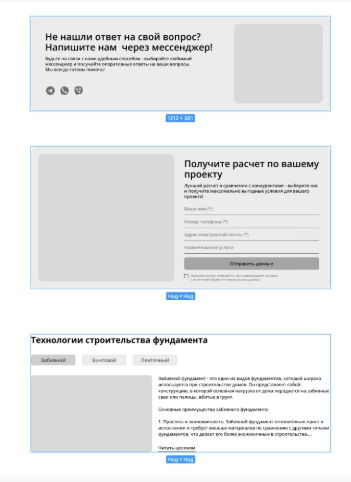
Далее 3 блока, которые содержат в себе интерактивную часть. Это очень важно для того, чтобы в этих блоках можно было немного задержать потенциального клиента.

Напомню, что все эти сайты мы делаем и для того, чтобы SEO-оптимизация была на уровне. А для этого на каждом блоке и странице заставлять посетителя немного задерживаться, чтобы он читал. Это относится к поведенческим факторам. Чем дольше пользователь находится на странице, тем лучше. Поэтому интерактивные блоки, блоки с табами, формы, переходы в мессенджеры – это все то, что нам нужно.
При создании прототипа я прошу обратить внимание на дополнительные фишки. Это интерактив, о котором я уже сказал. Вы должны заставить человека, посмотреть, покликать, переключиться, сделать слайд, увидеть какую-то анимацию. Есть анимации, которые распространяются на мышку – если водишь по одному блоку сайта, будет одна анимация, переходишь к другому – курсор становится обычным. Т.е. вы должны каждым действием блока зацепить внимание пользователя, чтобы он пришел, изучил информацию, повзаимодействовал и остался хотя бы на несколько секунд, дольше, чем посетитель, который просто быстро пролистывает сайт.
Используйте тесты, викторины, квизы. Разрабатывайте конфигураторы – калькуляцию, которая поможет получить быстрый расчет.
Прошу не использовать полотна текста. Это уже неактуально, неинтересно и бесполезно, никто их не читает. Лучше убрать такой блок и заменить его другим.
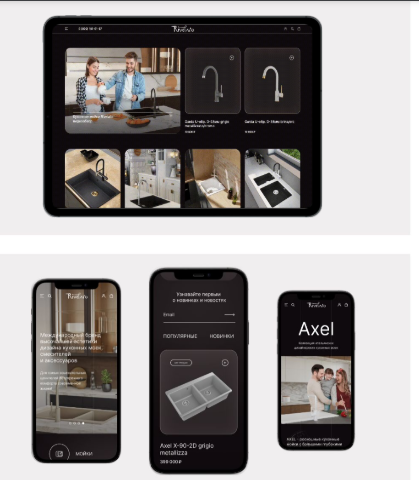
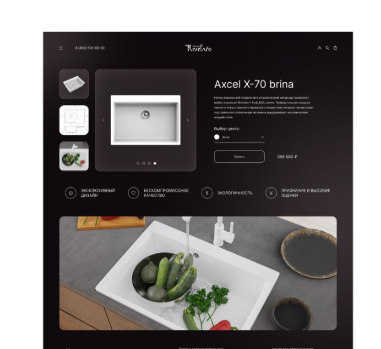
Пример интернет-магазина, он сделан по той же технологии, о которой я рассказывал выше. Это технология «конкурент = прототип». В качестве примера мы брали сайт Bork, оттуда брали блоки, которые были нам интересны для реализации. И на основе блоков, которые мы использовали как референсы, мы уже делали прототип и дизайн.


Дизайн
После того как мы сделали прототип, нам нужно сделать его красивым. Нужно найти хорошего дизайнера, который будет понимать, что вам нужно. Здесь лучше не торопиться и повыбирать.
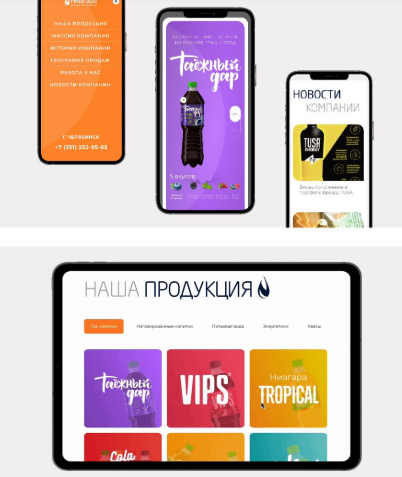
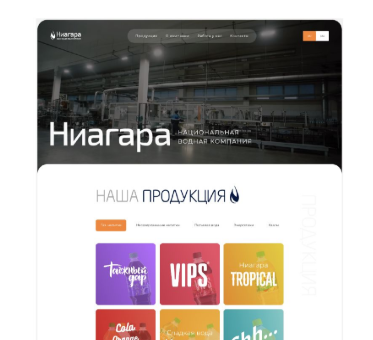
По конкурентам также был собран сайт Ниагара. В нем есть особенности – мы на одной странице пытались уместить порядка 12 продуктов. Это интересно потому, что здесь используется много интерактива. Каждый продукт кликается, через табы можно увидеть другие продукты, отфильтровать их, есть скролл. Плюс, когда мы открываем какой-то конкретный продукт, мы можем выбрать бутылку, меняются вкусы. Т.е. все это – большой интерактив, и этот кейс интересен именно им.


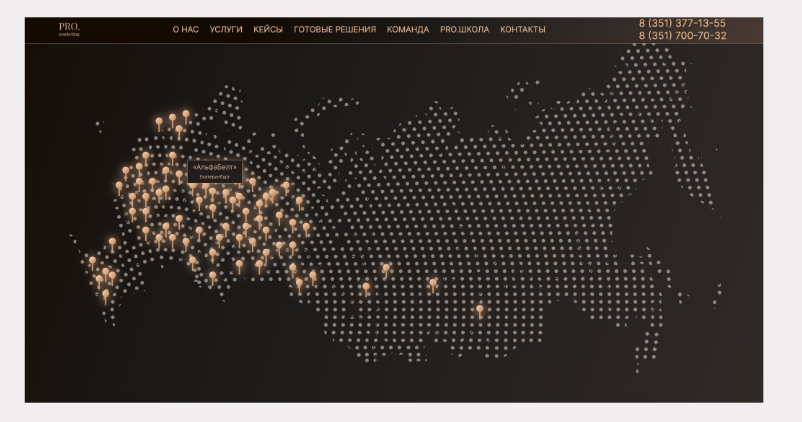
Если говорить о каких-то простых интерактивах, то здесь еще один из вариантов, который можно рассмотреть. Это сайт компании, которая занимается рекламой. У них на сайте размещена карта. При наведении на одну из точек можно посмотреть, какая компания находится в городе. Сама карта говорит, что эта компания работает с такими-то клиентами в таких-то регионах.

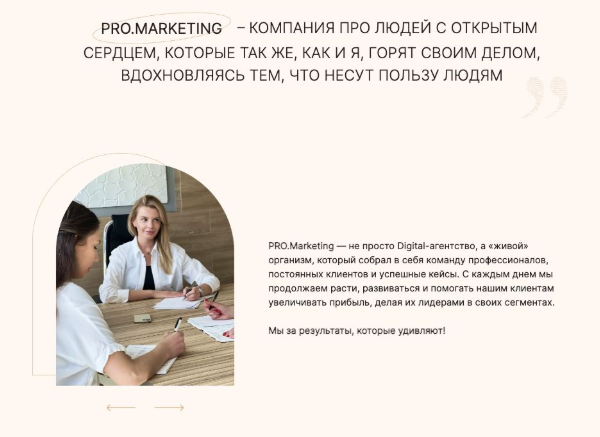
Здесь страница самой компании. Первый блок – это прямая речь, второй блок – это слайдер, где перелистываются фото и текст.

Верстка, программирование и SEO
Напомню, что мы хотим сделать 15 лендингов. И на этом этапе я как раз расскажу, как их сделать.
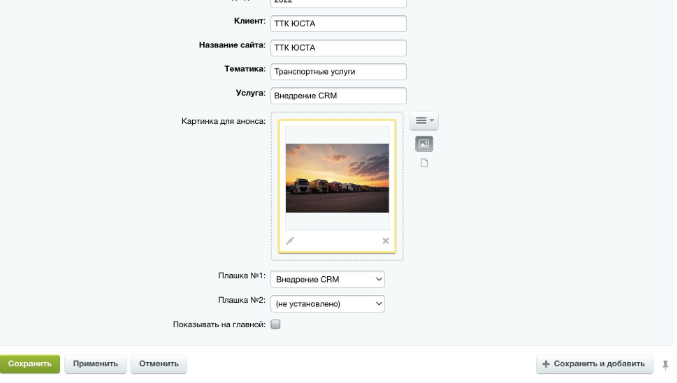
Я рекомендовал делать как можно больше блоков для того, чтобы на этапе программирования сделать определенные настройки. Здесь в самом низу есть галочка. Казалось бы, это простая галочка в админке сайта, но она решает достаточно много вопросов. Когда у вас есть большой лендинг, вы хотите выводить по определенной услуге, например, не 12 блоков, а 10, потому что другие 2 вам не нужны, то вы используете эту галочку. Вы ее ставите там, где нужно выводить блок. А для блока, который выводить не нужно, вы эту галочку снимаете. Это админка Битрикс.

Т.е. на этапе программирования страницы вам нужно сделать так, чтобы все блоки имели эту галочку, ну или хотя бы большая часть из них, когда вы знаете, что точно будете их включать или отключать. Таким образом, вы делаете лендинг, заполняете его информацией, понимаете, что какой-то блок не подходит под определенную услугу. Например, блок с гарантиями в какую-то услугу, где нет таких требований. Вы эту галочку убираете, и этот блок снимается с публикации. В этом задача программирования на этом этапе.
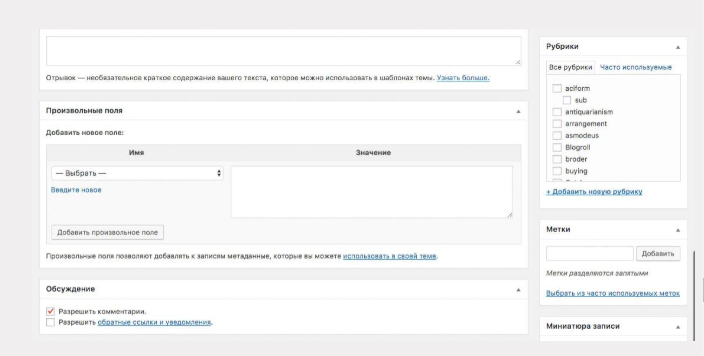
На этом примере админка WordPress.

Расскажу о примере с галочками на WordPress. Это юридическая компания, у них было порядка 12 услуг. И мы сделали все по этой же схеме: собрали конкурентов, сделали блоки, которые больше всего нам подходят, разработали дизайн, сверстали, поставили на каждом блоке галочку. И теперь, если перейти на сайт в раздел «Услуги», можно найти следующую особенность: все лендинги примерно одинаковые, но каких-то услугах есть гарантии, на каких-то нет и т.п.

Включая и выключая блоки, мы получаем много разных страниц с разным контентом, и они очень полезны для людей.
Другой пример – компания по подземному строительству, это достаточно сложная услуга для того, чтобы сделать под нее лендинг. Мы решили сделать страницу со специализацией, технологиями, проектами.
У себя на сайте мы используем ту же самую технологию. У нас много услуг и контента. Мы его размещаем, структурируем. Например, на странице услуг делим на разделы с дизайном, разработкой, CRM. В каждой услуге есть свое описание, картинки, сейчас мы все активно заполняем, потому что еще не все блоки готовы. Но суть та же самая. Есть блоки, мы их можем включать и выключать. И, не тратя дополнительных денег на какие-то доработки, мы просто делаем несколько лендингов.
Дополнительные фишки
Еще есть определенные фишки, которые помогут привлечь внимание. Это 3D-разработка, которая выглядит очень красиво. Также это разработка модулей интеграции, например, какие-то API, связь между сайтом и CRM-системой, чтобы выводить актуальную информацию.
Еще возможна разработка мобильных приложений. Ну или можно хотя бы по-простому, взять сайт и установить его внутрь Телеграма – когда переходишь в бота, нажимаешь на сайт и он открывается прямо внутри ТГ.
Быстрые реакции. По своему опыту: я оставляю заявки там, где мне обещают быстро перезвонить.
Мы сделали личный кабинет, в котором можно зарегистрироваться, как партнер в нашей сети. Мы вам даем доступ к кабинету, где вы сможете добавить клиента. Например, вы хотите передать нам какой-то большой проект, который не в силах сделать самостоятельно. Вы добавляете информацию по нему в личном кабинете, мы ее обрабатываем, а вы в личном кабинете следите за статусом, вознаграждением, когда будут выплаты, кто ответственный.
Особенности продающих лендингов и реальные кейсы Статья
Рекомендации, повышающие конверсию сайта Статья
Сколько стоит хороший лендинг и как выбрать крутого подрядчика? Статья
Как удалить отзыв на Яндекс Картах? Статья
Проверяем, есть ли монетизация контента на Рутубе на 2024 год Статья
Как увеличить вовлеченность аудитории в социальных сетях Статья
Увеличили органический трафик в 9,7 раз при помощи блога: кейс платформы для работы с самозанятыми Qugo Статья
Клубы по подписке: в чём фишка и как их продвигать в VK Статья
Контекстная реклама в строительной нише: особенности работы и лайфхаки Статья





