Как создать сильный текст для лендинга
Сильный и слабый текст: в чем отличия
Я уверена, что интуитивно вы, глядя на сайты, можете отличить, где хороший, сильный текст, а где плохой.
Перед вами два примера с двух разных сайтов.


Посмотрите и попробуйте ответить для себя, какой текст сильный, а какой слабый?
На мой взгляд, текст в первом примере более слабый. Даже не вчитываясь, просто выхватывая какие-то кусочки фраз, чисто визуально мы понимаем, что нижний текст более сильный, потому что в него можно не вчитываться. По тому, как он оформлен и написан, уже понятно, о чем речь.
Во-вторых, вы такие тексты читаете и понимаете за 1-2 секунды, подходит вам это решение или нет. Чем предложение, о котором здесь пишут, отличается от десятков подобных, чем оно уникально.
Там, где тексты слабые, приходится по несколько раз перечитывать, и все равно остается непонятно, о чем же здесь речь, какой главный смысл. Мы как будто прочитали, но до конца не можем для себя сделать вывод, подходит нам это решение или нет.
Что такое сильный тест
Сильный текст на лендинге – это эффективный текст. Он быстро доносит смыслы, и они важны пользователю, те смыслы, которые бизнес хочет вложить в голову своим читателям.
Если резюмировать, сильный текст:
- Оформлен интуитивно. Мы на него смотрим и, не читая все слова в этом тексте, понимаем, о чем он.
- Написан на одном языке с читателем.
- Выводы на поверхности. Не нужно перечитывать текст несколько раз, чтобы потом подумать и через какое-то время понять, о чем же этот текст.
Почему в интернете так много слабых текстов
Я думаю, что вроде интуитивно понятно, что какой-то текст сильный, а какой-то – слабый. Но почему тогда в интернете так много сайтов со слабо написанными текстами,неубедительными? А проблема в том, что в школе, университете нас учат писать тексты по-другому.
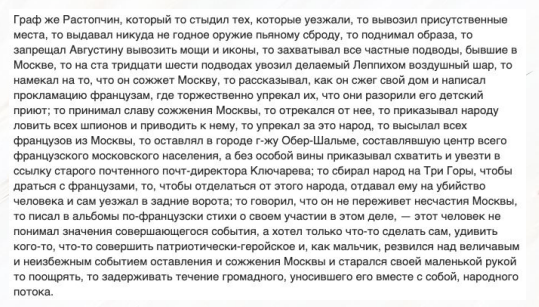
Перед вами пример. Это одно предложение из романа Толстого «Война и мир». Просто посмотрите, на какой литературе мы с вами учились в школе.

Все написано абстрактно, много, с большим количеством осложнений, умными словами и непонятными терминами, фразами, оборотами. Иногда, чтобы понять смысл, нам нужно лезть в словарь и разбираться, что это вообще такое.
И получается, что те люди, которые в школе и университете сдали русский язык на пятерку, очень часто не умеют писать эффективно на лендингах.
Как составить сильный текст для лендинга
Я составила список из 5 правил, которые помогут создать сильный текст для вашего лендинга. Сегодня будем учиться, вспоминая школьные правила, перерабатывая их в правила для лендинга.
Важно понимать, что тексты на лендингах – это особых жанр. Вот несколько правил:
- Царский первый экран.
- Журналистский заголовок.
- Ближе к людям.
- Штампы – дно.
- Размер имеет значение.
Конечно, это не все правила, их на самом деле намного больше. Я выделила эти 5, потому что они основные, это база. И если вы освоите эти 5 правил, то ваши сайты и тексты уже будут намного эффективнее, чем 90% других.
Царский первый экран
В школе нас учили заходить издалека. Когда мы писали текст, сочинение, следовали длинному плану, который рекомендовали учителя и методисты при написании эссе на ЕГЭ:
- Вступление.
- Проблема.
- Комментарий.
- Авторская позиция.
- Комментарий.
- …
- Выводы.
Выводы только в самом конце, последний абзац, там все самое интересное.
На лендингах все работает наоборот. Все выводы, все мясо и все самое важное нам нужно вынести в начало, на первый экран. Почему это принципиально? Во-первых, на первый экран попадает 100% посетителей, до второго они уже могут не долистать. И если вы смотрите Яндекс.Метрику, тепловую карту, то вы увидите, что первый экран красного цвета, на него попадают все, до второго экрана доходит 75%, 3 экран – 50% и т.д. И смысла прятать какие-то выводы, продающие смыслы в конец, нет. Их нужно выносить на первый экран.
Во-вторых, исследователи замерили, что пользователю достаточно 3-5 секунд на сайте, чтобы принять решение, остаться на этом сайте или уйти и искать дальше. И если мы будем начинать первый экран с каких-то абстрактных, общих фраз, не самых выгодных и интересных, то пользователь просто за 3 секунды посмотрит и уйдет. Поэтому принципиально важно все самое интересное и продающее выносить на первый экран.
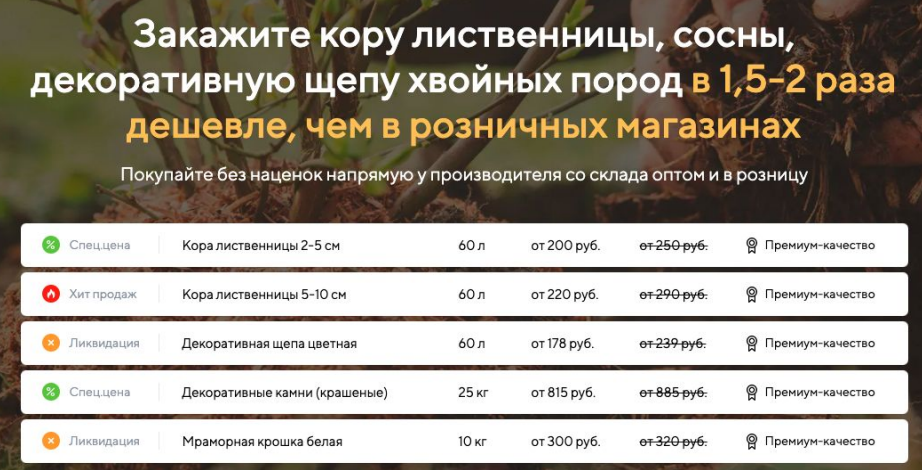
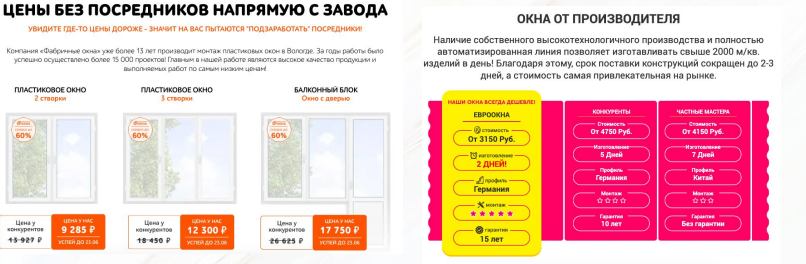
Первый пример с сайта, который я прототипировала лет 5 назад, и он до сих пор актуален. Мне даже с него приходит много заявок от конкурентов на разработку новых сайтов, потому что он хорошо работает.
Что здесь важно? Важен оффер. Понятно, что мы продаем в 1,5-2 раза дешевле, чем в розничных магазинах. Дальше на лендинге мы будем этот тезис как-то разворачивать, визуализировать, доказывать. Но вывод здесь, в самом начале, на первом экране.

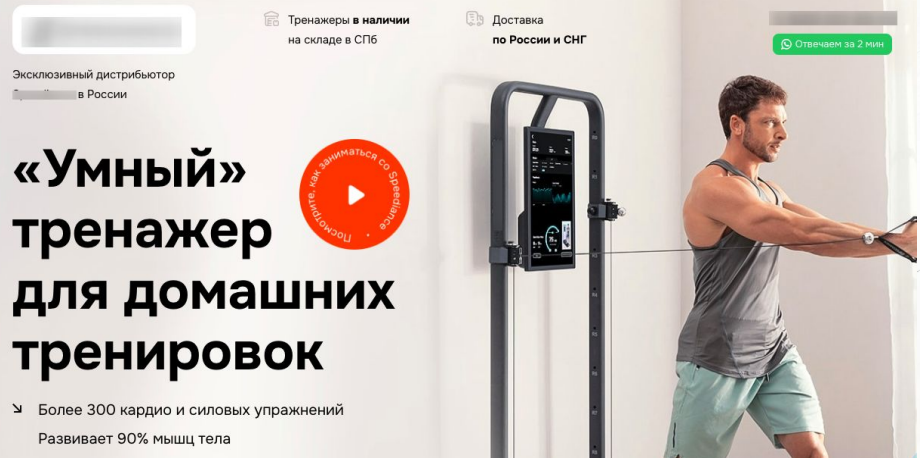
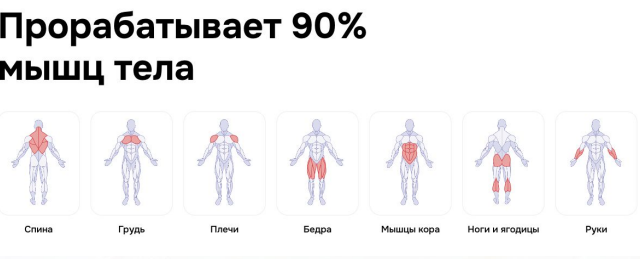
Следующее – тоже мой проект. Здесь важное – технические характеристики, на которые наш пользователь обратит внимание (более 300 кардио и силовых упражнений. Развивает 90% мышц тела). Т.е. зачем пользователю искать еще какие-то тренажеры, если перед ним тренажер, который развивает практически все тело. Здесь главные преимущества на первом экране.
Еще на первый экран в поле, где обычно располагается меню, я тоже люблю выносить какие-то важные тезисы. Например, «тренажеры в наличии на складе в СПБ», «Доставка по России и СНГ».

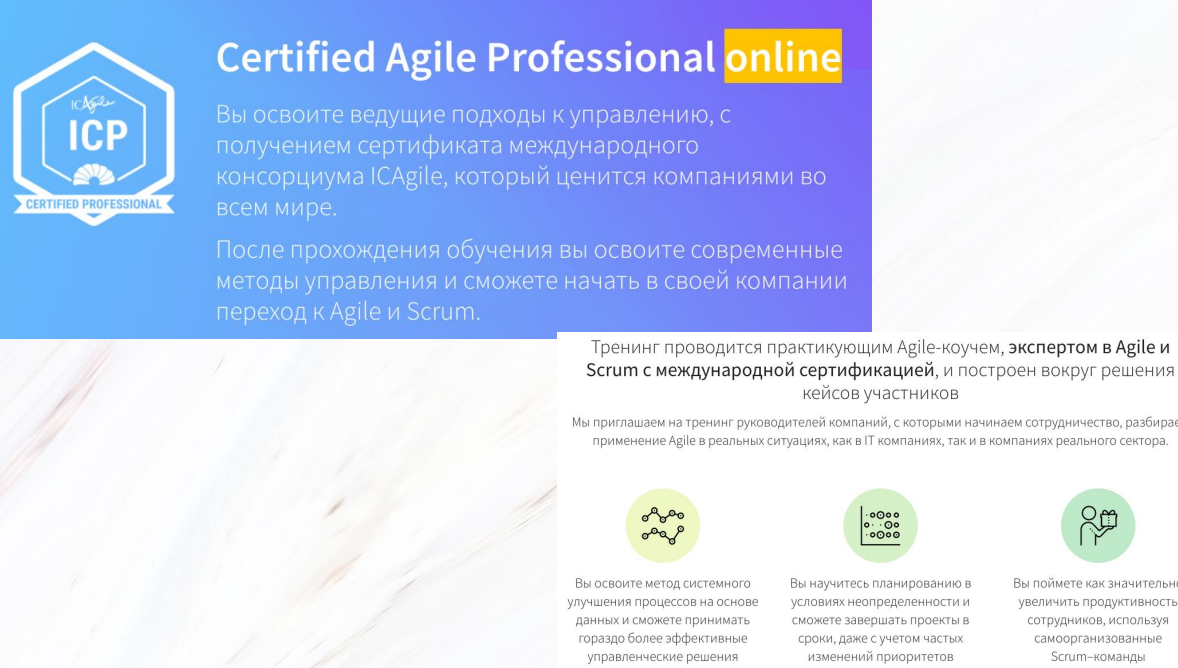
Еще один пример. Он немного выбивается из той стилистики, которую до этого представляла. Это первый экран главной страницы многостраничного сайта. Смысл в том, что мне нужно было сюда вынести все ключевые тезисы, которые мы раскладываем на внутренних страницах. Так и получилось.

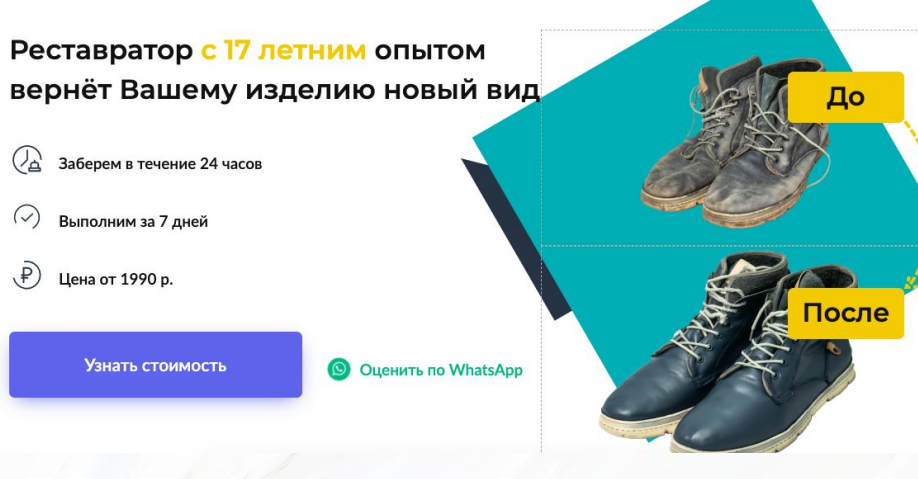
Последний пример этого правила – реставратор с 17 летним опытом. Фотография до/после, обратите внимание, что это тоже часть текста, позднее об это еще скажу.

Журналистский заголовок
Я очень люблю это правило. Опять же, в школе нас учили использовать номинативный заголовок, т.е. заголовок, в основе которого какое-то существительное или описание того, что нас ждет.
Например, Лето в деревне, война и мир, отцы и дети. И потом люди, которые очень хорошо учились в школе, делают очень важные заголовки на сайте таким же образом:
- О компании.
- Наши преимущества.
- 5 причин работать с нами.
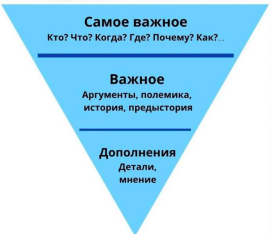
Но для продающего лендинга лучше работают предикативные заголовки, или заголовки по принципу перевернутой пирамиды.

Это когда мы наверх, в заголовок выносим самое важное: Кто, что, когда, где, почему, как. И оформляем это законченным предложением – с глаголом, существительным. И в теле блока мы уже даем детали, иллюстрируем, приводим какие-то аргументы.
Я не говорю, что 100% заголовков на сайте должны быть такими, но заголовки для наиболее важных и продающих блоков лучше делать по принципу перевернутой пирамиды.
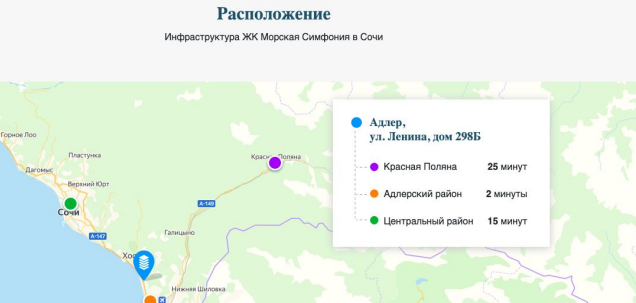
Первый пример: номинативный заголовок «Расположение» и т.д. И для того чтобы понять, что нам вообще хотел сказать автор, нужно изучить карту, изучить текстовую плашку, самостоятельно сделать вывод, что, в принципе, недалеко, 15 минут, вроде нормально. Но проблема в том, что лендинг – это быстрый формат потребления информации. Пользователь, попадая на лендинг, скроллит, и пока он скроллит, он читает. Рассматривать карты и самостоятельно делать выводы никто не будет.

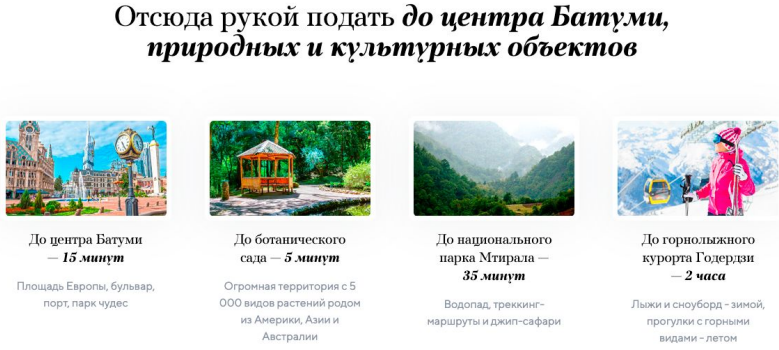
Заголовок по принципу перевернутой пирамиды помогает сделать выводы за читателя, и эти выводы вложить в голову читателю. Как на этом примере: «Отсюда рукой подать до центра Батуми, природных и культурных объектов». Все, вот вывод, а дальше мы показываем примеры, иллюстрируем.

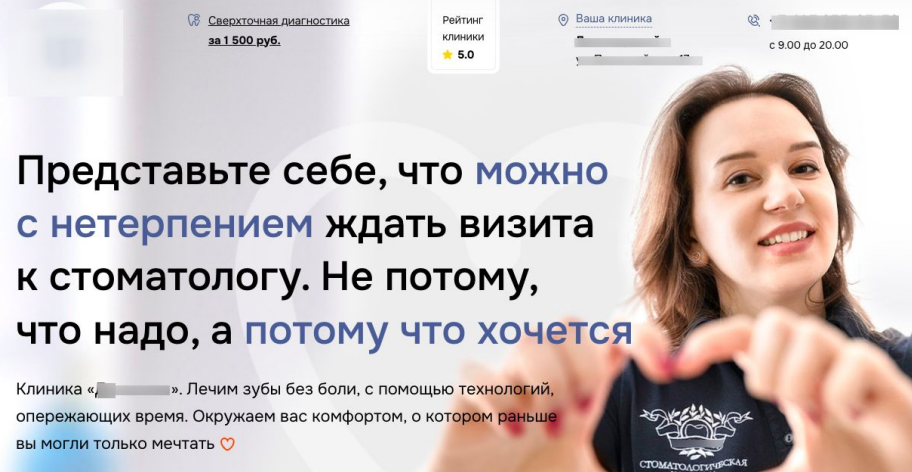
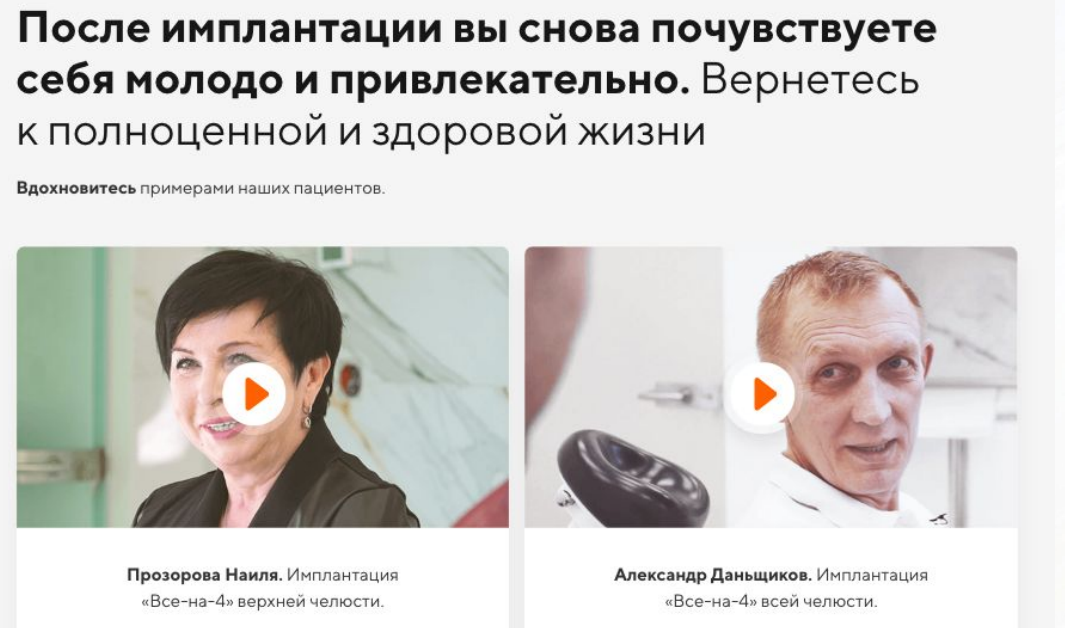
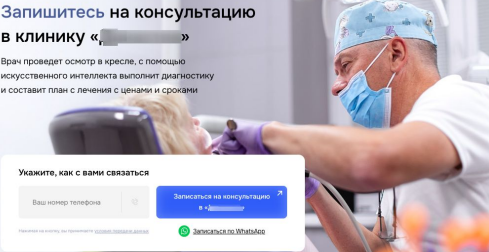
Следующий пример. Здесь сразу есть вывод, приятный настрой, красивая картинка в голове, что будет после имплантации.

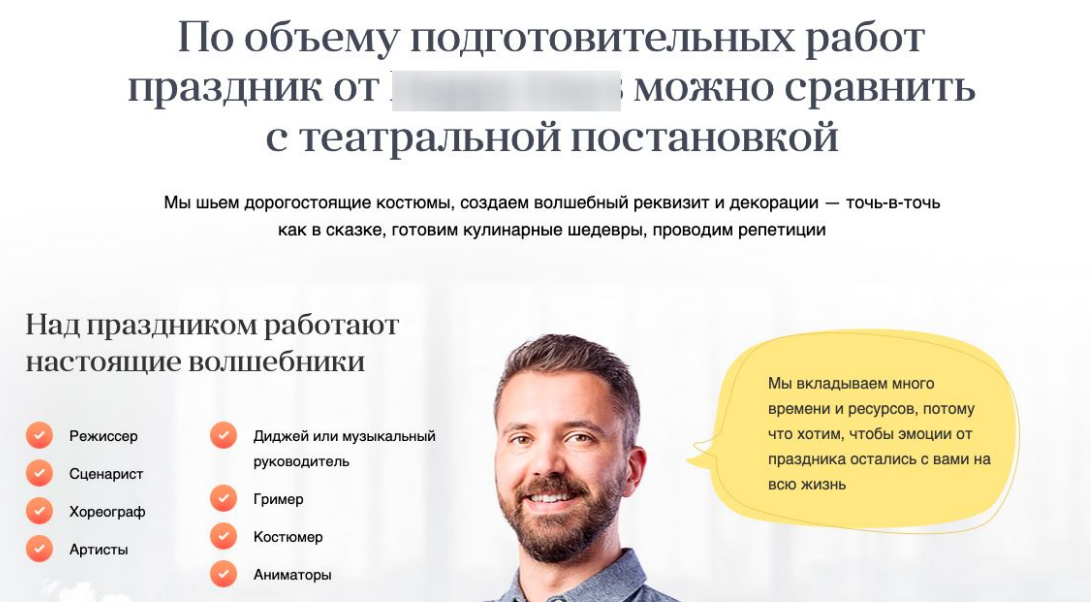
Еще пример. Здесь опять же выводы уже сделали за читателя. Пользователь понимает, что его ждет не просто какой-то аниматор, который придет в костюме супермена, а настоящая постановка с декорациями, костюмами, актерами. И в теле блока мы конкретизируем, что же там будет.

Ближе к людям
В школе нас учили увеличивать словарный запас, использовать умные слова и термины. На лендинге это правило работает с точностью наоборот. Чем проще и понятнее вы общаетесь со своей аудиторией, тем лучше, тем сильнее и эффективнее будет текст.
Если вам кажется, что вы сейчас на сайте добавите много умных терминов, напишете что-нибудь про семантическое ядро, оптимизацию и т.д., ваш потенциальный клиент прочитает и подумает, какой же вы умный подрядчик. Но, скорее всего, вы ошибаетесь.
Как будет на самом деле. Читатель прочитает текст, половину не поймет, и он не пойдет гуглить или читать википедию, чтобы понять, что вы имели в виду, он просто закроет сайт.
Я рекомендую быть ближе к людям:
- Без канцеляризмов.
- Без аббревиатур.
- Без терминов.
- Без сложных предложений и оборотов.
Давайте посмотрим на антипример, что-то очень умное. Здесь есть все, что я говорила не нужно делать: сложная грамматика, куча терминов. И ничего не понятно, что в итоге пользователь научится делать.

И давайте посмотрим на другой пример, где написано о том же самом, только это сделано для людей.

Я обычно даю тексту настояться. Пишу, закрываю компьютер, на следующий открываю, читаю (желательно вслух) и если понимаю, что что-то не то, я улетела мыслью в другие места, значит, текст нужно упрощать.
Штампы – дно
Я его так назвала, чтобы это звучало эмоциональнее и вы смогли это запомнить.
Опять же, в школе нас учили восторгаться всеми этими красивыми, но избитыми и заезженными фразами: «луч света в темном царстве», «гений чистой красоты», «лес рук». Понятно, что сейчас штампы стали другими, но суть не изменилась. Это те фразы, которые выхолащивают смысл, прячут его и конкретику. Они кочуют из одного сайта в другой и нашему читателю больше ни о чем не говорят.
Антипримеры:
- Гарантированный результат.
- Высокое качество.
- Низкие цены.
- Многолетний опыт.
Если вы встретили что-то еще на нескольких сайтах, перепишите. Чтобы это сделать, нужно добавить конкретику, историю, цифры, что-то понятное.
Примеры:
- Индивидуальный подход = вы получаете видео-отчет каждый день в 20:00 (строительство).
- Высокое качество = 18 лет будет работать без остановки (стиральные машины).
- Квалифицированные сотрудники = у каждого сотрудника диплом лучших вузов страны – МГЭ, ВШЭ, ИТМО.
Размер имеет значение
На учили писать много, объем сочинения не менее 2 листов. И вот вы сидите и выжимаете из себя эти 2 листа.
На лендинге чем короче, тем лучше. Длина строки – максимум 7-9 слов, количество строк в абзаце – максимум 5.
Видео, фото и иллюстрации
Я считаю, что видео, фото и иллюстрации – это тот же текст для ленивых, и они также важны. Если не прочитал, то увидел и понял.
Когда я прототипирую сайты, обязательно использую триггер визуальной информации, это один из базовых триггеров. Это значит, что все, что можно проиллюстрировать, я иллюстрирую. Поэтому заранее, на этапе прототипа, продумываю, какие фото будут, что будет на них изображено, потом составляю ТЗ. Какое видео должно быть, что в нем будет происходить, иллюстрации тоже продумываю заранее.
Я не даю дизайнеру какое-то полотно текста, чтобы он сам с этим разбирался. Я понимаю, что визуальные элементы – это продолжение текста, единое смысловое поле. И то, что будет изображено, тоже моя задача.
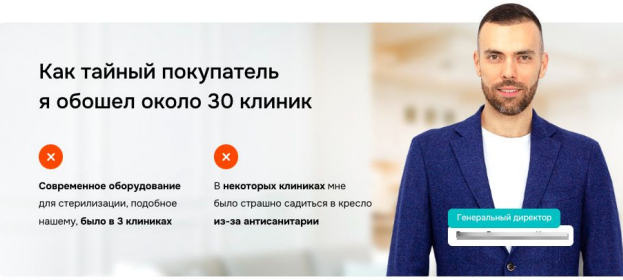
Пример: фотография с консультации, добрый доктор, улыбается, у него смешная шапочка, вы его видите заранее, уже не так страшно.

Или тренажер, который прорабатывает 90% мышц тела. Мы написали и тут же проиллюстрировали.

О чем писать, чтобы не повторять конкурентов
Когда открываешь сайты из одной и той же ниши, кажется, что в 90% случаях написано одно и то же.
2 примера, которые доказывают мой тезис: здесь одно и то же на разных сайтах.

У меня есть 3 техники, как обнаружить смыслы-бриллианты. Первая – расспросите владельца. Я всегда, перед тем как сесть за прототип, начинаю с интервью с владельцем бизнеса или с тем, кто в этот бизнес хорошо погружен и знает все внутренние процессы. Пусть хвастается, дайте ему возможность рассказать, почему его бизнес классный, сколько сил и денег он туда вложил, какие люди там работают. Я уверена на 100%, что что-то важное и уникальное из этого интервью вы найдете.
Например, по сайту для стоматологии собственник бизнеса рассказал, как он обходил все клинике в районе в качестве тайного покупателя и смотрел, как у них все устроено. Обнаружил, что нет хорошего оборудования для стерилизации, и мы об этом написали. Ни у кого не было такой истории.

Вторая техника – найти проблемы при использовании продукта. Для этого нужно будет изучить целевую аудиторию, сидеть на форумах, может быть, провести какие-то проблемные интервью с клиентами вашего заказчика.
Скорее всего, проблемы есть, и скорее всего, ваш заказчик, если работает не первый день, уже о них знает и уже нашел решение. Об этом тоже можно рассказать.
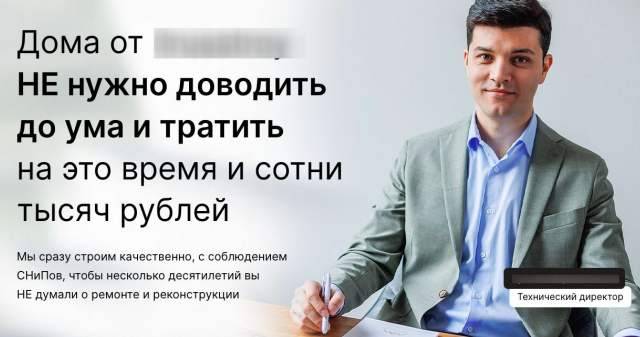
Один из таких примеров: проблема в том, что дом строят, а потом вам еще за свои деньги приходится устанавливать вентиляцию, теплоизоляцию и т.д. Потом оказывается, что дом вам построили, а фундамент кривой или стены, чтобы в него заехать, нужно еще сделать дополнительный ремонт.

Следующий прием – ввести посетителя сайта в контекст, сделать из него профессионального заказчика. Т.е. не заставляем его ходить по 10 сайтам, заказывать услуги, набивать шишки, нарабатывать свой опыт. Мы этот опыт подаем ему на блюдечке с голубой каемочкой.
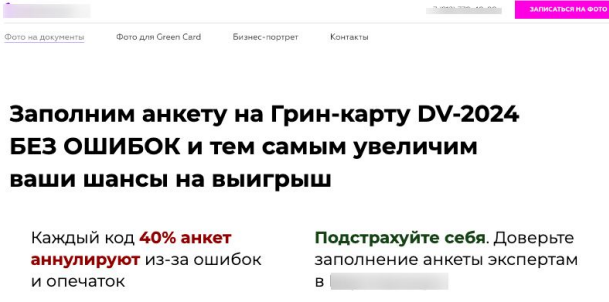
Что я имею в виду: здесь прототип касательно анкеты на грин-карту. Я могла просто написать: «Заполним анкету на грин-карту без ошибок». И тогда, если бы не вводили посетителя в контекст, он бы пришел, прочитал и подумал, что без ошибок – это же естественно, он же платит за это деньги.
Но для моего заказчика это принципиальный момент, потому что каждый год почти половину анкет аннулируют из-за ошибок и опечаток. Здесь мы дали пользователю контекст. Теперь посетитель сайта понимает, почему мы оказываем услугу именно так.

В какой ситуации подойдет и слабый текст
Я понимаю, что сильный текст – это очень хороший инструмент для конверсий, чтобы пользователь зашел и понял, какой это классный бизнес и продукт. Но не всегда нужны эффективные тексты и даже эффективные лендинги.
Бывают ситуации, когда нужен просто какой-то текст, например, написанный искусственным интеллектом или вообще роботом. Вы его размещаете, и ситуация не изменится от того, был бы там хороший или плохой текст.
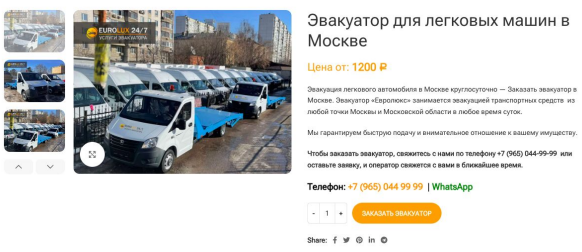
Это такие случаи, когда услуга нужна здесь и сейчас. Пользователь вводит в поисковике свой запрос, видит выдачу, нажимает на все сайты и просто по очереди начинает обзванивать. У него проблема, у него горит. Например, это эвакуация машин.
В таких случаях действительно можно не тратить время и силы, а сделать что-то, сделать кнопку, большой номер телефона, написать цену, добавить акцию, все.

Больше интересной и полезной информации у меня ВК.
Что делать, если лендинг не приносит заявок? Статья
Основные принципы создания конверсионного лендинга Статья
Как не нужно делать лендинги? Разбор ошибок Статья
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Лидогенерация на мероприятия Статья
Пустые бланки резюме для устройства на работу – где взять? Статья
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Работа на фрилансе или в агентстве: плюсы и минусы Статья





