Пошаговый алгоритм создания лендинга
Лендинг – это одностраничный сайт, который разрабатывается для продвижения конкретного товара/услуги или какой-либо акции.
Алгоритм создания лендинга включает 3 основных этапа работ:
- Разработка прототипа. Это базовый фундамент.
- Дизайн-макет.
- Верстка.
Изначально по классике для разработки лендинга можно было привлечь 3 специалистов – маркетолога-прототипировщика на первый этап, дизайнера, который будет делать дизайн-макет, и верстальщика. Сейчас мы в нашей компании пришли к такому пониманию, что достаточно 2 специалистов для оптимальной и быстрой разработки. Это маркетолог-прототипировщик и дизайнер, который делает дизайн и сразу же реализует верстку на ноукод инструментах. Это связка более эффективна, выгодна для бизнеса, потому что это быстрее и дешевле для заказчика.
Разработка прототипа
Прототипирование – очень важный этап, который ни в коем случае нельзя пропускать. И он начинается именно с постановки задачи. В начале нужно определить задачу, которую этот лендинг будет решать, что он будет делать, например, принимать заявки, принимать оплату за ваш товар или услугу, или это будет просто какой-нибудь информационный лендинг-визитка.
После постановки задачи прототипировщик-маркетолог занимается сбором и анализом всех данных о продукте, клиентах (целевой аудитории) и конкурентах. Здесь требуется именно полное погружение в бизнес-процессы заказчика. Если это производство какого-то продукта, то прототипировщик-маркетолог связывается с производством и с отделом продаж. Если там участвуют сметчики, замерщики, то и с ними, всех их брифует, узнает всю необходимую информацию.
Затем он также проводит брифы и созвоны с клиентами заказчика, чтобы выявить основные боли и потребности, которые есть у каждого сегмента. Конечно, еще в сборе и анализе данных нужно учитывать конкурентов. Потому что ваша ЦА будет заходить не только на ваш лендинг, но и на лендинги ваших конкурентов. Поэтому всех их нужно проанализировать, их офферы, что они могут предоставить, какой опцион по продукту/услуге. И все это отобразить на своем лендинге, грамотно отстроиться от конкурентов.
После того как задача поставлена, произведен сбор и анализ всех данных, прототипировщик переходит к проектированию самого прототипа.
Необходимо:
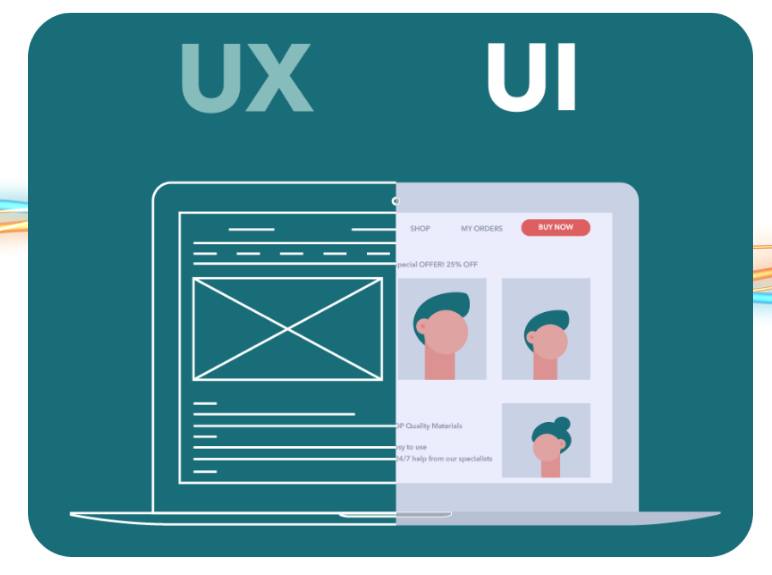
- Выстроить четкую, логически понятную UX структуру. UX – это User Experience, пользовательский опыт. И как раз на этом этапе маркетологу нужно будет сделать прототип, в котором будут правильно и логически расставлены кнопки, навигация, формы захвата, табы и всевозможные элементы, которые участвуют в структуре лендинга.
- На основе всех проанализированных данных составляются офферы, которые могут зацепить вашу целевую аудиторию. Здесь важно отметить, что на всех 3 этапах – проектирование, дизайн и верстка, все основное внимание стоит уделять именно первому экрану. Потому что пользователь, попадая на страницу, где-то в течение 5 секунд понимает, туда ли он попал.
- Также прототипировщик смотрит, какие есть фото- и видеоматериалы, чтобы их связать с текстом.
- Также необходимо грамотно расставить формы захвата, потому что в разных нишах разные особенности. Где-то можно начинать расставлять их с первого экрана, прямо в лоб, а где-то это не подходит, потому что клиенту нужно прогреться, получить больше информации, чтобы он принял решение, совершил целевое действие.
Дизайн лендинга
После того как разработан прототип, утверждена его структура, мы плавно переходим к этапу дизайна.

Наверняка, многие слышали о такой профессии, как UX/UI дизайнер. Но судя по нашему опыту, это лучше разделять.UX – это как раз-таки разработка самого прототипа, здесь нужно именно логически и четко выстраивать структуру. И эту работу выполняет прототипировщик-маркетолог. UI – это уже более творческая работа (User Interface). Здесь нужно именно разукрасить интерфейс, создать гармоничный дизайн, который будет привлекательным для вашей целевой аудитории.
При разработке дизайн-макета можно выделить следующие этапы:
- Бриф. Мы анализируем все, что есть у заказчика. Есть ли у него бренд бук, айдентика, логотип. Если нет, предлагаем разработать хотя бы в минимальном наборе, потому что от логотипа можно уже выстроить всю дизайн-систему лендинга. Также согласовываем палитру, смотрим референсы, которые предоставляет заказчик, собираем весь необходимый контент.
- Разработка дизайн-макета. Как правило, для этого используется программа Figma.
Бывает такое, что заказчику нужно быстро разработать лендинг, например, под какое-то значимое событие. Тогда мы совмещаем этапы дизайна лендинга с версткой, потому что дизайнер может часть элементов отрисовывать в Фигме и сразу же верстать их на конструкторе. Если рассматриваем какие-то более сложные случаи, например, когда нужно делать калькуляторы, формы захвата с какой-то более сложной логикой, то здесь, конечно, идем по классике.
Верстка
Этапы работ:
- Выбор платформы.
- Верстка дизайн-макета.
- Анимации, интерактив.
- Динамический контент.
- Адаптив.
На этапе верстки самое основное – понять, какую платформу нужно использовать. И с этим, конечно, нужно определиться еще в самом начале работы. Приходит заказчик, и мы обсуждаем, какой функционал должен быть на лендинге. И на основе этого принимаем решение. В основном, мы используем 2 платформы – это Добрикс и Тильда. Добрикс – более кастомная разработка, там можно сделать полностью резиновую верстку, реализовывать кастомные калькуляторы, любую логику и сделать любой back-end.
Если у заказчика небольшой бюджет или ему нужно очень быстро сделать простой лендинг, то для этих случаев мы используем Тильду. Идеальных инструментов нет, каждый хорошо для своей конкретной задачи.
После того как выбрали платформу, мы переходим к верстке дизайн-макета. Переносим все элементы из дизайна на ноу код конструктор. Дальше прорабатываем анимации и интерактив, это тоже нужно делать очень аккуратно, гармонично и лаконично, чтобы не отвлекать пользователя от выполнения главного целевого действия. Также работаем с динамическим контентом. Если это необходимо, также пробрасываем товары из каталога, выводим карточки. Проводим интеграции с CRM-системой.
Самый последний этап, после того как мы уже утвердили верстку ПК версии, переходим к адаптации под все устройства. Здесь особое внимание стоит обратить на мобильную версию, т.к. порядка 60-80% трафика на лендинги приходит именно с мобильных устройств.
Тестирование и оптимизация
Есть еще один этап, который тоже лучше не пропускать и учитывать его в работе. После того как мы собрали лендинг и пустили уже туда трафик, нужно, конечно же, присмотреться к аналитике.
Нужно провести А/Б тестирование, посмотреть, какие офферы и экраны мы можем скорректировать, что именно будет цеплять вашу ЦА. Посмотрите вебвизор, проанализируйте метрики, KPI. И на основе всех этих данных внесите изменения.
У нас есть интересный кейс. Как правило, лендинги делают под рекламный трафик. Но мы недавно начали делать SEO-лендинги на Добриксе, они очень хорошо индексируются, находятся в топе поисковых систем. И буквально за 1-2 итерации тестирование и оптимизации мы вывели лендинг на такой уровень, что заказчик не платит за рекламный бюджет, а у него просто висит лендинг, он выбился в топ по SEO, и каждый день стабильно приносит по 7-10 заявок.
Практические советы по улучшению юзабилити лендингов Статья
Как сделать лендинг под все услуги компании без большого бюджета Статья
Какими должны быть тексты на лендинге Статья
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Лидогенерация на мероприятия Статья
Пустые бланки резюме для устройства на работу – где взять? Статья
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Работа на фрилансе или в агентстве: плюсы и минусы Статья





