Практические советы по улучшению юзабилити лендингов
Что такое юзабилити лендинга
Юзабилити и юзабилити лендинга – это не одно и то же. Юзабилити – это общий термин, который описывает удобство использования веб-ресурсов. Чаще всего это какие-то крупные интернет-порталы интернет-магазины с множеством различных функций.
Юзабилити лендинга более специфично, фокусируется на создании удобного пользовательского опыта на лендинге. Лично я еще и применяю маркетинг.
Лендинги чаще всего разработаны для достижения той или иной маркетинговой цели, например, получить контакт клиента или продать товар.
Топ-4 ошибки юзабилити сайта
На самом деле, этих ошибок намного больше, я отобрала самые распространенные ошибки в дизайне, которые могут снизить эффективность лендинга.
Нет акцента на главном экране
Мы с командой всегда, когда разрабатываем сайты, делаем упор на первый экран, потому что у нас есть всего 3-5 секунд, чтобы зацепить пользователя. За это время потенциальный клиент принимает решение, остаться на лендинге, скроллить и искать дальше или уйти.
Самые распространенные ошибки – экран перегружен (очень много кнопок, есть лид-форма, много текста) или он пустой и текст не отражает сути вашей компании и продукции.
Очень важно привлечь внимание пользователя с помощью УТП, оффера и сочного изображения товара или услуги. Можно ставить изображения на фон, они не обязательно должны быть яркими, потому что сейчас мы придерживаемся минимализма.
Первый экран всегда должен вызывать эмоции и побуждать скроллить дальше. В этом помогут офферы, заголовки.
Также ни в коем случае нельзя забывать про акцентную кнопку (Call to Action). Еще мы добавляем краткий список преимуществ, где мы кратко рассказываем о преимуществах, чтобы зацепить человека, а дальше рассказываем подробнее.
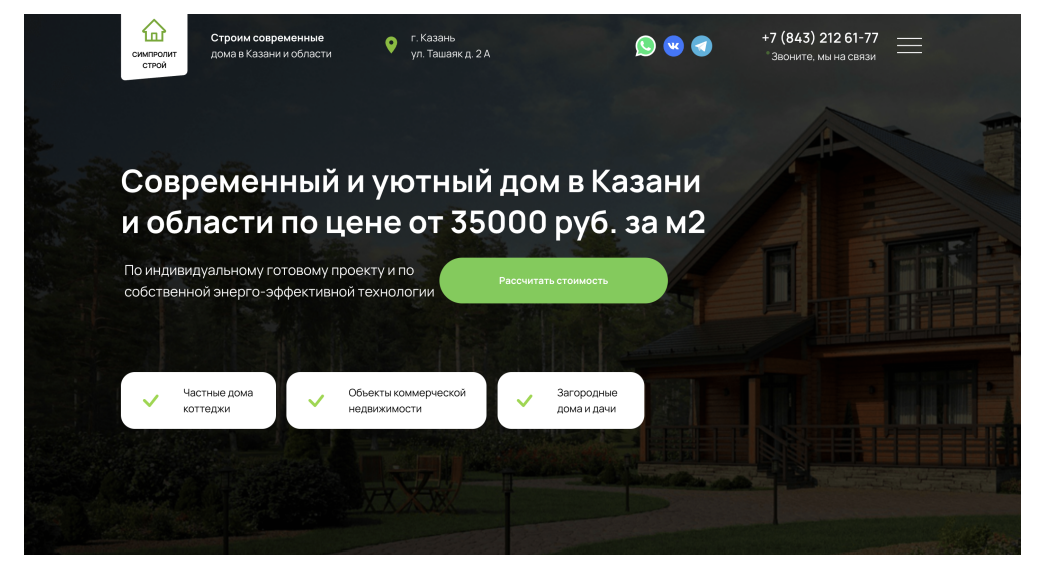
Пример хорошего экрана.

Это наш первый экран, мы его сделали в темном цвете, как и просил заказчик. Здесь, конечно, есть кнопки соцсетей, но они наверху. Есть УТП, оффер, акцентная кнопка и 3 плашки с преимуществами. Здесь мы выделили основные преимущества, чтобы сразу показать клиенту, что его ждет. И дальше мы уже начинаем подробнее описывать все эти преимущества.
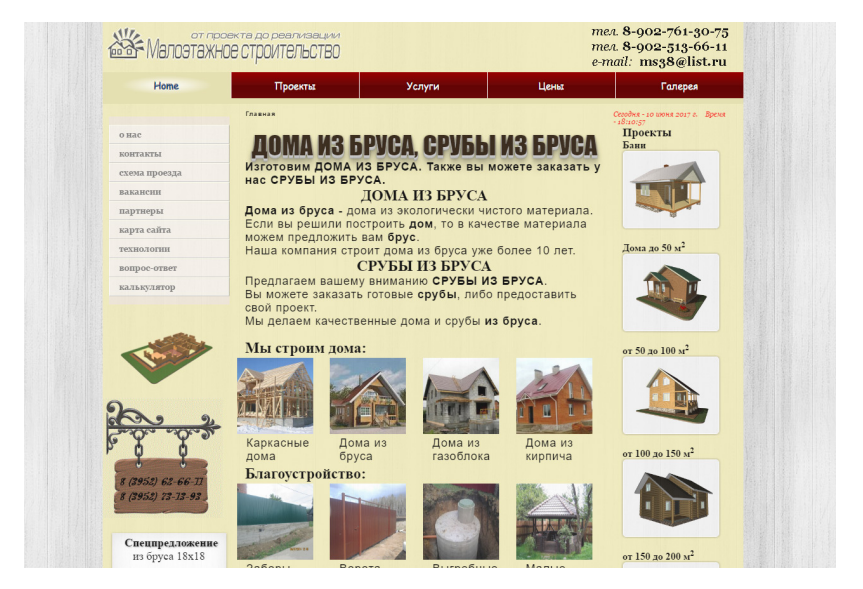
Пример плохого экрана.

Кстати, такие сайты еще существуют. Здесь первый экран сильно перегружен.
Слишком много текста
Необходимо помнить, что лендинг – это не информационный портал, поэтому ему не требуется большое количество текста. Донести ценность, выгоду и преимущества товара или услуги можно с помощью небольшого текста, дополняя его блоками с фото или видео.
Важные моменты:
- Цифры считываются быстрее, чем буквы. Добавляйте конкретику с помощью цифр, например, вместо «гарантия качества» используйте «гарантия 3 года», вместо «недорогие мангалы» – «мангалы от 2 тысяч рублей» и т.п.
- Инструкции к товару лучше показывать в видео, а не тексте. В видео можно добавлять субтитры. Если вы вставляете видео, я не советую вставлять его с переходом на Ютуб, потому что человек может просто уйти с сайта, лучше использовать текст.
- Разделяйте большой текст на блоки с инфографикой.
Здесь было много текста, мы разделили его на плашки, использовали заголовки, жирный и полужирный шрифт.

Отсутствие мобильной адаптации лендинга
Сейчас больше 50% трафика идет с мобильных устройств, и до сих пор часто вижу такую картину, что формы и блоки на лендинге не адаптированы под телефоны. Это вызывает сильный дискомфорт у пользователей, им становится сложнее листать сайт, просматривать товары или услуги, оставлять свои контакты.
Обязательно:
- Проверьте формы обратной связи. Оптимальный размер, возможность легко выйти из формы.
- Оптимизируйте скорость загрузки изображений. Это можно делать с помощью специальных сервисов, например, уменьшать вес картинки через TinyPNG. ВЫ можете сделать классный дизайн, но фон или другие элементы долго прогружаются, а люди долго ждать не будут и уйдут.
- При необходимости упростите форму обратной связи на мобильной версии или создайте квиз из нескольких вопросов. Квиз можно адаптировать и под десктоп, и под мобильную версию. И как пкоазывает наша практика, если человек отвечает на несколько вопросов в простом квизе, желание оставить контакты повышается.
Отвлекающие факторы
Часто на лендингах есть кнопки соцсетей, расположенные не в шапке сайта, а где-то посередине. Они перетягивают на себя все внимание пользователей и мешают совершить целевое действие. Человек может перейти в соцсеть и заниматься своими делами, забыв о вас: читать новости, общаться с друзьями, слушать музыку.
Другие отвлекающие факторы:
- Сложная навигация сайта. Пользователю не понятно, в каком направлении двигаться дальше, чтобы узнать о товаре или услуге больше.
- Форма захвата или лид-форма на главном экране. Они будут эффективны только в том случае, если решение о покупке товара принимается очень быстро и легко. Я рекомендую размещать форму захвата где-то в середине сайта и дублировать ее прямо в самом конце, перед подвалом. Очень эффективный прием – давать подарки за заполнение лид-формы, например, скидку.
- Ссылки на сторонние источники и страницы сайта. Если вам нужно сделать переход с главной страницы на другую, обязательно добавьте возможность перехода на нее по кнопке.
Важно проводить А/Б тесты и отслеживать эффективность лендинга с кнопками на соцсети и без них. В целом, любые улучшения надо тестировать, потому что не все заходит.
Примеры успешных лендингов
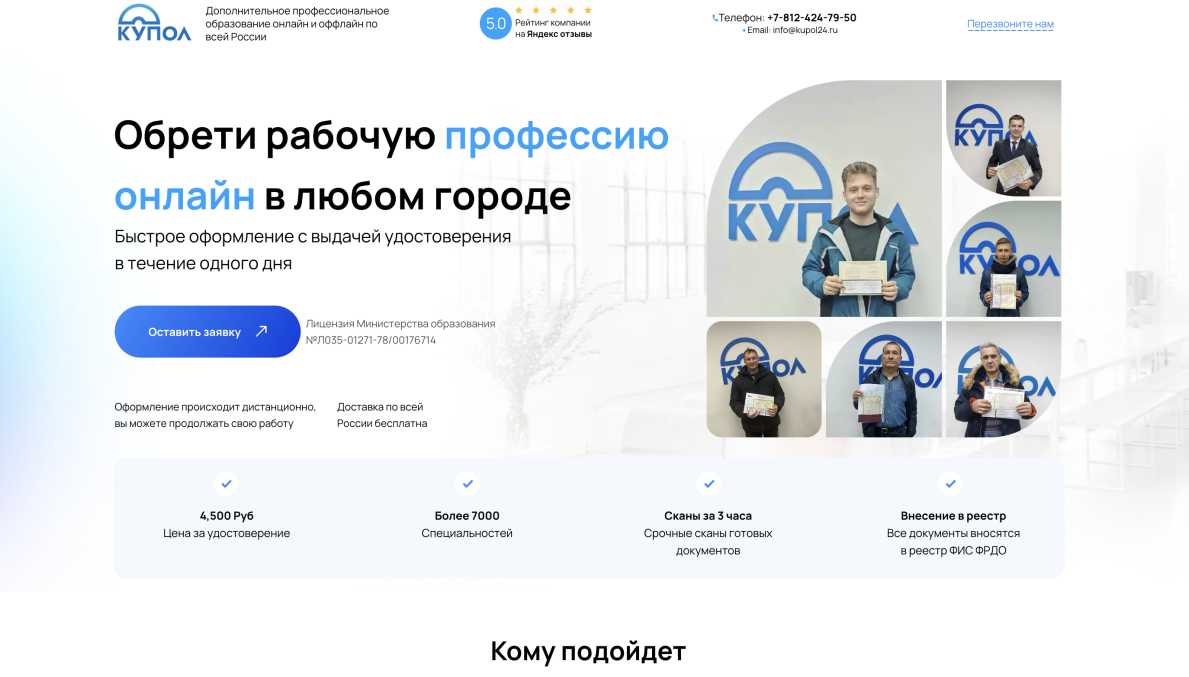
Это наш проект. Хочу сразу обратить внимание на то, что сайт сделан в светлых тонах и мы распределили акценты. У нас есть акцентная кнопка с призывом к действию, мы выделяем заголовки другим цветом.

Что здесь хорошего:
- 1 лендинг – 1 актуальное предложение.
- На экране фото довольных клиентов (реальные люди, а не с фотостока). Поэтому пользователь подумает, что если эти люди обучились, то и он сможет.
- Понятный заголовок и описание.
- Хорошее сочетание цветов, кнопка CTA хорошо выделяется на общем фоне.
- Блок контактов без отвлекающих кнопок.
- Раскрыты преимущества продукта для клиента. Сразу пишем про стоимость, количество специальностей и т.д.
- Указана лицензия (это очень важно для образовательной ниши, потому что вызывает доверие).
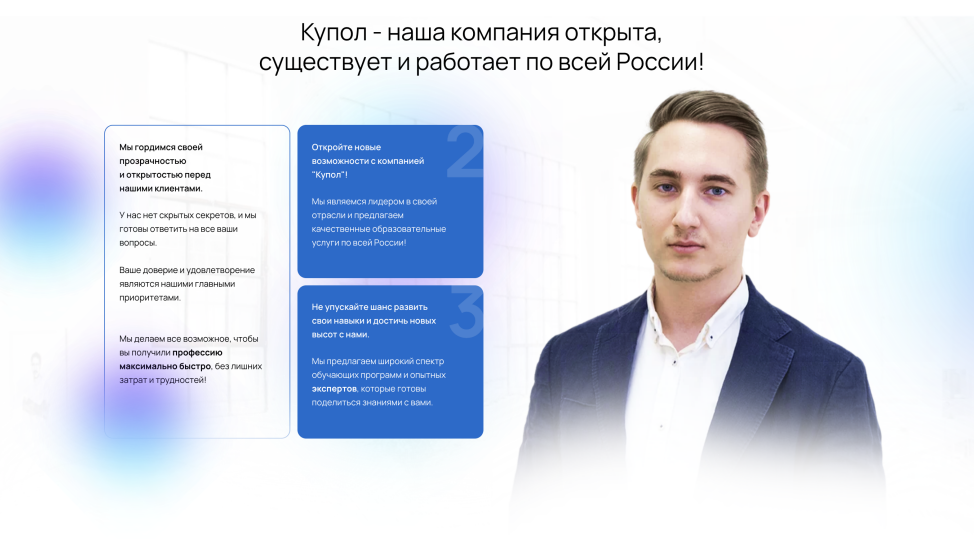
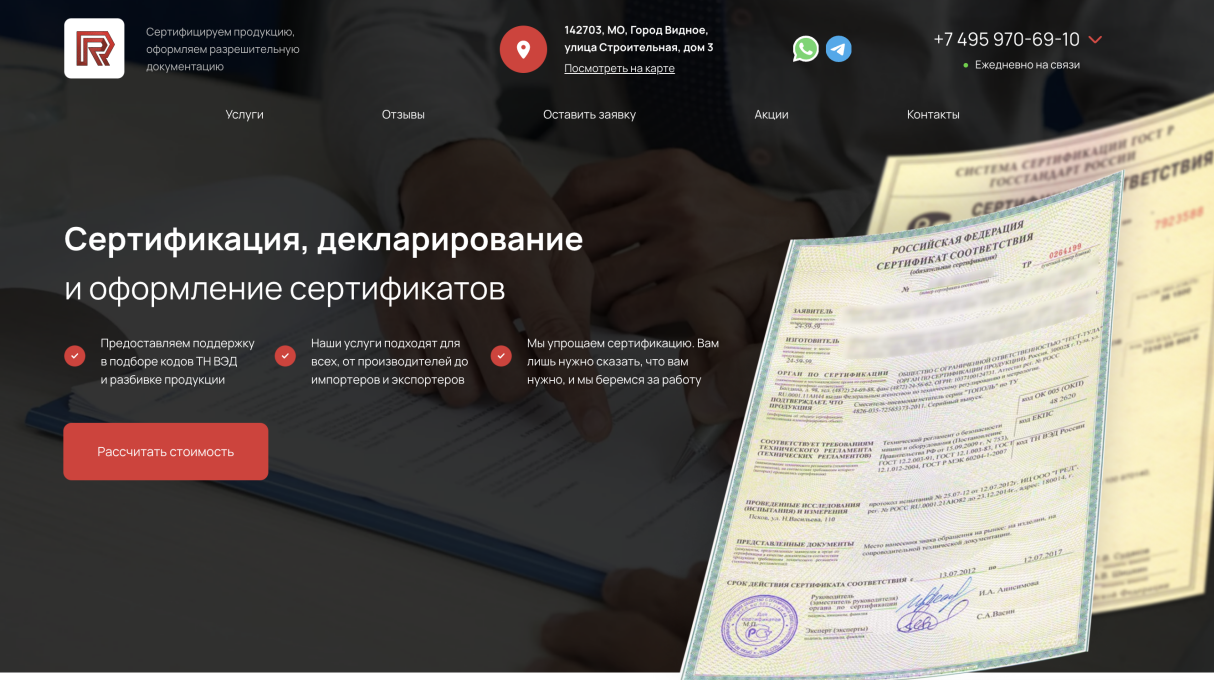
Следующий сайт. Выполнен уже в темных тонах, здесь сразу видно фото сертификатов, которые цепляют внимание клиента, крупный заголовок.

Что здесь хорошего:
- Заголовок сразу дает понимание, какую услугу оказывает компания.
- Под заголовком оформлены 3 главных преимущества для клиента.
- Изображение сертификатов привлекает к себе внимание пользователей.
- Хорошо видна кнопка CTA для расчета стоимости + есть виджет обратной связи по таймингу от Jivo, чтобы задать вопрос и получить ответ.
Как не нужно делать лендинги? Разбор ошибок Статья
Повышение конверсии и интуитивно-понятного интерфейса лендинга Статья
Как заставить пользователей прокрутить лендинг до конца? Статья
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Лидогенерация на мероприятия Статья
Пустые бланки резюме для устройства на работу – где взять? Статья
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Работа на фрилансе или в агентстве: плюсы и минусы Статья





