ТОП-10 ошибок при создании сайта
Разработка веб-сайта – сложный процесс, требующий внимания к множеству деталей. Ошибки на этапе разработки могут привести к серьезным проблемам в будущем, начиная от низкой посещаемости и заканчивая негативным пользовательским опытом. В этой статье рассмотрим десять наиболее распространенных ошибок, которых следует избегать при создании сайта.

1. Неправильное планирование
Отсутствие четкой цели и стратегии
Создание сайта без четкого понимания его цели и стратегии – одна из самых распространенных ошибок. Прежде чем приступать к разработке, необходимо определить, какие задачи должен решать сайт, кто его целевая аудитория и как будет измеряться успех. Прежде чем приступать к разработке, вы должны изучить целевую аудиторию и конкурентов, понять её потребности и предпочтения. На основе этого можно будет выстроить функционал сайта и подобрать подходящий контент. Помните, что вы делаете сайт в первую очередь для потребителей, а не для самого себя.
2. Плохая навигация
Сложная структура меню
Навигация – ключевой элемент любого сайта. Если пользователям трудно найти нужную информацию, они быстро покинут ваш ресурс в поисках более интуитивного и структурированного аналога.

Недостаток внутренних ссылок
Внутренние ссылки облегчают переходы между страницами, позволяя пользователям легко находить интересующую их информацию. Они также критичны для SEO, помогая поисковым системам лучше индексировать сайт и повышать его ранжирование. Структурированные данные позволяют поисковикам точнее понимать содержание страниц, их назначение и взаимосвязи.
3. Медленная загрузка страниц
Пренебрежение оптимизацией изображений и кода
Большие изображения могут существенно замедлить загрузку страниц. Для улучшения скорости необходимо использовать инструменты для сжатия изображений и оптимизированные форматы, такие как WebP.

Ресурсы для сжатия изображений:
- iloveimg.com
- resizepixel.com
- visualwatermark.com
Отсутствие кэширования и сжатие скриптов
Кэширование позволяет браузеру сохранять копии страниц, что ускоряет их загрузку при повторных посещениях. Настройка кэширования и сжатие скриптов – важные шаги для повышения производительности сайта.
4.Некорректное отображение на мобильных устройствах
Игнорирование адаптивного дизайна
С ростом числа пользователей, заходящих на сайты с мобильных устройств, адаптивный дизайн стал обязательным. Сайт должен корректно отображаться на экранах разных размеров, обеспечивая удобство использования. Согласно исследованиям, большинство пользователей чаще посещают сайты с мобильных устройств. Примерные данные:
- Мобильные устройства (смартфоны и планшеты): 60-70%
- Компьютеры (настольные и ноутбуки): 30-40%
Трудности с навигацией на мобильных устройствах
Проблемы с навигацией на мобильных устройствах часто связаны с размером элементов управления и текста. Чтобы обеспечить удобное использование сайта с мобильных устройств, кнопки и ссылки должны быть достаточно большими для комфортного нажатия пальцем, а текст – легко читаемым без необходимости увеличения страницы.

Меньшие экраны требуют более компактного и удобного интерфейса, чтобы пользователи не испытывали неудобства при взаимодействии с сайтом.
5. Плохое качество контента
Грамматические и орфографические ошибки
Ошибки в тексте подрывают доверие к сайту. Для предотвращения таких ситуаций тщательно проверяйте контент перед публикацией. Используйте специализированные сервисы, такие как text.ru, или обращайтесь к профессиональным редакторам, чтобы устранить все ошибки.

Некачественные изображения и видео
Низкое качество мультимедийного контента формирует негативное впечатление о сайте. Используйте только высококачественные изображения и видео, которые гармонично вписываются в общий стиль сайта.
6. Проблемы с безопасностью
Использование стороннего кода и библиотек
Сторонний код и библиотеки могут представлять угрозу, особенно если они не обновляются регулярно или загружены из ненадежных источников. Такие библиотеки могут содержать уязвимости, которые могут быть использованы для взлома сайта. Всегда выбирайте проверенные и регулярно обновляемые модули из надежных источников.
Проблемы с пиратскими версиями плагинов и модулей
Пиратские версии плагинов и модулей часто содержат уязвимости и не получают обновлений, что делает ваш сайт уязвимым для атак. Инвестируйте в легальные версии плагинов для обеспечения безопасности.
Отсутствие SSL-сертификата
SSL-сертификат обеспечивает шифрование данных между пользователем и сервером, повышая безопасность сайта.

Сайты без SSL-сертификата могут быть помечены браузерами как небезопасные. Сегодня большинство хостинг-провайдеров предлагают SSL-сертификаты, часто бесплатно.
7. Игнорирование SEO
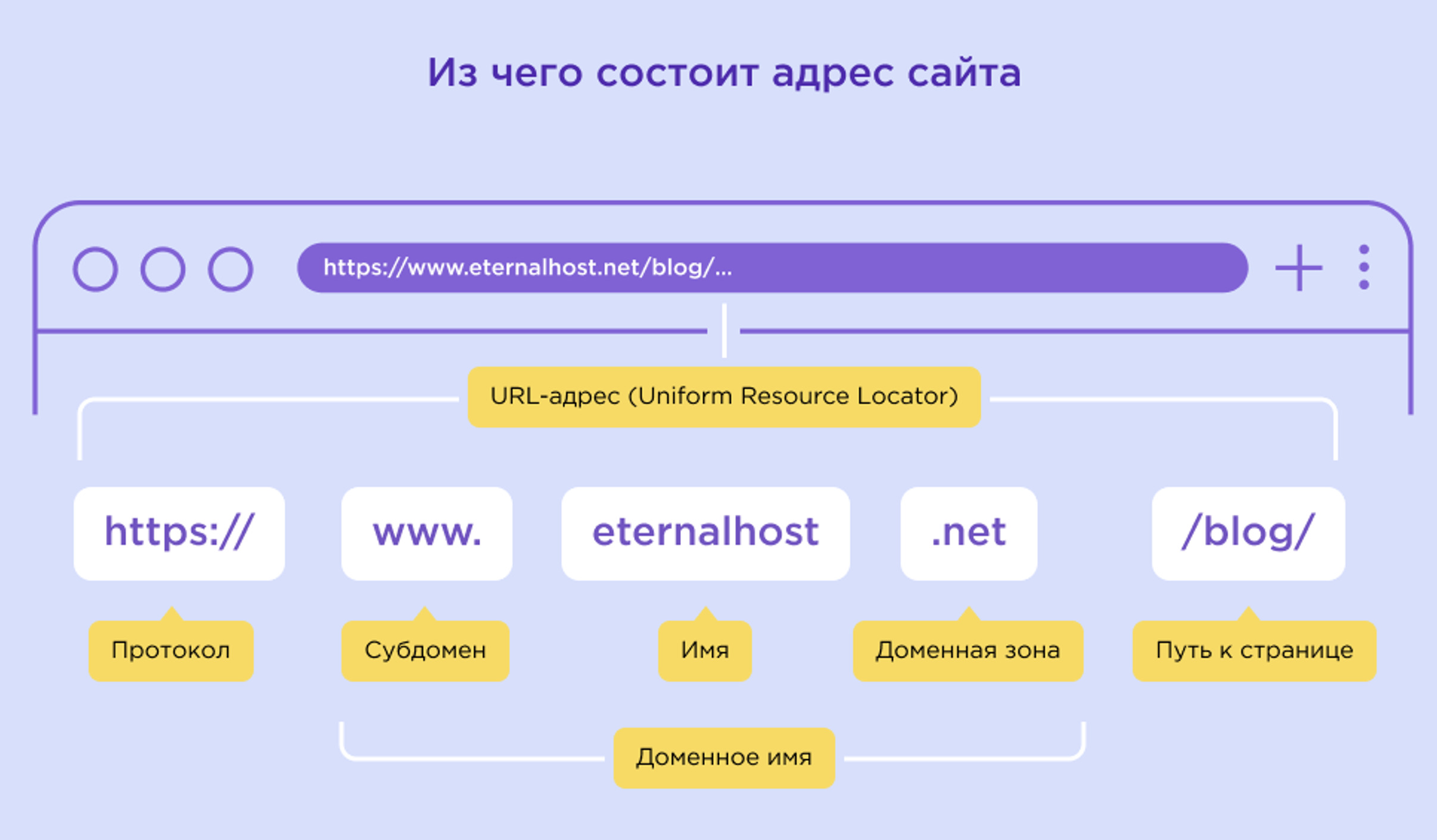
Неправильная структура URL
Логичные и понятные URL улучшают восприятие сайта как пользователями, так и поисковыми системами. Избегайте длинных и сложных URL.

Отсутствие ключевых слов
SEO-оптимизация начинается на этапе разработки и продолжается после запуска сайта. Использование релевантных ключевых слов в контенте улучшает видимость сайта в поисковых системах. Проводите исследования ключевых слов и включайте их в заголовки, мета-описания и основной текст, не создавая при этом избыточный спам.
8. Невнятный дизайн
Использование эффектов и цветов
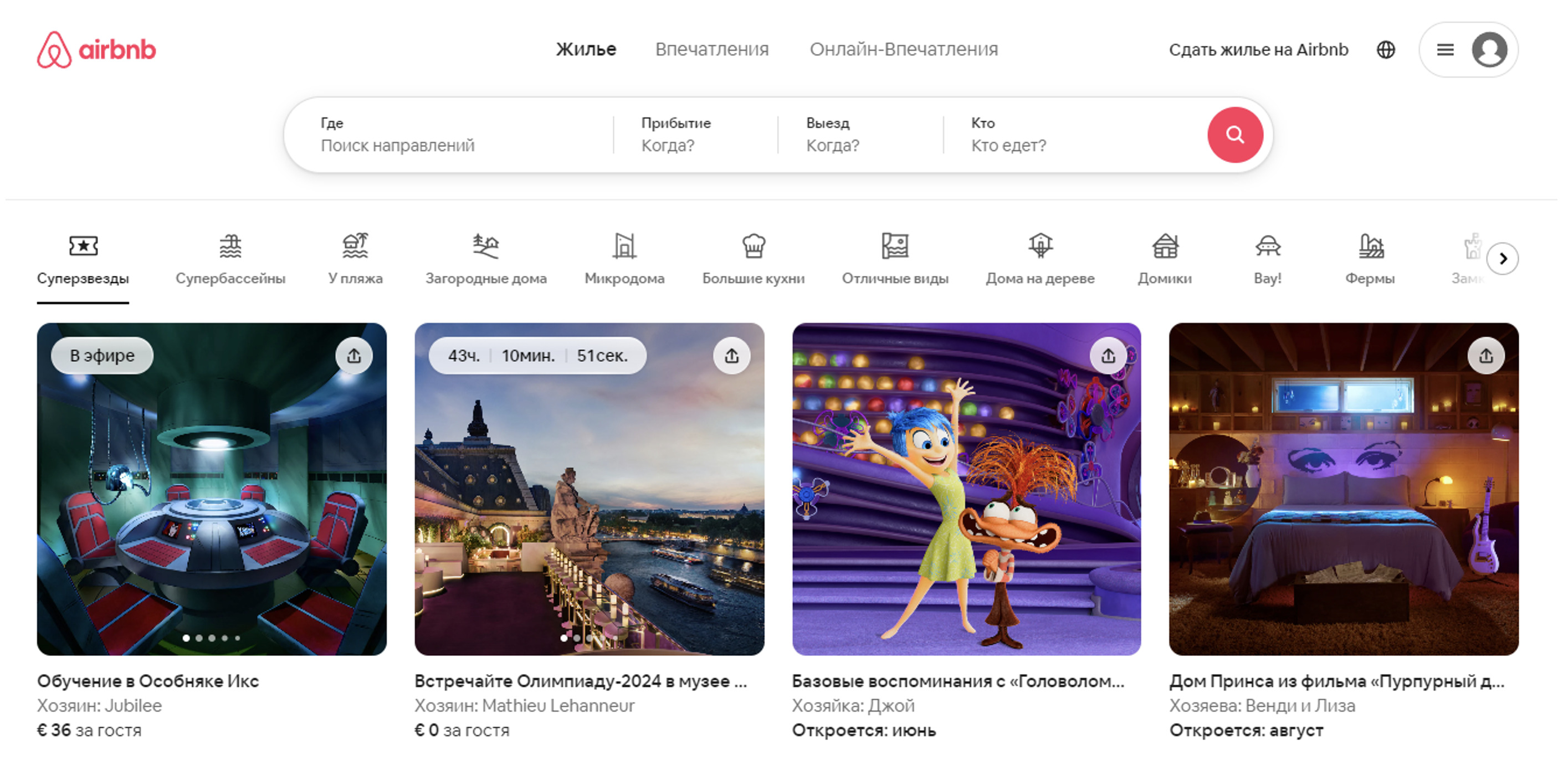
Чрезмерные анимации и эффекты могут отвлекать пользователей и замедлять загрузку сайта. Используйте анимации умеренно и только там, где это действительно необходимо.

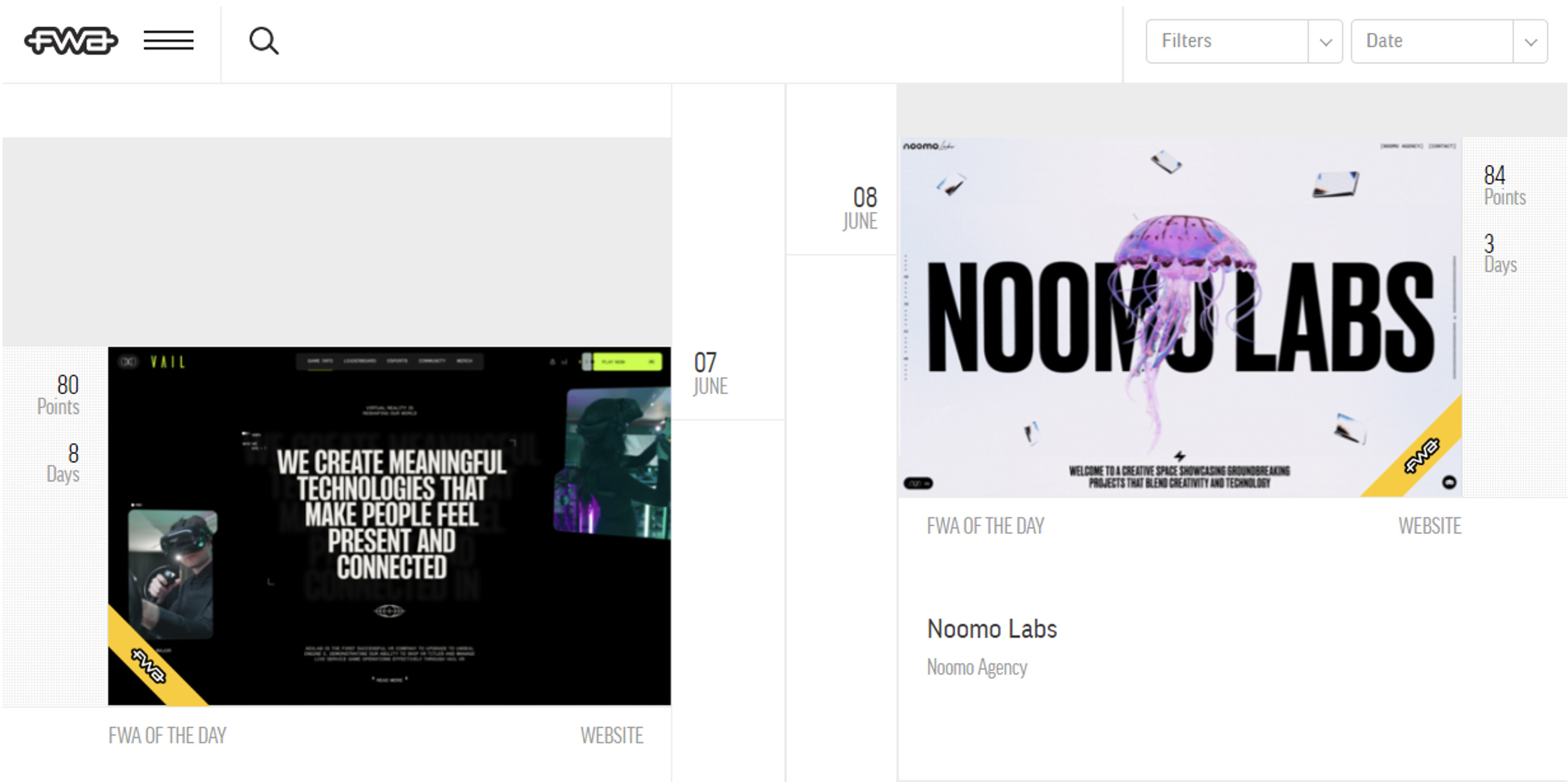
Вот несколько примеров сайтов, где было задействовано чрезмерное количество эффектов:
- pixelgrade.com
- webflow.com
- greensock.com
- awwwards.com
- thefwa.com
Недостаток визуальной иерархии
Визуальная иерархия помогает пользователям ориентироваться на странице, выделяя важные элементы. Используйте размер, цвет и расположение для создания четкой структуры. Не злоупотребляйте использованием более трех цветов, чтобы не перегружать восприятие сайта.
9. Невозможность взаимодействия с пользователями
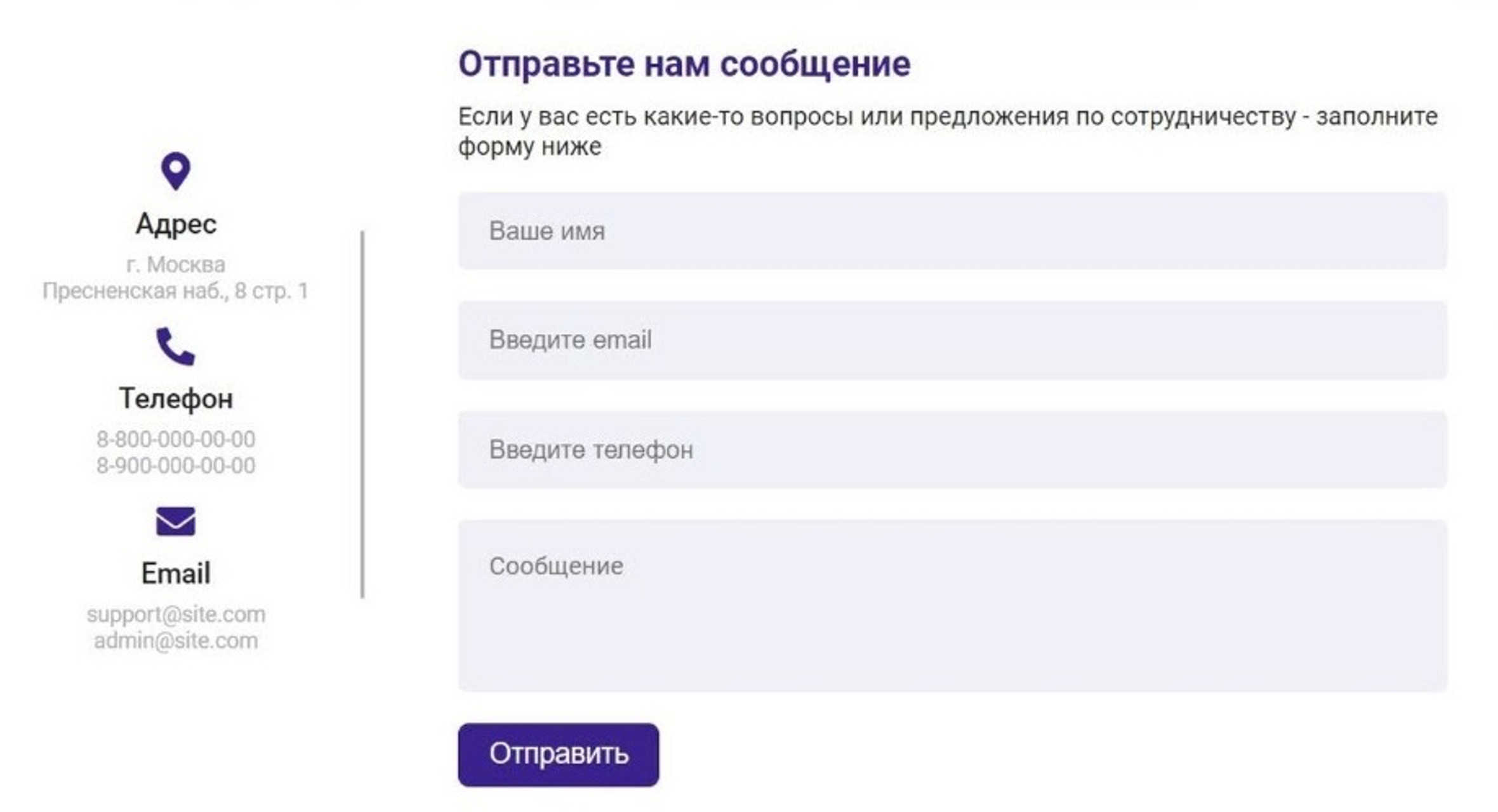
Отсутствие контактных форм и виджетов
Пользователи должны иметь возможность легко связаться с вами. Контактные формы, кнопки обратной связи и чаты помогают поддерживать коммуникацию.

Размещайте контактные формы на видных местах, таких как верхняя часть страницы, боковая панель или специальный раздел "Контакты".
Игнорирование отзывов пользователей
Отзывы пользователей – это ценная информация для улучшения сайта. Учитывайте обратную связь и вносите изменения, чтобы сделать сайт более полезным для аудитории.
10. Неправильное использование аналитики
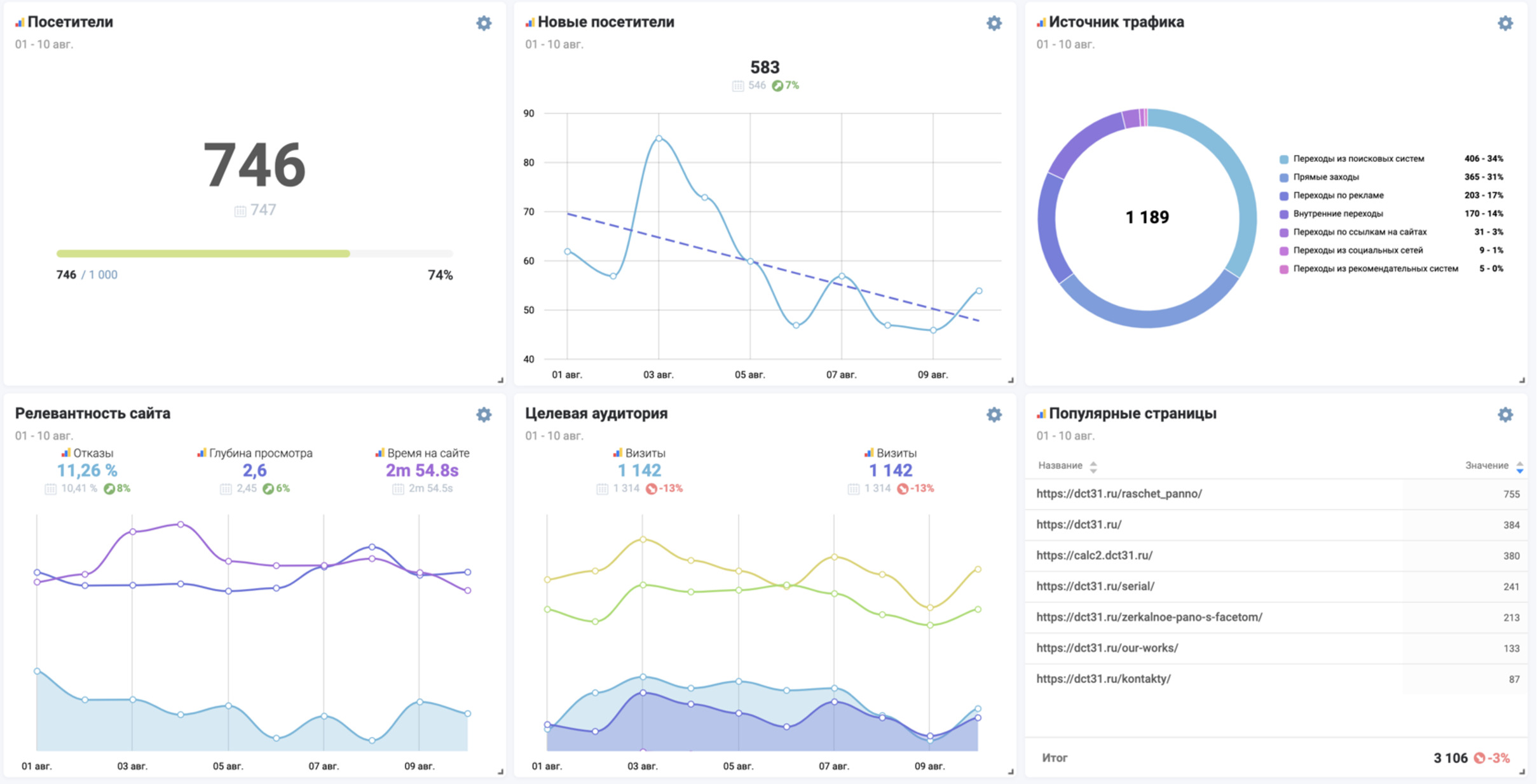
Недостаток отслеживания метрик
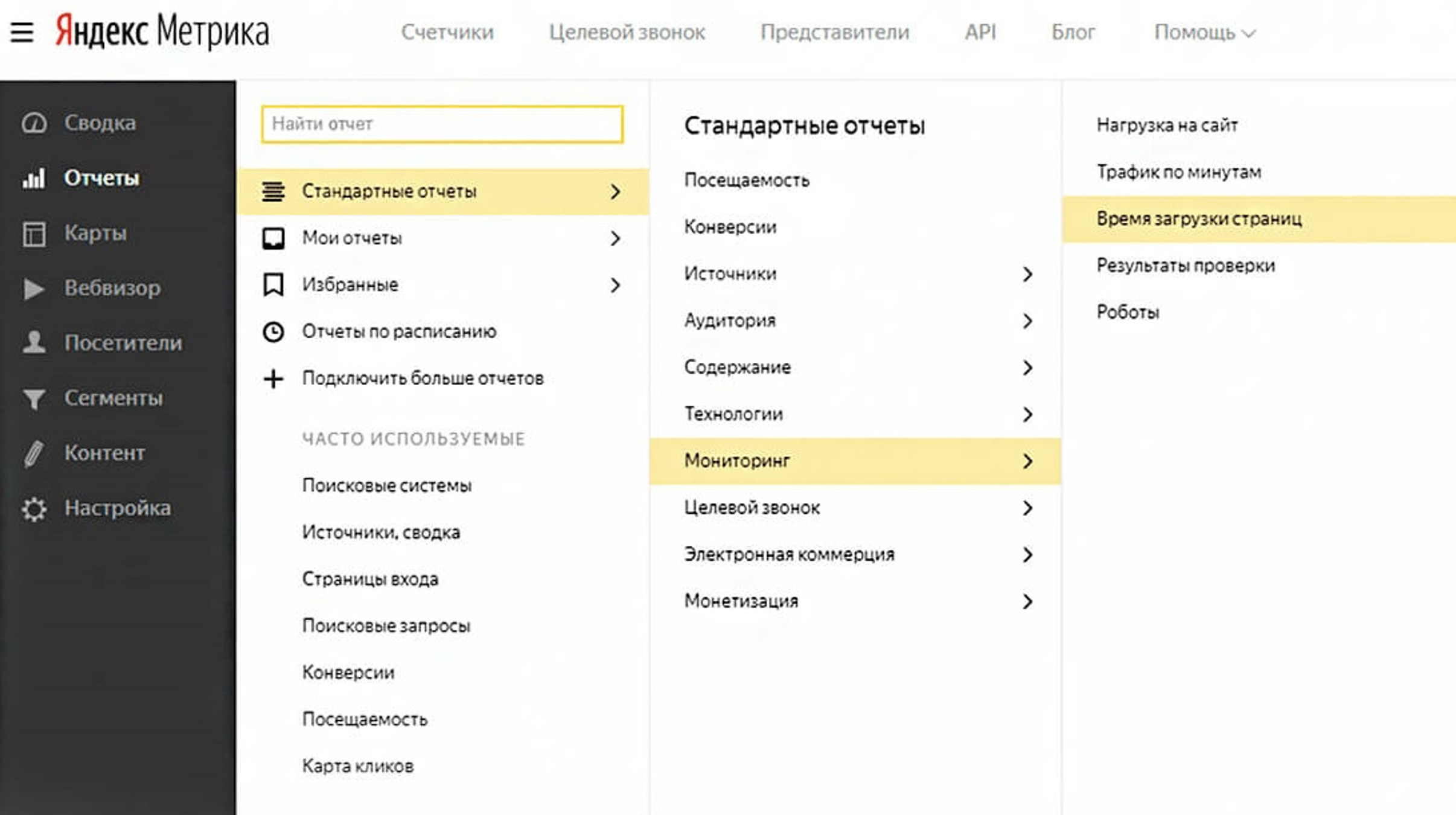
Без отслеживания метрик сложно оценить эффективность сайта. Установите инструменты аналитики, такие как Google Analytics или Яндекс.Метрика, и регулярно анализируйте данные.

Это поможет отслеживать ключевые показатели, оценивать маркетинговые кампании и вносить изменения для улучшения производительности.
Неправильная интерпретация данных
Анализируйте поведение пользователей, чтобы выявлять слабые места на сайте. Обращайте внимание на показатели отказов, время, проведенное на страницах, пути пользователей и точки отсева. Это поможет понять, какие разделы сайта требуют оптимизации. Ищите причинно-следственные связи, чтобы выявить ключевые факторы, влияющие на поведение пользователей.
Заключение
Избегая этих распространенных ошибок, вы сможете создать эффективный, удобный и привлекательный для пользователей сайт. Планирование является ключевым элементом успешного веб-сайта!
Как сделать лендинг под все услуги компании без большого бюджета Статья
Пошаговый алгоритм создания лендинга Статья
Как заставить пользователей прокрутить лендинг до конца? Статья
Карта пути пациента (CJM): как перестать переплачивать за рекламу в косметологии Статья
Как создать и продвигать канал в MAX: бесплатный, платный и органический набор подписчиков для бизнеса Статья
Микро- и макро- блогеры в интернет- маркетинге: что мы увидим в 2026 году? Статья
«Звонок без маркировки»: операторы «большой четвёрки» больше не маркируют звонки из крупных банков Статья
Старый рекламный кабинет ВКонтакте прекращает свою работу с 28 января Статья
Маркетинг, который не бесит: почему полезное SMS работает Статья





