Как провести технический аудит сайта: чек-лист с полезными сервисами от SEO-специалиста
Что вы делаете, если машина издает странный звук? Полагаю, едете в сервис на осмотр. То же самое и с сайтом — если появились проблемы и сбои, которые влияют на продажи, пора провести технический аудит. Что проверить и какие сервисы помогут найти ошибки — расскажу в этой статье.
Технический аудит — один из главных этапов оптимизации сайта. Он помогает найти и устранить проблемы, которые могут негативно влиять на стабильность работы сайта, его видимость в поисковых системах и, как следствие, на его трафик и конверсию.
Зачем нужно проводить технический аудит
⇒ Улучшить поисковую оптимизацию сайта (SEO)
Технический аудит помогает выявить проблемы, которые мешают индексации сайта роботами поисковых систем. Некорректные метатеги, ошибки в файлах robots.txt или sitemap.xml ⇒ все это негативно влияет на ранжирование сайта в выдаче поисковых систем.
⇒ Повысить стабильности работы сайта
Если сайт долго грузит страницу, то не так важно продающая она и какой там контент — пользователь все равно ее не изучит, потому что уйдет раньше. Медленная загрузка страниц очень негативно влияет на ранжирование и поведенческие метрики ⇒ в том числе на конверсию. В рамках аудита обычно проверяют скорость загрузки и рендеринга страниц, наличие некорректных ответов сервера и лишних редиректов.
⇒ Улучшить пользовательский опыт
Неработающие ссылки, плохая адаптивность под мобильные устройства, ошибки верстки — все это может негативно влиять на удобство использования сайта, что в свою очередь ⇒ снижает конверсию и продажи.
Этапы технического аудита сайта
Зеркала и базовые редиректы
Все страницы сайта должны быть доступны только по главному зеркалу сайта.
*Зеркало сайта — это идентичная копия сайта только на другом домене или URL-адресе. Главное зеркало — это «оригинал» сайта, второстепенные — это дополнительные копии, которые помогают решать разные задачи: распределять высокую нагрузку на сервер, обеспечивать стабильный доступ в случае сбоев или атак, безопасно хранить конфиденциальные данные, проводить работы без ограничения доступа и множество других.
Например, главное зеркало должно находиться на протоколе https, с припиской www. в URL. Для неглавных зеркал должен быть настроен 301-й редирект (без промежуточных) — инструмент для перенаправления с неактуального адреса или url страницы на рабочий. Помимо этого, должны быть настроены 301-редиректы для URL с прописными буквами и множественными слешами.
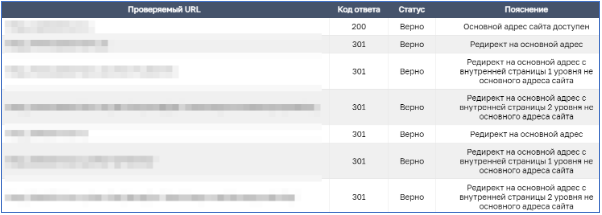
?Удобный инструмент проверки: https://rocket-tools.pro/tools/main-redirects/
Проверяет сразу и на наличие зеркал, и на базовые редиректы, выводит сводную таблицу с результатами проверки.

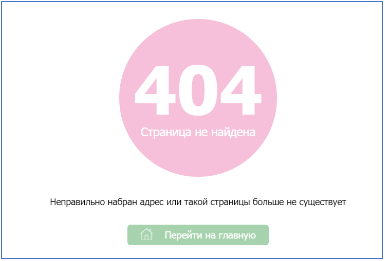
Обработка 404-х страниц
Все несуществующие страницы на сайте должны отдавать 404-й код ответа без промежуточных статусов.
?Как проверить:
- отдельные инструменты есть в панелях вебмастеров (смотрим, какой ответ видят роботы ПС);
- есть сторонний сервис https://bertal.ru/;
- ну и через расширение HTTP Headers.
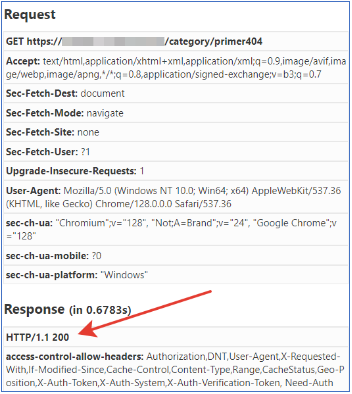
Пример ошибки, когда несуществующая страница отдает код 200 OK:

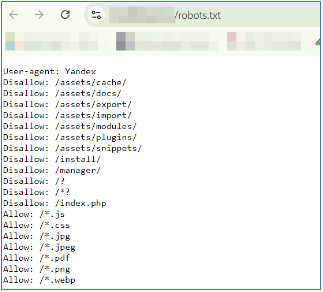
Проверка файла robots.txt
robots.txt — это файл, который показывает поисковым системам, какие страницы сайта должны или не должны попадать в поиск. Из-за некорректной настройки в выдачу поисковых систем могут попасть технические и смысловые дубли, а также служебные страницы.
В файле должны быть прописаны команды, которые закрывают лишние страницы от индекса поисковых систем — например, личные данные пользователей, страницы в разработке и другие. Для каждой поисковой системы нужно прописать отдельную секцию в файле: важно помнить, что для Яндекса можно использовать команду Clean-param, в то время как Google ее не считывает.
Также в файле необходимо разместить ссылку на карту сайта (файл sitemap.xml) при ее наличии.
?Как проверить: файл обязательно должен находиться по адресу https://site.ru/robots.txt (в корне сайта).
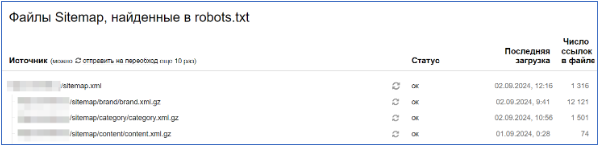
Отработку файла и корректность составленных команд можно проверить в панелях Вебмастеров (например, в Яндекс Вебмастере)

Индексацию лишних страниц также можно проверить через панели вебмастеров. Обычно от индекса закрывают служебные разделы и директории сайта (главная папка, в которой хранятся все каталоги и файлы сайта), а также страницы с GET-параметрами (т.к. зачастую это дубли целевых страниц).
Проверка карты сайта (файл sitemap.xml)
Карта сайта — это XML-файл, который содержит список URL всех страниц сайта, которые должны присутствовать в поиске. Этот файл важен для SEO-продвижения, поскольку он помогает поисковым роботам эффективно отслеживать добавление новых страниц и изменение уже существующих.
Ссылки в файле должны отдавать код ответа 200 OK, в файле не должно быть битых ссылок и ссылок с редиректами. Сам файл должен быть доступен по адресу site.ru/sitemap.xml.
?Как проверить: использовать программу-кроулер, например Screaming Frog.
Помимо этого, карта сайта должна быть добавлена в панелях вебмастеров.

Наличие битых ссылок
Битые ссылки — это ссылки на сайте, которые ведут на несуществующие URL-адреса. При попытке перейти по такой ссылке посетитель и поисковый робот получают ошибку, обычно это 404 код ответа (страница не найдена).
Если на сайте много битых ссылок — это негативный фактор и для поисковых систем, и для пользователей. Поэтому все битые ссылки, как внешние, так и внутренние необходимо удалять с сайта (особенно внутренние).
?Как проверить наличие: использовать программу-кроулер, например Screaming Frog.

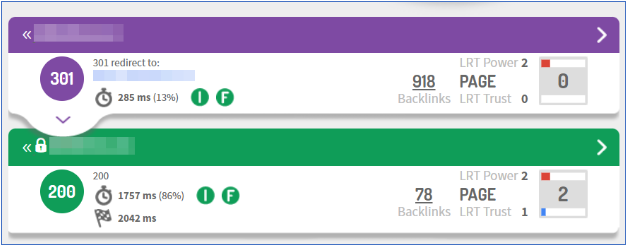
Настройка перенаправлений (редиректов)
Редиректы могут быть необходимы в разных случаях: изменение структуры URL, удаление страниц или переезд сайта на новый домен.
Корректная настройка редиректов помогает сохранить основные SEO-показатели сайта: позиции и трафик.
- Если URL страницы поменялся или страница удалена, то необходимо использовать редирект с 301 кодом ответа. Это самый часто используемый редирект, который сообщает браузеру и поисковым системам, что страница была перемещена на постоянной основе на новый URL.
- Если адрес изменился временно, то допустимо использовать редирект с 302 кодом ответа. Он используется, когда нужно временно перенаправить трафик на другую страницу. Например, в случае проведения работ на сайте.
Время от времени редиректы необходимо сокращать, исправляя ссылки на корректные URL с кодом ответа 200 OK (если это возможно).
Также необходимо проверять сайт на цепочки перенаправлений: ситуации, когда один редирект ссылается на другой и так далее — так образуется цепочка, которая замедляет загрузку сайта для пользователя.
?Как проверить:
- точечно – использовать расширение для браузера Link Redirect Trace;
- массово — использовать программу-кроулер, например Screaming Frog.

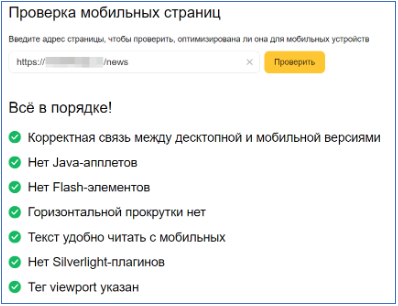
Оптимизация страниц под мобильные устройства
На данный момент трафик с мобильных устройств составляет значительную часть общего интернет-трафика практически на всех сайтах (особенно в B2C). Поисковые системы учитывают качество мобильной версии сайта при ранжировании, особенно Google.
?Как проверить: отдельный инструмент от Яндекса, либо Lighthouse от Google (запускается из Chrome).

Еще один способ проверки: просто открыть сайт с телефона и “побродить по нему”, попытаться сделать заказ. Зачастую, несколько багов и ошибок верстки всплывает уже на этом этапе.
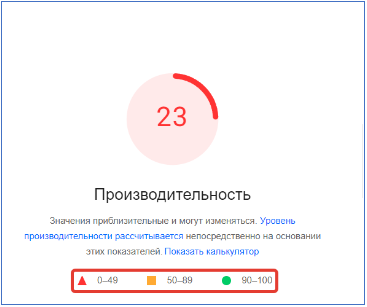
Скорость загрузки типовых страниц сайта
Скорость загрузки страниц сайта — это один из важнейших факторов, влияющих на SEO. Быстро загружающиеся страницы обеспечивают лучший пользовательский опыт и имеют более высокие шансы на получение хороших позиций в поисковой выдаче.
?Как проверить?
Объективно замерить скорость загрузки конкретной страницы практически невозможно: все зависит от скорости соединения, удаленности пользователя от сервера, CMS сайта и т.д. Поэтому, обычно скорость замеряют через синтетические тесты. Лучшим инструментом для подобных тестов является PageSpeed Insights от Google.
В идеале, сайт должен находиться в зеленой зоне проверки производительности, однако на практике это почти невозможно (счетчики Метрики и GA сильно замедляют скорость загрузки). Поэтому основная цель – попасть в начало-середину желтой зоны (от 70 баллов).

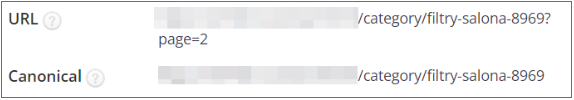
Проверка наличия canonical
Атрибут rel=canonical тега <link> используется для указания предпочтительного URL страницы, если существует несколько версий одной и той же страницы с похожим или идентичным контентом. Атрибут позволяет указать, какие страницы стоит ранжировать, а какие нет.
Обычно атрибут используется для однотипных товаров (например, страницы одной и той же футболки, но разных размеров), либо для страниц пагинации (страницы, которые содержат элементы, делающие поиск и навигацию по сайту более удобными — проще говоря, это механизм, который структурирует большой объем данных).
?Как проверить: с помощью расширение для браузера SEO META in 1 CLICK и подобные.

Наличие атрибутов hreflang (при наличии нескольких языковых версий)
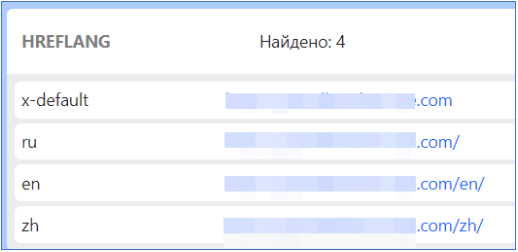
Атрибут hreflang используется для указания поисковым системам, какая языковая версия страницы должна быть показана пользователю в зависимости от его предпочтений по языку и региону. Это важно для сайтов, имеющих несколько языковых версий, либо региональных доменов. Атрибут позволяет избежать проблем с дублирующимся контентом и улучшить релевантность результатов поиска для пользователей.
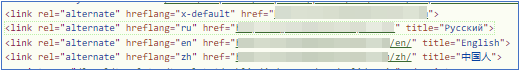
Атрибут указывается в теге <link> элемента <head> каждой страницы сайта. Он указывает поисковым системам на альтернативные версии контента, созданные для разных языков и регионов.
Пример реализации:

?Как проверить:
- точечно – через исходный код, либо расширение Alaev SEO Tools: Free Audit & Analysis;
- массово - использовать программу-кроулер, например Screaming Frog.

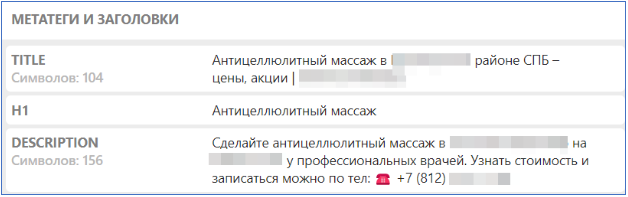
Проверка seo-значимых тегов (title, description, h1)
?Как проверить:
- точечно – через исходный код, либо расширение Alaev SEO Tools: Free Audit & Analysis;
- массово - использовать программу-кроулер, например Screaming Frog.

Title (заголовок страницы)
Тег <title> — это заголовок страницы, который показывается в результатах поиска (в виде кликабельной ссылки) и в заголовке вкладки браузера.
Title является одним из самых важных факторов ранжирования, он помогает поисковым системам понять, о чем страница, а также оказывает значительное влияние на кликабельность (CTR) в результатах поиска.
Рекомендации по заполнению title:
- Каждый title должен быть уникальным для каждой страницы сайта.
- В заголовке должны присутствовать ключевые слова.
- Оптимальная длина — до 110 символов.
- В конец заголовка желательно включить название компании.
?Что проверяем в рамках аудита сайта:
- Дублирование одних и тех же заголовков на разных страницах.
- Наличие нескольких заголовков на одной странице.
- Наличие страниц без заголовков.
- Наличие ключевых слов внутри заголовка.
Description (мета-описание)
Тег <meta name="description"> используется для описания содержимого страницы. Этот текст отображается в виде сниппета под заголовком в результатах поиска.
Не является прямым фактором ранжирования, однако влияет на кликабельность (CTR) страницы в выдаче. Соответственно, description должен быть максимально продающим и вовлекающий, чтобы пользователю захотелось кликнуть по ссылке в выдаче.
Рекомендации по заполнению:
- Каждое описание должно быть уникальным.
- Описание должно быть релевантным содержимому страницы, иначе оно не будет показано в результатах поиска.
- Желательно, чтобы описание содержало ключевые слова, так как они выделяются жирным шрифтом в сниппете.
- Оптимальная длина — до 250 символов.
- Желательно включить в описание элементы, побуждающие к действию. Например «Читайте на сайте», «Закажите сейчас», «Купите со скидкой» и т.п.
?Что проверяем в рамках аудита сайта:
- Дублирование одних и тех же описаний на разных страницах.
- Наличие нескольких описаний на одной странице.
- Наличие страниц без описаний.
- Наличие ключевых слов внутри описаний.
- Длину описаний
Заголовок H1
Тег <h1> используется для обозначения главного заголовка на странице. Это самый важный заголовок на странице, он должен точно отражать содержание этой страницы.
Рекомендации по использованию:
- Одна страница должна иметь только один заголовок h1.
- В заголовок нужно включить основное ключевое слово, которое точно отражает содержание страницы.
- h1 должен быть кратким, понятным.
?Что проверяем в рамках сайта:
- Дублирование одних и тех же заголовков на разных страницах.
- Наличие нескольких заголовков на одной странице.
- Наличие страниц без заголовков.
- Наличие h1 схожих с title.
Атрибут alt для изображений
Атрибут alt (альтернативный текст) является важным элементом как для SEO, так и для доступности страниц сайта. Он служит для описания содержимого изображения, когда это изображение не может быть отображено или когда используется программное обеспечение для чтения с экрана.
Поисковые системы используют данный атрибут, чтобы понять, что находится на изображении. Корректно заполненные атрибуты alt помогают улучшить как ранжирование страницы в целом, так и ранжирование изображений в поиске по картинкам.
В рамках SEO-продвижения желательно заполнять alt у всех изображений, которые как-то могут быть полезны пользователю в контенте страницы. Сделать это можно как точечно, так и шаблонно (например, заполнив alt всех изображений на странице по h1 этой страницы).
?Как проверить:
- точечно, для одного изображений – через исходный код в браузере;
- точечно, для страницы – через расширение Alaev SEO Tools: Free Audit & Analysis;
- массово - использовать программу-кроулер, например, Screaming Frog.
Провести SEO-аудит помогут эксперты digital-агентства Molinos. Услуга включает в себя базовую оптимизацию — техническую и текстовую. Мы не только подготовим рекомендации, но и поможем их внедрить, чтобы вы и ваши клиенты могли скорее начать пользоваться удобным и стабильным сайтом.
Посмотреть кейсы по SEO и другим направлениям маркетинга можно на сайте Molinos.
Прожарка интернет-магазина техники: сайт AWorld на разборе Kokoc.com Статья
SEO Прожарка 3.0: бесплатный онлайн-разбор вашего сайта, огненная импровизация и фирменный кокосовый вайб Статья
SEO в B2B: особенности продвижения, стратегия, кейсы Статья
Карта пути пациента (CJM): как перестать переплачивать за рекламу в косметологии Статья
Как создать и продвигать канал в MAX: бесплатный, платный и органический набор подписчиков для бизнеса Статья
Кейс: как мы превратили проблемный интернет-магазин премиальной техники в канал продаж с 200+ заявками в месяц Статья
«Звонок без маркировки»: операторы «большой четвёрки» больше не маркируют звонки из крупных банков Статья
Старый рекламный кабинет ВКонтакте прекращает свою работу с 28 января Статья
Маркетинг, который не бесит: почему полезное SMS работает Статья





