Как выбрать дизайн для лендинга и не пожалеть?
Самая основная проблема, с которой мы частенько сталкиваемся: к нам приходят клиенты, которые говорят, что им нужен сайт, как у Apple. Т.е. очень краткое техническое задание, которое сложно распознать дизайнерам, сложно вообще понять, что требуется от сайта и разработки.
Отсюда вытекает следующая проблема, что мы не знаем, как нам правильно составить задачу дизайнеру и в принципе подобрать дизайн, который будет подходить для нас, нашей компании и нашего бизнеса.
Текущая ситуация: вы делаете, сделали или занимаетесь разработкой нового сайта, переделываете старый. И есть такое чувство, что дизайн идет как-то не по плану. Кажется, что что-то не так. И это «что-то не так» может выражаться в том, что у вас, как у компании, маркетолога или предпринимателя просто сложилось свое положение дел, вы и так прекрасно понимаете, как нужно создавать лендинги, какое на них должно быть наполнение. Но ваше понимание того, как это должно выглядеть, немного приелось, и я хочу вам помочь выйти на новый курс, который поможет вам немного поменять точку зрения.
Какие инструменты использовать
И для этого мы будем расти в сознании и понимании, улучшать себя, используя специальные инструменты.
Насмотренность
Когда мы смотрим на картину в музее, квартиру, дизайн интерьера которой нам делают, на сайт, мы примерно представляем, как бы мы пользовались этим сайтом, квартирой, как бы красиво выглядела эта картина. Это определенная насмотренность.
Вы могли бы быть насмотренными в своем продукте, который производите, в своих услугах, товаре, компании, в которой вы работаете маркетологом, т.е. есть насмотренность в какой-то своей сфере.
А сейчас мы говорим о насмотренности именно в дизайне. И чтобы начать развивать эту насмотренность, нужно сделать 4 простых шага. Казалось бы, простых, но в них тоже есть свои особенности.
Начать стоит с подготовки. Т.е. найти площадки, на которых можно развивать насмотренность, например Behance или Dribbble. Нужно открыть эти или другие площадки, познакомиться с ними, посмотреть, куда можно перейти в поисках новых идея для дизайна вашего сайта.
Далее нужно создать доску настроения, она еще называется мудборд, референсы. Как это делать: на сайтах, на которых вы развиваете насмотренность, находите те, что вам понравились. Например, видите какой-то блок и представляете, как он находится на вашем сайте в ваших фирменных цветах, и он вам нравится. Это и является референсом к определенному блоку. Можно искать референсы для определенных блоков, т.е. по итогу будет одна страница, на которой будут референсы по каждому блоку отдельно. А можно найти сразу весь сайт, который можно сразу использовать в виде референса.
Из всего этого вам нужно составить небольшую страницу или сравнительную таблицу, где с одной стороны будет прототип сайта или ваш текущий сайт, а с другой – референсы в том же порядке, как и на сайте слева. Для этого можно использовать инструмент Figma, онлайн-редактор, который позволит вам объединить все это в один документ.
После того как вы все собрали, нужно провести несколько встреч с дизайнерами. Их можно искать абсолютно в любом месте: социальных сетях, на том же Behance, там много портфолио дизайнеров, с ними можно связаться. На последнем шаге нужно продемонстрировать дизайнеру то, что у вас получилось на 3 шаге, т.е. слева старый сайт, справа новый, собранный из разных блоков. И послушать несколько дизайнеров, провести несколько встреч.
Это будет не только развитием вашей насмотренности, но и сбором обратной связи от опытных дизайнеров. Также это как тестовое интервью перед тем, как начать работать с тем или иным дизайнером. Т.е. перед тем как начать с ним работать, проверьте, правильно ли он понял вашу задачу.
Так сможете сделать понятное техническое задание для дизайнера, а потом, в дальнейшем, и для веб-разработки.
Пример 1. Для сайта компании, которая продает небольшие архитектурные сооружения, мы делали редизайн. Эта страница была переделана с помощью собранных референсов, проработанных с клиентом, сделана анимация для того, чтобы она смотрелась абсолютно по-другому.

Имейте в виду, что референсы, которые собраны благодаря насмотренности на разных площадках, помогут вам прийти к лучшему варианту дизайна.
Конкуренты
Второй вариант – конкуренты. Делаем абсолютно то же самое, только вместо вышеуказанных площадок мы используем сайты конкурентов.
Открываем сайт конкурента, делаем скриншот блока, который нам понравился, собираем все в доску настроения. Можно собрать из нескольких скриншотов разных сайтов конкурентов. Можно собрать свою посадочную страницу, у которого будет свой уникальный стиль, дизайн и т.д. Дизайнеру останется только подогнать все это под ваш фирменный стиль.
Собираем скриншоты, составляем страницу и идем на встречу с дизайнером или дизайнерами (желательно с несколькими), чтобы получить обратную связь. Обратная связь – это развитие вашего дизайна, проекта и в принципе вашего бизнеса.
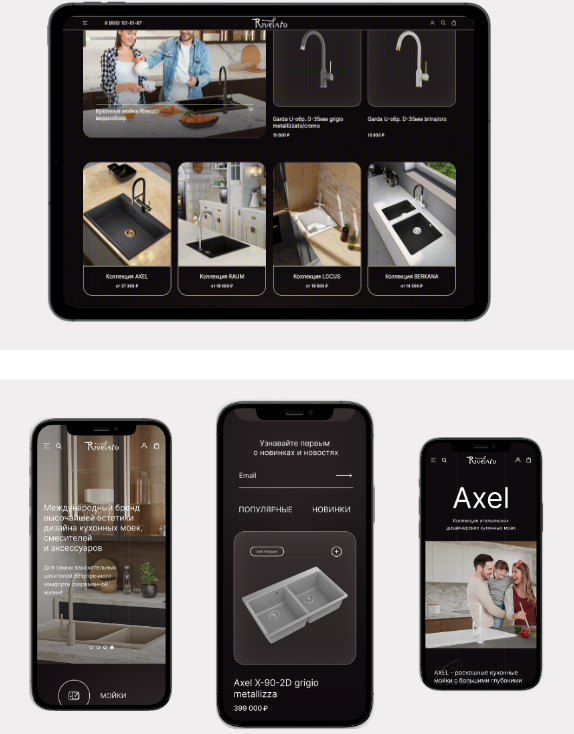
Пример 2. Компания продает премиальные кухонные мойки. В данном случае мы собирали референсы с конкурента. Компания Bork и их сайт оформлены примерно в таком же стиле.

Помните, что конкуренты – тоже хороший источник идей для вашего сайта.
Рейтинги
Можно перейти на рейтинги, например, Tagline или Ruward и другие. Там есть веб-студии, на которые можно перейти, найти в их кейсах сайты, которые подходят под вашу тематику, или просто хорошие сайты, которые были, например, номинированы на какие-то награды, были в каких-то рейтингах.
Собирайте оттуда те же самые скриншоты, собирайте страницу и идите к дизайнеру. Повторюсь, обратная связь – это развитие.
Пример 3. На основе опыта других компаний мы собрали свой сайт.

Конкурсы
Здесь снова все повторяется. Мы начинаем с подготовки, находим конкурсы сайтов. Я предлагаю «Рейтинг рунета», Awwwards, CSS Design Awards, можно найти и другие. На этих сайтах показывают сайты, победившие в конкурсах, например «Лучший сайт года» и т.п.
Собираем сайты, которые заняли какие-то призовые места в мире, делаем скриншоты интересных нам блоков, составляем ту же самую таблицу и снова идем к дизайнеру.
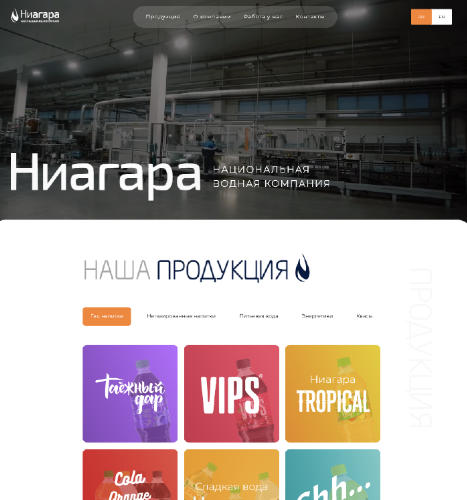
Пример 4. Сайт Ниагара создан по примеру сайта с конкурса, на основании страницы с 12 продуктами. И все эти 12 продуктов нужно было уместить на 1 сайт. Для этого мы использовали референс с конкурсного сайта, у которого было какое-то призовое место.

Референсы с конкурсов – тоже очень интересно, особенно когда это имиджевая история.
Коллеги
Можно попросить помощи у коллег. В данном случае коллеги – это те, кто участвовал в разработке, имел какой-то опыт, представители веб-студии. Можно создать запрос, подробно описав его на бумаге.
Найти этих самых коллег, можно из списка рейтингов. Провести встречу, желательно все записав. Далее попросить компанию предоставить примеры работ и то, каким они представляют решение вашей задачи. С этим запросом вы сможете собрать экспертную оценку с референсами, доской настроения. Далее используем эту доску для обсуждения с дизайнером.
Обязательно собирайте обратную связь от всех, кого можно.
Сообщества
Еще один вариант – сообщества. Есть бизнес-клубы, сообщества по интересам, связанные с бизнесом, где можно задать вопрос.
Покажите ваши наработки. Не надо бояться, что идею кто-то украдет, тем более каждый видит ее реализацию по-своему. И так вы получите моментальную обратную связь, потому что люди живые, вовлечены, сразу скажут, где хорошие блоки, а где – не очень.
Не забываем о том, что главное – не замыкаться в себе, не оставаться с тем восприятием, которое у вас было. Нужно идти дальше, находить новые идеи для вашего сайта. Обязательно уточнять у окружения, что они думают по поводу вашего сайта.
Чек-лист: как сделать дизайн лендинга красивым
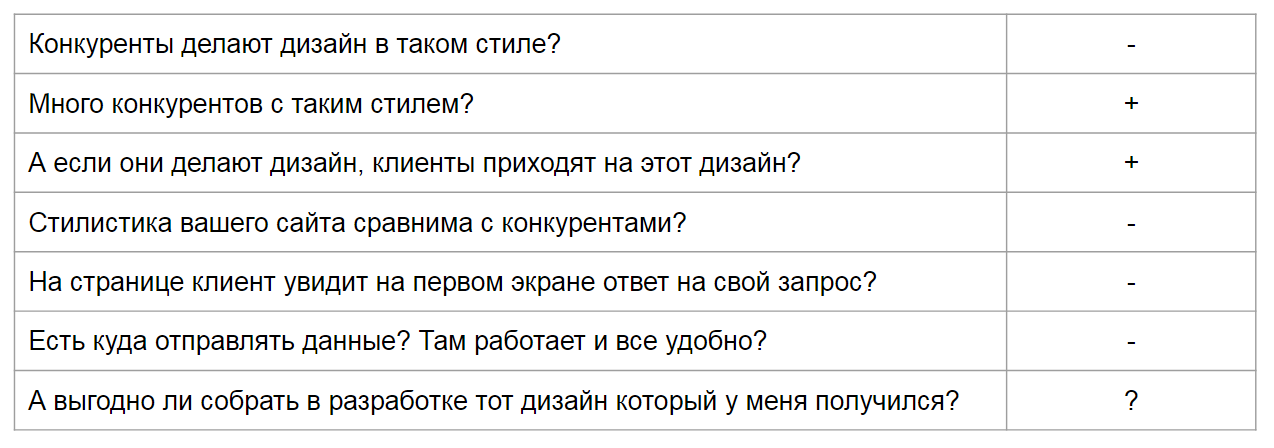
Нужно ответить на вопросы.

Например, строительные компании часто выбирают минимализм, скандинавский стиль. На таких сайтах не должно быть каких-то моментов, связанных, например, с космосом, это несовместимые вещи. Поэтому если дизайн, который вы придумали, серьезно отличается от конкурентов, наверное, стоит обратить на это внимание. И если вы отвечаете на первый вопрос из чек-листа отрицательно, то лучше пересмотреть свой вариант.
Вопрос «Много конкурентов с таким стилем?». Здесь имеется в виду, что если и космос используют на строительных сайтах, то столько таких компаний. Если, например, 50% из тех, кто находится в поиске, то это действительно много. Но если 1-2 компании, это мало.
Из этого вопроса вытекает следующий «А если они делают дизайн, клиенты приходят на этот дизайн?». Это тоже нужно уточнять, проводить конкурентный анализ, изучать и т.д.
Дальше обязательно убедитесь, что на странице клиент увидит ответ на свой запрос на первом экране. Не забывайте о первоначальном действии лендинга, что это все-таки продающая история.
Не забываем про форму обратной связи, куда можно отправлять данные, чтобы получать заявки. Они должны работать, и удобно работать.
Последний вопрос из моего чек-листа – выгодно ли собрать в разработке тот дизайн, который у вас получился. Обязательно уточните себестоимость. Если это будет экономически невыгодно, то, наверное, такой дизайн не нужен.
Дополнительные фишки
3D разработка актуальна всегда. Красивый продукт, идеально собранный, размещенный на сайте, чтобы клиенты перед тем как купить, его подробно изучили, это супер.
Разработка модулей интеграции. Здесь бывает по-разному, кто-то делает личный кабинет, кто-то выводит количество проектов в работе.
Разработка мобильных приложений. Здесь можно даже не брать именно мобильное приложение, потому что его разработка стоит дорого, а взять веб-приложение. Например, у Точка банка раньше было приложение, сейчас у них веб-версия. Еще можно встроить сайт в Телеграм-бота.
Разработка конфигураторов. Можно разработать калькуляцию, оформите ее красиво, протестируете и внедрите на любой платформе. Это поможет сделать ваш лендинг интереснее.
Как создать сильный текст для лендинга Статья
Рекомендации, повышающие конверсию сайта Статья
Что делать, если лендинг не приносит заявок? Статья
Карта пути пациента (CJM): как перестать переплачивать за рекламу в косметологии Статья
Как создать и продвигать канал в MAX: бесплатный, платный и органический набор подписчиков для бизнеса Статья
Кейс: как мы превратили проблемный интернет-магазин премиальной техники в канал продаж с 200+ заявками в месяц Статья
«Звонок без маркировки»: операторы «большой четвёрки» больше не маркируют звонки из крупных банков Статья
Старый рекламный кабинет ВКонтакте прекращает свою работу с 28 января Статья
Маркетинг, который не бесит: почему полезное SMS работает Статья





