Рекомендации, повышающие конверсию сайта
Основные ошибки, которые снижают конверсию
Отсутствие прототипа и анализа перед разработкой сайта
Это первая и основная ошибка. Это чуть ли не ключевой шаг в разработке сайта. Если нет большого опыта в данной нише, я бы рекомендовал обращаться к специалистам, которые будут писать тексты, создавать прототипы, структуру и т.д.
Что входит в создание прототипа (если коротко):
- Брифинг, получение исходных данных о проекте, продукте, компании.
- Углубленное исследование, проведение CustDev.
- Сегментирование аудитории, поиск смыслов, болей и страхов.
- Написание продающего текста.
- Создание прототипа, например, в Figma.
Вообще прототип – это по сути черно-белый вариант сайта, который создается при помощи какого-нибудь инструмента. Он служит для того, чтобы просто обозначить на первых этапах, по какой структуре будет создаваться сайт. Там не будет каких-то изображений и видео, просто чертежный вариант элементов и текст, который пойдет на сайт.

Дизайн ради дизайна
В последнее время ее совершают все чаще, потому что появляется много различных образовательных программ по разработке сайтов и дизайну. Очень много сайтов сейчас создаются вроде с красивым и уникальным дизайном, но в большинстве случаев это дизайн ради дизайна.
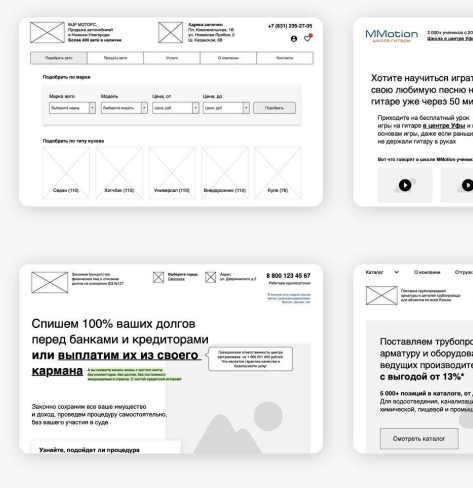
Пример ошибки. В данной тематике, возможно, этот вариант и имеет место быть. Но если взять другую нишу, тематику и создавать сайт в таком стиле, где очень много элементов, это, наоборот, отпугивает посетителя вашего сайта. Он просто теряется среди всего этого и не может найти ту главную информацию, за которой он пришел.

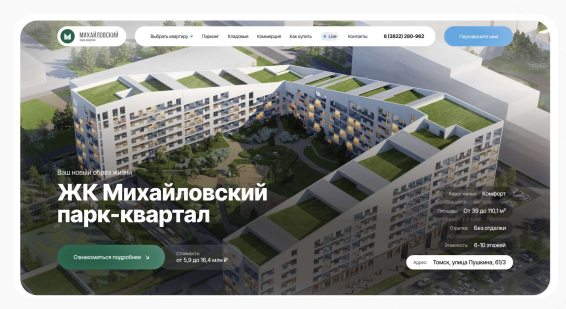
Поэтому нужно делать дизайн не ради дизайна, а чтобы было удобно пользоваться и находить в несколько кликов и скроллов нужную информацию. На примере мой сайт, здесь на первом экране все очень удобно, красиво и легко сразу считывается.

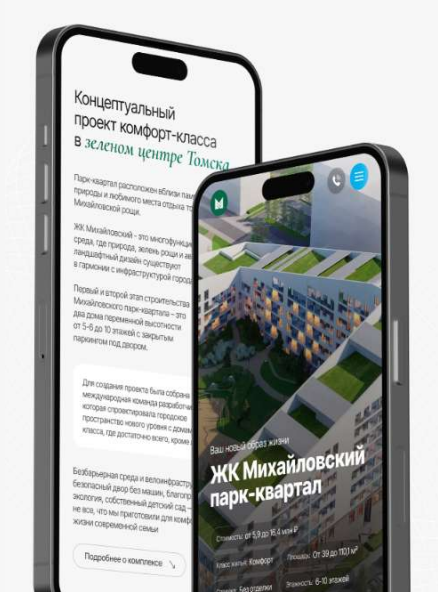
Некорректная мобильная версия
По моим данным, мобильный трафик всех моих проектов составляет 69%. И с каждым годом он растет на 29-32% от предыдущего.

Что из себя представляет мобильная версия:
- Это не только уменьшенная копия дизайна, но и упрощенная.
- Комфортная навигация и взаимодействие с элементами.
- Не используйте мелкий шрифт и большие изображения.
- Позаботьтесь о молниеносной загрузке страниц.
- Не прячьте Call To Action, делайте большие поля формы и кнопки.
- Тестируйте мобильную адаптацию на разных устройствах и разрешениях.
- Размещайте конверсионные элементы по правилу «большого пальца».
Скорость загрузки сайта
Это очень серьезная техническая ошибка, из-за которой можно потерять большое количество потенциальных лидов, т.е. снижается конверсия.
Допустим, у вас есть дизайн, вы с него сохраняете изображения в формате .png или .jpg. И одна картинка среднего размера будет весить 890 кб. И если у вас на сайте 10 таких изображений, это уже 10 мб.
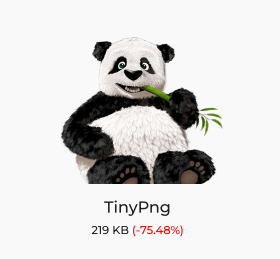
Если нужно ускорить загрузку сайта, в первую очередь это изображение нужно прогнать через сервис TinyPng (есть и другие сервисы, я пользуюсь этим). И в итоговом варианте вы получаете размер, меньший на 75%, но качество от этого не портится.

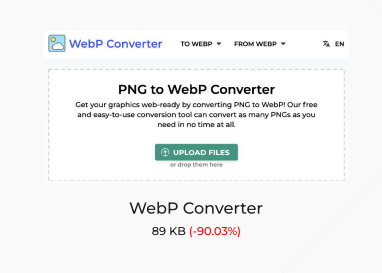
Далее переходим на сервис WebP Converter и конвертируем там наш PNG файл в другой формат. Так сжимаем изображение еще больше, в итоге уменьшаем его еще на 90%.

Если брать в расчете целого сайта, это на самом деле очень много. И сайт будет грузиться точно быстрее на 1-2 секунды. А для мобильных версий важна каждая секунда.
Как сделать продающий первый экран
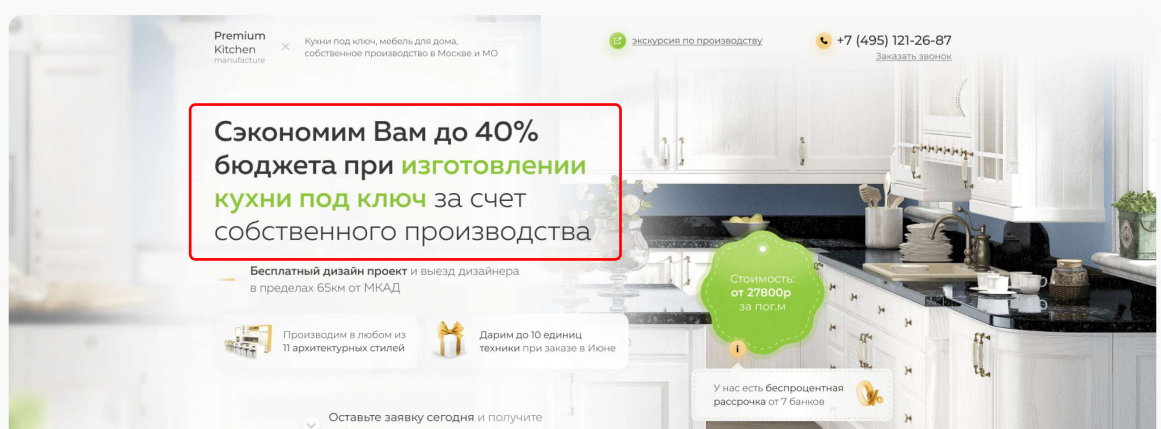
Важно делать акцент именно на первом экране, потому что в первые 4-5 секунд нахождения на сайте пользователь уже принимает решение, останется он или уйдет. И сюда еще входит скорость загрузки. Если, например, ваш сайт грузится 4 секунды, у пользователя уже будет меньше времени на решение, потому что ему уже надоело ждать.
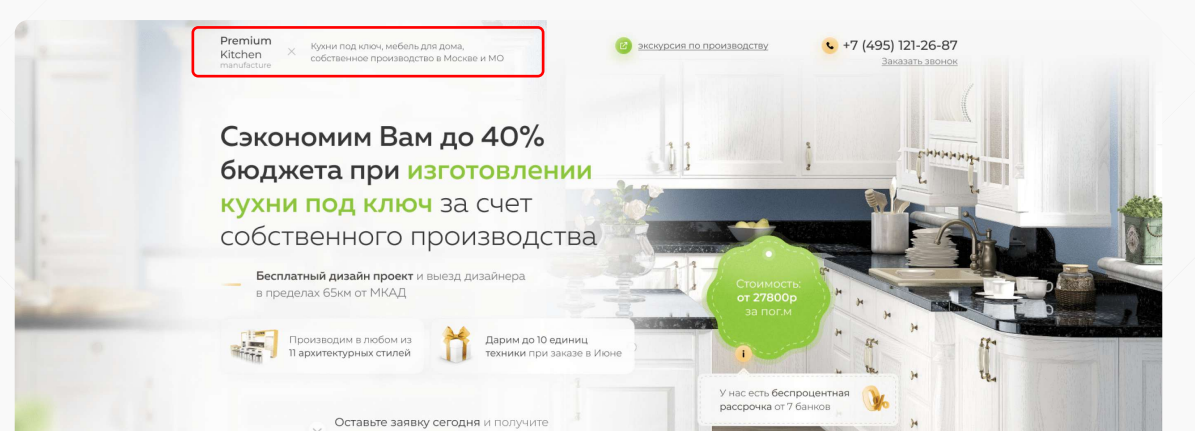
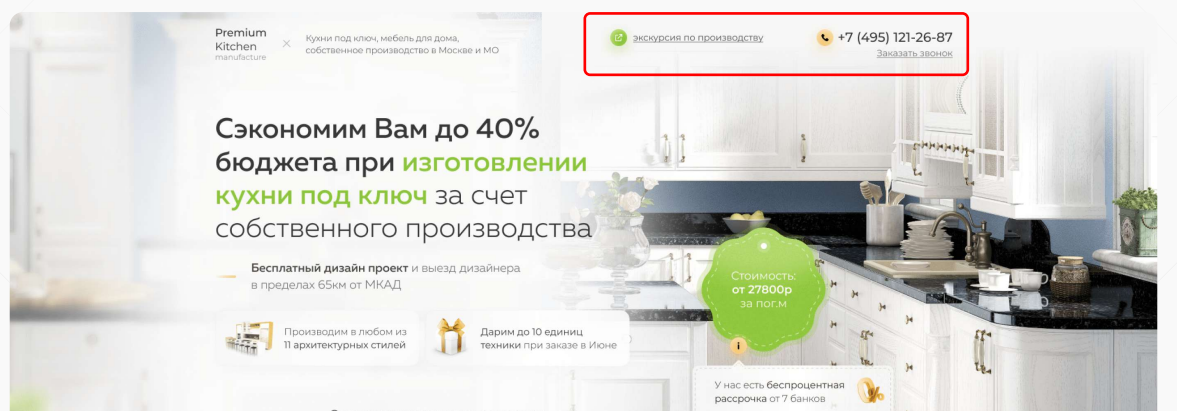
Что я рекомендую использовать на первом экране из своего опыта. В первую очередь, это логотип и название компании. Многие совершают такую ошибку, что пытаются сделать очень большой логотип, чуть ли не на половину экрана. Такой вариант можно использовать только для каких-то брендовых компаний, у которых уже есть какая-то история и узнаваемый лого. В другом случае его лучше размещать по центру или слева сверху.

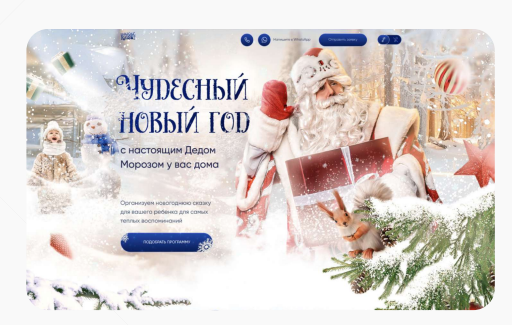
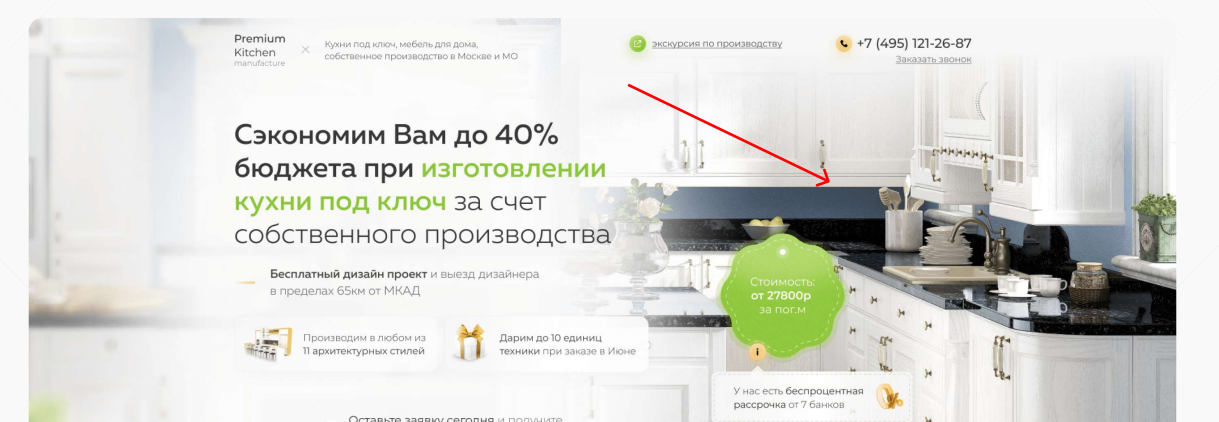
Далее идет тематическое фоновое изображение. В первую очередь вы сразу должны показать, о чем ваш сайт, компания и продукт или услуга. Здесь можно использовать и видео-формат. И это изображение тоже нужно обязательно сжимать так, как я рассказывал ранее. И видео тоже нужно сжать.

3 элемент – правильная формулировка заголовка. Это изначально прописывается в прототипе, структуре, продающем тексте. Заголовок может быть посередине, слева. Не рекомендую его размещать справа, потому что мы читаем слева направо.

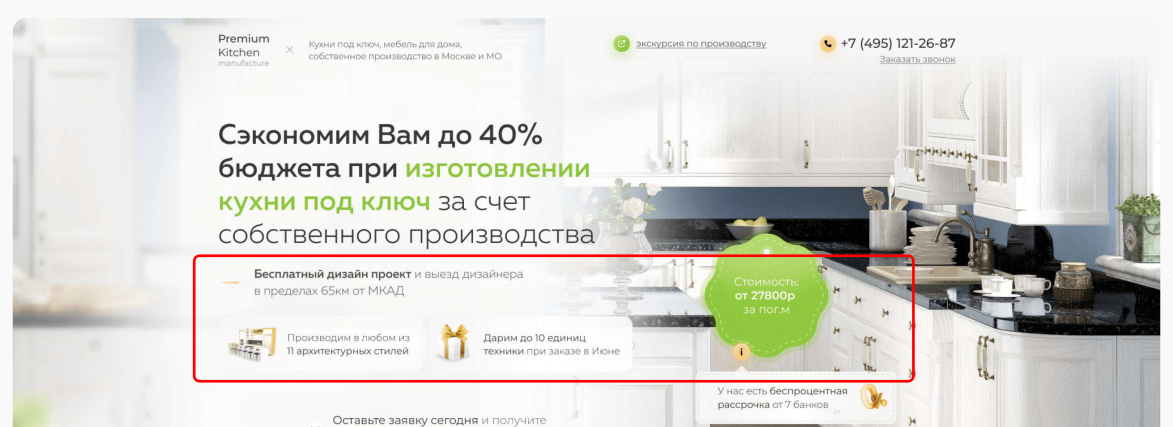
Следующее – краткое описание продукта/услуги или главное УТП.

Следующий элемент – открытое меню с наиболее важными пунктами.

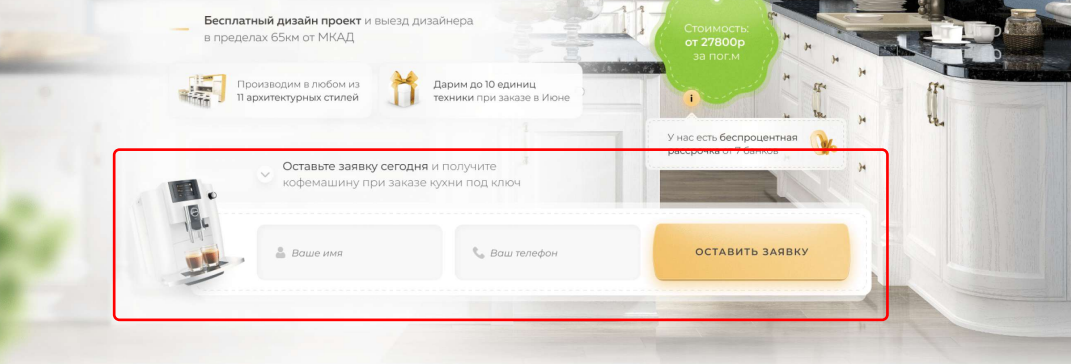
Кнопка с призывом к основному действию. Можно использовать как кнопку, так и открытую форму с подпиской.

И последний элемент – основная контактная информация. Указываем номер телефона и обязательно кнопку для заказа звонка, потому что не все пользователи хотят звонить сами.

Структура идеального лендинга
Скажу сразу, что идеального варианта не существует, потому что для разных ниш, тематик и целевых аудиторий эта идеальность своя. Здесь нужно проводить тестирования и смотреть, что подойдет лучше. Но от этой структуры можно отталкиваться при разработке своих сайтов.
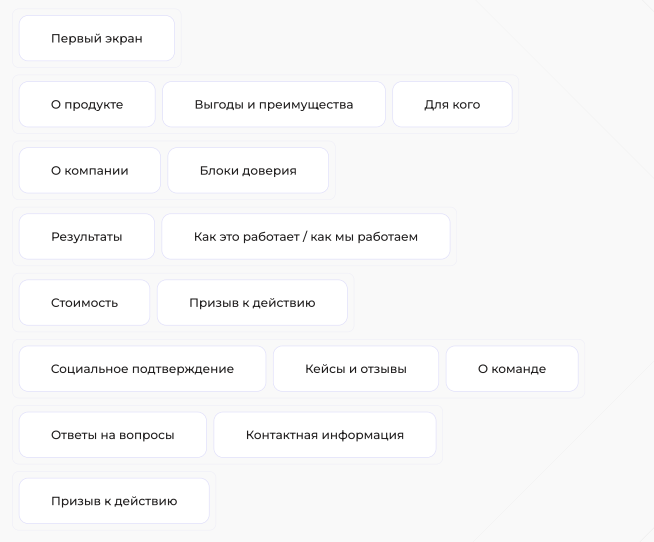
Так выглядит структура идеального лендинга.

Здесь у нас должен быть метод перевернутой пирамиды. Если перевернем, то наверху окажется самая большая часть, к низу все сужается. В самом верху желательно указывать самую необходимую информацию о проекте, а уже к низу сужаем контент.
- Первый экран.
- О продукте, выгоды и преимущества, для кого этот продукт.
- О компании, блоки доверия (сертификаты, лицензии).
- Результаты. Как это работает / как мы работаем.
- Стоимость, призыв к действию. Есть ниши, где мы не пишем о стоимости открыто, а говорим о первоначальной цене, из чего складывается общая цена и т.д.
- Социальное подтверждение. Кейсы и отзывы. О команде.
- Ответы на вопросы. Контактная информация.
- Призыв к действию. Внутри сайта может быть несколько кнопок с призывом к действию. Еще можно использовать призыв к действию в виде формы.
В зависимости от ниши размещение блоков может меняться.
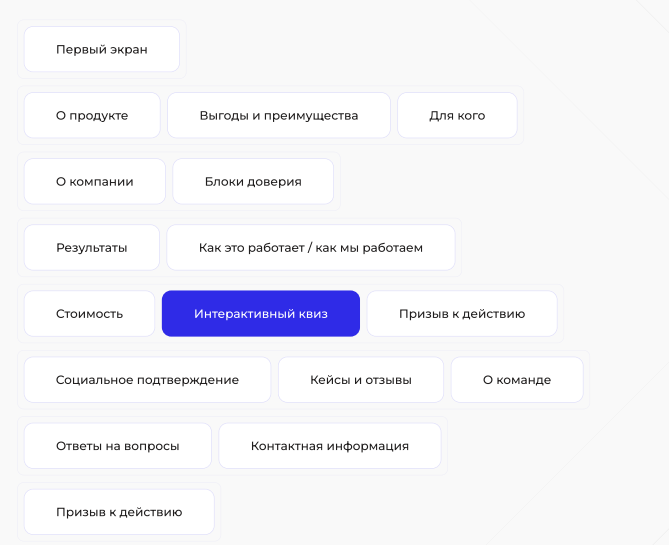
В эту структуру еще можно добавить квиз.

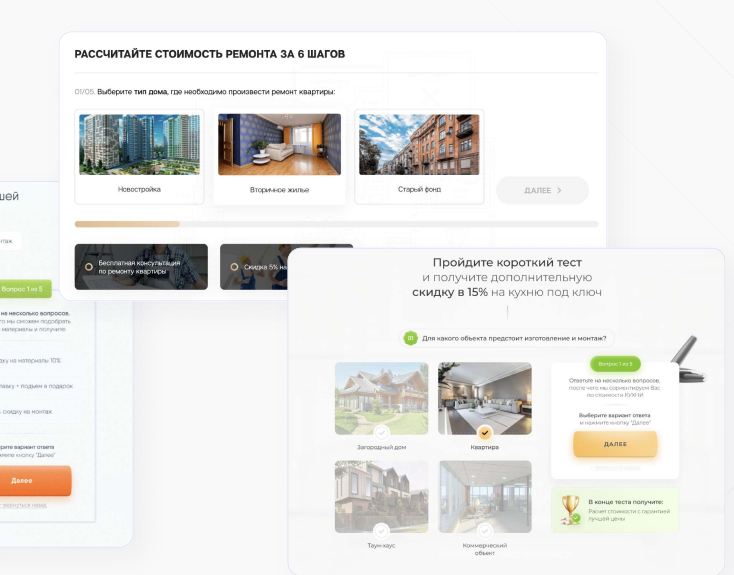
Туда, где у нас указывается стоимость, добавляем интерактивный квиз. Интерактивный квиз – я чаще использую квизы, где в зависимости от ответов пользователя будут показываться разные цены или разные подарки,бонусы, которые ему подойдут.

Советы по увеличению конверсии сайта
- Обязательно проводить анализ, сбор исходных данных и разработку прототипа.
- Составление и проверка нескольких гипотез (если позволяет бюджет).
- Проведение A/B-тестирований и внесение корректировок на каждом этапе.
- Следите за скоростью загрузки сайта, особенно с мобильных устройств (максимум 2 сек).
- Используйте маркетинговые инструменты: квиз, попап-окно на выходе, открытая форма, виджет для обратной связи.
- Используйте «Принцип перевернутой пирамиды» – вся самая необходимая информация сверху вниз.
- Продающий текст и визуал – это основа! Но не забывайте про юзабилити (удобство нахождения и перемещения по сайту).
- Отправляйте на сайт только целевую аудиторию.
И не забывайте о том, что сайт – всего лишь один из инструментов для конвертации лидов. Не забывайте про качество входящего трафика и качество самого продукта или услуги.
Как заставить пользователей прокрутить лендинг до конца? Статья
Что делать, если лендинг не приносит заявок? Статья
Как сделать текст на лендинге убедительным? Статья
Карта пути пациента (CJM): как перестать переплачивать за рекламу в косметологии Статья
Как создать и продвигать канал в MAX: бесплатный, платный и органический набор подписчиков для бизнеса Статья
Кейс: как мы превратили проблемный интернет-магазин премиальной техники в канал продаж с 200+ заявками в месяц Статья
«Звонок без маркировки»: операторы «большой четвёрки» больше не маркируют звонки из крупных банков Статья
Старый рекламный кабинет ВКонтакте прекращает свою работу с 28 января Статья
Маркетинг, который не бесит: почему полезное SMS работает Статья





