Как иллюстрировать текст и как не надо его иллюстрировать: разбор с примерами
Как не нужно иллюстрировать текст
Начнем сегодняшнюю тему с того, как не нужно иллюстрировать тексты. Допустим, у нас есть статья «Как проиллюстрировать текст». Мы собираемся подобрать для нее подходящую картинку. Но какую именно?
Останавливаясь на подборе подходящего изображения, многие авторы отправляются в поисковик Яндекс (или Google). Там они ищут соответствующие иллюстрации по ключевым словам в статье, и с чувством выполненного долга дополняют текст понравившейся картинкой.
Однако в подавляющем большинстве случаев выбранные наспех иллюстрации — это полная ерунда.
Характерные признаки бесполезных картинок
- Они не несут смысловой нагрузки, оказываясь абсолютно бесполезными. Если удалить такое изображение из поста ничего не изменится.
- Не привязаны к контексту. Подойдут для любой другой статьи (будь то история становления копирайтера или реклама компании по предоставлению бухгалтерских услуг).
- Не дополняют текст, не дают полезной информации по соответствующей теме.
- Не помогают понять или запомнить содержимое статьи. Аналогии отсутствуют, читатель не втягивается, иллюстрация совершенно не ассоциируется у него с текстом.
- Не вызывают никаких эмоций. Человеку ни смешно, ни грустно, ни радостно от взгляда на такие картинки.
При таком подходе к подбору иллюстраций лучше всего вовсе отказаться от их использования в статье. Бессмысленные и бесполезные изображения не нужны.
На самом же деле хорошие, правильно подобранные иллюстрации — отличный инструмент, помогающий доносить важную информацию до читателей. Они гораздо нагляднее текстового содержимого, лучше запоминаются и делают статью более понятной. Соответственно — без них не обойтись. Но как же подобрать действительно подходящее изображение?
Как нужно иллюстрировать текст
Планируя дополнить статью «говорящей» картинкой, важно помнить о ряде правил по подбору изображений к тексту.
У любой иллюстрации должна быть цель
Первым делом задайте себе вопрос: «Чтобы что?». Зачем вы хотите поставить в текст картинку? Для чего она нужна? Если ответ на этот вопрос очевиден, вы можете объяснить назначение данной картинки в тексте — иллюстрация подходит. В противном случае от нее лучше отказаться. Статья ничего не потеряет.
Это подтверждают проведенные нами тесты, по результатам которых оказалось, что пользователи гораздо лучше читают «голые» тексты, чем статьи с бессмысленными иллюстрациями.
Какие цели могут преследовать иллюстрации
Демонстрировать объект, о котором идет речь.
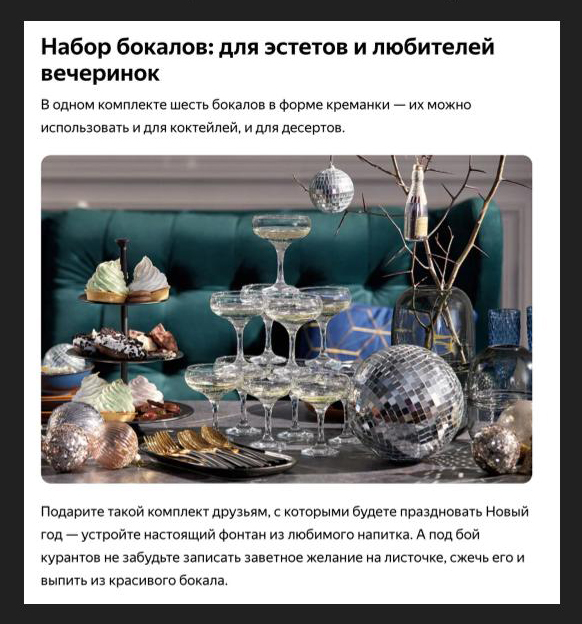
Так, например, если у нас есть рекламная статья, в которой рассказывается о том, что можно купить в подарок (конкретно подарочные наборы бокалов), то эти бокалы и должны быть на изображении. Такая картинка очень удачно дополнит содержимое текста, позволит пользователю своими глазами увидеть предлагаемый товар.

Еще пример. Допустим, мы работаем в сфере недвижимости. В статье рассказываем пользователям о планировке квартиры (какая она удобная, просторная и т. п.). И лучшим вариантом здесь будет картинка-план описываемой квартиры.

Использоваться в качестве наглядного примера.
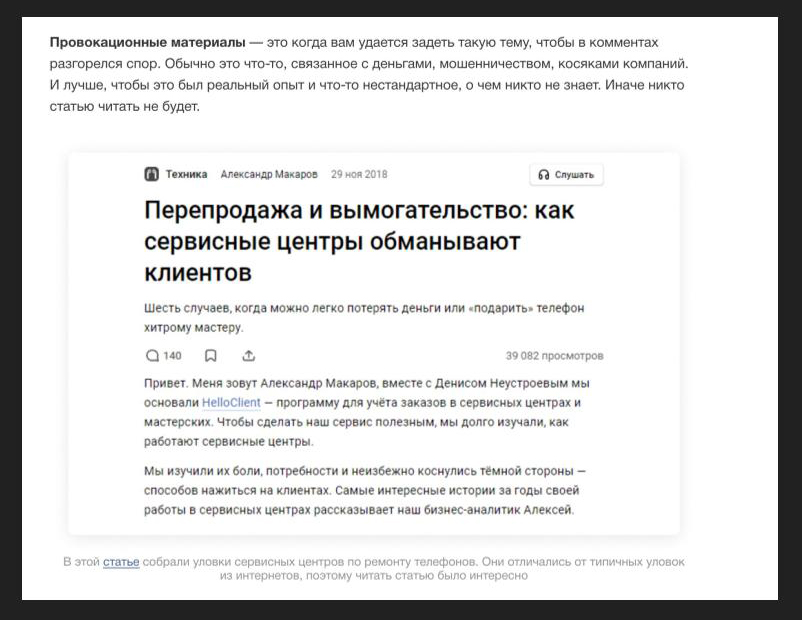
Допустим, мы пишем статью о том, какие именно материалы лучше всего заходят пользователям на определенном сайте. В тексте рассказываем о наиболее популярных темах и дополняем его скриншотами постов, на которых видно количество просмотров, комментариев, лайков.

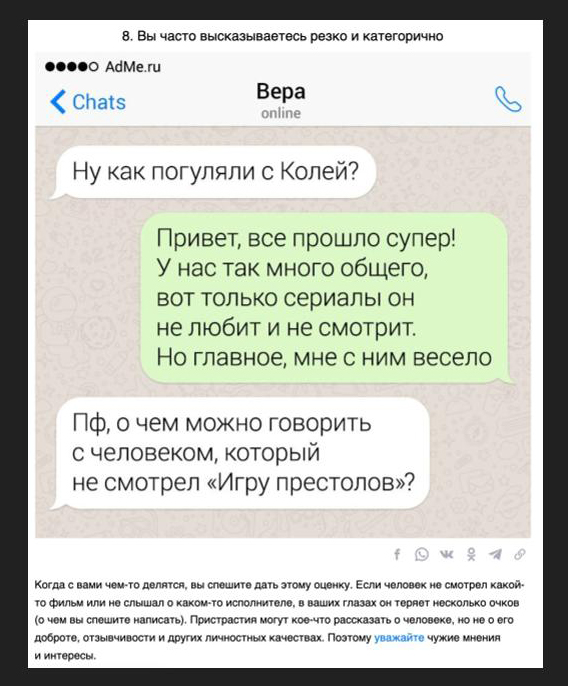
Далее пример иллюстрирования статьи, в которой говорится о том, как часто пользователи «токсичат». Другими словами — допускают резкие высказывания в отношении друг друга, обижают, не задумываясь о чувствах и т. п. при общении в интернете. Обыкновенный скриншот переписки между двумя людьми идеально дополняет и раскрывает эту тему.

Использоваться для лучшего понимания темы.
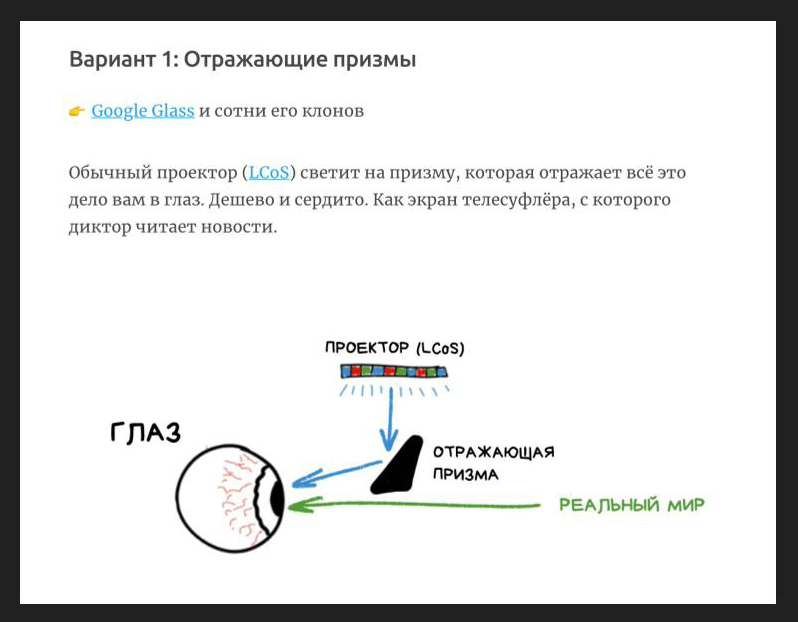
Чаще всего это необходимо, когда в тексте говорится о чем-то сложном для простого обывателя. Например, статья «Как работают очки дополненной реальности». Если просто прочитать первый абзац текста — ничего не понятно. А иллюстрация позволяет разобраться в теме даже далекому от этих технологий человеку.

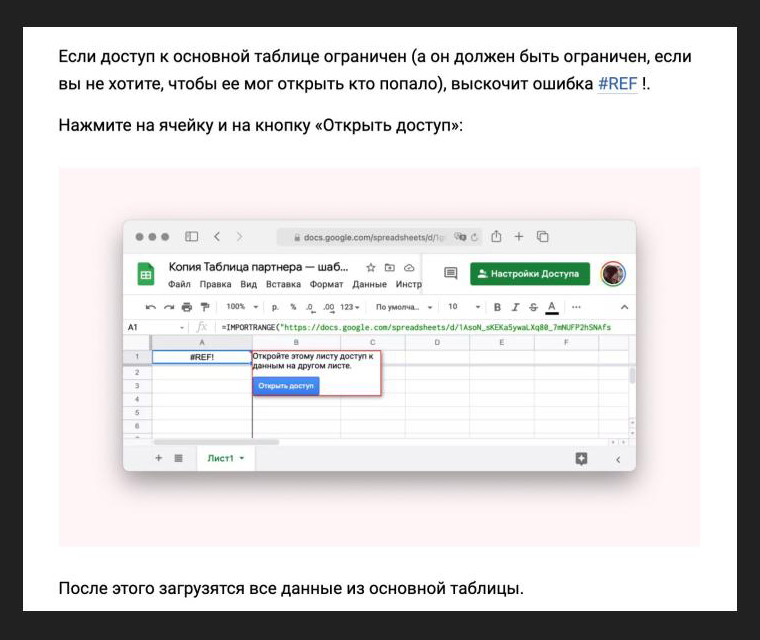
Также допустим, у нас есть статья-руководство по работе с какой-нибудь программой. Куда нажать, какое действие выполнить, чтобы получить нужный результат — все это отлично дополнят соответствующие скрины-иллюстрации. Так удастся значительно сократить объем текстового содержимого и наглядно показать пользователям, что именно нужно делать.

Визуализировать информацию.
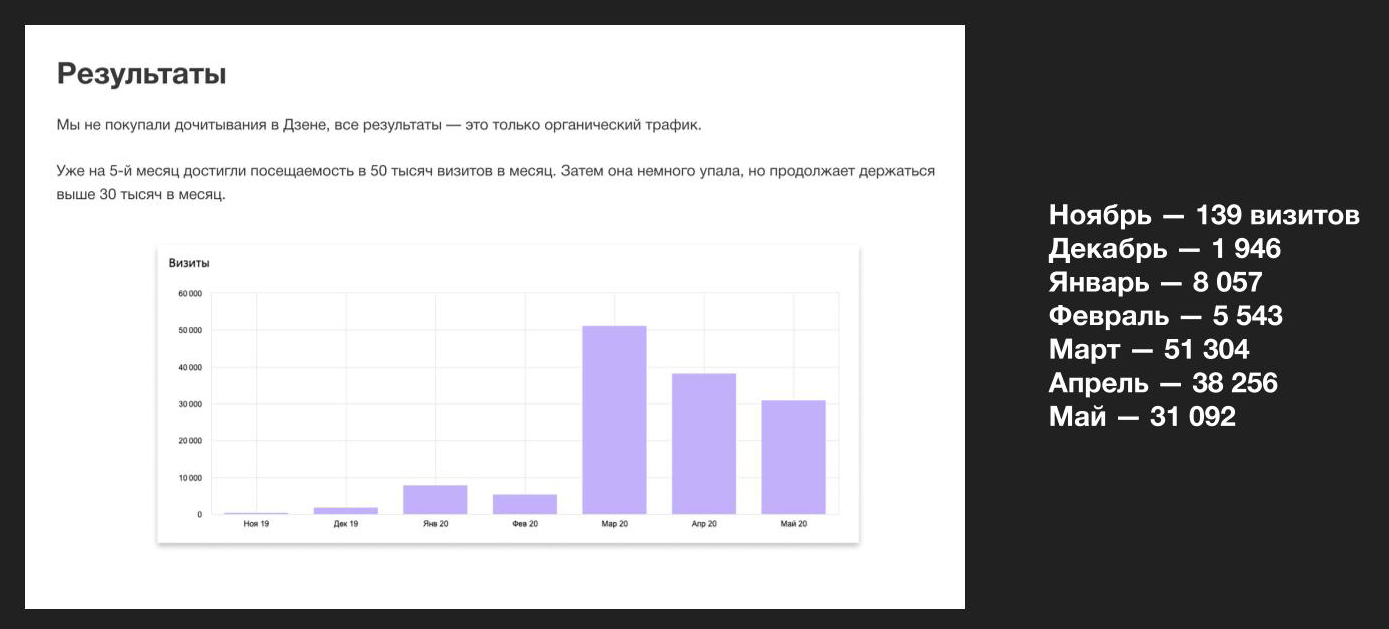
Как правило, это необходимо, когда мы рассказываем о числах, показываем какие-то данные, проводим сравнительный анализ и т. п. Например, мы пишем статью о том, как менялась посещаемость сайта по месяцам и прикладываем требуемую картинку. Аккуратненько в столбик: январь — число посещений, февраль — число посещений и т. п. Все просто и понятно. Обычным текстом данная информация будет восприниматься гораздо сложнее. Также неплохо будет дополнить нашу картинку соответствующим графиком.

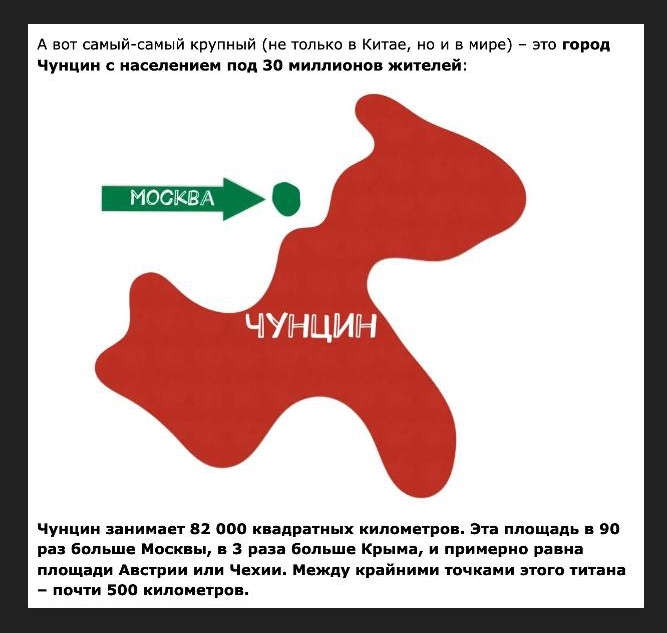
В другом примере блогер в Яндекс.Дзен пишет статью о самых крупных городах мира. Он рассказывает о городе Чунцин в Китае (самый большой в мире) и наглядно показывает соотношение с Москвой. Чунцин в 90 раз больше Москвы. Но если выдать пользователю эту информацию исключительно текстом, нужного эффекта не будет. Другое дело — продемонстрировать разницу графически.

Проводить аналогию.
Такое иллюстрирование необходимо, когда мы говорим о чем-то сложном, абстрактном, к чему в принципе крайне трудно подобрать соответствующее изображение. Например, тематика бизнеса, философия, самопознание или IT. Просто представьте, как можно проиллюстрировать момент, когда человек думает? Это невероятно сложно.
Поэтому для иллюстрирования таких абстрактных вещей стоит использовать аналогию. Брать то, что человеку уже хорошо знакомо, и проводить параллель с темой статьи.
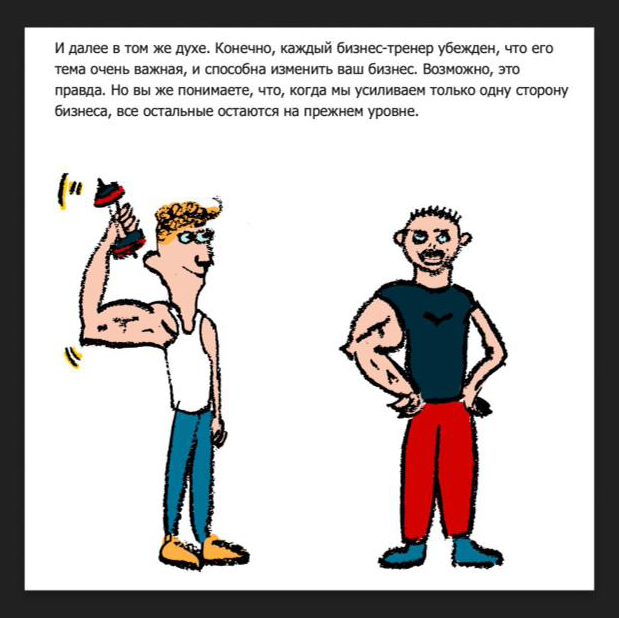
Например, существует компания «Нескучные финансы». Она предлагает пользователям курсы по настраиванию финансового учета в бизнесе. В одном из уроков рассказывается о необходимости всестороннего развития бизнеса. Потому что выбрать что-то одно (только рекламу, только маркетинг или только бухгалтерию) нельзя. Проект окажется нерабочим (бизнес попросту загнется). Важен баланс.

Чтобы донести эту концепцию до пользователей, к статье прилагается иллюстрация, на которой изображены атлеты с ассиметрично развитой мускулатурой. Читателю сразу становится ясно — развивать бизнес в одном направлении все равно что качать бицепс на одной руке. Выглядит странно, желаемых результатов не дает.
Способствовать эмоциональному вовлечению.
Потому что, к сожалению, далеко не каждый пользователь внимательно читает статьи от первого до последнего слова. Ведь современный человек постоянно торопится, отвлекается, переключается на другую тему (во время чтения зазвонил телефон, пришло сообщение в мессенджер, кто-то отвлек разговором, выскочил интересный рекламный баннер и т. п.).
Соответственно, нам нужно привязать пользователя к тексту, заставить его дочитать до конца, заинтересовать. Один из способов это сделать — вовлечь эмоционально. И как раз с помощью подходящих иллюстраций можно вызвать у человека нужные нам эмоции. А дальше по схеме: посмотрел на картинку — заинтересовался — захотел узнать что в конце.
Особенно хорошо «заходят» пользователям картинки с юмором (в тематиках, где это уместно). Но здесь опять же важно подобрать соответствующее изображение. Какой-нибудь рандомный рисованный человечек, не относящийся к теме статьи, внимания не привлечет. Даже если он нарисован забавно. Такая картинка будет только отвлекать от текста и путать мысли читающего. Все равно что воткнуть в тело статьи избитый анекдот не в тему.
Совсем другой эффект — когда иллюстрация является частью контекста. Помогает лучше понять и запомнить мысль автора, вовлекает в текст, заставляет его дочитать.

Ну и еще один пример эмоционального вовлечения — зависть. Этот прием особенно часто используют в рекламе. Подобные посты, взывающие к зависти, все мы нередко видим в лентах популярных социальных сетей. По типу «Хочешь много денег — срочно регистрируйся!», «Успей схватить удачу за хвост — стань миллионером за один день!» и т. п.
Все эти рекламные проекты завязаны на демонстрации ложного успеха, достичь которого можно предельно просто, нажав всего одну кнопку. И человеческая психика, подогретая завистью, толкает многих на подробное изучение таких постов.

Управлять вниманием.
Как уже говорилось выше, пользователи крайне редко читают статьи от начала до конца. Обычно человек открывает текст, выборочно изучает пару-тройку абзацев и, если ему стало скучно, закрывает насовсем. Или, когда что-то его все-таки заинтересовало, читает только эту часть, а потом все равно уходит. В итоге если пользователь прочитал хотя бы 15% от всего объема текста — уже хорошо. Печально, но факт.
Чтобы бороться с этой напастью, у текста должно быть несколько точек входа. Не только красивый цепляющий заголовок, но и увлекательная основная часть. В середине статьи его также необходимо чем-то заинтересовать (зацепить). И самый простой, но действенный способ это сделать — вставить соответствующие иллюстрации.
Изображения выделяются на фоне текста, привлекают внимание. Человек, который в середине статьи видит картинку, невольно останавливается (перестает скролить). При условии, что иллюстрация действительно дополняет текст, лучше передает мысли автора, пользователь обязательно захочет ознакомиться с темой подробнее. Конечно, если ему это в принципе интересно.
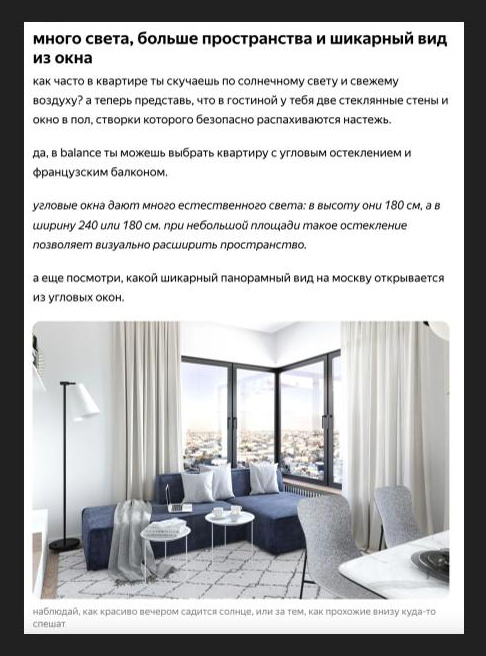
Допустим, у нас есть рекламная статья про недвижимость. В ней мы рассказываем, что в данном жилищном комплексе продаются хорошие светлые квартиры с большими окнами, из которых открываются потрясающие виды.

Человек, заинтересованный в покупке квартиры, прочитает изложенную ему информацию и поймет преимущества предлагаемого жилья. Однако с его стороны не исключено и поверхностное изучение материала (все тот же скроллинг). Ведь вполне может быть, что он уже перечитал кучу рекламных объявлений, устал, время поджимает и т. п. В такой ситуации очень хорошо, если в середине текста пользователь наткнется на красивую «говорящую» картинку (просторная светлая комната с огромным окном), которая немедленно вернет его к чтению статьи.
Если же вместо эффектной иллюстрации с красивой комнатой поставить рандомную фотографию новой высотки, читатель уйдет. Потому что человек, заинтересованный в приобретении светлой квартиры с большими окнами, не получит по такой картинке никакой полезной информации. А значит — не заинтересуется содержимым текста.

Работа с интерфейсами
Представленные выше цели иллюстраций актуальны для полноценных статей. Смысловых текстов, которые подразумевают логичное повествование, грамотную структуру. Если же мы работаем в основном с интерфейсами, допустимо использование изображений, которые к контексту никак не привязаны.
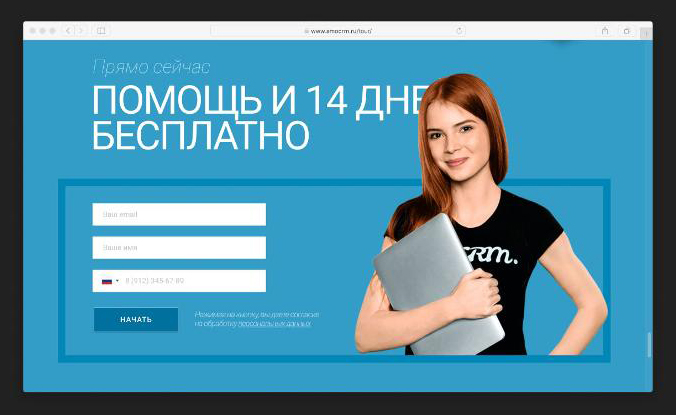
Например, у AmoCRM есть лендинг, на который льется трафик, чтобы пользователи могли ознакомиться с интересующей их информацией. А в дальнейшем захотели попробовать в работе данный CRM (бесплатный пробный период).
Открывая данный лендинг, мы увидим цифры, скриншоты, текст, а также форму заказа с изображением девушки. Эта девушка контрастирует с лендингом, потому что других людей в нем попросту нет.

Подобный контраст сам по себе привлекает внимание пользователей. И когда человек бегло просматривает страницу, велика вероятность, что именно эта картинка заставит его остановиться и изучить информацию более пристально. Если его все устроит, он оставит свои контактные данные и станет клиентом компании.
То есть, когда речь идет не о полноценной статье, а о лендингах, приложениях и т. п., можно использовать иллюстрации, абсолютно не связанные с контекстом. В данном случае их цель — привлечение внимания к какому-то элементу интерфейса (форма, кнопка, рекламный баннер).
Другой вариант картинки, привлекающей внимание — полезное изображение. Как например, в журнале Тинькофф. Иллюстрация не вызывает радостных эмоций или грусти, не несет никакого смысла или пользы сама по себе. Она просто привлекает внимание к размещенной под ней ссылке.

И если читателя заинтересовало текстовое содержимое статьи, он обязательно перейдет по этой ссылке, чтобы получить какую-то дополнительную информацию. Ссылка же без картинки рискует остаться незамеченной.
Путь от маленького городского паблика до сообщества с охватом в 500 000 человек в месяц: разбор кейса Статья
Продающие заголовки: 5 взрывоопасных приемов Статья
Как сделать описания товаров на 75 миллионов долларов Статья
Как удалить отзыв на Яндекс Картах? Статья
Проверяем, есть ли монетизация контента на Рутубе на 2024 год Статья
Как увеличить вовлеченность аудитории в социальных сетях Статья
Увеличили органический трафик в 9,7 раз при помощи блога: кейс платформы для работы с самозанятыми Qugo Статья
Клубы по подписке: в чём фишка и как их продвигать в VK Статья
Контекстная реклама в строительной нише: особенности работы и лайфхаки Статья





