Типографика: основы и правила для создания понятного и эффективного сайта
Создатель сайта может без объяснений показать юзеру где читать, что смотреть, куда нажать и как купить. Всё это делается при помощи типографики и вёрстки в веб-дизайне. Как использовать типографику для своих целей и получить вовлечённость пользователя на максимум — читайте в нашей статье.
Что такое типографика и вёрстка
Изначально типографика относилась только к печатным изданиям и графическому дизайну. Но чем больше материалов попадало в сеть — тем быстрее понятие распространялось в сфере создания сайтов. Сейчас большинство под «Типографикой» понимают совокупность правил для создания страниц. Визуальное оформление отвечает за общее впечатление от текста и вложенных смыслов. Понятие «вёрстка» тоже прошло долгий путь и переросло из «создание макета на печать» в «создание сайта».
Прежде чем создать сайт для пользователя и завоевать его внимание — разберёмся в терминах.
Типографика — это свод правил по оформлению текста для удобства пользователя. Чтобы каждый нашёл нужную идею, быстро её прочёл, при желании задержался и насладился визуальной концепцией ресурса.
Вёрстка — это структурирование текста и всех сопровождающих его элементов в макете страницы, газетной полосы, книги и других печатных или электронных текстовых материалов. Важно понимать при этом, что вёрстка создаёт типографику.
Зачем использовать типографику и вёрстку при создании сайта
Правила типографики текста описываются одной фразой: «вашему читателю должно быть понятно и приятно это читать».
Чтобы проверить, отвечает ли проект этим требованиям, используйте три основных критерия. Проверьте насколько сайт:
- удобный для нахождения информации и выполнения целевого действия,
- простой в использовании,
- приятный для визуального восприятия.
Посетитель страницы должен получить всю информацию не только быстро, но и правильно её понять.
В веб-дизайне полезно знать правила и основы типографики, чтобы создать ресурс, на котором будет комфортно находиться читателю долгое время. Для начала поймём, как обращаться со шрифтами и текстовыми блоками.
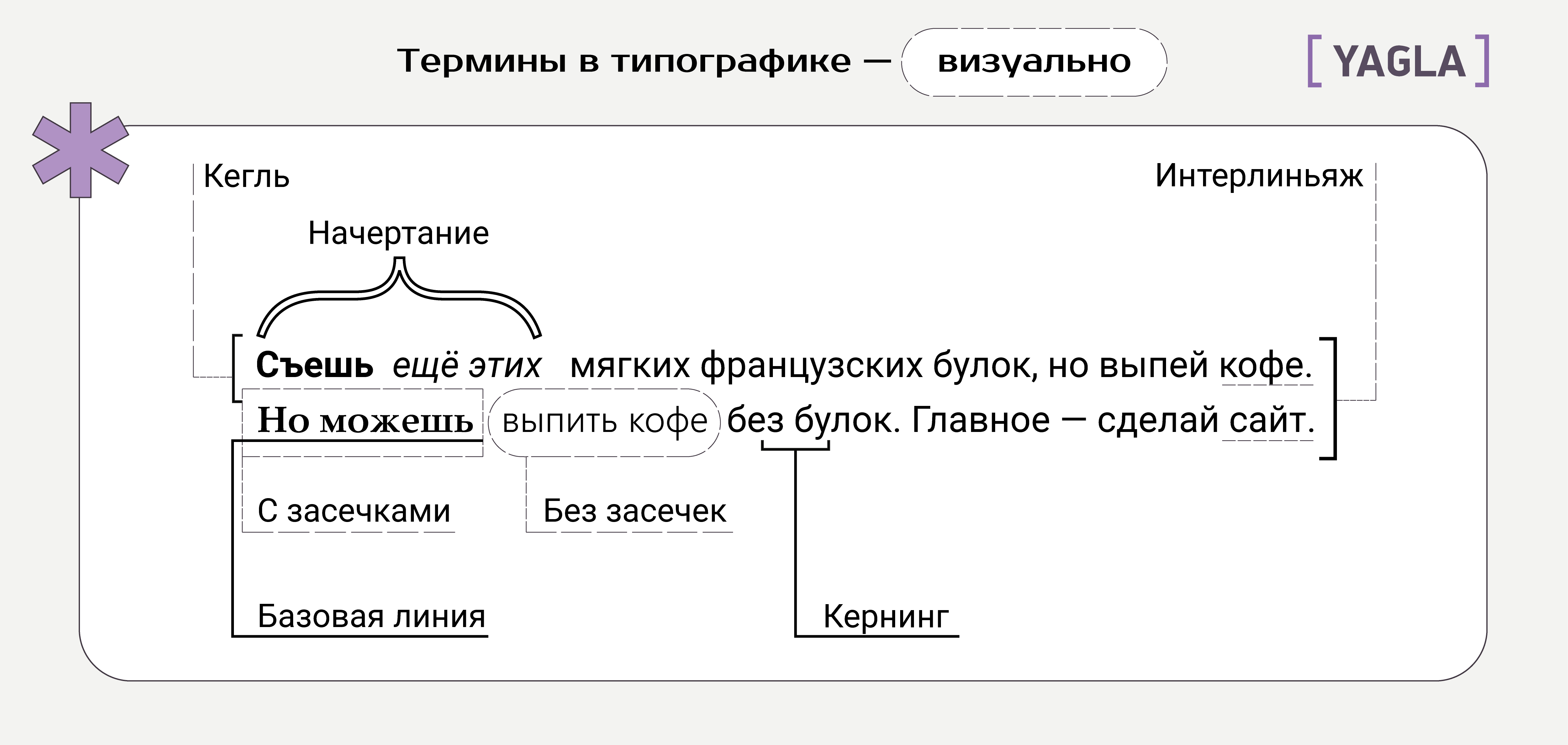
Основные термины в типографике
Разберёмся в терминах, чтобы в следующих разделах было понятно о чём именно речь.
Шрифт — графическое изображение букв и знаков в едином стиле.
Кегль — размер буквы по вертикали со всеми её элементами.
Начертание — вид шрифта в пределах одной гарнитуры. Популярные: обычный, курсив, полужирный.
Гарнитура — это совокупность одного или нескольких шрифтов со всеми их начертаниями и во всех размерах в одном стиле.
Кернинг — расстояние между букв и символов.
Базовая линия — та, на которой находятся буквы.
Интерлиньяж — расстояние между базовых линий. Это кегль вместе с расстоянием между строк.
Виды шрифтов: с засечками (антиква) и без засечек (гротеск).

Как создать сайт, понятный для пользователей и эффективный для компании
Для начала разбираемся со шрифтами и общим наполнением. Первым идёт текст, после — визуальное оформление. Никто не подбирает шрифты до создания макета, не зная, сколько в нём будет текста и как его нужно будет распределить. Идеальная вёрстка не создаст для вас идеальный проект, но позволит читателям увидеть весь необходимый материал и направит на нужное целевое действие.
Текст
Основное наполнение страницы — текст. Пользователи приходят за необходимой справкой и хотят получить её как можно быстрее, желательно максимально понятно. Правила типографики текста такие:
- Самый приятный для читателя сайт написан без ошибок. Автор соблюдает все правила языка, создатель придерживается того же. Например, нужно следить за оформлением списков или использованием буквы «ё» во избежание разночтения.
- Набор CAPS LOCK снижает скорость чтения текста. Подходит только для редких заголовков, технических документов или аббревиатур.
- Если вы помещаете текст в колонку по всей ширине, старайтесь не делать перенос слов в окончании трёх строк подряд. Меняйте другие параметры шрифта, размеры кегля или колонки.
- Кавычки в печатном тексте «…». Если внутри кавычек нужно поставить цитату или прямую речь, то используют «… „…”… ».
- Дефис «-» короткий, тире «—» длинное, минус «–» для формул. Расставьте по правилам русского языка.
Шрифты
Шрифты отвечают не только за удобство чтения, но и за визуальное наполнение ресурса. Можно создать страницу, на которой будет приятно находиться или захочется возвращаться снова, и сделать это только с помощью шрифтов. Поэтому пунктов при работе со шрифтами больше.
- Не использовать больше трёх шрифтов на одной странице. Это касается вёрстки книг и сайтов. Изобилие шрифтов и разных начертаний отвлекает читателя. В идеале на всём ресурсе ставить один шрифт.
- Шрифты с засечками больше подходят для книг, а без засечек — для сайтов. Читатели часто просматривают текст быстро, шрифты без засечек позволяют не напрягаться глазам. Проверяйте гарнитуры, возможно есть подходящие.
- Важно не переборщить с разными начертаниями. Интересное в тексте выделяйте удобными способами, но не используйте больше трёх начертаний. Это перенасыщает текст.
- Стандартные шрифты привычнее людям и системам. Некоторые шрифты не открываются или меняют внешний вид на разных устройствах. Интересный или необычный шрифт необходимо обосновать, а важное в тексте выделить чем-то другим.
- Все символы должны быть легко различимые. Даже если этот шрифт будет маленького или очень большого кегля. Тонкого или толстого начертания. Также буквы не должны сливаться и путаться между собой.
- Некоторые бренды используют собственный шрифт для названия компании. Тогда проверяем, чтобы он читался на всех устройствах и не видоизменялся при изменении дизайна сайта.
- Выбор кегля зависит от того, какой материал будет на вашей страницы. Для кегля заголовка подойдёт принцип «золотого сечения». Умножаем кегль шрифта на 1,6. Например, если основной текст 8, то заголовок будет 12,8.
- Интерлиньяж идеален, когда он составляет 120% от кегля шрифта. Кегль основного текста умножаем на 1,2. Например, если основной текст 10, то интерлиньяж 12. Между абзацами интервал лучше сделать размером больше, чем межстрочный. Это выглядит эффектнее, чем отступ в пустую строку.
Структура
Когда готов текст, подобраны читабельные шрифты и их начертания — нужно всё собрать. Если у вас ошибки в структуре, то юзеры запутаются и уйдут с ресурса до того, как найдут нужный раздел. Поэтому запоминайте не только типографику, но и правила вёрстки: нюансы разметки, сочетания блоков и другие важные мелочи.
- Рекомендуется ставить 60 символов в строке, иногда до 75, но не больше. А для смартфона идеально — 45. Читатель не успевает потерять внимание или сбиться со строки.
- В вёрстке книг или журналов используют отступы. Для сайтов они излишни, тем более с правильно расставленным интерлиньяжем.
- Разные подзаголовки в тексте должны быть ближе именно к тем абзацам, к которым они принадлежат. Правильно будет следить между расстановкой смыслов, не только слов, заголовков и шрифтов.
- Выравнивание — по левому краю. Изредка в тексте необходимо сделать выравнивание по ширине или по правому краю. Эти приёмы используют для смыслового выделения. Когда текст слева, то читатель не сбивается и замечает окончание строки.
- Не оставляйте в конце строки одного слова или предложения занимающего меньше трети абзаца. На новой странице или в новой колонке не должно быть одинокой строчки.
- То же правило на предлоги и пунктуацию. В конце строчки не оставляйте одинокого предлога. Исключение — дефис, ему наоборот, лучше оставаться в конце строки.
- Изображения, картинки, иллюстрации, диаграммы, таблицы и остальные элементы не должны мешать тексту, быть большого размера и разделять его, а только дополнять. Дизайн проекта создают для людей, а не чтобы показать одну отличную картинку.
- Читатель должен видеть текст на странице при любой вёрстке. Будь текст на картинке или рядом, на подложке или без.
- Все цвета подбирают друг под друга также, как шрифты. Не используйте яркую контрастность. Помните об использовании зелёного или красного, не ставьте их рядом или не выделяйте ими важное в тексте. Это мешает пользователям с дальтонизмом правильно воспринимать.
Советы для оценки сайта на «понятность» вместо заключения
Когда делаете проект — постарайтесь сохранить единообразие при общей читаемости. У вас есть все инструменты и правила использования для этого. Создавайте такое пространство, где человек не только найдёт то, что ему нужно или сделает целевое действие, но и захочет вернуться. При помощи типографики вы сможете создать подходящее пространство и для заказчика, и для пользователя.
Всегда перепроверяйте себя с точки зрения читателя. Можете зайти с другого браузера или со смартфона и посмотреть, будет ли ресурс удобный для поиска нужной информации. Посмотрите насколько легко ориентироваться в наполнении, заголовках и структуре. И постарайтесь оценить проект визуально, всё ли вам нравится, нет ли лишних элементов и правильно ли воспринимается информация.
7 способов найти заказчиков на фрилансе Статья
Подготовка эффективного лендинга с продающим текстом: разбор блоков на примерах от Школы копимаркетинга Статья
Создание видео для социальных сетей в конструкторе Supa: обзор, аналоги, советы начинающим Статья
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Лидогенерация на мероприятия Статья
Пустые бланки резюме для устройства на работу – где взять? Статья
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Работа на фрилансе или в агентстве: плюсы и минусы Статья





