Как сделать сайт из сообщества ВКонтакте: руководство по применению
Статья
Есть стереотип: чтобы создать сайт, нужно вложить много времени и денег. К тому же, чтобы сайт получился качественным, придется искать дизайнера «с руками» – агентство или на фрилансе, или же самостоятельно учиться работать в конструкторах, осваивать программирование и т.д.
Однако это не единственный возможный вариант, есть более простые способы сделать полноценный сайт / лендинг. В частности, если у вас есть действующее сообщество ВКонтакте. Такой функционал доступен в настройках самой соцсети совершенно бесплатно.
В этой статье вы увидите, как пошагово создать сайт из сообщества ВКонтакте.
В чем поможет сайт из сообщества ВКонтакте
Задачи те же самые, что и у любого сайта: привлекать первых клиентов в новый оффлайн-бизнес (кафе, фитнес-клуб, салон красоты), продвигать инфопродукт (приложение, онлайн-курс), собирать публику для проведения концерта, конференции и других мероприятий.
У ВКонтакте появился встроенный конструктор сайтов, который позволяет создавать посадочную страницу из готового паблика. Зачем нужен еще и сайт, если уже есть сообщество и подписчики?
Сайт – это гораздо больший охват, так как собирает аудиторию за пределами соцсети. Группа нужна самым вовлеченным, кто хочет общаться, комментировать, участвовать в обсуждениях.
Подготовка сообщества
Так как этот способ предполагает создание сайта не с нуля, а на основе уже существующего сообщества, обратите внимание на то, что:
1) Оно открытое. Из групп со статусами «Закрытая» и «Частная» создать сайт не получится.
2) Все нужные для посадочной страницы разделы сообщества заполнены и актуальны.
Проверьте следующие разделы:
- Ссылки
- Фотоальбомы
- Обсуждения
- Контакты
- Статьи.
Обратите внимание на фотоальбомы и видеозаписи, если они связаны с вашим продуктом и деятельностью вашей компании.
Если вы продаете товары, добавьте или обновите в сообществе подборки товаров. Не забудьте добавить изображения, так как визуал играет важную роль как в привлечении внимания, так и в принятии решения о покупке.
3) Имеет запоминающийся домен, потому что он подставляется в адрес будущего лендинга по схеме: vk.link/домен_сообщества.
Если адрес страницы до сих пор старого формата (/club123… или /public321…), есть смысл его поменять.
Настройка главного блока
Покажем на примере экспертного сообщества Yagla.
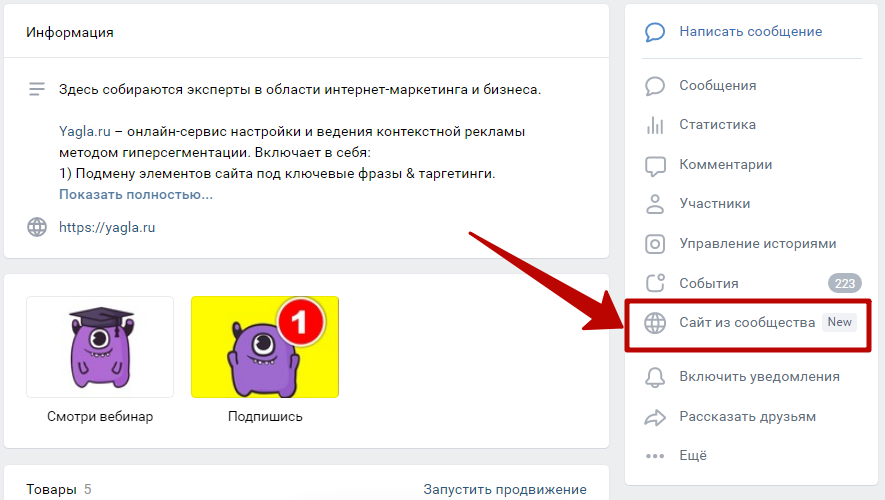
Зайдите в сообщество и справа в настройках администратора найдите опцию «Сайт из сообщества»:

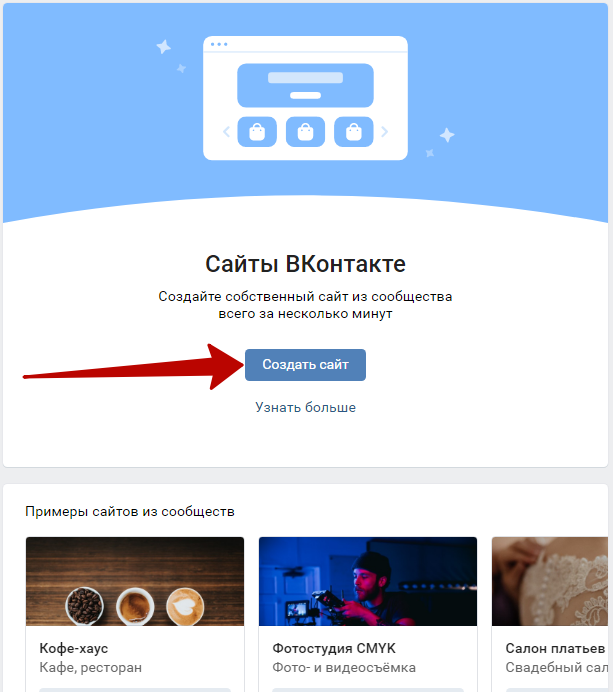
Затем нажмите кнопку «Создать сайт»:

Внизу вы увидите примеры сайтов из сообществ, которые можете использовать как подсказку или для вдохновения.
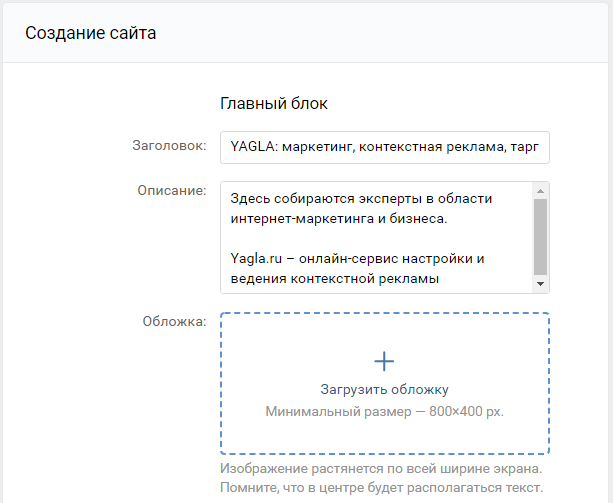
В следующем окне настройте контент и функционал будущего лендинга. Начинаем с главного блока.

В полях «Заголовок» и «Описание» по умолчанию подставляются заголовок и описание из сообщества. Их можно изменить. Главное, чтобы заголовок привлекал аудиторию и мотивировал дольше оставаться на посадочной странице.
Описание – это текст, в котором нужно прописать главную идею вашего продукта. Какие потребности он удовлетворяет, какие проблемы решает.
На будущем сайте заголовок и описание появятся на первом экране.
Обложка – это фон главного экрана. Вы можете загрузить подходящее по смыслу изображение с минимальным размером 800 × 400 пикселей – оно растянется по ширине экрана.
В центре обложки будет размещаться текст, поэтому картинка не должна быть слишком сложной или пестрой. Если хотите как можно более минималистичный фон, можно не загружать обложку – он будет градиентным.
Настройка целевого действия
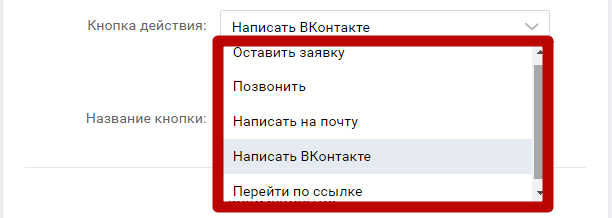
Кнопка с призывом к действию также располагается на первом экране и относится к конверсионным элементам страницы. В поле «Кнопка действия» задайте действие, ради которого создавалась посадочная страница. Оно должно быть понятным и простым для пользователей.
Вот доступные варианты:

В зависимости от того, что вы выберете, появятся поля с дополнительными настройками, которые нужно заполнить.
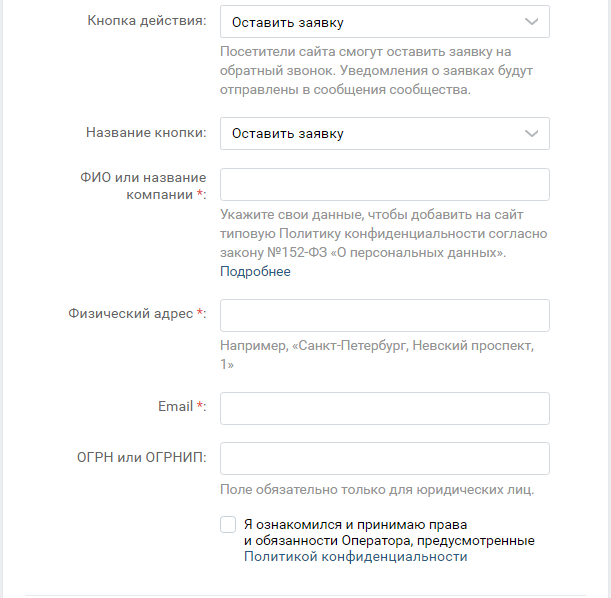
1) Оставить заявку – для сбора контактов пользователей (имя, номер телефона). Все оставленные заявки приходят в сообщения сообщества.
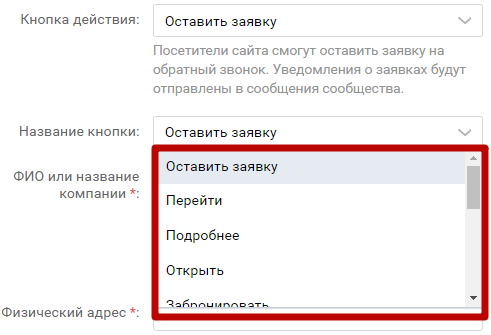
Название кнопки выбираете «Оставить заявку», либо из остальных 12 вариантов:
- Перейти
- Подробнее
- Открыть
- Забронировать
- Заказать
- Купить
- Купить билет
- Записаться
- Заполнить
- Зарегистрироваться
- Сайт
- Задать вопрос.

Поскольку действие предполагает сбор персональных данных, укажите сведения о компании, чтобы добавить на сайт типовую Политику конфиденциальности согласно закону №152-ФЗ «О персональных данных».

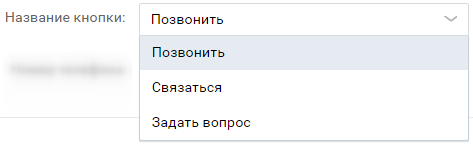
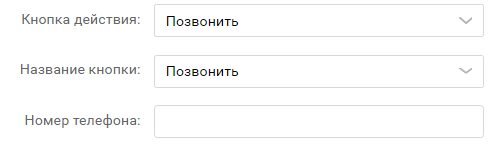
2) Позвонить – чтобы пользователь либо увидел ваш номер с десктопа, либо сразу мог нажать по кликабельному номеру с мобильного устройства.
Возможные названия кнопки:

И укажите сам номер телефона для связи.

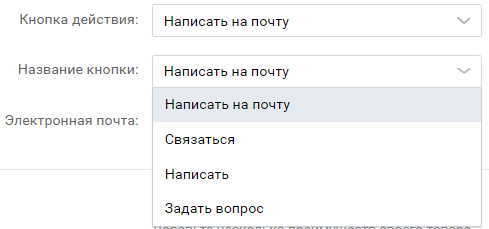
3) Написать на почту – чтобы пользователь по ней перешел в окно создания нового email на вашу почту, которую указываете в отдельном поле.
Возможные названия кнопки:

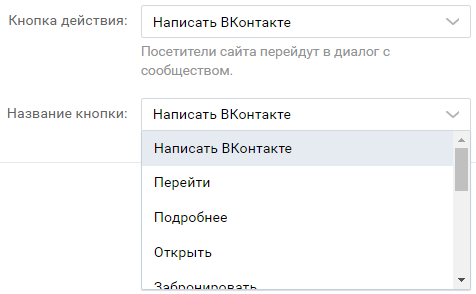
4) Написать ВКонтакте – чтобы авторизованные пользователи перешли в диалог с сообществом, а неавторизованные могли оставить свои контакты для обратной связи.
Название кнопки выбираете из доступных вариантов:

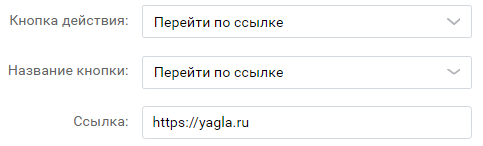
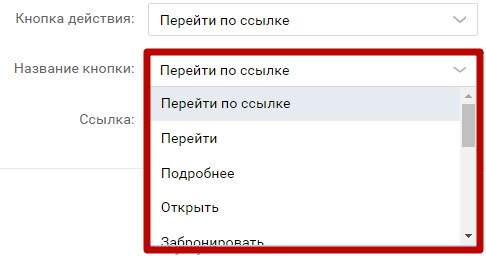
5) Перейти по ссылке – чтобы посетители по кнопке перешли на внешний сайт.

Название кнопки выбираете «Перейти по ссылке», либо из остальных 12 вариантов:

И укажите саму ссылку на сайт.
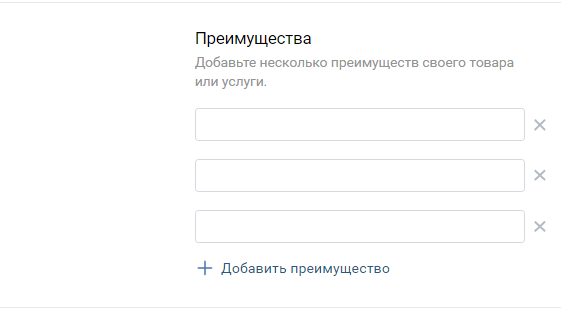
Настройка преимуществ
Добавьте преимущества вашего продукта.
Это текстовые поля, которые могут включать по 10-90 символов каждое с учетом пробелов. Максимальное количество таких полей – 5.

Менять местами их нельзя, поэтому сразу создавайте в том порядке, в котором они должны отображаться на сайте.
Товары, фотографии, отзывы
Если цель посадочной страницы – продавать, можно на страницу включить товарные подборки из сообщества. Если другая – этот блок можно скрыть.

То же самое с фотографиями. Если у вас есть интересный фотоконтент, почему бы его не показать потенциальным клиентам! Особенно он пригодится, если вы продвигаете мероприятия и хотите передать атмосферу и сформировать ожидания.

Чтобы отзывы из ВКонтакте попали на будущий сайт, выберите обсуждение из паблика, в котором пользователи оставляли вам отзывы. Ответы от имени администратора на сайте отображаться не будут.
Если отзывов еще нет, либо среди них много отрицательных, лучше этот блок пока скрыть.

Когда всё готово, нажмите «Опубликовать», чтобы запустить трафик на сайт.
По кнопке «Перейти к обзору сайта» вы увидите, как он выглядит для посетителей.
Что получается в итоге
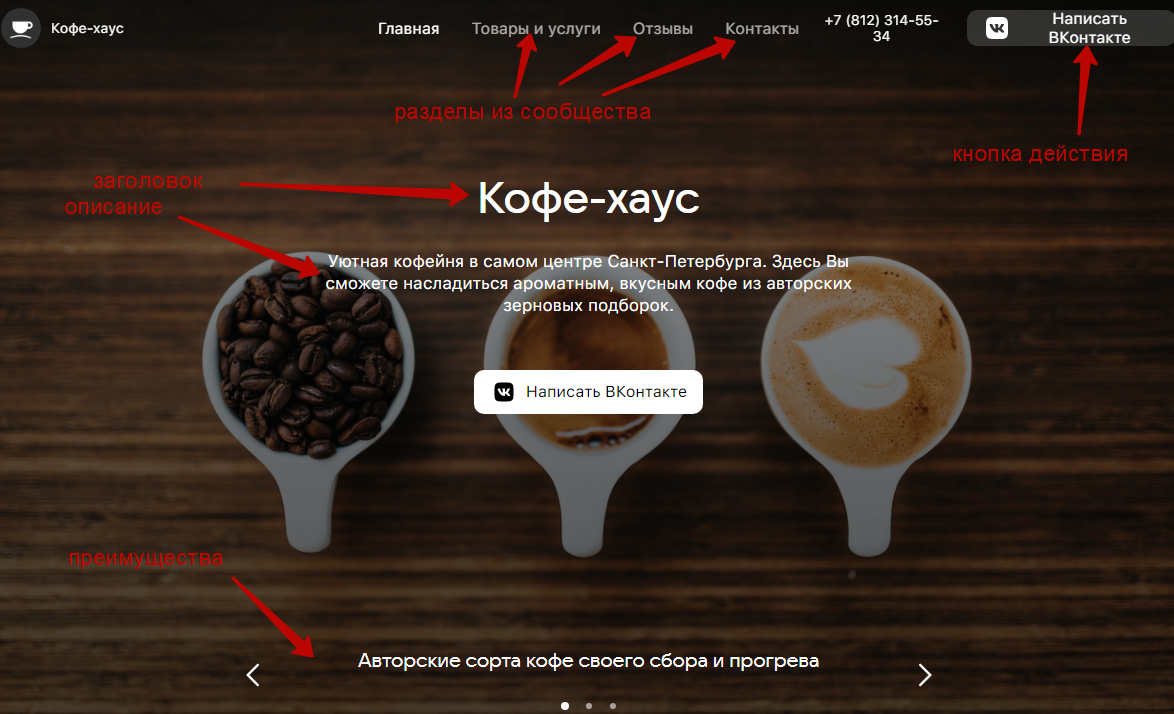
Вот пример сайта, который можно получить из группы ВКонтакте:

Здесь указано, какие разделы где располагаются.
Статистику по сайту смотрите в меню «Управление сообществом» в разделе «Сайт из сообщества». Там есть данные по просмотрам, уникальным посетителям, активности (просмотры контактов, переходы по внешним сайтам и другие действия), переходам в сообщество, нажатиям кнопки действия.
Этот формат хорош для тестирования гипотез, поскольку простой в использовании и бесплатный. Насколько рекламные кампании будут эффективны с таким лендингом, покажут тесты.
Редактировать страницу можно в любой момент.
И следите за статусом сообщества – если его заблокирует ВКонтакте или вы сделаете его закрытым, сайт станет недоступным.
Читайте ещё статьи по этой теме
Как сэкономить бюджет в контекстной рекламе Статья
Если пустить действующую рекламную кампанию на самотек, есть риск потратить слишком много денег. Однако тот же самый результат или даже лучше можно получить при меньших затратах.
Зачем нужна тестовая рекламная кампания и как её провести Статья
Прежде чем запускать рекламу «на боевую», стоит подстраховаться и проверить на малом бюджете, как отреагирует на неё рынок. Как запустить и провести тестовую рекламную кампанию – смотрите в этой статье.
Инструменты контекстной рекламы на все случаи жизни Статья
В этой статье мы собрали для вас 36 полезных инструментов для работы с контекстной рекламой. Они закрывают все возможные потребности специалиста.1
Написать комментарий
Обсуждаемое
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
В современном мире цифровых технологий и социальных медиа юристам предоставляется уникальная возможность расширить свою аудиторию и продвигать свои услуги через онлайн-платформы. Telegram – одна из таких платформ, которая предлагает удобный и эффективный способ взаимодействия с клиентами и коллегами.
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Таргетолог Марк Косых, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — пробовал запускать рекламу и в старом, и в новом рекламном кабинетах.
Лидогенерация на мероприятия Статья
Я расскажу в целом о том, как выстроить грамотный диджитал для продвижения мероприятий. Это актуально как для онлайна, так и для оффлайна.
Свежее
Пустые бланки резюме для устройства на работу – где взять? Статья
Создать современное резюме с оформлением и структурой можно с помощью готовых шаблонов резюме. Пустые бланки в формате docx и pdf подойдут для заполнения в любом текстовом редакторе: используйте шаблоны, заполняйте их с помощью пошаговой инструкции и привлекайте работодателей.
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Директолог Ольга Сивцова, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — отливала бюджет на TG-бота 2,5 месяца.
Работа на фрилансе или в агентстве: плюсы и минусы Статья
Первый плюс работы в агентстве – меньше ответственности, потому что у нас ее нет перед конечным заказчиком, другими сотрудниками, если не нанимаем помощников и ничего не делегируем. У нас есть ответственность только перед нашим работодателем.





