Настройка цели на кнопку в Яндекс.Метрике и Google Analytics
Статья
259219
Клики по кнопке call-to-action – полезные действия, которые можно отслеживать и анализировать. Достаточно настроить цели в Яндекс.Метрике или Google Analytics.
В этой статье – руководство для тех, кто собирается это сделать самостоятельно, без привлечения программистов. Кстати, это достаточно легко. Смотрите сами!
Настройка цели на кнопку в Яндекс.Метрике
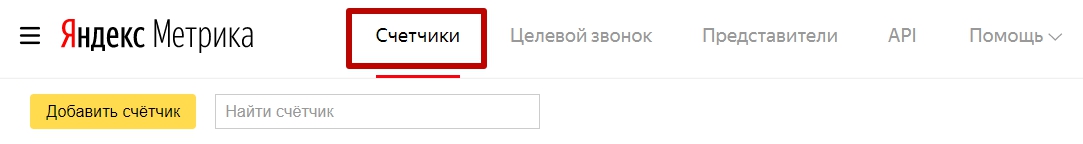
1) В верхнем меню нажмите «Счетчики»:

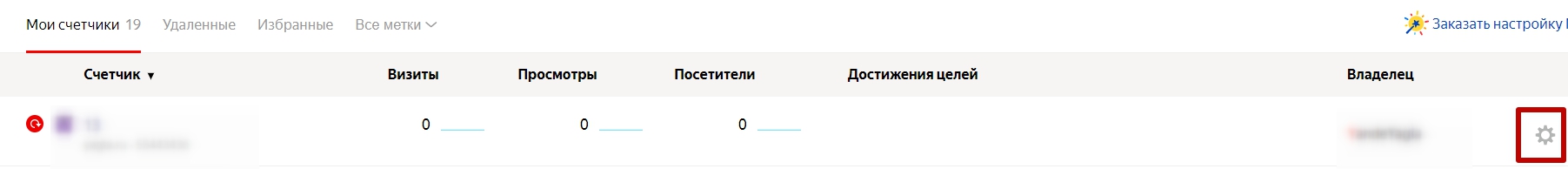
2) Выберите, для какого счетчика настраивать цель. Кликните по значку настроек рядом с ним:

Выйдет страница настройки.
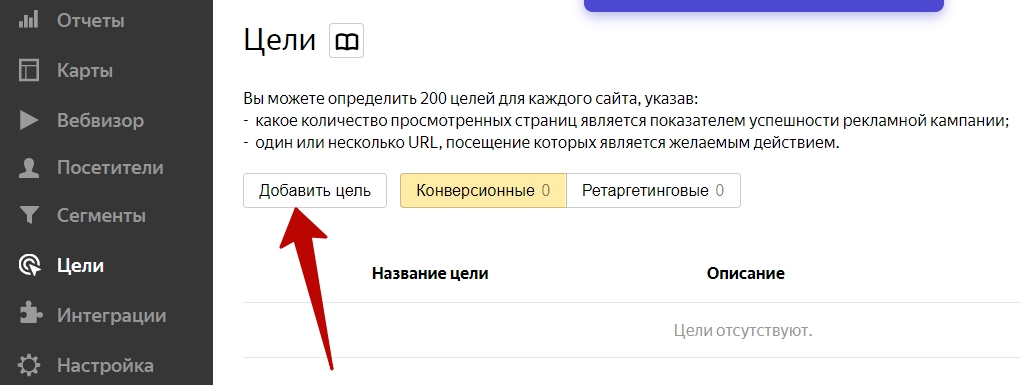
3) Перейдите в раздел «Цели» и добавьте новую цель:

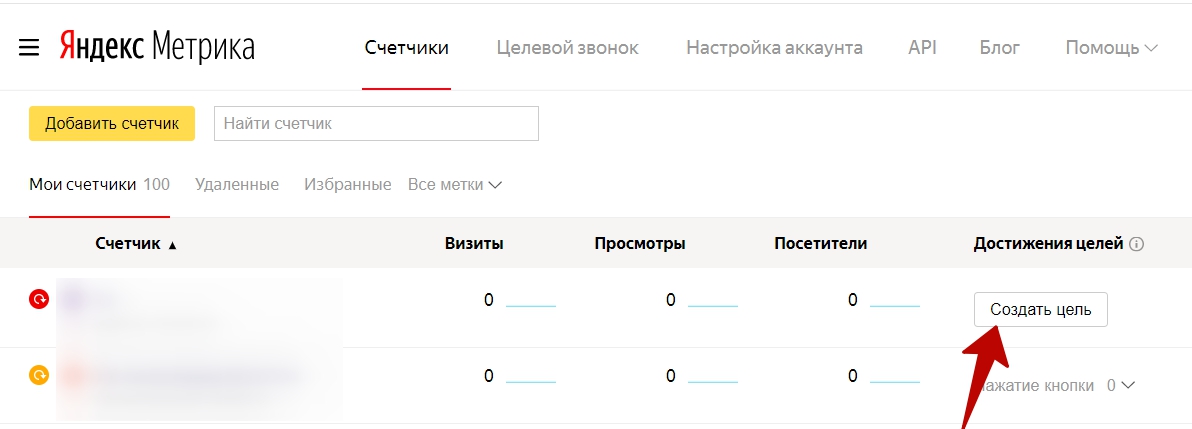
Либо кликните сразу на эту кнопку со страницы со списком счетчиков:

В Метрике 11 видов целей. Обо всех написано здесь.
Выберете нужную:

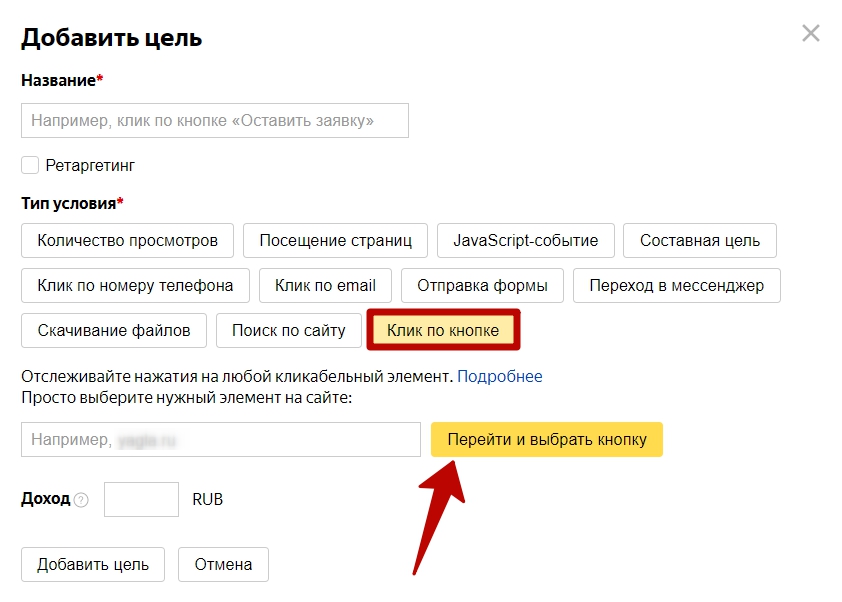
Другой способ настройки цели на кнопку.
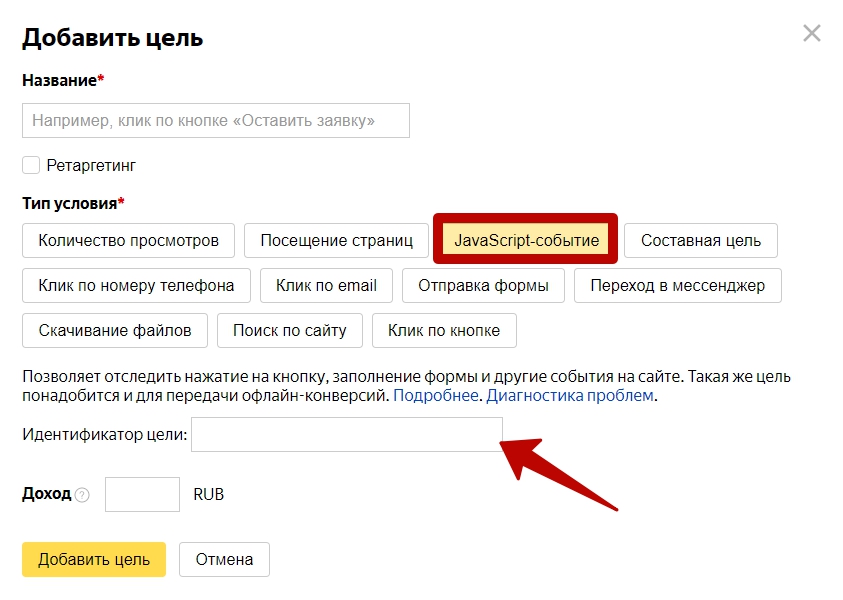
Выберите тип цели «JavaScript-событие».

Придумайте название, по которому легко понять, что за цель, и уникальный идентификатор.
Требования к значению идентификатора
- Не повторяется на сайте более одного раза (для каждой кнопки – своя цель);
- Соответствует тому, которое вы вставите в код сайта.
Когда всё готово, нажмите «Добавить цель».
Так как мы настраиваем цель на кнопку, нужно, чтобы при нажатии на сайте работала функция вызова цели. Для этого корректируем html-код сайта.
Найдите фрагмент кода, который отвечает за кнопку. Добавьте в него тег onclick:
<input type="button" onclick="ym(ID_СЧЕТЧИКА, 'reachGoal', 'ИДЕНТИФИКАТОР_ЦЕЛИ'); return true;" value="ТЕКСТ_КНОПКИ" />
Пример
Пользователи нажимают на сайте кнопку, чтобы подписаться. Мы отслеживаем это событие. Имя идентификатора – push_button, текст кнопки – «Подписаться».
- Заменяем в теге номер счетчика и уникальный идентификатор. В итоге тег выглядит так:
onclick="ym(ID_СЧЕТЧИКА, 'reachGoal', 'push_button'); return true;" value="Подписаться" />
- Копируем его без закрывающего символа >
- Открываем код и находим строку с настройкой кнопки
- Вставляем в нее тег
- Проверяем, на месте ли закрывающий элемент />
- Сохраняем и закрываем.
Проверка
Чтобы убедиться, что информация о нажатии на кнопку отправляется, добавьте в адрес страницы такой параметр:
http:///?_ym_debug=1
После этого проверяйте сообщения о достижении целей в консоли браузера (Ctrl + Shift + J).
Настройка цели на кнопку в Google Analytics
На некоторых сайтах после нажатия на кнопку URL не изменяется. Отследить цель в Google Аналитике можно, если добавить в код событие или виртуальную страницу.
Алгоритм следующий:
1) Узнайте код кнопки.

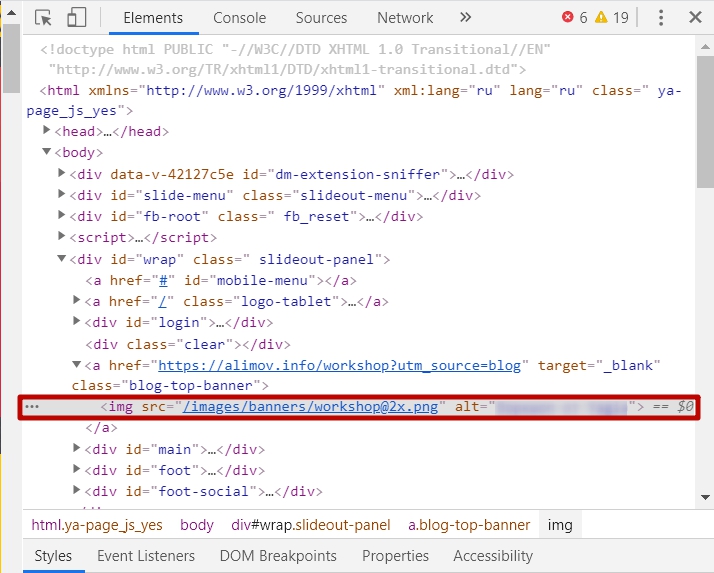
Для этого кликните по ней правой кнопкой мыши – и выйдет такое меню:

В нем нажмите «Просмотреть код». Появится консоль справа на странице, на которой код кнопки выделится серым цветом:

2) Скопируйте код кнопки для удобства в текстовый файл.
Получите доступ к сайту по FTP и скачайте страницу, на которой находится кнопка. Откройте исходный код документа и найдите код элемента (тот самый, который вы скопировали).
3) Добавьте в этот код тег события onclick по такому шаблону:
onClick="ga('send', 'event', 'КАТЕГОРИЯ', 'ДЕЙСТВИЕ', 'ЯРЛЫК');"
Вместо слов «Категория», «Действие» и «Ярлык» введите любые понятные вам слова на латинице. В дальнейшем они понадобятся при настройке цели в Google Аналитике.
Если мы берем виртуальную страницу, шаблон будет выглядеть так:
onClick=“ga (‘send’, ‘pageview’, ‘URL_СТРАНИЦЫ’);”
Возьмем пример, когда посетитель интернет-магазина нажимает кнопку «Купить». Назовем категорию submit и действие (то есть название события) buy_button.
В итоге тег события выглядит так:
onClick=“ga (‘send’, ‘event’, ‘submint’, ‘buy_button’);”>
Важно! Этот код подходит для старой версии счетчика (ga.js). Для новой версии (gtag.js) шаблон кода выглядит иначе:
gtag ( 'event', 'aaa', {
'event_category' : 'bbb',
'event_label' : 'ccc'
});
Здесь aaa – действие, bbb – категория, ccc – ярлык.
Итак, код изменен. Теперь создаем цель в Google Аналитике.
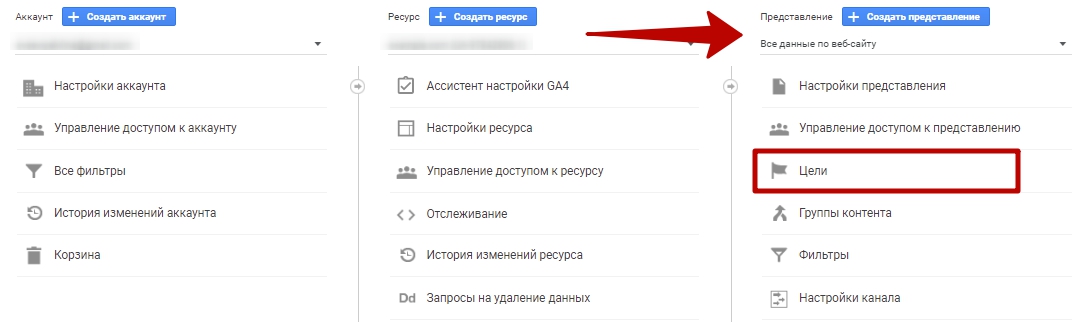
4) В панели «Администратор» перейдите в раздел «Цели».

Создайте цель:

Настройте её, как показано на скриншотах.
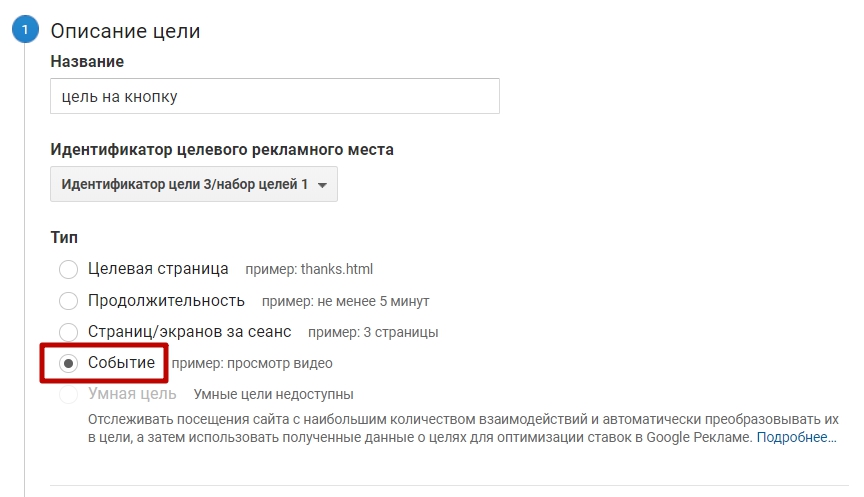
Тип «Событие»
Шаг 1:

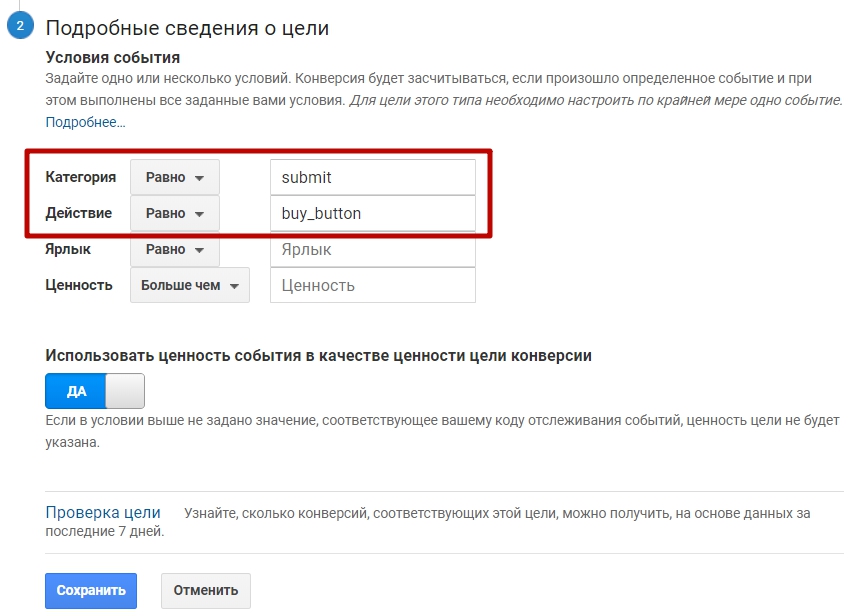
Шаг 2: Впишите те же категорию и действие, которые задавали в коде (submit, buy_button):

Сохраните.
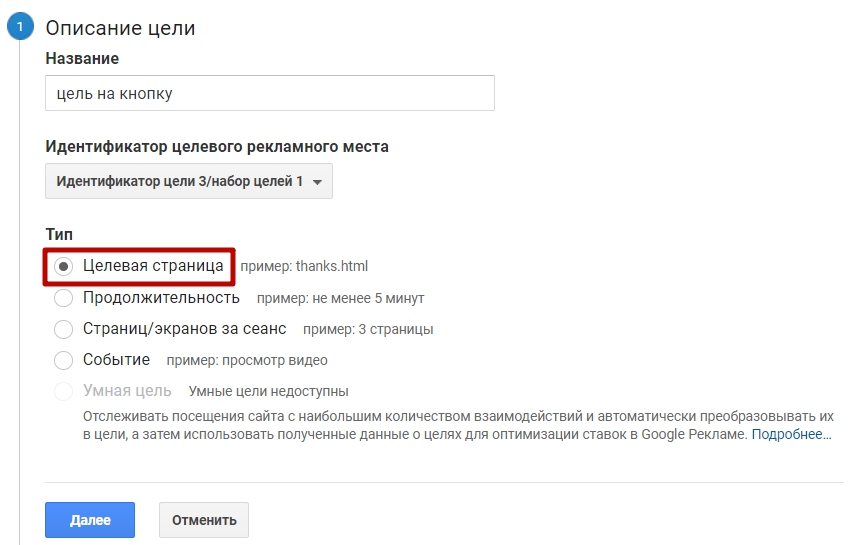
Тип «Целевая страница»
Принцип тот же, что для цели «Просмотр страницы» (смотрите полное руководство по целям в Google Analytics), но вы подставляете значение не реальной, а виртуальной страницы.
Шаг 1:

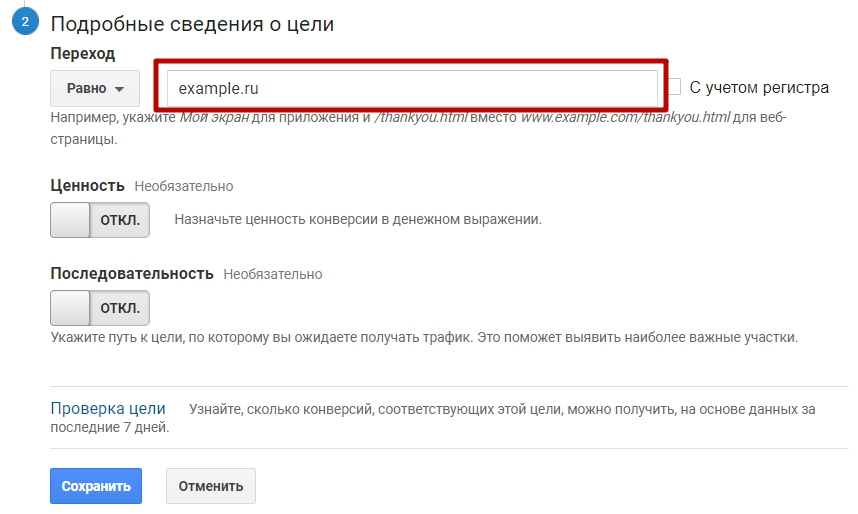
Шаг 2:

В этом поле – адрес виртуальной страницы, на которую попадает посетитель после того, как нажимает на кнопку.
По желанию включите опцию «Последовательность» и задайте следующие шаги. В нашем примере – это добавление в корзину и оформление заказа:

Сохраните.
Проверка
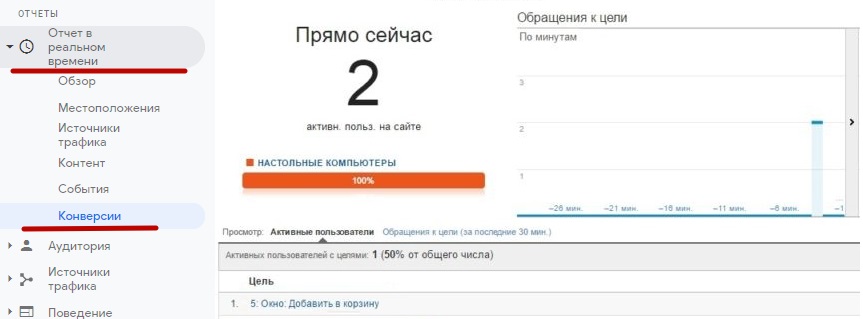
- Перейдите в раздел Отчеты / Отчет в реальном времени / Конверсии;
- В другой вкладке браузера откройте сайт и совершите целевое действие;
- Снова переключитесь на Аналитику. Проверьте вкладку «Конверсии»:

Как вставить теги Google Analytics и Яндекс.Метрики в один html-код
Впишите все параметры в шаблон:
onclick=“ga (‘send’, ‘event’, ‘КАТЕГОРИЯ’, ‘СОБЫТИЕ’); ym(ID_СЧЕТЧИКА, 'reachGoal', 'ИДЕНТИФИКАТОР_ЦЕЛИ'); return true;"
Добавьте этот тег в строку, которая отвечает за кнопку. Получается примерно так:
<div class= “button red3 cart”id= “413”>Купить</div> onClick= “ga (‘send’, ‘event’, ‘submit’, ‘buy_button’); ym(XXXXXXXX, 'reachGoal', 'push_button'); return true;">
Синий текст – это тег GA, оранжевый – Метрики.
Как видите, настроить цели на кнопку совсем не сложно.
Высоких вам конверсий!
259219
7 Читайте ещё статьи по этой теме
Гиперсегментация в оптовых продажах: два кейса Статья
У оптовой компании может быть множество товаров разных брендов. При этом одна посадочная страница на весь ассортимент.
Чем отличаются ROI, ROMI, ROAS и как их правильно считать Статья
Для измерения эффективности рекламы есть ряд показателей, которые часто путают между собой – ROI, ROAS, ROMI. В этой статье вы узнаете, чем они отличаются и как их считать.
Как не облажаться при выборе удаленной работы в интернете Статья
Работать из дома хочет практически каждый второй, кто раньше этого не пробовал. На первый взгляд это просто мечта: работать откуда и когда угодно, забыть про будильники и совещания.2
Написать комментарий
СергейNovember 26, 2019 в 4:27 PM
Здравствуйте.
Подскажите пожалуйста, так правильно?
Ольга БлагодатнаяJuly 18, 2019 в 8:00 PM
Добрый день!
На нашем сайте https://myrodoslovie.ru/наши-основные-услуги
есть форма обратной связи.
Код кнопки выглядит вот так:
Но почему-то в Яндекс-Метрике цели не учитываются.
Пожалуйста, помогите найти причину.
Спасибо.
Иоаннъ ЗомбиApril 4, 2019 в 4:19 PM
Добрый день! А если не напрямую на кнопку устанавливать, а с помощью скрипта. Как в скрипте прописать цели? Например есть яндекс, как добавить гугл сюда
function trackUserAction(data){
if(data.action == "click" && data.target == "payment-pay-button"){
window.yaCounter000000.reachGoal('Form_Submit_BookingSK');
}
}
СергейFebruary 6, 2019 в 1:49 PM
onClick=“ga (‘send’, ‘event’, ‘submint’, ‘buy_button’);”>
Атрибут onClick в диве должен же быть
Дмитрий ПрядкоNovember 22, 2018 в 1:08 PM
А почему событие вне тега, к которому оно применяется?
Получается что div закрылся, а потом ещё раз закрылся?
Почему не:
?
Владислав ГрековJuly 19, 2018 в 9:04 AM
А подскажите как вписать код цели от Яндекс Метрики и Гугл Адвордс в код ссылки.
А также два кода цели "Событие" от Яндекс Метрики в код ссылки?
Александр ЯглаJuly 25, 2018 в 11:08 AM
Владислав, можете подробнее объяснить – что значит вписать код Метрики в код ссылки? Какой ссылки? Вы хотите отслеживать клики по определенной ссылке на сайте или что?
Обсуждаемое
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
В современном мире цифровых технологий и социальных медиа юристам предоставляется уникальная возможность расширить свою аудиторию и продвигать свои услуги через онлайн-платформы. Telegram – одна из таких платформ, которая предлагает удобный и эффективный способ взаимодействия с клиентами и коллегами.
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Таргетолог Марк Косых, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — пробовал запускать рекламу и в старом, и в новом рекламном кабинетах.
Лидогенерация на мероприятия Статья
Я расскажу в целом о том, как выстроить грамотный диджитал для продвижения мероприятий. Это актуально как для онлайна, так и для оффлайна.
Свежее
Пустые бланки резюме для устройства на работу – где взять? Статья
Создать современное резюме с оформлением и структурой можно с помощью готовых шаблонов резюме. Пустые бланки в формате docx и pdf подойдут для заполнения в любом текстовом редакторе: используйте шаблоны, заполняйте их с помощью пошаговой инструкции и привлекайте работодателей.
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Директолог Ольга Сивцова, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — отливала бюджет на TG-бота 2,5 месяца.
Работа на фрилансе или в агентстве: плюсы и минусы Статья
Первый плюс работы в агентстве – меньше ответственности, потому что у нас ее нет перед конечным заказчиком, другими сотрудниками, если не нанимаем помощников и ничего не делегируем. У нас есть ответственность только перед нашим работодателем.





