Конвертирующие элементы: что это и как они помогают повысить конверсию сайта — примеры Bquadro
Сегодня расскажу про конвертирующие элементы. Это такие мелочи на сайте, которые в совокупности способны повысить конверсию. Если посмотреть на статистику спустя месяцы после их размещения, то сразу заметите хороший прирост заявок.
Что такое конверсия сайта
Конверсия – это когда пользователь на сайте достигает какой-то цели: отправляет форму, заказывает обратный звонок либо выполняет другое целевое действие. Но при подсчете конверсии возникают сложности, когда пользователь оставляет заявку несколько раз. Например, он позвонил, а потом отправил заявку по форме или пообщался в чате, а затем позвонил.
На этот случай есть две метрики: CPL и CAC. Первая, как правило, трактуется как стоимость целевого визита. Сложность в чем. Если человек прошел квиз в 12 часов, а спустя полдня еще и позвонил, то он фиксируется и в колл-трекинге и в квизе. Избегать этих неточностей помогает такая прекрасная метрика как CAC (customer acquisition cost).
Перед подсчетом конверсии нужно помнить, что есть внутренние факторы, на которые мы можем непосредственно влиять, а также внешние, нашему влиянию практически недоступные.
С помощью конверсионных элементов можно максимально сильно оптимизировать сайт и надеяться на невероятный результат – это внутренние факторы. Правда, рациональный пользователь зайдет еще на отзовики, где может прочитать что-нибудь негативное, а после этого отказаться от заявки – это внешние факторы. Поэтому обязательно нужно держать в голове все внешние факторы: конкуренцию, сезонность, вид товара или услуги, которые хоть как-то влияют на конверсию. Это поможет правильно расставить конвертирующие элементы на сайте.
Как влиять на конверсию сайта
Изначально нужно донести оффер до целевой аудитории как можно проще и короче. Таким образом, чтобы у человека не появлялось никаких возражений или вопросов. Наша задача – упростить для пользователя процесс принятия решения. Именно таких пользователей, которые все поняли, потому что информация была подана правильно, мы и будем ловить с помощью конверсионных элементов.
Что такое конвертирующие элементы
Это форма обратной связи и заявок, квизы, разные кнопки и все всплывающие окна, то есть инструменты, позволяющие человеку написать нам прямо здесь и сейчас. Любой способ, позволяющий человеку быстро попросить у нас товар или услугу, мы называем конвертирующим элементом.
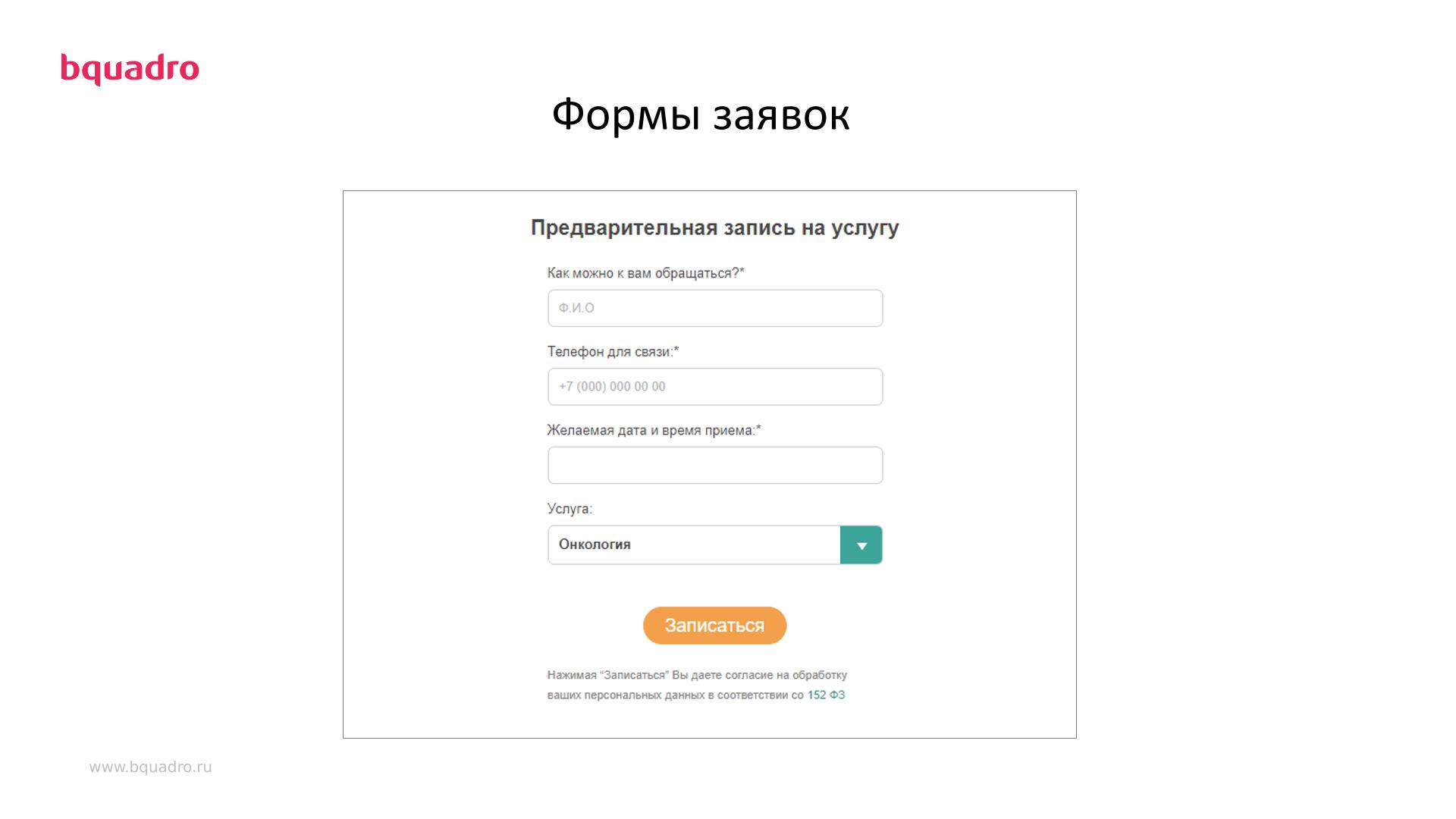
Формы заявок
Существуют сайты, на которых опубликовано много текстов, оптимизированных для поисковиков. Они длинные, они раскрывают проблему и пути ее решения, но в конце нет формы заявки. То есть человек после прочтения вынужден искать, где и как ему отправить заявку, чтобы получить товар или услугу. Пользователь из органического трафика, который ищет решение какой-то проблемы, может и не сделать лишний переход на другую страницу, поэтому формы заявок должны быть обязательно в конце каждой страницы.

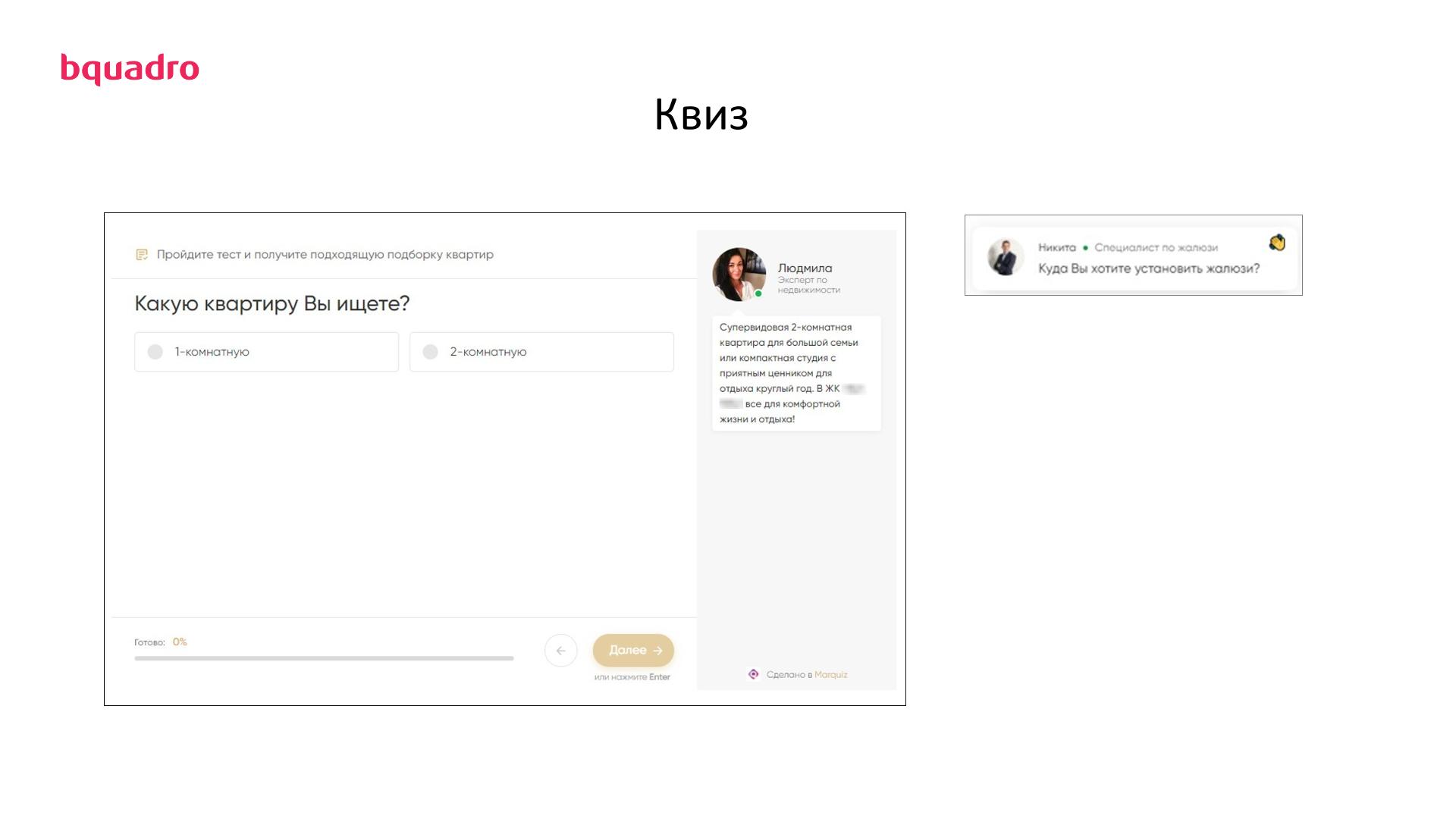
Квиз
Квиз – это тест или опрос, который позволяет в игровой форме получить заявку от клиента. Как показывает практика, такая форма получения заявок работает. Вы можете предложить пользователю квизы двух видов:
- отдельный блок на странице сайта;
- всплывающая форма (виджет).
На сайтах, работающих с большим чеком, лучше всего ставить квиз отдельным большим блоком, чтобы пользователь почувствовал внимание к его проблеме. В интернет-магазинах, предлагающих покупателям большое количество товара, лучше использовать всплывающую форму, которая в один-два вопроса приведет человека к отправке заявки.

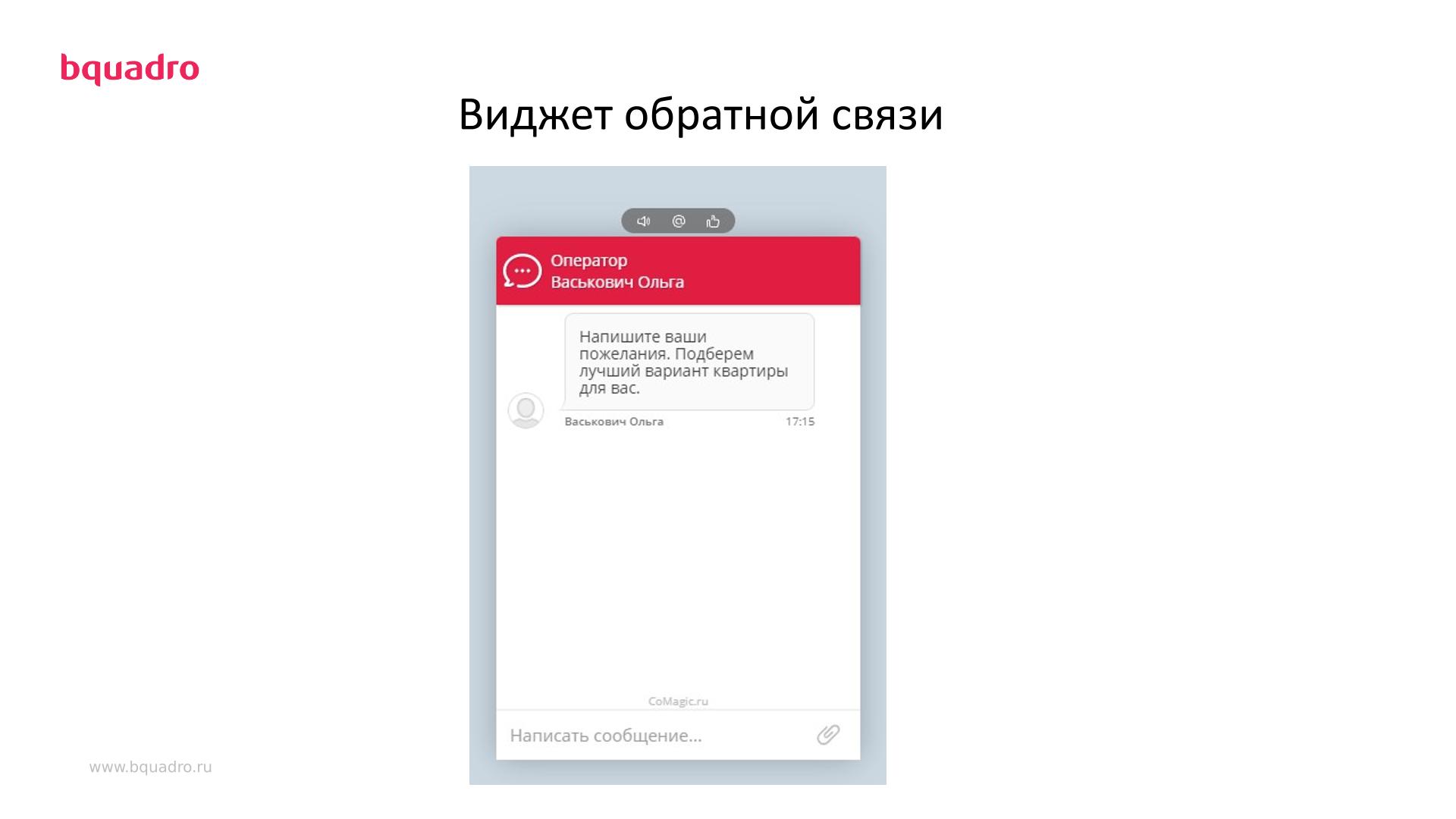
Виджет обратной связи
Сюда относятся чат-боты или живой специалист. Важно проанализировать ваш бизнес, чтобы понять насколько это для вас актуально. Такой конверсионный элемент хорошо подходит для сайтов услуг, когда пользователь пока не знает, будет ли он оставлять заявку, но уже хочет уточнить какую-то информацию. Возможность быстро получить ответ часто становится тем камешком, который склоняет чашу весов в пользу выбора вашей компании.

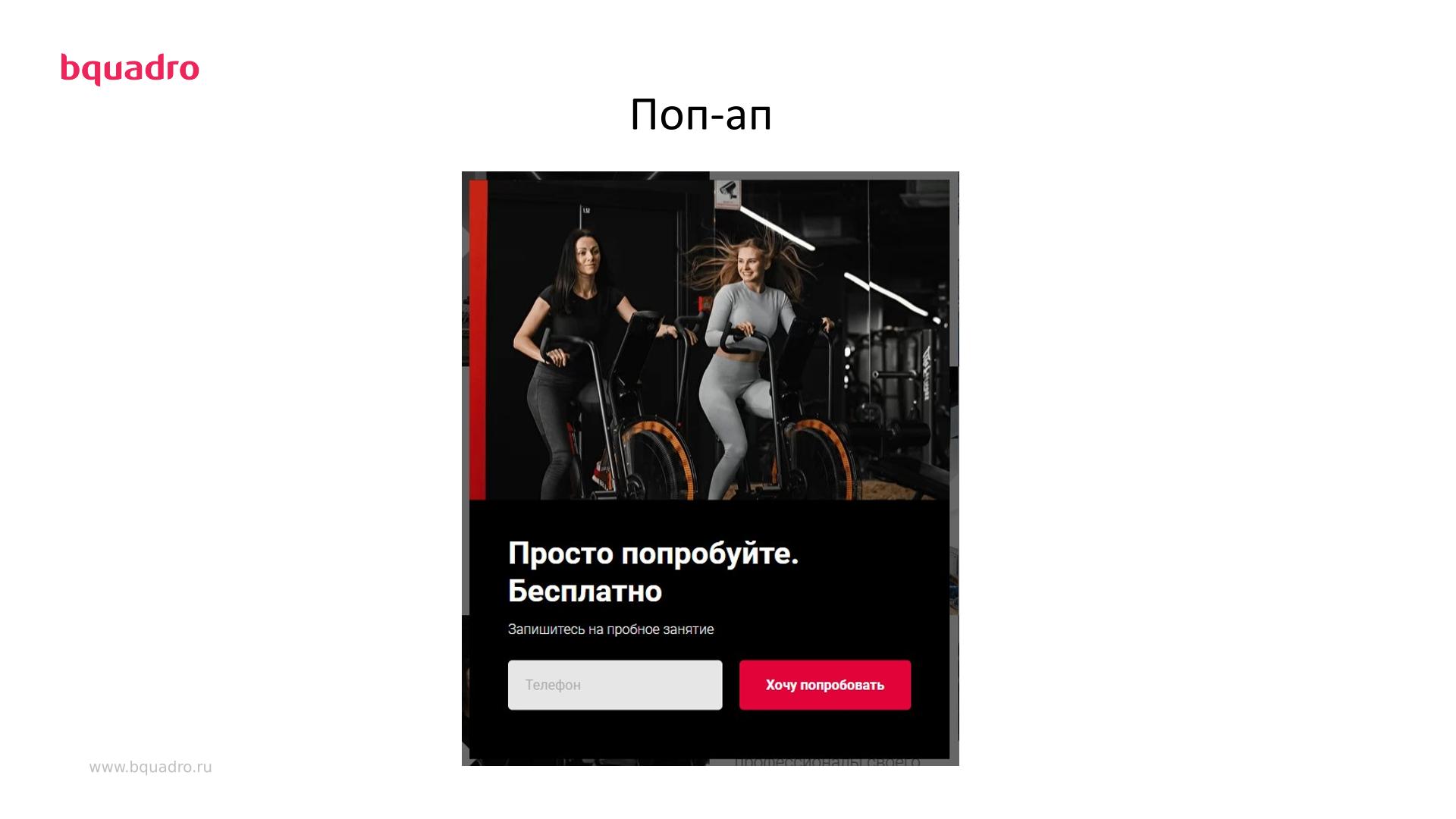
Поп-ап
Все их ненавидят, потому что они часто выскакивают не вовремя, сбивая настроение пользователя. Но они работают. Есть пользователи, которые четко понимают, что они делают на сайте, а также чего хотят добиться. Но есть и категория людей, которые пока не определились с конечной целью визита. Именно для подталкивания таких пользователей и нужно использовать поп-ап. Если человек понимает, что ему подходит эта услуга, но еще не созрел для заказа, то именно поп-ап становится ключиком к дальнейшей отправке формы.

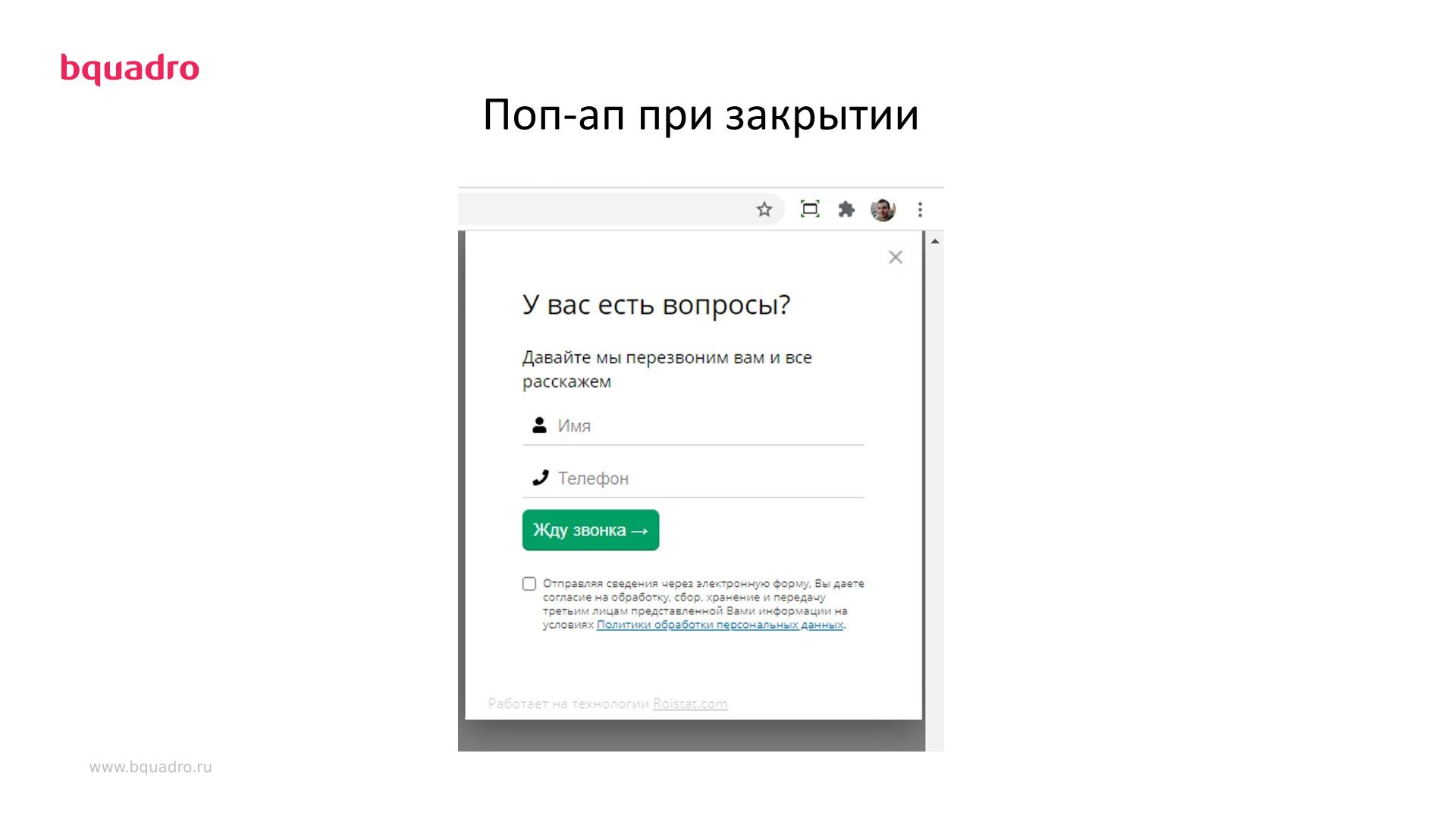
Поп-ап при закрытии
Новый интересный инструмент. Скрипт на сайте определяет положение мыши. Если человек тянется к закрытию вкладки, то этот скрипт показывает поп-ап. Обычно смысл послания крайне простой: «Пожалуйста, не уходите, давайте мы вам предложим еще вот эту классную штуку». Безусловно, конверсия у этого инструмента будет не такая большая, как хотелось бы, но вы делаете заявки из ничего, а это уже хорошо.

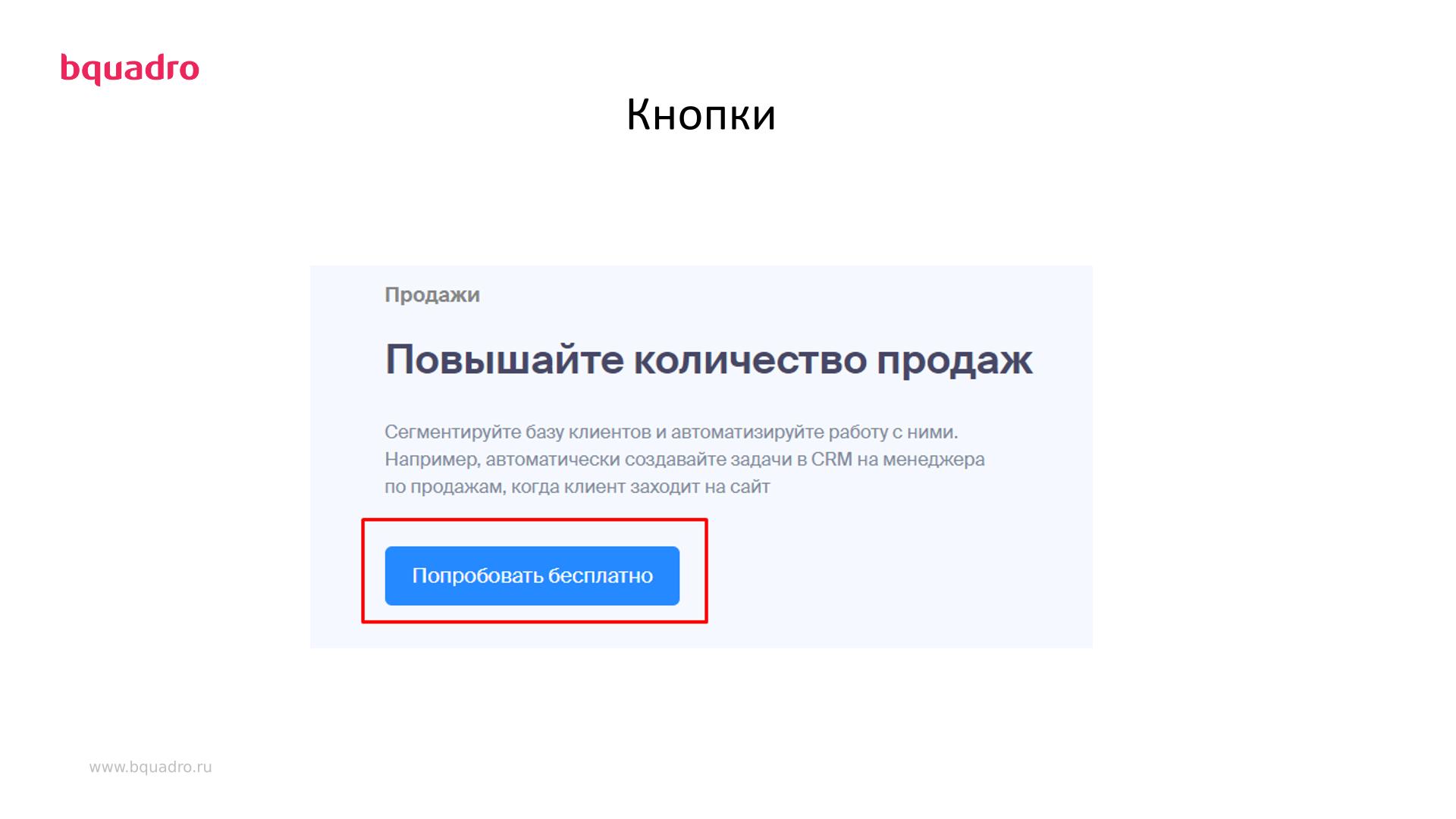
Кнопки
Главное преимущество кнопки – она не отвлекает людей от потребления контента. Правда, важно правильно расположить кнопки, чтобы они привлекали внимание тогда, когда человек максимально близок к отправлению заявки. Например, в таком месте текста, где читателя добивают списком преимуществ или какими-то аргументами убеждают в том, что именно этот товар или услуга ему сейчас нужны больше всего. Также можно вставлять кнопки там, где много контента. Допустим, у вас форма в начале и в конце страницы, а между ними огромное количество текста. Вот где-то в центре нужно нативно и аккуратно вставить кнопки на бесплатную запись или на связь с менеджером.

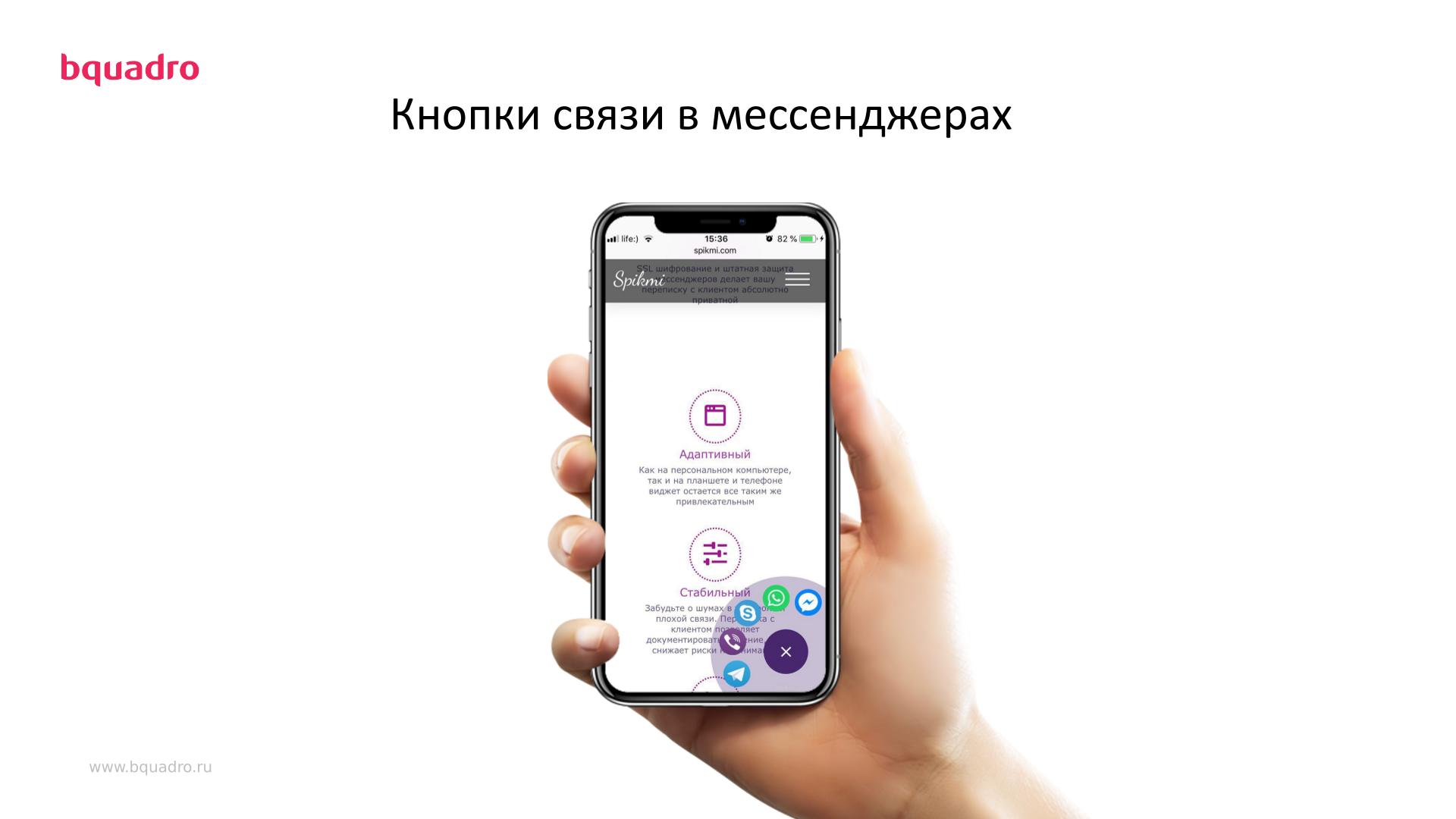
Кнопки связи в мессенджерах
В некоторых нишах очень популярны кнопки связи в мессенджерах. Многие пользователи хотят во время живого диалога понять суть услуги, спросить о каких-то деталях. Это прекрасно работает в сложных нишах, например, на сайтах по инвестированию. Из плюсов дополнительно хочется отметить, что при нажатии на кнопку мессенджера будет появляться предложение отправить конкретное сообщение.
Проблема использования этого конвертирующего элемента в том, что конверсию сложно отслеживать. Туда нельзя поставить метрику, нет возможности отслеживать цели. Вам придется вручную проверять, сколько было контактов, а сколько продаж.

Результаты внедрения конвертирующих элементов
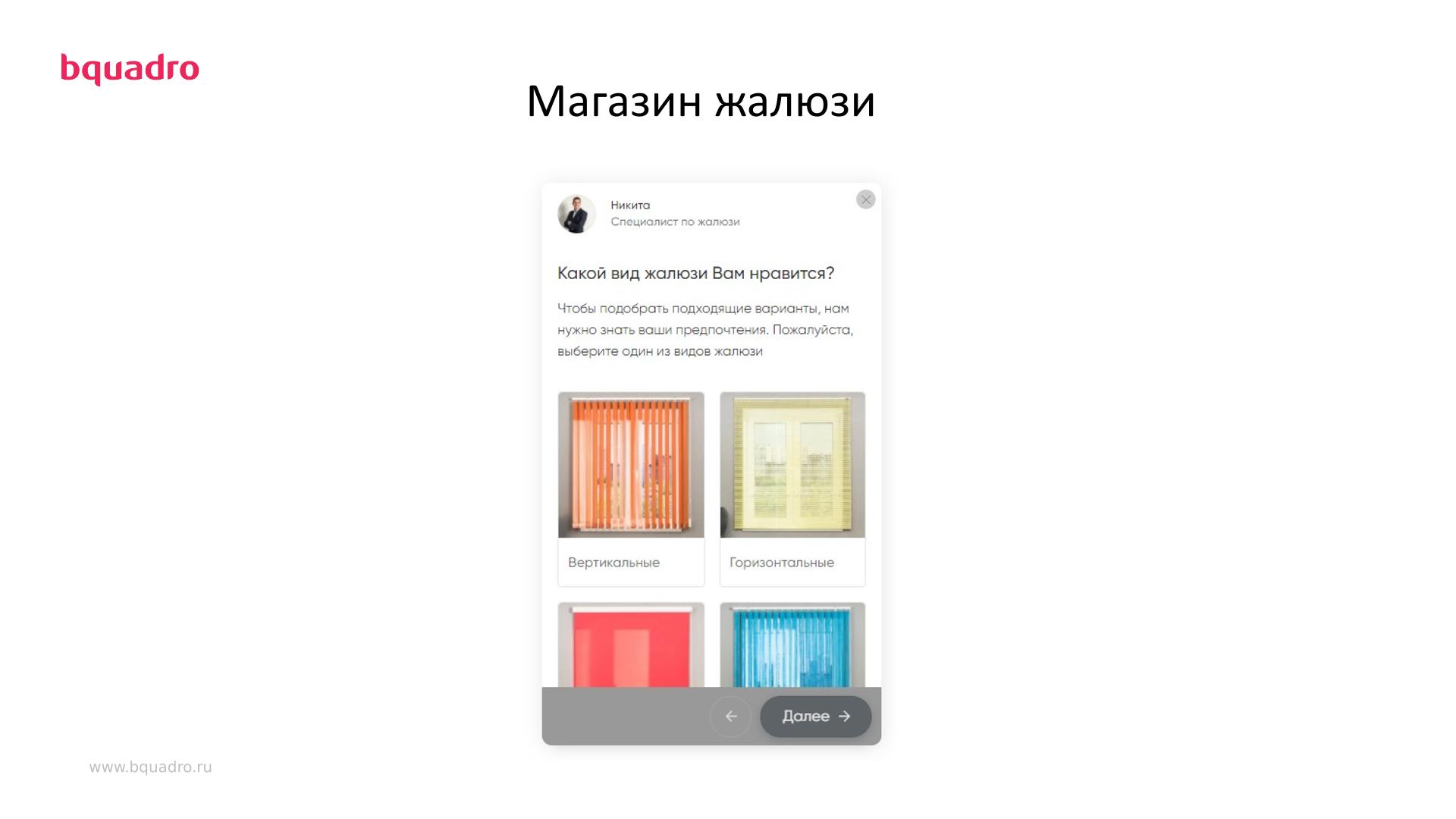
В нишах, где сложно выбрать, где человеку нужно долго принимать решение, квиз помогает лучше всего. На сайте с большим выбором жалюзи, где много фильтров, много разных размеров, мы использовали виджет с квизом. После его внедрения каждый день хотя бы одна заявка поступала с квиза, потому что пользователям так было легче принять решение.

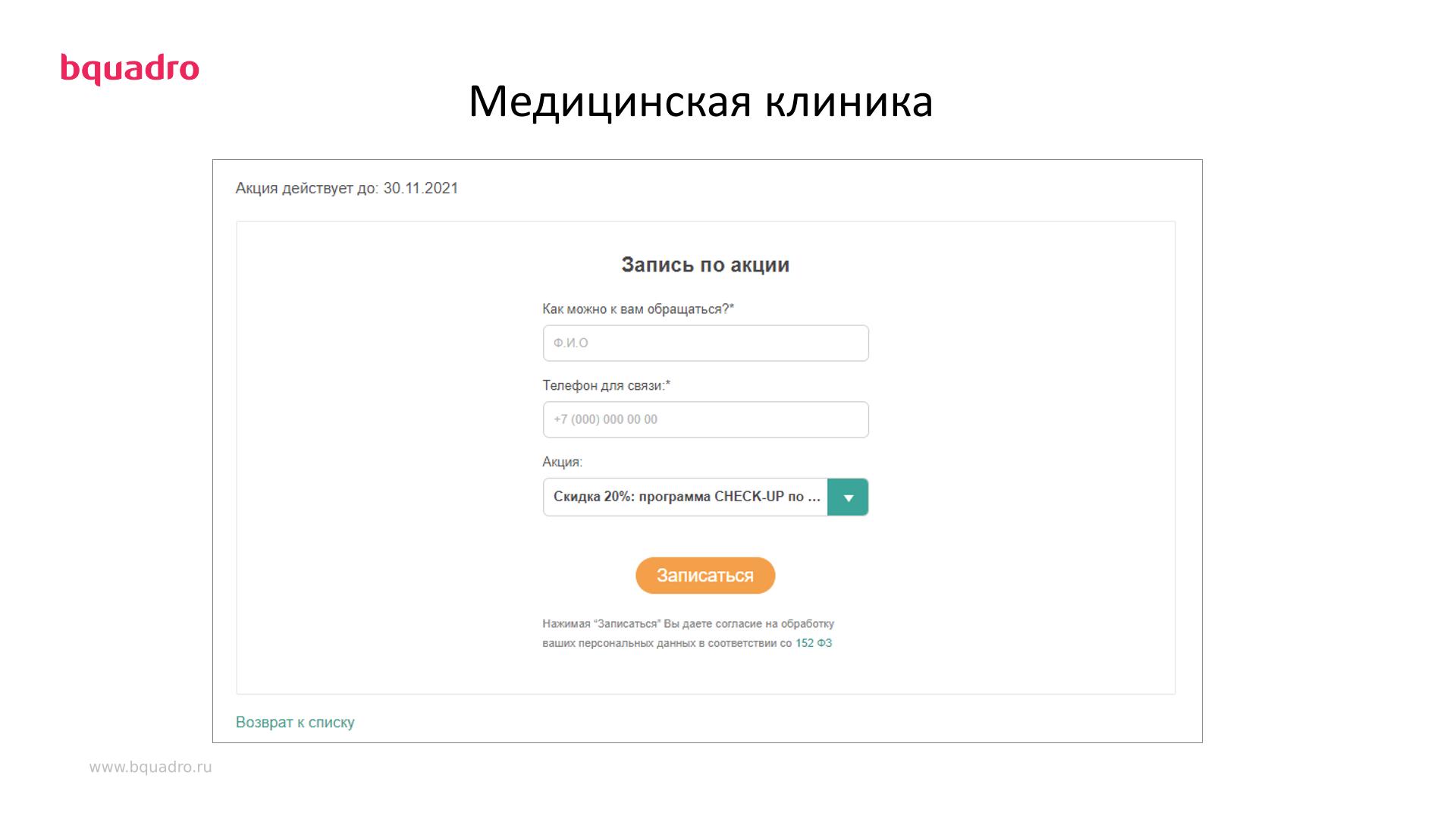
Работая с медицинским сайтом, наш сео-отдел заметил, что на многих посещаемых страницах нет форм или они не доработаны. Мы добавили на все страницы четкую форму, где пользователь может выбрать конкретную услугу, а затем оставить свои контакты. То есть мы четко обозначили, что да, эта клиника оказывает такие-то услуги, записывайтесь, пожалуйста. Естественно, конверсия в запись сразу выросла на пару пунктов.

В лендинг жилого комплекса наша команда внедрила отдельный блок с квизом. Пользователи, которые доходят до этого блока, обычно оставляют контакты, после того как ответили на предложенные вопросы. То есть практически каждая вторая заявка приходила именно через квиз.
Есть ниши, где вы очень ограничены размером аудитории, поэтому заявки приходится выжимать правдами и неправдами. Хорошим инструментом для получения контактов в этой ситуации становятся поп-апы. Нужно буквально выстрелить своим предложением или акцией, чтобы заинтересовать людей и подтолкнуть их к отправке заявки. Доводить до покупки будет уже отдел продаж – наша задача привлечь внимание человека.
К сожалению, я не могу привести конкретную статистику по каждому элементу. Каждый раз приходится тестировать разные инструменты, чтобы понять, какой лучше работает в конкретной нише, оказывая больше влияния на целевую аудиторию. Иногда срабатывает пара, например, квиз и виджеты обратной связи, а иногда хватает простой кнопки в центре текста. Главное – эти инструменты нужно использовать, потому что они действительно могут очень хорошо повысить конверсию вашего сайта.
Почему теряются лиды и как их сохранить: разбор Flowlu Статья
Как веб-сторис помогут увеличить конверсию в покупку на сайте - плюсы способа и идеи от Flyvi Статья
6 шагов к эффективной рассылке от Mindbox для сохранения и увеличения количества лидов Статья
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Лидогенерация на мероприятия Статья
Пустые бланки резюме для устройства на работу – где взять? Статья
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Работа на фрилансе или в агентстве: плюсы и минусы Статья





