Как веб-сторис помогут увеличить конверсию в покупку на сайте - плюсы способа и идеи от Flyvi
Донесение информации
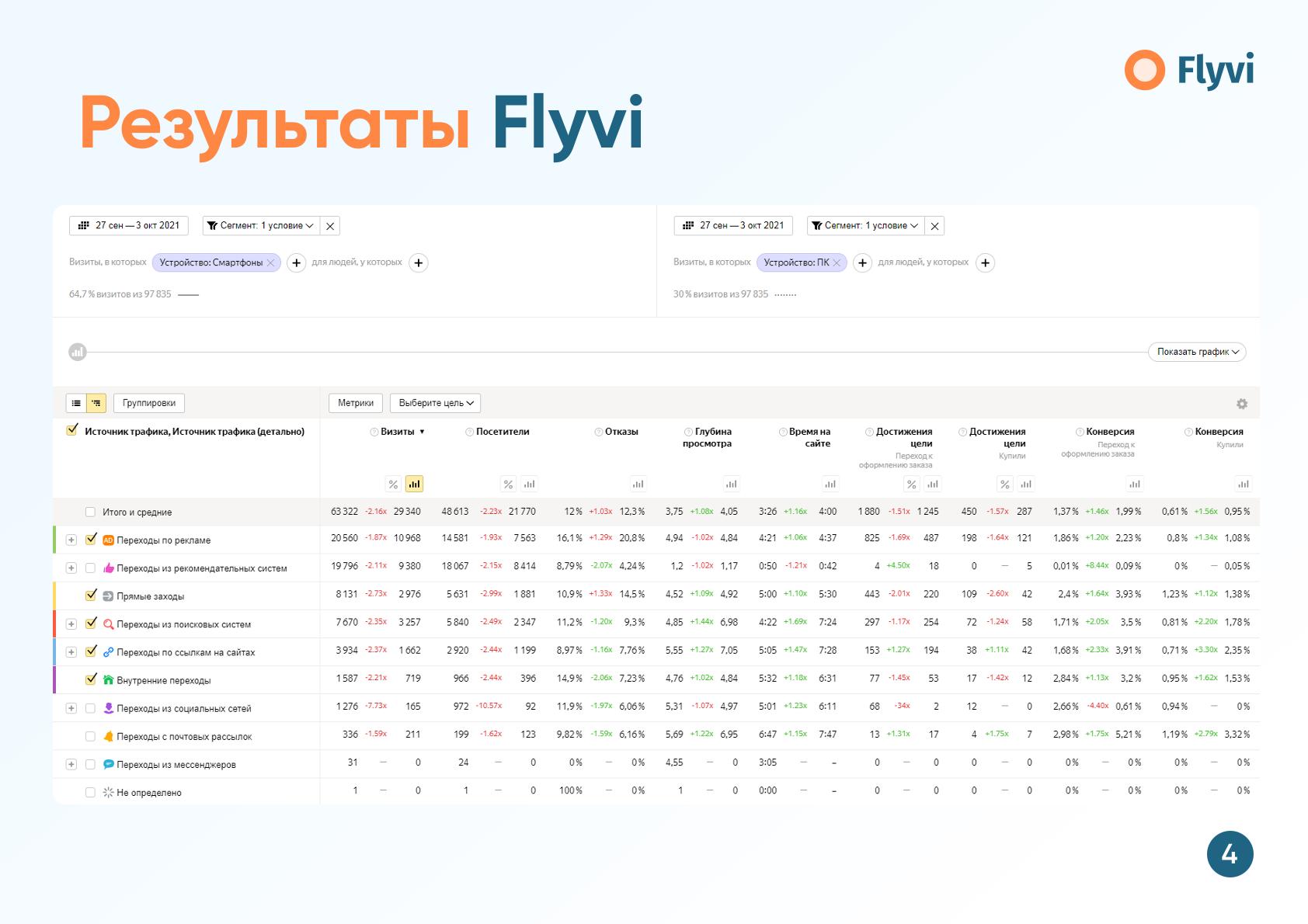
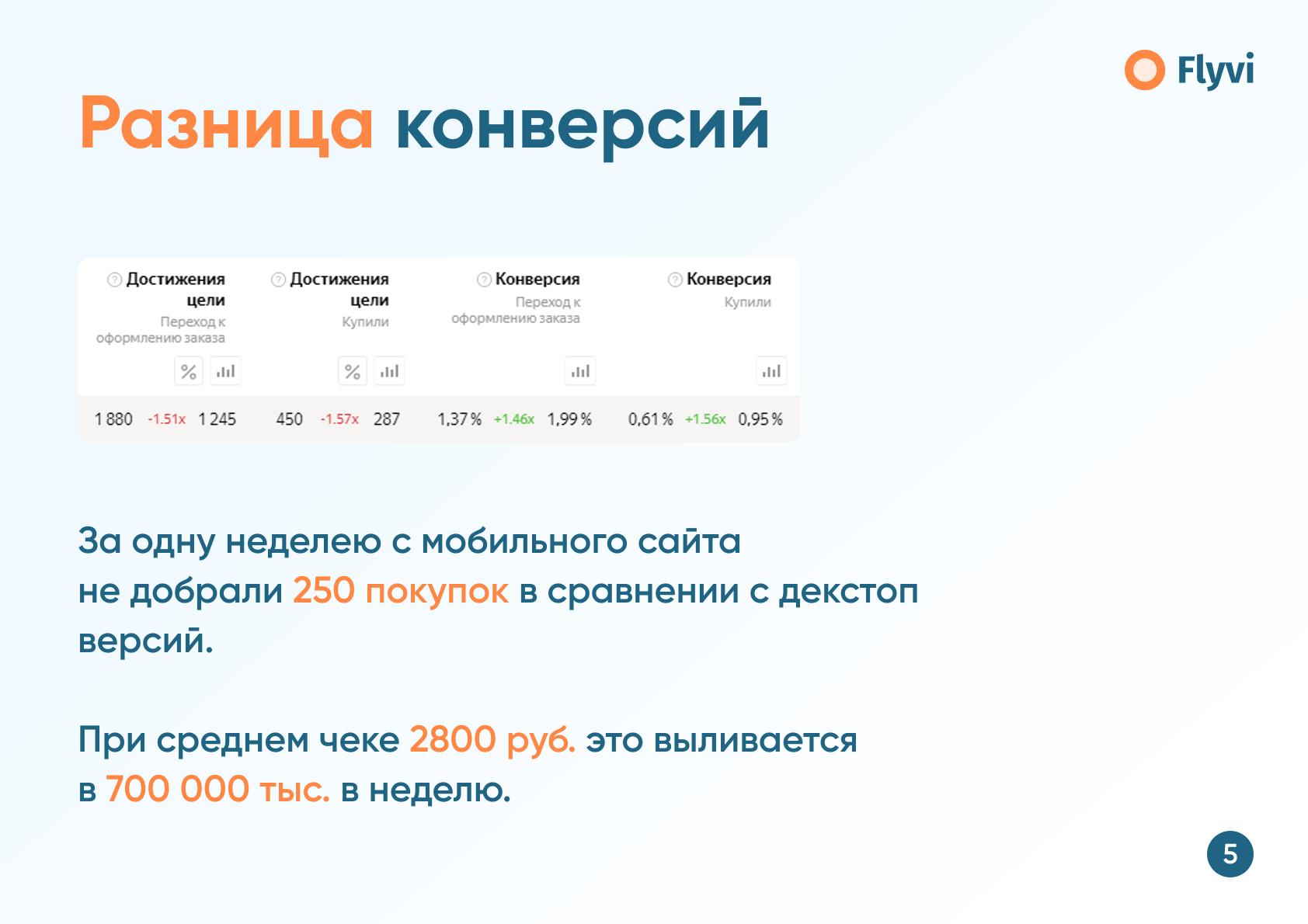
Многие сталкиваются с проблемой, когда донести информацию до пользователя на мобильном сайте достаточно сложно. Если посмотреть на реальные примеры, то несложно убедиться, что финальная метрика в конверсию в том же интернет-магазине на ПК версии на 50% больше, чем на смартфоне.

А если с мобильного сайта в неделю не добирают порядка 250 покупок по сравнению с десктопной версией, при среднем чеке в 2 800 рублей за товарную позицию это ориентировочно выливается в 700 000 еженедельно. Внушительные потери.

Но отказаться от мобильной версии сайта совсем не вариант. Потому что мобильный трафик стремительно растет. На сегодняшний день в разных сферах он достигает порядка 90%. То есть в среднем по рынку — это более 50%. И не закладываться в мобильный трафик, не пытаться с него конвертировать в покупку как минимум неразумно.
Веб-сторис
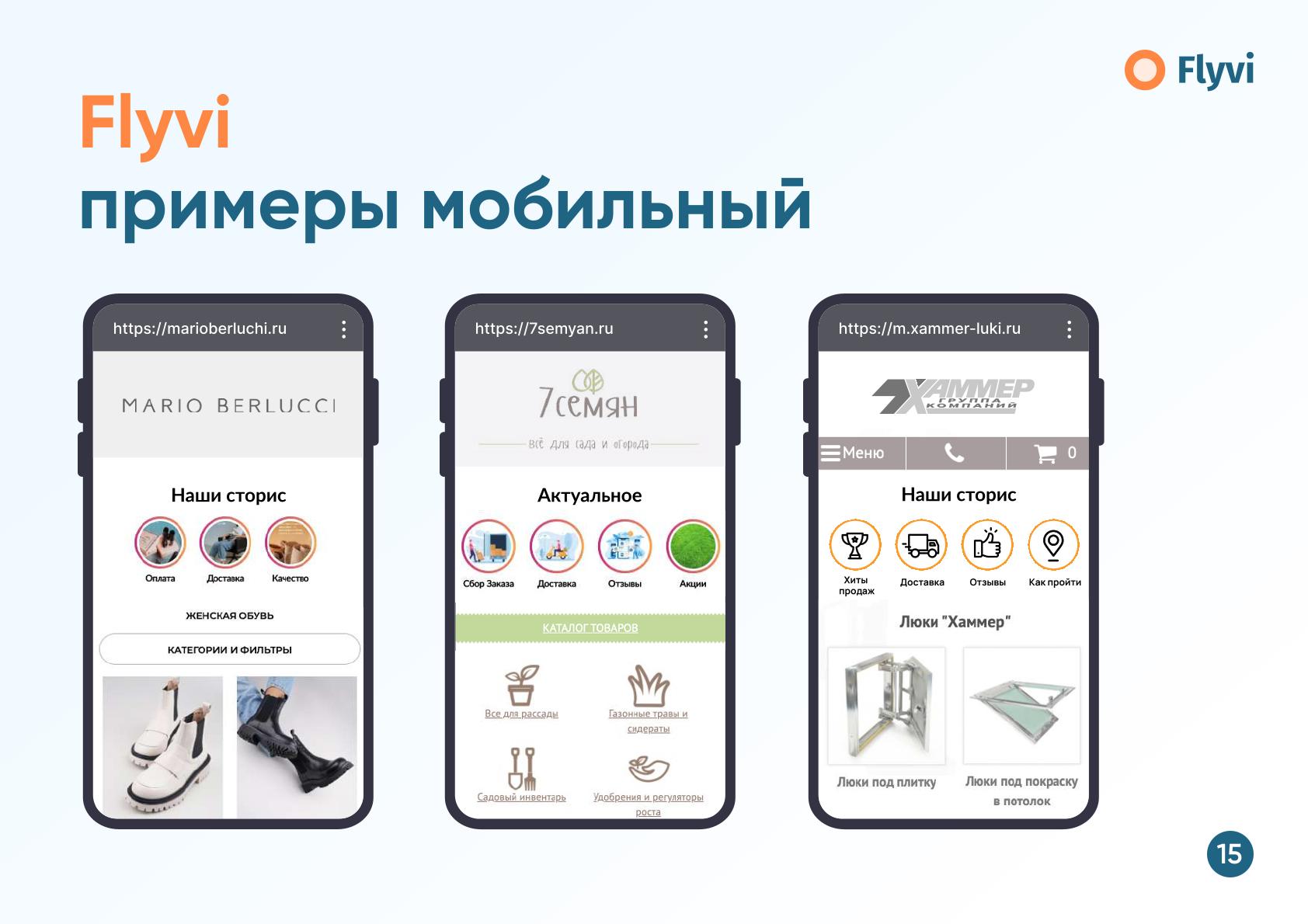
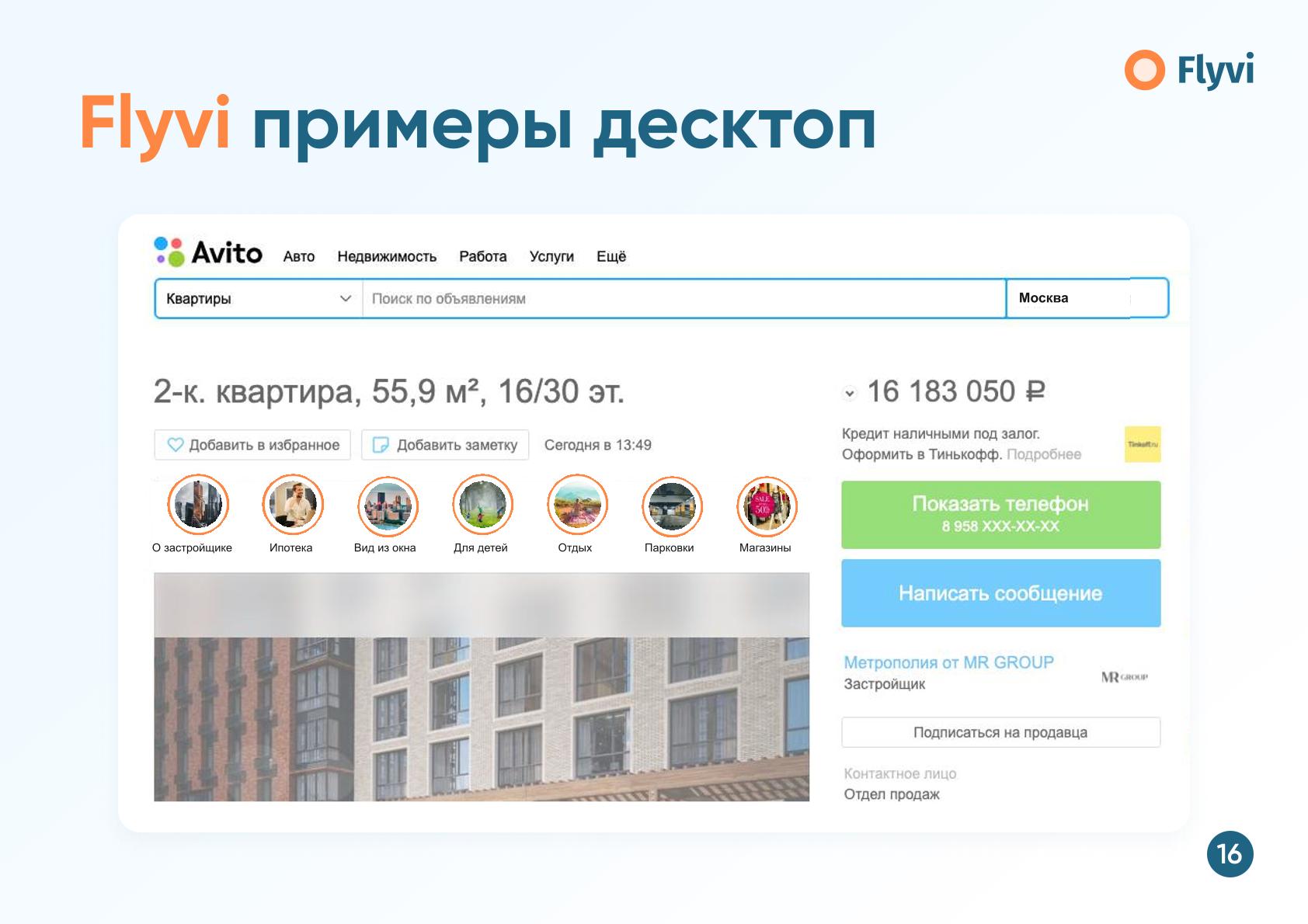
Это решение, скажем так, подсмотрено в социальных сетях. Формат сторис известен и понятен всем активным пользователям соцсетей. Он представляет собой некий слайд, который открывается на весь экран мобильного устройства и демонстрирует абсолютно любую информацию. Вернее — ее демонстрируют сами пользователи.
Преимущества веб-сторис
- Понятный подход. Привычен и удобен мобильным пользователям, благодаря их опыту в Instagram, Facebook, SnapChat, TikTok, YouTube.
- Компактность. Когда небольшая плашка может вмещать огромное количество полезной информации.
- Удобство донесения информации.
- Повышение конверсии. Так как пользователю будет дано больше информации.
- Улучшение вовлеченности, что вытекает из предыдущего пункта.
- Улучшение всех ключевых метрик сайта. Увеличивается время, проведенное на сайте, снижается количество отказов и т. п.
Где брать веб-сторис
Ответов на этот вопрос на самом деле несколько. Но самым оптимальным является один вариант. У большинства компаний, интернет-магазинов сейчас имеются свои социальные сети, которые они активно ведут, для которых они делают сторис. Эти сторис можно просто загрузить и они будут также эффектно смотреться на вашем сайте.
Если загруженные таки образом веб-сторис не подходят, например, по формату, можно воспользоваться специальным конструктором. Графическим онлайн-редактором, с помощью которого можно загружать готовые сторис или создавать их с нуля.
Как вариант, можно воспользоваться нашим конструктором Flyvi. Он позволяет создавать сторис в течение всего 2-х минут. Более того, наш конструктор развивается, он содержит большое количество готовых элементов. В данный момент уже более 10 000 шаблонов под любые ниши. Также в конструкторе доступно большое количество гифок, изображений, функционирует система интерактивов. Другими словами — все то, что увеличивает вовлеченность пользователей.
Кроме того, в нашем конструкторе Flyvi можно загружать свои готовые фото, видео, создавать опросы, которые пользователи будут проходить на сайте, проводить мини-игры. Что опять же помогает увеличить конверсию.
Прямо из сторис благодаря конструктору можно переводить пользователя в форму заявки, в корзину, в чат (причем как на сайте, так и в мессенджерах).
Плюсом ко всему в конструкторе доступны инструменты аналитики, с помощью которых можно понять и захватить аудиторию, просматривающую те или иные сторис и продолжать с ней взаимодействовать.
Интерактив с пользователями
В веб-сторис можно внедрять интерактивы, тем самым лучше контактировать с пользователями. Интерактивы еще сильнее увеличивают вовлеченность и конверсию.
В рамках интерактива пользователь может:
- задать вопрос;
- пройти тест с выбором правильного или неправильного ответа, что помогает получить статистику по тому или иному вопросу;
- принять участие в опросе;
- написать в Telegram;
- написать в WhatsApp;
- воспользоваться кнопкой-ссылкой.
Вся статистика по интерактивам доступна нам в личном кабинете. А на ее основе можно уже делать определенные выводы. Определять, что нравится или не нравится пользователям, какие цели и задачи они преследуют, приходя к нам на сайт.
Идеи веб-сторис
Теперь посмотрим о чем можно рассказать с помощью веб-сторис на сайте.
Распаковка
Если мы, к примеру, берем интернет-магазин, можно в первую очередь показать распаковку товара. Людям очень нравится данный процесс, особенно если речь идет о новых модных гаджетах.
Крупные планы
Товар необходимо представить крупным планом в разных эффектных ракурсах, что также будет цеплять пользователей.
Характеристики
И, конечно же, представить характеристики предлагаемого продукта, подробно описать его преимущества. Потому что у большинства пользователей изначально возникает множество вопросов именно по характеристикам товара, а также по правилам его использования. С помощью веб-сторис как раз можно представить продукт в максимально выгодном свете.
Рекомендации
Сторис необходимо обязательно дополнить рекомендациями. Рассказать пользователям, что чаще всего покупают вместе с этим товаром. С помощью одного маленького кружочка с надписью «чаще всего покупают» или «смотрят» можно значительно увеличить кроссейл на своем сайте. То есть человек заходит купить один товар, а в итоге покупает сразу несколько.
Краш-тесты
Еще один вариант сторис, который привлекает пользователей. Можно рассказать, что конкретный товар, например, выдерживает определенные нагрузки или наоборот — не выдерживает. Людям нравится изучать и сравнивать перед совершением покупки.
Отзывы
Этот момент также зачастую очень интересует пользователей. Им интересно что говорят реальные люди о том или ином товаре.
Доставка/оплата
Это, скажем так, технические моменты, которые следует использовать в веб-сторис. Потому что людям важно, где именно можно получить выбранный продукт, какие способы оплаты предлагает интернет-магазин.
Ну и дополнительно в сторис можно рассказать о себе (о своей компании), как устроен ваш бизнес, показать кейс на тему: что происходит, когда человек оформил заказ, обрисовать действия менеджера и т. д.
Что примечательно, все вышеперечисленные пункты с соответствующим им объемом информации можно уместить на небольшом экране мобильного телефона.
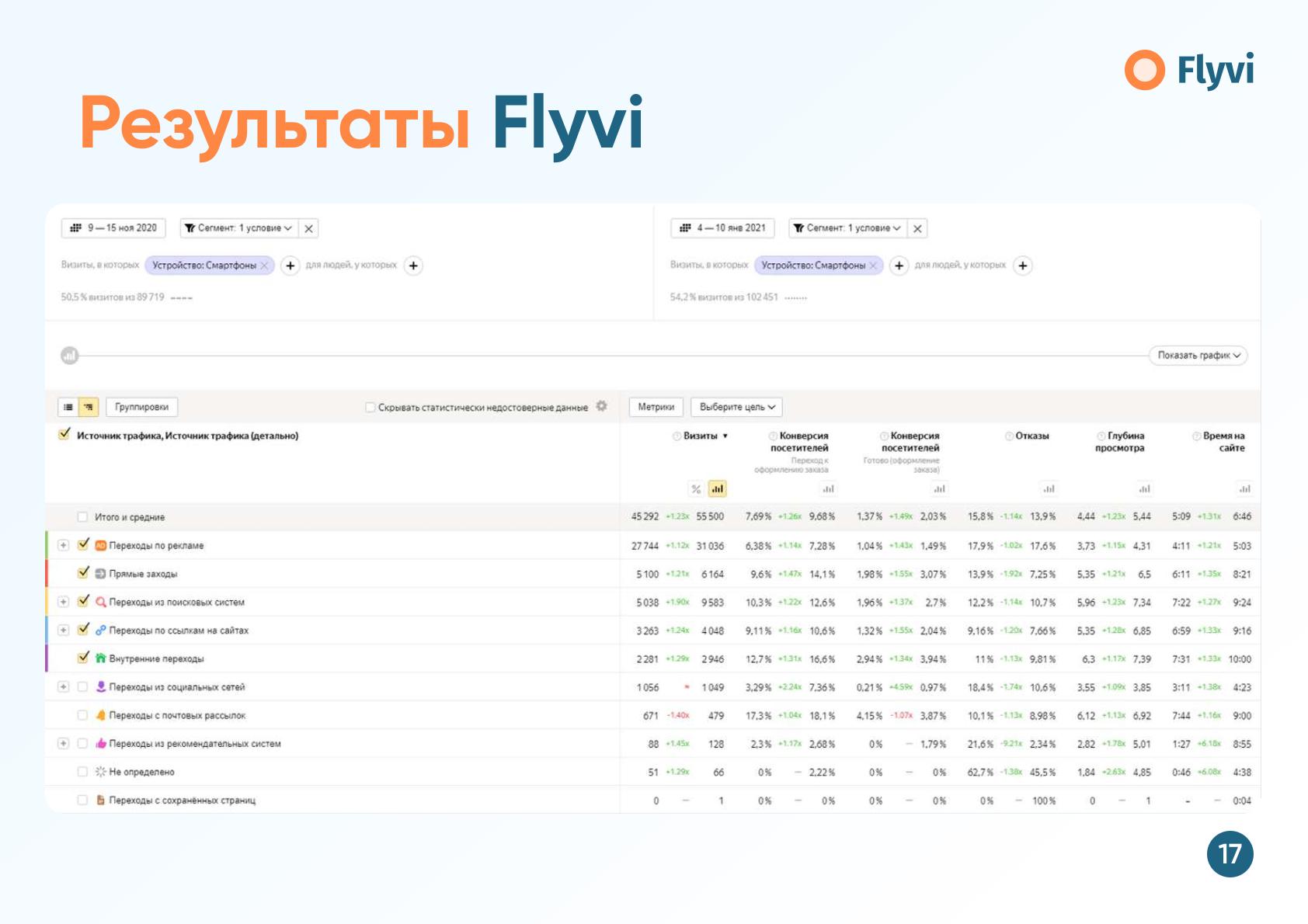
Результаты использования веб-сторис
При использовании виджета со сторис на мобильном сайте:
- время, проведенное пользователями на сайте, увеличивается примерно на 30%;
- глубина просмотра возрастает на 2%;
- конверсии вырастают ориентировочно на 50%;
- а отказы наоборот — снижаются приблизительно на 15%.
Это на самом деле очень впечатляющие результаты.


При условии, что внедрение занимает минимум времени. Особенно если имеются уже готовые материалы из социальных сетей.

Быстрое внедрение Flyvi
Делается все предельно просто.
- В первую очередь необходимо зарегистрироваться в нашем проекте Flyvi.
- Затем нужно создать сторис.
- Разместить его в альбоме.
- Следом создать и настроить виджет для своего мобильного сайта.
- Прикрепить к нему альбом и после этого вставить код на ваш сайт.
И все это займет у вас в итоге не более 5-10 минут (при наличии готовых материалов). Если готовых материалов у вас нет, потребуется немного больше времени, чтобы пробежаться по нашим шаблонам и адаптировать их под ваши потребности.
Преимущества Flyvi
Среди выраженных достоинств проекта однозначно стоит отметить:
- экономию на разработке. Потому что наш достаточно мощный редактор позволяет создавать крутые истории с интерактивами, гиф, изображениями и другими удобными элементами;
- увеличение Cross-sell и Up-sell;
- улучшение ключевых метрик, что многократно подтверждено нашими клиентами;
- ну и в целом сторис — это тренд (а также удобный способ донести информацию). На сегодняшний день они внедряются в известных крупных digital-компаниях, в популярных мобильных приложениях.
Как сделать супер-конверсионный квиз и получать больше лидов: практические рекомендации и кейсы Marquiz Статья
Как увеличить количество заявок с помощью квиз-лендинга: 3 кейса Статья
Автоматизация маркетинга: самостоятельное тестирование новых гипотез — примеры Albato Статья
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Лидогенерация на мероприятия Статья
Пустые бланки резюме для устройства на работу – где взять? Статья
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Работа на фрилансе или в агентстве: плюсы и минусы Статья





