Забота о пользователях = простые формы
Бизнес живет в эпоху заботы о пользователе. При оформлении курьерской доставки на выходные сервис одного из книжных магазинов спрашивает, удобно ли дождаться курьера? Яндекс.Погода советует не мыть машину завтра, потому что будет дождь. Сбермаркет напоминает, что пока формируется заказ, ты можешь докинуть в него еще продуктов. Мы тоже хотим поговорить про заботу о пользователях, но с точки зрения форм в приложениях и на сайте.
Собрали пять проверенных способов сделать форму на сайте или в приложении проще, а значит и удобней. Их можно использовать как чек-лист, пока проект не вышел в продакшн.
Пользователь должен знать, что заполнит форму быстро и легко
Фразы «Регистрация займет не более 5 минут», «Расчет стоимости работ за 30 секунд» подготовят человека к заполнению формы и он поймет, что не потеряет много времени. Эти предложения можно писать прямо над формой.
Сделать еще проще, если кажется, что проще некуда
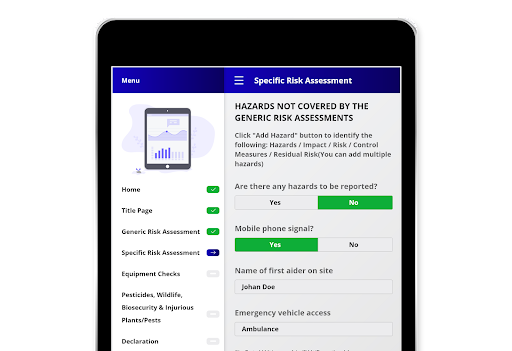
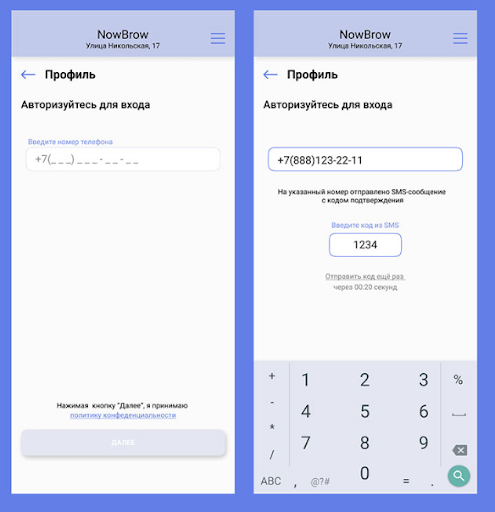
- Разбить на шаги. Сложные формы с множеством данных, если их нельзя убрать и сократить, разносятся на несколько страниц. Каждая часть формы обязательно дополняется сноской с указанием следующего блока.
- Индикация прогресса. Можно использовать любую шкалу, чтобы показывать прогресс заполнения формы. Так пользователю будет ясно, сколько еще осталось.
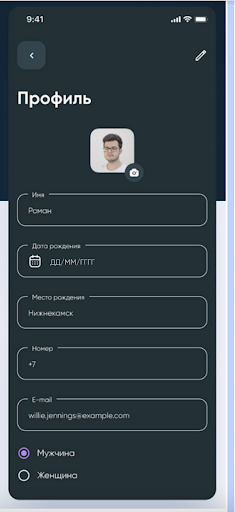
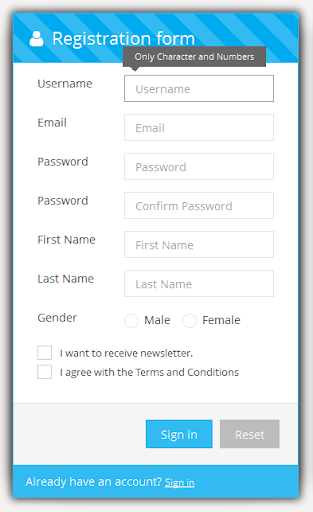
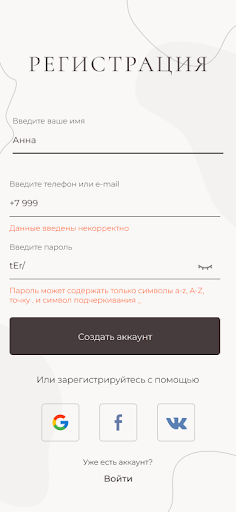
- Группировка поля по смыслу. Например, имя, фамилия и дата рождения — в блоке «Личные данные», логин и пароль — в данных аккаунта, адрес и телефон — в «Контактах».
- Если форма длинная и многоуровневая, удобно делать две колонки рядом. Кроме того, если делать форму в два столбца, пользователи будут видеть сразу все поля.

- Последовательность. Сначала имя, потом адрес. Люди уже привыкли к такой последовательности и не стоит ломать привычные паттерны.
- Чем меньше полей, тем лучше. Старая добрая истина из разряда «капитан Очевидность», но ею все равно пренебрегают. Простое решение уменьшить количество полей, не уменьшая количество получаемой информации — делать одно поле для ФИО, например, или числа, месяца и года.
- Для персональных данных и конфиденциальных сведений нужно указывать, зачем приложению эта информация. Например, адрес нужен, чтобы прислать бумажное уведомление, если электронный ящик полон и мэйлы не доходят.
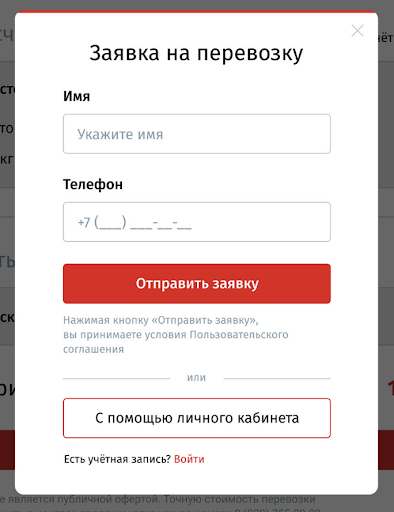
- Формат, в котором нужно вводить вводить данные, должен быть четким и понятным. Лучше показывать это на примерах с указанием формата или масками ввода.


Сохранить заполненные данные
Если сохранять данные в форме, после нового входа в приложение пользователи смогут продолжить заносить информацию. Кроме того, если форм большая, кто-то может заполнить первую часть сейчас, а вторую потом. Ужасно раздражает, когда приложение вылетает, а при новом входе приходится заполнять все с нуля.
Меньше лишнего, больше подсказок
Внимание пользователя должно быть направлено только на форму, поэтому с экрана с формой стоит убрать все лишнее — баннеры, дополнительные кнопки и ссылки. Необязательные поля стоит разместить в отдельном блоке в самом конце: так они не будут отвлекать человека от обязательных.
Там, где люди могут запутаться или ошибиться, нужны подсказки. Например, допустимые форматы изображения (jpg или PDF), диапазон цен (от 100 до 1000), формат номера телефона (+7 или просто 918, со скобами или без), рекомендации по выбору.

Когда человек заполнил форму и отправил, он хочет видеть результат. Что-то вообще отправилось? Что теперь? Чтобы снять вопрос, можно писать: «Заказ принят в обработку, ожидайте смс», «Менеджер скоро свяжется с вами» или «Все сохранено, бро».
Названия полей как пошаговая инструкция
Названия должны быть короткими и емкими. Чем меньше слов, тем лучше: пользователи не будут вникать в длинные фразы и разбираться в сути. Когда нужны дополнения или пояснения, их лучше добавить ниже или рядом с полем.
Куда еще больше сокращать название поля «Введите имя»? Да элементарно — пусть поле называется просто «Имя». Люди поймут.

Если форма большая, названия полей размещаются слева. В небольших формах их лучше ставить сверху.
Дать обратную связь и конкретизировать ошибки
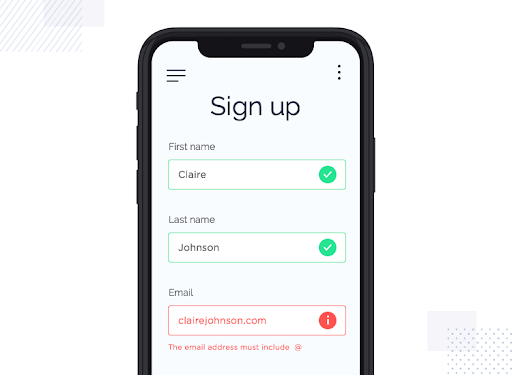
В каждой форме есть место для ошибки. Пользователи должны понимать и четко видеть, где они ошиблись:
- в формате данных;
- ввели информацию не в то поле;
- использовали слишком много или мало символов;
- не заполнили поле.
«Поле заполнено неверно» — плохой пример.

Причина ошибки и варианты решения должны быть четко указаны. Например, «В поле лишние знаки» или «Это не русский язык», «Укажите телефон в формате 8918» и пр.

Обязательно должна быть возможность сброса формы и отката изменений. Так пользователи смогут вносить правки.
Когда форма — рутинный этап в ежедневном процессе, как в таск-менеджерах или ежедневниках, неудобный формат рано или поздно вынудит пользователей сменить приложение. Еще обидней, когда форма — последний этап воронки продаж и клиент, пройдя по всей конверсионной цепочке, соскакивает с нее в самом конце. Чтобы такого не случалось, еще на этапе проектирования имеет смысл сделать несколько простых тестов и оценивать, насколько удобны, просты и информативны формы приложения.
Анатомия User Experience Статья
Как улучшить интернет-магазин: 10 необычных примеров Статья
Как улучшить user experience с помощью анимации Статья
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Лидогенерация на мероприятия Статья
Пустые бланки резюме для устройства на работу – где взять? Статья
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Работа на фрилансе или в агентстве: плюсы и минусы Статья





