Клики по кнопке call-to-action – полезные действия, которые можно отслеживать и анализировать. Достаточно настроить цели в Яндекс.Метрике или Google Analytics.
В этой статье – руководство для тех, кто собирается это сделать самостоятельно, без привлечения программистов. Кстати, это достаточно легко. Смотрите сами!
Настройка цели на кнопку в Яндекс.Метрике
1) В верхнем меню нажмите «Счетчики»:
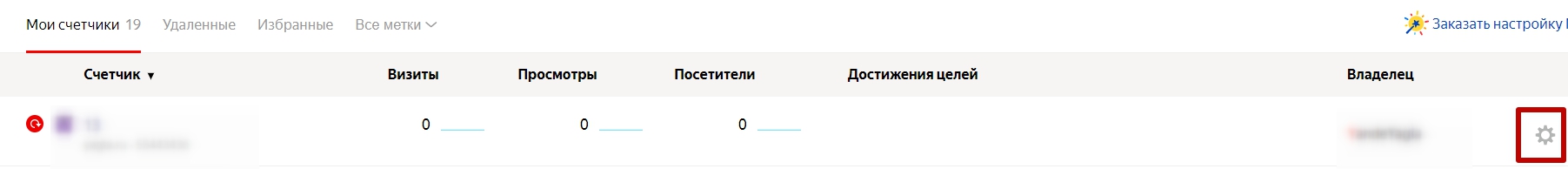
2) Выберите, для какого счетчика настраивать цель. Кликните по значку настроек рядом с ним:
Выйдет страница настройки.
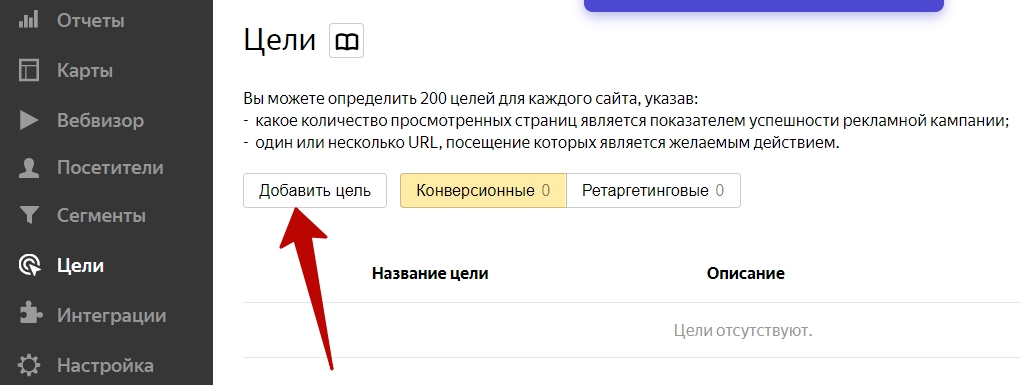
3) Перейдите в раздел «Цели» и добавьте новую цель:
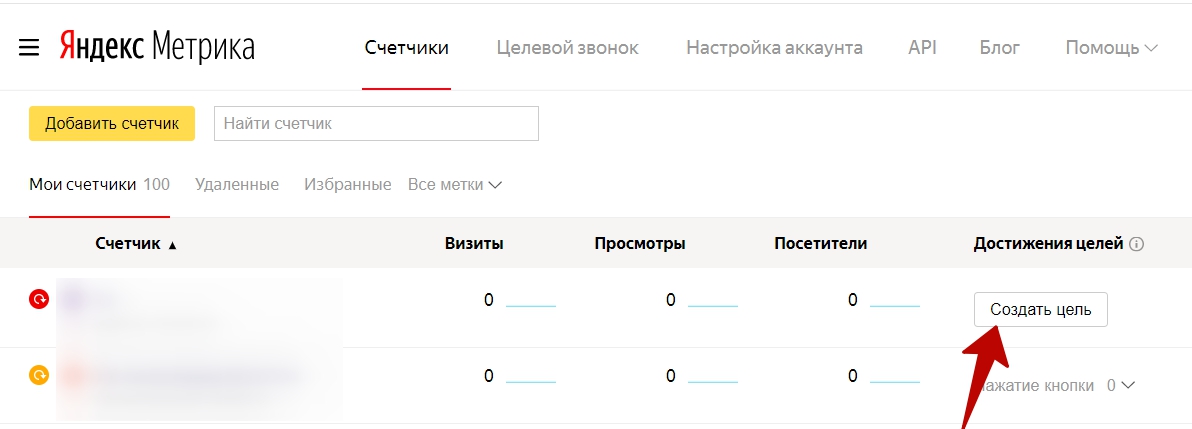
Либо кликните сразу на эту кнопку со страницы со списком счетчиков:
В Метрике 11 видов целей. Обо всех написано
здесь.
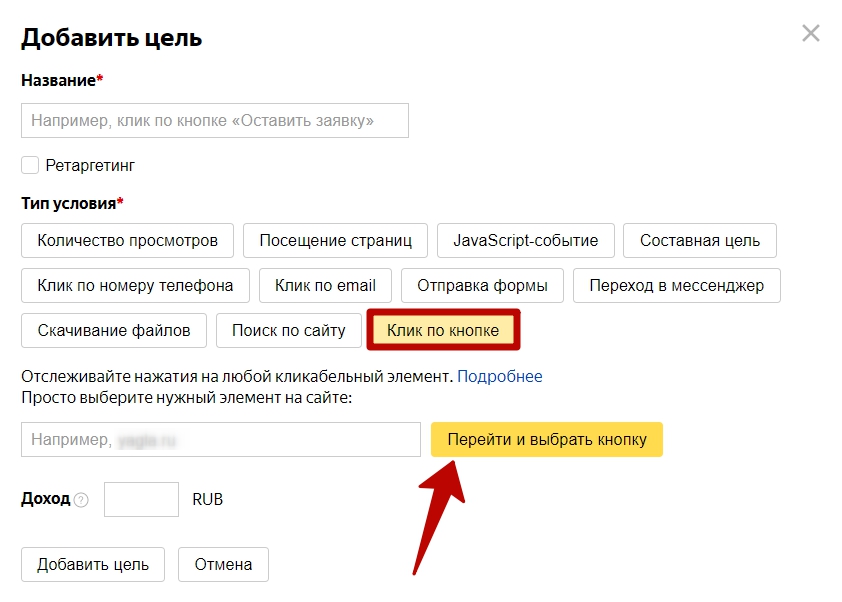
Выберете нужную:
Другой способ настройки цели на кнопку.
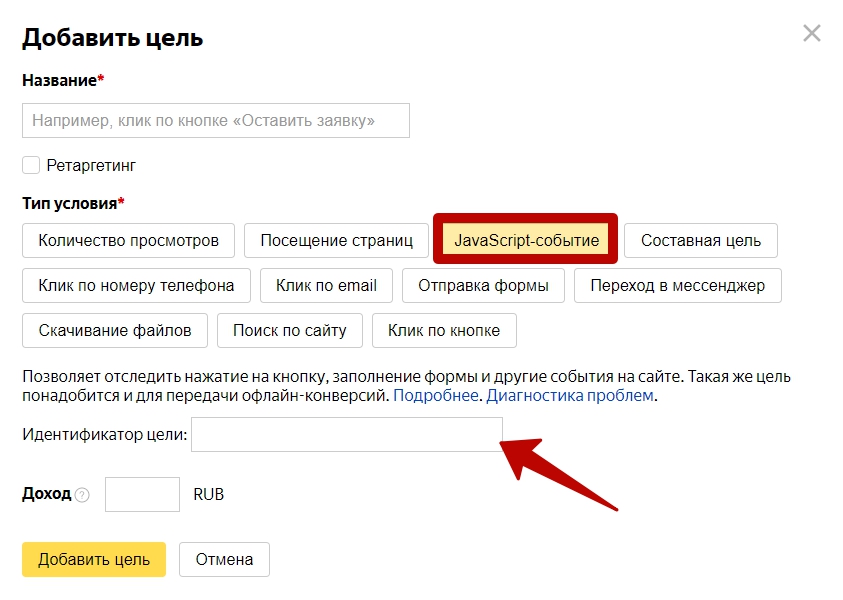
Выберите тип цели «JavaScript-событие».
Придумайте название, по которому легко понять, что за цель, и уникальный идентификатор.
Требования к значению идентификатора
- Не повторяется на сайте более одного раза (для каждой кнопки – своя цель);
- Соответствует тому, которое вы вставите в код сайта.
Когда всё готово, нажмите «Добавить цель».
Так как мы настраиваем цель на кнопку, нужно, чтобы при нажатии на сайте работала функция вызова цели. Для этого корректируем html-код сайта.
Найдите фрагмент кода, который отвечает за кнопку. Добавьте в него тег onclick:
<input type="button" onclick="ym(ID_СЧЕТЧИКА, 'reachGoal', 'ИДЕНТИФИКАТОР_ЦЕЛИ'); return true;" value="ТЕКСТ_КНОПКИ" />
Пример
Пользователи нажимают на сайте кнопку, чтобы подписаться. Мы отслеживаем это событие. Имя идентификатора – push_button, текст кнопки – «Подписаться».
- Заменяем в теге номер счетчика и уникальный идентификатор. В итоге тег выглядит так:
onclick="ym(ID_СЧЕТЧИКА, 'reachGoal', 'push_button'); return true;" value="Подписаться" />
- Копируем его без закрывающего символа >
- Открываем код и находим строку с настройкой кнопки
- Вставляем в нее тег
- Проверяем, на месте ли закрывающий элемент />
- Сохраняем и закрываем.
Проверка
Чтобы убедиться, что информация о нажатии на кнопку отправляется, добавьте в адрес страницы такой параметр:
http:///?_ym_debug=1
После этого проверяйте сообщения о достижении целей в консоли браузера (Ctrl + Shift + J).
Настройка цели на кнопку в Google Analytics
На некоторых сайтах после нажатия на кнопку URL не изменяется. Отследить цель в Google Аналитике можно, если добавить в код событие или виртуальную страницу.
Алгоритм следующий:
1) Узнайте код кнопки.
Для этого кликните по ней правой кнопкой мыши – и выйдет такое меню:
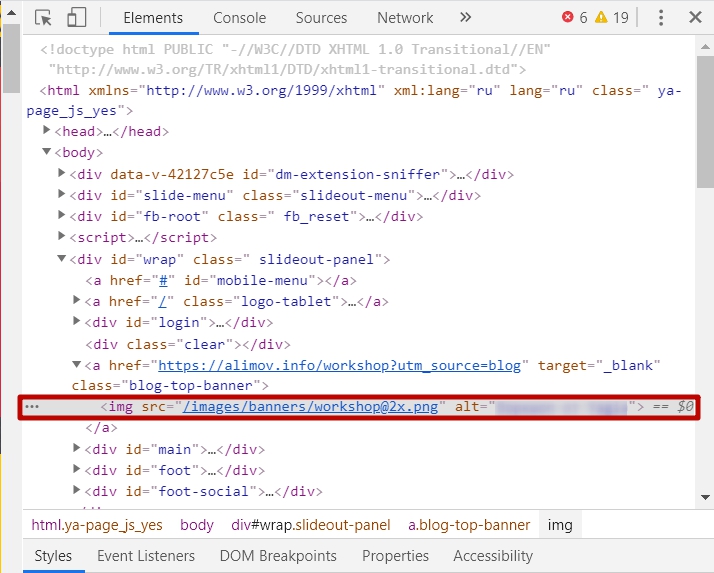
В нем нажмите «Просмотреть код». Появится консоль справа на странице, на которой код кнопки выделится серым цветом:
2) Скопируйте код кнопки для удобства в текстовый файл.
Получите доступ к сайту по FTP и скачайте страницу, на которой находится кнопка. Откройте исходный код документа и найдите код элемента (тот самый, который вы скопировали).
3) Добавьте в этот код тег события onclick по такому шаблону:
onClick="ga('send', 'event', 'КАТЕГОРИЯ', 'ДЕЙСТВИЕ', 'ЯРЛЫК');"
Вместо слов «Категория», «Действие» и «Ярлык» введите любые понятные вам слова на латинице. В дальнейшем они понадобятся при настройке цели в Google Аналитике.
Если мы берем виртуальную страницу, шаблон будет выглядеть так:
onClick=“ga (‘send’, ‘pageview’, ‘URL_СТРАНИЦЫ’);”
Возьмем пример, когда посетитель интернет-магазина нажимает кнопку «Купить». Назовем категорию submit и действие (то есть название события) buy_button.
В итоге тег события выглядит так:
onClick=“ga (‘send’, ‘event’, ‘submint’, ‘buy_button’);”>
Важно! Этот код подходит для старой версии счетчика (ga.js). Для новой версии (gtag.js) шаблон кода выглядит иначе:
gtag ( 'event', 'aaa', {
'event_category' : 'bbb',
'event_label' : 'ccc'
});
Здесь aaa – действие, bbb – категория, ccc – ярлык.
Итак, код изменен. Теперь создаем цель в Google Аналитике.
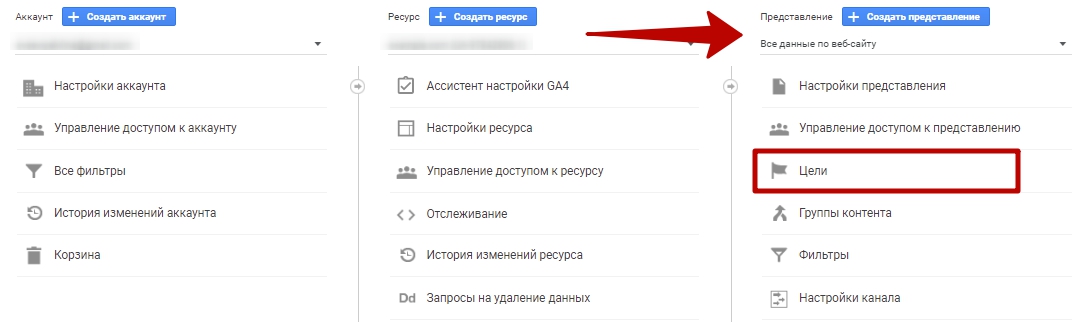
4) В панели «Администратор» перейдите в раздел «Цели».
Создайте цель:
Настройте её, как показано на скриншотах.
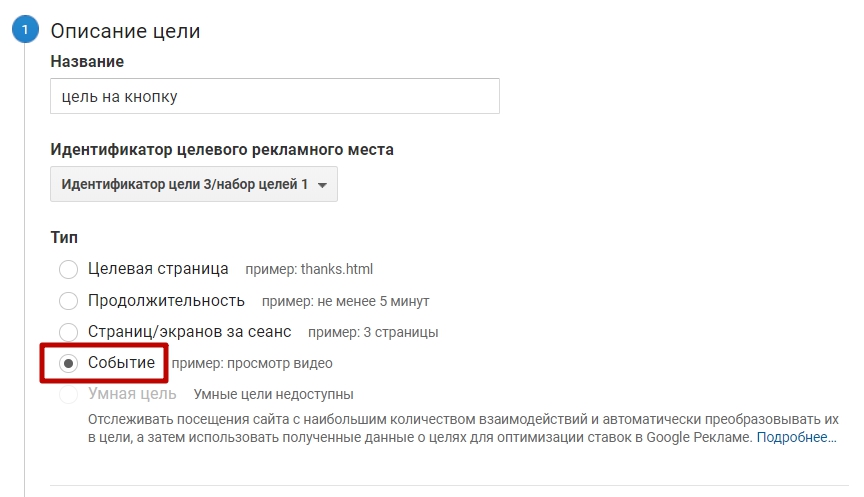
Тип «Событие»
Шаг 1:
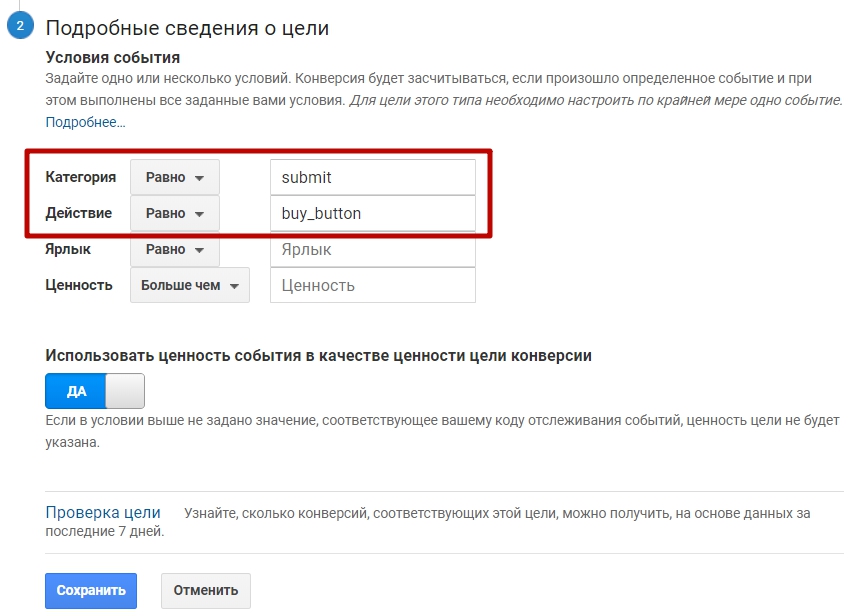
Шаг 2: Впишите те же категорию и действие, которые задавали в коде (submit, buy_button):
Сохраните.
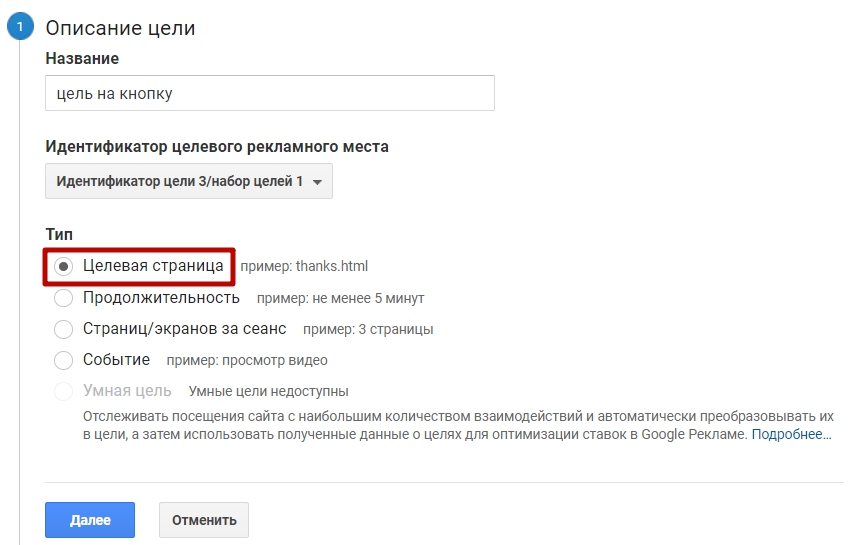
Тип «Целевая страница»
Шаг 1:
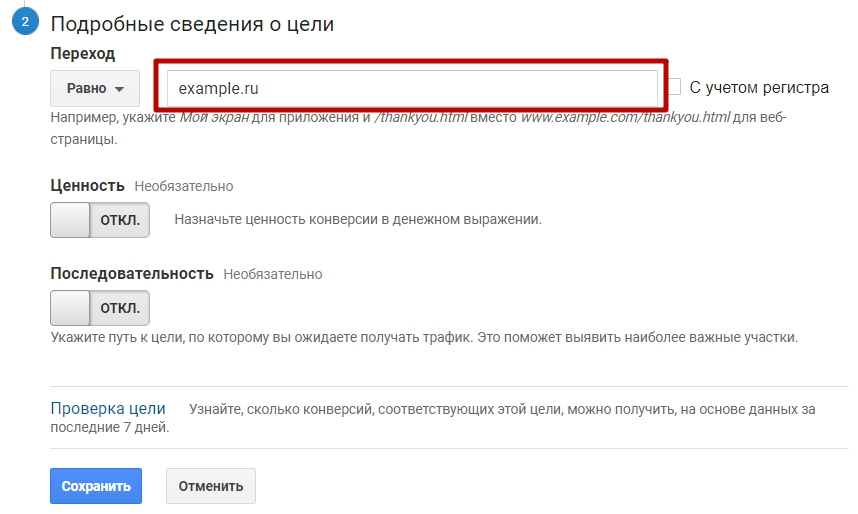
Шаг 2:
В этом поле – адрес виртуальной страницы, на которую попадает посетитель после того, как нажимает на кнопку.
По желанию включите опцию «Последовательность» и задайте следующие шаги. В нашем примере – это добавление в корзину и оформление заказа:
Сохраните.
Проверка
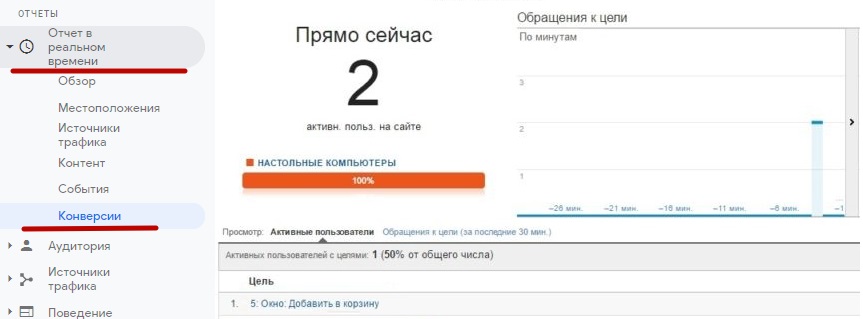
- Перейдите в раздел Отчеты / Отчет в реальном времени / Конверсии;
- В другой вкладке браузера откройте сайт и совершите целевое действие;
- Снова переключитесь на Аналитику. Проверьте вкладку «Конверсии»:
Как вставить теги Google Analytics и Яндекс.Метрики в один html-код
Впишите все параметры в шаблон:
onclick=“ga (‘send’, ‘event’, ‘КАТЕГОРИЯ’, ‘СОБЫТИЕ’); ym(ID_СЧЕТЧИКА, 'reachGoal', 'ИДЕНТИФИКАТОР_ЦЕЛИ'); return true;"
Добавьте этот тег в строку, которая отвечает за кнопку. Получается примерно так:
<div class= “button red3 cart”id= “413”>Купить</div> onClick= “ga (‘send’, ‘event’, ‘submit’, ‘buy_button’); ym(XXXXXXXX, 'reachGoal', 'push_button'); return true;">
Синий текст – это тег GA, оранжевый – Метрики.
Как видите, настроить цели на кнопку совсем не сложно.
Высоких вам конверсий!