Пошаговая настройка Google Tag Manager для начинающих
Google Tag Manager позволяет легко управлять тегами на сайте, не беспокоясь о коде – без навыков программирования. Как его настроить – смотрите в этой статье.
Что такое Google Tag Manager (Менеджер тегов)
Допустим, вы хотите отслеживать все данные по трафику на своем сайте и решили поставить Google Analytics, специальный инструмент веб-аналитики. Для этого вам необходимо там зарегистрироваться, сгенерировать персональный код и поставить его на сайт.
Несмотря на то, что есть куча соответствующих инструкций, многие пользователи ставят код неправильно. В результате инструмент не работает вообще или работает с ошибками. Оно и понятно: неискушенному человеку бывает сложно сориентироваться в программных тонкостях.
То же самое относится к любому другому стороннему плагину, скрипту.
Чтобы избавить аудиторию от подобных «головняков», Google создал Менеджер тегов (Google Tag Manager). С ним нет нужды вручную добавлять и проверять работу кодов сторонних сервисов и программ.
Что такое теги
Тегами называют фрагменты кода тех самых плагинов – скриптов, что вы ставите себе на сайт. Обычно они помещаются в часть страницы. Чаще всего это упомянутый Google Analytics; настройка ретаргетинга; авторассылка по брошенным корзинам в интернет-магазине; сервисы a/b тестов, тепловых карт, динамического контента и т.д.
Несколько инструментов одновременно. Код каждого из них должен стоять в правильном месте, чтобы не мешать друг другу и работать без сбоев. А если нужно внести изменения и перенастроить правило отслеживания конверсий, к примеру? Вот здесь и начинается «трэш и угар». Не у всех, конечно, но достаточно часто.
Что сделал Google
Разработчики Google решили упростить жизнь «простым смертным» и создали Менеджер для управления тегами в одном месте. Теперь вы не вставляете каждый сторонний скрипт отдельно, а размещаете всё и работаете в панели управления Менеджера тегов. В результате вы:
1) Видите все скрипты и к каким событиям они привязаны (отслеживание конверсий по клику на кнопку «Оставить заявку», например);
2) Не лезете в код страниц на сайте. Добавление и настройка Google Analytics, отслеживание конверсий Google Ads, настройка ремаркетинга и много другого происходит из личного кабинета Google Tag Manager;
3) Любые изменения можно с легкостью отменить и вернуть на более ранний уровень, а также следить за тем, кто, где и когда их вносил;
4) Можете дать доступ к управлению тегами нескольким пользователям (сотрудникам своей компании или специалистам стороннего агентства, что делает вам рекламу).
Итак, переходим к процессу настройки.
Настройка Google Tag Manager
1) Открываете страницу проекта.

Нажмите, чтобы войти в существующий аккаунт или зарегистрироваться, если у вас еще нет аккаунта.
2) Дальше вы создаете личный аккаунт уже конкретно в Менеджере тегов. Для начала даете ему название:

В качестве имени контейнера лучше всего указать доменное имя сайта.
Поставьте галочку «Передавать анонимные данные в Google и другие службы» и переходите к следующему шагу.
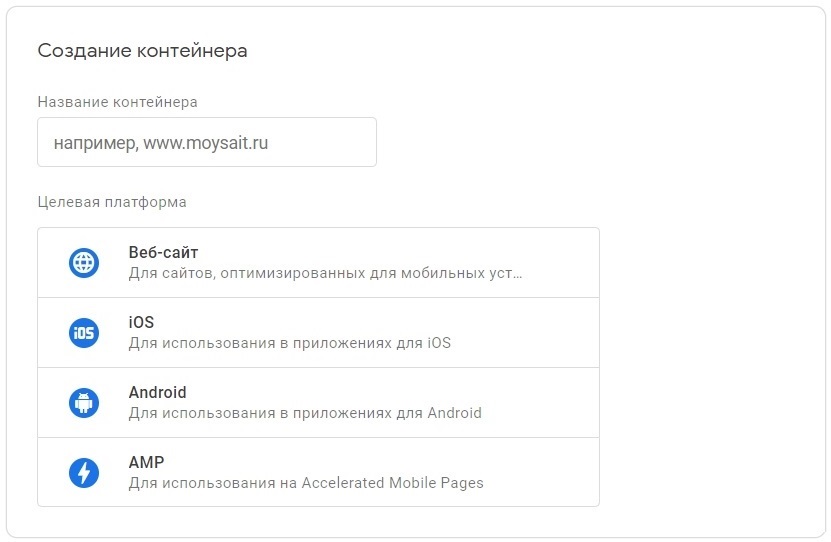
3) Задайте настройки контейнера:

Это выбор платформы, где будет использоваться Google Tag Manager – веб-сайт, мобильная версия под iOS или Android , либо страницы AMP-формата.
Примите условия использования GTM и переходите непосредственно к коду.
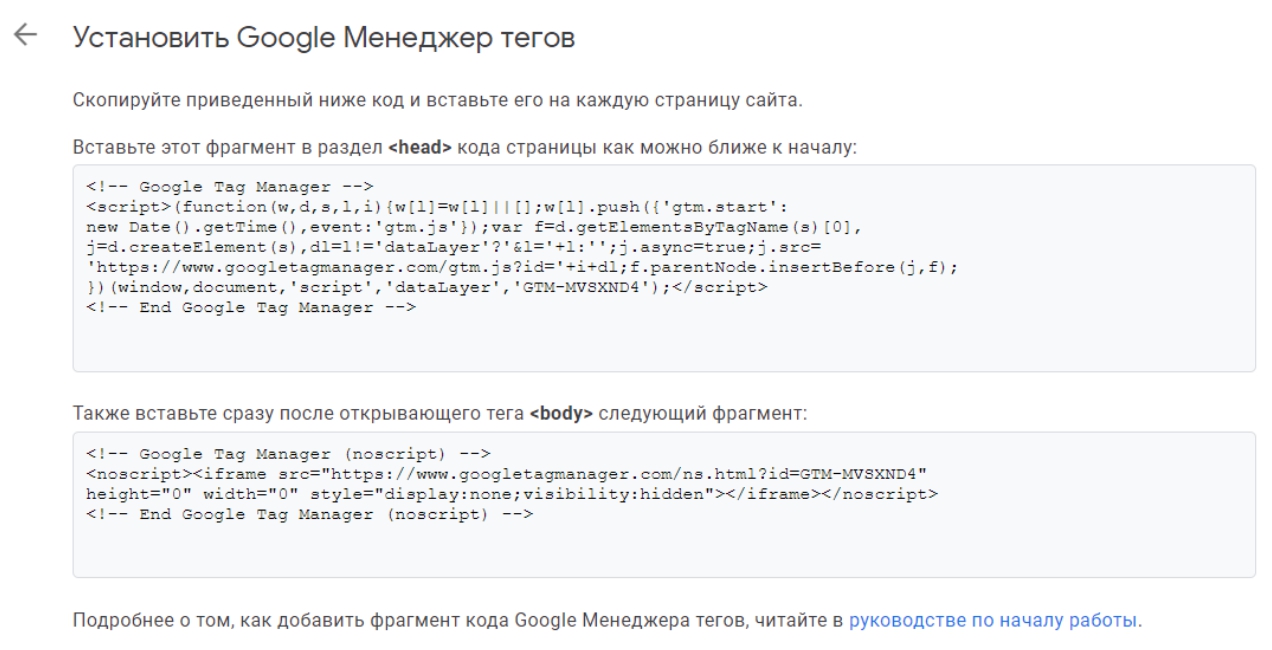
4) GTM сгенерирует персональный код, который нужно вставить на любую страницу сайта, где требуется установка и отслеживание скриптов. Чаще всего это не одна, а все страницы.
Обратите внимание: код ставим в раздел <head> и сразу после открывающего тега <body>.

Если сомневаетесь в своих силах, попросите сделать это программиста – задача на несколько минут.
Когда установка завершится, мы приземляемся на странице «Обзор».
Как добавлять теги в Google Tag Manager
Чтобы добавить новый тег, выберите «Теги» из левого вертикального меню, которое покажет все доступные теги в текущем контейнере. Нажмите ссылку «Новый», чтобы продолжить.

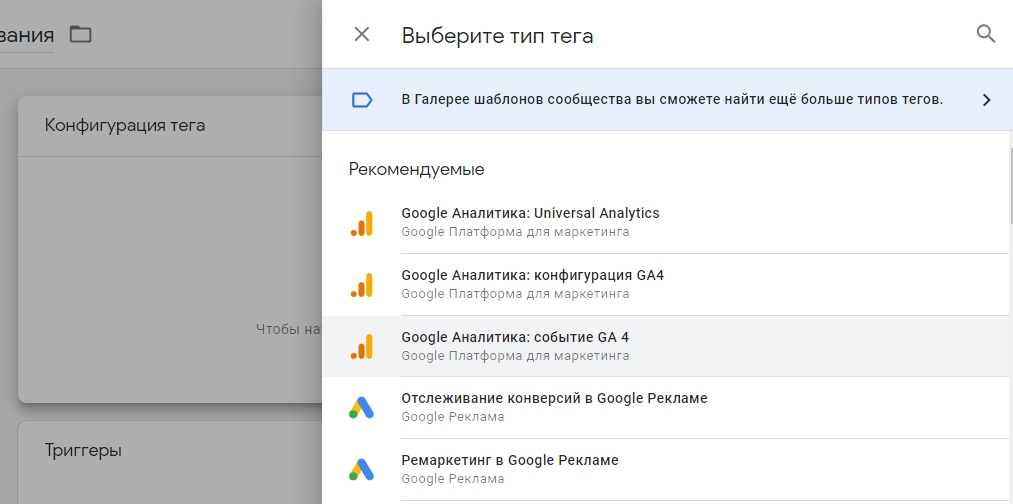
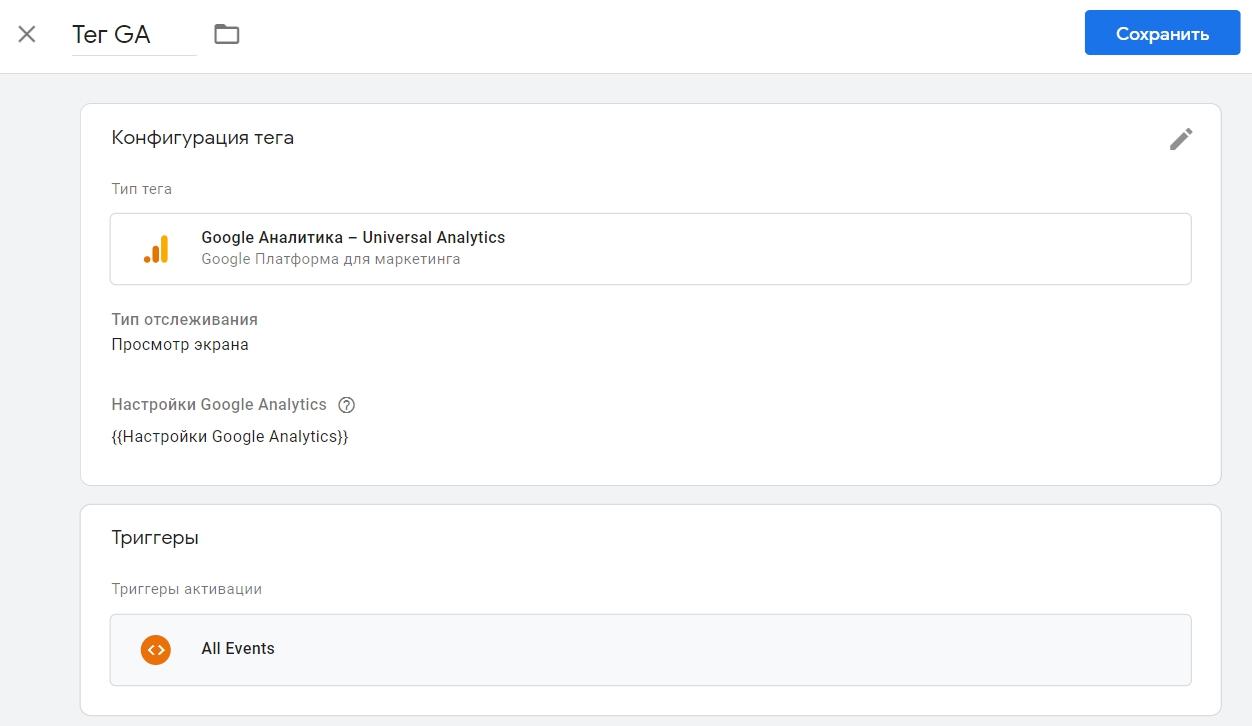
После клика на «Создать», дальше вы увидите окно, где могут быть добавлены новые теги. Кликните по центру и выберите продукты из списка что всплывает справа. Google дает подсказки, так что, там все достаточно просто и без профессиональных навыков. Всего вы можете добавить до 50 тегов разного содержания и целей.


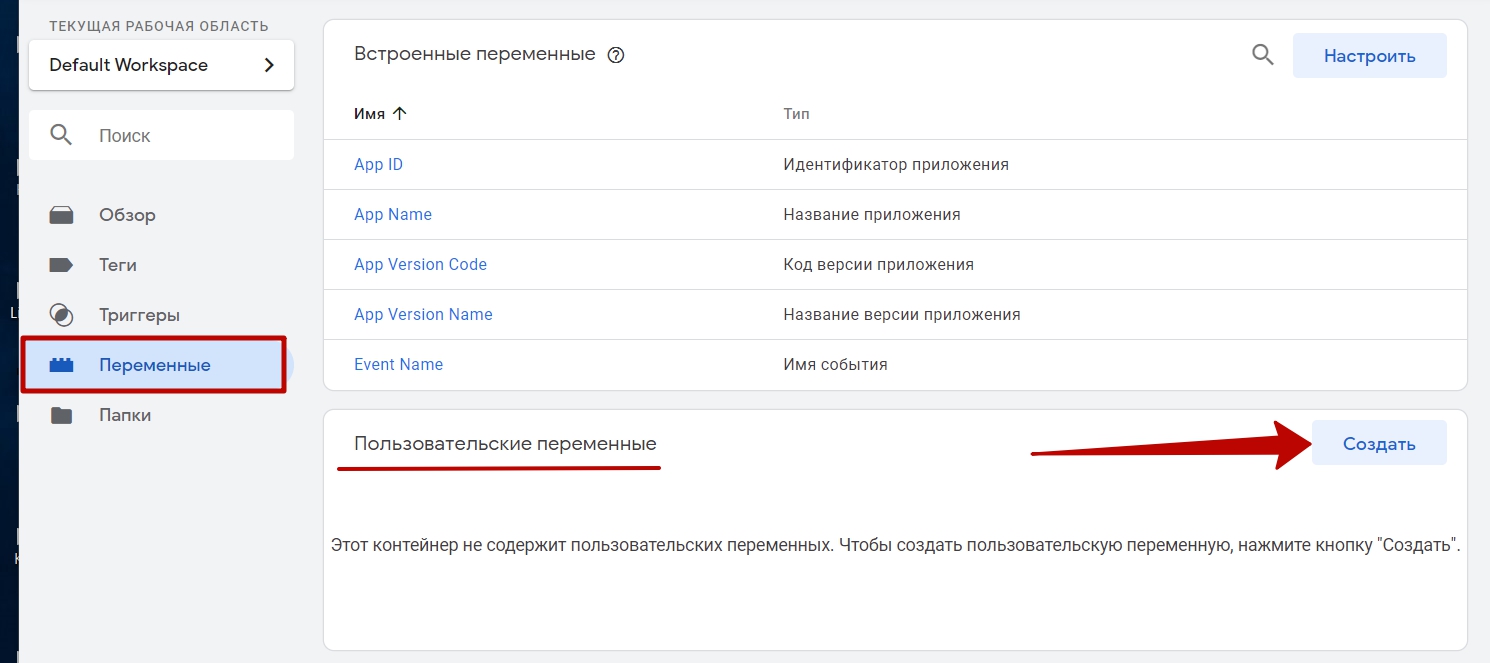
Также активировать встроенные и добавить пользовательские переменные при необходимости.
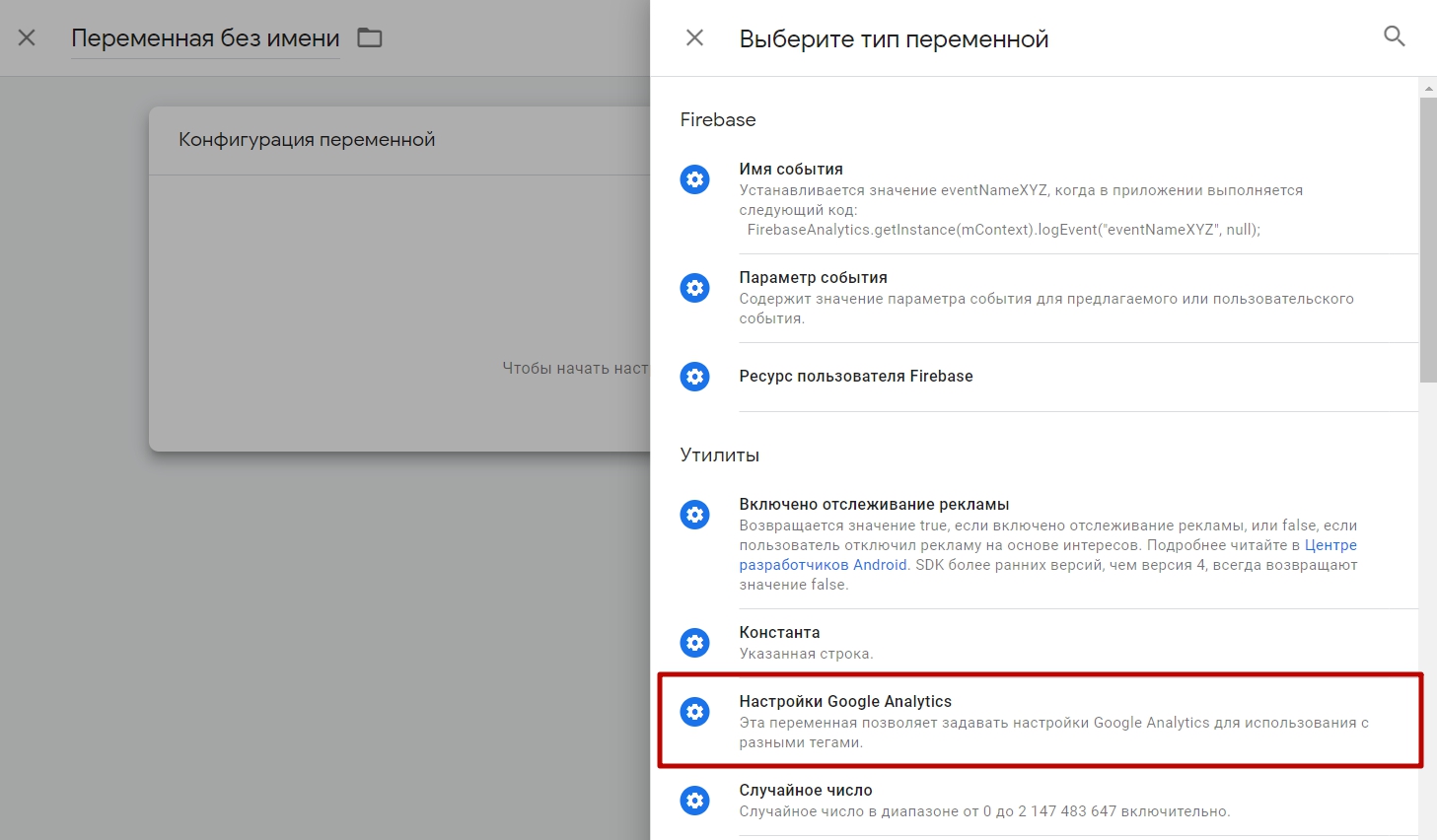
Например, переменную настроек счетчика Google Аналитики. Это пользовательская переменная.


Подмена контента с помощью Google Tag Manager
Еще одна функция, которая может вам пригодиться, и которой вы можете воспользоваться даже без навыков программирования.
Чтобы настроить подмену контента на странице, установите код GTM на неё, как мы описывали раньше. Дальнейший алгоритм такой:
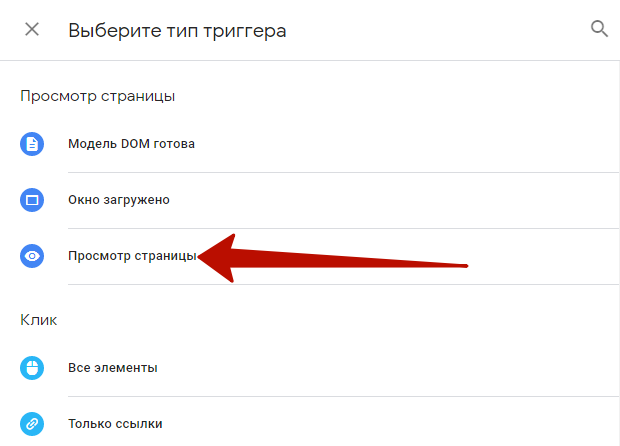
1) Создайте триггер типа «Просмотр страницы»:

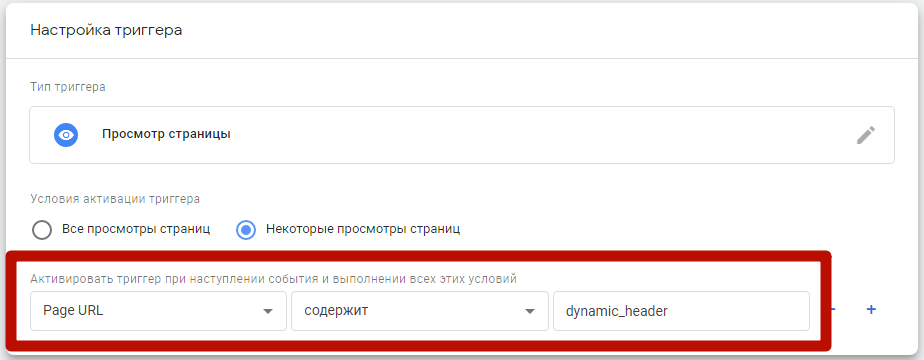
Укажите условие, при котором триггер будет срабатывать (в третьем поле напишите слово, которое есть в ссылке на лендинг):

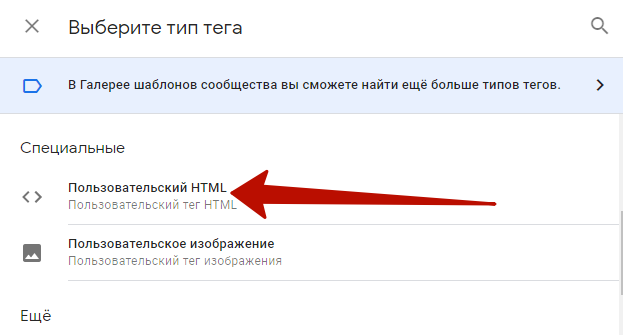
2) Создайте тег типа «Пользовательский тег HTML»:

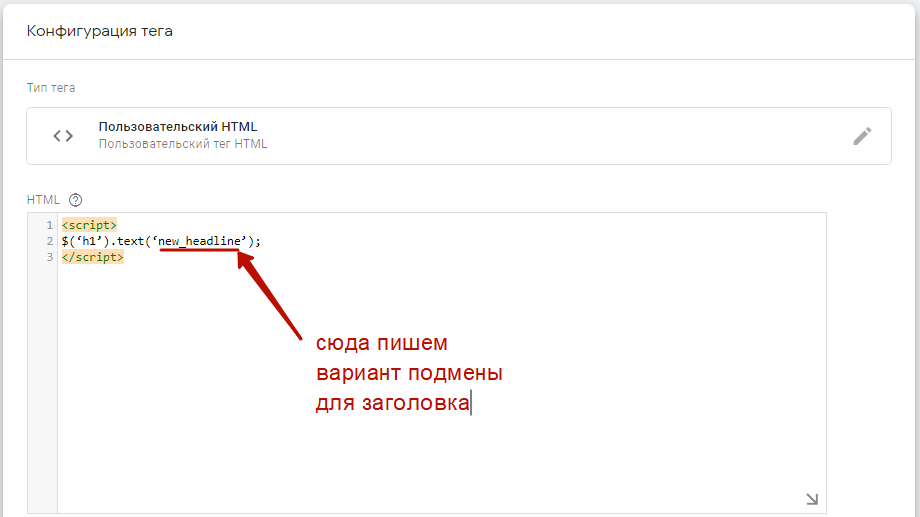
В появившееся окно вставьте следующий код:

Пролистните страницу вниз. Далее, для активации выберите триггер, который создали на предыдущем шаге.
Остается сохранить и опубликовать тег, чтобы подмены работали.
Если вы хотите подменять, допустим, текст кнопки, в окно для HTML тега вставьте следующую строку:
<script>
document.getElementById(‘button1′).innerHTML=’Новое название кнопки’;
</script>
Разумеется, придется разбираться в настройке, читать справочные материалы, чтобы всё реализовать по уму. Нет возможности разметить все элементы, которые хотите подменять на странице, как в сервисе Yagla.
И еще одна сложность: по умолчанию нельзя посмотреть, как сработала каждая подмена. Придется отдельно подключать сбор статистики, например, через системы аналитики.
Дополнительные преимущества Google Tag Manager
Вместо заключения перечислим ряд дополнительных преимуществ:
- Теги Гугла будут служить приманками для «пауков» – как следствие, отличная индексация страниц для SEO-продвижения.
- Увеличение и точность конверсионных целей в Google Ads, потому что копаться в тысячах UTM-меток – та ещё задача. Для ремаркетинга – бесценно.
- Подключение одного сервиса управления и отслеживания вместо десятков плагинов отдельных веб-приложений существенно «облегчает» весь сайт и отдельные страницы – то есть, ускоряет его работу.
- Помимо сбора данных с помощью GTM вы также можете настроить теги ремаркетинга и событий / конверсий, чтобы было проще настраивать аудитории для ремаркетинга и передавать информацию о целевых действиях в рекламные системы.
Удобной вам работы!
Гиперсегментация в оптовых продажах: два кейса Статья
Чем отличаются ROI, ROMI, ROAS и как их правильно считать Статья
Как не облажаться при выборе удаленной работы в интернете Статья
Как удалить отзыв на Яндекс Картах? Статья
Проверяем, есть ли монетизация контента на Рутубе на 2024 год Статья
Как увеличить вовлеченность аудитории в социальных сетях Статья
Увеличили органический трафик в 9,7 раз при помощи блога: кейс платформы для работы с самозанятыми Qugo Статья
Клубы по подписке: в чём фишка и как их продвигать в VK Статья
Контекстная реклама в строительной нише: особенности работы и лайфхаки Статья





