Трекинг-код Google Analytics – это фрагмент кода JavaScript, который собирает и отправляет данные об уникальных посещениях страницы в Google Analytics.
Чтобы активировать его работу, нужно вставить в шаблон страницы сайта часть кода перед закрывающим тегом </head> и заменить UA-XXXXX-X на ID.
Где брать этот код?
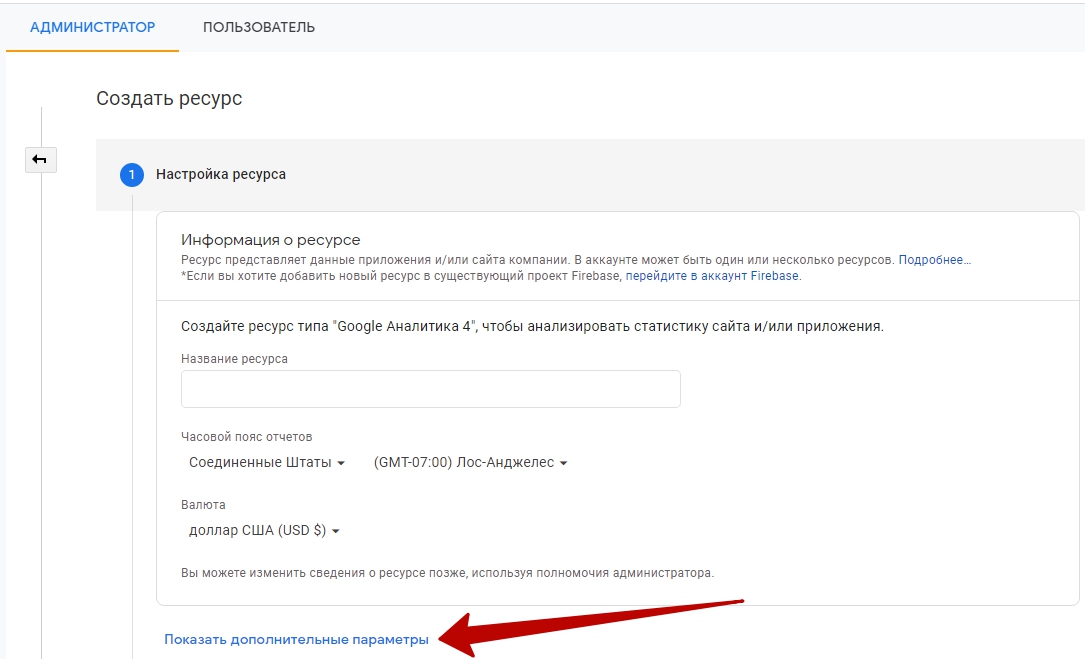
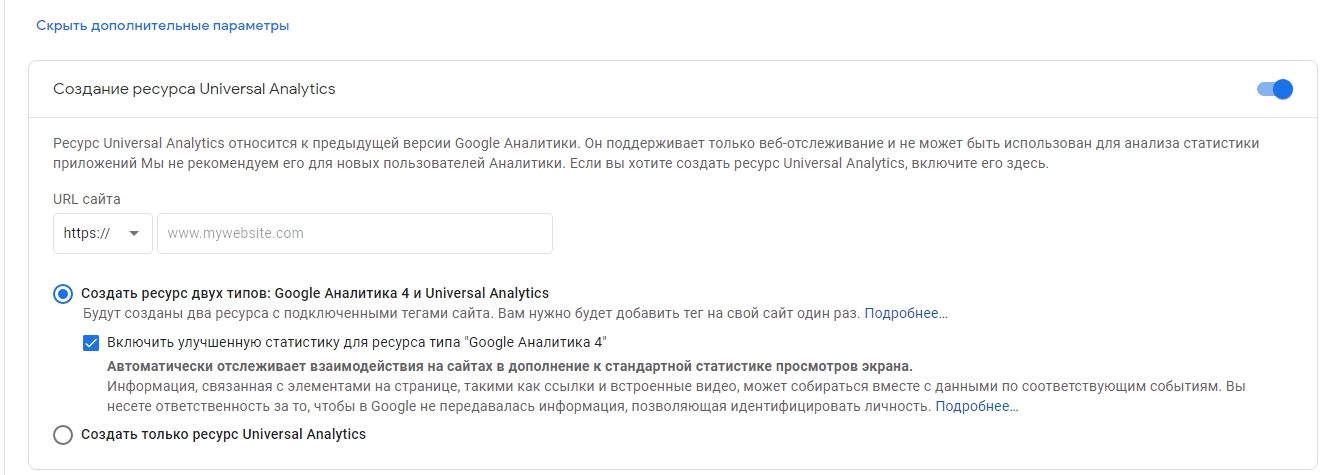
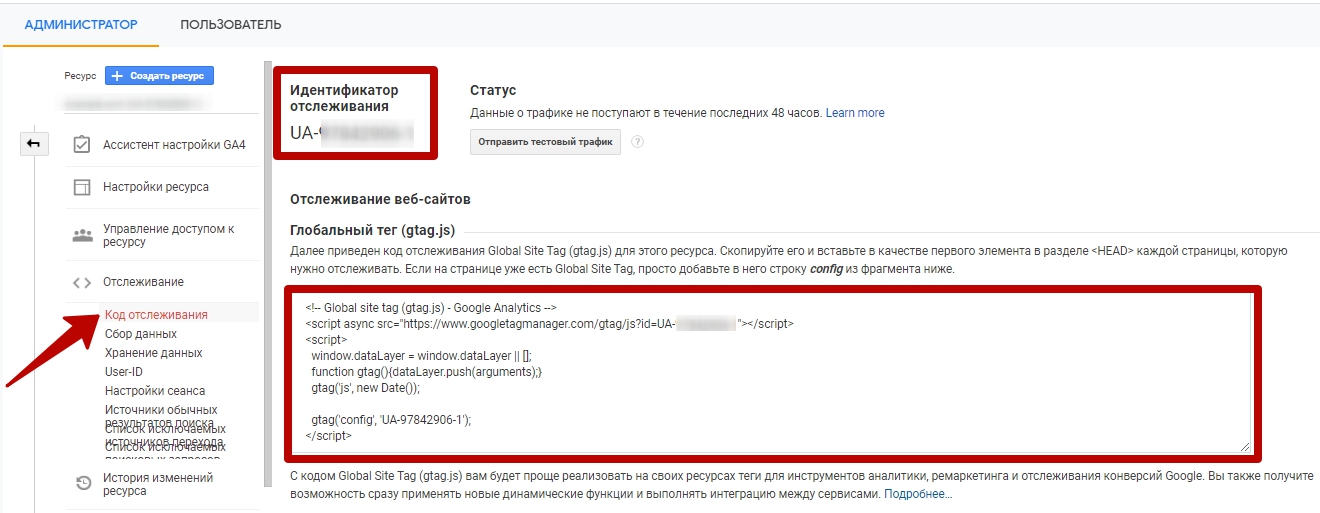
При создании ресурса в Google Analytics для сайта, который нужно отслеживать, в дополнительных параметрах вы сможете выбрать версию Google Analytics – предыдущую (Universal Analytics), новую (Google Analytics 4) или обе сразу.
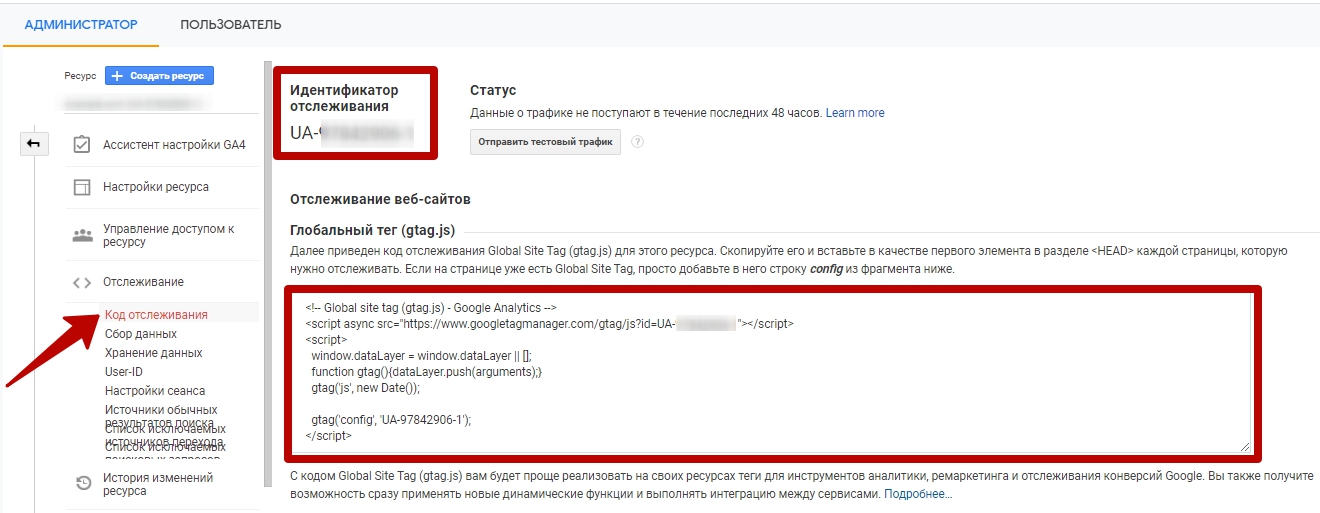
Во всех случаях автоматически создаются уникальный идентификатор отслеживания и глобальный тег, содержащий этот идентификатор. Для существующего ресурса ищите его в пункте «Отслеживание».

Отличие в том, что для Universal Analytics идентификатор начинается с UA, для GA 4 – с G.
Теперь нужно установить глобальный тег на страницы сайта.
Где на странице размещать код Google Analytics
Конечно, код отслеживания выполняет функцию в любой части страницы. Другой вопрос – насколько хорошо он это делает.
Как и другие асинхронные коды, этот следует помещать в верхней части тега <head>, перед любым другим скриптом и тегами CSS. Так скрипт загружается один раз, затем сохраняется в кэше (сохраняется на компьютер, и не нужно загружать его повторно), что ускоряет процесс.
Есть два исключения, когда размещать код в «голове» страниц не нужно.
1) Пользовательские переменные отслеживания
Они всегда на странице в режиме ожидания очередного просмотра или другого события.
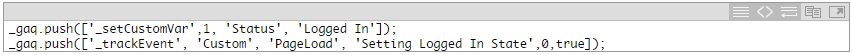
Пользовательскую переменную можно установить в «голове» документа, и она активируется до того, как Google отправит код HTML. Но если разработчики построили страницу иначе и вы не хотите ничего менять, можно создать пользовательскую переменную где угодно. Удалите эту строку из асинхронного кода:

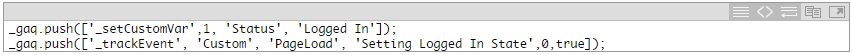
Вставьте её на любую страницу после того, как установили переменные. Так код не прерывает загрузку, и вы можете отслеживать пользовательские переменные в любом блоке страницы.
Да, это может снизить точность данных, если посетитель уходит сразу после загрузки страницы.
2) Отслеживание событий
Второе исключение – функция «Отслеживание событий». Когда происходит событие, сигнал идет к переменной отслеживания. Как учесть «быстрых» посетителей:

- Создаем переменную, устанавливаем в ключевом пространстве 1 (из 5). Называем её «Статус». Устанавливаем значение «Logged In» – оно не изменится, пока не произойдет нужное событие.
- Создаем событие, относим его к группе «Пользовательские» и определяем действие – «Загрузка страницы».
Варианта два: событие произошло и событие не произошло.
Для первого присваиваем ярлык, например 0 (может быть любое другое значение, удобное для вас). Также устанавливаем значение для второго варианта (событие не произошло).
Какие коды отслеживания актуальны
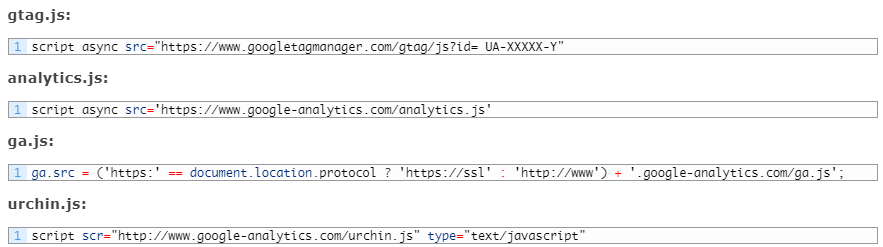
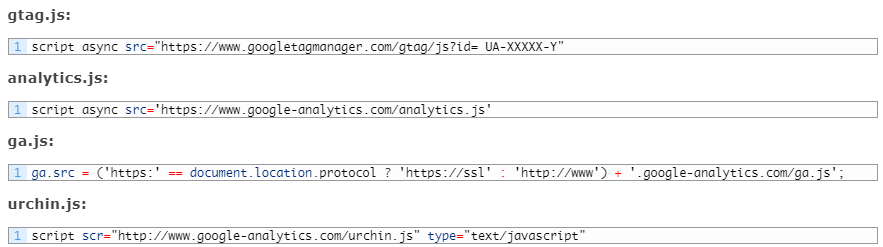
Чтобы узнать, какая библиотека Google Analytics на вашем сайте, посмотрите, что подгружается в коде.

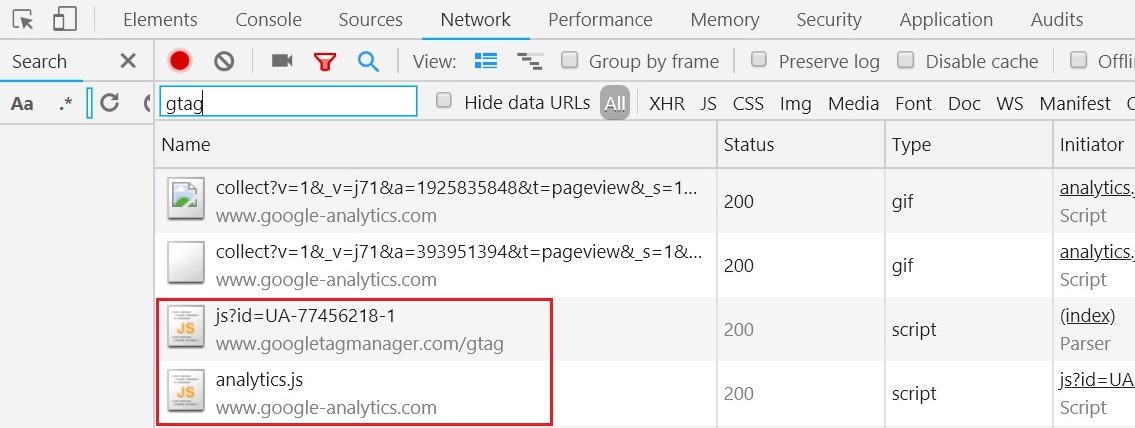
Либо вызовите консоль разработчика и на вкладке «Сеть (Network)» посмотрите подгружаемые скрипты .js.
Код ga.js на данный момент устарел, использовать его не рекомендуется.
Актуальны коды analytics.js и gtag.js. Если вы используете gtag, отдельно код Universal Analytics (analytics.js) устанавливать не нужно – просто устанавливаете глобальный тег. Дополнительные изменения вносить в код не нужно.
Как работает код analytics.js
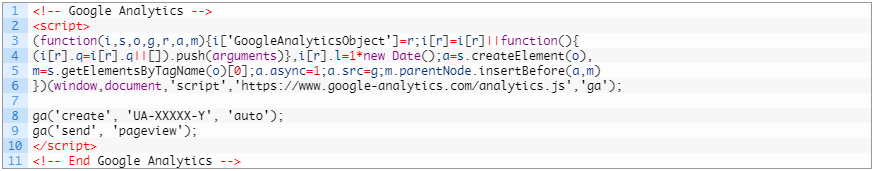
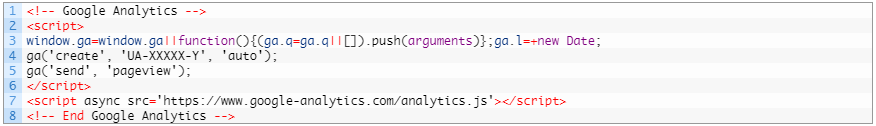
Стандартный фрагмент кода выглядит так:
Его основные задачи следующие:
- Создает элемент <script>, который инициирует асинхронную загрузку библиотеки analytics.js со страницы https://www.google-analytics.com/analytics.js;
- Инициирует глобальную функцию ga (или очередь команд ga()), которая позволяет запланировать выполнение команд после полной загрузки и готовности библиотеки analytics.js;
- Добавляет в очередь команд ga() команду создания нового счетчика для ресурса, который указан в параметре 'UA-XXXXX-Y';
- Добавляет в очередь команд ga() команду отправить в Google Analytics обращение типа pageview для текущей страницы.
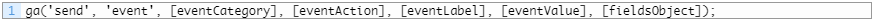
Для передачи событий нужно добавить конструкцию:
Загружается и выполняется этот код асинхронно на всех браузерах. Однако современные браузеры не поддерживают его предварительную загрузку. На этот случай есть альтернативный асинхронный код:
Обратите внимание, в Internet Explorer 9 и старых мобильных браузерах, которые не распознают атрибут async, скрипт может загружаться синхронно. Поэтому учитывайте особенности вашей аудитории.
Неважно, какой код analytics.js вы используете – стандартный или альтернативный. Оба варианта допустимы. Главное, чтобы ваш браузер поддерживал предварительную загрузку первого скрипта. Второй, как правило, позволяет повысить производительность в современных браузерах.
Какие данные получает код отслеживания
При каждом посещении страниц сайта в Google Analytics отправляется обращение категории pageview. Благодаря этому можно узнать, например:
- Как долго пользователь был на сайте;
- Сколько времени он находился на каждой странице и в каком порядке их посещал;
- Какие ссылки нажимал (в соответствии с URL следующего обращения типа pageview).
Скрипт анализирует первоначальную страницу, IP-адрес и агента, что позволяет также определять такие параметры посетителя, как:
- Географическое положение;
- Браузер и ОС;
- Размер экрана и наличие Flash или Java;
- Источник перехода.
Чтобы получать информацию о дополнительных взаимодействиях, может потребоваться изменить последние две строки фрагмента отслеживания JavaScript (команды create и send) или добавить код.
Не модифицируйте код, который загружает библиотеку analytics.js или инициирует функцию очереди команд ga().
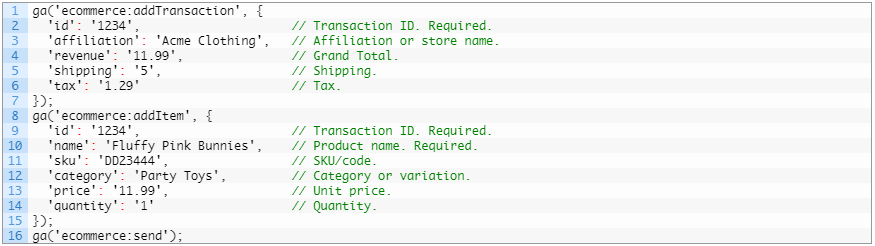
Если вы хотите отслеживать электронную торговлю, для неё есть специальный код. Он учитывает специфику e-commerce, установите его отдельно.
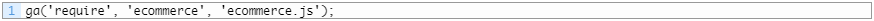
Причем для использования электронной торговли необходимо в коде подключить дополнительный плагин:
Как работает код gtag.js
Функция Global Site Tag доступна с октября 2017 года.
В чем разница gtag и analytics.js?
Если для analytics.js нужно добавлять по отдельности фрагменты кода всех продуктов Google – для отслеживания конверсий, ремаркетинга, электронной коммерции и т.д., – здесь появляется единый тег, который отправляет данные во все маркетинговые и аналитические инструменты Google.
Достаточно создать счетчик Google Analytics 4 и установить глобальный тег на сайт.
Так гораздо проще совмещать разные теги в коде и подключать продукты. Например, чтобы не дублировать полностью два кода Google Аналитики, можно добавить одну строку:
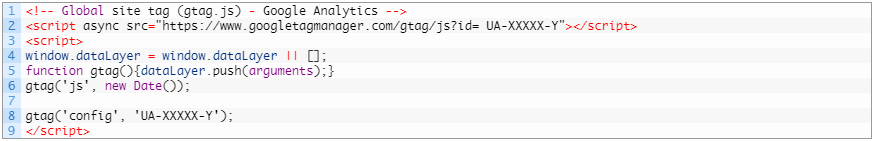
При создании нового счетчика код gtag.js выглядит так:
config – это команда, которая подтягивает соответствующую библиотеку для выбранного продукта, например analytics.js для Google Analytics или conversion.js для Google Рекламы.
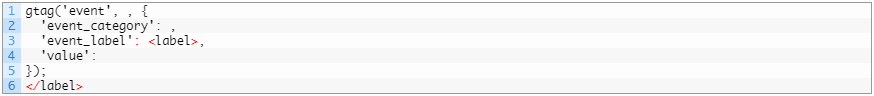
Для передачи событий в gtag.js используйте следующую конструкцию:
- <action> – это строка, которая указывается в отчетах Google Analytics как действие по событию;
- <category> – категория события;
- <label> – ярлык события;
- <value> – ценность события, выраженная целым неотрицательным числом.
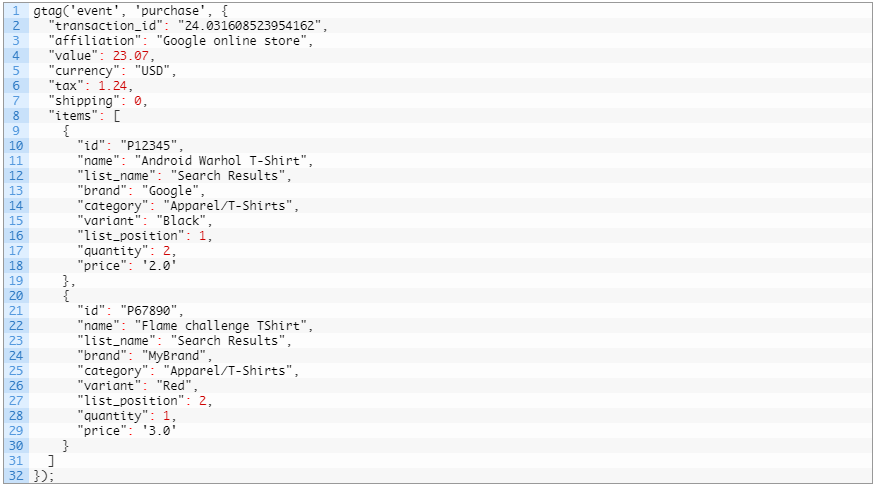
Пример для события «Покупка» (purchase) в электронной торговле:
Стоит один раз его установить – и можно использовать все новые фишки Google Аналитики без подключения новых скриптов. К тому же у вас всегда будут обновленные скрипты сервисов Google.
Также
смотрите, чем удобен Global Site Tag при настройке целей.