Как поднять конверсию на сайте: сервисы и инструменты. Кейсы по гиперсегментации
Современная картина конверсии сайтов включает в себя две основные тенденции:
- Средняя конверсия на сайтах может составлять 1-2% в зависимости от услуги и лендинга. На многостраничных сайтах конверсия может быть ниже этого показателя, а в интернет-магазинах ещё ниже. Чем больше пользователю требуется проходить по страницам сайта, там меньше он оставляет заявок. Однако данную проблему можно решить, модернизировав любой сайт, что способствует увеличению конверсии;
- Можно добиться максимальной конверсии до 50% на определенные услуги.
В данной статье я расскажу о том, как поднять конверсию на сайте, а также о сервисах и инструментах ее повышения.
Основные способы и элементы увеличения конверсии на сайте
В современном мире посетители сайтов не любят вводить много личной информации, чтобы оставить заявку. Процесс заполнения заявки является стрессом для пользователей. Чтобы снизить стресс посетителей сайта, необходимо уменьшать количество задействованных полей. Например, можно оставить только одно поле для ввода номера телефона, либо сделать это поле обязательным, а остальные поля могут заполняться по желанию. В данном случае, менеджеры или другие специалисты компании могут связаться с пользователем и уточнить недостающую информацию. Однако, в таких сферах, как банковская или автомобильная, необходимо использовать для заполнения несколько полей. На подобных сайтах конверсия может увеличиваться за счет заявки через форму со специфическими полями для определенной ниши.
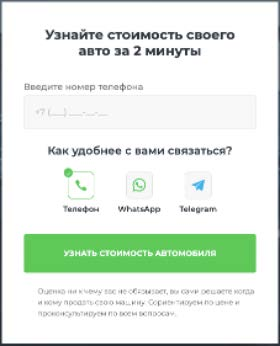
1. Удобная форма захвата
Одним из основных способов увеличения конверсии является предоставление выбора удобного способа связи посетителю сайта, так как не все пользователи любят общаться с менеджерами посредством звонков. Это может быть номер телефона, Telegram, WhatsApp и другие мессенджеры. В случае предоставления выбора способа связи нужно указать только необходимые поля и добавить цепляющий оффер - уникальное торговое предложение (УТП). Оставьте заявку на консультацию - достаточно скучный шаблонный оффер, его необходимо заменить на цепляющие и интересные, например, узнайте стоимость услуги всего за 2 минуты, они помогут повысить конверсию в заявку через форму.

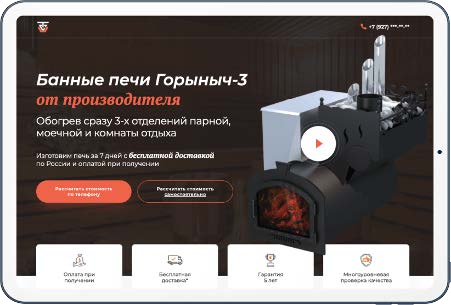
2. Оффер (УТП)
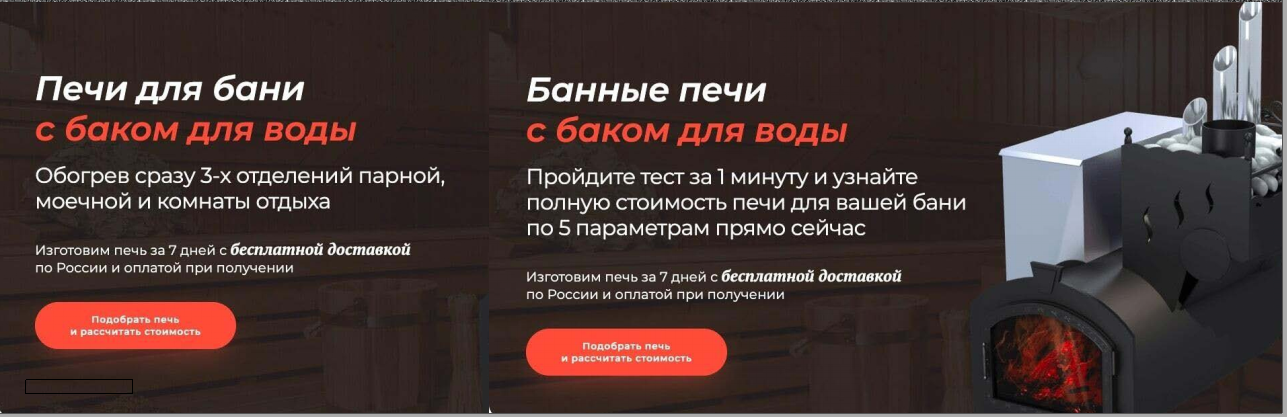
Первое, что бросается в глаза пользователям, при переходе на сайт - это дескриптор. Дескриптор - это описание того, чем занимается компания, например, «банные печи Горыныч от производителя». Второй момент, на который стоит обратить внимание - это выгода, которую получит покупатель, если воспользуется Вашим предложением. Пример хорошего оффера - изготовим печь за 7 дней с бесплатной доставкой по России и оплатой при получении. Данный пример включает информацию о бесплатной доставке, сроках доставки, производителе, области доставки и способе оплаты. Это отличный пример использования формулы 4U.

Для определения лучшего оффера, необходимо посмотреть какую проблему он решает, какие бонусы Вы можете дать. Используйте формулу 4U для создания правильного и интересного заголовка, указывая специфичность, срочность, уникальность Вашего продукта. Не всегда в оффере могут быть прописаны все эти моменты, но необходимо стремиться к их использованию. Проверяйте конкурентов и отталкивайтесь от данной информации: Ваши офферы должны отличаться и подчеркивать Ваши основные отличия от других компаний.
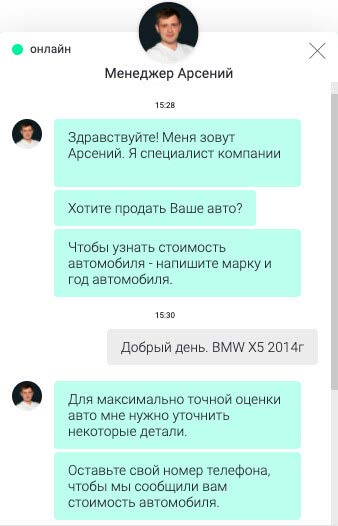
3. Онлайн-чат
Онлайн-чат - это стороннее приложение, которое также хорошо работает в том случае, если его правильно использовать. Можно настроить автоматизированный чат, чтобы бот, отвечающий пользователю в реальном времени, спрашивал его по скрипту и закрывал его обращение, когда клиент оставляет номер телефона или мессенджер для связи. Так как онлайн-чат с настройкой через бота позволяет ответить посетителю в реальном времени и закрыть запрос на его контактные данные, этот инструмент позволяет реализовывать основную задачу бизнеса - получение контактных данных клиента для дальнейшей связи с ним.

Данный пример наглядно демонстрирует, как автоматизированный чат может закрыть запрос контактного номера. Однако далеко не каждый человек готов оставлять свои контакты. Но так как чат роботизирован, это позволяет, во-первых, не тратить лишние ресурсы, во-вторых, обеспечивает дополнительную попытку получения контактов пользователя.
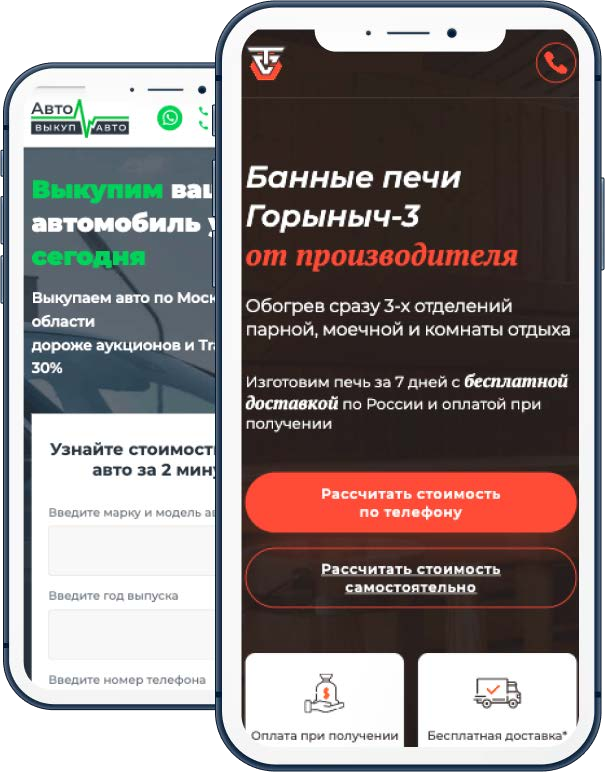
4. Мобильная версия сайта
Мобильный трафик растет каждый день. Если Вы не адаптированы под мобильное устройство, Вы теряете большую часть клиентов, так как больше 70% пользователей используют мобильные устройства. Таким образом, нужно обратить внимание на Вашу мобильную версию сайта, понять, как можно улучшить ее, чтобы полностью ее модернизировать для быстрой загрузки, адаптации, чтобы не съезжала верстка сайта.

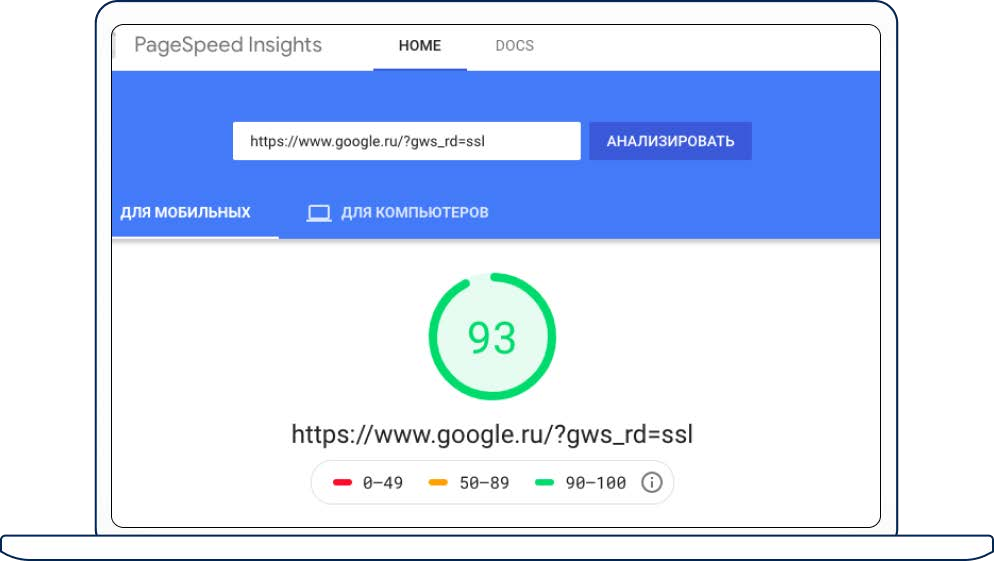
5. Скорость загрузки сайта
Если сайт загружается более 3 секунд, то большинство пользователей не будет дожидаться загрузки, а просто закроет страницу. Большинство компаний уделяют внимание адаптации скорости загрузки сайтов. Проверку скорости загрузки могут выполнить бесплатные сервисы PageSpeed Insights от Google и другие сервисы. Они позволяют определить моменты, на которых теряется скорость загрузки. Например, скорость загрузки сайта снижает наличие окна карт, например, google maps. В данном случае, можно отказаться от карт, просто указав адрес компании. Загружайте на данный сервис Ваш сайт, выполняйте проверку для мобильных устройств и компьютеров.

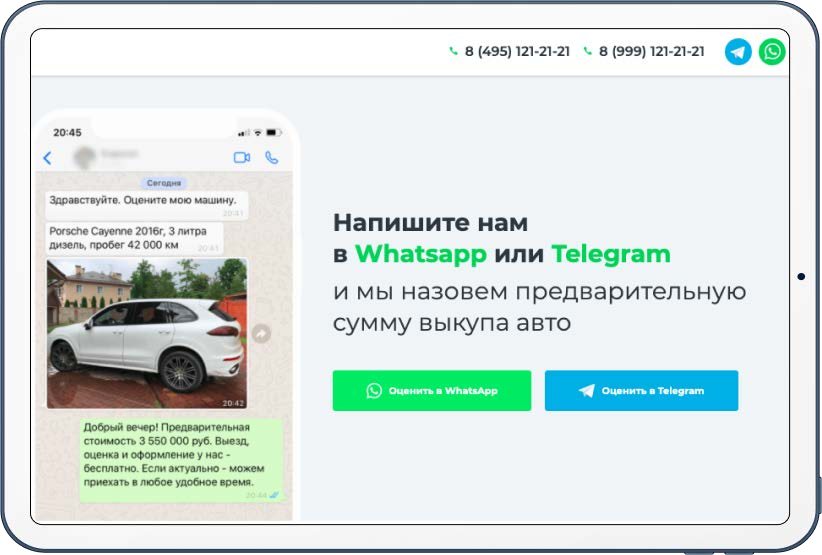
6. Кнопки мессенджеров на сайте
Многие пользователи неохотно общаются по телефону, общение в мессенджерах - менее стрессовый вариант для пользователей. По этой причине на сайт необходимо добавить в меню кнопки WhatsApp, Telegram. Если Ваше основное направление B2B, требуется также добавить кнопку почты, проанализировать другие каналы приема заявок от клиентов. Если Ваше направление B2C, то достаточно кнопок этих двух мессенджеров. Также можно добавить отдельный блок, включающий скриншот живой переписки с клиентом и сделать интересный оффер с призывом перейти в мессенджеры. Такие формы работаю эффективно, люди охотнее переходят в WhatsApp и Telegram. Нельзя оставлять без внимания, какие мессенджеры более распространены у целевой аудитории, в зависимости от регионов, возраста пользователей, и использовать их, это может быть, в том числе и Viber.

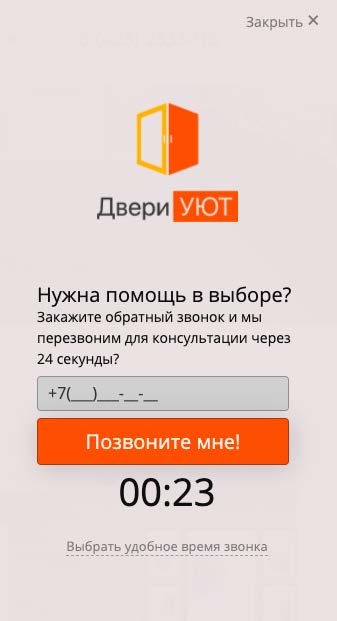
7. Callback виджет
Данный виджет используется в работах сайтов достаточно редко, но если настроить его правильно, это даст реальные результаты. Callback - это виджет обратного звонка, он быстро соединяет пользователя сайта и менеджера или другого специалиста компании. Этот способ имеет несколько плюсов. Во-первых, данный виджет позволяет повысить лояльность к бренду, так как клиентам удобнее оставить заявку на звонок, чем звонить самим. Во-вторых, при правильной настройке данной формы, она способствует быстрому закрытию запроса контактов клиента. В этом случае также необходимо выбирать интересные неординарные офферы, например, «Нужна помощь в выборе? Закажите звонок, мы перезвоним Вам через 20 секунд». Также при использовании виджета не забывайте использовать логотипы Вашей компании.

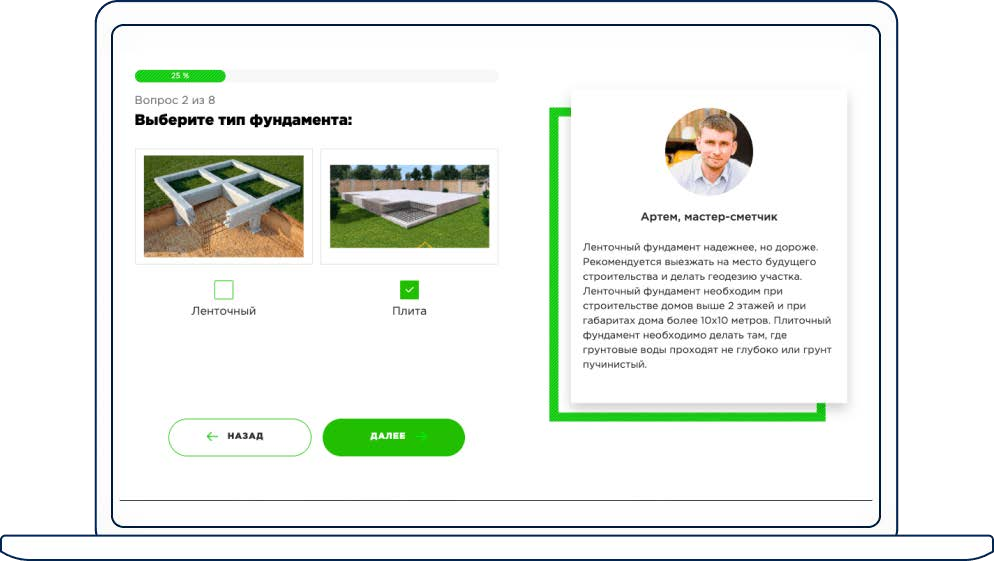
8. Quiz (квиз)
Это краткий опрос, в конце которого пользователь получает результат на указанный мессенджер, посредством звонка или отправки письма на почту. Но конверсия наблюдается больше при отправке результатов на мессенджеры. Использование квиза требует доработки под определенную компанию. Продумайте последовательность вопросов в квизе, это способствует повышению квалификации, менеджеры будут лучше понимать какой клиент посетил сайт, его категорию a,b или c. После прохождения квиза пользователя необходимо вознаградить, отправить персональную скидку, каталог компании, выполнить бесплатный замер и другие акции. Доверие к компании также повышает описание квиза от консультанта.

9. Видео отзывы
Так как к текстовым отзывам в настоящее время у клиентов нет особого доверия, видео отзывы работают лучше, чем текстовые. Видео отзывы сложнее в реализации, поэтому необходимо попросить клиентов записать их, длительность отзывов должна быть не более 1 минуты. Наличие видео на сайте позволит потенциальным клиентам услышать отзывы из первых уст о компетенции и профессионализме Вашей компании. Большим плюсом будет, если отзывы записаны на фоне Вашего товара и использована формула «было-стало», это вызывает большее доверие к компании.
10. Гиперсегментация
Гиперсегментация – это инструмент, благодаря которому создается более релевантная посадочная страница. Там тестируются офферы, фоновые картинки, призывы к действию, добавляются различные блоки сайтов. Основная суть гиперсегментации заключается в том, она значительно повышает конверсию за счет релевантности. Тут могут объединяться ключевые запросы, которые есть в рекламной компании и настраиваться подменные заголовки в зависимости от запросов.
Рассмотрим пример, основным заголовком которого является «Печи для бани с баком для воды». Клиент переходит на страницу, которую искал, и здесь меняется подзаголовок (1 вариант подзаголовка: «обогрев сразу 3-х отдельной парной, моечной и комнаты отдыха», 2 вариант: «пройдите тест за 1 минуту и узнайте полную стоимость печи для вашей бани по 3 параметрам сейчас»). Далее следует проанализировать, какой заголовок сработал лучше, в каком случае переходов было больше и использовать данный пример.

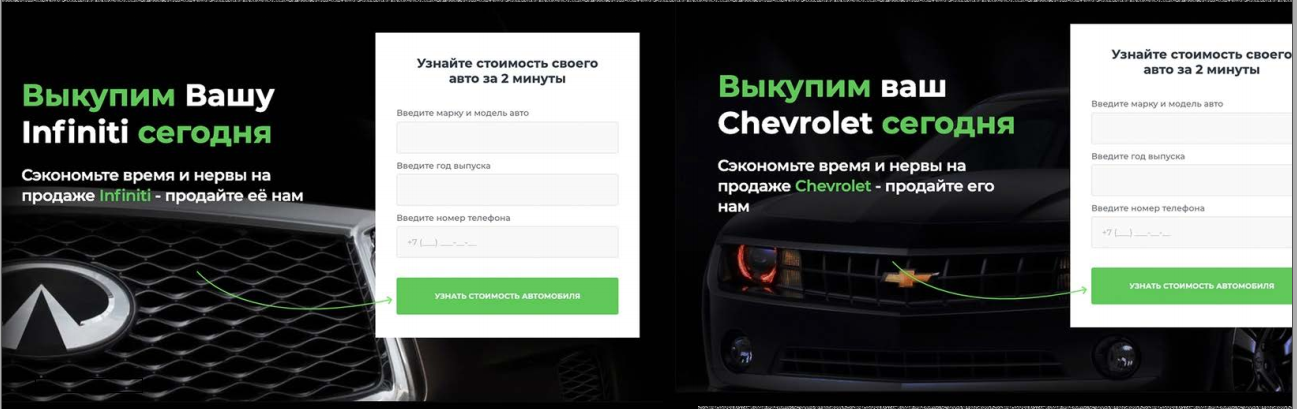
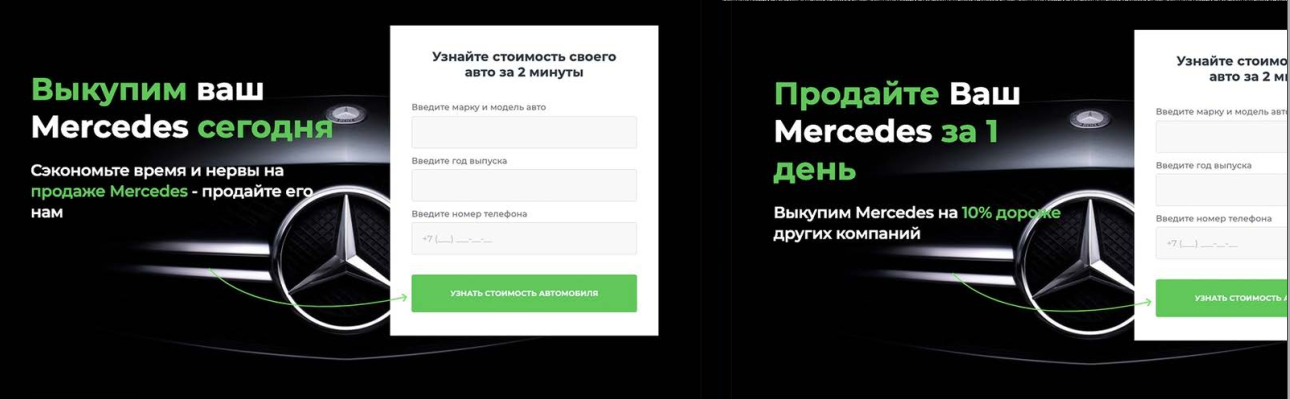
Также рассмотрим пример с выкупом автомобилей, где можно более обширно использовать метод гиперсегментации. Существует много разных марок автомобилей, если пользователь создает запрос с определённой маркой машины, то можно использовать подменный контент и вывести страницу с информацией, включающей конкретную марку автомобиля пользователя. Такая подмена будет лучше, чем обычный оффер. Стоимость автомобиля можно узнать, указывая три поля: модель машины, год, номер телефона, тем самым закрыть запрос контактных данных посетителя сайта.

А/Б-тест заголовков
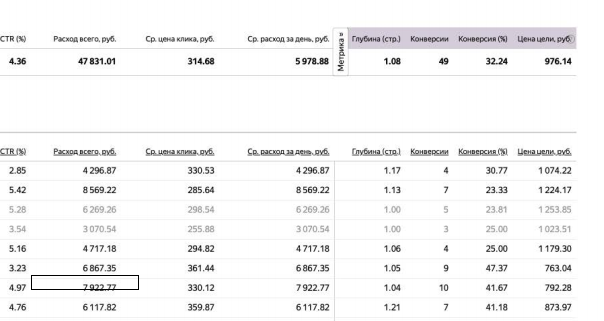
Данный тест на примере авто выкупа может выглядеть следующим образом: можно настроить тест, для проверки, какой из заголовков зайдет посетителям больше. Наши примеры заголовков: «Выкупим ваш BMW сегодня. Сэкономьте время и нервы на продаже BMW- продайте его нам» или «Продайте Ваш BMW за 1 день. Куплю BMW на 10% дороже других компаний», последний заголовок по результатам теста сработал лучше. При тестировании и запуске гиперсегментации на нашем примере, мы сделали следующие выводы: стоимость заявки снизилась, конверсия возросла, а цена заявки снизилась в 1,5 раз.


Как проводить АВС тесты
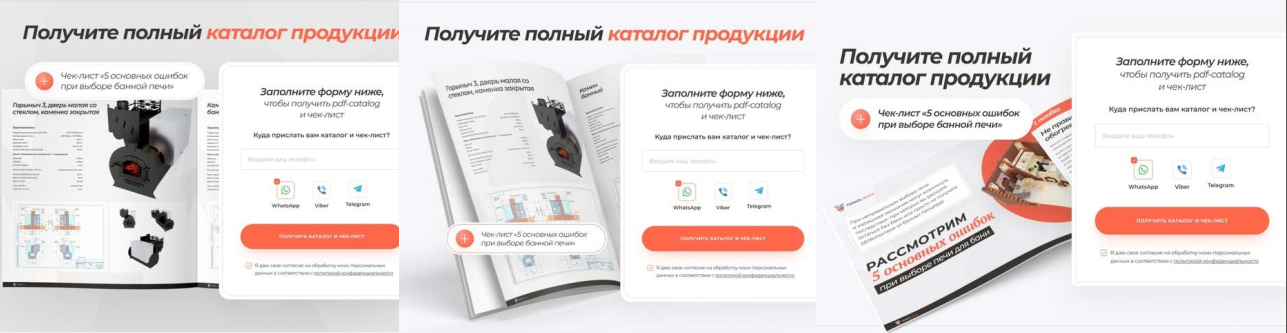
ABC тесты можно проводить только с высоким трафиком, если трафик будет недостаточно высоким, тестирование будет проводиться очень долго. На примере банных печей нами тестировались следующие параметры: «скачать каталог», «заполнить форму, чтобы получить pdf-каталог». На этом проекте наблюдался высокий трафик около 6000 переходов, поэтому тестирование проводилось в течение недели. В случае «скачать каталог» конверсия по результатам тестирования была выше. В тестировании не меняется ничего по рекламе, тестируются только моменты на сайте.


Спасибо за проявленный интерес! Надеюсь, вся изложенная информация была понятна и полезна для Вас!
Как вывести кампании в Яндекс.Директе из аварийного состояния до конверсии 20%. Кейс по промышленному клинингу Статья
Как с помощью мультиквиза загрузить заявками отдел продаж. Кейс по продаже диванов Статья
Как снизить стоимость целевого действия в 2 раза, когда ничего не помогает. Кейс сервиса DeliDela Статья


Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Лидогенерация на мероприятия Статья
Пустые бланки резюме для устройства на работу – где взять? Статья
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Работа на фрилансе или в агентстве: плюсы и минусы Статья





