Как быстро сделать сайт и подготовить его к запуску рекламы: инструкция от Nethouse
Конструктор сайтов Nethouse
Для начала коротко расскажем о Nethouse:
- мы ведущая российская платформа для создания сайтов;
- работаем с 11 ноября 2011 года;
- за 10 лет работы на нашем счету более 1,5 миллионов сайтов;
- нас рекомендуют: Яндекс, ЮKassa, Mail.ru Groyp и многие другие сервисы и компании.
На сегодняшний день мы являемся не просто конструктором сайтов, как это было 10 лет назад. Сейчас мы также представляем собой сервис для продажи билетов на мероприятия, а также мультиссылок.
Особенности Nethouse
У нашего конструктора имеются следующие особенности:
- принцип одного окна: конструктор сайтов, регистрация домена, почта, продвижение. Все находится в одном месте, что очень удобно для пользователей;
- создаем абсолютно все разновидности магазинов: интернет-магазин, сайт-визитка, лендинг;
- для работы с нашим конструктором не нужны знания программирования. У нас достаточно красивых адаптивных шаблонов на выбор;
- любой сайт, созданный на платформе Nethouse, отлично индексируется по поисковым системам Яндекс и Google;
- интеграция со всеми популярными сервисами и приложениями;
- стоимость работы с конструктором составляет от 300 рублей в месяц.
На что обратить внимание при наполнении сайта
Подготовке сайта необходимо уделить особое внимание. Чтобы ресурс привлекал клиентов и продавал, на подготовительном этапе нужно делать следующее:
- В первую очередь необходимо выбрать адаптивный шаблон, а также обеспечить высокую скорость загрузки сайта.
- Обязательно подключить свой домен.
- Установить Яндекс.Метрику и настроить цели.
- Указать всевозможные контактные данные, информацию о доставке и гарантиях.
- Обыграть уникальное торговое предложение. Объяснить клиенту, почему он должен выбрать именно вас.
- Сделать удобную навигацию на сайте, предоставить подробное описание товаров и услуг.
- Не допустить наличия пунктуационных и грамматических ошибок.
- Использовать только качественные фотографии без вотермарков.
Адаптивность
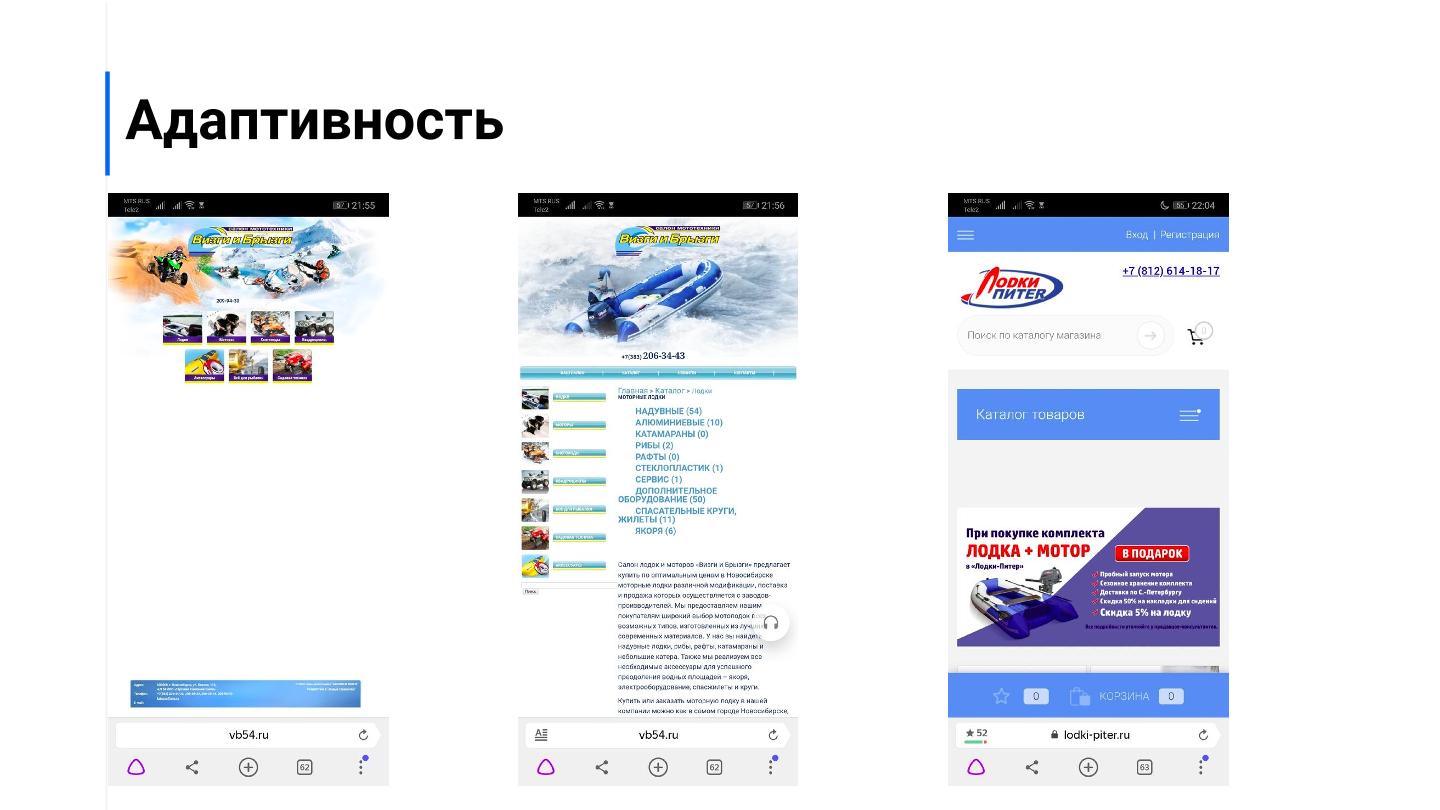
Очень важным моментом на сегодняшний день является адаптивность. Сайт должен без проблем отображаться на любых мобильных устройствах.
Как можно увидеть на примере из слайда, с левой стороны и по центру представлены сайты старого типа, не предполагающие мобильную верстку.
Справа находится уже современный сайт, который отлично отображается на мобильном телефоне, смартфоне, планшете и т. п. На таком ресурсе пользователю все предельно ясно, сделать заказ для него не составляет труда.

Согласно статистическим данным, в 2021 году на мобильные устройства приходится порядка 81% интернет-трафика. Поэтому крайне важно делать сайты адаптивными.
Скорость загрузки
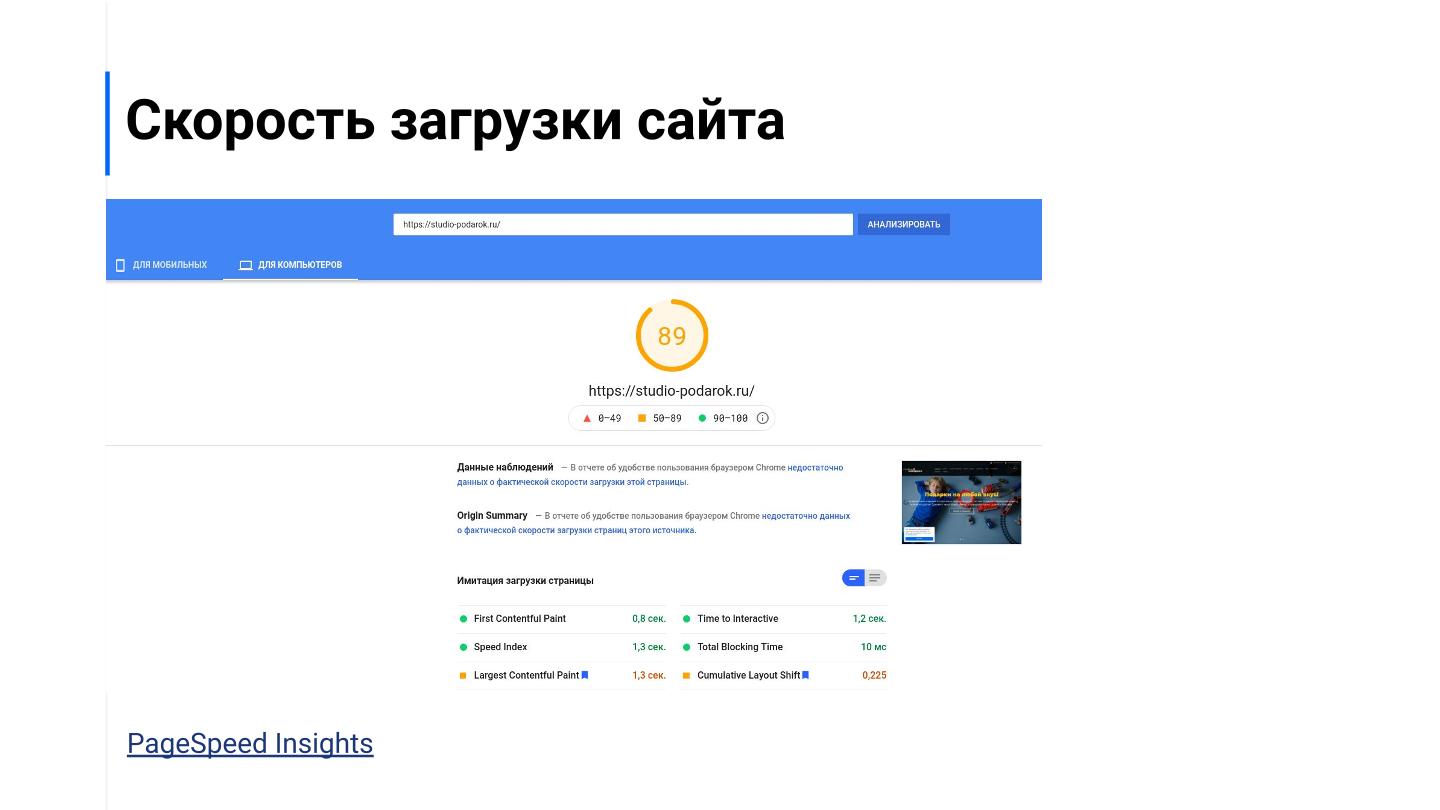
Не меньшее значение для привлечения пользователей имеет скорость загрузки сайта. Измерить скорость загрузки можно с помощью сервиса Google Page Speed.
На примере мы видим сайт studio-podarok.ru, который также создавался на платформе Nethouse. По десктопной версии показатель равен 89, что очень неплохо. Однако в идеале нам необходимо получить показатель 90-100.

Навигация
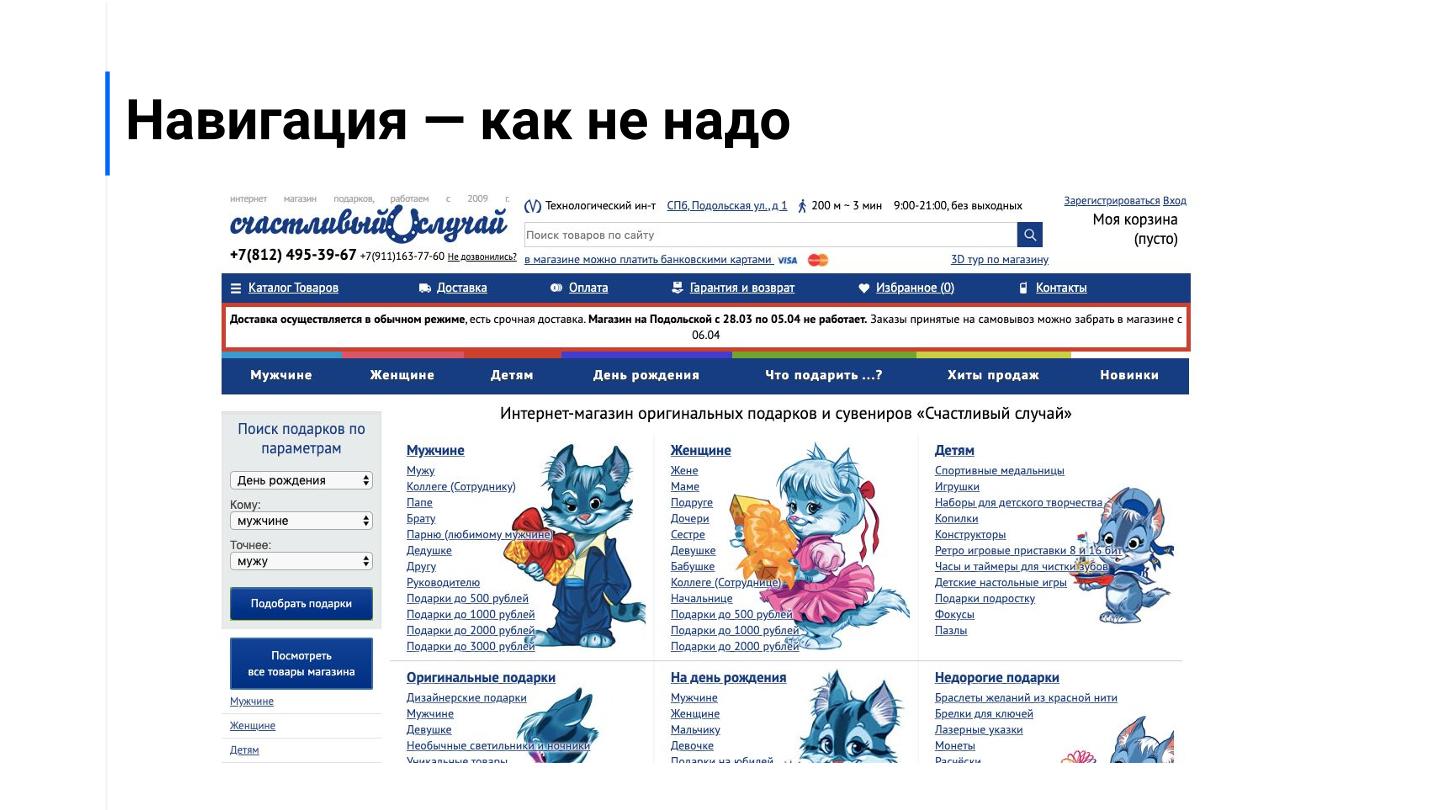
Еще один значимый момент — навигация. Посмотрите на пример, как не нужно делать.
Это интернет-магазин «Счастливый случай», в котором представлено просто огромное количество пунктов.

При этом совершенно ничего не понятно: куда заходить, что смотреть, как узнать цены. Не удивительно, что клиент с большой вероятностью сразу же покинет такой сайт.
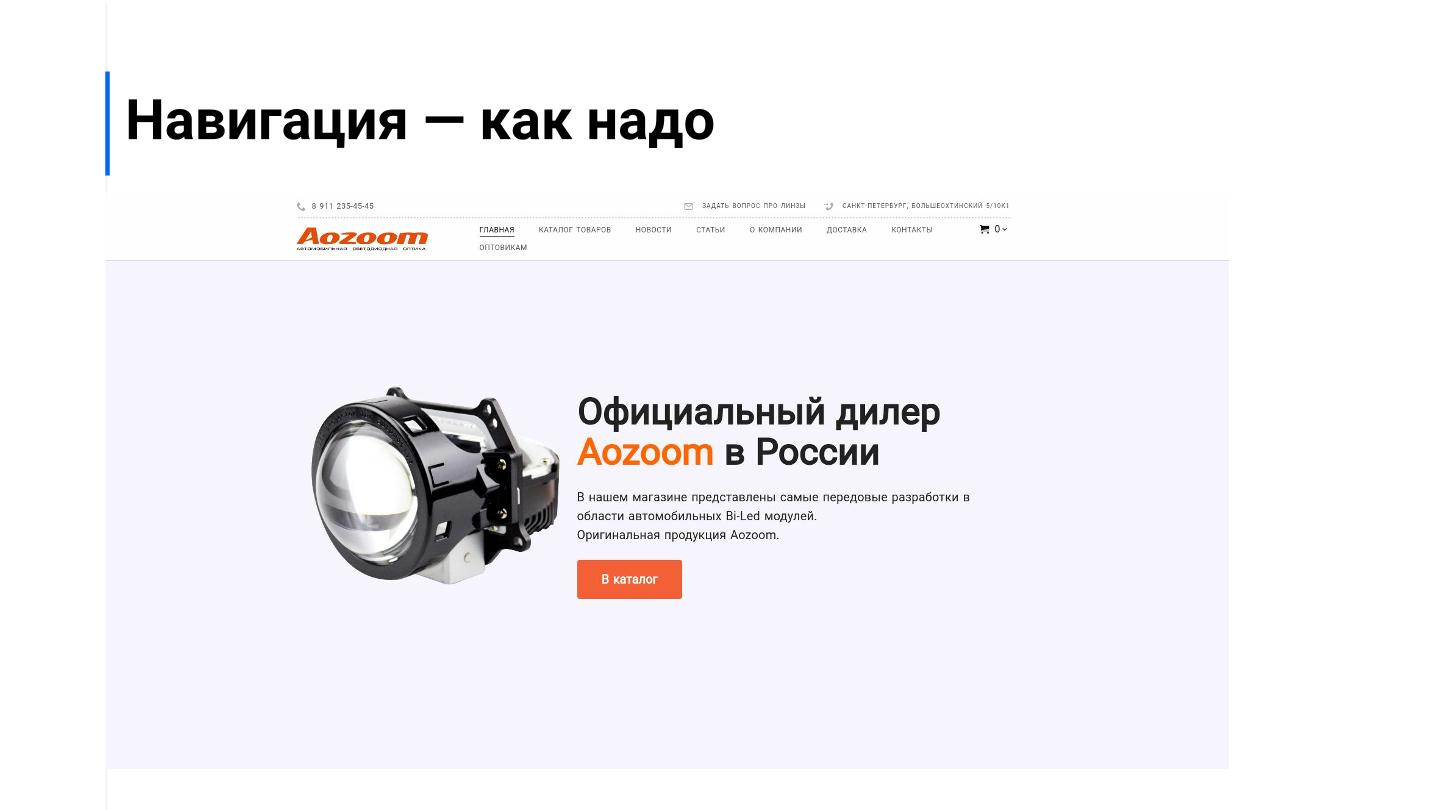
Для сравнения рассмотрим другой пример навигации на площадке.

Перед нами сайт с лаконичным меню, в котором есть каталог товаров, раздел о компании, доставка, контакты. Ничего лишнего — только важная информация, способная заинтересовать потенциального клиента.
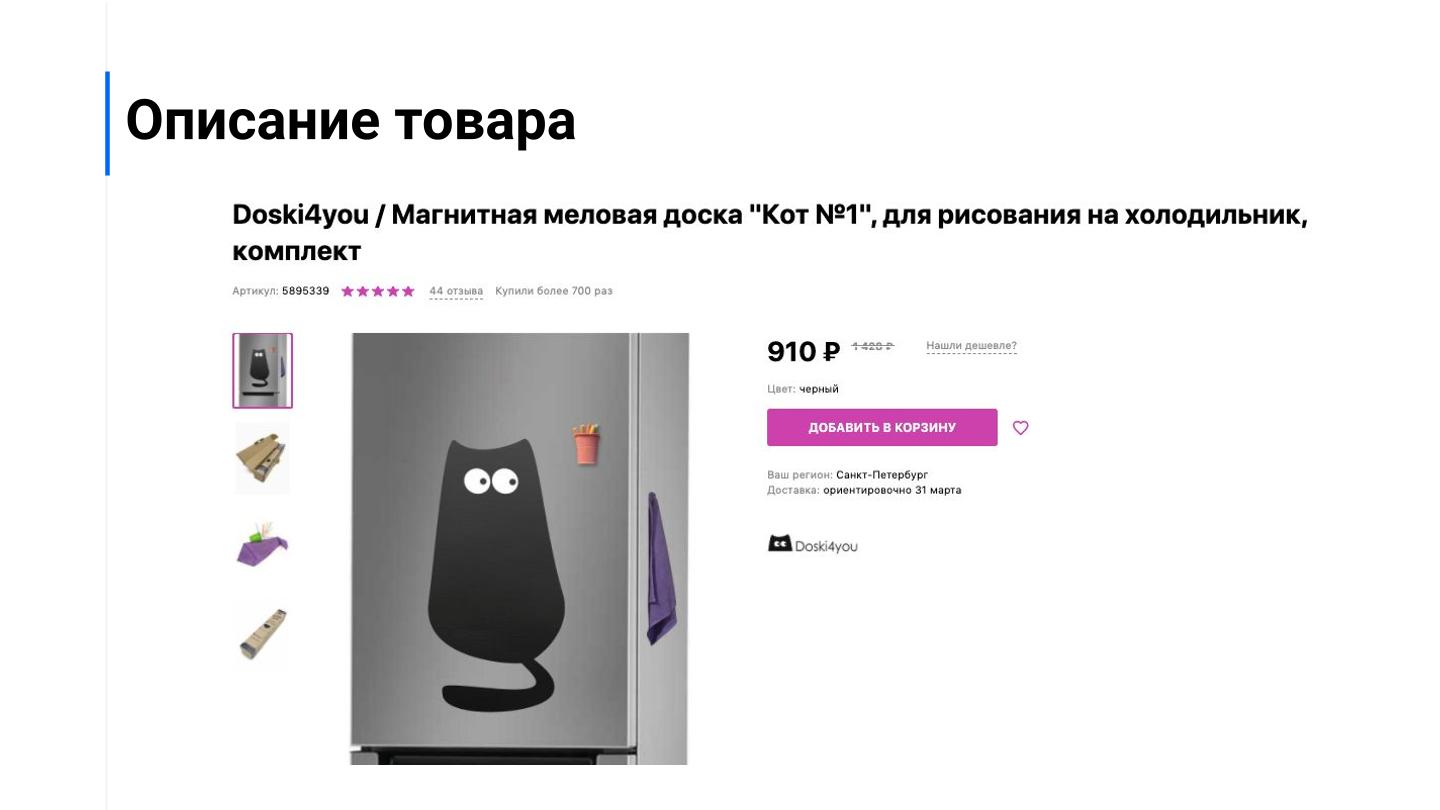
Описание товара
Теперь рассмотрим правильное описание товара.

Здесь все достаточно хорошо. Имеются дополнительные фотографии товара, название, стоимость, количество отзывов, на которые можно перейти, возможность добавить продукт в корзину.
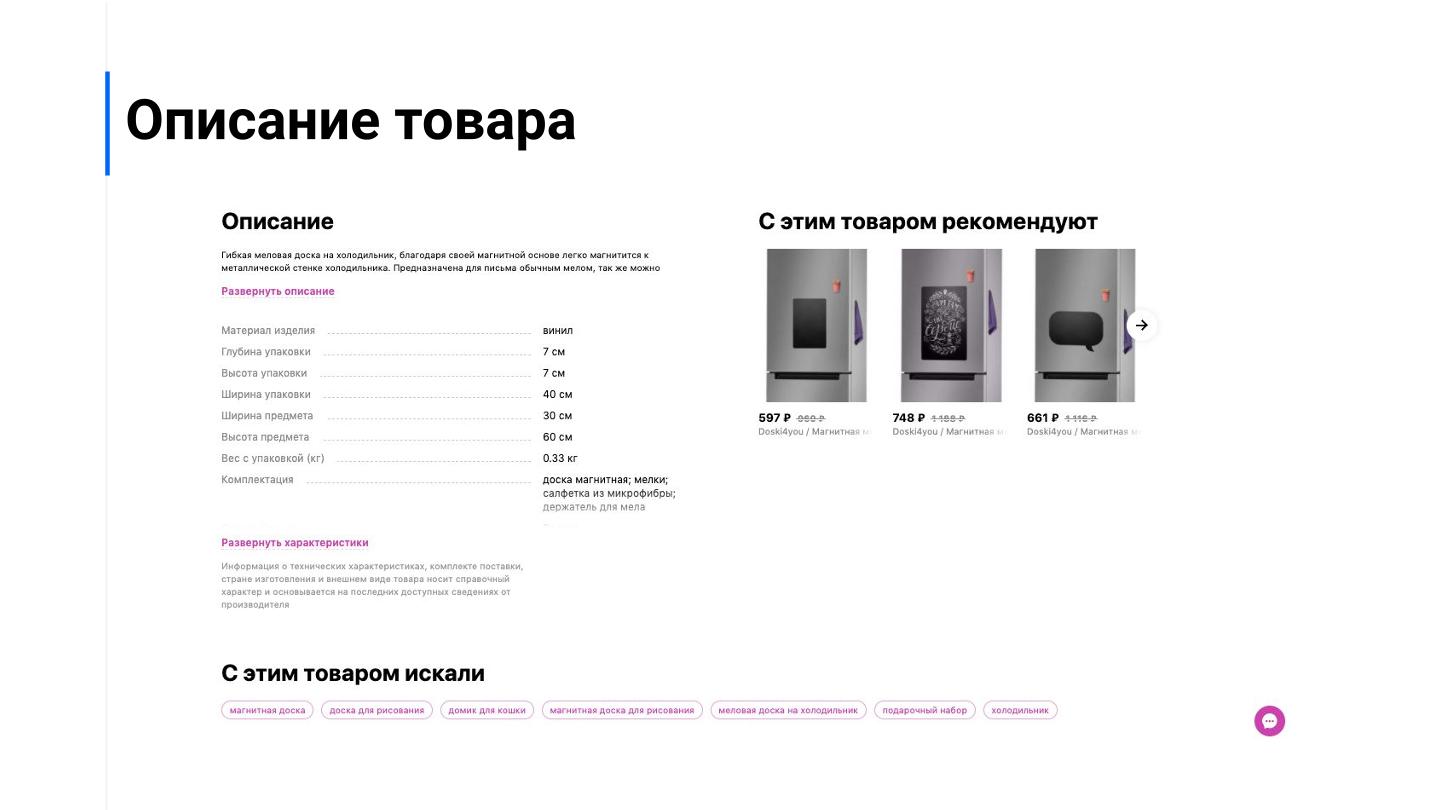
В этом примере более подробное описание.

Для изучения клиенту представлены характеристики товара, варианты сопутствующих товаров, что чаще всего ищут вместе с этим продуктом.
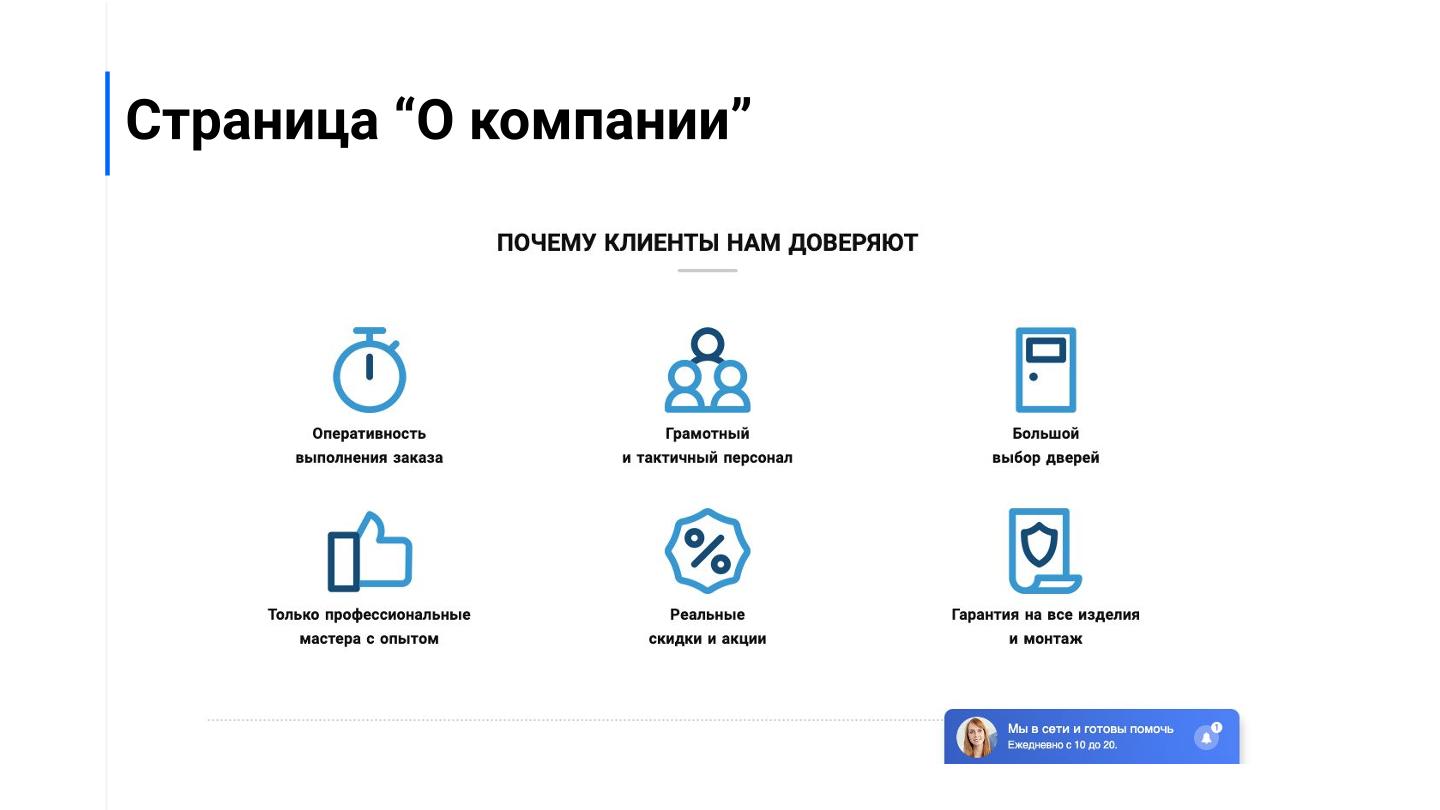
О компании
При создании сайта также нужно обратить внимание на страницу «О компании». Нельзя недооценивать важность уникального торгового предложения. И на приведенном примере как раз отлично показано, почему именно клиенту следует выбрать данную компанию.

Преимущества на лицо: оперативность выполнения заказа, грамотный тактичный персонал, широкий выбор, гарантия и т. д.
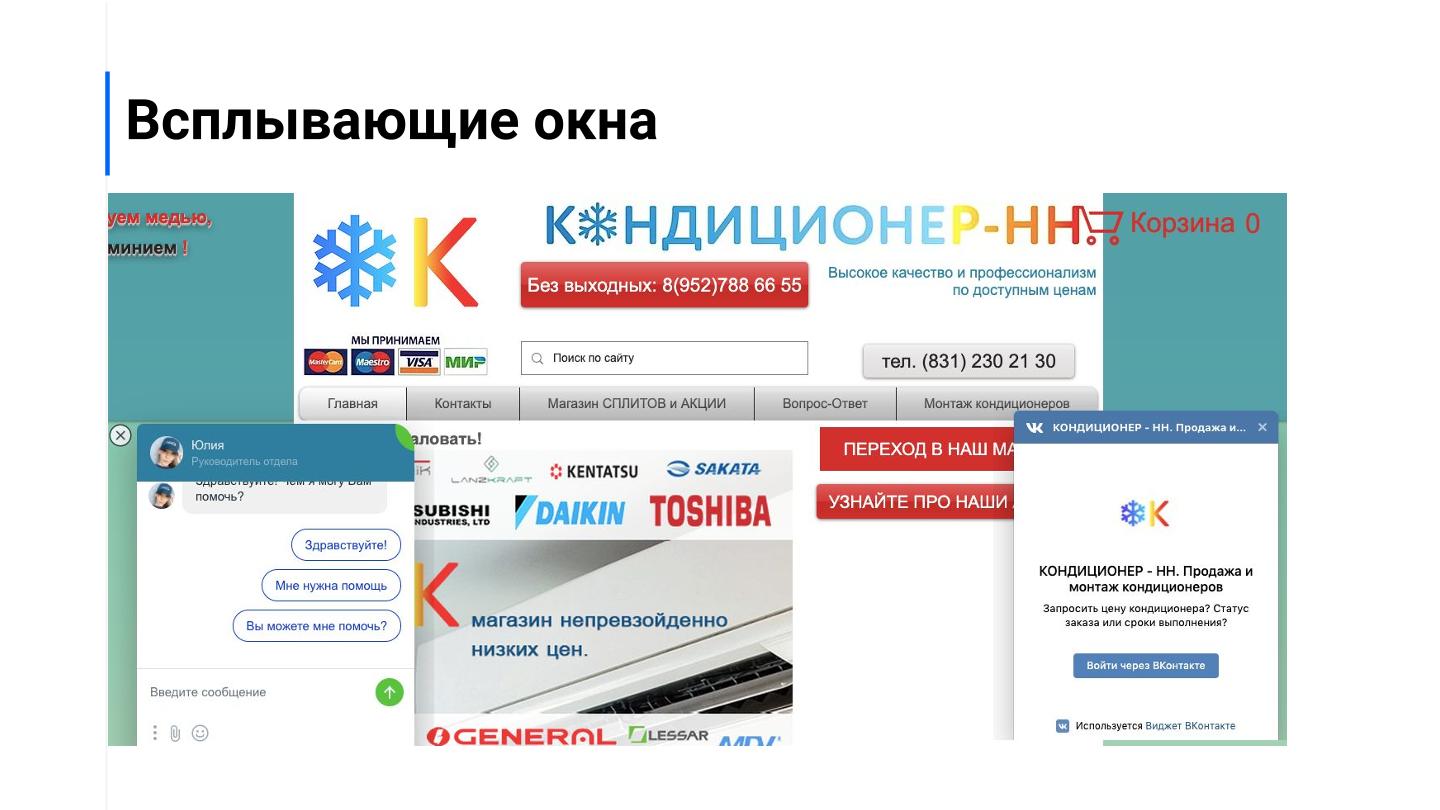
Всплывающие окна
В первую очередь представим вариант, как не нужно делать. На сайте по продаже кондиционеров мы видим сразу два всплывающих окна: одно слева, другое справа.

Это онлайн-чат и окно социальной сети, предлагающее пользователю осуществить переход. Два окошка слишком сильно отвлекают клиента, вызывают негативную реакцию. Такой ресурс посетитель скорее всего покинет, не совершив покупку.
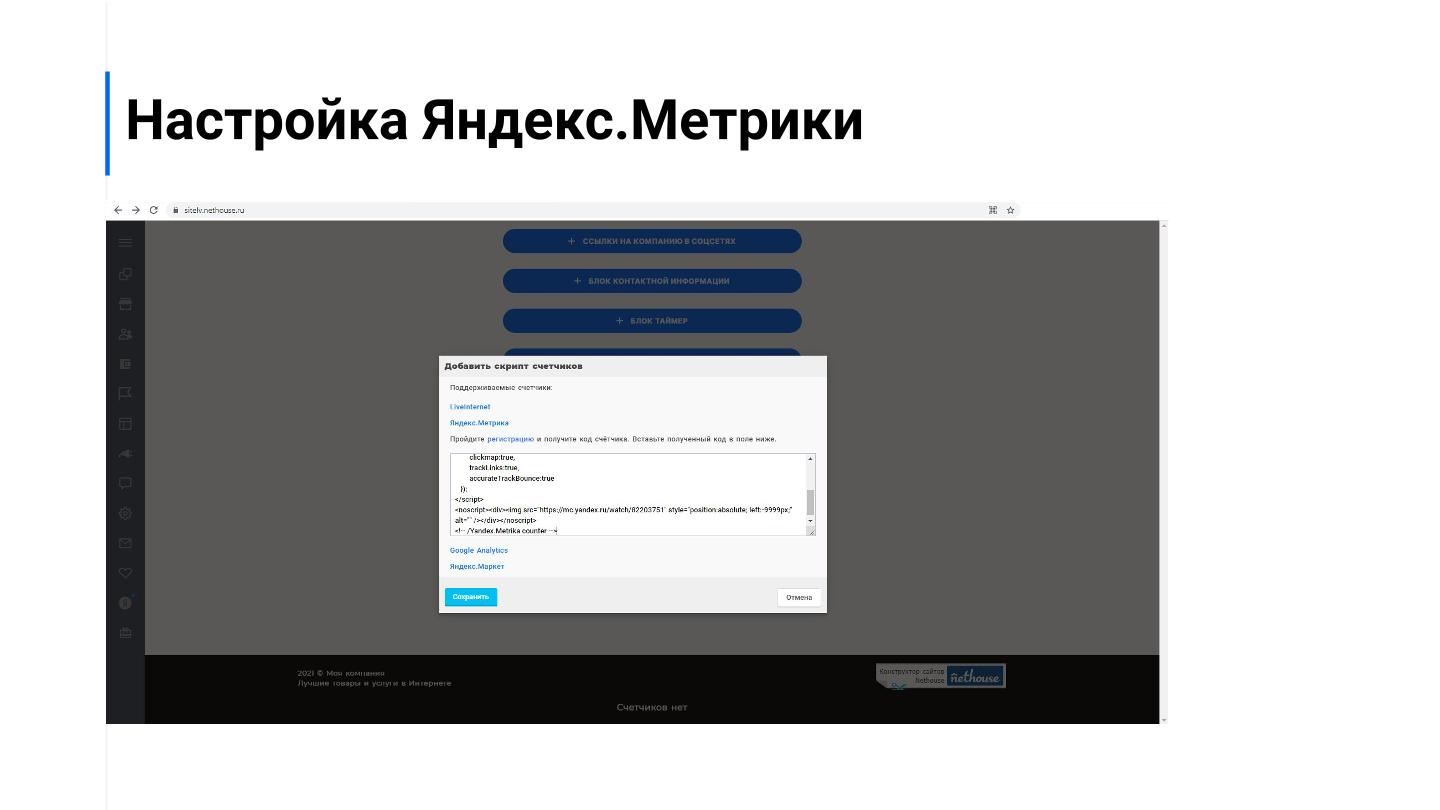
Системы аналитики
Устанавливать их на сайте нужно в обязательном порядке. Основными аналитическими сервисами можно сделать:
- Яндекс.Метрику,
- Google Analytics,
- LiveInternet,
- Плюс пиксели ВКонтакте и др.соцсетей.
На скриншотах можно посмотреть, как устанавливается Яндекс.Метрика в конструкторе Nethouse.


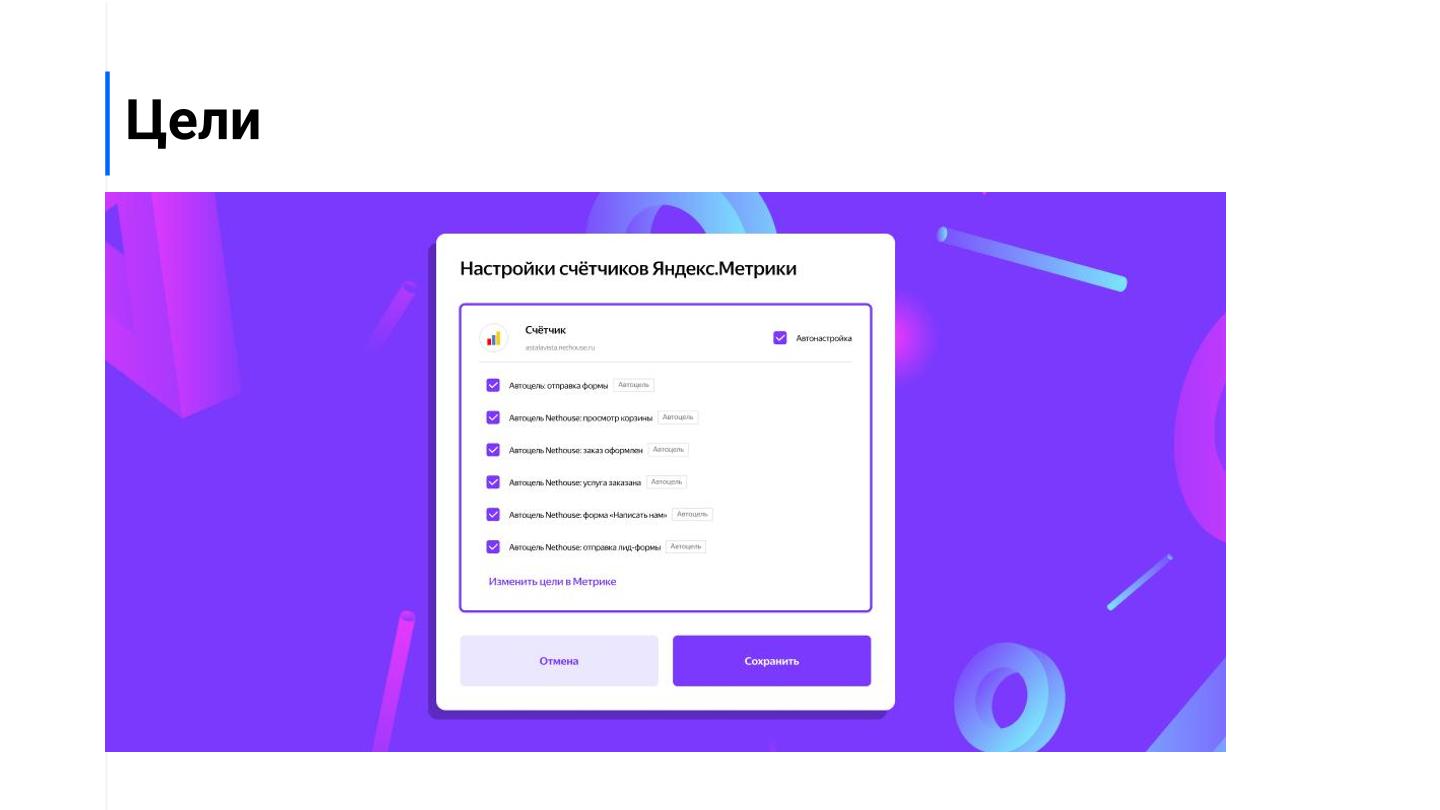
Осуществляется указание целей, без которых невозможно отследить эффективность.
Проставлять их нужно обязательно, ведь мы должны понимать, что например, на рекламу было потрачено 10 000 рублей, клик обошелся в 50 рублей, стоимость цели (возможно заказ на сайте) составила 200-500 в зависимости от ниши. В конструкторе сайтов Nethouse цели настраиваются в автоматическом режиме.
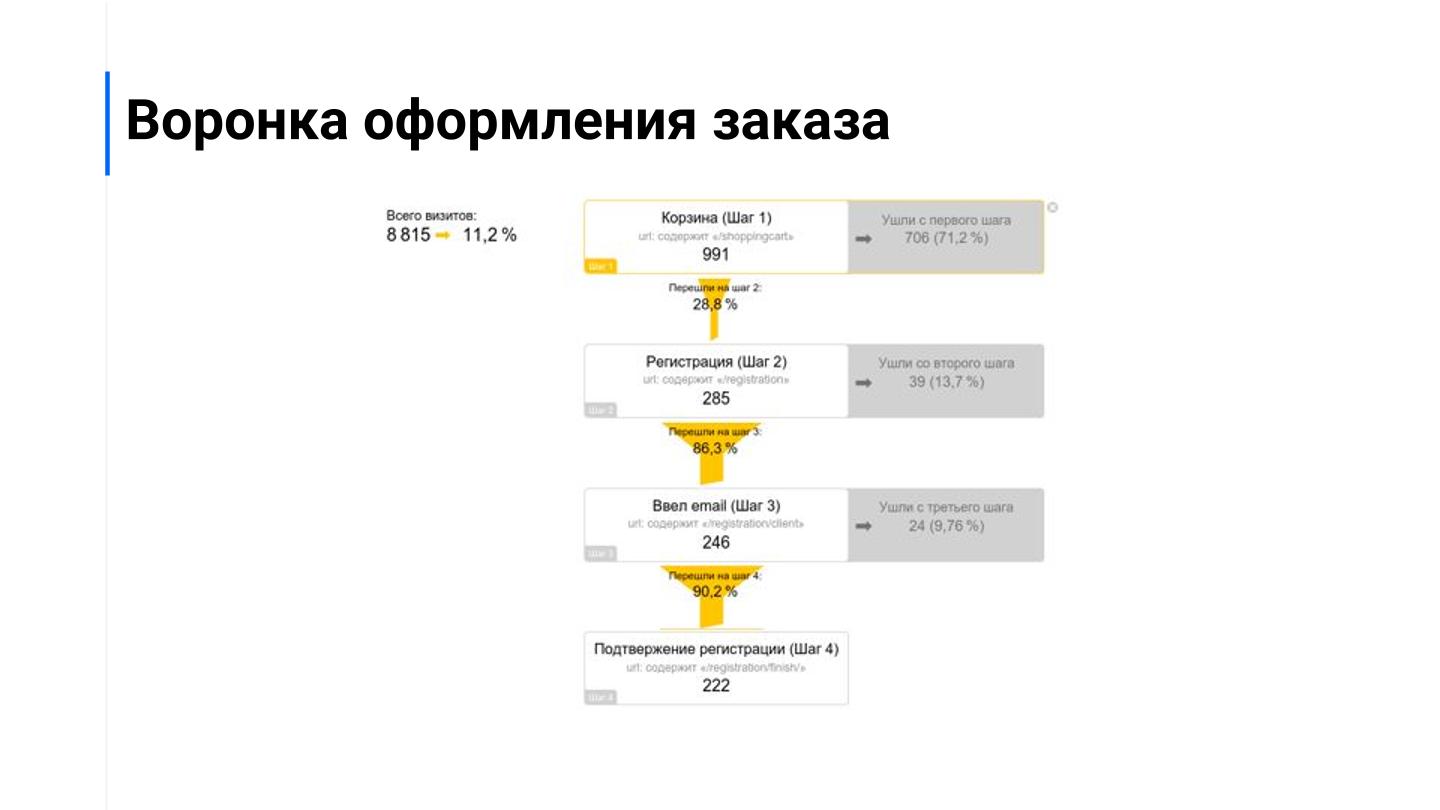
С помощью цели мы в свою очередь можем построить воронку оформления заказа. Это даст нам возможность разобраться, на каком этапе уходят клиенты. На скриншоте из примера мы видим, что в корзину попал 991 человек, но в итоге подтвердили регистрацию только 222.

Что сделать для продвижения сайта в поисковых системах
Переходим к теме продвижение сайта. Акцент мы здесь делаем на SEO-продвижение, органическую выдачу. Для этого необходимо:
- Подтвердить права на сайт в Яндекс, Google, Mail и других популярных сервисах.
- Добавить карту сайта (sitemap), robots.txt.
- Заполнить SEO-настройки (метатеги) для всех страниц сайта.
- Сделать турбо-страницы Яндекса, если сайт активно просматривают с мобильных устройств.
Рекомендации по продвижению
Ключевыми метатегами на сегодняшний день для сайта являются Title и заголовок H1.
- Длина Title должна составлять не более 60-70 знаков, Description — 150-160, Keywords — не заполняем. При этом важно следить за уникальностью метатегов. На разных страницах они должны отличаться.
- На странице допускается размещение только одного заголовка Н1.
- Для подбора метатегов следует использовать Wordstat от Яндекса, чтобы понимать, по каким запросам нас ищут пользователи.
- Также очень важно анализировать конкурентов.
Турбо-страницы Яндекса — это довольно-таки новая технология, которая позволяет нашим клиентам видеть облегченные страницы.

Такие страницы могут отображаться даже при самом низком качестве интернета.
Как исключить ошибки на сайте и увеличить конверсию
Говоря простым языком, конверсия представляет собой достижение цели. Для увеличения конверсии необходимо сделать следующее:
- исключить ошибки, которые мы перечисляли выше;
- использовать конверсионные формы и кнопки;
- стараться цеплять информацией клиента непосредственно в первом экране;
- применять скидки, рекламные метки типа «хит», «акция»;
- задействовать блок «Купить в 1 клик»;
- использовать похожие товары;
- не перегружать форму заказа избыточными полями.
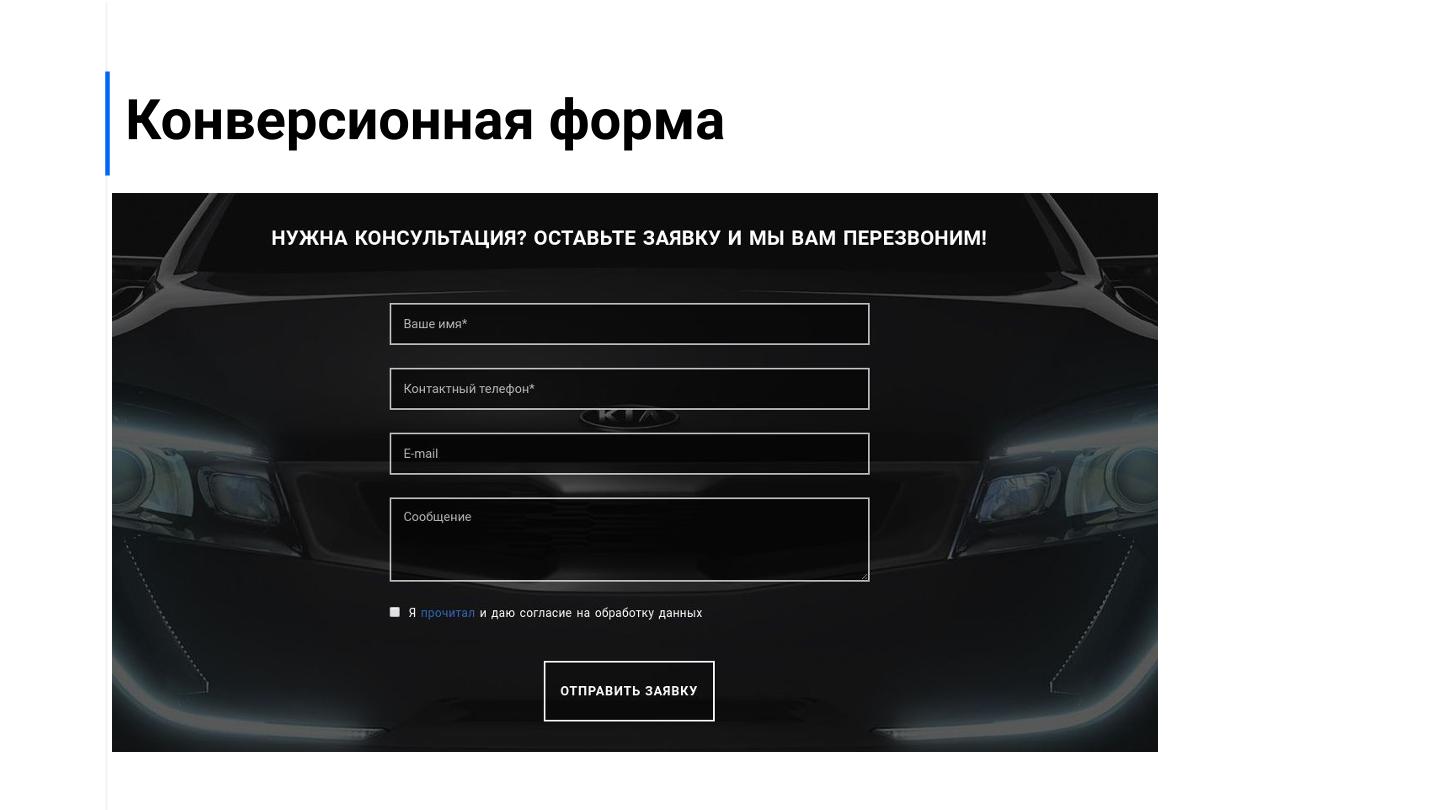
Конверсионная форма
Представим пример конверсионной формы.

Подобные формы можно добавлять на сайт, на лендинги, которые рекламируются в контекстной рекламе. Указав небольшое количество полей в такой форме, вы даете возможность клиенту сделать заказ. Сюда же можно довешивать скидки и другие специальные предложения.
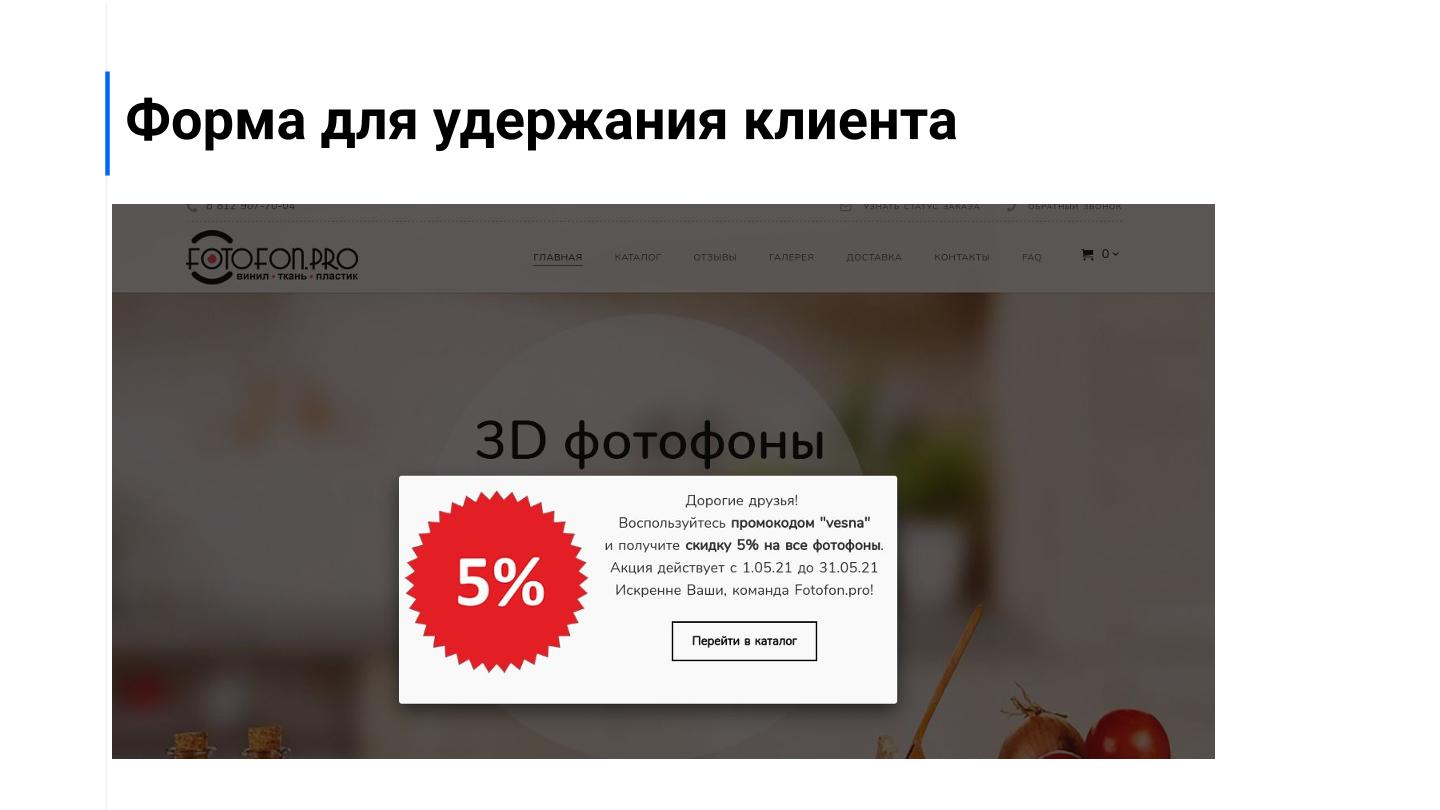
Форма удержания клиентов
Также существуют формы для удержания клиентов.

Сделать их можно с помощью специализированных сервисов или инструментов, встроенных в конструктор сайтов. Принцип действия данных форм предельно прост. Когда пользователь собирается покинуть ресурс, система это замечает и показывает ему специальное окошко с выгодным предложением. Например, с 5% скидкой за использование промокода.
Разумеется, стопроцентной гарантии, что клиент останется и купит товар на сайте, такая форма не дает. Однако вероятность смены его поведения все-таки увеличивается.
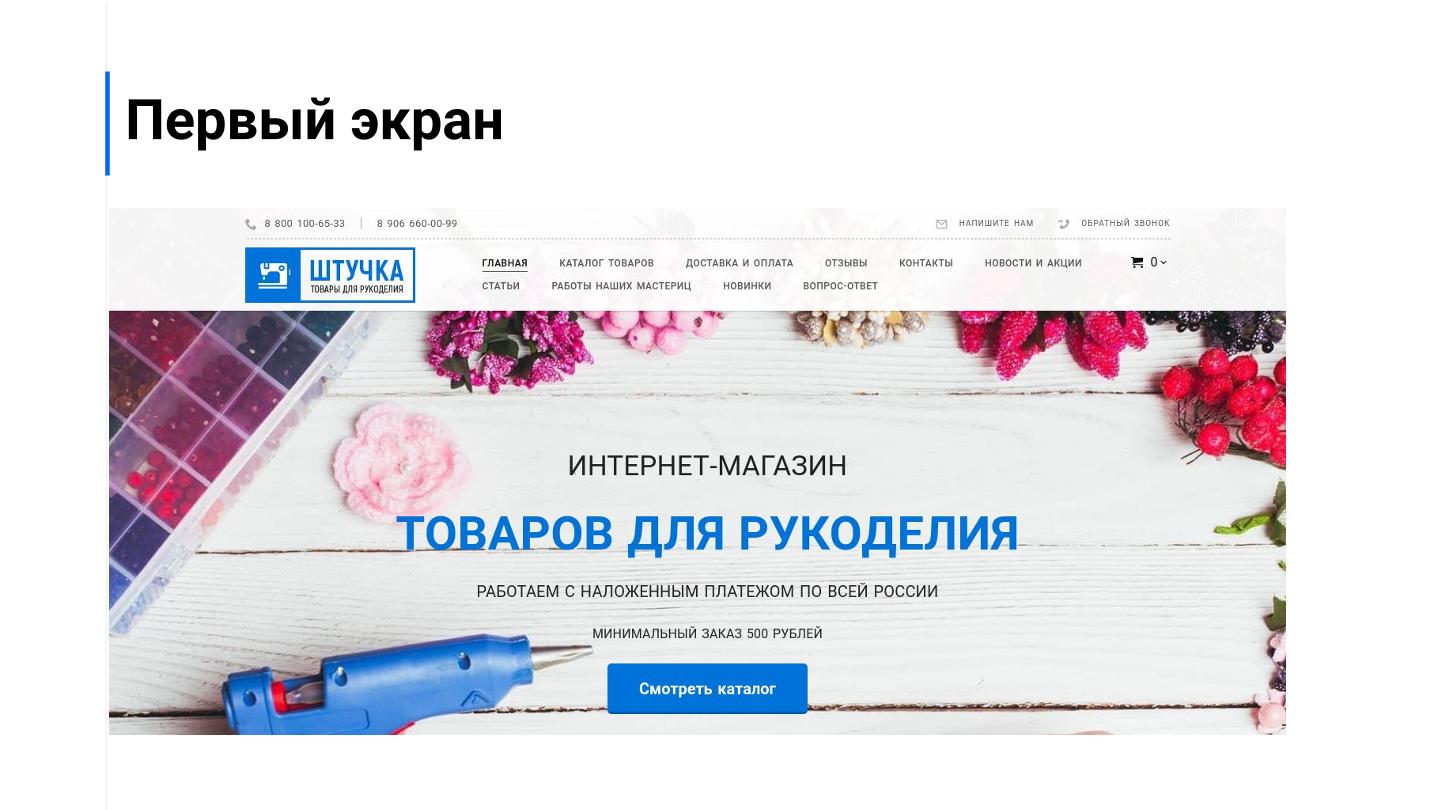
Первый экран
Не менее важно, чтобы на первом экране была вся ключевая информация. На слайде мы как раз видим хороший пример.

На первой странице пользователь видит все необходимые ему данные: чем занимается интернет-магазин, какие у него есть особенности, условия оплаты, доставки, акционные программы, отзывы и т. п.
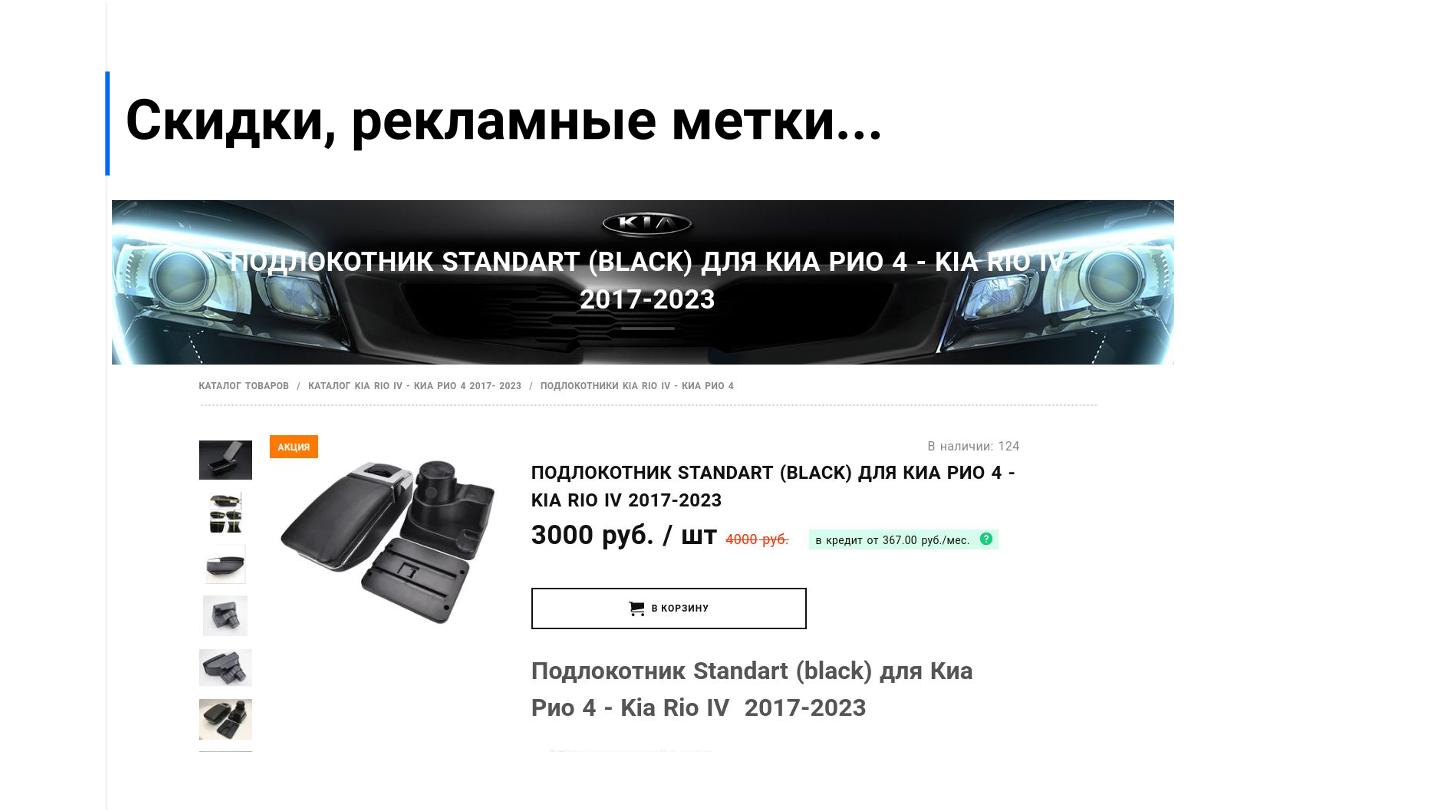
Скидки и рекламные метки
Далее нельзя не упомянуть о значении скидок и рекламных меток. Поэтому посмотрим на интернет-магазин аксессуаров для автомобилей.

Здесь конкретно видно, что ранее цена товара составляла 4 000 рублей, а теперь магазин предлагает купить его всего за 3 000. Такой подход всегда привлекает большое количество клиентов.
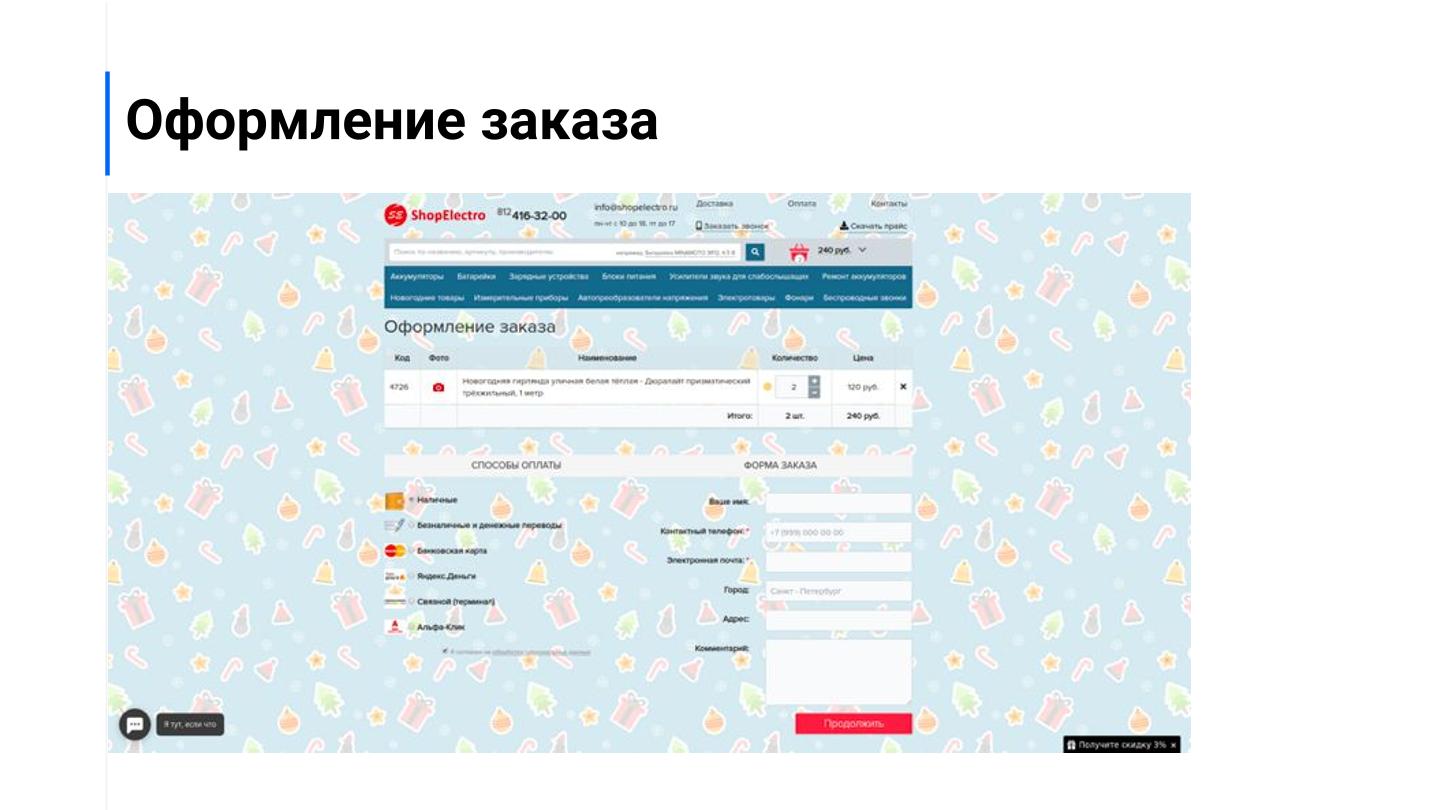
Оформление заказа
Оформление корзины должно быть предельно понятным, лаконичным.
Фон не должен быть слишком выразительным, перебивающим основную информацию, перетягивающим внимание на себя. Помните — ничто не должно отвлекать клиента от оформления заказа.

Полезные инструменты для развития вашего бизнеса
В данном случае у нас имеются:
- онлайн-чат, сервисы обратного звонка;
- онлайн-оплата;
- оплата в кредит;
- квизы;
- рекламная подписка Яндекса.
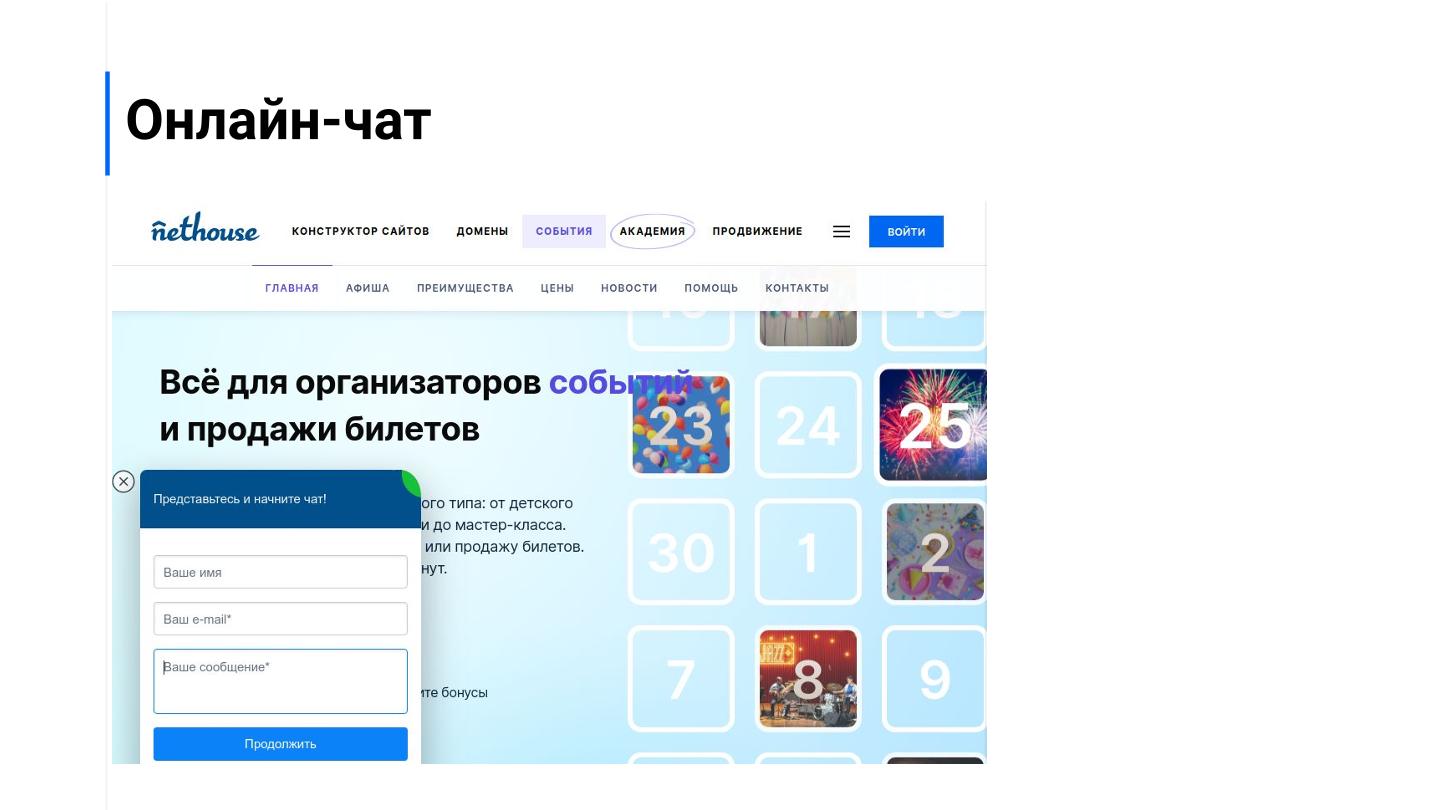
Онлайн-чат
Онлайн-чат — всем известная история. На примере представлен скриншот сервиса для организаторов событий.

Если мы видим, что клиент переходит к нам и выполняет поиск по сайту, предлагаем ему написать в нашу службу поддержки. Где компетентные специалисты смогут ответить на все его вопросы.
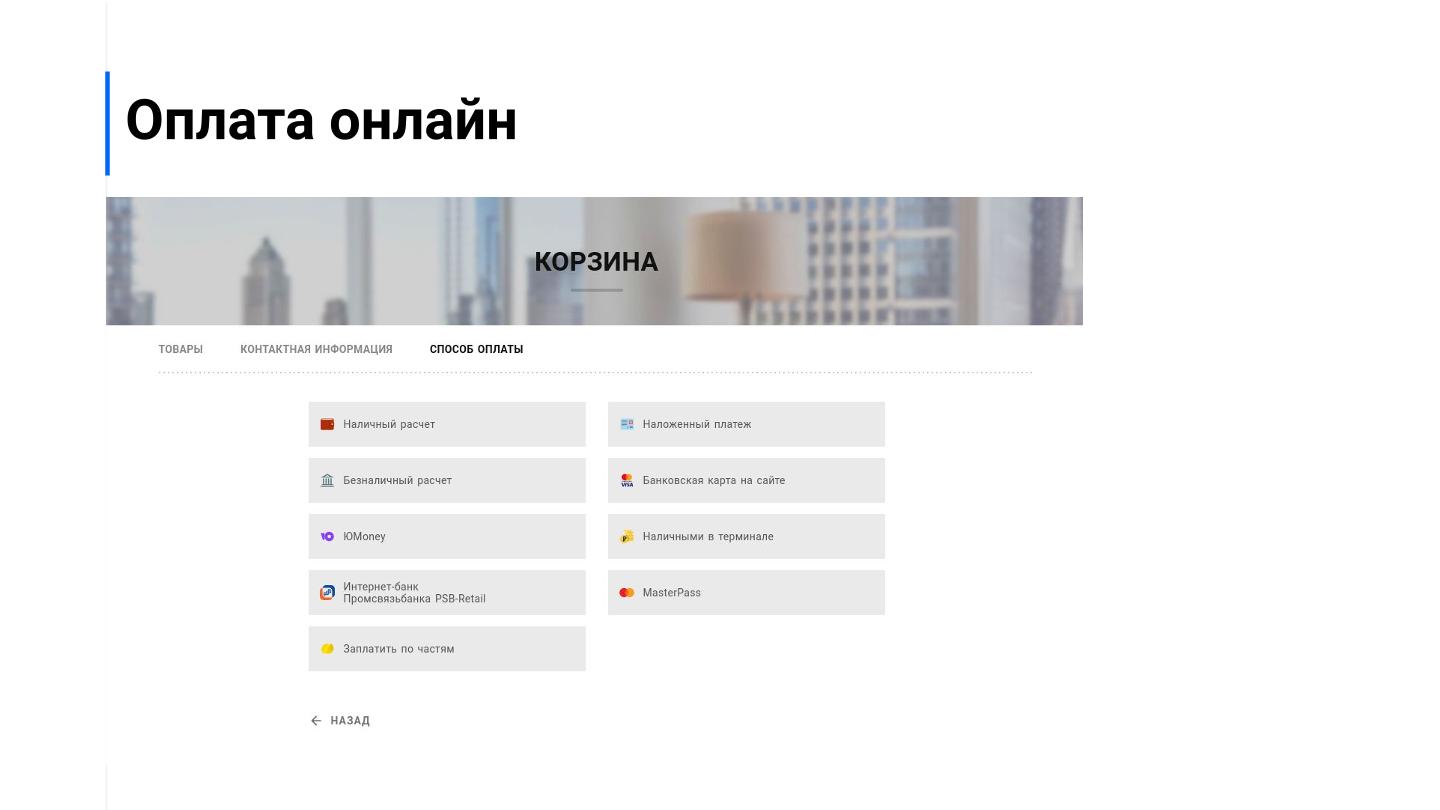
Оплата онлайн
Онлайн-оплата также очень важный элемент сайта интренет-магазина или ресурса по предоставлению услуг. Чем больше способов оплаты мы предложим своим клиентам, тем лучше.

Желательно чтобы это были банковские карты, электронные кошельки и дополнительные варианты перевода средств. Необходимо сделать так, чтобы покупатель мог оплатить заказ в любое удобное для него время.
В конструкторе сайтов Nethouse есть:
- онлайн-оплата для юридических лиц (все популярные способы оплаты);
- онлайн-переводы для физических лиц (банковские карты, электронный кошелек ЮMoney);
- подключение через ЮKassa; соответствует ФЗ-54.
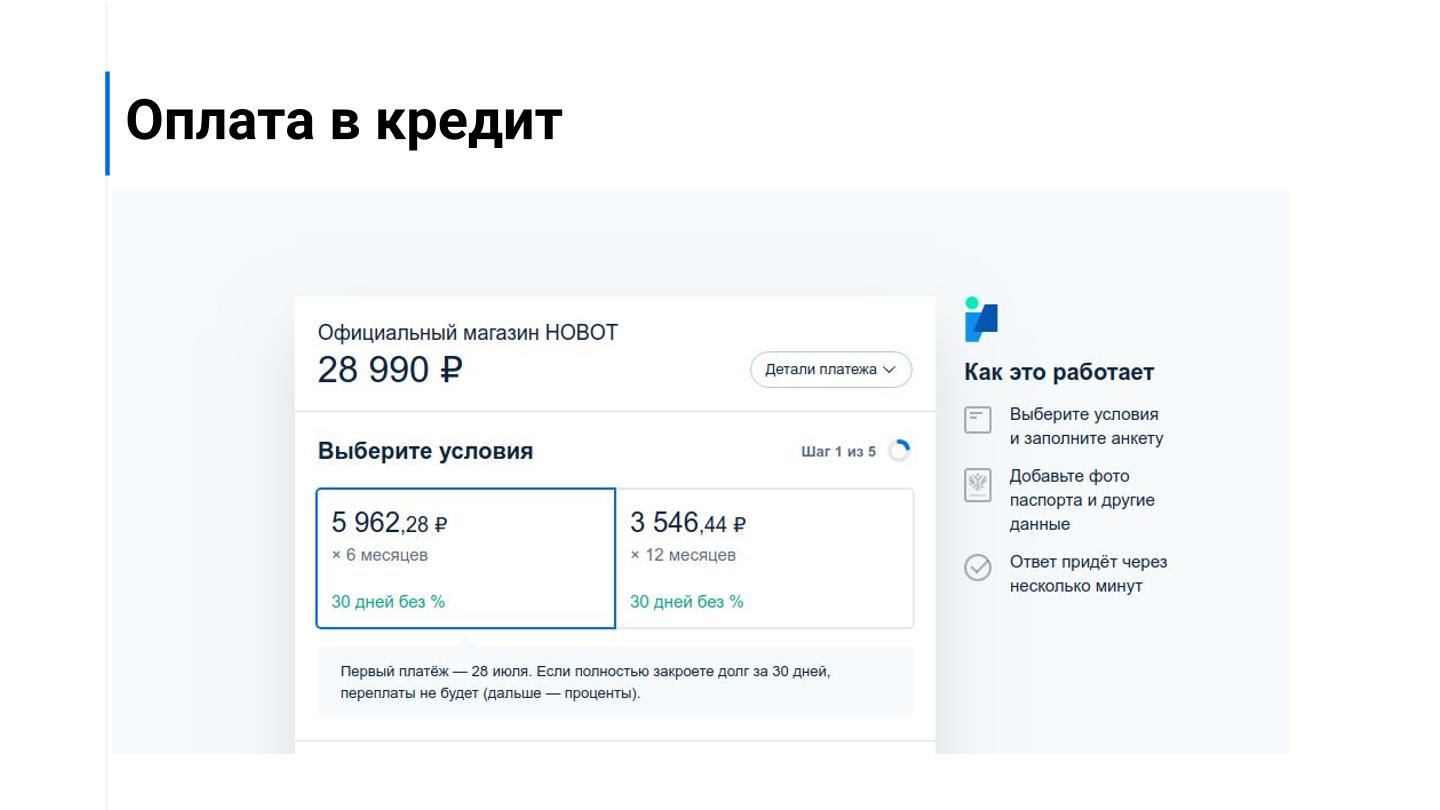
Оплата в кредит
На этом слайде приведен пример оформления покупки в кредит на определенное количество месяцев.

Таким образом можно продавать товары и услуги клиентам, у которых в данный момент нет средств на внесение полной оплаты.
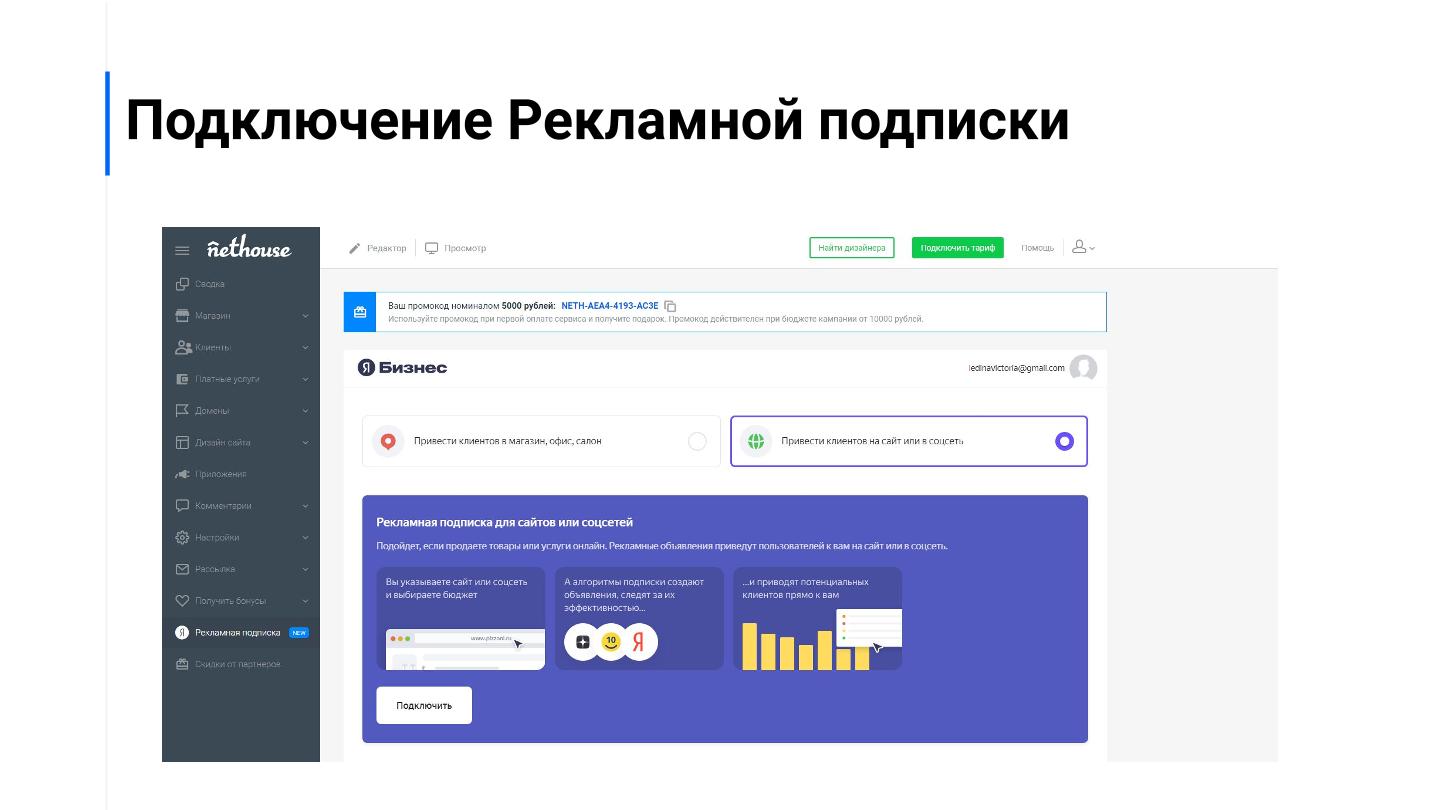
Подключение рекламной подписки
Рекламная подписка Яндекс — это новый сервис от Яндекс.Бизнес.

Данный сервис позволяет любому пользователю без специальных знаний запустить рекламу на всех основных площадках Яндекса. Подключается буквально за несколько шагов, стоимость в месяц составляет порядка 9 000 рублей, минимальный оплачиваемый период — 3 месяца.
Спам-рассылка: виды, места обитания и способы защиты Статья
Личный бренд: как создать и продвигать собственное имя Статья
Что такое cookies и зачем они нужны Статья
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Лидогенерация на мероприятия Статья
Пустые бланки резюме для устройства на работу – где взять? Статья
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Работа на фрилансе или в агентстве: плюсы и минусы Статья





