Как создать правильную структуру сайта для целевого трафика: практические рекомендации WPNEW с примерами
Что действительно важно учесть при составлении структуры сайта
У клиентов, которые к нам обращаются, часто наблюдаются типичные проблемы в структурировании сайтов. У одних ресурсов слишком много ненужных страниц, у других наоборот — не хватает основных для эффективной работы. Происходит подобное из-за того, что большинство пользователей непрофессионалов создают страницы для своих сайтов интуитивно, не особо углубляясь в понимание семантического ядра и значения кластеризации.
Чтобы избежать подобных проблем, следует учесть ряд важных моментов при составлении структуры сайта:
- в первую очередь необходимо выделить самые маржинальные товары/услуги и работать с небольшой группой запросов, чтобы не распыляться;
- проработать в полной мере от А до Я по разделам:
- полную семантику определенной категории;
- выполнить кластеризацию;
- провести оптимизацию существующих (заголовков, метатегов, контента в целом и т. п.);
- создать новые SEO-оптимизированные страницы;
- осуществить прокачку страниц (удобство конверсии, внутренние и/или внешние ссылки и т. п.).
- задействовать как ручную, так и автоматическую кластеризацию (например, Arsenkin tools, Кей Коллектор 4 и т. п.).
Пример проведения автоматической кластеризации
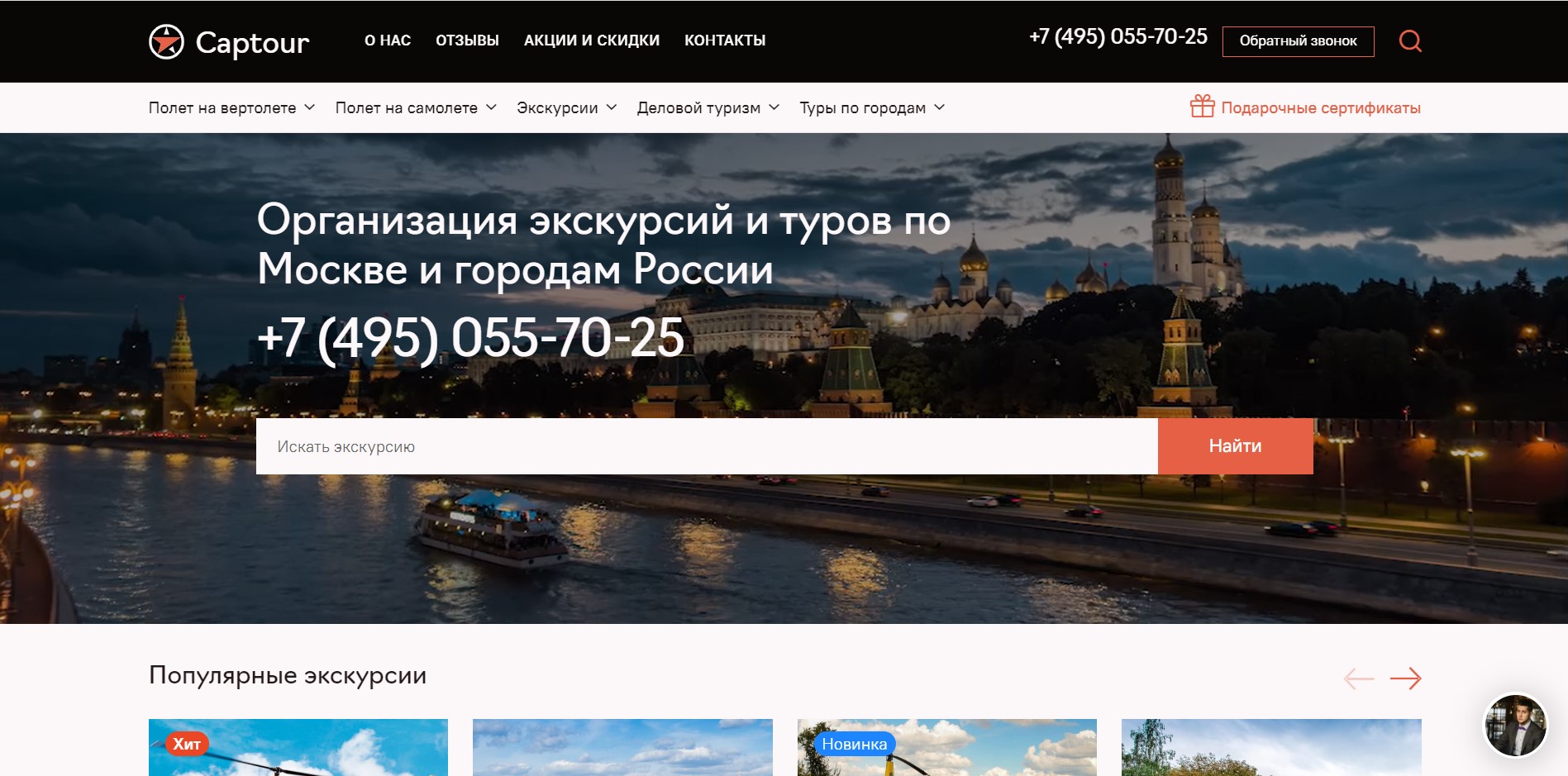
Для наглядности возьмем пример сайта одного из наших клиентов Captour. Эта компания занимается организацией экскурсий на вертолетах и самолетах.

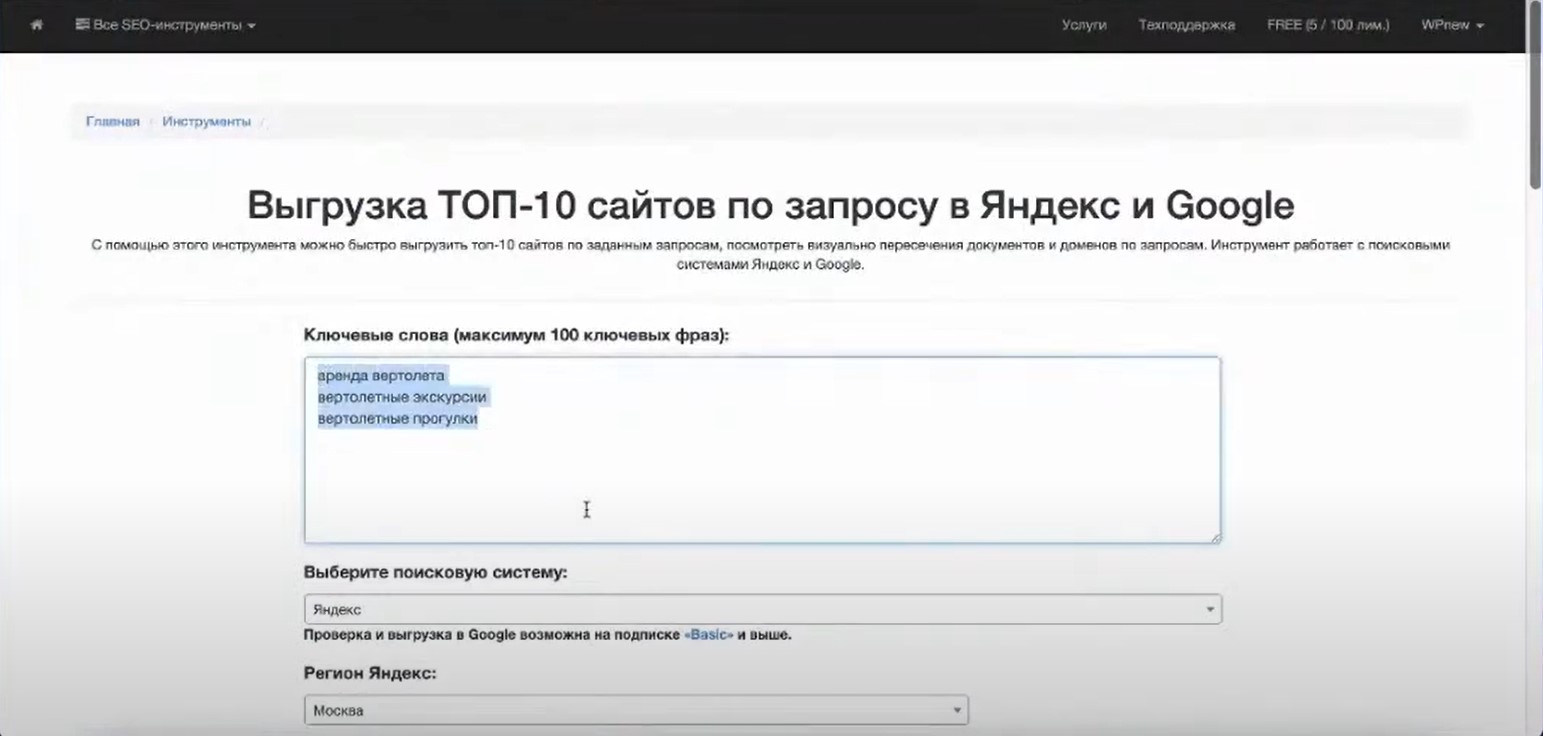
Для понимания как лучше распределить запросы при кластеризации можно воспользоваться сервисом Arsenkin tools. Здесь мы вбиваем основные маркеры групп запросов: аренда вертолета, вертолетные экскурсии, вертолетные прогулки.

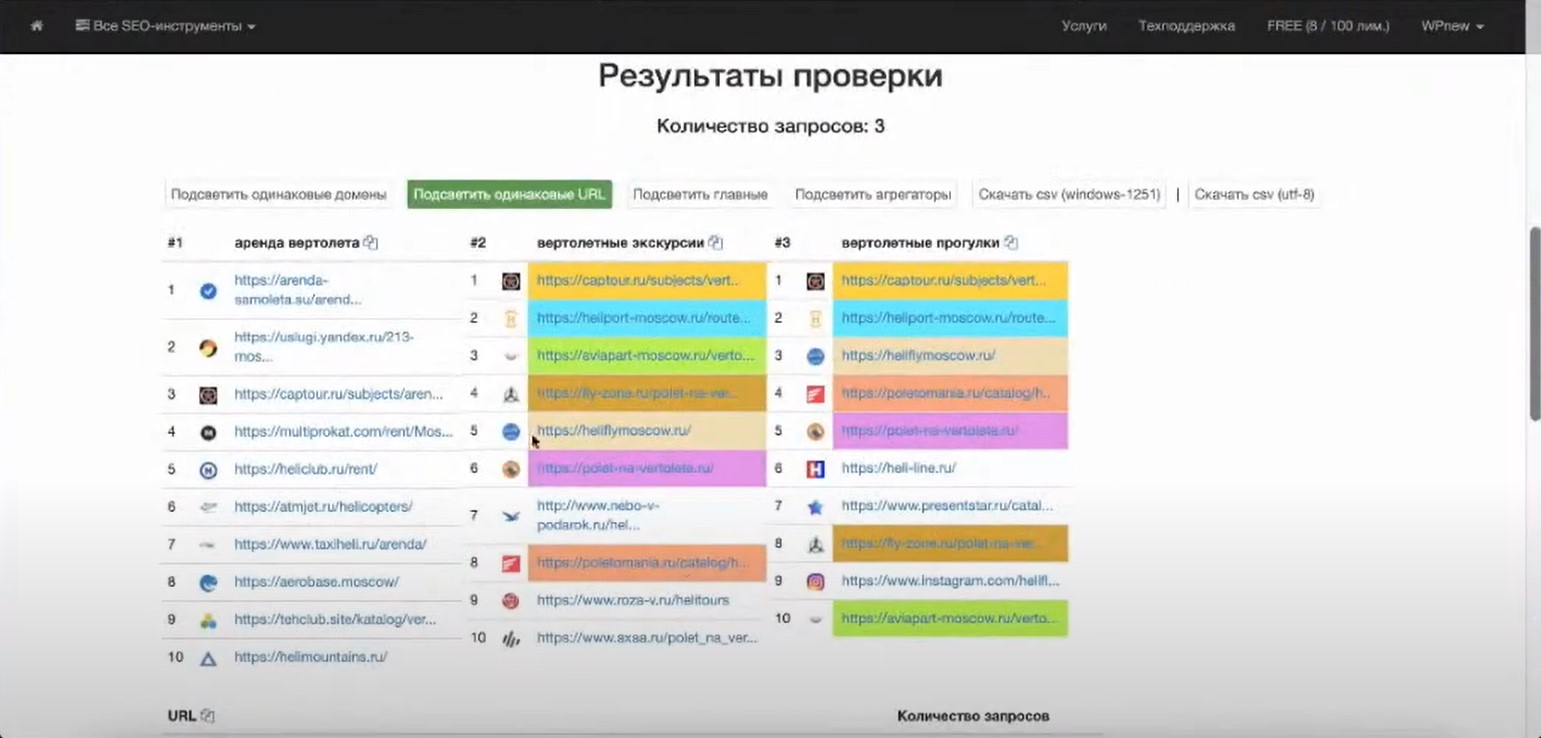
Проверяем выдачу и получаем следующий результат.

Как можно убедиться, пересечения в запросах у нас подсвечиваются только в двух группах. Запрос «аренда вертолетов» остается без подсветки. Соответственно, под него необходимо создать отдельную страницу. А запросы с пересечениями (вертолетные экскурсии и вертолетные прогулки) можно объединить в одну страницу.
Теперь давайте посмотрим, как это делается в Кей Коллекторе. Здесь у нас изначально был список запросов из категории «аренда вертолетов и самолетов». Через вкладку «Парсинг» собираем данные из поисковой системы Яндекс.
Если эта функция не включена, во вкладке «Вид» через дополнительную панель нажимаем пункт «Дополнительная статистика поисковой выдачи» и получаем нужную информацию. Здесь по каждому запросу мы видим сайты, находящиеся в ТОПе, их сниппеты, заголовки и т. п.
Если нам нужно разделить запросы по аренде вертолетов определенной марки (в данном случае Робинсон) и аренде вертолета без пилота, делаем следующее: выделяем все три запроса и нажимаем кнопку «Сравнить выдачу». Пересечения URL подсвечиваются в запросах: аренда вертолета и аренда вертолета с пилотом. Значит для них достаточно одной страницы. Запрос аренда вертолетов Робинсон остается без подсветки, соответственно, под него требуется отдельная страница.
В результате для сайта Captour у нас получилась такая структура.

Зеленым цветом отмечены имеющиеся страницы, желтым — страницы, которые необходимо создать.
Как правильно с точки зрения SEO сделать акценты на маржинальные категории
Акцентируя внимание на маржинальных категориях, необходимо помнить о ряде важных нюансов:
- в первую очередь — это кликабельность. Пользователи должны переходить по ссылкам, ведущим на важные страницы сайта. Такие ссылки необходимо размещать на видном месте (шапка, сайдбар и т. п.);
- также не следует забывать про анкор. В нем должна находиться уникальная ключевая фраза или ее часть. Основной редкий ключ, по которому пользователи будут выходить на страницу;
- ссылки на ненужные категории следует спрятать, чтобы они не забирали ссылочный вес и не перетягивали внимание пользователя. Нужные же ссылки необходимо вводить по частотности.
Как разобраться в хаосе посадочных страниц
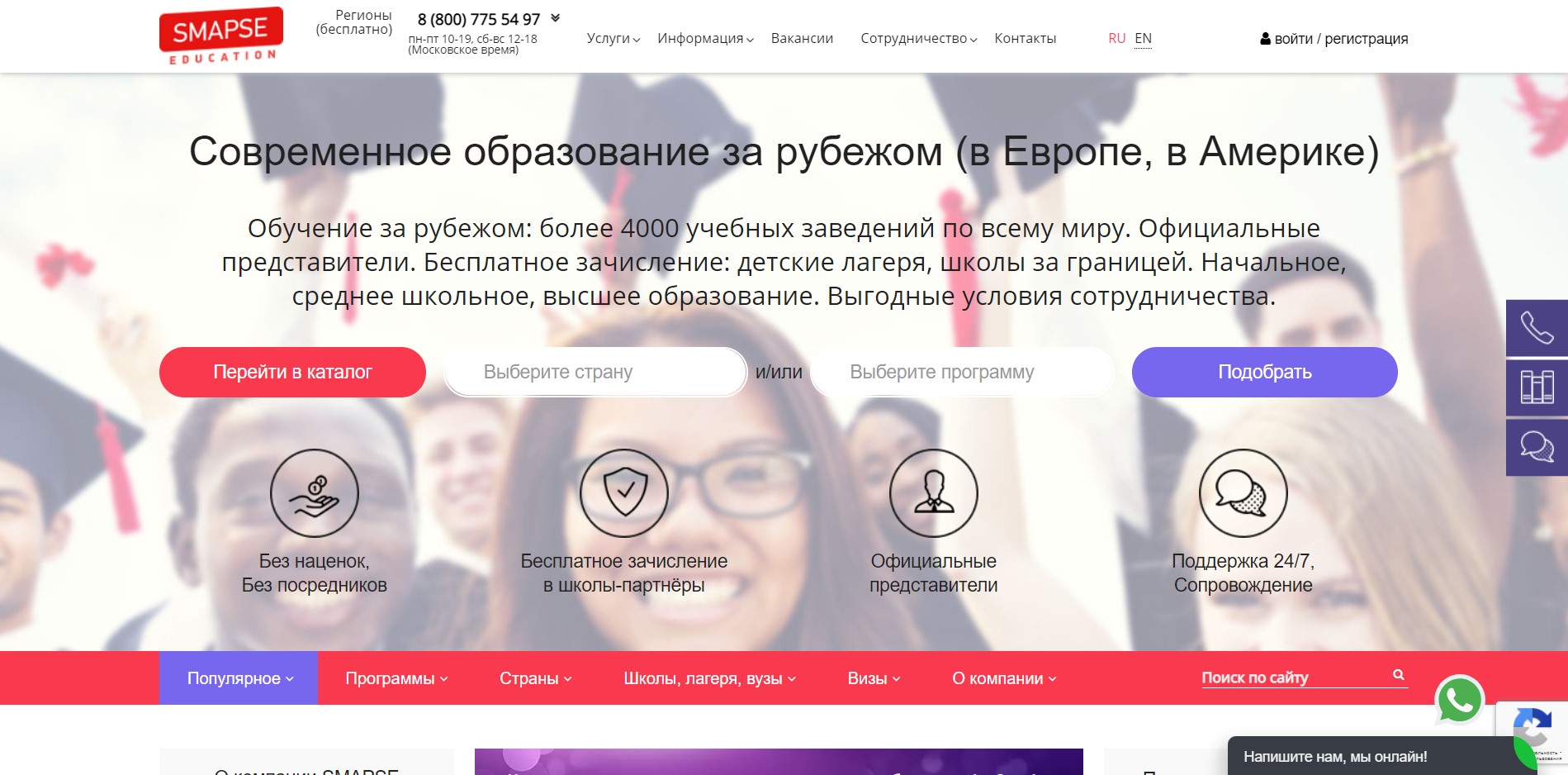
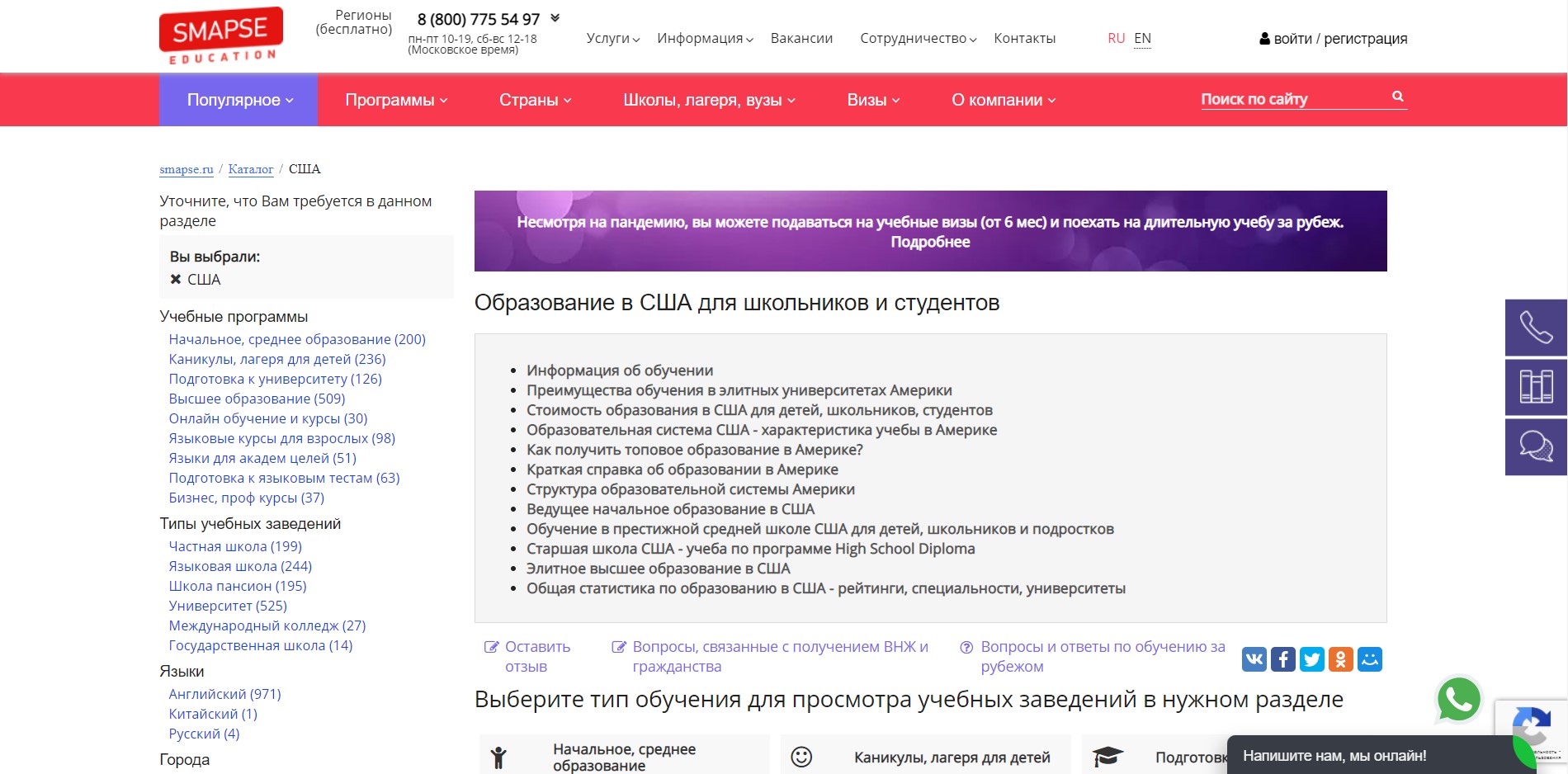
В качестве примера рассмотрим сайт Smapse.

В каталоге их компании представлен обширный перечень зарубежных учебных заведений и школ. Раньше для поиска нужных вариантов на сайте использовался специальный фильтр (как в стандартных интернет-магазинах). Однако подбирать по нему учебные заведения было не очень удобно.
Внутренние ссылки
Мы предложили Smapse заменить фильтр внутренними ссылками. В первую очередь сделали градацию по странам, в которых пользователи планируют проходить обучение. Всего их более 70, но на главной странице отображаются только самые популярные, остальные открываются по клику на кнопку «показать больше».
Выбрав подходящую страну, пользователь переходит на соответствующую страницу (в нашем случае это США).

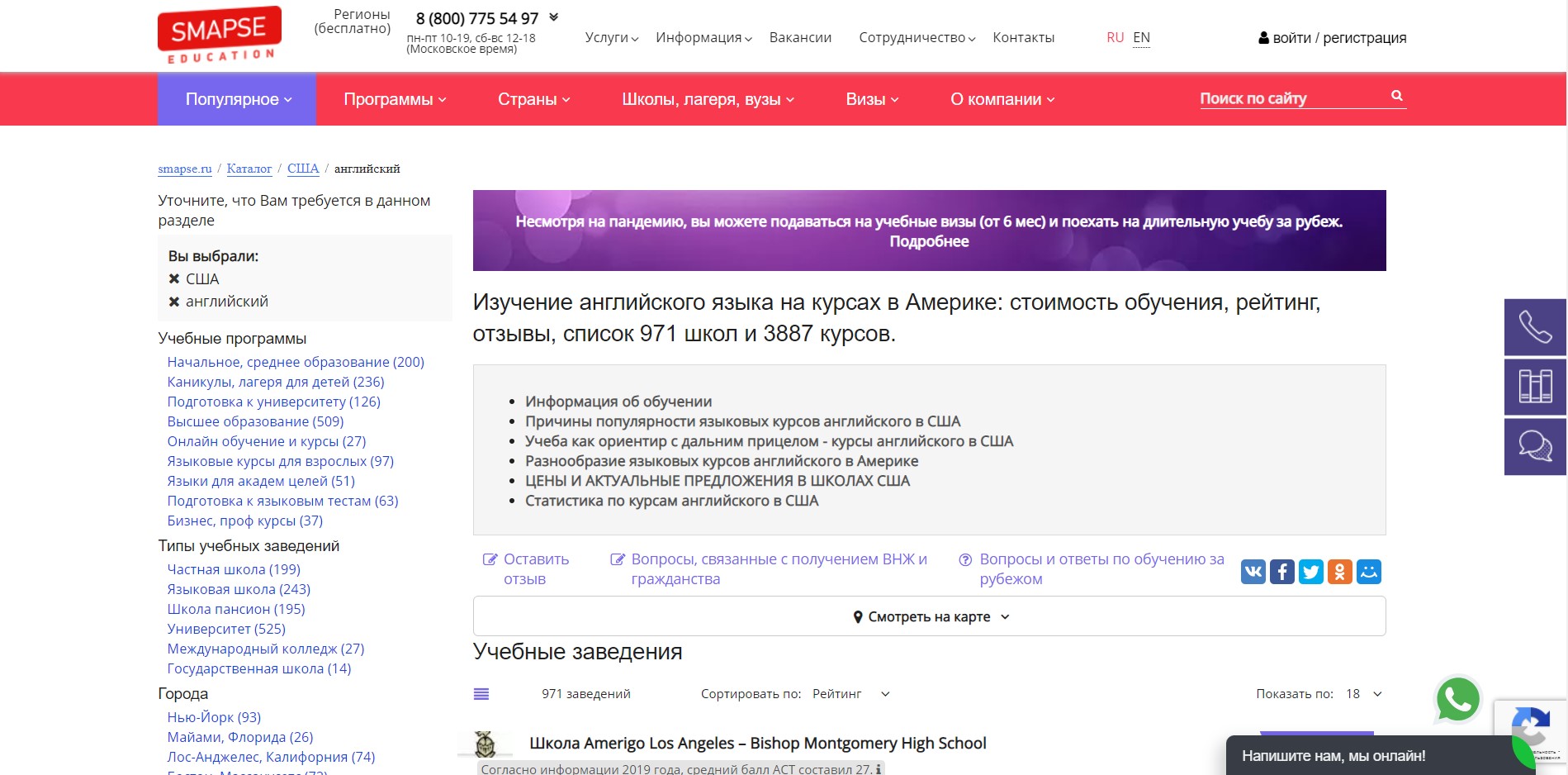
Оказавшись на странице об образовании в США, человек выбирает, что именно он хочет изучать. Допустим, это английский язык.

Здесь он уже в подробностях узнает о курсах изучения английского языка в Америке (стоимость, рейтинги учебных заведений, отзывы и т. п.).
В итоге на посадочных страницах у нас появилось большое количество ссылок на другие внутренние страницы, которые дополняют общую информацию. После внедрения внутренней перелинковки вместо привычного фильтра трафик сайта увеличился в 4 раза ориентировочно за 3 месяца.
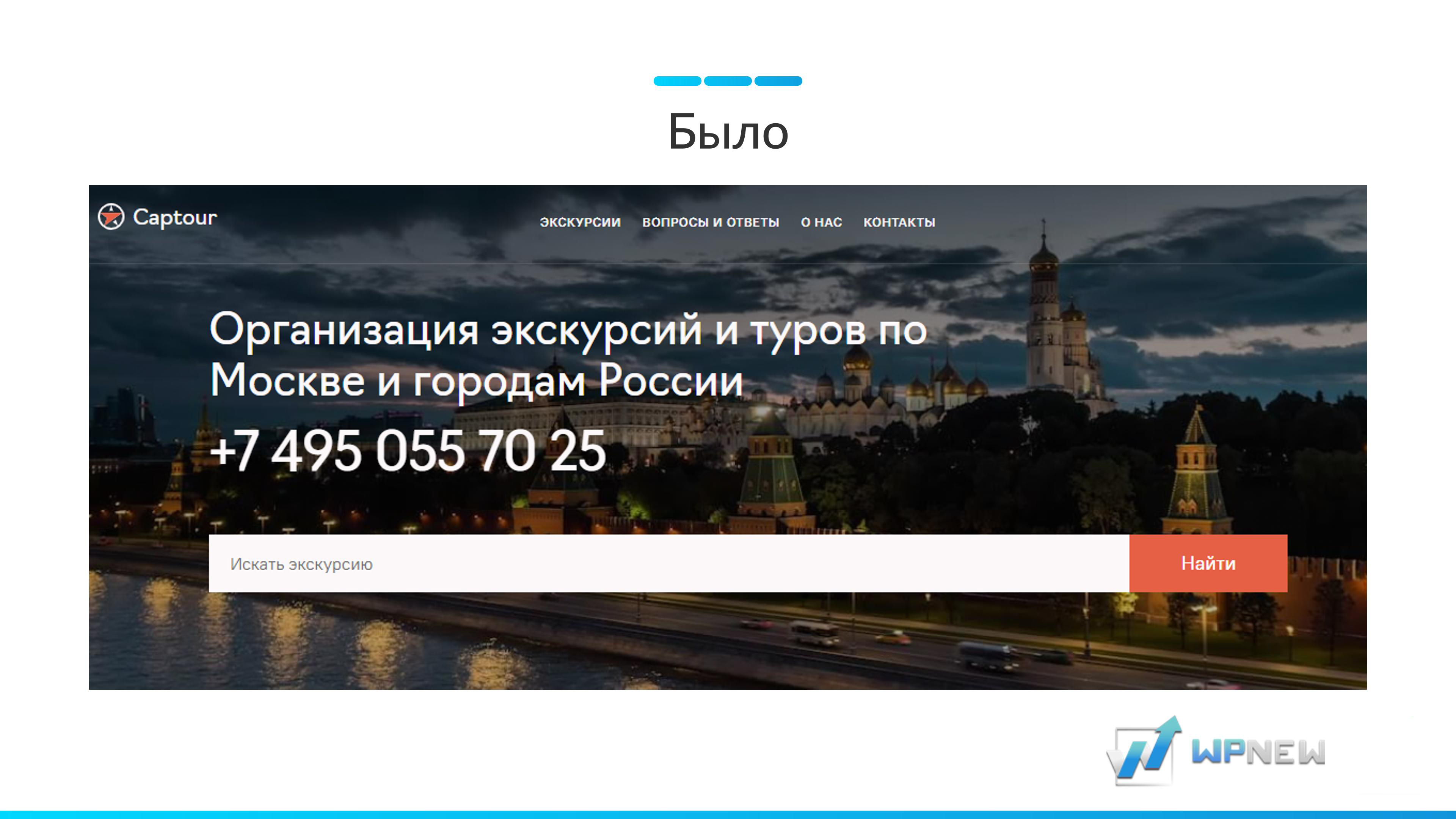
Теперь вернемся к нашему первому примеру компании Captour. Изначально шапка сайта выглядела так.

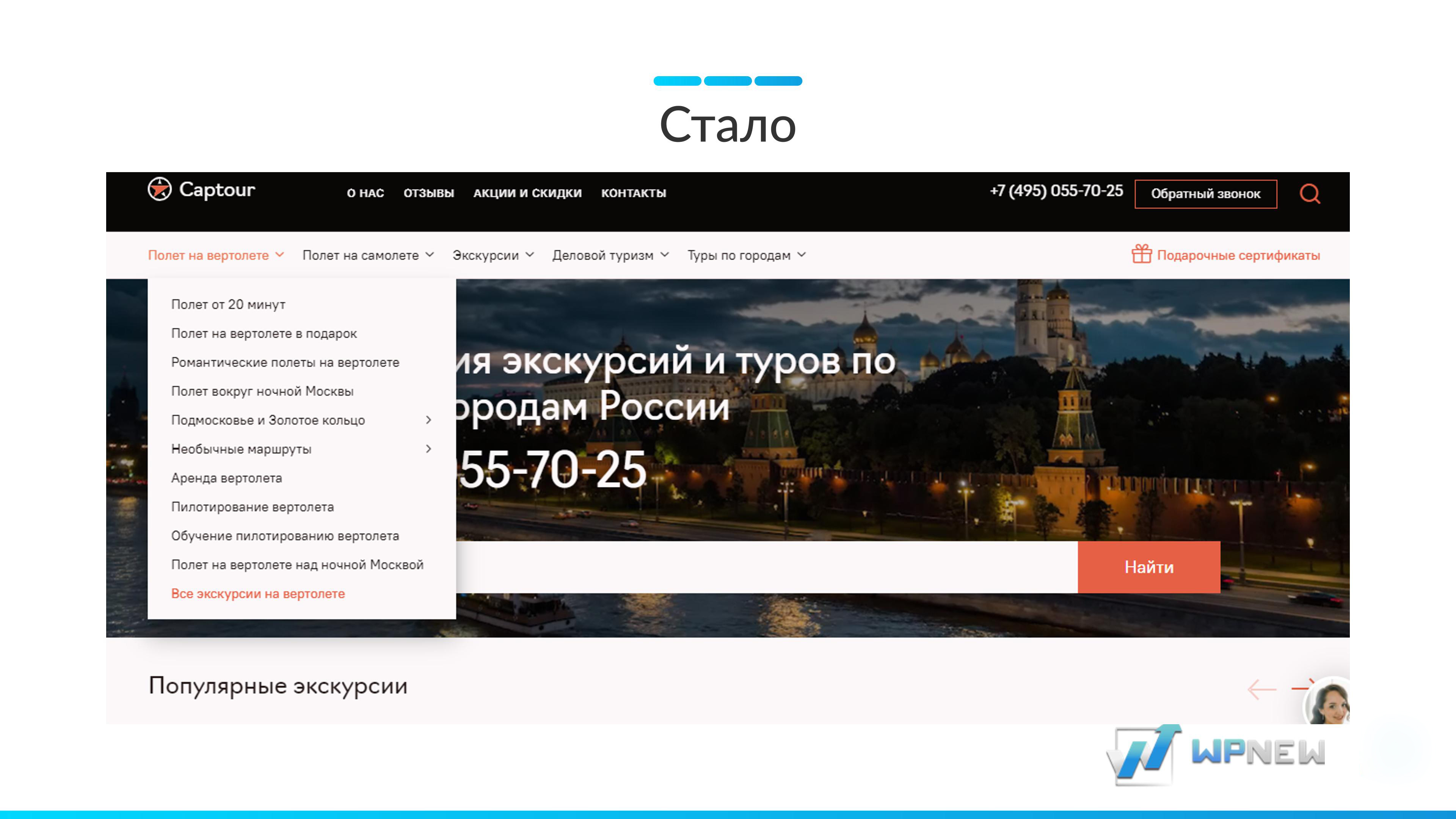
После работы дизайнера с учетом наших рекомендаций получилась улучшенная версия.

Здесь вы уже можете увидеть двойную шапку. Одна ее часть предназначена для служебных страниц: о нас, отзывы, акции/скидки, контакты. Все, что пользователю необходимо знать о самой компании, предоставляющей товар/услугу. Вторая часть шапки — это меню, используемое для навигации по сайту. Чтобы пользователь без труда мог попасть на нужную ему страницу.
Сайдбар
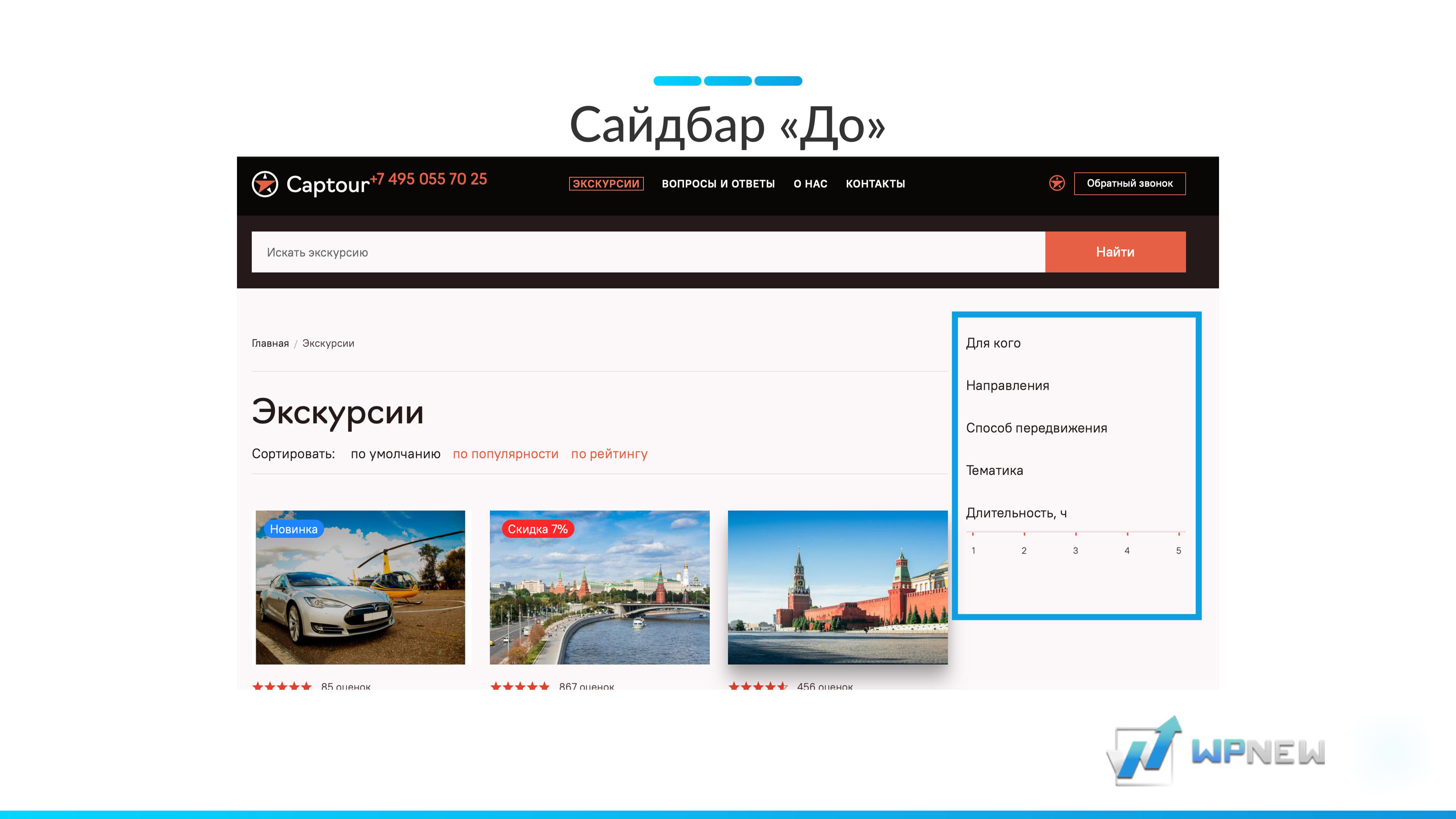
Сайдбар «До» на сайте Smapse был представлен в виде фильтра, пользоваться которым также не слишком удобно.

Такой сложный функционал фильтра с необходимостью выбора нескольких позиций отталкивает пользователей. Ведь ни для кого не секрет, что в наше время люди стремятся приложить минимум усилий для совершения целевого действия.
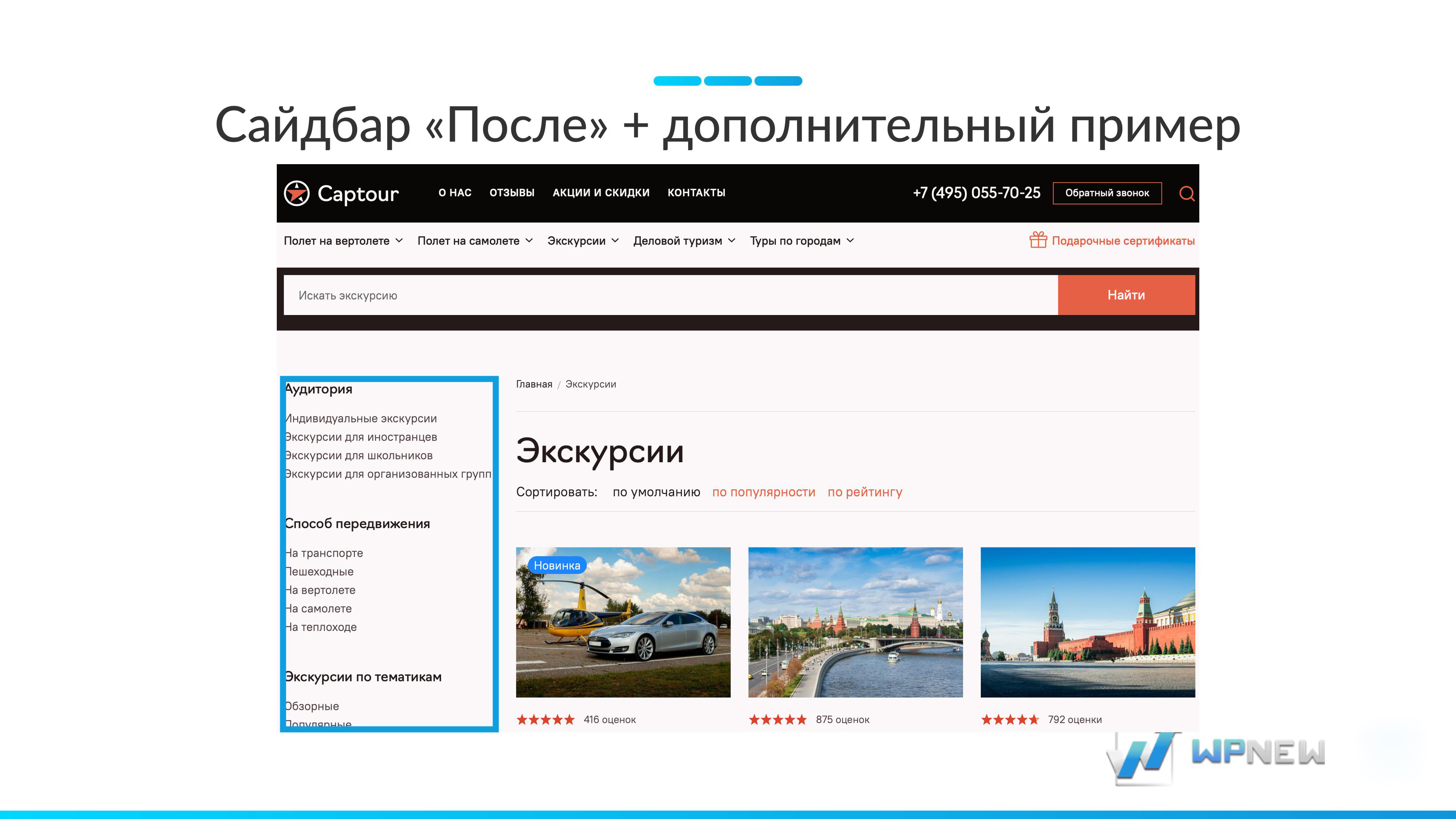
Мы же предложили компании упрощенный вариант сайдбара.

Выделили отдельно аудиторию, способ передвижения, экскурсии по тематикам. Где опять же каждый клик по дополнительным категориям прокачивает основные страницы.
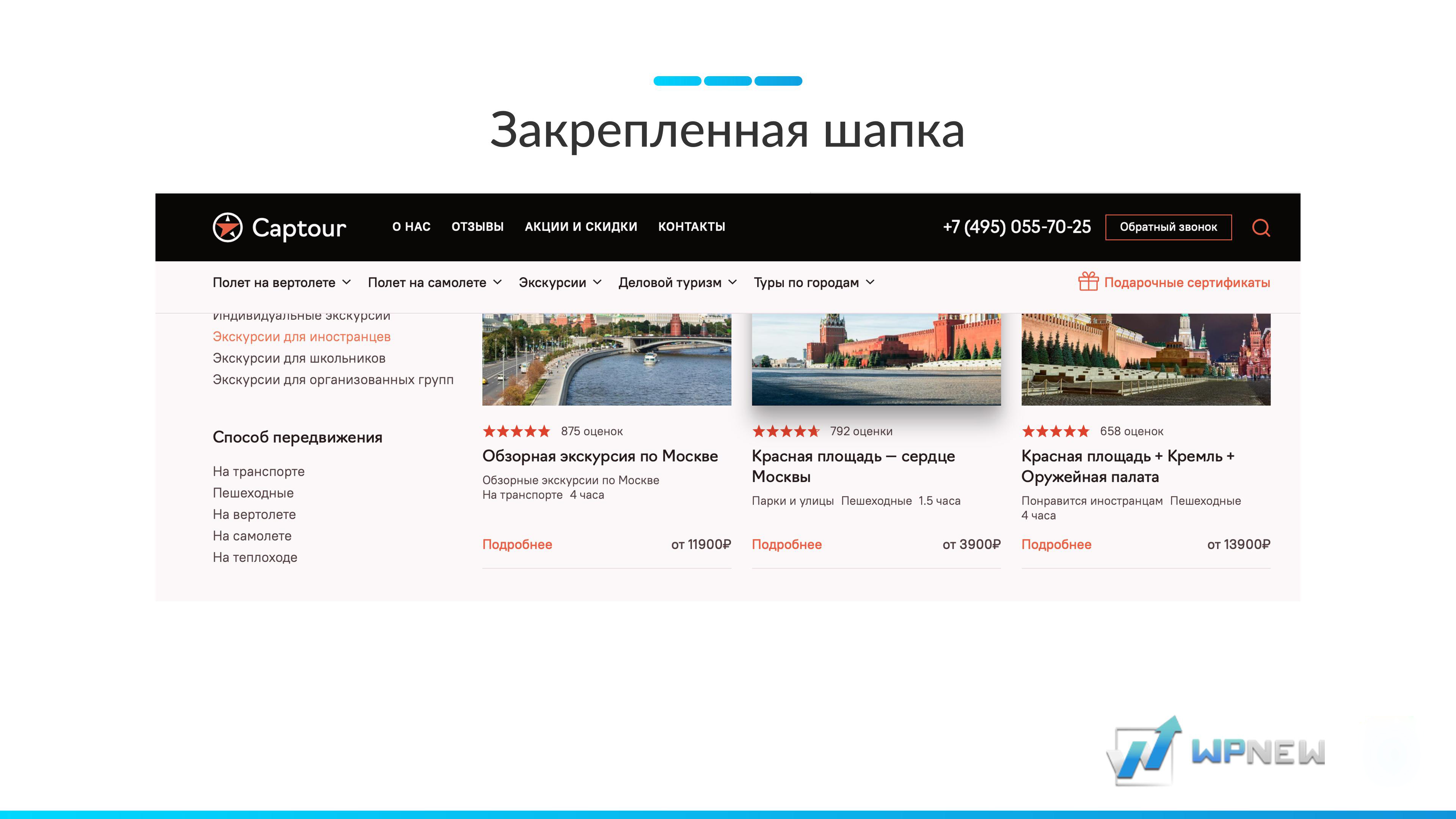
Закрепленная шапка сайта
Также мы предпочитаем делать на сайтах закрепленную шапку. Для того чтобы опять же пользователи видели, какие разделы есть на сайте.

Соответственно кликнув на нужную позицию, могли сразу же оказаться на выбранной странице. Плюсом ко всему при переходе на такие уточняющие страницы прокачиваются и основные.
Главное — не делать шапку слишком большой, чтобы она не перекрывала полезную информацию. Особенно актуально данное условие для мобильных версий сайтов. Ведь в последнее время многие к сожалению грешат чрезмерным размером шапки, которая в итоге перекрывает больше половины экрана. Прибавим к этому массивный баннер в самом верху, и сайт попросту становится невозможно просматривать.
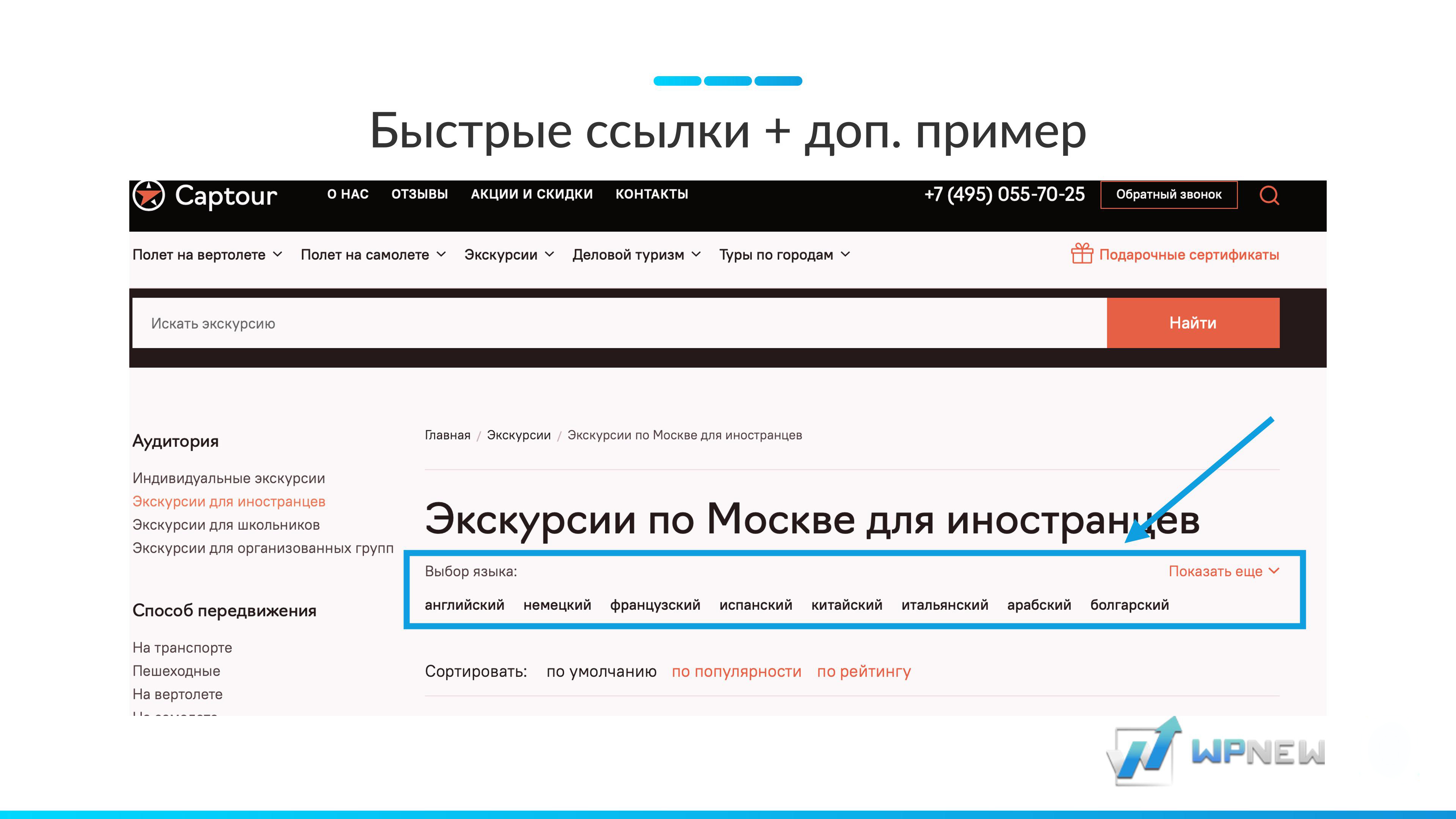
Быстрые ссылки
Также мы рекомендуем делать на сайте быстрые ссылки.

Например, если в семантике есть запрос «экскурсии для иностранцев», пользователи запрашивают экскурсии на английском, немецком, французском и других языках, целесообразно сделать соответствующие быстрые ссылки. Вводить их на странице следует в порядке популярности.
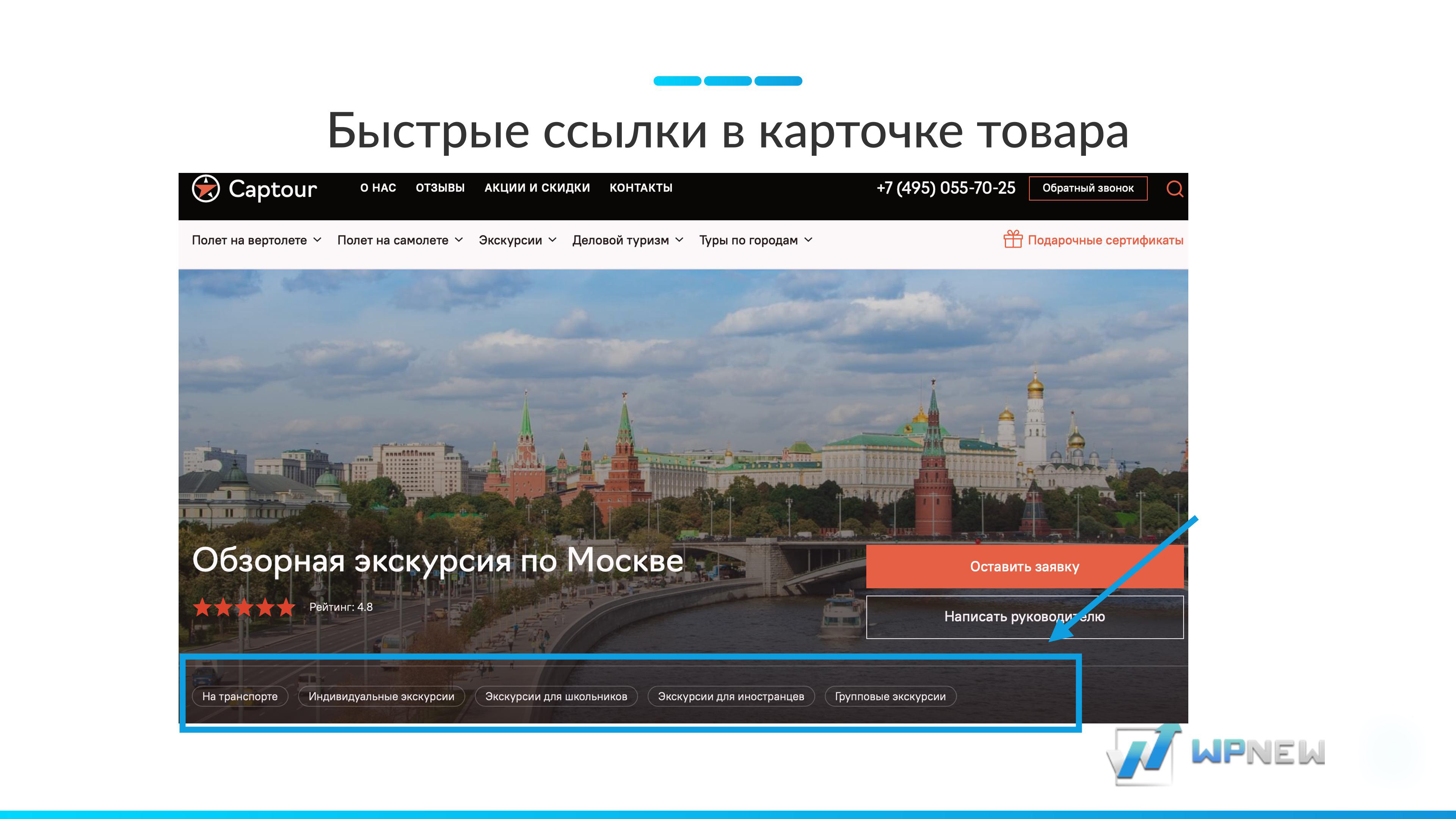
Кроме того, неплохой идеей будет внедрить быстрые ссылки в карточки товаров как на нашем примере.

На карточке товара «Обзорные экскурсии по Москве» аккуратно выведены быстрые ссылки на важные разделы, которые также помогают прокачать основные страницы.
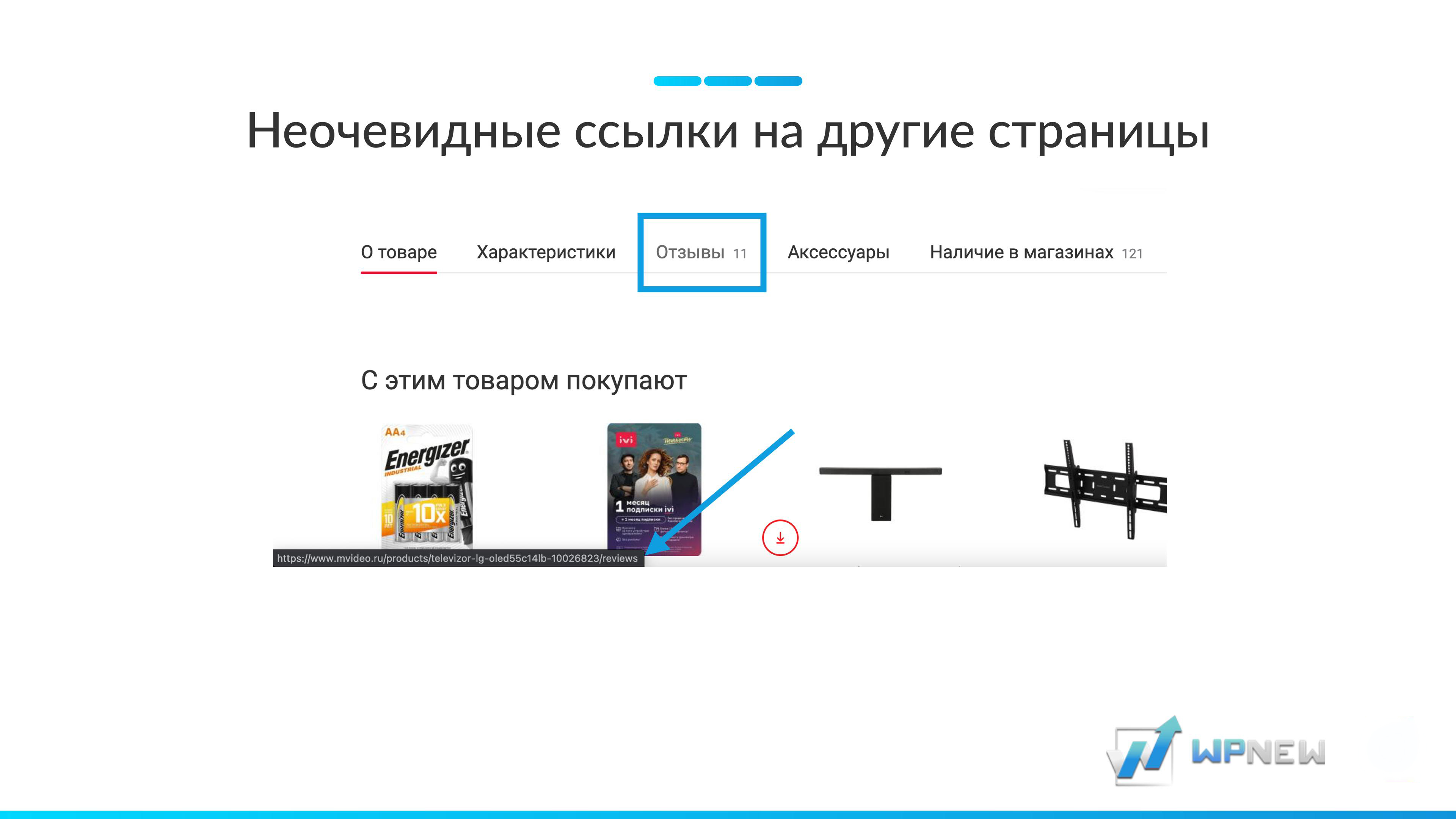
То же самое можно сделать для интернет-магазина или сайта услуг. Можно оформить отзывы к какому-либо товару в виде отдельной ссылки.

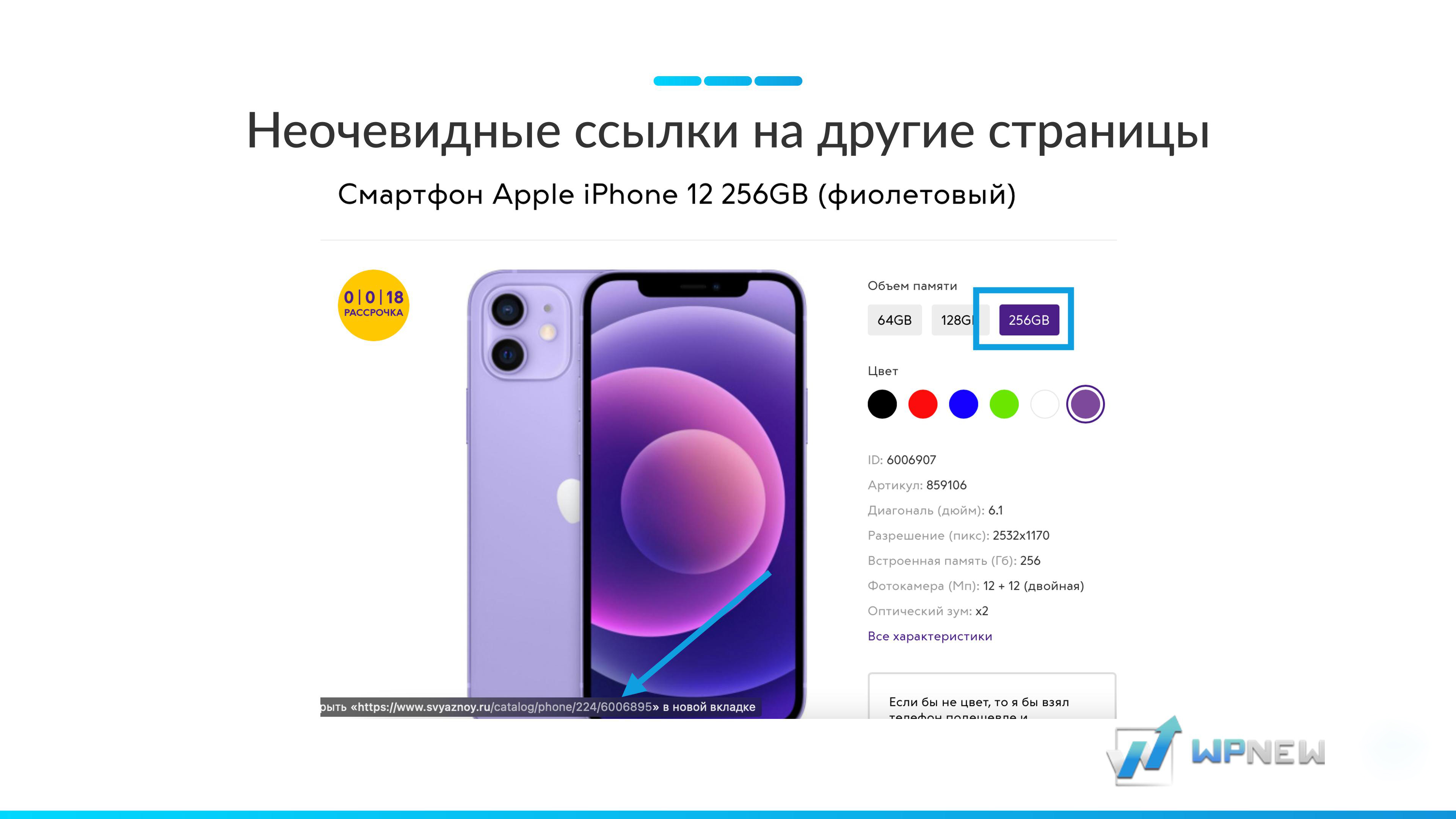
Аналогичная ситуация с отдельными характеристиками товаров. К примеру, под отдельный цвет или объем памяти смартфона целесообразно сделать отдельные страницы.

Хлебные крошки
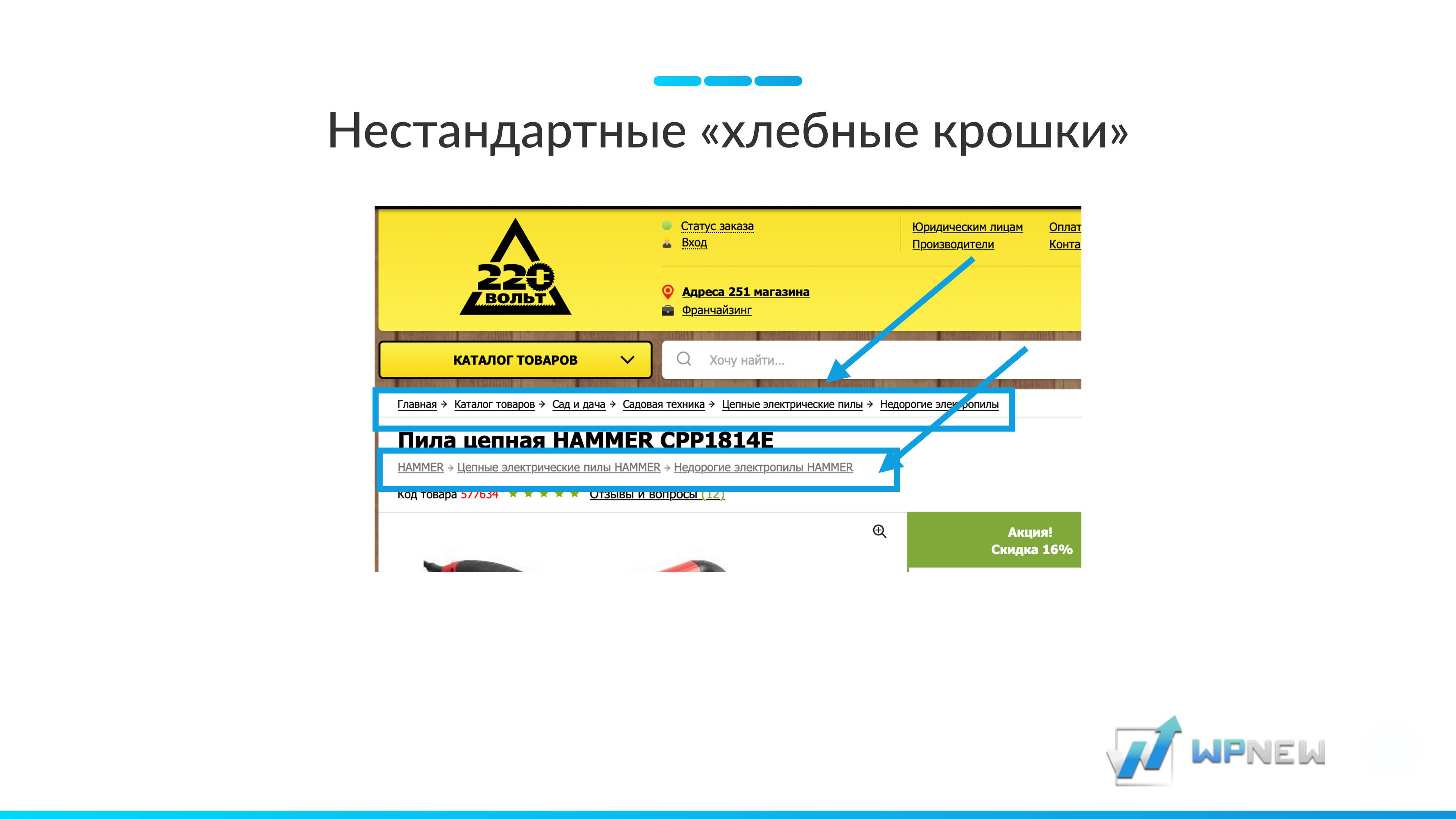
Не стоит забывать и про нестандартные «хлебные крошки» (навигационные цепочки). Так, например, компания «220 вольт» организовала на своем сайте две группы хлебных крошек.

В одной располагаются категории предлагаемых товаров, во второй позиции с применением бренда. Так удается прокачать страницы с определенным брендом. Ведь многие покупатели при выборе товаров ориентируются не столько на цену, сколько на известность торговой марки.
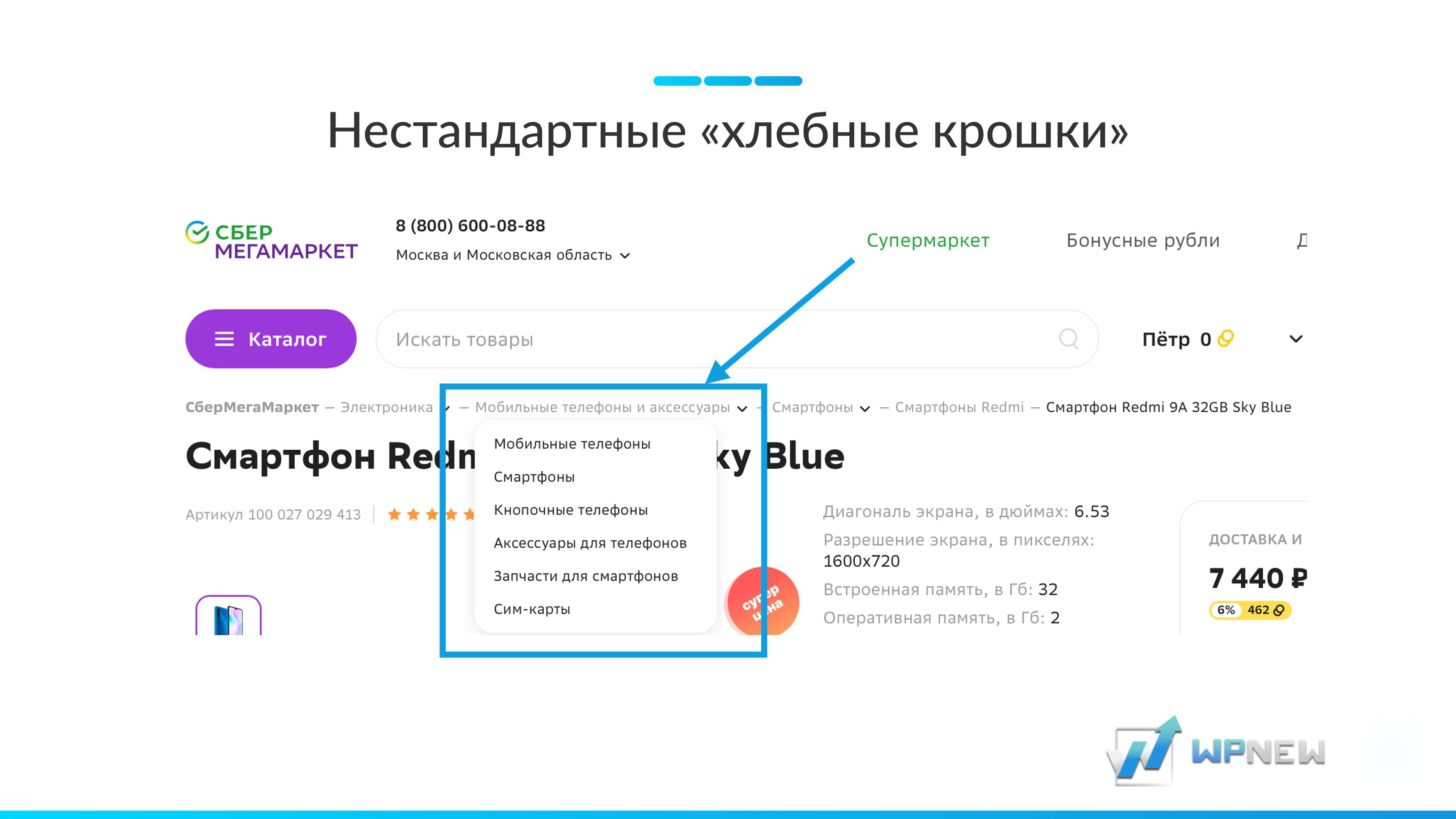
Еще пример эффективных нестандартных навигационных цепочек у «Сбер Мегамаркета».

Здесь в крошках показываются сразу все категории товаров, что облегчает пользователям поиск нужных позиций.
Удобство конверсии
При создании структуры сайта очень важно думать об удобстве конверсии.
- В этом плане необходимо в первую очередь позаботиться об удобстве дизайна, чтобы правильно направлять пользователей сайта на совершение конверсионного действия и другой активности.
- Также для поведенческого фактора большое значение имеет первый экран. Особенно внимательно следует отнестись к разработке мобильной версии сайта.
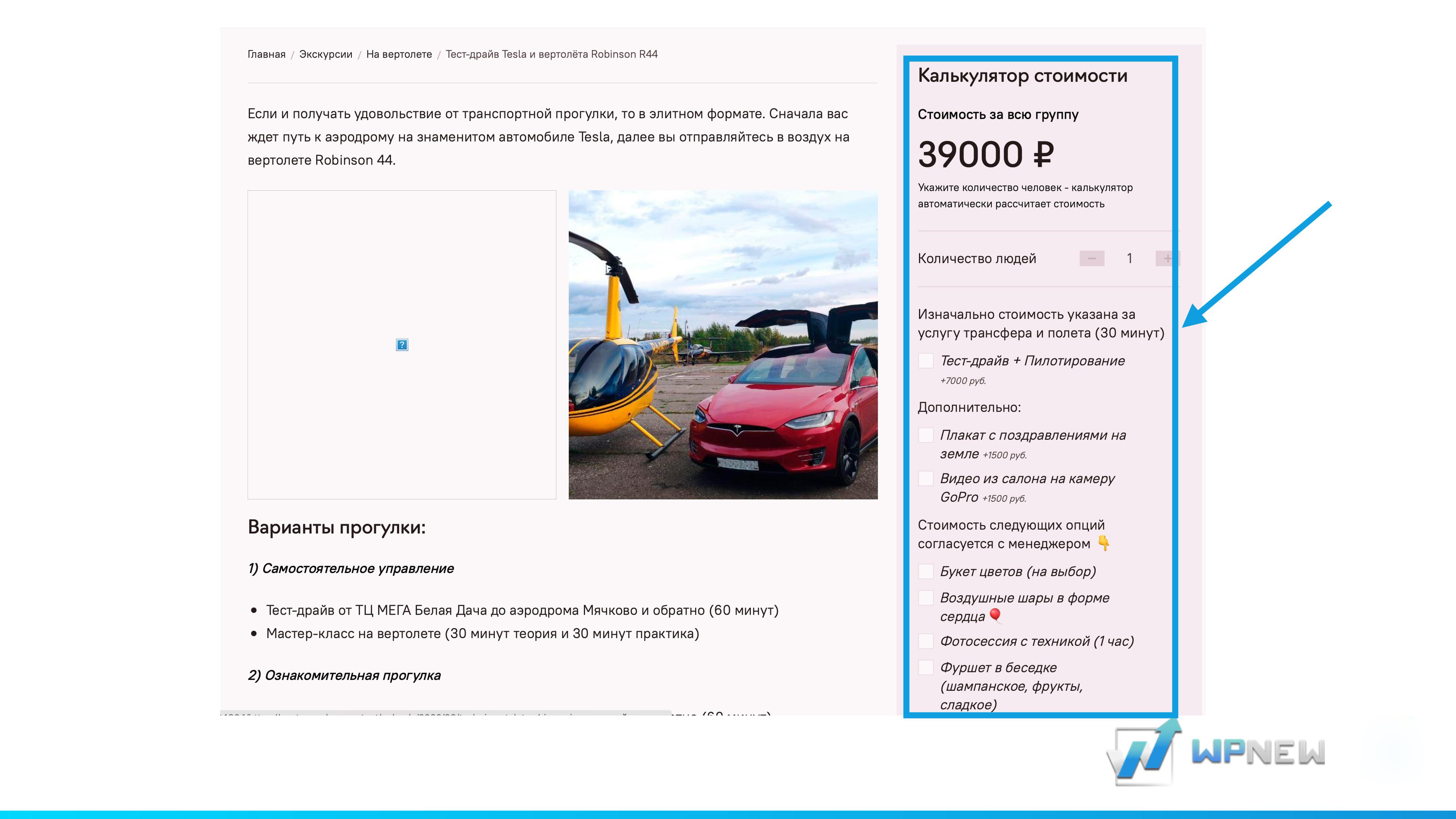
Здесь вы снова можете рассмотреть пример сайта нашего клиента Captour. Точнее — первого экрана, на котором в форме заказа не видно кнопку «Заказать товар». Чтобы выполнить целевое действие, пользователю приходится прокручивать экран, что не очень удобно.

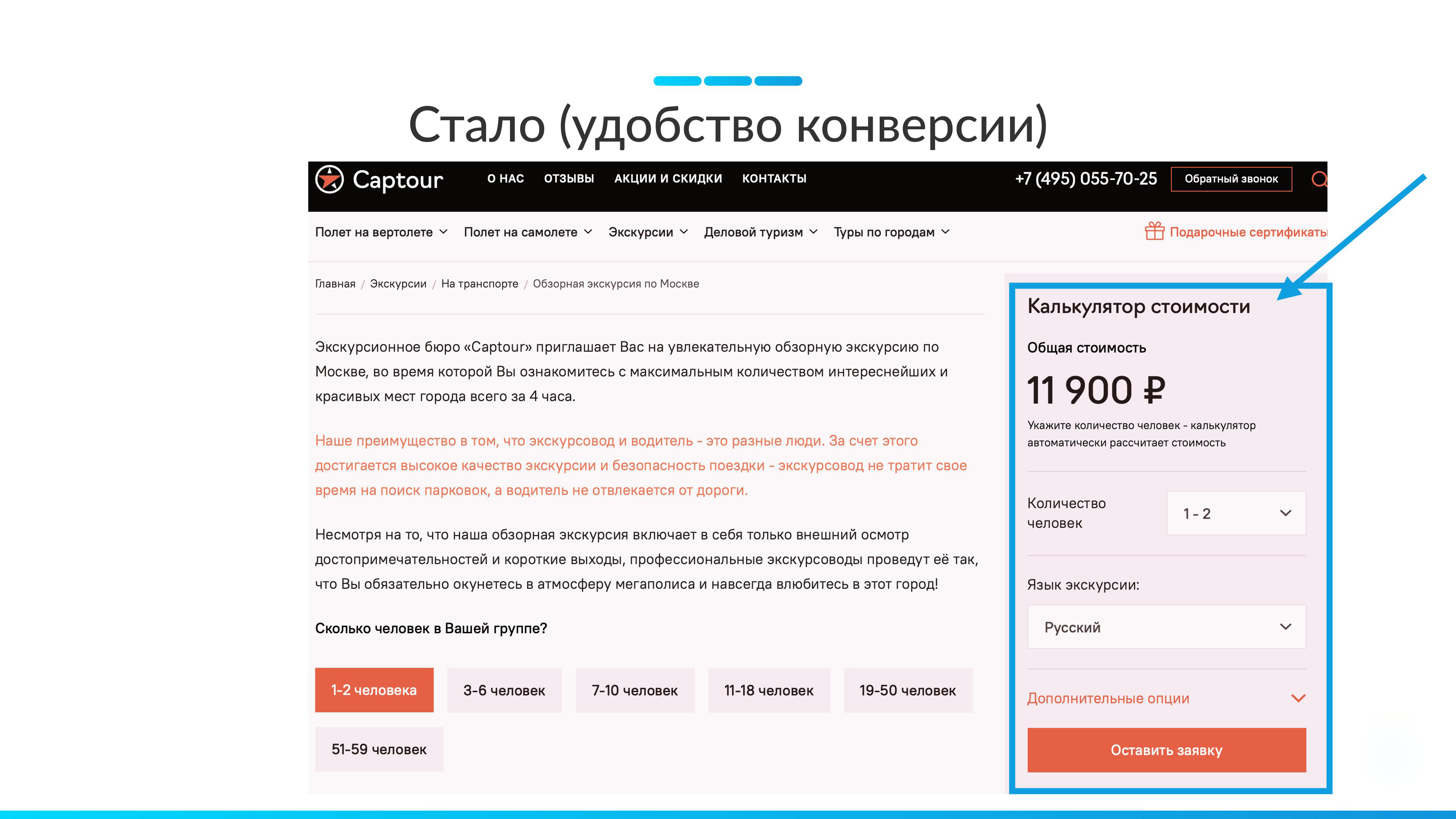
После нашей доработки первый экран стал выглядеть значительно лучше. А самое главное — пользователю стало удобнее взаимодействовать с сайтом и совершать на нем целевые действия.

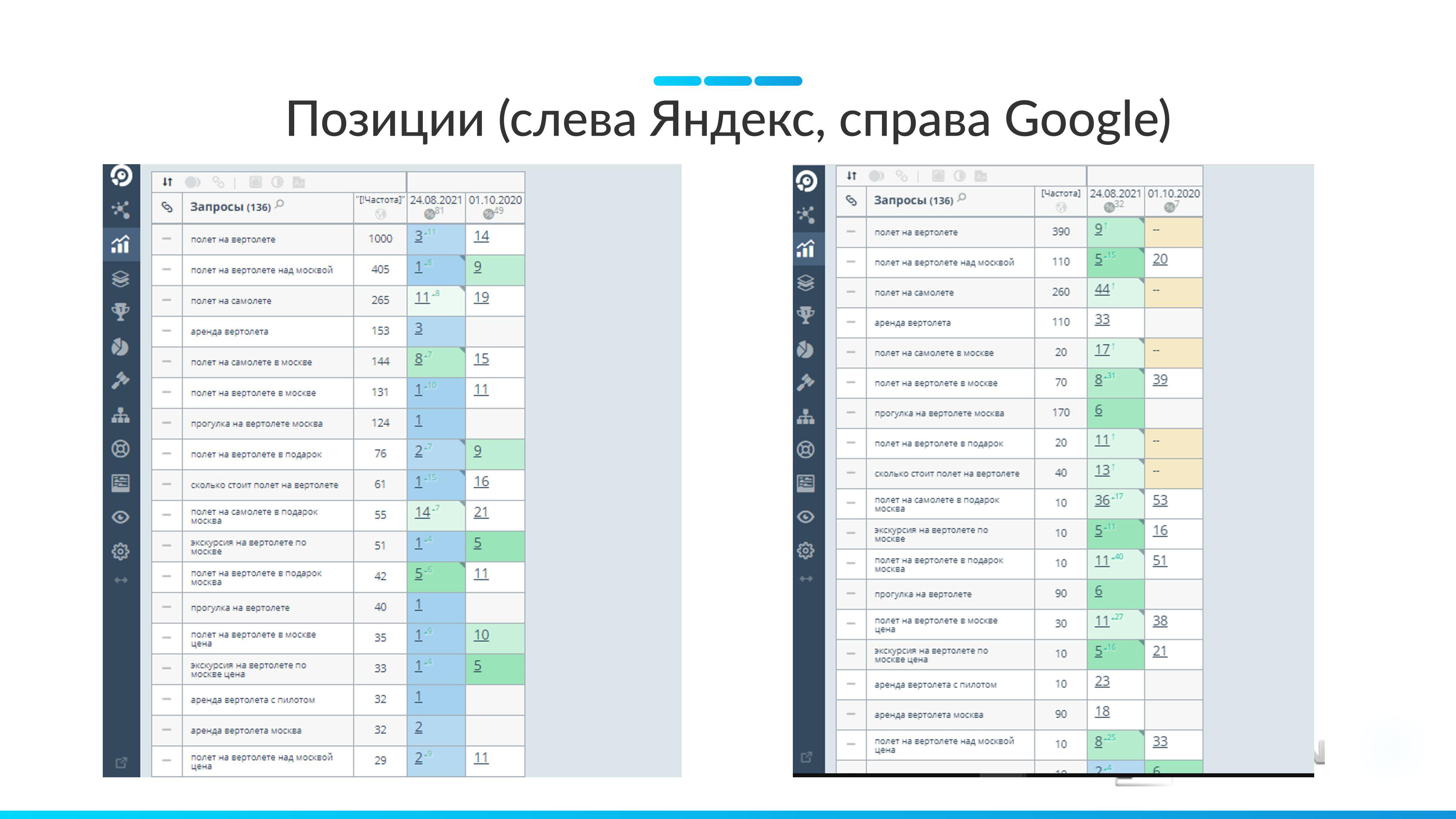
В результате в поисковой системе Яндекс нам удалось продвинуться по запросам в ТОП-3.

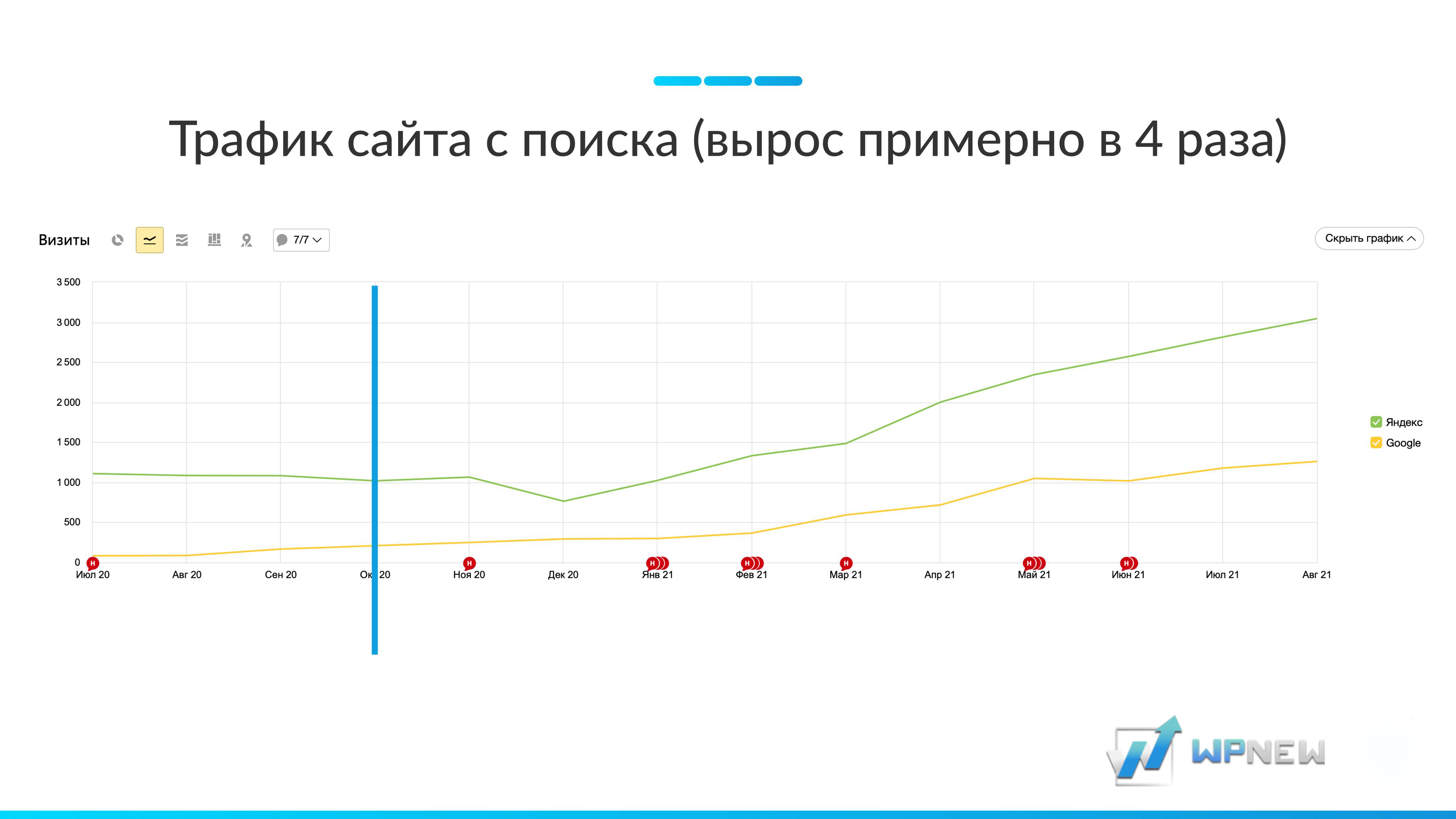
С поисковиком Google ситуация также изменилась в лучшую сторону, пусть и не настолько выраженно. Трафик сайта с поиска после внедрения правильной внутренней перелинковки (с октября 2020 года) вырос ориентировочно в 4 раза.

Руководство по анкорным ссылкам: что это, зачем нужны, как использовать и сделать с примерами Статья
ТОП-11 SEO-инструментов для сбора семантики и аудита вашего сайта Статья
Руководство для новичков: что такое анкор листы и как их составить Статья
Карта пути пациента (CJM): как перестать переплачивать за рекламу в косметологии Статья
Как создать и продвигать канал в MAX: бесплатный, платный и органический набор подписчиков для бизнеса Статья
Микро- и макро- блогеры в интернет- маркетинге: что мы увидим в 2026 году? Статья
«Звонок без маркировки»: операторы «большой четвёрки» больше не маркируют звонки из крупных банков Статья
Старый рекламный кабинет ВКонтакте прекращает свою работу с 28 января Статья
Маркетинг, который не бесит: почему полезное SMS работает Статья





