Всё про мультилендинги: мегаруководство
Статья
333628
Мультилендинг – это не многостраничник из нескольких лендингов. Это одна страница с динамическим контентом, содержимое которой меняется в зависимости от поискового запроса, если пользователь приходит с поисковой рекламы в Яндексе & Google, или от набора таргетингов, если с рекламы в сетях.
В этой статье мы рассмотрим, для чего нужен мультилендинг с динамическим контентом и как его сделать.
Зачем и когда нужен мультилендинг
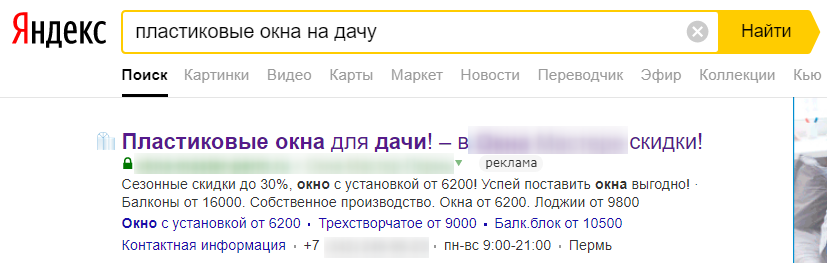
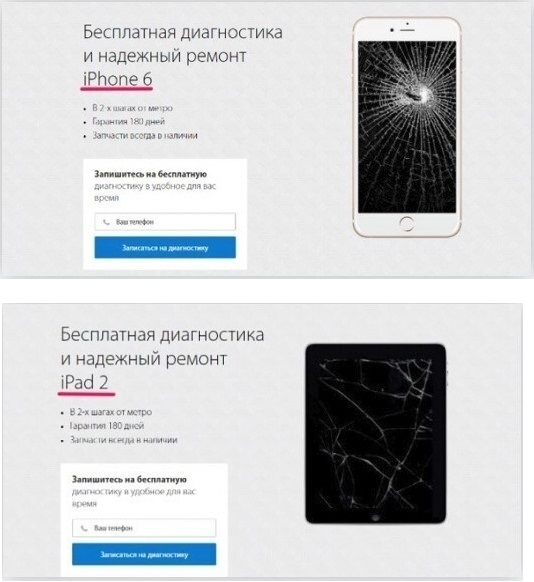
Рассмотрим сразу на примере с позиции пользователя. В объявлении – точное попадание в запрос:

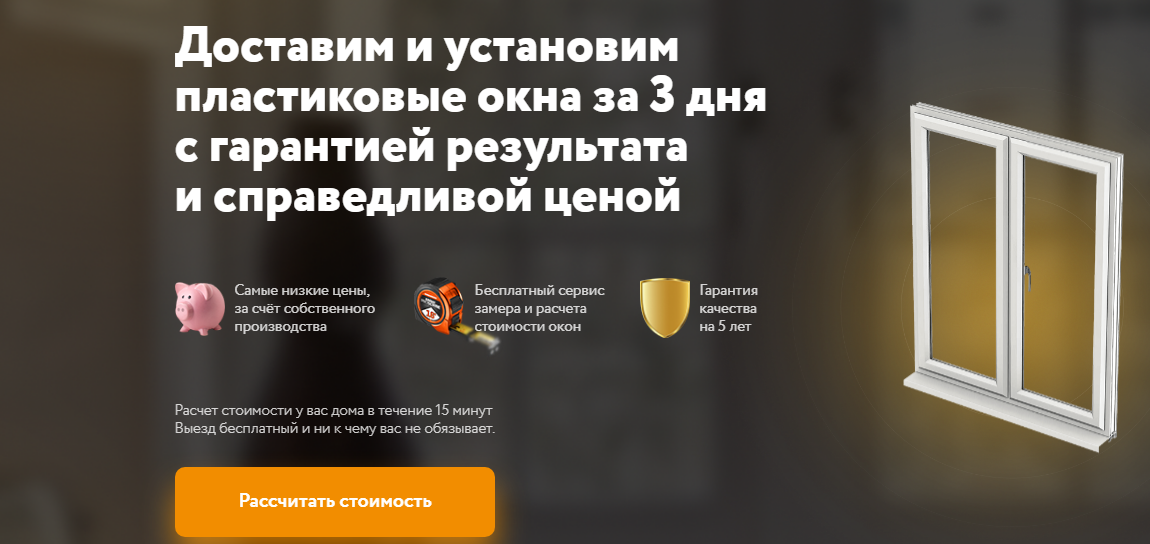
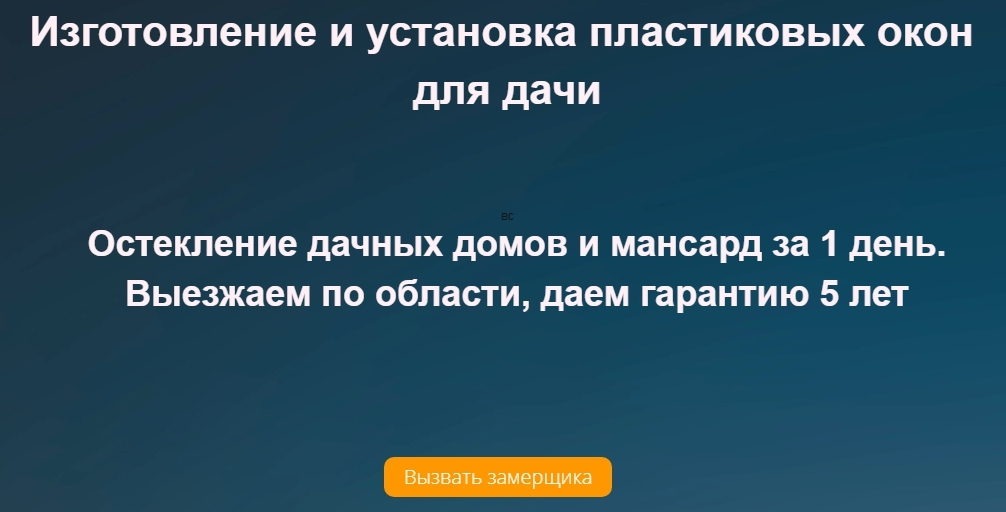
Пока всё в порядке. Переходим – и на первом экране видим такой оффер:

Ни в заголовке, ни в призыве к действию ни слова о даче.
Большинство посадочных страниц в Рунете ведут на общие предложения, без персонализации. То есть для всех подряд. В результате в среднем в 9 из 10 случаев показатель отказов зашкаливает, а конверсия в заявку / звонок стремится к нулю.
Однако разным группам аудитории важны разные факторы при выборе продукта. Кому-то цена, кому-то – условия доставки и т.д. Более того, разные пользователи находятся на разных этапах принятия решения – кто-то уже готов к покупке, а кто-то еще изучает предложения.
И, наконец, аудитория решает разные проблемы с помощью одного продукта. Так, будущим студентам языковые курсы нужны для подготовки к вступительным экзаменам, а заядлым путешественникам – чтобы улучшить разговорные навыки.
Когда потенциальный клиент моментально видит на посадочной странице решение своей задачи, он с бОльшей вероятностью позвонит или оставит заявку.
В каких случаях это работает?
1) Один и тот же продукт можно назвать по-разному: например, «Стрижка животных» и «Груминг», «Продвижение сайтов» и «Увеличение посещаемости сайта».
2) Один и тот же продукт можно использовать по-разному: пластиковые окна можно купить в квартиру, на дачу, в загородный дом и т.д.
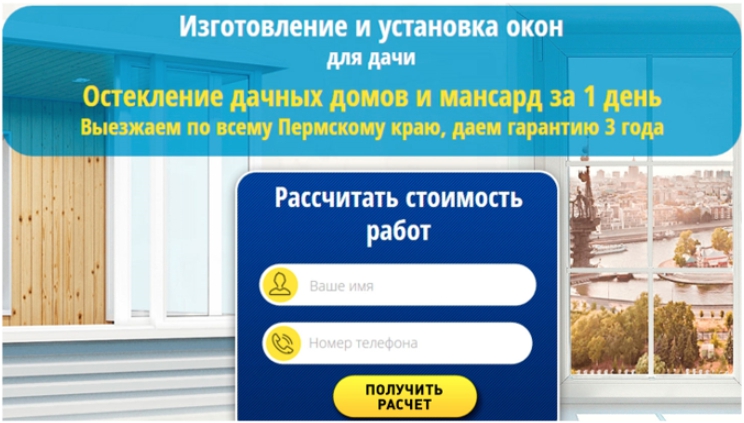
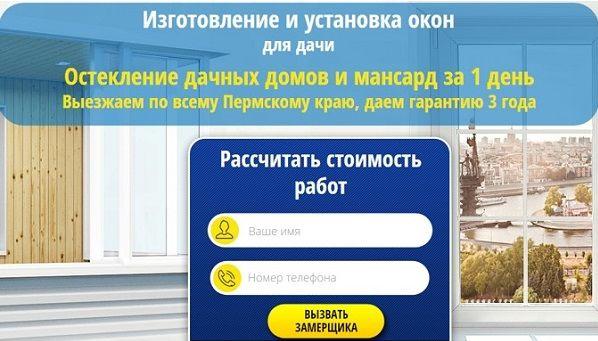
Если пользователь ищет «Пластиковые окна на дачу», то сразу должен увидеть конкретное предложение:

3) Потенциальных клиентов интересуют разные условия покупки: доставка, рассрочка, кредит, с установкой, под ключ и т.д.
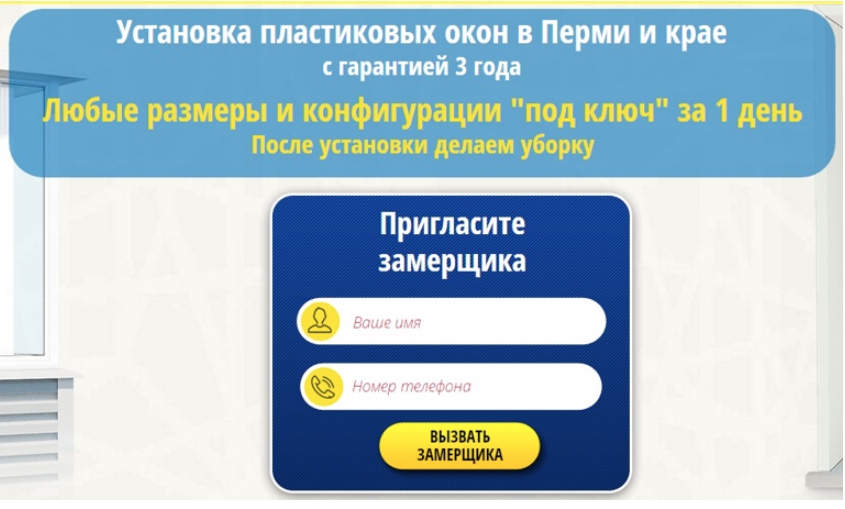
Вот пример, как можно ответить на запрос «Пластиковые окна под ключ»:

4) Вы продаете на одном лендинге несколько видов продуктов.
Изначально пользователю не интересны все ваши линейки и модели, поэтому покажите только то, что он ищет – и ничего лишнего.
Пример – курсы иностранных языков. Если нужен только испанский язык, используем заголовок «Курсы испанского языка», чтобы пользователь сразу понял, что попал по адресу.
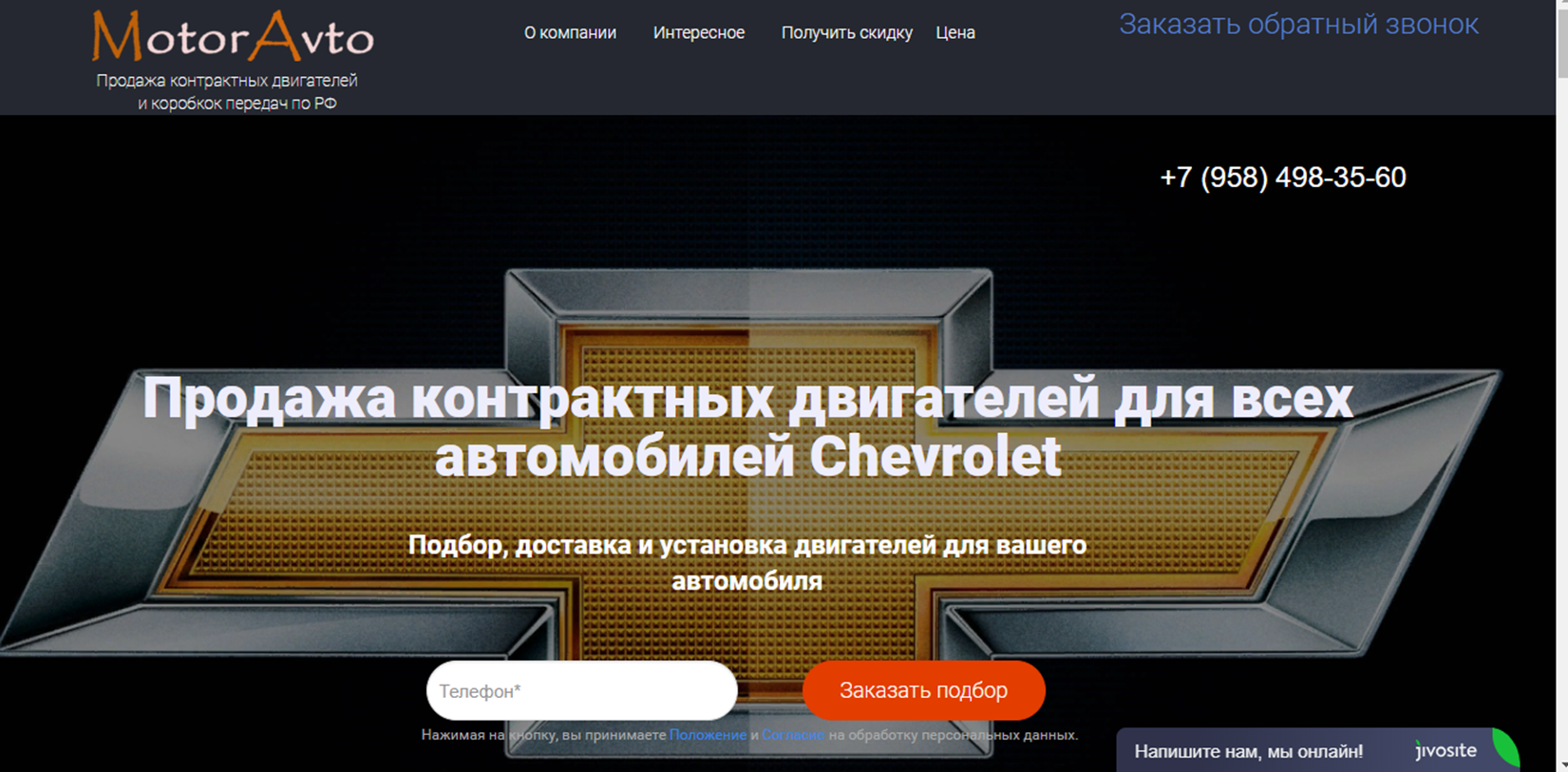
А вот пример из товарной тематики.
Предложение под запрос «Купить двигатель Chevrolet»:

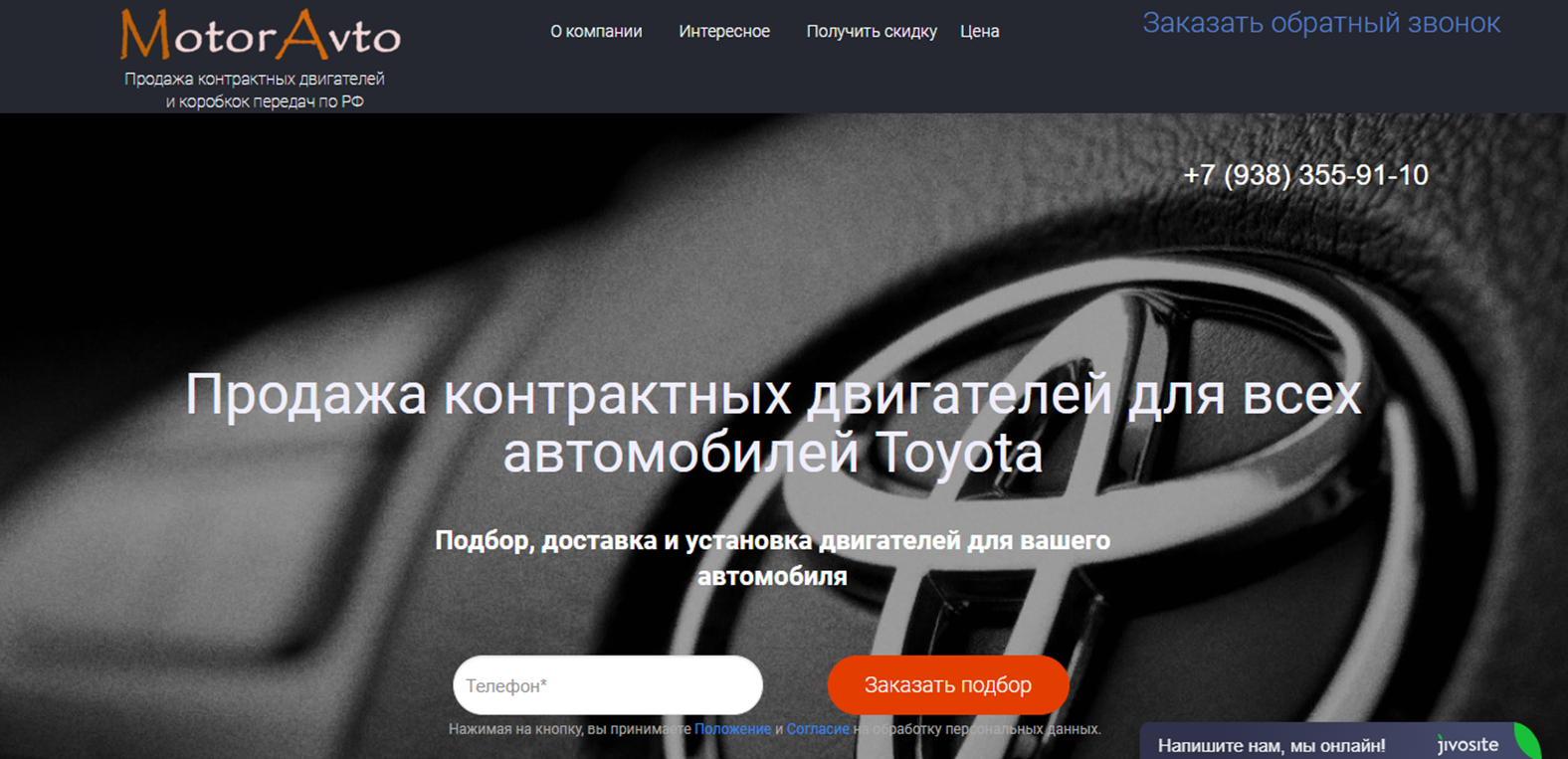
Предложение под запрос «Купить двигатель Toyota» на той же самой странице:

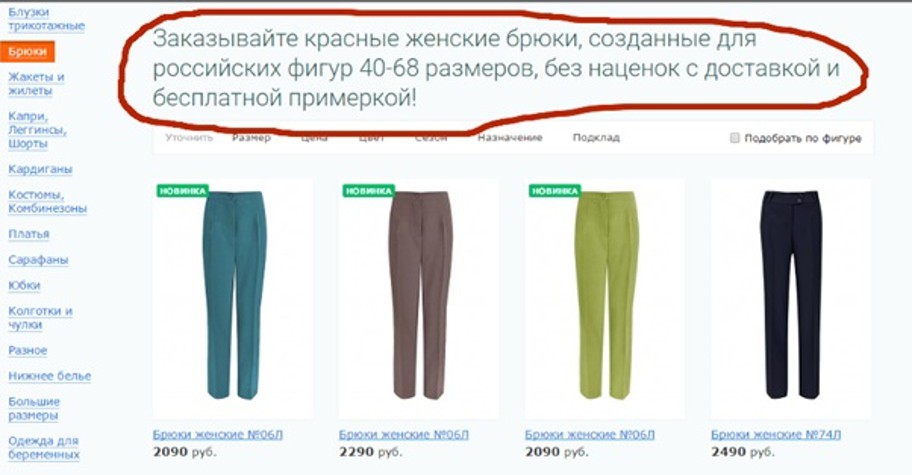
5) Для интернет-магазинов: у продукта разные свойства: цвет, материал, размер и т.д.
Допустим, если в запросе фигурируют именно красные женские брюки, стоит подменить заголовок, указав красный цвет:

6) Ваша сфера услуг распрстраняется на разные города / районы.
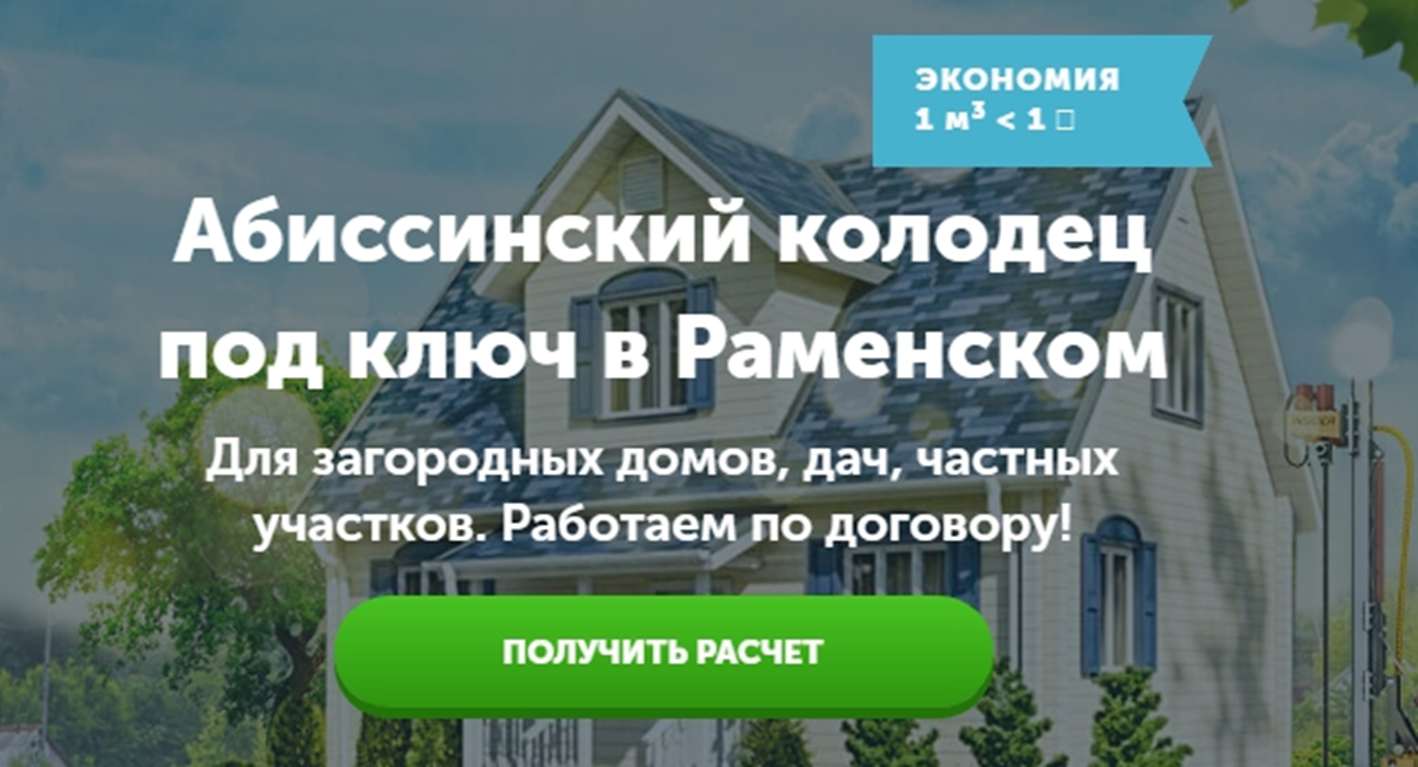
Предложение под запрос «Абиссинский колодец Раменское»:

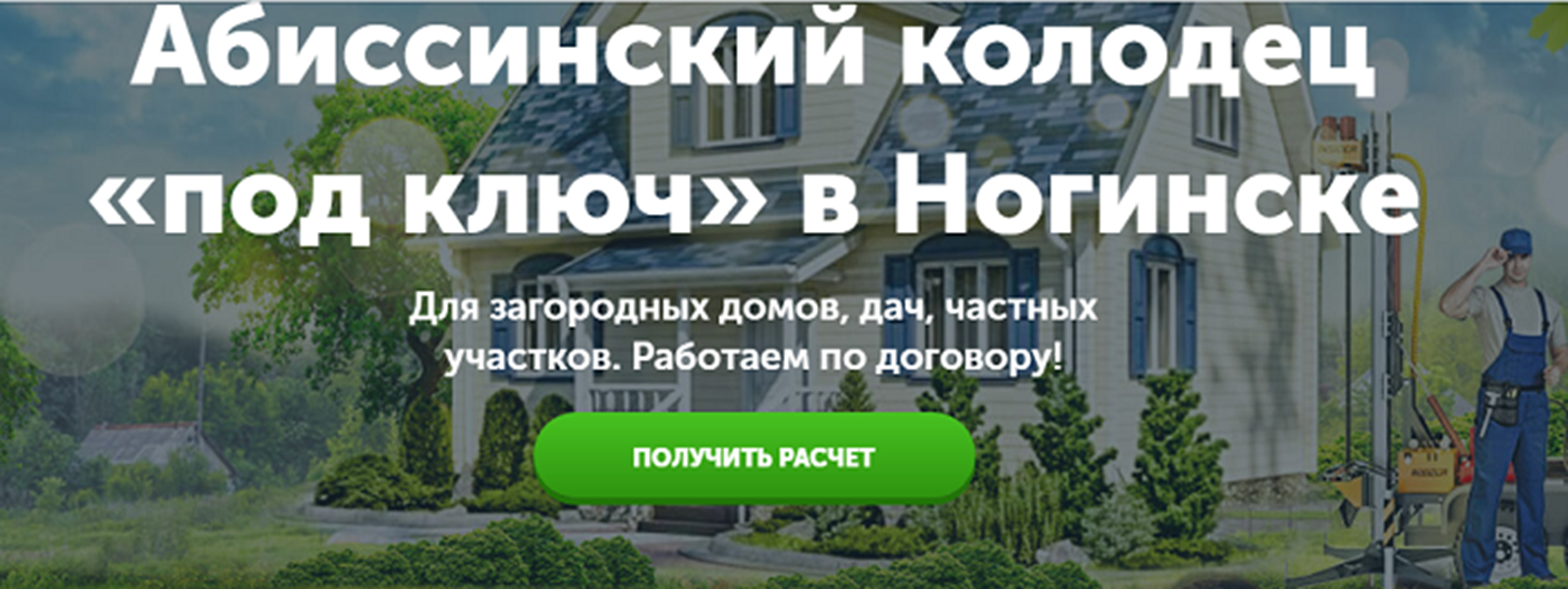
Предложение под запрос «Абиссинский колодец Ногинск»:

Подменить вместе с заголовком фоновую картинку на фото нужного региона – дополнительный плюс в карму.
История изобретения мультилендинга
Об узкой персонализации впервые задумался российский маркетолог и основатель Yagla Александр Алимов в 2013 году. Идея была такой: когда контент страницы максимально точно попадает в потребность (выраженную в поисковом запросе), у пользователя создается впечатление, что лендинг создан специально для него.
Эксперты Yagla начали реализовывать эту концепцию со страниц с разными заголовками под разные объявления. К слову, можно менять не только заголовок, но и картинки, и целые блоки. Контент стал более ориентированным на запросы, а посетители охотнее оставляли заявки.
Но как быть, если объявлений сотня, и как при этом анализировать результаты? Это навело на мысль о технологии, которая позволит автоматически подставлять ключевую фразу на одной странице – мультилендинге.
В итоге специалисты Yagla создали скрипт подмены контента и при тестировании получили 25-30% конверсии вместо обычных 4-5%! Это существенно автоматизировало процесс: уже не нужно было вручную делать десятки и сотни страниц. Была одна страница с динамическим заголовком.
Чаще всего подменяется именно заголовок, так как на него целевая аудитория обращает внимание в первую очередь. Вот пример, где благодаря подмене конверсия в заявку выросла с 7,5% до 12% уже через месяц.
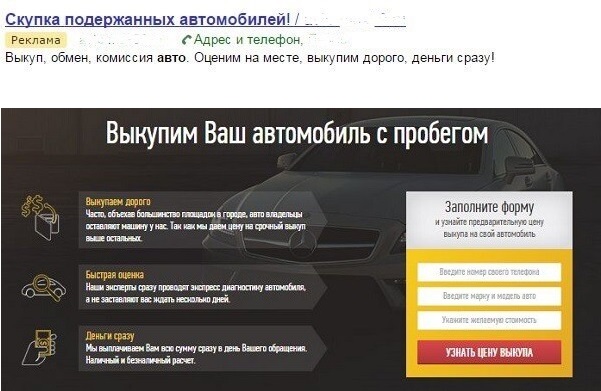
Объявление и версия страницы под запрос «Скупка подержанных автомобилей»:

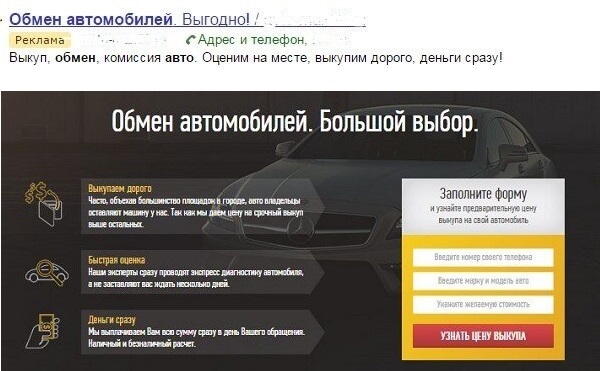
Объявление и версия страницы под запрос «Обмен автомобилей»:

Кстати, динамическую подмену контента можно использовать на всех ресурсах, которые посещают пользователи с разными потребностями. В том числе для отдельных страниц корпоративных сайтов и интернет-магазинов.
А теперь один нюанс. С подстановкой названия товара или услуги всё понятно. Это работает для узкоцелевых продуктовых запросов, когда посетитель четко указывает, что конкретно его интересует: модель товара, характеристики, гео и т.д.
Например:

Но как подменять заголовок, если о пользователе ничего не известно: он вводит более широкие поисковые запросы, или вообще это реклама в сетях, где ориентируемся не на запросы, а на таргетинги.
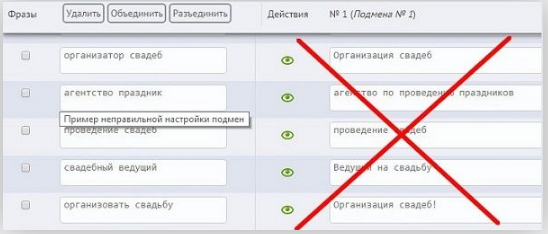
Смысл мультилендинга далеко не в подмене. Иногда на практике оригиналы срабатывают лучше подмен. Как было в кейсе свадебного агентства:

Дело в том, что подмена просто повторяет ключевую фразу, но не выгоды для конкретного клиента.
Как исправили ситуацию? Сгруппировали ключевики, которые отражают общую потребность, и составили уже под каждую группу ценностное предложение с измеримыми выгодами.
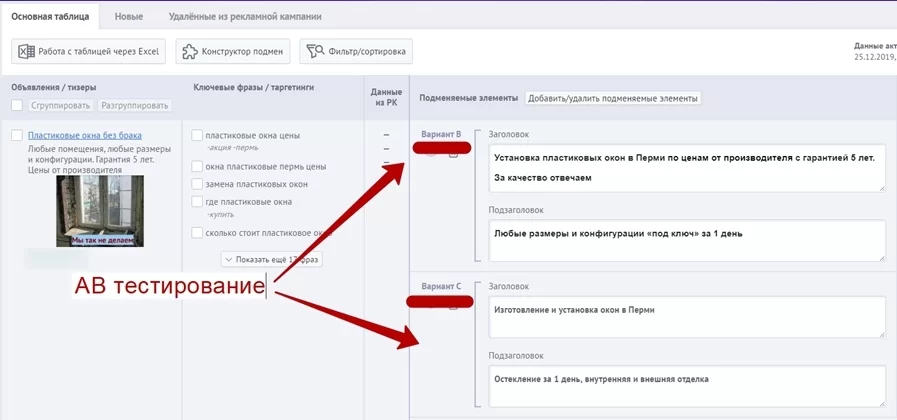
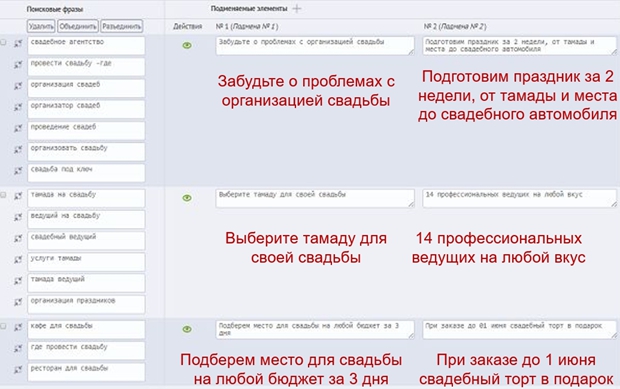
Вот что в итоге получилось на примере 3 групп:

Так, по фразам о поиске тамады пользователь понимает, что у него есть выбор, а не один-единственный вариант.
По запросам об организации свадьбы проверили гипотезу, что человек ищет агентство, которое возьмет организацию полностью на себя.
Посетитель лучше понимает, что он получит, если воспользуется предложением, чем при слепой подстановке запроса в заголовок. В итоге конверсия выросла на 64,5%.
Как видите, дело не автоматике, чтобы ключевая фраза подставлялась в заголовок страницы (так получится ерунда в большинстве случаев).
Дело в создании развернутого предложения под каждый сегмент (каждую группу фраз). Для этого надо подумать головой, провести мозговой штурм, докопаться до истинных потребностей целевой аудитории.
Что делать до создания мультилендинга
Если вы собираетесь создавать посадочную страницу сами, предварительно нужно изучить целевую аудиторию и подготовить прототип будущего мультилендинга.
Нельзя просто так взять и составить ценностное предложение без понимания, что важно целевой аудитории. То есть отталкиваемся от вопроса, кто наши потенциальные клиенты. Зачем им может понадобиться наш продукт, на каких условиях они могли бы им заинтересоваться.
Возьмем курс английского языка. Навскидку выделим три сегмента.
Первый – путешественники, язык нужен для общения.
Второй – деловые люди, язык нужен для продвижения в карьере или переговоров с иностранными партнерами.
Третий – студенты, для подготовки к экзамену.
Так вот, все они в большинстве случаев вводят в поисковик общую фразу «курсы английского языка». Понять, кто за ней стоит невозможно. И так в любой тематике. Да, есть масса точных запросов, но от общих фраз никуда не денешься, и они приносят, как правило, больше всего трафика.
Наконец, есть тематики, где вообще сложно выделить какие-либо сегменты по признаку «кто». Продажа пластиковых окон, например. Или автосервис. В данных случаях проще ответить на вопросы «когда» и «зачем» клиентам нужен продукт.
Отсюда вывод: если в конкретном бизнесе существуют отличные по своей психологии и критериям выбора группы клиентов, расписывайте карту персонажей по сегментам.
Более простой вариант, который подойдет везде – Карта ценности.
Выписываем, на какие детали обращает внимание наша аудитория при покупке продукта, чего боится, какие возражения возникают в процессе. Используем все доступные источники информации:
- Живые разговоры с клиентами
- Записи входящих звонков
- Логи онлайн-чатов
- Тематические сообщества в соцсетях
- Сайты-отзовики
- Сайты конкурентов.
Для действующего бизнеса – все шесть пунктов, для нового – последние три, ибо клиентов еще нет. Особое внимание обратите на негатив. Чем клиенты недовольны. Проблемы часто повторяются у разных компаний на одном рынке, поэтому для вас это прекрасный способ отстроиться от конкурентов.
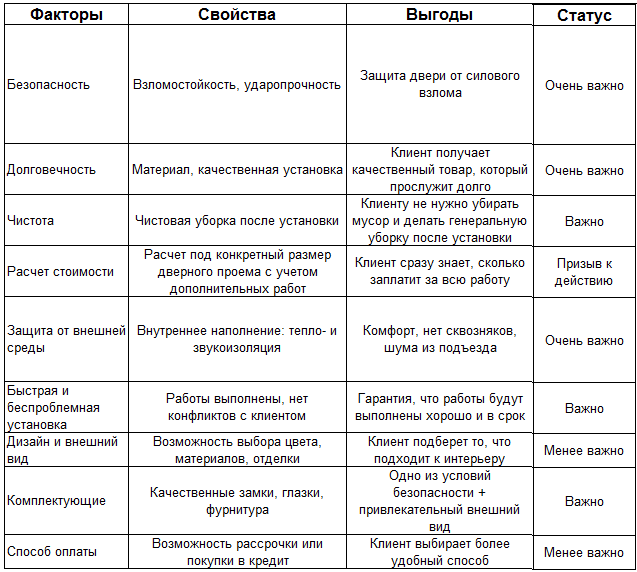
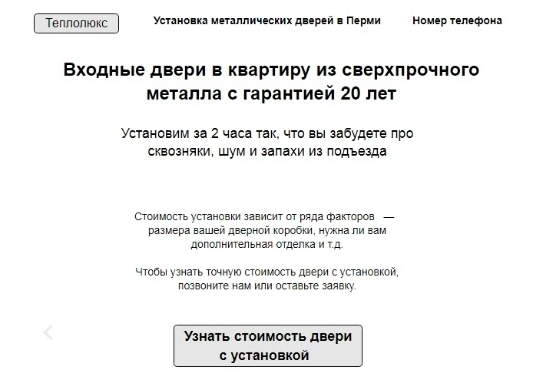
Пример Карты ценности по входным дверям:

В первой колонке – упомянутые факторы выбора. На что обращают внимание клиенты при заказе, покупке.
Во второй колонке (свойства) – условия, предоставляемые вашей компаний по каждому фактору.
В третьей – то же самое на языке выгод, что получает клиент.
В последнем столбце (статус) – ранжируем каждый фактор по степени важности.
Для тех, кто только создает посадочную страницу, это позволит расположить информацию по порядку. Очень важные факторы составят собственно ценностное предложение на первом экране страницы, в заголовке / подзаголовке и призыве к действию. Всё остальное – на последующих экранах.
Ранжировать факторы можно по частоте упоминания. Степень важности присваиваем исходя из того, какое количество клиентов обращает на них внимание.
На основе информации из Карты ценности создаем прототип лендинга, как это делать, мы подробно описывали здесь.
По исследованиям Yagla, 75% посетителей не ходят дальше первого экрана. Вывод из этого – уделите особое внимание именно первому экрану и особенно заголовку. Посетителю этого хватает, чтобы понять, пришел ли он по адресу, подходит ли ему то, что вы предлагаете.
Всё, что идет далее – сделано для того, чтобы ответить на возможные возражения и закрепить представление о выгодах предложения. Поэтому всё остальное – на следующие экраны, в порядке убывания значимости.
Как правило, первый экран посадочной страницы включает следующие блоки:
- «Шапка» – логотип, название, род деятельности и контакты компании
- УТП: заголовок и подзаголовок, где изложена суть ценностного предложения с самыми главными выгодами для конкретного сегмента аудитории
- Призыв к действию – подпись к лид-форме + кнопка, которая призывает совершить целевое действие: оставить заявку, заказать обратный звонок и т.д.
Это стандартная структура, которую вы можете увидеть практически на всех лендингах, с незначительными различиями.
Сделайте главный акцент на заголовок и призыв к действию – это конверсионные элементы страницы, так как их читают 99% посетителей, прежде чем принять решение.
Подумайте, какая информация о продукте или о компании нужна целевой аудитории, что она захочет узнать, прежде чем принимать окончательное решение.
Для нашего примера по дверям получилось вот что (на скриншоте – первый экран):

То есть на старте у вас в любом случае будет общая страница с универсальным предложением для всех посетителей.
Обратите внимание: все конверсионные элементы должны быть согласованы между собой.
Вот пример по запросу «пластиковые окна на дачу»:

С заголовком и подзаголовком всё в порядке. Искал окна на дачу – получает предложение установить окна на дачу. В форме захвата предлагают рассчитать стоимость работ по изготовлению и установке.
А теперь обратите внимание на текст на кнопке – «Вызвать замерщика». Это не вписывается в общую картину. С замерами поторопились – человек пока не знает, во сколько ему всё обойдется. И тем более, раз обещали в подписи к форме стоимость работ – по смыслу и на кнопке должно быть «Получить расчет».
Как создать мультилендинг с нуля
Итак, нужно решить две задачи – создать посадочную страницу и превратить её в мультилендинг. В помощь – следующий алгоритм.
Шаг 1: создайте исходный вариант посадочной страницы
Это исходник, на который нужно поместить общий контент, подходящий по смыслу для всей аудитории.
Создать страницу с нуля можно самостоятельно с помощью конструкторов сайтов (например, Tilda, LPgenerator, Flexbe).
Еще вариант – воспользоваться профессиональной помощью разработчиков, но для малого и среднего бизнеса этот вариант влетит в копеечку. Конечно, если у вас люксовый продукт, например, услуги фотографа экстра-класса, то экономить на дизайне не стоит. Страница, сделанная на бесплатном шаблоне, не будет соответствовать ценности (и стоимости) продукта.
В большинстве случаев функционала конструкторов более, чем достаточно, а стоимость – в разы ниже. Тем более освоить их интерфейс не сложно, даже если вы никогда раньше не делали сайты.
Шаг 2: решите, какие элементы посадочной страницы будете подменять
При «классической» настройке рекламных кампаний маркетолог отрабатывает два элемента: поисковые запросы / таргетинги и объявления. Если уж делать подстройку под потребность клиента в заголовке и тексте объявления, логично продолжить этот принцип и на посадочной странице. То есть отработать всю связку:

Зачем отрабатывать связки
Работа со связками = персонализация торговых предложений в объявлениях и на сайте.
Персонализация торговых предложений = больше звонков, заявок, заказов.
Так опытным путем специалисты Yagla пришли к методике гиперсегментации, состоящей из трех действий:
1) Раздробить целевую аудиторию на гипер-узкие (микро) сегменты исходя из ключевых фраз или таргетингов.
2) Создать для каждого микросегмента ценностное предложение (УТП).
3) Показать персональное УТП под каждый сегмент с помощью подмены контента.
То есть не делать кучу дублей под каждый микросегмент, а работать с одной и той же страницей.
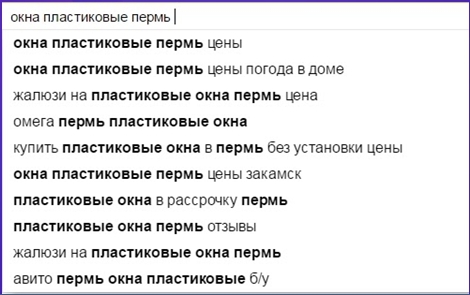
Пример по пластиковым окнам, гео Пермский край. Скриншот с подсказок Яндекса. При вводе в строку поиска общей фразы «Пластиковые окна Пермь» система показывает, что еще часто ищут пользователи по этой теме.

Здесь можно насчитать целых 7 (!) микросегментов. Кто-то ищет конкретного поставщика, кто-то сравнивает цены, кому-то нужны окна в рассрочку и так далее. За этими запросами стоят реальные люди, которые предпочли бы на сайте рекламодателя увидеть предложение не по окнам вообще, а с учетом конкретной потребности.
У одного и того же продукта могут быть разные названия, свойства, места применения, условия покупки и т.д. Это видно по поисковым запросам. Да, многие из них «низкочастотники», зато они самые «горячие». Если клиент четко указывает в запросе технические характеристики продукта, условие покупки или место применения, он гораздо ближе к заказу.
Разумеется, общие фразы типа «Пластиковые окна Пермь» мы не оставляем в стороне, о них подробнее будет дальше.
Что подменять на посадочной странице
На посадочной странице подменяем те элементы, что составляют ценностное предложение.
Как правило, это четыре элемента – заголовок, подзаголовок, подпись к форме заявки, подпись на кнопке с призывом к действию. Как минимум, это должен быть заголовок. В остальном – всё индивидуально, смотрите на структуру вашей страницы и специфику продукта.
Чтобы создать качественный мультилендинг, задача – не просто копировать запрос в заголовок. Нужно показывать полноценное и грамотное предложение для представителей конкретного микросегмента. Когда пользователь приходит на страницу и сразу же видит то, что искал, он становится на шаг ближе к тому, чтобы стать вашим клиентом.
Если ваши целевые аудитории настолько разные, что изменить один-два элемента страницы недостаточно, а приходится менять всё вплоть до фотографий и длинных текстов, проще в этом случае создать отдельные рекламные кампании и, соответственно, лендинги.
Подумайте, что стоит персонализировать в вашем случае. Для начала выясните, что больше всего влияет на поведение пользователей и может мотивировать их на целевое действие.
Шаг 3: составьте ценностные предложения для каждой группы фраз
Так как мы рассматриваем контекстную рекламу, предполагаем, что параллельно собираем ключевые фразы, по которым будет показываться ваша реклама в Яндекс.Директе или Google Ads.
И вот тут встает вопрос: как их совместить с анализом и сегментацией целевой аудитории?
Одно время специалисты Yagla пытались наложить «ключевики» на сегменты, то есть угадать, по каким запросам приходят посетители из разных сегментов. Но затем столкнулись с уже озвученной выше проблемой. Фразы, приносящие больше всего трафика, невозможно отнести к конкретному сегменту.
Те самые «общие» запросы – их вводят кто угодно. «Купить / заказать продукт», «Продукт стоимость», «Продукт + гео» и так далее. Да и в остальных случаях чаще всего сказать, кто конкретно за ними стоит – «тыкать пальцем в небо». В контекстной рекламе мы оперируем потребностью. Что хочет пользователь, а не кто он такой.
Отсюда родился принцип сегментации по ключевым признакам продукта.
Семантику мы собираем как обычно. Если она у вас уже собрана, рекламная кампания работает – как есть, так есть, не надо ничего трогать.
Чтобы упростить процесс, раскидываем все фразы на 12 больших групп.
1) По названию продукта.
Товар или услуга просто обозначены, без каких-либо характеристик. Например, «Остекление балконов» или «Отопление в частном доме». Потребность тут часто информационная, но в семантику мы их включаем.
2) Продающие.
Например, «купить окна», «заказать окна».
3) Ценовые.
«Окна цена», «Окна стоимость», «Окна сколько стоят». Плюс добавки «расчет стоимости», «недорого», «по акции».
4) По свойствам продукта.
«Окна летние / зимние / двухкамерные» и т.д. Это указание цвета, размера, объема памяти, модификации, мощности.
5) По области применения.
«Окна в квартиру», «Окна в частный дом». Указание куда или для кого нужен продукт. Еще варианты – добавки «для детей», «в подарок», «для бега».
6) По условиям покупки.
«Окна в кредит». Еще варианты – «в рассрочку», «с доставкой» и т.д.
7) По месту покупки.
Например, «Окна пластиковые магазин». Также фразы с добавками «компания / фирма / офис / студия / интернет-магазин».
8) По географии.
Например, «Окна пластиковые Пермь». Все фразы с указанием региона / города / района.
9) Сервисные.
Фразы с добавками «монтаж / установка / ремонт».
10) Оптово-производственные.
Фразы с добавками «оптом / производство / изготовление».
11) Брендовые.
Все фразы с указанием конкретного бренда.
12) Прочие.
Всё, что не вошло в предыдущие группы. Например, «пластиковые окна отзывы».
На уровне объявлений, если хотите, можно вообще не группировать ключевые фразы. Там всё как работало, так и будет работать. Группировка по 12 ключевым признакам делается в любой момент, в том числе, уже для действующей кампании.
Важный момент: когда фразы трехсловные и более, в них могут совмещаться добавки, относящиеся к разным признакам. Определите, какой из них главный.
Например, во фразе «Купить пластиковые окна Rehau» №1 – указание бренда, а не продающая добавка. Соответственно, заносим её в брендовую группу.
Запросы по географии имеют значение только в том случае, когда продажи идут на несколько городов / регионов, и указание конкретного города играет роль в принятии решения. Либо это может быть название района (важно для ряда кампаний в Москве и Спб). Тут всё индивидуально.
Допустим, вы рекламируете салон красоты. Скорее всего, его ищут ближе к дому. А вот для покупки окон фактор близости менее важен, потому что их продают с доставкой и установкой. Поэтому фразы типа «Пластиковые окна Пермь» относим в данном случае ко второй группе – к продающим запросам.
Это еще не всё. После того, как вы разделите все фразы на 12 больших групп, посмотрите, можно ли углубиться еще дальше.
Каждый бренд будет отдельной группой. Каждое отдельное свойство, условие покупки и область применения – аналогично.
В результате у вас получится масса микросегментов. Каждый микросегмент = одна потребность
Микросегмент = четкая и неделимая потребность, которую нельзя ни с чем объединить (какой-то потребности будет соответствовать 10 фраз, какой-то одна – смотрите по смыслу).
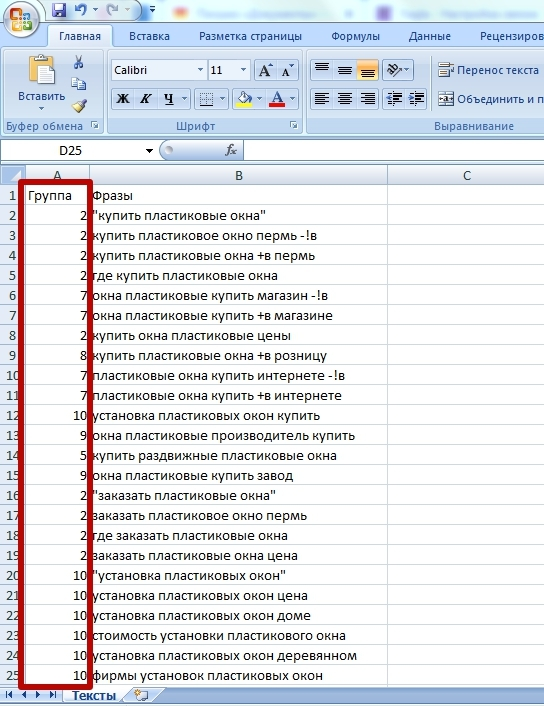
Проще всего это сделать в эксель-файле. Выгружаете туда свою семантику, присваиваете группам определенные номера в отдельной колонке рядом с фразами (для удобства рекомендую использовать нумерацию из ключевых признаков продукта, например, продающие запросы будут №2, ценовые будут №3 и так далее):

Если необходимо, дробите группы еще уже с нумерацией по типу 2.1 / 2.2 и т.д. Либо наоборот объединяете какие-то группы вместе, как в случае с геозапросами (если бизнес локальный присоединяем их к продающим).
Дальше упорядочиваете список в таблице по возрастанию. Готово.
Теперь необходимо под каждый микросегмент составить свое ценностное предложение и показать его нужным посетителям, исходя из их запросов.
Можно ориентироваться на ту группировку, что уже есть в вашей рекламной кампании. Ничего не менять. Просто под каждую группу объявлений написать свое УТП, которое будет показываться на сайте для посетителей, перешедших по этому объявлению. Берете за основу заголовок и текст объявления, пишете более развернуто и человекопонятным языком. С конкретными выгодами.
Если же ваша кампания сделана по принципу «1 фраза = 1 объявление», придется дополнительно сгруппировать все ключи по смыслу. Это на уровне объявлений можно для точного соответствия показывать отдельные предложения для «Купить продукт» и «Заказать продукт».
А на уровне посадочной страницы такое ни к чему. Здесь все похожие, близкие по смыслу фразы нужно объединить. Еще примеры – добавки «цена / стоимость / сколько стоит»; «монтаж / установка»; «производство / изготовление». Это группы синонимов – их объединяем. Чтобы в дальнейшем под каждую смысловую группу показывать свой текст подмены в заголовке страницы.
Фактически сегменты аудитории для нас сейчас – поисковые фразы, по которым эта аудитория приходит на сайт. То есть, смотрим на фразы и делаем гипотезу, что конкретно вот этим посетителям важно, чем их зацепить, что им показать в заголовке.
Открываем Карту ценности со свойствами – выгодами – преимуществами продукта и компании и пользуемся данными оттуда.
Возьмем пример тех же окон, на условном прототипе страницы.
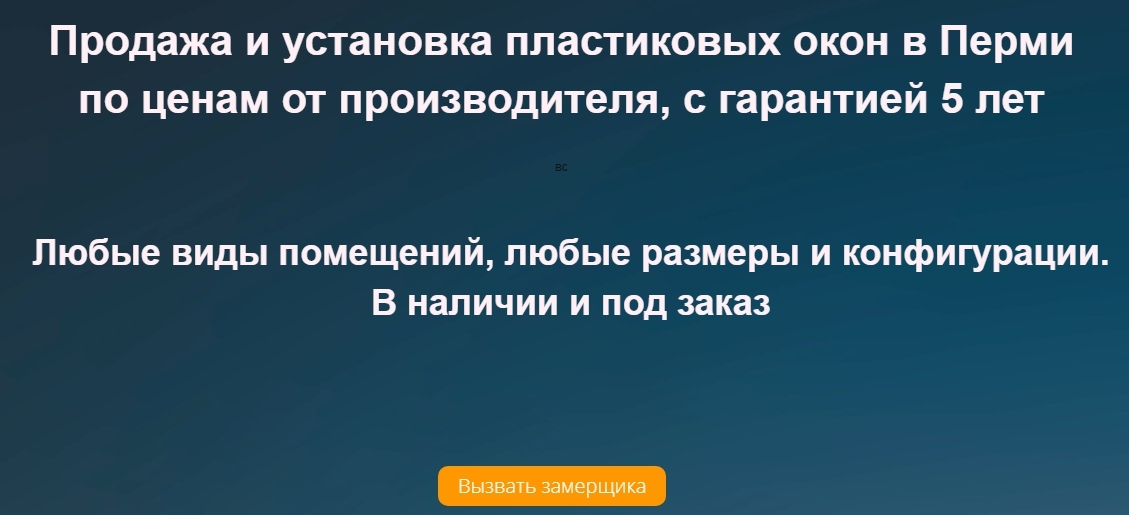
Предложение под группу «Купить / заказать окна» + «Окна гео» вместе, поскольку бизнес локальный:

«Купить / заказать окна» и «Окна гео» – это общие фразы, по ним нельзя в точности определить тип клиента. Ввести подобную фразу может кто угодно. И юридические лица, и физические, с целью сделать установку в частный дом, в квартиру или в офис.
Поэтому в подзаголовке обыгрываем все возможные виды помещений, размеры и конфигурации окон.
В первом заголовке даем указание на продажу и установку (опять же, все возможные виды потребностей) плюс две выгоды. Это цены от производителя и гарантия 5 лет.
Самая простая модель ценностного предложения: «продукт + выгода + выгода».
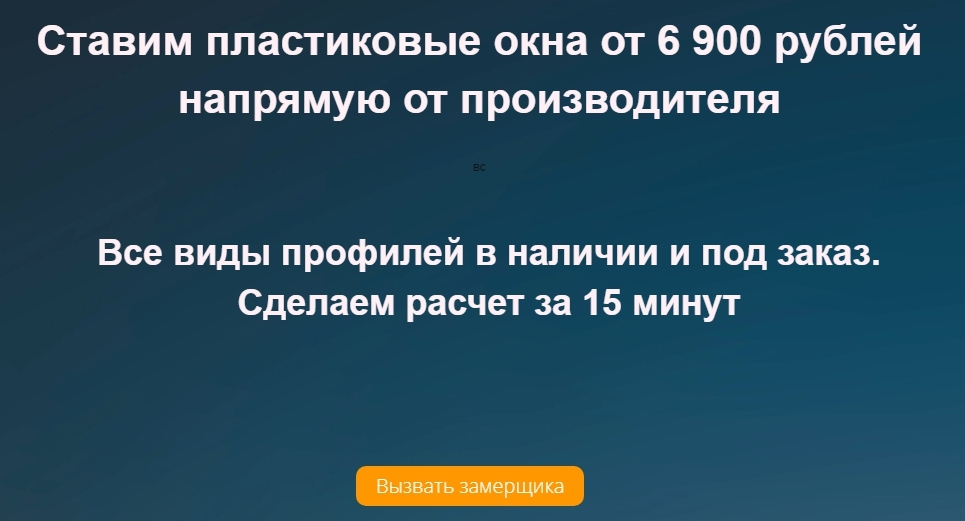
Для ценовой группы фраз «Окна цена / стоимость / сколько стоят» даем минимальный ценник, продаем от стольки-то рублей. В подзаголовке предлагаем сделать более точный расчет:

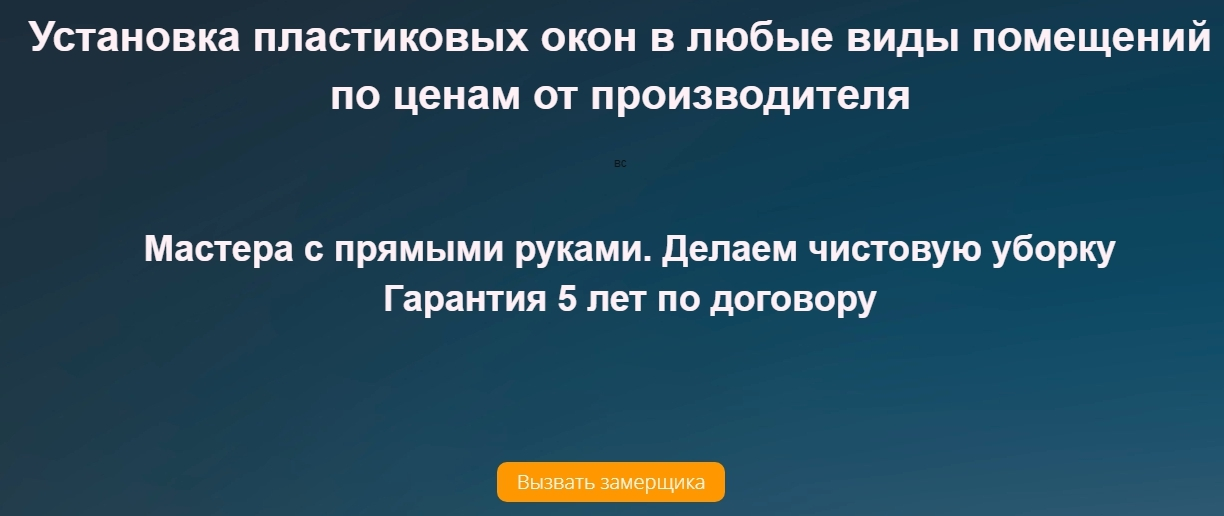
Для группы «Монтаж / установка окон» подводим к процессу – опытные мастера, а еще они сделают после установки чистовую уборку.

Еще пример под узкую потребность «Окна на дачу»:

Как видите, список выгод в этой тематике небольшой. По сути, в разных группах идет комбинация одних и тех же преимуществ, но с правильной расстановкой.
В первую очередь мы должны подстроиться под потребность, исходя из запроса. С чего начинается заголовок. Если общие фразы – просто «продажа и установка», если есть место применения, указываем – «изготовление и установка для дачи».
Аналогично по другим признакам продукта.
Если это группа конкретного бренда, так и пишем – «Продажа и установка окон Rehau», например. Или «Всегда в наличии более 20 моделей кондиционеров Mitsubishi» – пример из другой тематики.
Если указано свойство, вписываем: «Продажа и установка трехкамерных окон».
Если указано условие покупки, вписываем: «Продаем пластиковые окна в рассрочку на такой-то срок».
Одним словом, в основном заголовке всегда «пляшем» от потребности, указанной в запросе. А дальше накидываем к ней две-три измеримые выгоды. Послание для аудитории: у нас есть нужный вам продукт, мы продаем его на таких-то условиях, важных для конкретного сегмента.
Шаг 4: настройте подмену контента
Рассмотрим все возможные методы.
Как сделать мультилендинг с помощью скриптов по UTM-меткам
UTM-метки – это «хвосты», которые добавляются к URL-адресам, чтобы отслеживать, откуда приходит трафик на целевую страницу – с какого ключевого слова (utm_term). Есть и другие типы UTM-параметров для ссылки, но для подмен используют именно этот.
Этот скрипт размещается на лендинге и автоматически подменяет контент в зависимости от поисковых запросов.
Вот так он выглядит:
<script>
site.ru/?utm_campaign=name&utm_replace=краткий_код_1
var content = {
краткий_код_1: 'Заголовок_1',
краткий_код_2: 'Заголовок_2',
краткий_код_3: 'Заголовок_3',
};
var selector = 'селектор';
function replacer(content) {
var utm = /utm_replace=([^&]*)/g.exec(document.URL)[1];
if (utm in content) {
document.querySelector(selector).innerHTML=content[utm];
} else {
console.log('Каталог контента не имеет такой utm метки');
};
};
replacer(content);
</script>
Здесь краткие коды – это обозначения переменных, которые влияют на подмену заголовка. Каждый краткий код соответствует одному варианту подмены.
Внимание! В образце для удобства использовано нижнее подчеркивание. На практике нельзя его использовать, и краткий код должен состоять из одного слова.
Для начала нужно этот скрипт подстроить под свои потребности, а именно:
1) Пропишите краткие коды и варианты заголовков.
Обратите внимание: здесь тоже есть UTM-метки, но они вида utm_replace. Эти метки служат именно для подмены контента.
Итак, в ссылки к рекламным объявлениям нужно добавить UTM-метки со значениями краткого кода, чтобы нужные заголовки показывались при переходе по нужным объявлениям.
Например, для объявления 1 – utm_replace=краткий_код_1, для объявления 2 – utm_replace=краткий_код_2 и т.д.
2) Сгенерируйте селектор и вставьте в скрипт.
Эта часть скрипта определяет, где именно на странице подменять заголовок.
Чтобы получить селектор, зайдите на вашу посадочную страницу через Chrome и запустите веб-инспектор: Вид > Разработчик > Веб-инспектор. (При желании можно использовать и другой браузер).
В инспекторе:
- Нажмите на стрелку
- Наведите на заголовок, который нужно подменять
- Код этого элемента высветится в правом окне – кликните по нему правой кнопкой мыши и нажмите Копировать > Копировать selector
- Вставьте эту строку в скрипт между одинарными скобками (var selector = ‘сюда’;)
3) Установите скрипт на посадочную страницу перед закрывающимся тегом </body>.
Минусы этого способа очевидны.
Во-первых, сложно настраивать под рекламную кампанию.
Во-вторых, всё, что связано со статистикой и отслеживанием результатов, придется делать вручную.
В-третьих, замена происходит только при наличии UTM-меток и параметра utm_keyword в них.
Как сделать мультилендинг через Google Tag Manager
Диспетчер тегов Google – это система управления тегами, которая позволяет быстро обновлять код отслеживания и другие фрагменты кода на сайте или в мобильном приложении.
Очевидный плюс – в том, что делать подмены с помощью него можно своими руками, даже если вы не программист.
Вот алгоритм:
1) Разместите на странице (или страницах, если их несколько) код Google Tag Manager.
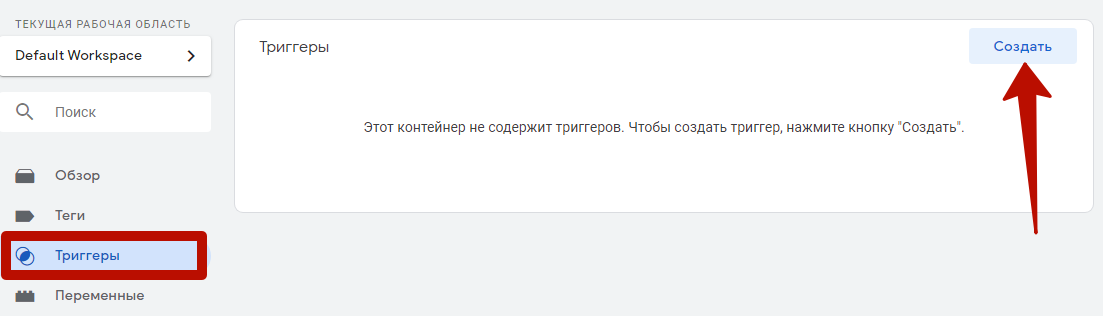
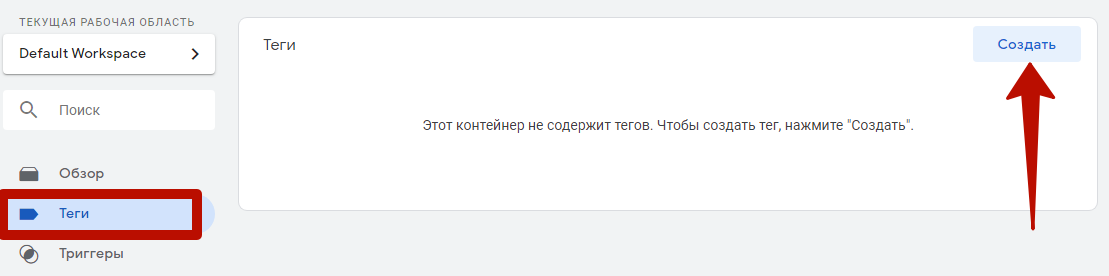
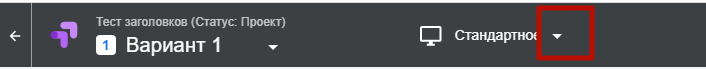
2) Создайте триггер с помощью этой кнопки:

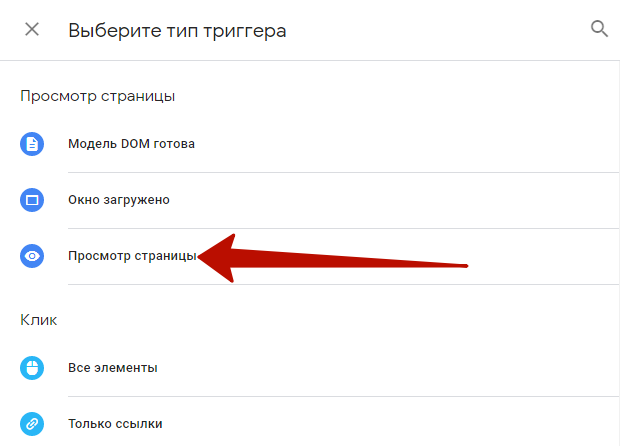
Придумайте узнаваемое имя и выберите тип триггера «Просмотр страницы»:

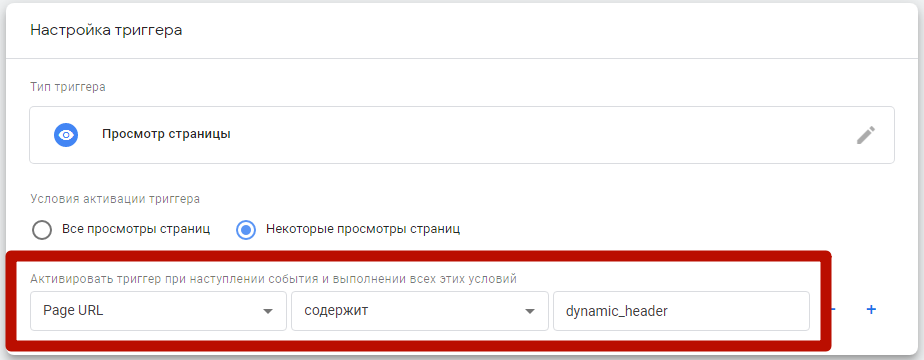
Далее укажите условие, при котором триггер будет срабатывать (в третьем поле напишите слово, которое есть в ссылке на лендинг):

3) Создайте тег с помощью этой кнопки:

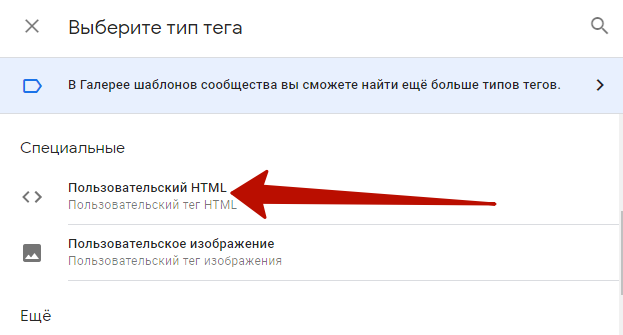
Выберите тип – «Пользовательский тег HTML»:

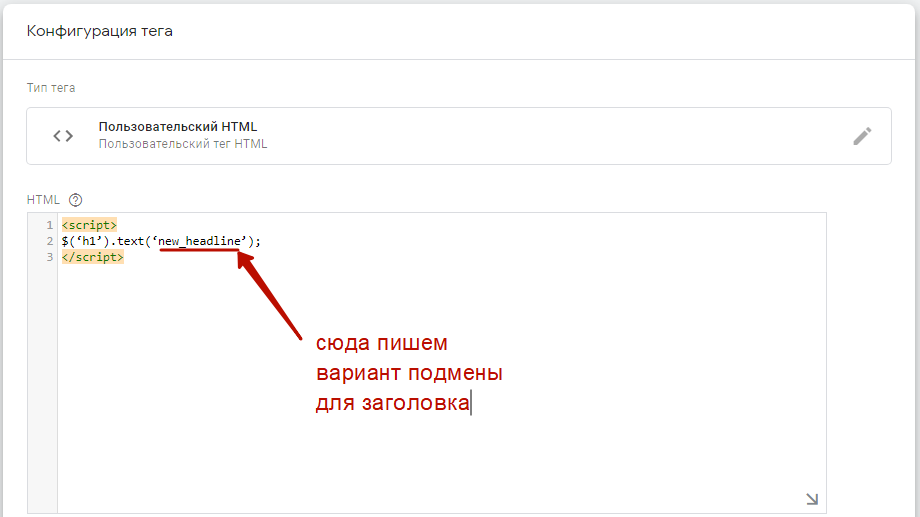
В появившееся окно вставьте следующий код:

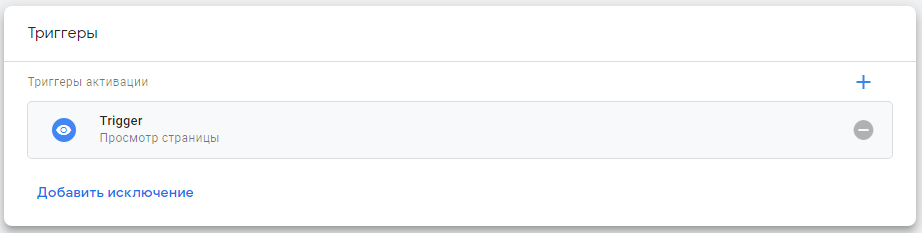
Пролистните страницу вниз. Далее, для активации выберите триггер, который создали на предыдущем шаге.

Придумайте также название для тега, сохраните его и опубликуйте. Остается добавить к UTM-меткам в ссылке условие активации.
Готово! Теперь у страницы появится тот самый заголовок, который вы указали в настройках тега.
Если вы хотите подменять, допустим, текст кнопки, в окно для HTML тега вставьте следующую строку:
<script>
document.getElementById(‘button1′).innerHTML=’Новое название кнопки’;
</script>
У Google Tag Manager есть два серьезных минуса.
Во-первых, слишком много работы по настройке в самом начале. Самостоятельно нужно со всем разбираться, читать справочные материалы и т.д., так как в настройке очень многое для новичка будет неочевидным.
Во-вторых, по умолчанию нельзя посмотреть, как сработала каждая подмена. Придется отдельно подключать сбор статистики, например, через системы аналитики.
Как сделать мультилендинг с помощью конструкторов сайтов на примере Tilda
Во многие конструкторы лендингов встроена функция подмены заголовков.
Рассмотрим на примере Tilda. Функционал этого конструктора позволяет подменять текст или блоки на странице исходя из параметров в ссылке, по которой пользователь пришел на страницу.
Алгоритм следующий:
1) Создаем страницу, на которой будем подменять контент.
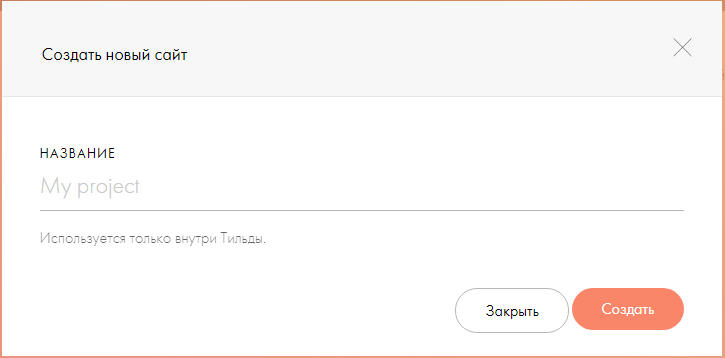
Регистрируемся в Tilda и создаем новый сайт:

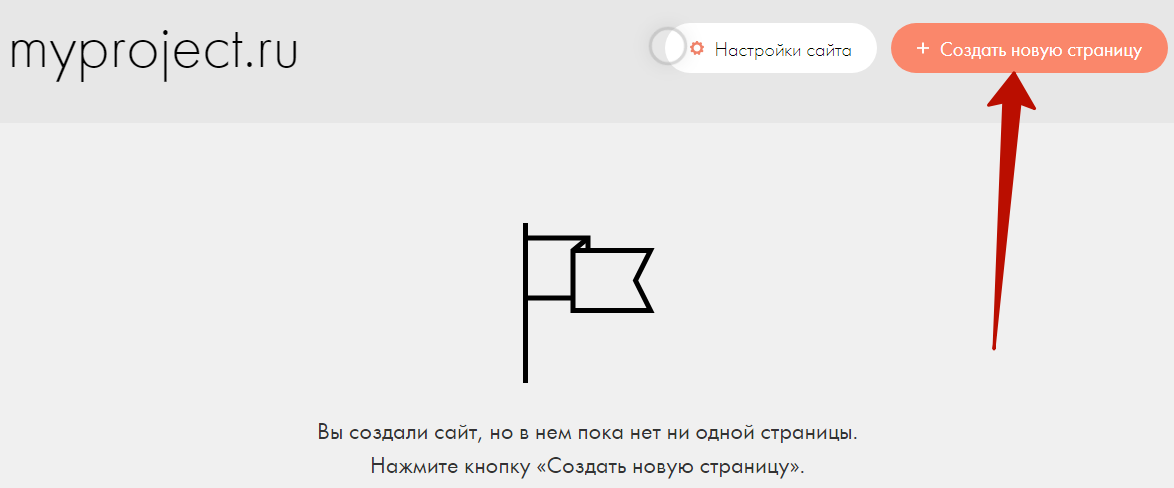
Теперь приступаем к страницам. Покажем процесс на примере одной страницы.

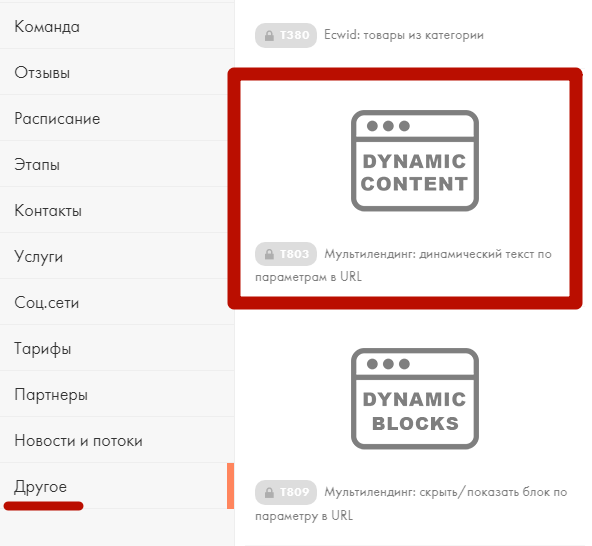
2) Добавляем на эту страницу блок T803 из категории «Другое».
Для этого открываем страницу, затем – библиотеку блоков (кнопка внизу «Все блоки») и ищем там нужный:

Он доступен только на платных аккаунтах и в бесплатном пробном периоде.
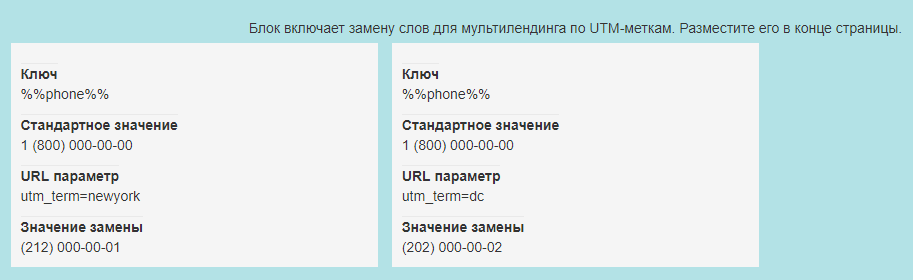
3) Настраиваем параметры блока Т803.

Ключ, который будем подставлять в заголовок на место подменяемого элемента. Он указывается произвольно здесь (на картинке – вместо слова «phone»).
Допустим, заголовок мультилендинга «Курсы иностранного языка в Перми». Мы будем подменять слово «иностранного». То есть в поле ключ можно указать language (язык). В итоге заголовок в настройках будет выглядеть так: «Курсы %%language%% языка в Перми».
Стандартное значение – оно будет показываться, если нет сигнала для замены.
Это слово или фраза, которая будет показываться на варианте мультилендинга «для всех». То есть когда не срабатывает ни одна из подмен. В нашем примере – «иностранного».
URL-параметр, который будет инициировать подмену фразы.
Здесь также любое слово. Главное, чтобы вам было понятно, к какой именно подмене оно относится.
Значение подмены – это слова, которые будут заменять ключ при обнаружении сигнала.
Сюда пишем все значения, на которые будет подменяться значение по умолчанию. В нашем примере – «английского», «немецкого», «французского».
Дополнительные варианты текстовых замен добавляем в карточках в разделе «Контент блока».
4) Добавляем ключ в формате %%phone%% в текст блока.
5) Публикуем страницу и проверяем, как работают подмены в зависимости от параметров в ссылке.
Можно подменять не только отдельный текст, но и целые блоки на странице – для этого из «Библиотеки блоков» добавьте блок Т809.
В результате работы с Tilda у вас будут разные ссылки (отличие в UTM-метках) на разные варианты контента. Далее их нужно будет вносить в рекламной системе для каждого соответствующего объявления.
Как сделать мультилендинг с помощью Google Optimize
Это бесплатный сервис для работы с посадочными страницами. В нем доступны практически все функции, связанные с повышением конверсии страниц – от A/B тестирования до оптимизации. В том числе подмена контента, которая в интерфейсе сервиса называется «персонализация».
Чтобы начать работу с сервисом, зарегистрируйтесь в нем. Первый аккаунт и контейнер сайтов создаются автоматически.
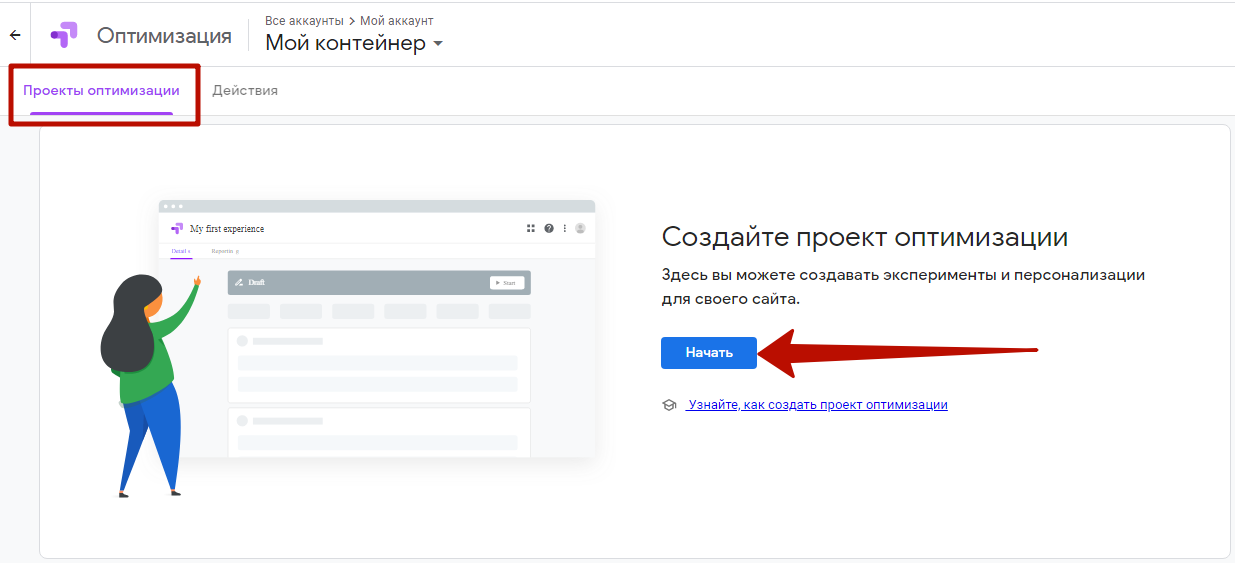
Перейдите на вкладку «Проекты оптимизации» и создайте первый проект оптимизации:

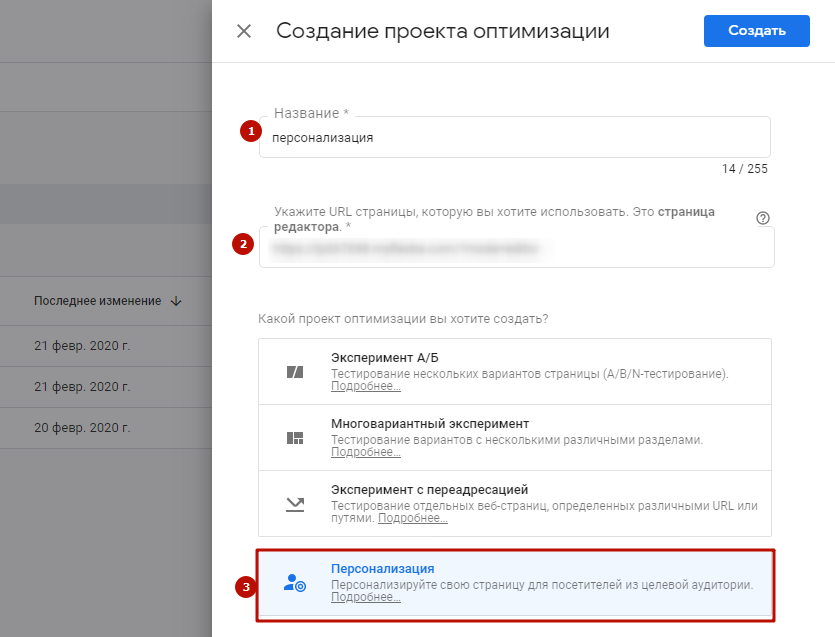
Справа откроется такое окно:

В нем вы даете название проекту (1), указываете адрес страницы, контент которой будете персонализировать (2) и выбираете тип проекта – «Персонализация» (3).
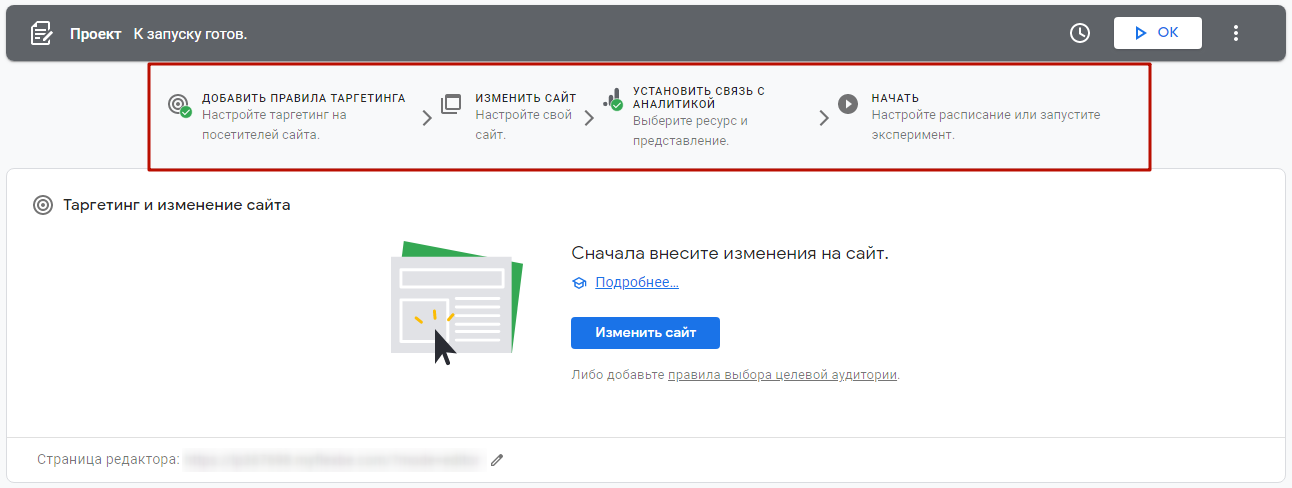
Нажмите «Создать». Вы увидите, какие шаги нужно сделать дальше:
Обо всем по порядку.
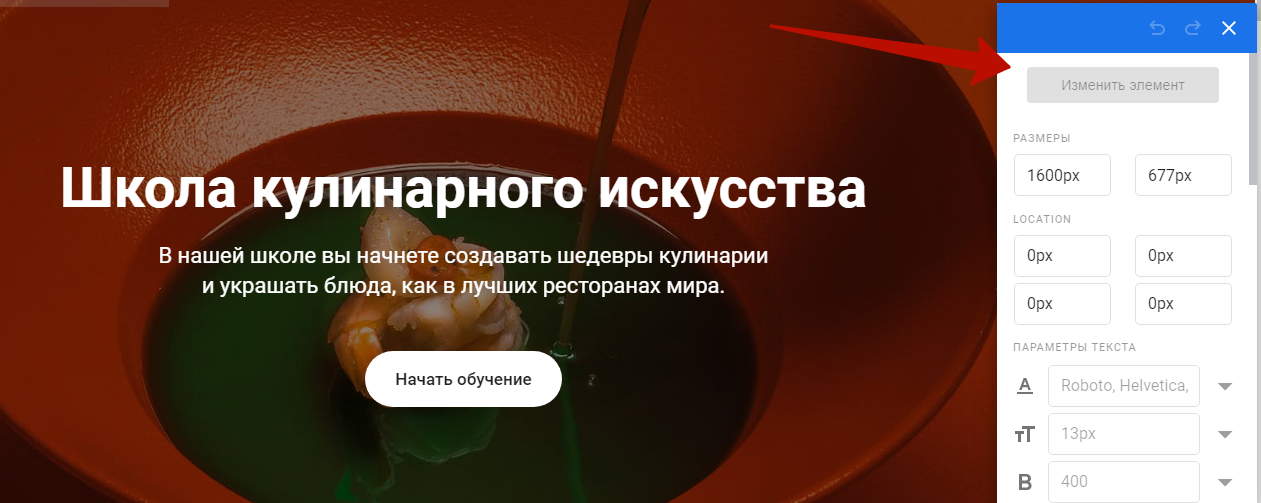
1) Внесите изменения на странице. В визуальном редакторе Google Оптимизации откроется страница, которую вы задали:

С помощью фрейма Google Optimize (окно справа) вы можете:
- Поменять текст
- Поменять HTML
- Вставить HTML
- Запустить JavaScript.
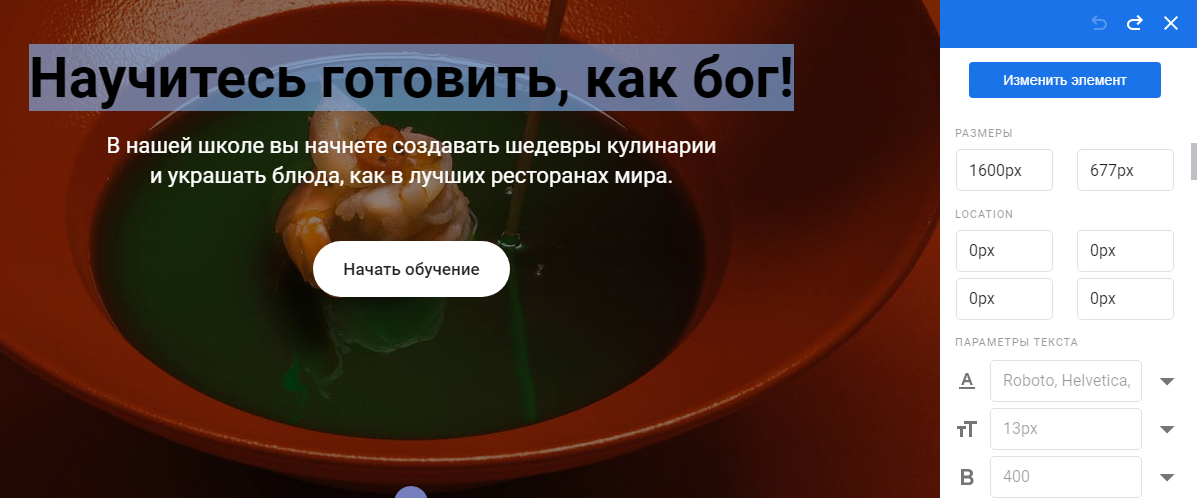
Например, выделяем заголовок и меняем его текст:

Когда всё готово, вверху страницы сохраните изменение и нажмите «Готово».
Кстати, в визуальном редакторе можно проверить, как будет выглядеть сайт в мобильной версии.

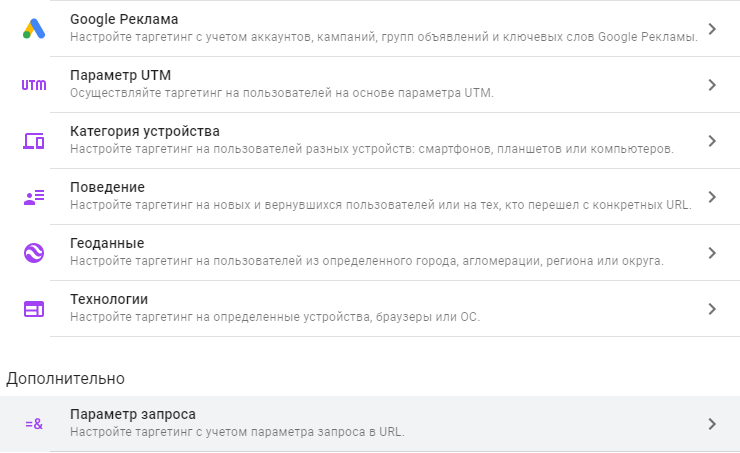
2) Задайте правила выбора целевой аудитории. То есть уточните, каким именно посетителям показывать персонализированную версию страницы – по параметру UTM, устройству, географии и т.д.
Для «рядового» пользователя-непрограммиста по силам настроить аудиторию по следующим таргетингам:

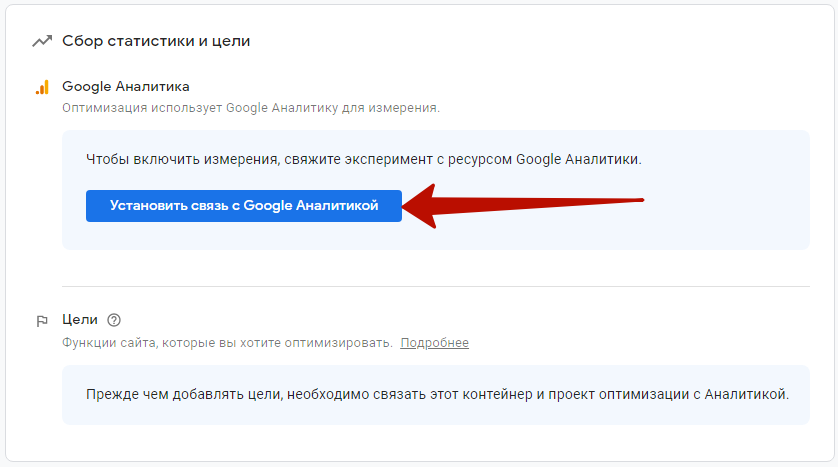
3) Если вы используете Google Optimize впервые, настройте также связку с Google Аналитикой.

Это самый важный шаг, поскольку благодаря ему вы сможете отслеживать результаты. Учитывайте, что данные Google Analytics могут отправляться в Google Оптимизацию до 12 часов.
Любая подмена контента имеет гипотетический характер до тех пор, пока она не протестирована. Конечно, персонализацию можно использовать и вне экспериментов, но лучше по результатам экспериментов – запустить показы версии, которая «победила» в тестировании. Этот факт – доказательство, что подмена, скорее всего, принесет результаты.
В чем ограничения? На этапе настройки аудитории можно быстро настроить таргетинг на аккаунт Google Рекламы (или конкретную кампанию, группу объявлений, ключевое слово).
Если у вас рекламная кампания в Яндекс.Директ или другой рекламной системе, придется импровизировать: либо использовать UTM-метки, либо заново настраивать таргетинги по ограниченному (по сравнению с возможностями рекламных кабинетов систем) списку параметров:
- Устройства
- Поведение
- Геоданные
- Технологии.
Второй очевидный минус Google Optimize – все подмены придется делать отдельно. Наконец, их количество ограничено.
Как сделать мультилендинг в Yagla
Для того, чтобы показать каждому микросегменту аудитории свое предложение, не надо делать кучу дублей посадочной страницы. Технически это решается с помощью подмены контента в сервисе Yagla.
1) Регистрируемся в сервисе по адресу электронной почты:

2) Связываем рекламный кабинет с Yagla. На сегодняшний день у Yagla прямая интеграция с Яндекс.Директ, Google Ads и ВКонтакте.
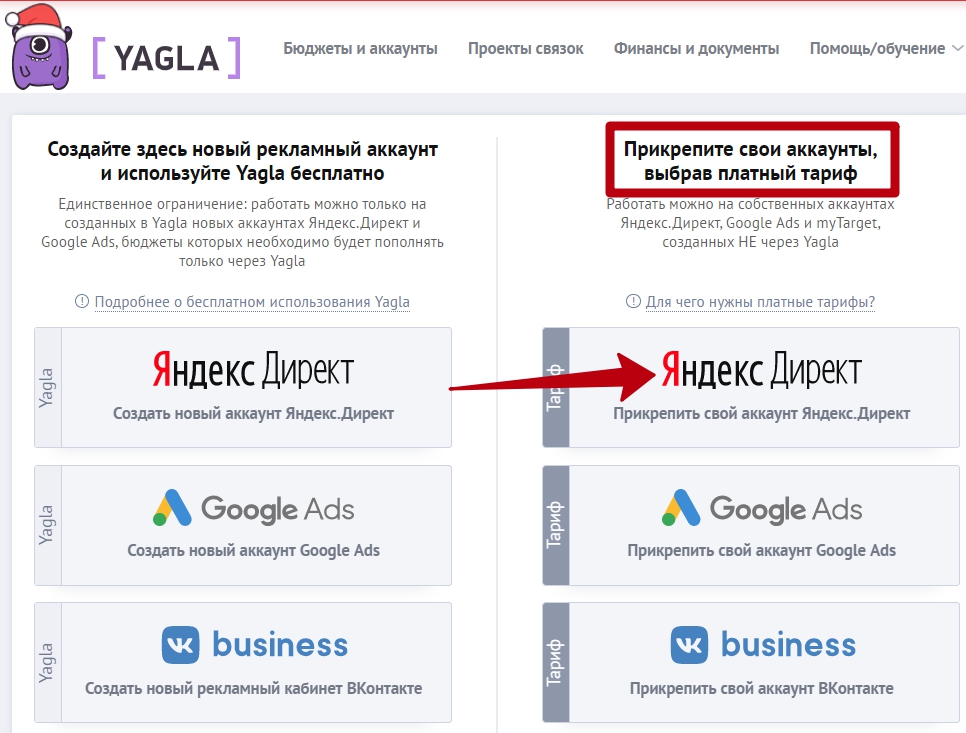
Вариант 1. Синхронизируйте Yagla с действующим рекламным аккаунтом (показываем на примере Яндекс.Директ – кликаем на соответствующую вкладку).

Дальше вы даете разрешение на синхронизацию своего рекламного аккаунта с Yagla.
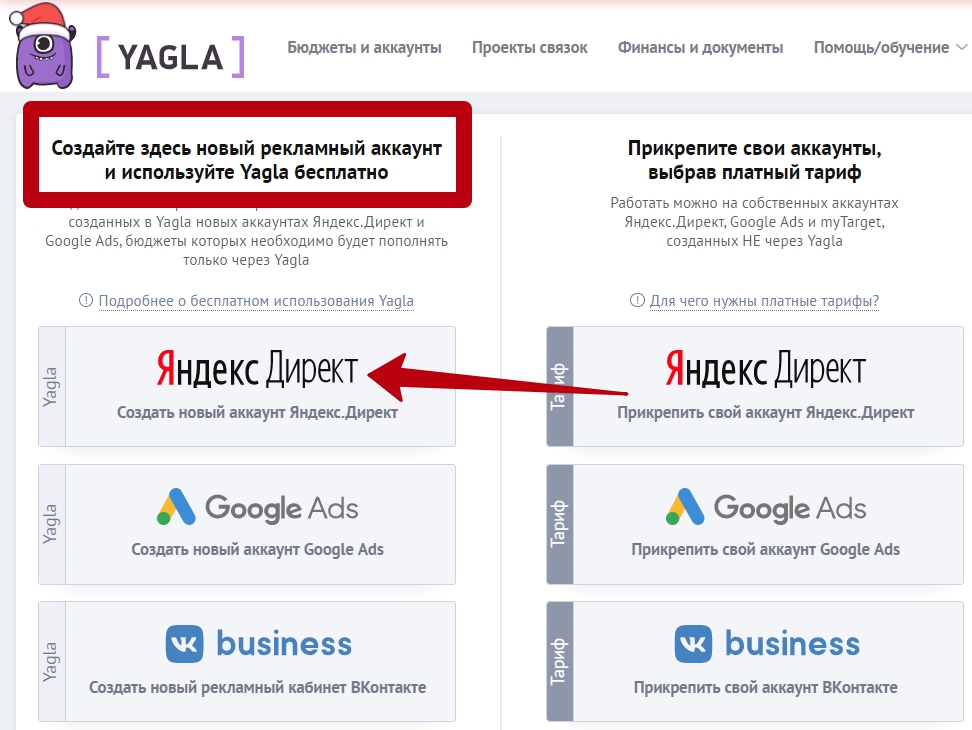
Вариант 2. Создайте новый (агентский) аккаунт Яндекс.Директ через Yagla, если у вас его еще нет – кликаем на соответствующую вкладку уже в левой колонке:

В этом случае вы сможете пользоваться всеми инструментами Yagla бесплатно – без лимита по времени, без ограничений на количество переходов, без ограничений на количество сайтов. К ним относятся:
- Собственно подмена контента
- A/B тестирование оригинала посадочной страницы и версии страницы с подменяемыми элементами
- Статистика переходов и конверсий по кампании в целом и каждой связке в отдельности
- Пополнение бюджета через Yagla
- Решение вопросов по запуску и модерации рекламных кампаний через чат техподдержки Yagla.
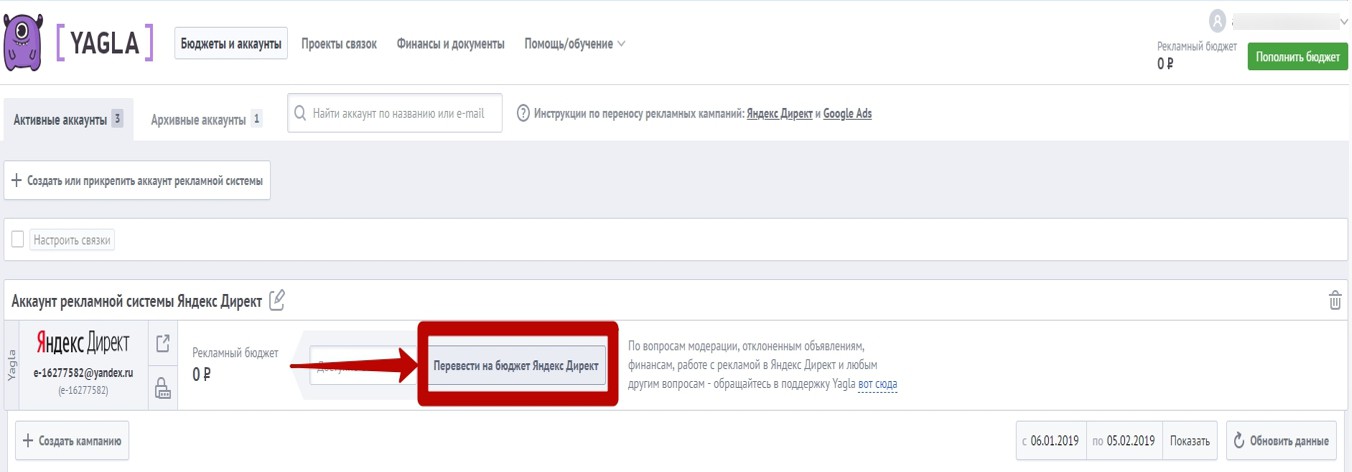
Рекомендуем сразу же после создания аккаунта пополнить рекламный бюджет, чтобы при запуске не пришлось ждать, пока деньги поступят на баланс. Это делается прямо в интерфейсе системы.

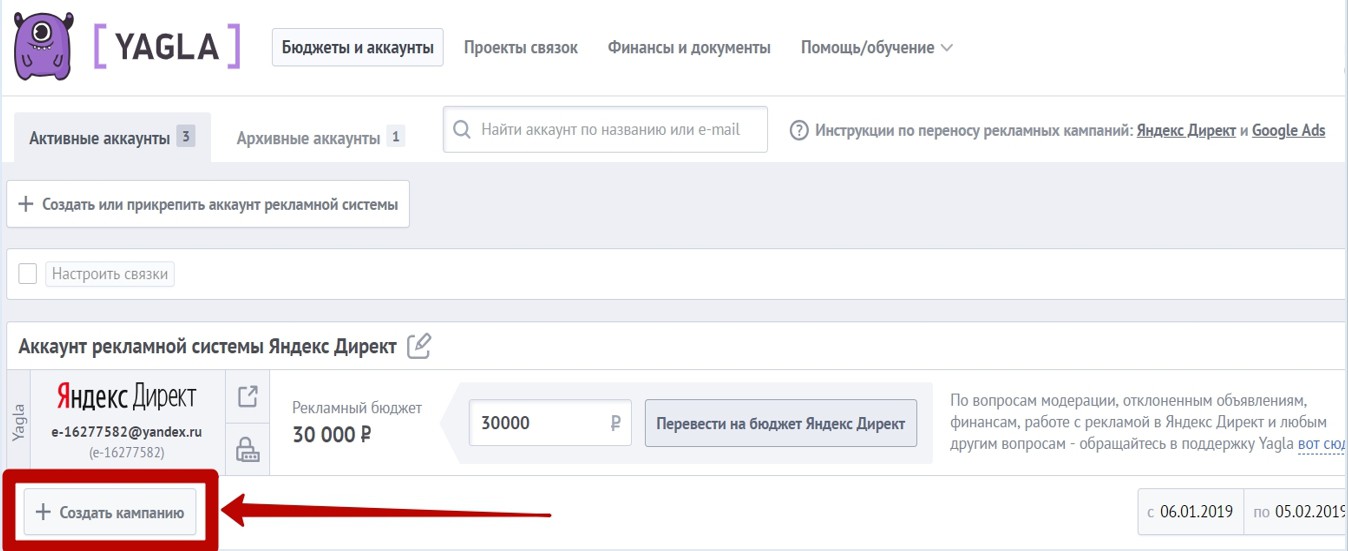
Далее создайте рекламную кампанию, нажав на эту кнопку:

После чего Yagla перекинет вас непосредственно в рекламный кабинет Яндекса, в только что созданный аккаунт. И уже там вы настраиваете кампанию.
Если вы прикрепили к Yagla действующий аккаунт – там, понятное дело, рекламные кампании уже есть, настраивать ничего не нужно.
Можно совмещать оба варианта. И создавать новые, и прикреплять действующие рекламные аккаунты в любом количестве.
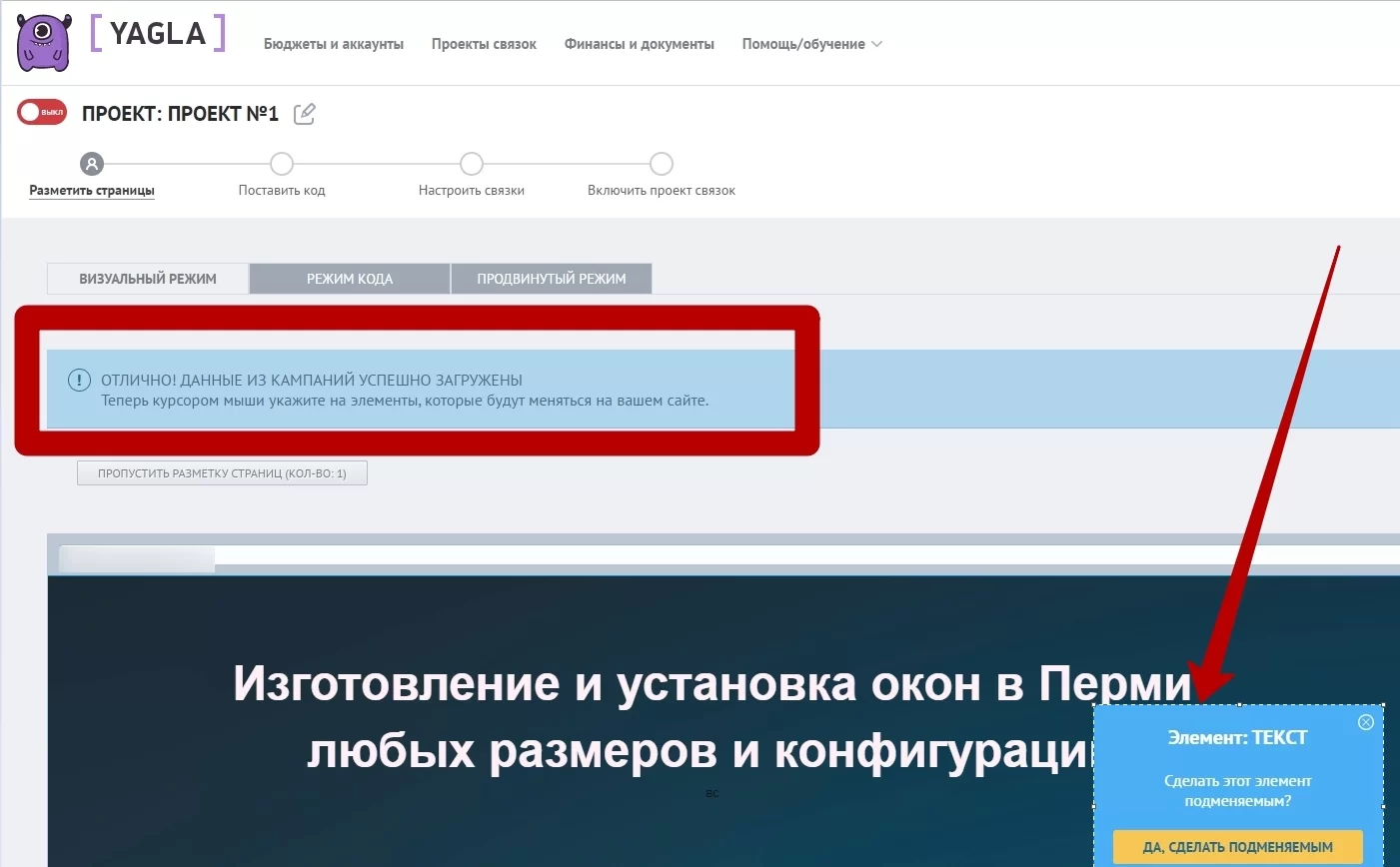
3) Размечаем подменяемые элементы.
В визуальном редакторе Yagla подгружается ваша страница (если их несколько, последовательно каждая), на которую идет трафик с рекламной кампании.
Кликаем на нужный элемент «мышкой» прямо в редакторе, отмечаем «Да, сделать подменяемым». Здесь это заголовок:

И так отмечаете каждый элемент, что хотите подменять.
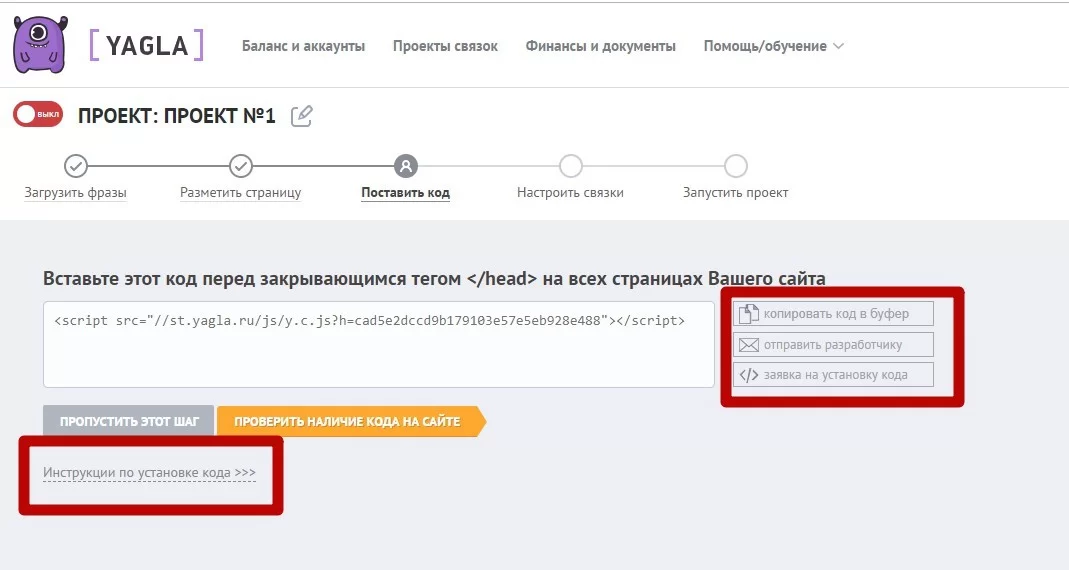
4) Устанавливаем код Yagla на сайт.
Он уникальный для каждого пользователя системы.

Yagla совместима с любыми системами управления сайтов. Самописными и конструкторами. В том числе, с Tilda. Вот инструкция.
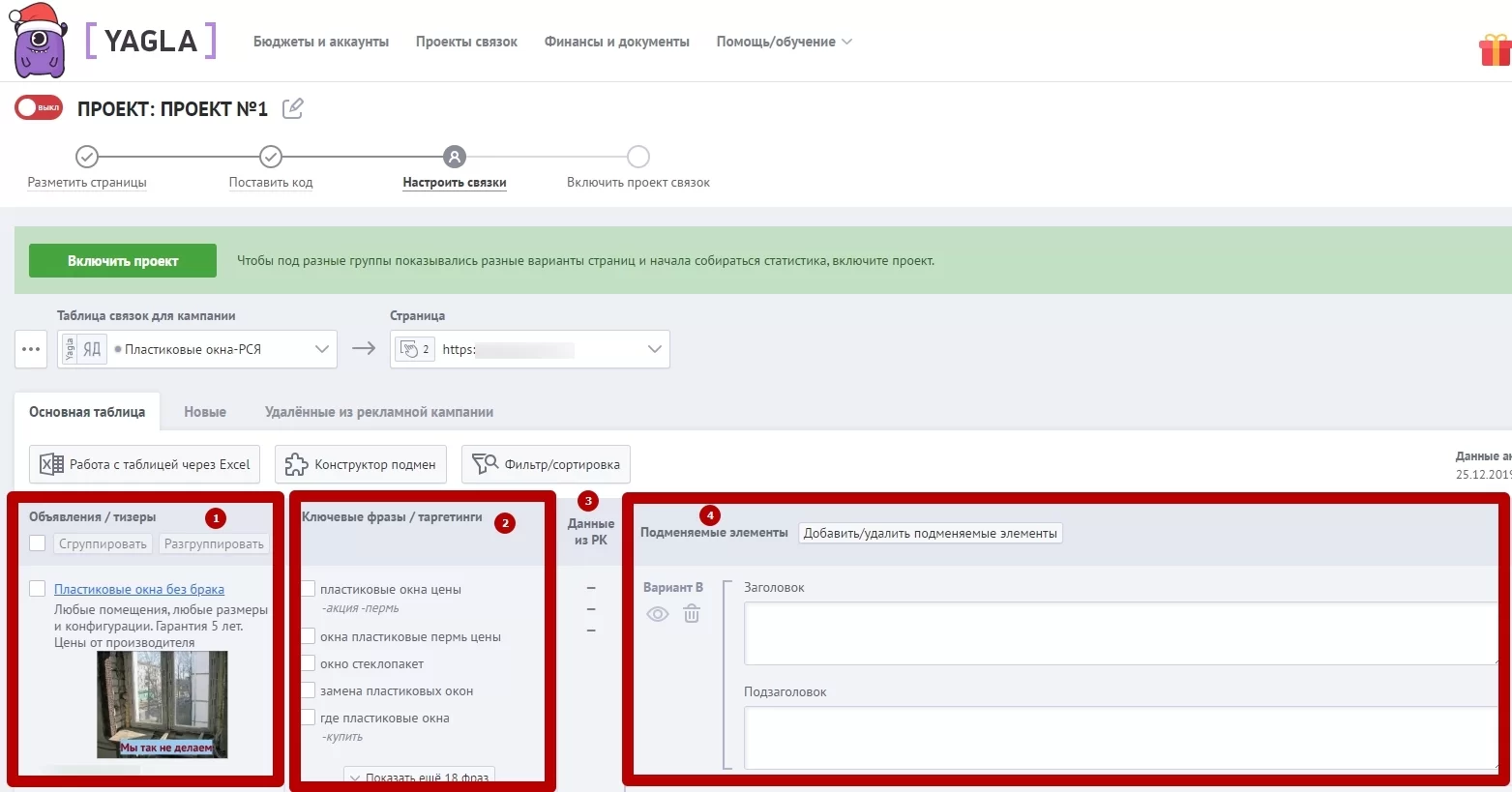
5) Заполняем таблицу связок.
Здесь отображается вся информация из прикрепленного к Yagla рекламного аккаунта. В данном случае это Яндекс.Директ:
В первой колонке – объявления.
Во второй – ключевые фразы под эти объявления.
В третьей – данные из рекламной кампании. Количество показов объявлений, CTR и количество переходов по объявлениям конкретной группы.
В четвертой – вписываем тексты подменяемых элементов. Свое значение под каждую группу фраз.
Таким образом, у вас перед глазами вся связка. Фразы, объявления (причем, если это кампания в сетях, они показываются с картинками) и тексты подмен.
Прямо в таблице связок можно провести группировку – объединить те или иные группы фраз между собой, совпадающих по смыслу. Можно выгрузить данные в эксель (в таблице есть соответствующая функция). Сделать группировку там, импортировать обратно в готовом виде.
Если кампания небольшая (до 100 фраз), можно сделать группировку в интерфейсе системы. Если больше – лучше выгрузить в эксель.
Сегментацию по ключевым признакам продукта мы делали на предыдущем этапе. Сейчас нужно её применить.
Группируем фразы, выражающие одну потребность. Да, в каких-то случаях потребность «супер-узкая», к ней относится одна фраза. И такое бывает. Но чаще всего это несколько синонимов.
В Yagla есть возможность запуска a/b тестов, а также сбор статистики.
A/B тесты – это сравнение между собой двух вариантов. Чаще всего подмены с оригиналом страницы под нужную вам группу фраз.
В результате система будет поровну делить трафик. Половина посетителей, пришедших с конкретного объявления, будет видеть оригинал страницы, половина – подменяемый контент, то, что вы вписали в таблице связок.
Лучше всего включать A/B тесты для групп с наибольшим количеством переходов, чтобы убедиться: «Да, моя гипотеза УТП в подменяемом заголовке сработала». В идеале нужно стремиться к тому, чтобы конверсия подменяемого контента хотя бы на 50% превосходила конверсию оригинала страницы, иначе зачем все эти дополнительные действия.
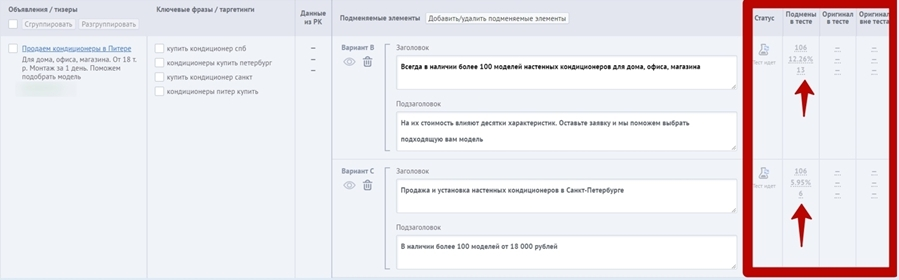
В любом случае, включены или нет a/b тесты, после запуска проекта Yagla собирает статистику по количеству переходов, конверсии в процентах и в натуральном выражении по кампании в целом и по каждой группе фраз отдельно.
Статистика отображается тут же, справа от колонки с текстами подмен.
Так вы предметно видите, в каких сегментах конверсия в норме, в каких нет. При необходимости делаете корректировку. Переписываете текст подмены в неэффективной группе. При этом не надо писать то же самое другими словами. Протестируйте другую потребность или другое преимущество.
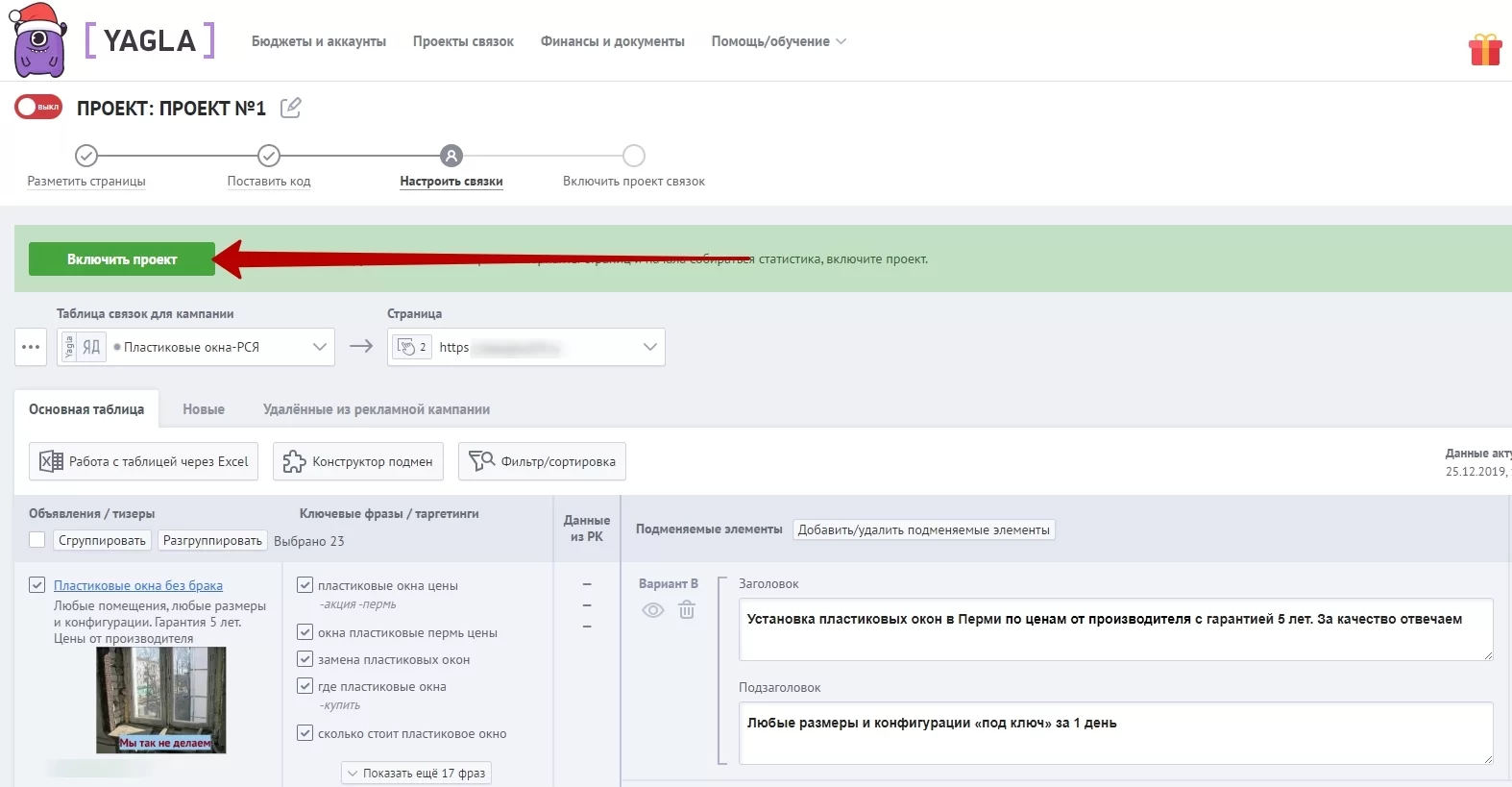
6) Последнее действие – включение проекта.
Это делается в таблице связок:
Теперь каждый посетитель, пришедший с рекламной кампании, будет видеть персональное предложение четко под свою потребность. А это значит, что вы получите больше звонков / заявок / заказов при том же бюджете. Соответственно, стоимость конверсий будет ниже.
Шаг 5: запустите рекламную кампанию
Теперь посетители будут видеть именно контент, который вы для них настроили, в зависимости от ключевых запросов или таргетингов.
Как создать мультилендинг из готовой страницы
Если у вас уже есть готовая страница, до мультилендинга один шаг – настроить на ней подмены. Если у вас нет времени, либо вы не хотите браться за это самостоятельно по другим причинам, Yagla рекомендует обратиться к экспертам сообщества «ВКонтакте». Это единственное место, где вы можете найти действительно проверенного специалиста с опытом.
По этой ссылке вы попадете в обсуждение «Лига экспертов гиперсегментации» – там публикуются контакты специалистов, которые написали минимум 2 кейса по своим проектам.
Если же вы решите сделать мультилендинг из посадочной страницы самостоятельно, алгоритм тот же, что при создании мультилендинга с нуля, кроме первого этапа, так как лендинг уже есть.
Информация из Карты ценности также послужит для идей при составлении ценностных предложений под сегменты на сайте.
Что с другими каналами трафика
Методика гиперсегментации – создание ценностных предложений под гипер-узкие сегменты – работает не только в контекстной рекламе.
Это актуально для любых источников платного трафика. Реклама в социальных сетях, в сети myTarget, тизерных и баннерных сетях и так далее. Просто там другой принцип выделения сегментов. Не по ключевым фразам, а по таргетингам.
Резюме
Это самые важные моменты.
1) Судьба конверсий больше всего зависит от посадочной страницы, от ценностного предложения (УТП), что вы транслируете своей аудитории.
2) Если у вас многостраничный сайт, недостаточно распределить трафик на продуктовые страницы под те или иные товары или услуги. У одного и того же продукта могут быть разные названия, свойства, места применения, условия покупки. Посетители гораздо лучше реагируют на точное соответствие, когда вы предлагаете продукт на нужных им условиях.
3) Чем под более узкий сегмент целевой аудитории вы составляете УТП, тем выше конверсия сайта.
4) Гораздо проще попасть в потребность узкого сегмента.
5) Гиперсегментация – это попадание в потребность каждого посетителя сайта с помощью подмены контента.
Методика используется на любых типах сайтов. Возьмите каждую страницу, на которую вы направляете трафик с рекламных кампаний, проанализируйте семантику или таргетинги. Если на страницу «приземляются» посетители с разнородными потребностями – гиперсегментация нужна.
6) О потребностях целевой аудитории мы судим по ключевым запросам или таргетингам, в зависимости от типа кампании.
7) Не надо делать тупую подстановку ключевой фразы в заголовок страницы. Объединяйте фразы с одинаковой потребностью. Один микросегмент = одна потребность.
8) Текст подменяемых элементов должен быть человекопонятным. Добавляйте измеримые выгоды, важные для того или иного сегмента. Задача – не просто передать аудитории «у нас есть то, что вам нужно», но и на каких условиях вы продаете свой продукт.
9) Докапывайтесь до истинных мотивов, что важно для каждого сегмента аудитории. Что на самом деле хотят люди, приходящие по каким-либо запросам, на что они обращают особое внимание, что их может убедить.
10) Подтвердить эффективность составленных вами текстов подмен помогут a/b тесты. Анализируйте количество и стоимость конверсий по каждой группе фраз или таргетингов. На узком участке провести оптимизацию при необходимости гораздо проще.
Успехов!
Метки: Мультилендинг, Повышение конверсии, Адаптивный контент, YAGLA, Персонализация сайта, Гиперсегментация трафика
333628
5 Читайте ещё статьи по этой теме
Стратегический маркетинг: всё, что нужно о нем знать Статья
Стратегический маркетинг – это не сухая теория, это практический подход, который используют все успешные компании. Они знают, как выстраивать отношения со своей аудиторией и достигать главную цель бизнеса – прибыль.
4 варианта аналитики звонков в Яндекс.Директе Статья
Во многих сферах бизнеса продажи начинаются со звонка по телефону. Пользователь открывает сайт, изучает продукт, принимает решение и звонит по номеру, указанному на сайте.
Оптимизация автостратегий в Google Ads Статья
Распространено мнение, что при автоматическом управлении ставками практически всё за вас делает Google, оставляя минимум пространства для маневра. На самом деле то, насколько эффективно сработают автостратегии, зависит не только от алгоритмов, но и от целей и ограничений, которые задаете вы.3
Написать комментарий
Алексей КозловскийJuly 10, 2019 в 3:03 PM
Как сделать мультилендинг для разных городов.Например, https://kazan.consultinga.net
Александр ЯглаJuly 11, 2019 в 11:47 AM
Если у вас в рекламной кампании есть геозапросы типа "Услуги юриста Ижевск", "Услуги юриста Пермь", то делаете подмену контента под эти запросы с помощью Yagla. Конкретно - подменяем заголовок "Юристы Казани", подпись "Ваш город Казань" и ниже подзаголовки блоков, везде, где указан город.
Как это технически происходит - можно посмотреть в нашей видео-инструкции https://yagla.ru/knowledge/polnaya-ekskursiya-po-kabinetu-i-vozmozhnostyam-servisa/
Алексей АхмедовJuly 26, 2018 в 5:06 PM
а индексируется ли динамический контент поисковиками и учитывается ли при ранжировании?
Александр ЯглаJuly 27, 2018 в 9:37 AM
Алексей, если вы про органическую (SEO) выдачу, то нет – динамический контент вообще никак на неё не влияет. Это совершенно разные алгоритмы.
иванJuly 14, 2016 в 3:44 PM
круто
Обсуждаемое
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
В современном мире цифровых технологий и социальных медиа юристам предоставляется уникальная возможность расширить свою аудиторию и продвигать свои услуги через онлайн-платформы. Telegram – одна из таких платформ, которая предлагает удобный и эффективный способ взаимодействия с клиентами и коллегами.
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Таргетолог Марк Косых, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — пробовал запускать рекламу и в старом, и в новом рекламном кабинетах.
Лидогенерация на мероприятия Статья
Я расскажу в целом о том, как выстроить грамотный диджитал для продвижения мероприятий. Это актуально как для онлайна, так и для оффлайна.
Свежее
Пустые бланки резюме для устройства на работу – где взять? Статья
Создать современное резюме с оформлением и структурой можно с помощью готовых шаблонов резюме. Пустые бланки в формате docx и pdf подойдут для заполнения в любом текстовом редакторе: используйте шаблоны, заполняйте их с помощью пошаговой инструкции и привлекайте работодателей.
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Директолог Ольга Сивцова, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — отливала бюджет на TG-бота 2,5 месяца.
Работа на фрилансе или в агентстве: плюсы и минусы Статья
Первый плюс работы в агентстве – меньше ответственности, потому что у нас ее нет перед конечным заказчиком, другими сотрудниками, если не нанимаем помощников и ничего не делегируем. У нас есть ответственность только перед нашим работодателем.