Как сделать прототип лендинга
Статья
Уже на этапе технического задания по созданию посадочной страницы нужно представлять, как она будет выглядеть, что и где будет располагаться. Быстрый и простой способ отразить свое видение будущего лендинга – сделать прототип.
Прототип лендинга – это макет, или эскиз интерфейса. Его можно набросать от руки на бумаге или отрисовать в специализированном сервисе. Цель – чтобы дизайнеры знали, под какой контент отрисовывать элементы страницы, и учитывали все ваши «хотелки».
В этой статье мы не будем углубляться в технические подробности, а выясним, что именно показать в заголовке, подзаголовке и других элементах интерфейса, в каком порядке их располагать. И покажем всё это на примерах.
Нельзя просто взять и сверстать сайт сразу?!
На разработку дизайна всегда уходит уйма времени. Причем не столько на работу самого дизайнера или агентства. Хотя и её может быть много.
Взять хотя бы тот факт, что для мобайла и десктопа нужна разная верстка из-за технических различий. Чтобы создать эффективный пользовательский опыт для аудитории на всех устройствах, прототипов нужно несколько.
Самый сложный этап, съедающий много времени и усилий – это согласование, как сайт должен выглядеть. Обе стороны обмениваются своими знаниями: заказчик посвящает веб-дизайнера в тему продукта, дизайнер технически оценивает, реально ли технически воплотить конкретные идеи по интерфейсу и предлагает возможные варианты.
По факту некоторые заказчики сами не знают, чего хотят, и дают полную свободу действий: мол, сделайте, «чтобы было красиво», «чтобы сайт продавал» и т.д. Но по факту, как правило, заказчику не нравится вариант реализации, и приходится заново всё переделывать и согласовывать.
Часто исполнитель недостаточно понимает пожелания заказчика, потому что нет наглядной картинки, или же она напоминает нечто подобное:

Как по такому вообще что-то создавать?
Так согласование и внесение правок может продлиться до бесконечности. Поэтому в ваших интересах:
- Определиться, какой лендинг хотите именно вы
- Договориться обо всем «на берегу»
- Донести до исполнителя максимально точно, что вы хотите увидеть в итоге. Чем больше деталей и визуализации – тем лучше. И эту возможность дает прототипирование.
А именно, нужно зафиксировать, как должны отображаться конверсионные элементы страницы. Они влияют на решение посетителя – оставить заявку или уйти. К ним относятся заголовок, подзаголовок, форма заявки и призыв к действию. Подробнее каждый из них разберем далее.
Первое, что нужно для составления прототипа лендинга – изучить, что важно для вашей целевой аудитории и обобщить информацию для дальнейшего применения.
Для этого пригодится Карта ценностей. Здесь её шаблон.
Как определить ценности продукта
Рассмотрим, как заполнять Карту, на примере металлических входных дверей.
Их покупают как для жилых, так и для нежилых помещений. Чем под более узкую аудиторию делать оффер, тем выше конверсия в звонки, заявки, заказы. Поэтому здесь мы для примера ограничим аудиторию по заказчикам дверей в квартиру.
Где брать информацию для исследования целевой аудитории и как её анализировать – всё подробно описано здесь.
Что мы выяснили о нашей аудитории? Чаще всего она не разбирается в продукте, поэтому ищет по марке, а по соотношению «цена – качество», при этом понимая, что придется раскошелиться, так как хорошая дверь стоит денег.
Потенциальные клиенты ожидают от продукта, что:
- Он будет «на века»
- Он изготовлен на заводе, со всеми гарантиями
- Двери не пропускают шум, сквозняки и запах сигаретного дыма из подъезда
- Всю работу по установке (наведение порядка в квартире, вывоз мусора и т.д.) сделает подрядчик, как вариант – за дополнительную плату
- Можно выбрать дизайн и отделку под интерьер квартиры.
А вот основные страхи:
- Товар не оправдает ожиданий по безопасности и надежности
- Проблемы и беготня, связанные с тем, что подрядчик не хочет исправлять косяки по гарантии, затягивает или усложняет этот процесс
- Замерщики / установщики хамят, ничего не объясняют.
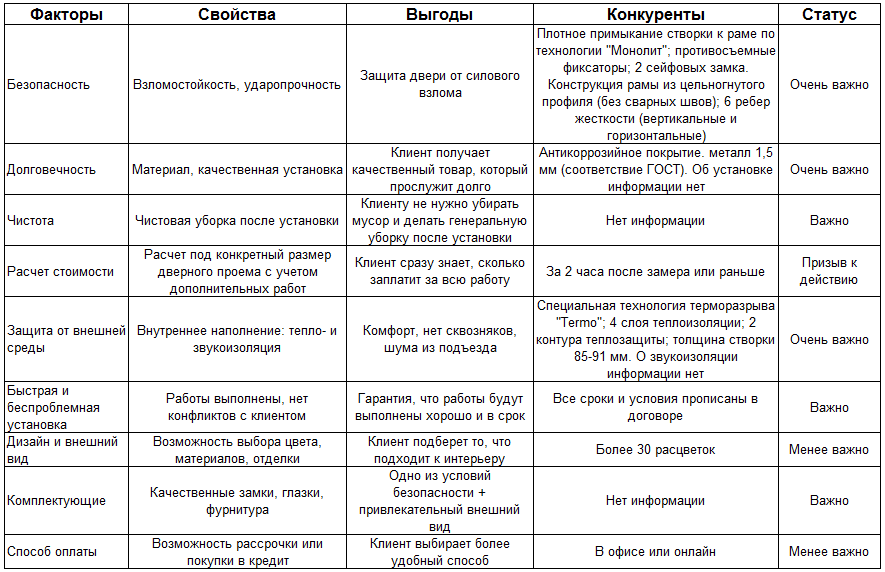
Всю собранную информацию анализируем и сводим в Карту ценностей по колонкам:
1) Факторы, которые могут повлиять на принятие решения (сюда относятся вопросы и страхи, которые могут появиться у аудитории).
2) Свойства продукта, которые вы предлагаете в ответ на их вопросы и страхи.
3) Выгоды – какие выгоды получит аудитория благодаря соответствующим свойствам.
4) Как соответствующий вопрос / страх отрабатывают конкуренты на сайтах. Подробнее о конкурентном анализе на том же примере – здесь.
5) Степени важности фактора, а следовательно и связанной с ним выгоды – по частоте упоминания того или иного момента (её выявляем в ходе изучения аудитории).
Отдельно выделяем призыв к действию – он должен быть один на экране.
Альтернативный вариант представления – нарисовать интеллект-карту. Смотрите, что для вас нагляднее и удобнее.
Теперь, собственно, для чего мы это всё делали, как это вплести в сайт.
Статусы «Очень важно» говорят о том, что в первую очередь нужно написать на первом экране в заголовке и подзаголовке. Об остальных можно упомянуть далее – на втором и последующих экранах посадочной страницы.
99% внимания – на первый экран
Первый экран отвечает на вопросы:
- Что продаем?
- Для чего это покупателю, какие выгоды он получает?
- Что нужно сделать, чтобы получить продукт?
Для нашего примера получился такой список выгод (в порядке убывания ценности):
1) Защита от силового взлома.
2) Качественный и долговечный товар.
3) Комфорт, отсутствие сквозняков и шума.
4) Гарантия, что работы будут выполнены хорошо и в срок.
5) Чистовая уборка после установки силами подрядчика.
6) Качественные замки, глазки, фурнитура.
7) Дизайн под интерьер квартиры.
8) Удобный способ оплаты.
Рассмотрим, какие обязательные элементы обычно содержит первый экран, и как в них можно заложить самые важные выгоды.
Заголовок и подзаголовок
В заголовке и подзаголовке указываем, что двери взломостойкие, долговечные и защищают от внешних воздействий.
Если целевая аудитория принципиально различается по потребностям, связанным с продуктом, стоит сделать разные варианты заголовков под каждый сегмент. Обычно выяснить это получается только на практике, поэтому ставим гипотезы с акцентом на разных свойствах.
В случае с входными дверями вот вариант «для женщин», так как они ценят комфорт и чистоту:
Заголовок: «Двери «Теплолюкс» навсегда избавят вас от сквозняков, шума и запахов из подъезда».
Подзаголовок: «Устанавливаем за 2 часа с точностью до миллиметра. После установки делаем чистовую уборку».
Вариант «для мужчин», в котором подчеркиваем надежность дверей и замков:
Заголовок: «Входные двери из серии «Теплолюкс» со швейцарским замком».
Подзаголовок: «Гарантия 20 лет. Установка за 2 часа».
И оффер с универсальной гипотезой, который рассчитан на всю аудиторию:
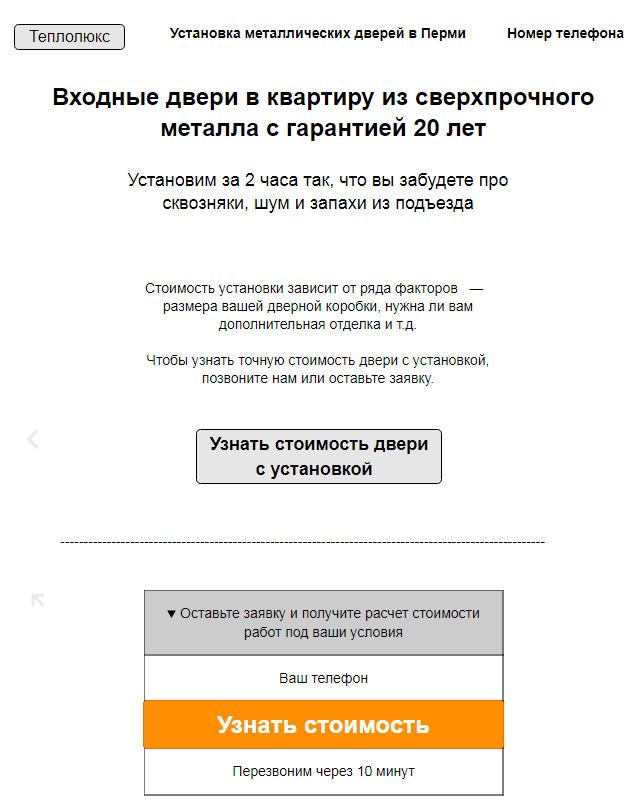
Заголовок: «Входные двери в квартиру из сверхпрочного металла с гарантией 20 лет».
Подзаголовок: «Установим за 2 часа так, что вы забудете про сквозняки, шум и запахи из подъезда».
По нему далее покажем, как создавать прототип.
Кнопка CTA (целевого действия)
Целевое действие должно быть понятным, несложным для выполнения и попадающим в реальную потребность заказчика.
В нашем примере предлагаем расчет стоимости, так как чтобы назвать клиенту конечную цену с установкой, нужно уточнить индивидуальные параметры.
Рекомендация: убедите пользователя, что самостоятельно сделать выбор невозможно, тем более если продукт сложный.
Итак, у нас готовы элементы первого экрана. Осталось собрать их в упорядоченную и функциональную упаковку – «скелет», по которому дизайнер будет верстать лендинг.
Рекомендации по первому экрану:
1) Не используйте текст одинакового размера для заголовка, подзаголовка и текста кнопки. Чтобы правильно распределить внимание посетителя, заголовок сделайте максимальным по размеру, все остальные элементы поменьше.
2) Не делайте заголовок громоздким. Для этого соблюдайте два ограничения: не больше 10 слов и не больше 2 строк при стандартном разрешении десктопного экрана.
Вот что получилось у нас в итоге:

Примечание. Этот макет экрана мы составили с помощью сервиса Moqups. Есть и другие инструменты для создания прототипов – самые популярные мы описали в этом обзоре.
Что показать после первого экрана
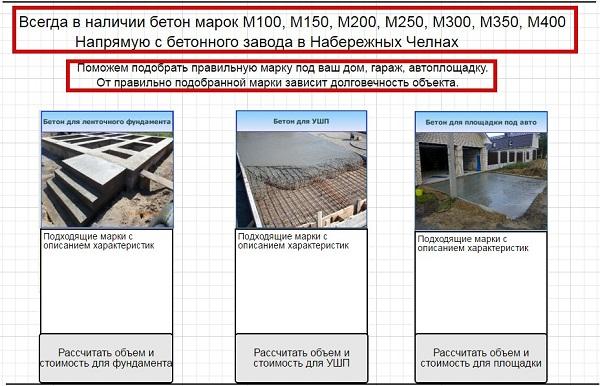
Пример по продаже бетона частникам – владельцам домов, гаражей и приусадебных хозяйств. Пример основан на реальном проекте одного из наших подписчиков.
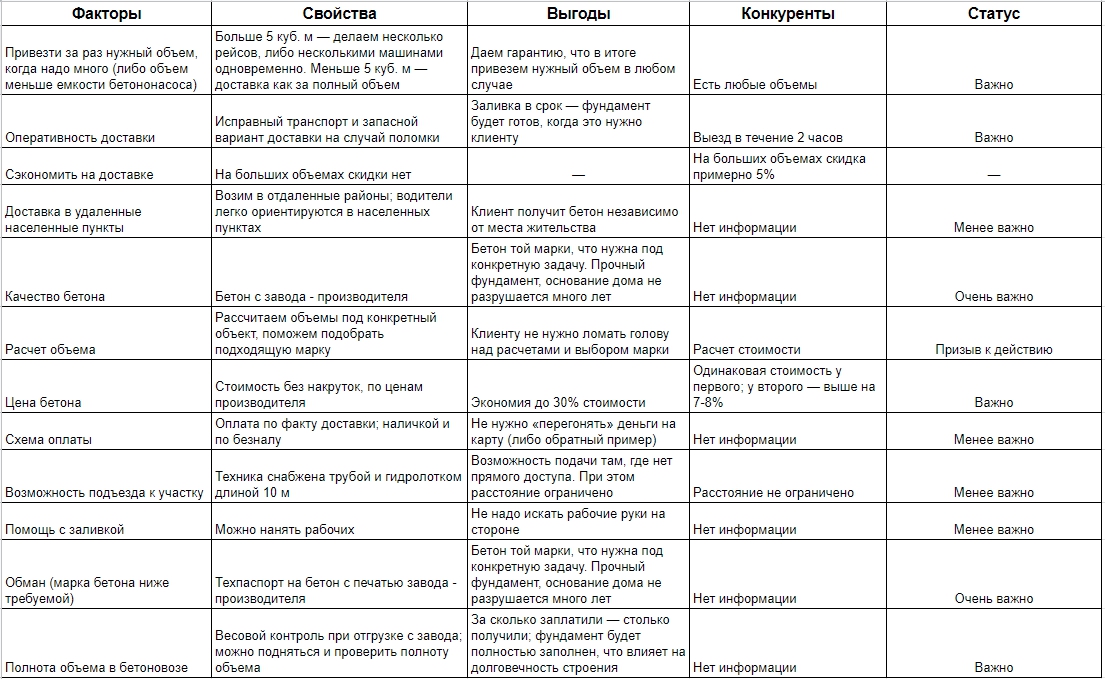
Карта ценности:
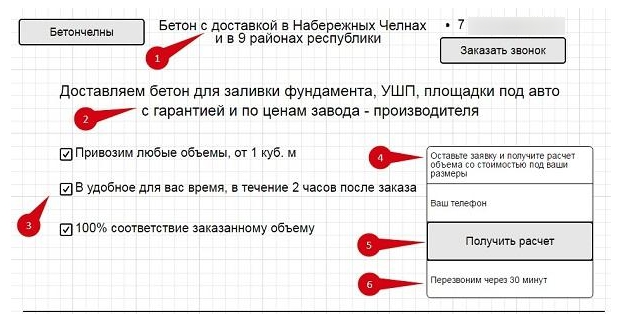
На первом экране – ответы на те же 3 вопроса: что продаем (подпись в дескрипторе), для чего и какие выгоды получает покупатель (в заголовке).

В списке преимуществ – ответы на частые вопросы об объемах, оперативности доставки + отстройка от кустарей – обманщиков (100% соответствие заказанному объему). В форме заявки показываем, что получит клиент, если оставит заявку и внизу – чего ожидать сразу после оставления заявки.
Что дальше?
На втором экране стоит рассказать… нет, не о компании, а о продукте. Пользователь ведь пришел за ним, как за решением своей потребности. Особенно, если вы предлагаете новый или малоизвестный продукт. В любом случае стоит показать модификации, марки, применение и прайс.
В примере на втором экране также есть заголовок с триггерами «всегда в наличии» и «напрямую от производителя». Для каждого вида бетона – описание характеристик и кнопка расчета объема и стоимости:

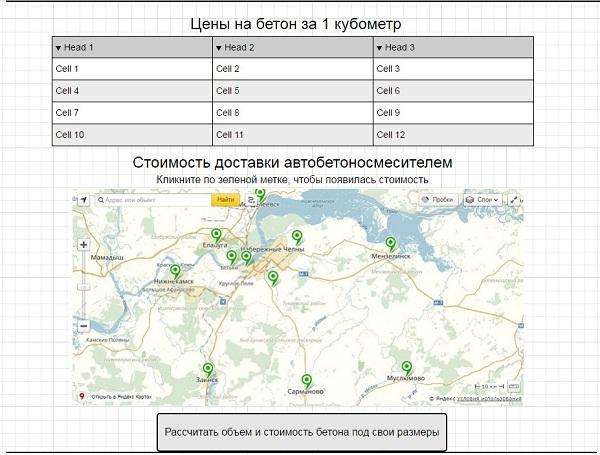
Третий экран посвящен стоимости и информации о доставке.

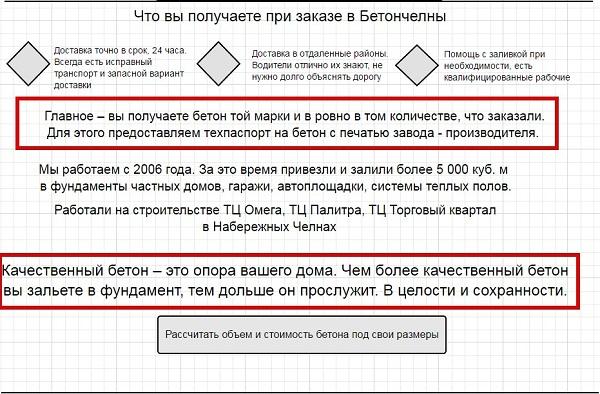
На четвертом экране – социальные доказательства (в виде фактов о компании, партнерах) и закрепление ключевой выгоды, о которой говорили на первом экране. В подтверждение – техпаспорт с заводской печатью.

Так выглядит примерный прототип посадочной страницы с несколькими экранами. Для простоты мы взяли только самые важные пункты, чтобы показать, как применять знания об аудитории при формировании ценностного предложения и построении лендинга.
Примечание. Это не единственно правильная схема лендинга. Если продукт сложный, на третьем экране можно дополнительно отразить, как вы его делаете (предоставляете, если это услуга).
Для нового продукта будет не лишним показать, как он работает и на какую аудиторию рассчитан. Плюс отзывы реальных клиентов и экспертов в обоих случаях.
Конкретные примеры смотрите в этой статье.
А теперь – рекомендации:
1) Не используйте односложные заголовки, как-то: «Наши услуги», «О компании». Помещайте в каждый заголовок и подзаголовок как можно больше выгод, ведь задача лендинга – побудить посетителя на целевое действие.
2) Применяйте выравнивание по левому краю, а не по центру, чтобы посетителям было привычнее читать контент. Исключение – для списков с буллетами и подписей к картинкам.
3) Если вы размещаете текст рядом с фото или видео, лучше его показать правее как пояснение. Например, в кейсах. Сначала показываем, чтобы привлечь внимание (все сначала смотрят картинки, потом уже читают текст, помните?), затем рассказываем, что и почему.
Что надо знать про дизайн, даже если вы не дизайнер
Первое – параметры по ширине. Общая ширина прототипа (и будущей посадочной страницы) 1920 px, контентной области (где будут размещены все элементы страницы) – 960 px. Рекомендуемая высота: 700px.
Второе – свободное пространство на лендинге. Перегруженные контентом страницы тяжело воспринимаются пользователем и взрывают мозг. Поэтому распределяйте элементы равномерно и оставляйте расстояние между ними.
Какого цвета и формы делать кнопки – дело вкуса, вашего и вашей аудитории. Главное, чтобы всё было читабельно, не «рябило» и не вызывало негативных эмоций. Кстати, у нас есть интересная статья о том, как цвет влияет на конверсию.
В конечном счете важно, чтобы функционал лендинга был интуитивным для каждого пользователя, а выгоды продукта были понятными и легко читались.
Читайте ещё статьи по этой теме
Где и как хранить пароли от аккаунтов так, чтобы их не украли Статья
Безопасность личных данных в интернете – это то, о чем каждому из нас приходится заботиться. При регистрации на сайтах и в интернет-магазинах, авторизации в соцсетях, пользовании электронной почтой и самыми разными приложениями.
Google Analytics 4: инструкция по применению Статья
Google обновил версию аналитики до Google Analytics 4 (GA4). По уверениям разработчиков – чтобы было проще «оптимизировать рекламные инвестиции в долгосрочной перспективе», чем в текущей Universal Analytics.
Рекламная подписка на Яндекс: что это такое и как работает Статья
Яндекс выкатил новый формат рекламы 3 в 1 – «Рекламная подписка». Если кратко, то это пакет услуг по размещению рекламы в ряде сервисов Яндекса.
Написать комментарий
Обсуждаемое
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
В современном мире цифровых технологий и социальных медиа юристам предоставляется уникальная возможность расширить свою аудиторию и продвигать свои услуги через онлайн-платформы. Telegram – одна из таких платформ, которая предлагает удобный и эффективный способ взаимодействия с клиентами и коллегами.
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Таргетолог Марк Косых, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — пробовал запускать рекламу и в старом, и в новом рекламном кабинетах.
Лидогенерация на мероприятия Статья
Я расскажу в целом о том, как выстроить грамотный диджитал для продвижения мероприятий. Это актуально как для онлайна, так и для оффлайна.
Свежее
Пустые бланки резюме для устройства на работу – где взять? Статья
Создать современное резюме с оформлением и структурой можно с помощью готовых шаблонов резюме. Пустые бланки в формате docx и pdf подойдут для заполнения в любом текстовом редакторе: используйте шаблоны, заполняйте их с помощью пошаговой инструкции и привлекайте работодателей.
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Директолог Ольга Сивцова, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — отливала бюджет на TG-бота 2,5 месяца.
Работа на фрилансе или в агентстве: плюсы и минусы Статья
Первый плюс работы в агентстве – меньше ответственности, потому что у нас ее нет перед конечным заказчиком, другими сотрудниками, если не нанимаем помощников и ничего не делегируем. У нас есть ответственность только перед нашим работодателем.