Поведенческие факторы на сайте: план по оптимизации
Статья
15274
Ни Яндекс, ни Google не допустит сайт до топовых позиций, если он будет неудобным или бесполезным для людей. Нет никакого смысла в интернет-ресурсе, который не решает задач конечных пользователей. Даже если с технической точки зрения всё настроено грамотно.
Поэтому при SEO-оптимизации обратите внимание на поведенческие факторы. В общих понятиях это всё, что связано с юзабилити и контентом. Как формируются поведенческие факторы на сайте и как их оптимизировать, рассмотрим в этой статье.
Что такое поведенческие факторы
Это действия посетителей на странице выдачи и на самом сайте, которые поисковик учитывает при ранжировании сайта.
Поведенческие факторы бывают внешними и внутренними. Внешние определяют то, как люди ведут себя в поисковой выдаче. Например, взаимодействуют со сниппетом сайта.
Внутренние факторы связаны с поведением непосредственно на сайте: сколько времени посетители изучают сайт, сколько страниц в среднем за сеанс просматривают, какие действия на сайте совершают.
Влиять на внутренние поведенческие факторы можно, повышая юзабилити сайта. Чем сайт удобнее для посетителей, тем они охотнее проводят на нем время и совершают действия. Далее мы сосредоточим внимание на внутренних и будем рассматривать только их.
Для чего нужны поведенческие факторы?
Во-первых, это ориентир по слабым местам и идеям оптимизации для владельцев и разработчиков.
Во-вторых, это основа для оценки качества ресурса, которую поисковые системы учитывают при ранжировании. Они есть и в Яндексе, и в Google. Хотя оба поисковика нигде официально не заявляют о влиянии поведенческих факторов на позиции в выдаче, это становится ясно на практике.
Оценить их можно по метрикам, которые мы опишем далее.
Метрики по поведенческим факторам на сайте
Смотреть, как посетители взаимодействуют с вашим сайтом, можно по метрикам в системах аналитики Яндекс.Метрика и в Google Аналитика (версия Universal Analytics).
Например, смотрим, сколько времени проводят люди на сайте и как часто уходят без целевого действия.
Вот два основных показателя того, что сайт удобный или, наоборот, неудобный для посетителей:
1) Время, проведенное на сайте.
Когда этот показатель высокий, для поисковых роботов это сигнал, что сайт интересный и качественный, раз посетители не уходят с него сразу же.
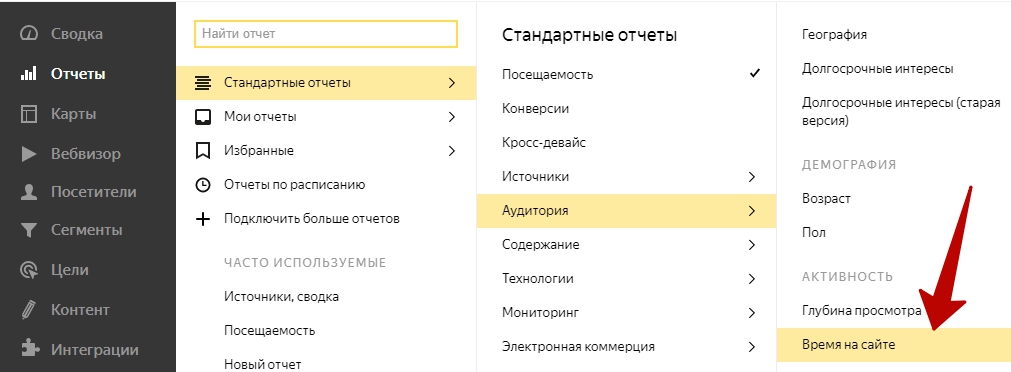
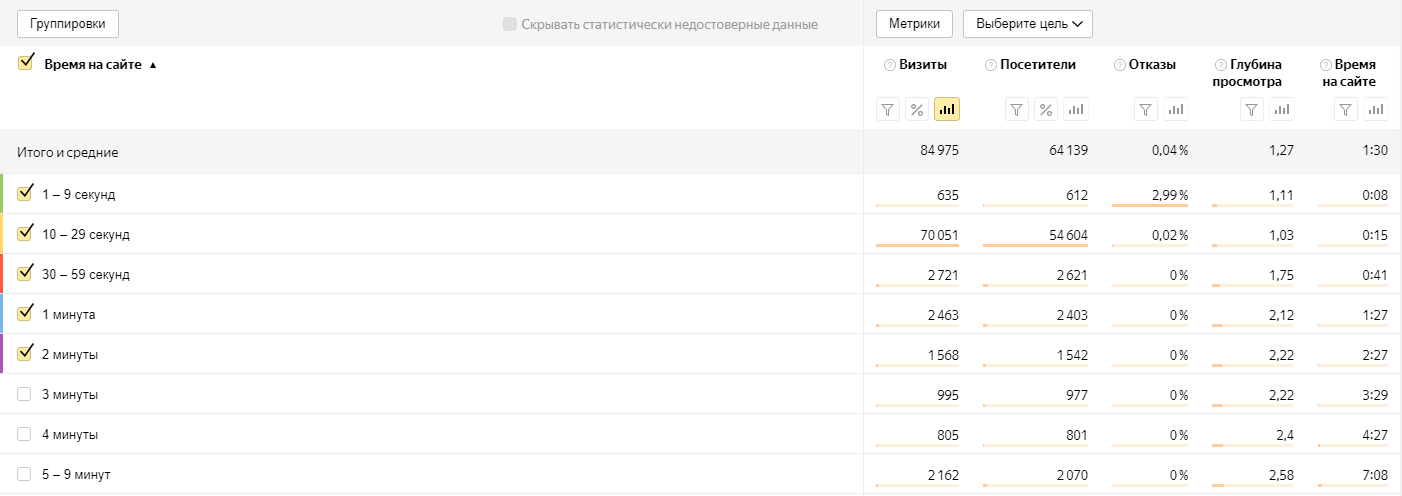
Например, в Яндекс.Метрике есть специальный отчет «Время на сайте».

В нем все визиты разбиты на группы по длительности, а также есть средние показатели.

2) Отказы / Bounce Rate.
Это процент посетителей, которые покинули сайт без совершения целевого действия, просмотрев только одну страницу (в Google Analytics) или проведя на сайте меньше 15 секунд за один визит (в Яндекс.Метрике).
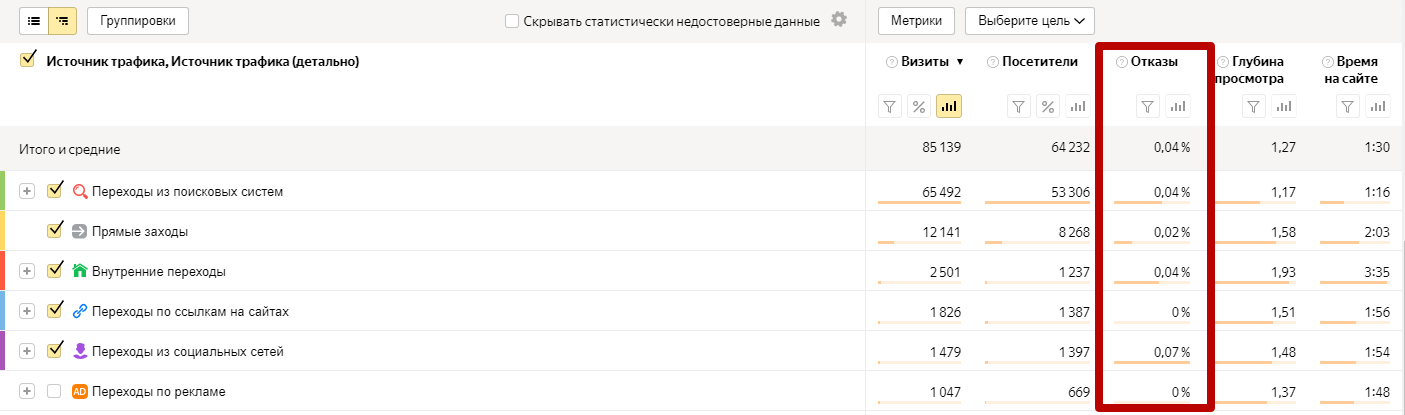
В Метрике показатель можно увидеть в отчете «Источники, сводка».

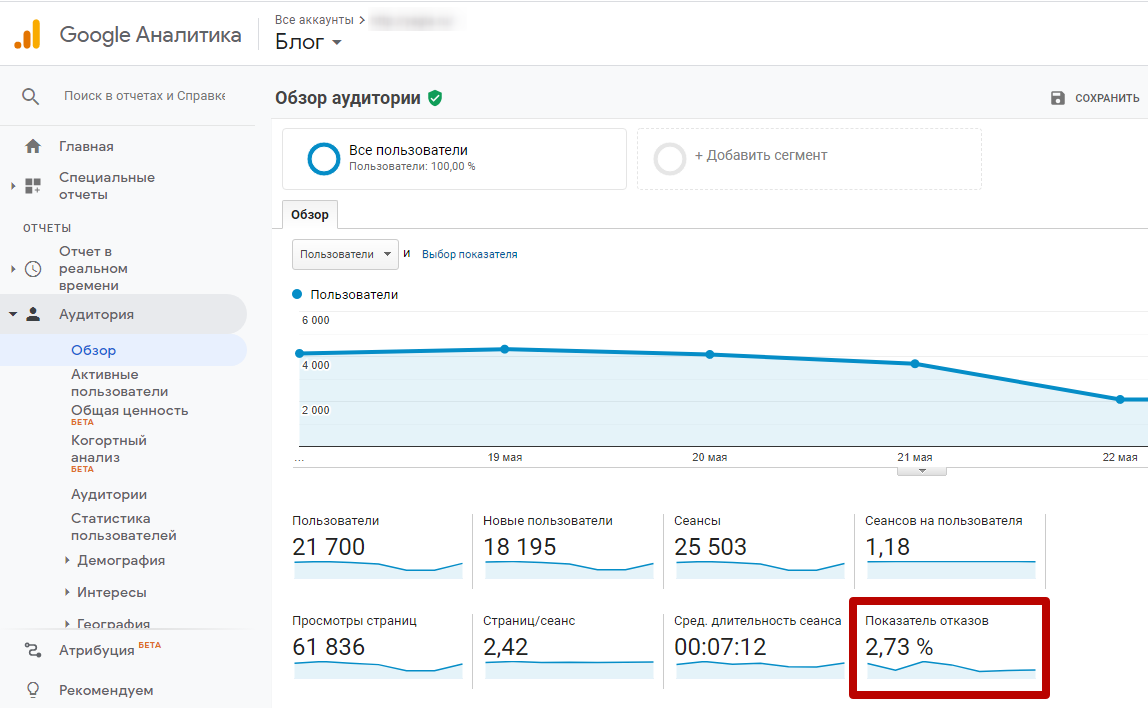
В Google Analytics общий показатель отказов для сайта ищите в отчете «Обзор аудитории».

Если много пользователей не доходят до логического завершения задачи, поисковые роботы расценивают этот сайт как некачественный и снижают в поисковой выдаче.
Далее мы рассмотрим, что влияет на взаимодействие посетителя с сайтом. В этом порядке можно отрабатывать поведенческие факторы на сайте.
Скорость загрузки страниц сайта
Ни для кого не секрет, что быстрая загрузка сайта улучшает пользовательский опыт и влияет на показатель отказов. Далеко не все посетители согласны ждать больше 3-5 секунд, пока откроется сайт, подгрузятся все картинки, кнопки и прочие элементы. Особенно в мобайле.
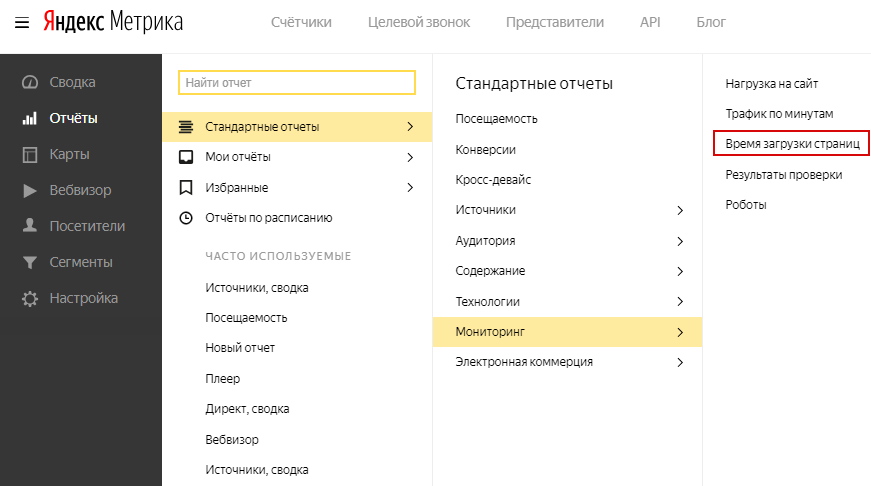
Чтобы посмотреть, насколько быстро загружаются все страницы сайта сейчас, зайдите в специальный отчет Яндекс.Метрики.

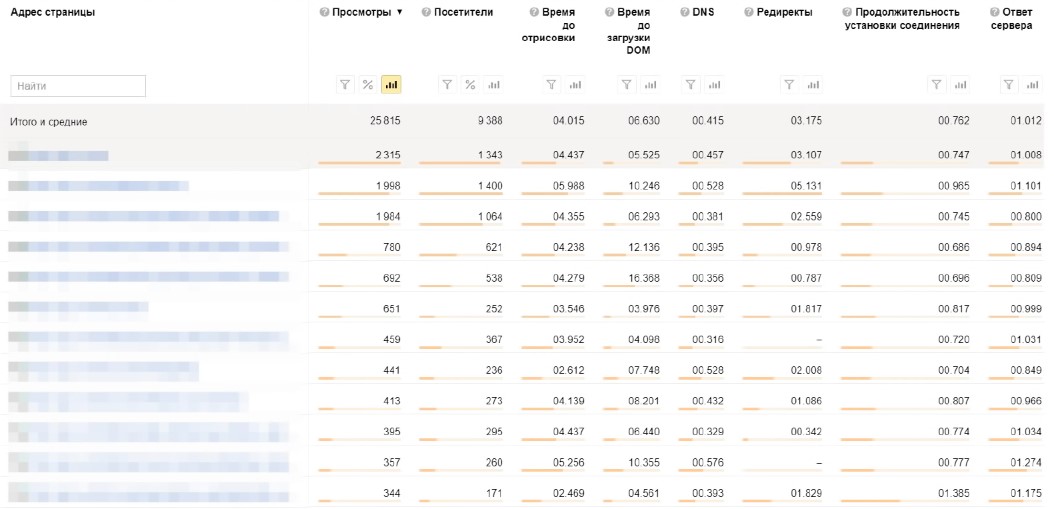
Так выглядит отчет, слева – ссылки на страницы.

Внимание! Ответ сервера не должен превышать 200-300 миллисекунд, чтобы всё работало хорошо.
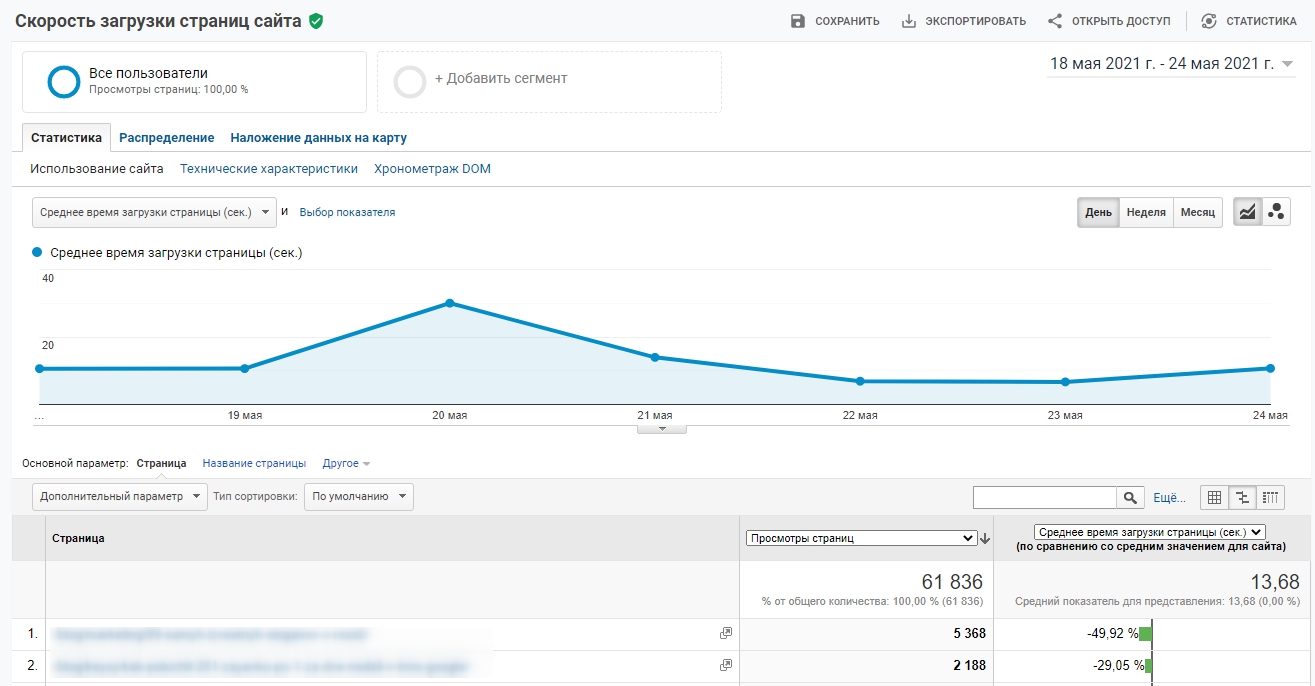
Проверить скорость загрузки сайта можно и в Google Аналитике. В отчете «Скорость загрузки сайта» в разделе «Время загрузки страниц» есть детальная информация по каждой странице с уточнением, с какого браузера её открывали.

В разделе «Ускорение загрузки» Google дает рекомендации, как увеличить скорость загрузки страницы, какие проблемы для этого нужно исправить.

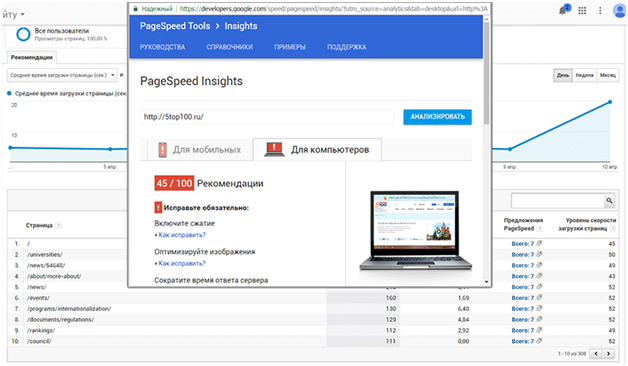
Пользоваться инструментом PageSpeed Insights можно и вне Google Аналитики – просто скопируйте сюда URL и нажмите «Анализировать».

При этом исследовать таким образом можно не только свой сайт, но и сайты конкурентов (десктопную и мобильную версии), чтобы учиться на их ошибках.
Есть и специализированные сервисы, которые помогают оценивать скорость загрузки страниц сайта, их мы описывали в этой статье. Некоторые из них англоязычные, но простые и интуитивные в использовании.
В целом чтобы сделать сайт максимально «быстрым», вот основные рекомендации.
1) Уменьшайте размер страницы. Для этого:
- Используйте внешние css, не внутренние – код станет легче.
- Убирайте лишние пробелы и строки комментариев из файлов css и javascript.
- Объединяйте css и скрипты в единый внешний файл, чтобы уменьшить количество запросов к серверу.
- Прописывайте скрипты аналитики в начале кода, чтобы посетитель сначала получал доступ к контенту, затем – к интерактивным возможностям страницы, а не наоборот.
Кстати, это положительно влияет и на индексацию страниц.
2) Используйте диспетчер тегов Google (GTM) и управляйте из него всеми тегами. Это не замедляет скорость загрузки и не ограничивает функциональность, как если бы вы добавили много тегов и скриптов по отдельности.
3) Отдельно считайте время загрузки первого байта (именно его учитывают поисковые роботы) и время до первого взаимодействия посетителя с сайтом – сколько времени нужно ему для выполнения своих задач.
Дело в том, что посетителю не нужно ожидать полной загрузки страницы, чтобы начать взаимодействие с сайтом. Главное – не заставлять его ждать, пока на экране появятся критически важные для интерактивности элементы.
4) Используйте не слишком «тяжелые» изображения. В частности, не используйте полномасштабные фотографии, формат PNG-24.
5) Используйте точки разрыва для мобильных устройств.
Точка разрыва – один из определяющих терминов адаптивной html-верстки. Она определяется соответствием дисплея заданным условиям, когда сайт масштабируется под определенный размер дисплея.
Если мобильная версия не предусматривает несколько точек разрыва для разных конфигураций экрана, это отразится на скорости загрузки сайта на смартфоне или планшете.
6) Используйте более простые оптимизированные веб-шрифты. Они и более понятны для восприятия, и не замедляют загрузку сайта.
Адаптация под мобайл
«Кривое» отображение сайта со смартфона бесит всех пользователей. А примерно 36% моментально уходят, если сайт не оптимизирован под их гаджеты.
Поисковые роботы считывают то, насколько хорошо ваш сайт адаптирован под мобильные устройства. Нет мобильной версии сайта – нет смысла продвигаться в поиске, особенно в Google с его принципом индексирования Mobile First.
В том, что сегодня нужны mobile-friendly лендинги, сомнений нет. Поэтому обратите внимание на следующие моменты:
- Кнопки должны быть достаточно большого размера, чтобы при клике по ним не «промахнуться».
- Минимум текста и простая навигация, чтобы всё было читабельно с экрана мобильного устройства.
- Картинки автоматически подстроены под ширину экрана, ничего не съезжает.
- Скроллинг только вертикальный.
Такого быть точно не должно:

Чтобы оценить, насколько ваша мобильная версия сайта удобна в действии и что стоит доработать, используйте «Mobile friendly» тест от Google.

Подойдут и сторонние сервисы типа Screenfly. В них можно протестировать отображение сайта на разных типах устройств.

Ну и самый, пожалуй, полезный способ – тест сайта живыми людьми. В ходе теста они могут комментировать, что собираются делать, чтобы выполнить какую-либо задачу или найти нужную информацию. Что при этом им удобно / неудобно, мешает / помогает. Это расширяет ваше видение того, как на самом деле аудитория взаимодействует с сайтом.
Смотрите также наше руководство, как улучшить пользовательский опыт на мобильном лендинге.
Структура сайта
Поисковым роботам нравится, когда информация на сайте подана последовательно и логично. Для этого структура должна быть четкой, понятной посетителю. Чтобы он максимально быстро находил всё, что ему нужно.
Прежде чем планировать структуру, подумайте, какую информацию вы хотите дать посетителям, как её поделить на блоки и где какой блок размещать.
Рекомендуем придерживаться SILO-структуры контента. По этому принципу весь контент сайта распределяете по темам в иерархическом порядке, основываясь на собранном семантическом ядре.
Обо всех пунктах SEO-оптимизации читайте подробнее здесь.
Кратко о SILO-структуре. На первой ступени иерархии – страница-хаб, обзорная страница, где посетитель увидит, по каким темам есть контент на сайте. Здесь самые крупные категории, ссылки ведут на страницы категорий.
На странице категории – подкатегории со ссылками на страницы этих подкатегорий. И т.д. по иерархии.
Главное – не делайте уровень вложенности более 4 страниц. Это важно, чтобы соблюдать правило 3 кликов. Так, уровень вложенности главной страницы всегда равен единице, далее – 2, 3 и так далее.
Чем больше уровней вложенности на сайте, тем больше страниц придется прокликать посетителю, чтобы найти нужную информацию, а поисковым роботам – проделать больший путь.
Перелинковка
Её задача – вовлечь посетителя, заставить его посмотреть больше страниц на сайте и, соответственно, провести больше времени на сайте. Как её можно реализовать? Далее – проверенные на практике способы.
1) Контекстная перелинковка – это когда вы связываете страницы одного сайта с помощью ссылок в тексте.
Вот пример: ссылка в статье ведет на другую статью блога, посвященную юзабилити.

То есть по каждой ссылке можно получить дополнительную информацию. Такой способ может закрыть часть вопросов от аудитории, если она, конечно, готова изучать контент, все ссылки работают, ведут на нужные материалы и открываются быстро.
2) Кросс-контентные блоки – это блоки на сайте, которые предлагают посмотреть похожий или интересный контент. Например, «С этим товаром также покупают…» (в интернет-магазине), «Вам также понравится…», «Материалы по похожим темам».

3) «Хлебные крошки» на каждой странице – это навигационные цепочки, которые показывают путь до текущей страницы. Так человеку проще сориентироваться, как он попал на неё и вернуться на предыдущие шаги (не нажимая много раз кнопку браузера «Назад»).
4) Ссылка на главную страницу со всех страниц сайта. Она нужна, чтобы посетители, пришедшие из поиска на другую страницу, могли в любой момент перейти на главную и понять, где они находятся, на каком сайте.
5) Ссылки на значимые разделы в меню или в футер сайта. Задача – сократить путь посетителя до нужных разделов сайта и сделать его более прозрачным.
Качество контента
«Нафаршировать» статьи релевантными ключами, чтобы сделать их пригодными для поисковых роботов – неверная позиция. Ведь в итоге текст читают живые люди. Дочитают ли они его до конца, расскажут ли друзьям, сохранят ли в закладки, зависит то, насколько их зацепит подача – текст + визуал.
Во-первых, поисковики и люди ценят полезные, экспертные материалы, которые помогают им в решении важных задач. Чем больше ваш контент нравится посетителям, тем они лояльнее к вашей компании.
Экспертный контент создан профессионалом и дает четкие понятные руководства к действию.
Один из способов привлечь экспертов – внедрить авторские блоги и гостевые посты. Для экспертов это возможность «засветиться» на целевую аудиторию, для вас – собрать на своем сайте самый полезный тематический контент и аудиторию, которой он интересен.
Во-вторых, следите за «сроком годности» материалов. Не забывайте регулярно обновлять старые статьи.
В-третьих, чтобы контент вовлекал, сделайте его максимально интерактивным. Например, создайте разделы вопрос-ответ, где вы (и ваши самые активные посетители) будете отвечать на вопросы.
Если это в тему, можно размещать на главной странице опросы и квизы.
Также добавьте кнопки шеринга, чтобы аудитория могла делиться вашими материалами в соцсетях.
P.S. Помимо высоких позиций сайта в SERP работа с поведенческими факторами положительно сказывается на его конверсии. Чем сайт удобнее, тем больше посетителей готовы стать вашими лидами и клиентами.
15274
6 Читайте ещё статьи по этой теме
Почему вашу рекламу в Google Merchant постоянно блокируют Статья
Рекламная платформа Biz. Price настраивает товарную рекламу для 4000 интернет-магазинов ежемесячно и каждый раз сталкивается с тем, что аккаунты клиентов попадают под блокировку.7
Как посмотреть аналитику в Tik Tok? Статья
TikTok недавно запустил собственный аналитический инструмент, очень похожий на тот, что есть в других популярных социальных сетях. Аналитическая панель TikTok позволяет получить представление об общей аудитории тиктокера и эффективности опубликованного им контента.11
Яндекс сделал ход конём: теперь «колдунщики» доступны всем на коммерческой основе Статья
«Колдунщики» или интерактивные обогащенные ответы стали камнем преткновения между Яндексом и несколькими российскими онлайн-сервисами. Теперь «колдунщики» будут доступны всем, но заплатить за это придется не только чеканной монетой.9
Написать комментарий
Наталья ЖуковаJune 8, 2021 в 5:38 AM
Все должно быть ясно и понятно. Сайт должен быть интересным и многогранным. Необходимо постоянно обновлять информацию и добавлять интересные новости. Вообще проще компоновать уже готовый сайт. Но иметь хороший сайт и постоянно выводить его вперед в рейтинге- это очень большая и трудоемкая работа. Ведь сайтов очень много. А в конкретном случае желательно иметь уникальный сайт. Где посетители и клиенты могли бы находить интересующую их информацию. И тогда посетителей будет много и они будут долго читать и находиться на искомом сайте.
Наталья СеменоваJune 8, 2021 в 8:16 AM
Полностью согласна с вашими словами. Если мне интересно я буду долго находиться на сайте: листать, читать, смотреть. Сайт должен быстро и плавно загружать страницы и информацию. У меня тоже есть свой сайт. Я люблю его обновлять и настраивать. Я думаю мой контент многим интересен. Конечно моему сайте еще очень далеко до топовых позиций. Но я очень активно и эффективно стараюсь его продвигать всеми возможными способами.
123May 31, 2021 в 7:43 AM
Используйте внешние css, не внутренние – код станет легче. - чушь. Делите стили на критичные и не критичные. критичные прописываем inline в header, остальное в 1 файл с в footer. так правильно строится рендеринг.
Объединяйте css и скрипты в единый внешний файл, чтобы уменьшить количество запросов к серверу. - только не забудьте их перенести в footer после этого, или скорость загрузки первого экрана пойдет дальше, чем если будет в footer.
Прописывайте скрипты аналитики в начале кода, чтобы посетитель сначала получал доступ к контенту, затем – к интерактивным возможностям страницы, а не наоборот. - вообще лучше в footer его прописывать, важно чтобы в коде была приписка async (гуглите). Так как для первого экрана грузится контент, и если есть скрипты в header - будет ошибка по pagespeed (скрипты закрывающую видимую часть экрана)
4) Используйте не слишком «тяжелые» изображения. В частности, не используйте полномасштабные фотографии, формат PNG-24. - уменьшить и сжать через tinypng.com - обычно 3-4мб превращаются в 200кб.
6) Используйте более простые оптимизированные веб-шрифты. Они и более понятны для восприятия, и не замедляют загрузку сайта. - забыли добавить что по верстке должны правила присуствовать font-display:swap
Николай КрюковMay 28, 2021 в 11:35 AM
Мне любопытно, почему Яндекс. Метрика может положительно оценить визит одного посетителя и не засчитать переход другого пользователя, который провёл на сайте примерно такое же количество времени. Это как-то связано с IP, местоположением пользователей? Кнопки шеринга установил с полгода назад, но толку от них практически никакого, посетители крайне неохотно "расшаривают" страницы сайта. Думал над тем, как мотивировать пользователей на нажатие кнопки шеринга, но в голову так ничего и не пришло.
Надежда ПетроваJune 5, 2021 в 8:15 AM
Людям должен быть интересен контент. А Яндекс Метрика и Google Аналитика имеет свой определенный алгоритм. Заходы должны бить чистые и просмотры сайта должны бить с прочтением страниц и материала. И сайт необходимо продвигать в топ позиции. Иначе он просто заржавеет. Это очень долгая и продолжительная работа. Ее необходимо постоянно поддерживать. Лучше доверить это дело профессионалам. Настройку, аналитику, оптимизацию и продвижение.
123May 31, 2021 в 7:46 AM
попробуйте в статье, добавить блок интересующих вопросов, а сами ответы локните шарами. по другому шарить не сильно много будут, разве что у вас не софт-сайт - там на первый экран под кнопку скачать ставите
Обсуждаемое
Как юристу вести Telegram канал. Отвечает адвокат Валерий Рогальский Статья
В современном мире цифровых технологий и социальных медиа юристам предоставляется уникальная возможность расширить свою аудиторию и продвигать свои услуги через онлайн-платформы. Telegram – одна из таких платформ, которая предлагает удобный и эффективный способ взаимодействия с клиентами и коллегами.
Кейс клиента Vitamin.tools о продвижении детского лагеря в VK Ads: как получать заявки по 500 рублей 3 месяца подряд Статья
Таргетолог Марк Косых, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — пробовал запускать рекламу и в старом, и в новом рекламном кабинетах.
Лидогенерация на мероприятия Статья
Я расскажу в целом о том, как выстроить грамотный диджитал для продвижения мероприятий. Это актуально как для онлайна, так и для оффлайна.
Свежее
Пустые бланки резюме для устройства на работу – где взять? Статья
Создать современное резюме с оформлением и структурой можно с помощью готовых шаблонов резюме. Пустые бланки в формате docx и pdf подойдут для заполнения в любом текстовом редакторе: используйте шаблоны, заполняйте их с помощью пошаговой инструкции и привлекайте работодателей.
6 советов от клиента Vitamin.tools по продвижению психолога в TG через Директ Статья
Директолог Ольга Сивцова, клиент Vitamin. tools — рекламной экосистемы, возвращающей до 18% с пополнения рекламы, — отливала бюджет на TG-бота 2,5 месяца.
Работа на фрилансе или в агентстве: плюсы и минусы Статья
Первый плюс работы в агентстве – меньше ответственности, потому что у нас ее нет перед конечным заказчиком, другими сотрудниками, если не нанимаем помощников и ничего не делегируем. У нас есть ответственность только перед нашим работодателем.





