Чем полезно кэширование сайта и как его настроить
Кэширование сайта — функция, которая упрощает обработку и выдачу данных на странице. Вместо выполнения тысяч запросов и вычислений, страница «достает» данные из кэша. Страница загружается быстро и при меньших мощностях.
Для владельцев сайта кэширование приводит к улучшению SEO и usability сайта. В статье рассматриваем, какие виды кэширования есть и как включить кэширование на сайте.
Что такое кэширование
Углубимся в IT-терминологию. Предположим, что у вас есть сайт с карточками товаров. Если их не много, скажем, в районе 10-15 — страница загрузится быстро и пользователь рассмотрит его. Но если товаров сотни, то сервер будет загружать каждый компонент, что затянется при объемных файлах. Пользователь уйдет, так и не дождавшись загрузки.
При первом посещении запрос обрабатывается и клиент видит страницу. При включенном кэшировании запрос сохраняется в оперативной памяти. То есть, когда сервер получает повторный запрос на страницу, он не загружает её заново, а «достает» из памяти и отправляет пользователю.
Страницы сохраняются в виде HTML-файла. Чем больше файлов, тем больше оперативной памяти нужно.
Взятие готового HTML-файла происходит быстрее, чем обработка и создание нового. Поэтому кэширование ускоряет работу страницы. Довольный пользователь серфит дальше и выбирает продукты, а продавец радуется, что пользователи не отваливаются.
Несколько терминов для понимания
- Исходный сервер — место, где изначально находится страница. Именно с ним работает администратор и добавляет в него контент. В исходном сервере задается политика кэширования, в которую входит таймер, коэффициент попадания в кэш и другие параметры.
- Коэффициент попадания в кэш — доля извлечения контента. Буквально это отношение числа запросов, взятых из кэша, к общему числу запросов.
- Свежесть кэша — параметр, который определяет актуальность контента и страницы. Задается политикой кэширования.
- Валидация — проверка контента для уточнения актуального контента.
- Инвалидация — удаление контента раньше срока нового кэширования. Простыми словами, это ручное сохранение новой версии страницы.
Виды кэширования
Существуют разные механизмы сохранения и обновления. Давайте разберемся с их видами.
В браузере
Сами браузеры пользователей имеют оперативную память для небольшого кэша. Каждый браузер устанавливает политику кэширования, однако ее можно дополнить при помощи кода. Технически, кэширование в браузере представляет собой составление для браузера команды использовать имеющуюся кэшированную копию.
Браузерский кэш хранится на стороне пользователя. Учитывайте, что некоторые браузеры периодически чистят кэш от устаревших страниц. Поэтому кэширование в браузере лучше использовать для небольших сайтов, чтобы избежать долгой повторной загрузки.
В основном браузеры сохраняют легкие файлы, картинки и http-страницы.
На сервере
Под серверным кэшированием понимаются все виды кэширования, при котором данные хранятся на серверной стороне. Эти данные не доступны клиентским браузерам.
Серверное кэширование можно разделить на несколько уровней. Пойдем от простого к сложному.
Для сохранения статических элементов, вроде кода страницы, администраторы устанавливают внешние серверы. Или, по-айтишному, прокси-серверы. На прокси-сервер загружается статическая страница. После он перехватывает запросы от пользователей и выдает им страницу из кэша. Можно загрузить динамические элементы, однако это требует большой оперативной памяти.
Как раз на прокси действует политика кэширования. Чтобы настроить изменения и проверку свежести контента, администратор определяет политику и подключает к ней прокси.
Создание CDN
Когда компания разрастается до колоссальных масштабов, обычного прокси становится недостаточно. Создается сеть прокси-серверов, или CDN.
CDN — сеть доставки контента, которая располагается по всему миру. Например, на сайт хочет зайти пользователь из Африки, однако наши мощности находятся в США. Чтобы сократить время ожидания, логично поставить еще один прокси с кэшем в регионе Африки. Так сеть разрастается, чтобы каждому пользователю было комфортно пользоваться сайтом.
На сервере можно кэшировать больший объем данных, нежели в браузере. Например, кэширование страницы целиком, php-файлов и отдельных блоков страницы.
В WordPress: плагины кэширования
Самые популярные плагины — WP Super Cache, W3 Total Cache и Autoptimize. Их загрузили более 1 млн раз.
Кратко отметим преимущества каждого плагина:
- WP Super Cache — простой в использовании, отлично подходит для новичков. Гибкие настройки позволяют отметить необходимые блоки для кэширования.
- W3 Total Cache — помимо кэширования, плагин позволяет настроить SEO и оптимизировать сайт. Однако в работе он сложнее, чем предыдущий.
- Autoptimize — плагин используется для работы с JavaScript и CSS. Самый сложный из троицы.
Настроить плагины можно по инструкциям в сообществе WordPress. Отмечу, что лучше использовать один из них, а не все 3 одновременно. Совместное использование может сломать код, и тогда ваша страницу перестанут показывать пользователям.
В WordPress: кэширование при помощи хостинга
Системы хостинга работают на более фундаментальном уровне, чем плагины. То есть, они кэшируют статические элементы, что эффективнее и задействует меньше ресурсов.
Если вы решите использовать хостинги, не сочетайте их с плагинами. Проблема та же: сервисы могут сломать друг друга, и пользователь не увидит вашу страницу.
В WordPress: кэширование через код
Способ достаточно прост. При помощи площадки можно вписать функцию кэширования сразу в страницу. Несколько строк кода будут выполнять ту же функцию, что и сторонние плагины.
Метод не для рядового пользователя. Написание кода дает преимущество: не нужно пользоваться сторонними сервисами. Однако правильно прописать кэширование в страницу и провести проверку кэширования сайта может только опытный программист.
Что делать, если периодически изменяешь контент
Отмечу, что загрузка новых файлов никак не губит страницу. В кэш можно сохранить два типа файлов: статические и динамические.
К статическим относятся неизменные элементы. Это структура страницы и код некоторых блоков.
К динамическим относятся элементы, которые создатель страницы часто изменяет. Сюда можно отнести текст, картинки и стили.
Что происходит, когда изменяем элементы
Новые элементы будут невидимыми для пользователя, пока вы не сохраните новую версию файла в кэш. Конечно, процесс сохранения можно автоматизировать.
Для автоматизации сохранения в кэш браузера программист вписывает в код кэширования таймер. Обычно он работает по секундам, т. е. сутки, недели и месяцы нужно переводить в понятную для программы единицу. Можно задать оптимальный срок (скажем, обновление раз в неделю) и не беспокоиться о том, что пользователь не увидит новое предложение.
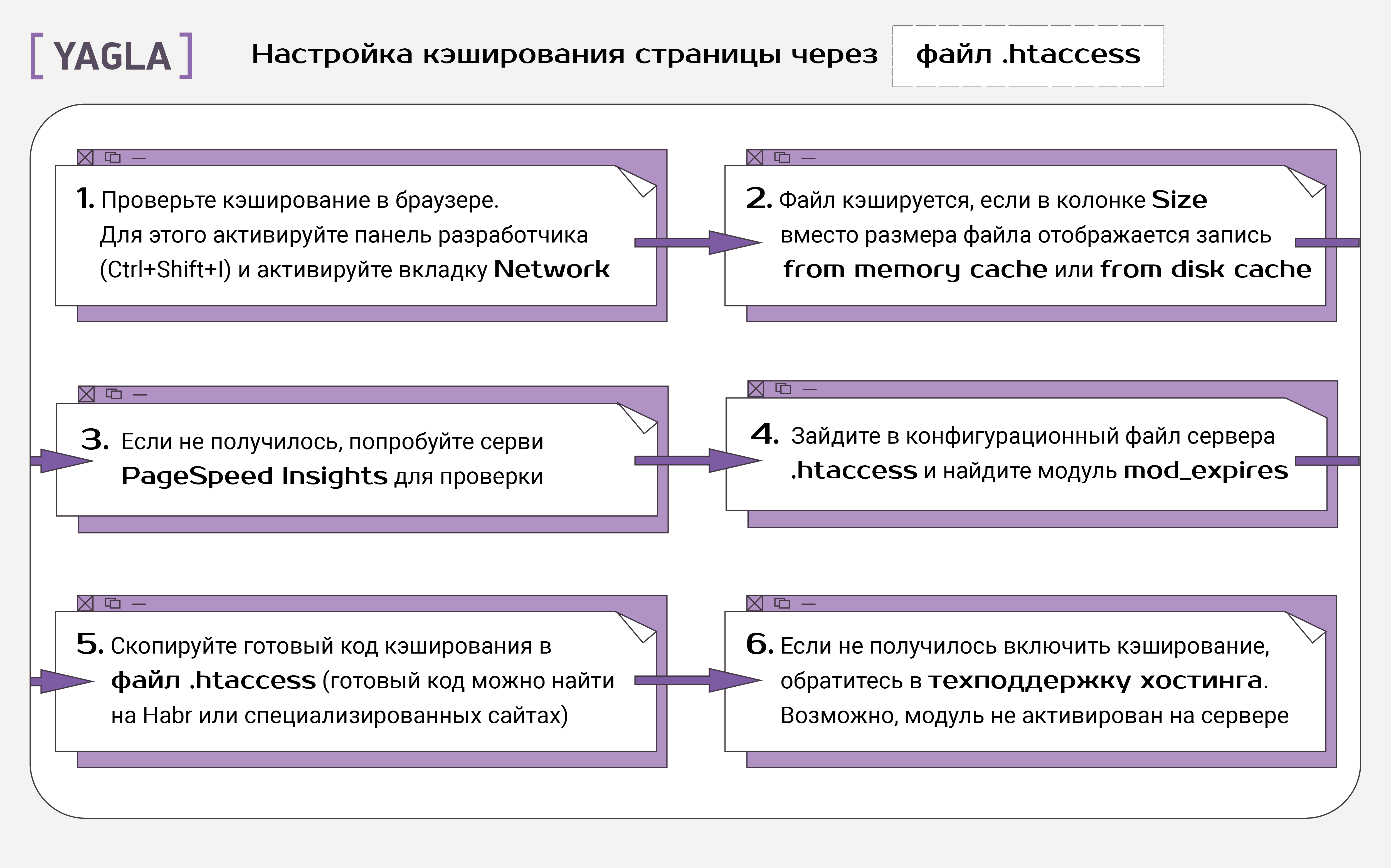
Один из простых способов настройки кэширования указан на картинке.

Рекомендации по настройке политики кэширования
Прежде, чем настраивать кэширование, нужно разработать политику. Она определяет элементы кэширования и таймер.
Ниже приведены общие рекомендации для создания собственной политики:
- Создайте отдельные библиотеки для элементов. Создание структуры с самого начала — верный шаг к простоте системы в будущем. Разместите картинки отдельно от CSS-блоков и других элементов сайта. Ссылаться на папку проще, чем на весь архив.
- Сделайте одинаковый путь на одни и те же элементы. Путь называется URL, и кэш будет работать быстрее, если использовать один и тот же путь при обновлениях.
- Используйте валидацию. Проще автоматизировать процесс загрузки, чем постоянно выполнять его своими руками. Если написать грамотный код, то вам не придется думать, как отключить кэширование на сайте.
- Не нужно кэшировать всю страницу. Сохранение каждого объемного элемента приведет к быстрому заполнению базы данных. Лучше кэшировать статические элементы, а динамические подгружать с исходной базы данных.
- Позаботьтесь о собственном сервере. Лучше хранить данные у себя во избежание потерь. Также с собственного сервера загрузка и отклик будут быстрее. Не забудьте о резервном хранилище.
Преимущества кэширования
Повышение usability сайта
Загрузка из кэша сокращает время отклика. К тому же, расположение прокси-сервера близко к пользователю или загрузка контента из браузера сокращает время обработки.
Продумайте политику кэширования до мелочей. определите контент для сохранения, упростите главную страницу для быстрого открытия.
Как говорится, первое впечатление сложно изменить. Быстрее загружается контент — больше шанс, что пользователь останется на сайте. Да и от сайта у него останется положительное впечатление.
Сокращение расходов на базы данных
При кэшировании не нужно хранить огромные объемы в базе данных. Ее можно разгрузить и использовать ресурсы для более важных решений, а нагрузку перенести на браузер.
Конечно, необходимо докупить дополнительные серверы для кэша. Однако если вы не собираетесь создавать сложный сайт, можно обойтись браузером пользователя.
Повышение производительности сайта
Использование кэша дает возможность выжать из странички максимум. Когда основные структурные элементы можно взять из кэша готовыми, серверу остается загрузить только динамические элементы.
Если вы хотите кэшировать картинки и другие элементы медиа, согласуйте это с политикой кэширования. Не каждый файл можно сконвертировать в HTML без потерь качества.
Снижение нагрузки на сервер
При большой загрузке сайта подгрузка контента из кэша не дает упасть серверу из-за перегрузок. Поэтому легче разгрузить исходные мощности установкой прокси.
Когда запросы приходят на прокси, исходный сервер лишь подгружает динамические элементы. Железу проще достать готовое и добавить в него файлы из библиотеки, чем с нуля обрабатывать каждый запрос.
С вопросом о разгрузке лучше обратиться к специалисту. Он подскажет, какие мощности потребуются для вашего сайта.
Кэширование в браузере клиента: полезно или нет?
Еще раз рассмотрим кэширование в браузере пользователя.
Помимо показанного HTTP-кэширования, существуют такие техники, как PWA и Service Workers. Последний работает на стороне пользователя и позволяет кэшировать прямиком в браузере без сторонней помощи.
Преимущество кэширования в скорости загрузки ресурсов. При повторном запросе страницы или картинки время на загрузку этих ресурсов равно нулю. Т. е. мы их попросту не загружаем совсем, а берем из кэша на стороне клиента. Кроме того, клиенты экономят трафик, что особенно актуально для мобильных устройств.Основным недостатком кэширования является то, что бывает очень сложно отследить свежесть, т. е. когда кэш становится неактуальным. В таком случае нам нужно загрузить новую версию ресурса (например картинки, js или css файлы), но по разным причинам клиент может получать старую версию ресурса. Это может быть серьезной проблемой.Сергей Журавель, ведущий инженер-программист в Absio
Настройка кэша в разных браузерах универсальна. Даже при помощи простой технологии пользователи будут видеть одну страницу с разных браузеров.
Также Сергей Журавель отмечает, что кэширование на стороне пользователя позволяет реализовать оффлайн-работу веб-приложения. Приложение загружает настройки и необходимые ресурсы, после чего может работать без интернета.
Что в итоге?
Без кэширования страницы сайт не сможет выполнять большое количество запросов. Для его разгрузки есть несколько способов, которые может освоить любой специалист.
Политика кэширования помогает определиться с контентом на странице. Как часто его изменять, что добавлять, а какой контент уже устарел — всё можно добавить в политику.
Помните, что не стоит кэшировать каждый объект. Это только усложнит работу и приведет к перегрузке базы данных.
Ссылочная масса: настройка и проверка качества Статья
Основные digital-тренды 2022 года: обзор от Red Digital Статья
Как создать эффективный SEO-отчет от специалиста для клиента Статья
[КЕЙС] Модульные бани премиум класса через квиз и Я.Директ в МСК Статья
Как маркетологу пробить свой потолок дохода Статья
Как снять рекламный ролик своими силами: что важно знать Статья
Wix ушёл, а LPGenerator остался. Почему стоит переходить на LPGenerator? Статья
Как грамотный маркетинг помогает снизить стоимость лида в 4 раза: кейс клиента Vitamin.tools по продвижению застройщика Статья
Реклама на стриминговых площадках Статья





