Как связаны дизайн и конверсия сайта: неожиданные открытия
Статья
Красивая картинка продает? Если отвечать не задумываясь – да. Вроде бы всё логично: на неё приятно смотреть, значит, она будет мотивировать. Однако если речь идет о дизайне посадочной страницы, не всё так однозначно.
Нет универсальных рекомендаций по тому, как должен выглядеть сайт, чтобы генерировать заявки. Более того, практика показывает, что иногда чем «ужаснее» сайт, тем лучше он конвертит.
Разберемся в этом статье, есть ли связь между конверсией и дизайном, и если есть – какая.
Первое впечатление о сайте обманчиво
У многих специалистов из digital за годы опыта в голове сложился некий шаблон «идеального» сайта. И предубеждение, что продающая страница должна выглядеть «именно так, а не иначе», в противном случае она не будет давать результат.
Однако не спешите разносить в пух и прах страшненький сайт, а поинтересуйтесь, какова его конверсия. Часто ответ на этот вопрос разрывает все шаблоны.
Вот пример.

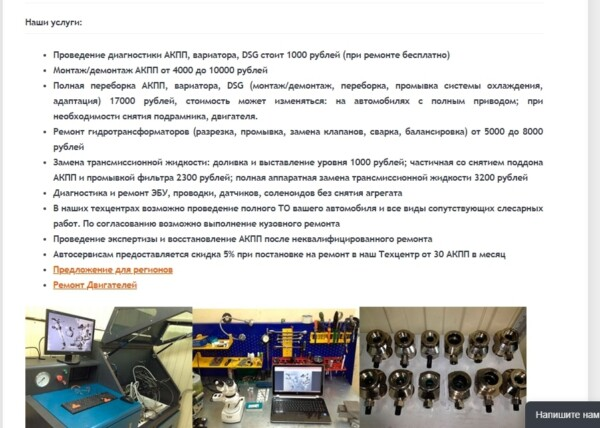
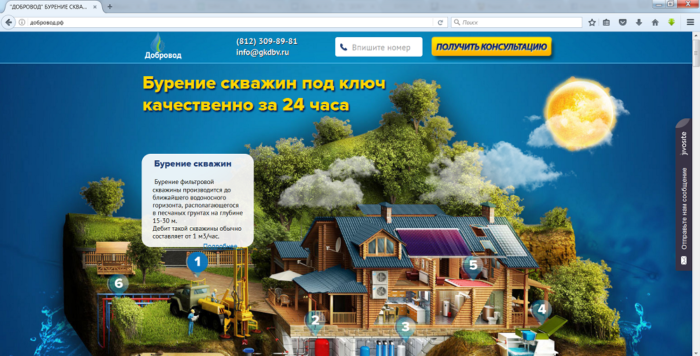
Это первый экран.
Сайт выполнен в лучших традициях SEO из нулевых. Портянки текста на несколько страниц, стоковые фото автомобилей.
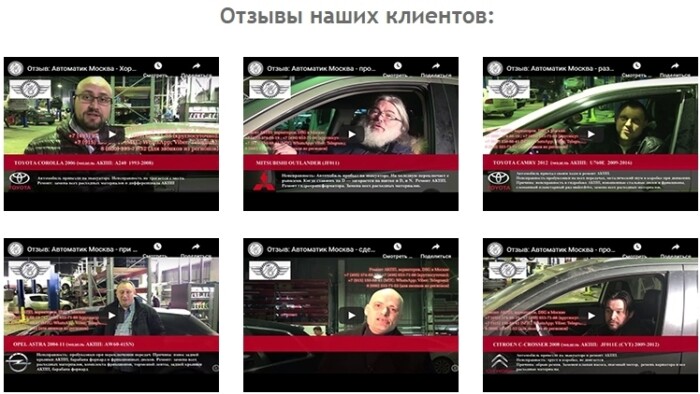
Отзывы оформлены в виде картинок с текстом поверх них:

В общем сказать, что сайт некрасивый – ничего не сказать. Однако что на деле? По 100 заявок в день!
Даже с учетом «левых» схем и первой позиции в спецразмещении Яндекс.Директа собирать заявки в промышленных масштабах нереально. Вывод – клиентов устраивает такой сайт.
Для региональных сайтов дизайн в стиле нулевых – привычное дело. На первом экране – слайдер, далее – куча текста и пестрых картинок. Практически все ссылки в спецразмещении ведут на что-то подобное.
А всё проще, чем кажется: дело не во внешней оболочке. Посетителям абсолютно без разницы, на какой платформе вы создали сайт, какие цвета и технические решения при этом использовали. Изысканный веб-дизайн и UX – последнее, на что посмотрят посетители. Главное, чтобы всё было понятно, и сайт решал их задачу и отвечал на 3 вопроса:
1) Есть ли здесь то, что я ищу?
2) Как найти то, что я ищу?
3) Что сделать, чтобы это получить?
Вот в чем надо в первую очередь искать причины низкой конверсии. И это справедливо для большинства сайтов, особенно в регионах.
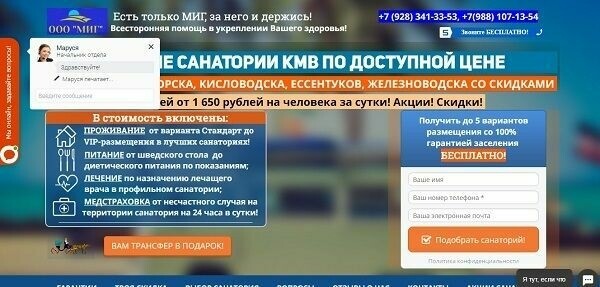
Вот антикейс, и не только с точки зрения дизайна.

Сайт вырвиглазный, куча виджетов (тут и обратный звонок, и два чата, и поп-ап со скидкой при попытке уйти), структура непонятная… Целых четыре кнопки CTA – посетитель просто растеряется, что от него ждут и как получить то, что хочет он!
Приносит ли он конверсии? Маловероятно. Хотя всё в конечном счете проясняется в ходе тестирования.
Тестирование решает всё
Вот примеры наших коллег. В некоторых из них тесты дали просто очевидно-невероятные открытия.
1) Сделать фон более темным, чтобы заголовок был заметнее за счет контраста – плохая идея.
Когда сделали подобное на сайте автосервиса, где фоном стоит фото рабочего пространства, а оффер – это две строки текста, число заявок сократилось в несколько раз. Вернули прежнюю версию – с заявками снова всё в порядке.
Вывод: аудитория не терпит фальши, отфотошопленные изображения не вызывают доверие. Потенциальные клиенты хотят видеть сервис и его мастеров такими, какие они есть, без приукрас. Только в этом случае они готовы доверить им свою машину.
2) Не всегда более короткая форма – это правильное решение.
Например, клиенты турагентства готовы в деталях расписывать, что они ждут от отдыха и поездки. В итоге когда форму заявки сократили до поля с номером телефона, заявки упали вдвое.
3) Иногда фото продукта на первом экране вдохновляет на заявку больше, чем пресловутые котики, дети и девушки. Последние зачастую отвлекают от целевого действия.
Когда на сайте по продаже очков заменили фото красивой девушки на фото коробки с продукцией, конверсия выросла на 72%!
Итак, на практике нет единого понятия о «конверсионном дизайне».
Визуал – спорная штука. В одних случаях пользователям он не нужен, поэтому красивая страница не конвертит. В других – сайты, которые можно назвать кошмаром для эстета, приносят горы заявок.
Что из этого верно про ваш сайт?
Понять это помогает знание психологии целевых пользователей: что на сайте для них удобно, привычно, а что вводит в ступор или заставляет его немедленно покинуть. В помощь – исследование на небольшой выборке аудитории.
Вообще менять дизайн – та еще боль, оставьте это до лучших времен. Начните с простого и важного: поменяйте текст в заголовке / подзаголовке и посмотрите, изменится ли конверсия. Если сайт не дает отдачи, наиболее частая ошибка – именно в УТП.
Самая серьезная ошибка – в УТП
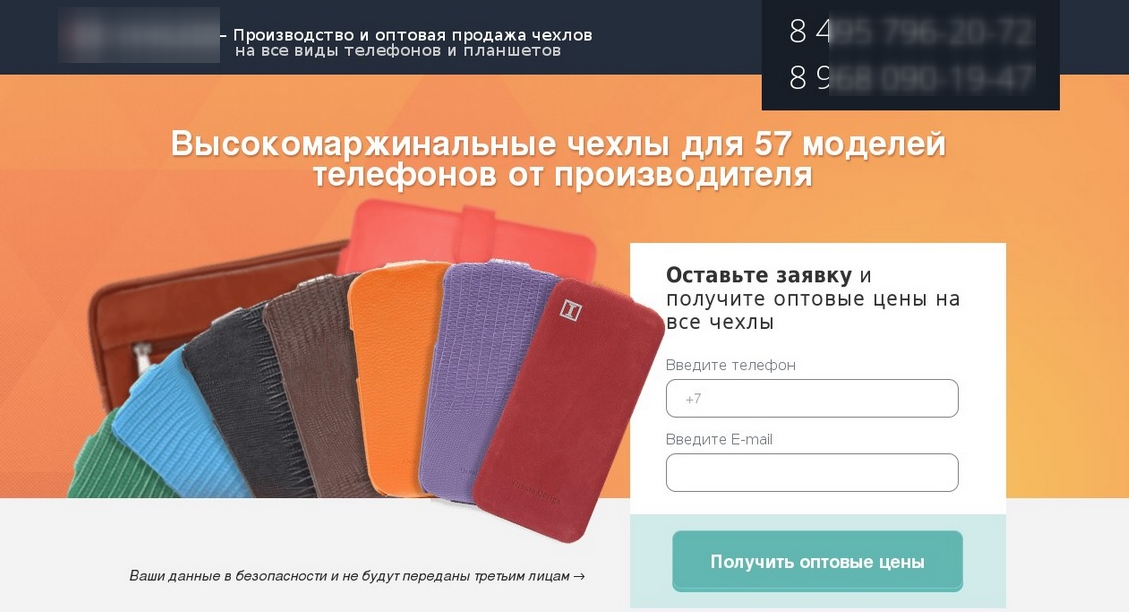
Да, в 99% случаев его нет. Либо оно не понятно пользователю и вряд ли будет принято. Сложные слова, отсутствие деталей и ощутимых выгод не сыграет вам на руку. В данном примере слово «высокомаржинальные» – и очень длинное, и может быть непонятно целевой аудитории.

А значит, и разговаривать дальше не о чем, и красивая картинка не спасет ситуацию.
В то же время если в заголовке написать более конкретное предложение, понятное ЦА, это сразу приведет к росту конверсии. Не всегда у продукта есть какие-то супер-выгоды, отличающие его среди предложений конкурентов, да это и не обязательно. Важно, чтобы эти выгоды не были надуманными и попадали в потребность.
Рассмотрим на примере кейса по бурению скважин в Ленинградской области. Автор – маркетолог Виктор Строев. Вот такая страница была изначально:

Результат: 2 заявки с тестового бюджета.
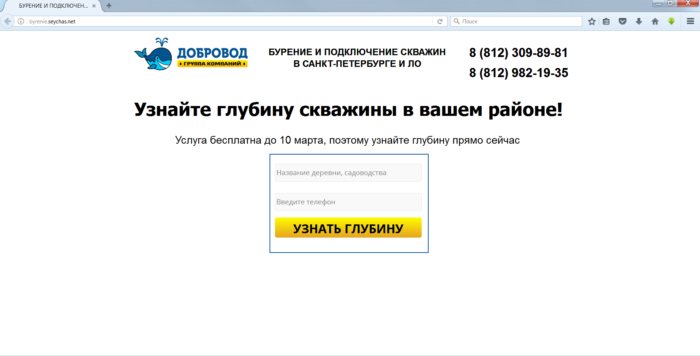
А вот одноэкранник, собранный им же за полтора часа на конструкторе:

Результат: 289 заявок. Количество трафика, период и настройки рекламной кампании аналогичны. И это в несезон – конец февраля – начало марта!
Откуда такая разница в заявках?
Во-первых, простой и понятный призыв к действию, без всякого намека на продажу. Предлагаем пользователю узнать важную информацию – глубину скважины.
Во-вторых, обратите внимание на заголовок. Здесь мы показываем исходник – «Узнайте глубину скважины в вашем районе». По факту он подстраивался под местоположение клиента. Допустим, если он в Пушкинском районе, заголовок подменялся на «Узнайте глубину скважины в Пушкинском районе» и так далее.
На уровне кампании это решается с помощью геотаргетинга в РСЯ, а на уровне посадочной страницы с помощью подмены контента в Yagla.
В результате примерно 20% заявок закрылись, когда наступил сезон. Это можно объяснить тем, что на некоторые услуги есть и отложенный спрос.
Вывод: иногда стоит изменить несколько предложений в заголовке, подзаголовке или призыве к действию – и посадочная страница заработает лучше. Секрет – в попадании в потребность посетителя.
Тестируйте и смотрите, как ведет себя конверсия, если поменять УТП или сформулировать офферы под разные сегменты аудитории. Если есть рост – разработка ни к чему.
Если потребности аудитории разные
Кстати, про сегменты. Аудиторию практически каждого продукта и услуги можно разделить на группы по потребностям.
Ваша задача – создать ценностное предложение под каждый микросегмент. Чем под более узкую потребность будет предложение на лендинге, тем больше звонков, заявок, заказов вы получите.
Чтобы каждый посетитель видел оффер, максимально попадающий в его потребность, достаточно настроить подмену контента (заголовка и, если нужно, подзаголовка).
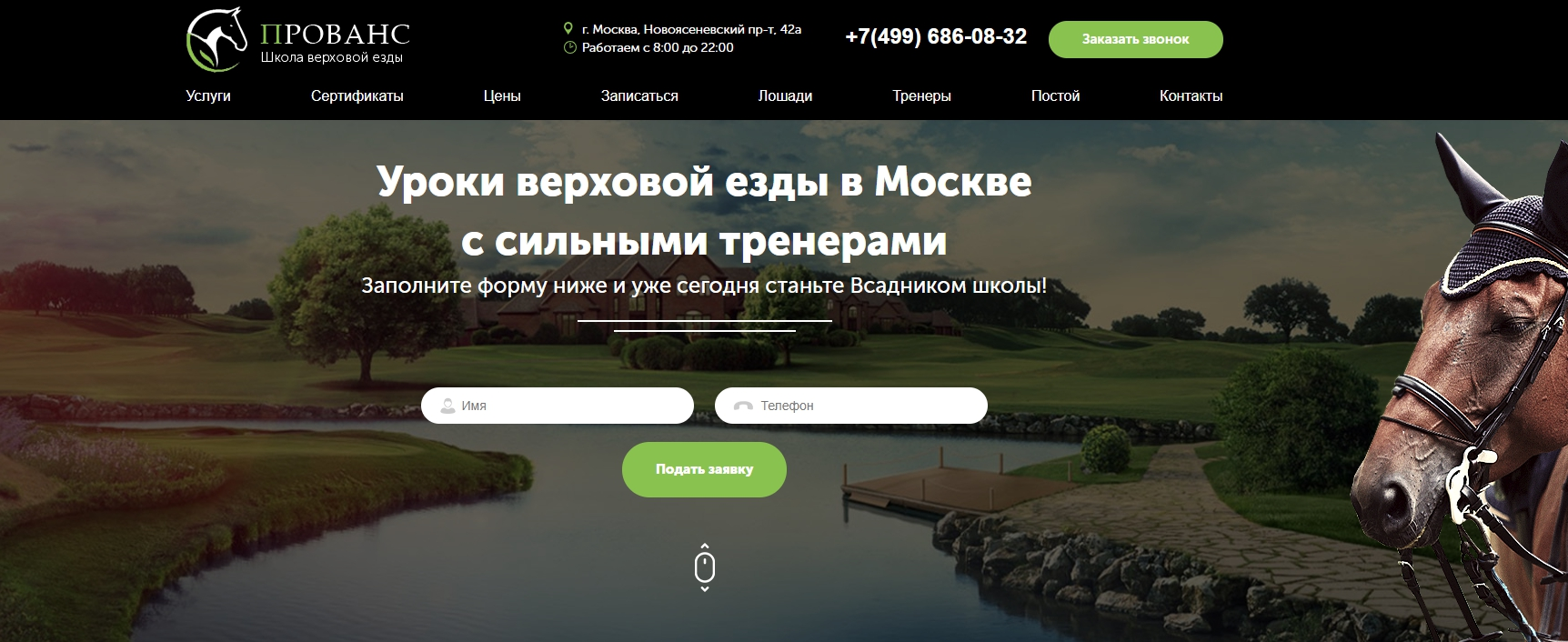
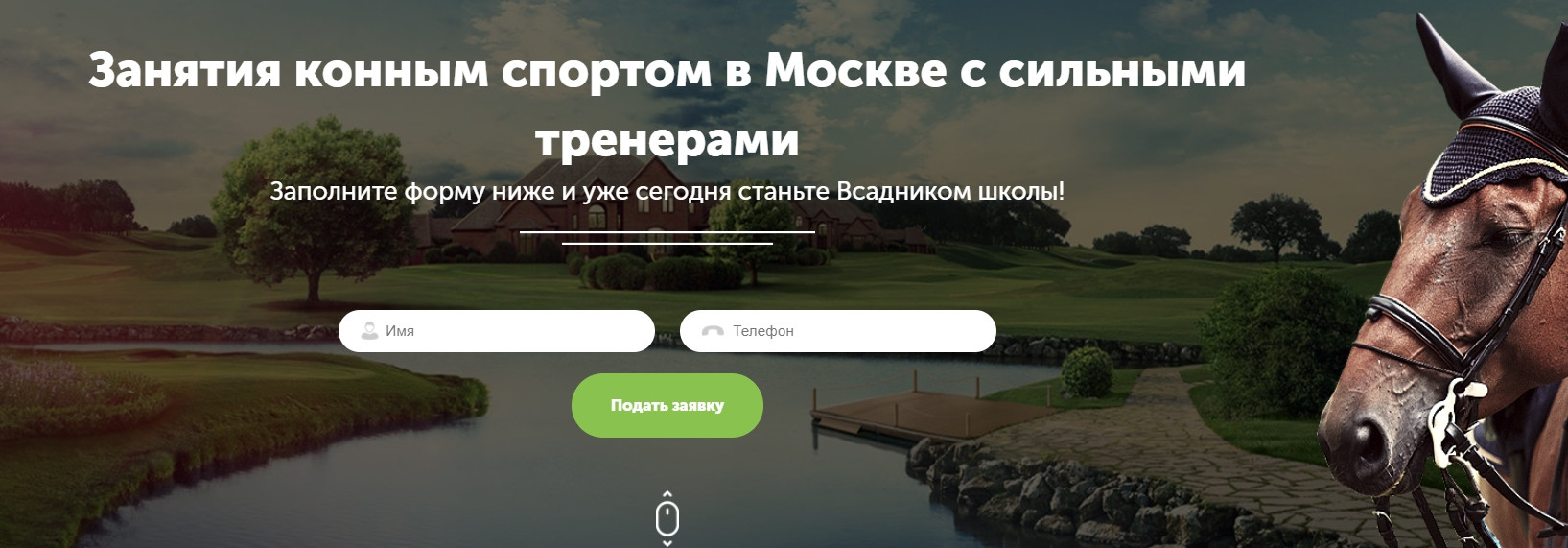
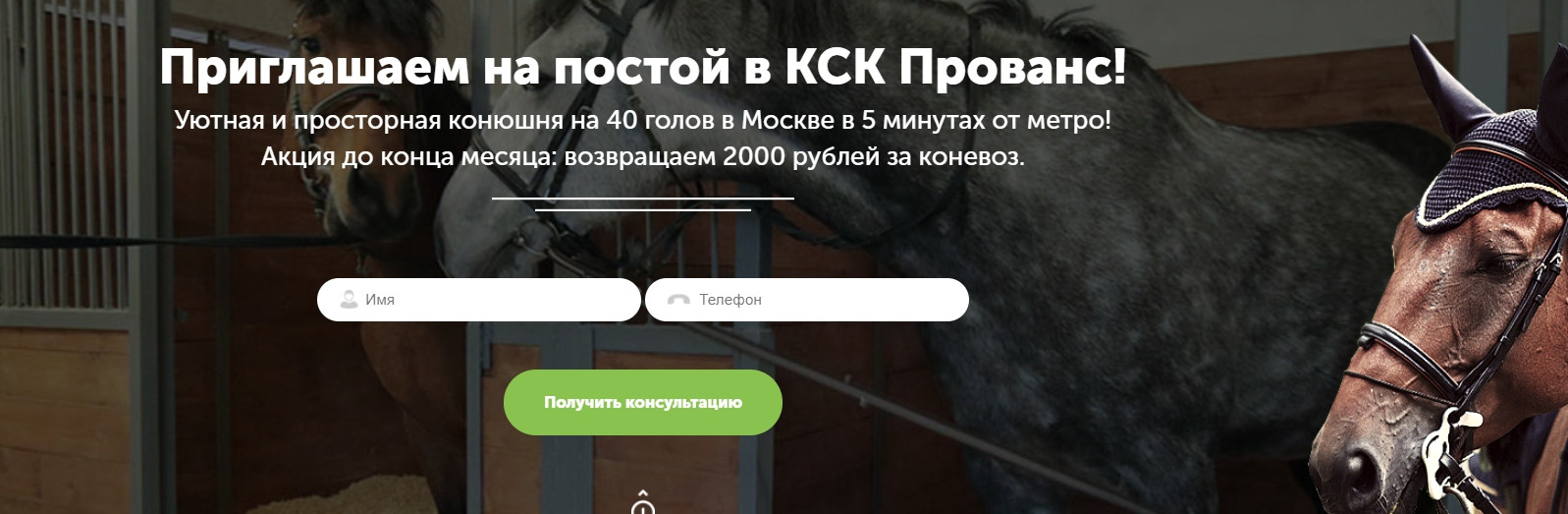
Пример 1. Авторам кейса по конно-спортивному клубу удалось снизить стоимость заявки в 2 раза буквально за 3 недели, показывая разные офферы по разным запросам.
Вариант по умолчанию:

Предложение для сегмента «Обучение верховой езде»:

Предложение для сегмента «Постой лошадей»:

Пример 2. Кулинарной студии удалось повысить конверсию посадочной страницы с подменами более, чем в 4 раза по сравнению с оригиналом. Весь кейс – по ссылке.
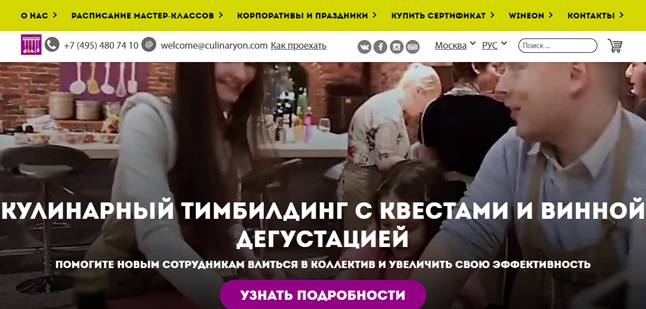
Оригинал страницы:

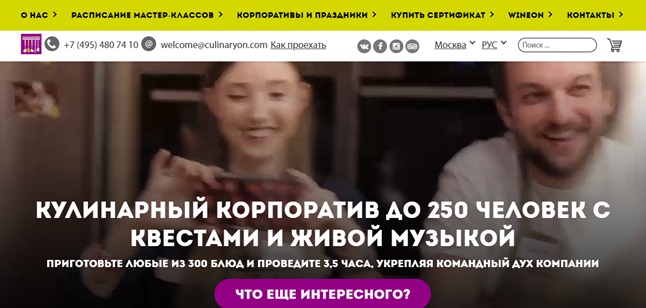
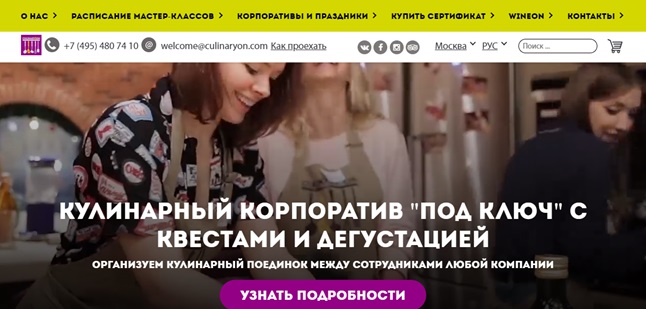
Ценностное предложение для сегмента с запросами «Где провести корпоратив», «Корпоративные мероприятия»:

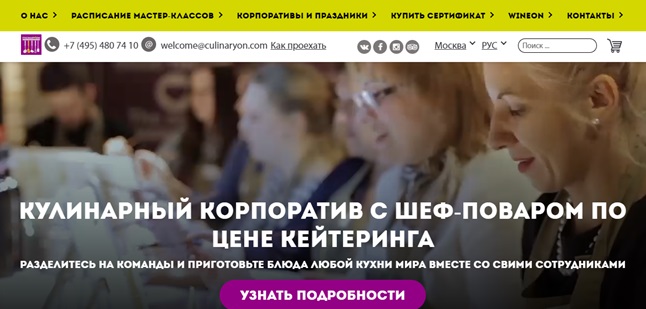
Ценностное предложение для сегмента с запросами «Кейтеринг Москва», «День рождения компании»:

Ценностное предложение для сегмента с запросами «Тимбилдинг для сотрудников», «Адаптация сотрудников»:

Ценностное предложение для сегмента с запросами «Корпоратив под ключ», «Организация корпоративных мероприятий»:

Как видите, здесь подменили также фоновое изображение.
В Yagla встроен функционал A/B тестирования, можно сравнить оригинал и вариант с подменяемым контентом по конверсиям.
Лайфхак: как убрать элемент страницы без привлечения разработчиков
Частая ситуация: одной группе пользователей нужно показывать определенный блок на сайте, другой группе – нет. Делать две разные страницы лишь поэтому не придется. Это можно настроить в пару кликов. И снова понадобится лишь сервис Yagla.
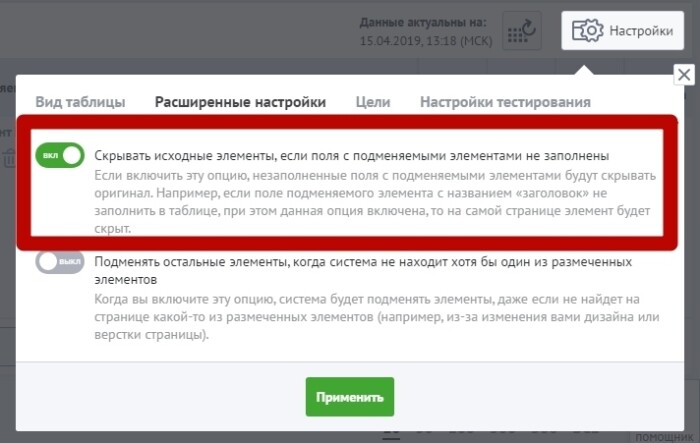
Например, вы хотите скрыть подзаголовок. Выбираете его как один из подменяемых элементов страницы, но значения подмен для него не задаете. В расширенных настройках выбираете такую опцию:

То есть при таких настройках посетители вообще не увидят подзаголовок.
Так можно сделать с любым элементом страницы.
Как скрыть элемент под определенные источники трафика (ключевые фразы в Яндекс.Директ или Google Ads, например), смотрите в этой видеоинструкции.
Если вы только начинаете делать сайт
Начните с прототипа сайта. Это самый простой способ объяснить дизайнеру, какой лендинг вы хотите.
Что касается внешней оболочки, важно, чтобы функционал лендинга был интуитивным для каждого пользователя, а выгоды продукта были понятными и легко читались. А какого цвета и формы делать кнопки – дело вкуса, вашего и вашей аудитории. Главное, чтобы всё было читабельно, не «рябило» и не вызывало негативных эмоций.
P.S. Если и есть какие-то рекомендации по конверсионной посадочной странице, которые работают во всех случаях, они точно не о дизайне. Они – об УТП. Впрочем, в обоих случаях только тестирование покажет, сработает ли конкретная формулировка и сработает ли конкретный визуал.
Высоких вам конверсий!
Читайте ещё статьи по этой теме
Словоеб: руководство по применению Статья
Сервис Словоеб известен как бесплатный аналог Key Collector. Тот же принцип работы, практически тот же интерфейс.2
Как выжимать максимум с автостратегий в Яндекс.Директе Статья
Автоматическое управление ставками в Яндекс. Директе означает, что Яндекс сам назначает ставки, исходя из конкуренции на аукционе и качества площадок.1
Как сделать аудит сайта своими руками Статья
Мотивирует ли ваш сайт целевого пользователя, перешедшего с контекстного объявления, на заявку / покупку, или наоборот побуждает к «бегству»? Ответ на этот вопрос дает аудит сайта. Привлекать специально обученного человека для этой задачи – немалые затраты и зачастую непредсказуемый результат.
Написать комментарий
Обсуждаемое
Как удалить отзыв на Яндекс Картах? Статья
Удаление отзывов на Яндекс Картах — это одна из ключевых задач, когда речь идет об управлении репутацией. Для любого оффлайн бизнеса, будь то ресторан, салон красоты или автосервис, отзывы играют большую роль в формировании мнения о компании у потенциальных клиентов.4
Проверяем, есть ли монетизация контента на Рутубе на 2024 год Статья
Замедление YouTube и уход с российского рынка многих зарубежных разработчиков ПО вынуждают пользователей искать альтернативы. Лучшим вариантом могут стать отечественные решения.3
Как увеличить вовлеченность аудитории в социальных сетях Статья
Всех, кто сейчас активно занимается продвижением в социальных сетях, маркетингом и рекламой, ждет UGC (user generated content). Если сказать просто и общими словами, это когда коммьюнити делает контент самостоятельно, когда люди, которые соприкасаются с брендом, сами генерируют контент, удобный и выгодный бренду.
Свежее
Увеличили органический трафик в 9,7 раз при помощи блога: кейс платформы для работы с самозанятыми Qugo Статья
Как продвигать молодой сайт в сегменте В2В в сложной нише, где продажи совершаются в несколько касаний при длинном цикле сделки и наличии крупных конкурентов? Например, при помощи информационного блога: он позволяет прогревать аудиторию, повышать лояльность к бренду и формировать экспертность. Именно на блог Kokoc.
Клубы по подписке: в чём фишка и как их продвигать в VK Статья
Может показаться, что в нише похудения работать совсем не сложно, из-за широкой ЦА. Ведь только активно ведущихся групп в этой тематики больше 10 000.
Контекстная реклама в строительной нише: особенности работы и лайфхаки Статья
Первая фишка – релевантность. Очень важно, чтобы то, что пользователи ищут в Яндексе, совпало с тем, что они видят в рекламе и на лендинге.





