Как работать с мобильным трафиком в контекстной рекламе
Статья
Как правильно работать с мобильным трафиком, когда вы настраиваете контекстную рекламу – смотрите в этой статье.
Почему нельзя игнорировать мобильный трафик
Если не разделять трафик на мобильный и десктопный, можно сделать неверные выводы об эффективности рекламы. Возможно, это не в целом объявление плохо работает, а только в мобайле. Пусть оно даже приводит качественный трафик — но он вряд ли конвертируется, если мобильная версия сайта «кривая».
Не стоит преждевременно отказываться от мобильного трафика — его объем может быть большим среди целевой аудитории. Нужен ли он именно вам — покажет только запуск рекламы.
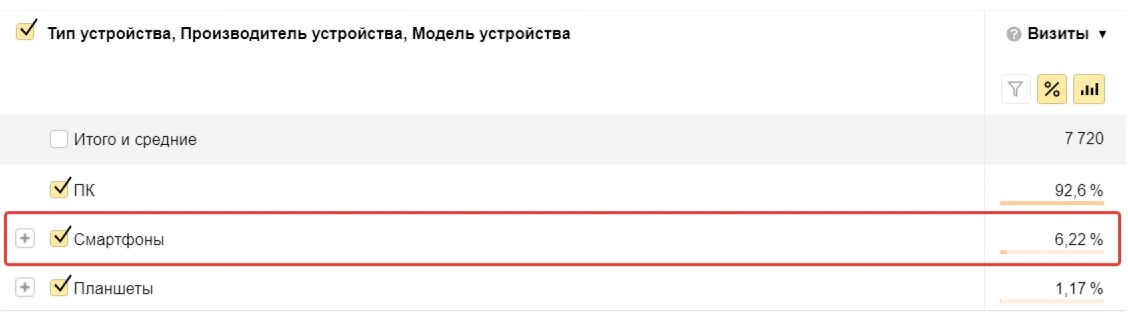
Узнать долю мобайла можно в Яндекс.Метрике:

Если мобильных визитов меньше 20%, не стоит даже заморачиваться. Однако возможная причина низкого процента мобайла — ваш сайт не попадает в мобильную выдачу. Картина может измениться, поэтому рекомендуем периодически мониторить статистику.
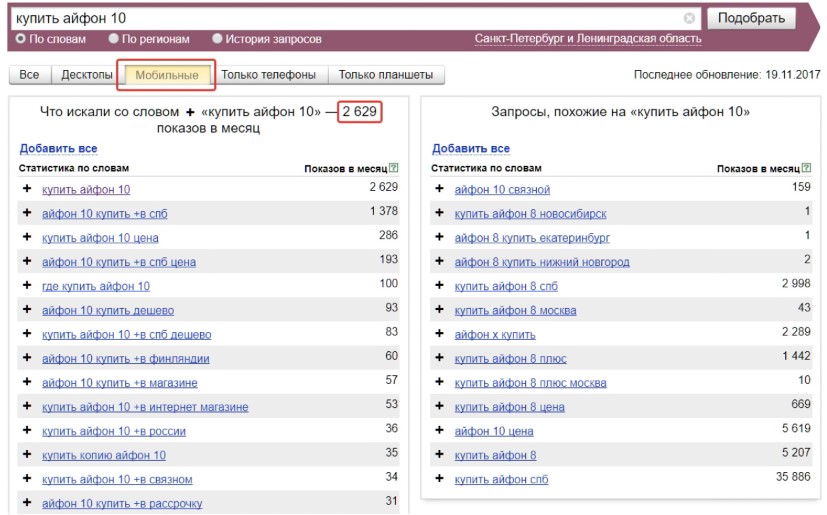
Если трафика до этого не было, пробейте частотность в Wordstat — там есть отдельная вкладка по мобильным.

Подготовка сайта к мобильным пользователям
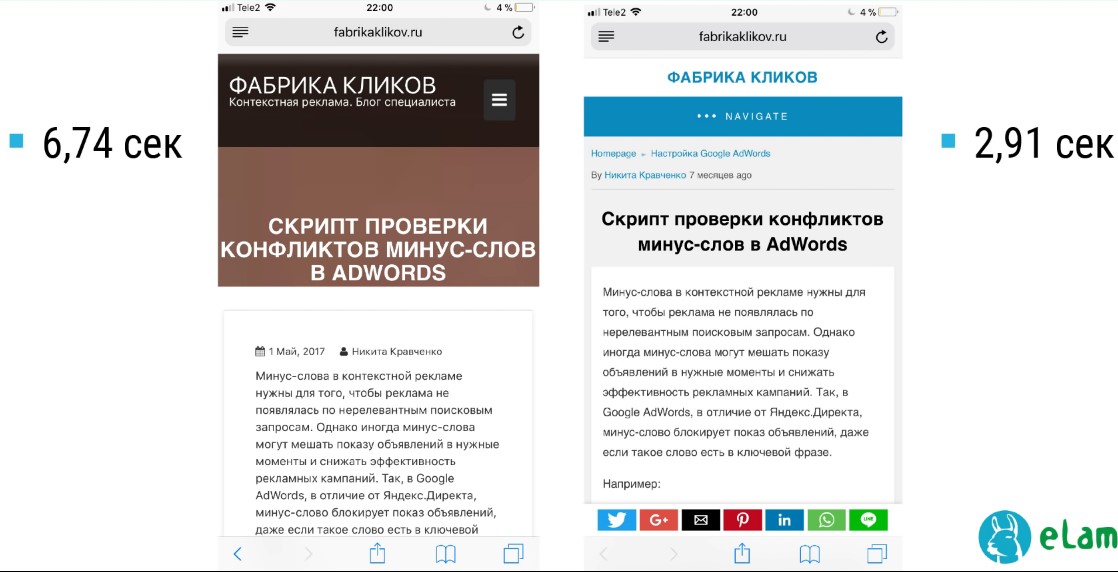
Время загрузки сайта
Все пользователи без исключения хотят получить ответ на запрос здесь и сейчас. Дольше 3-5 секунд ждать никто не будет.
Какие показатели оптимизировать, чтобы сайт работал быстрее?
- Время до получения первого байта — метрика для серверной оптимизации, этим занимается вебмастер;
- Время до отрисовки (в идеале 1 секунда) — промежуток между белым экраном и появлением первой картинки;
- Время до полной загрузки страницы (в идеале 3-5 секунд) — характеризует качество страницы.
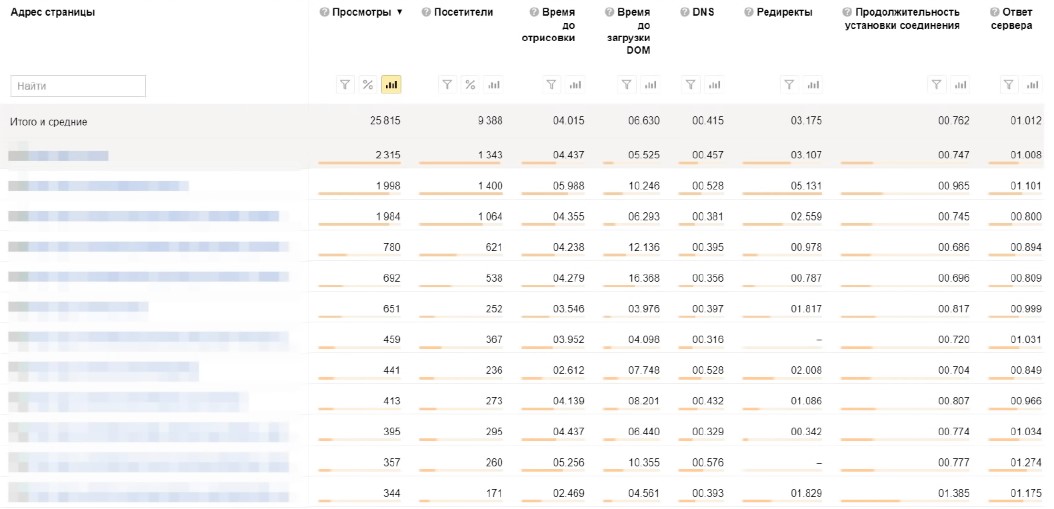
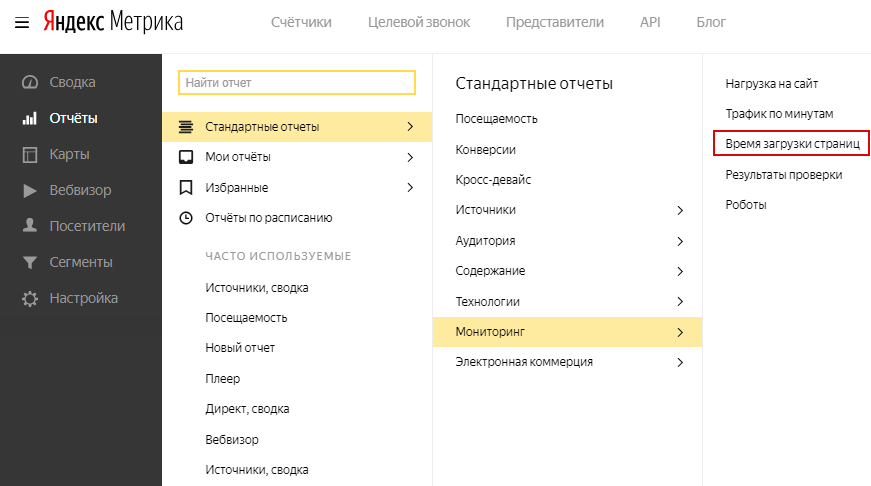
Посмотреть их можно в системах аналитики. Отчет Яндекс.Метрики находится здесь:

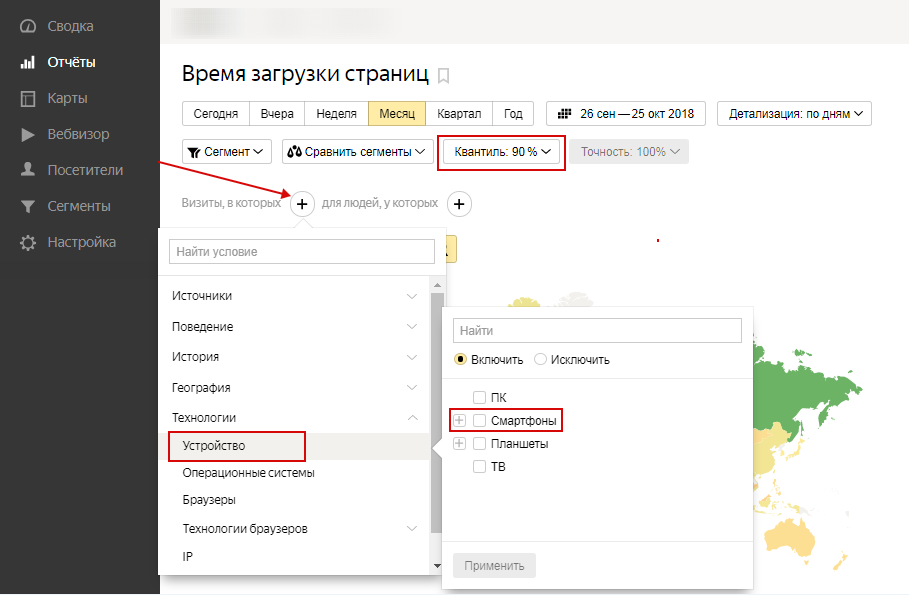
Здесь можно сегментировать по типу устройств, выбрать квантиль (90% значит, что данные достоверны в 9 случаях из 10).

Получается отчет с показателями по всем страницам сайта:
Заметьте, ответ сервера не должен превышать 200-300 миллисекунд, чтобы всё работало хорошо.
Протестировать скорость позволяют инструменты WebPageTest и другие. Подробнее с описанием — в статье Увеличиваем конверсию, ускоряя загрузку страниц.
Удобство использования
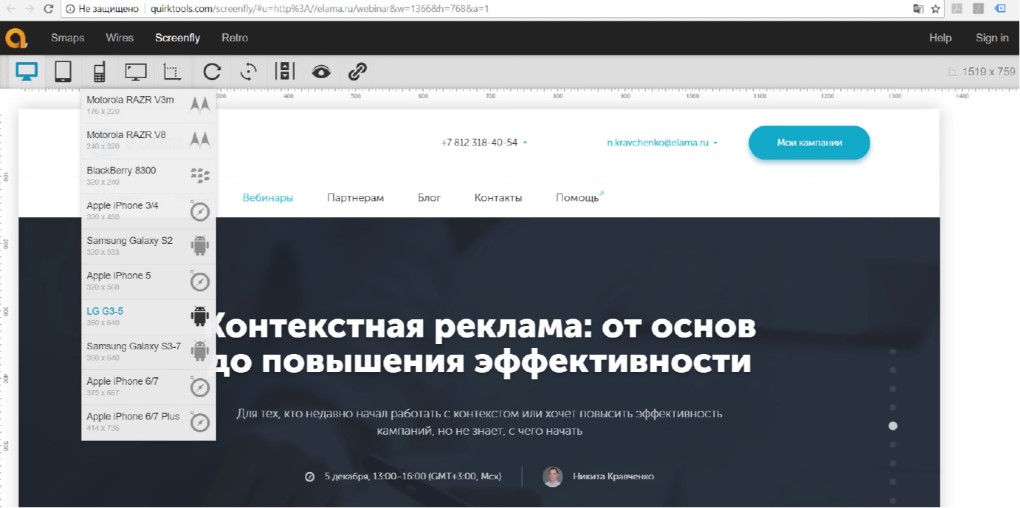
1) Сторонние сервисы, где можно проверить, как выглядит сайт на разных типах устройств: как отрисовываются кнопки и текст, ничего ли не съезжает.
К таким относится сервис Screenfly:

2) Проверка живыми людьми на разных устройствах — лучший способ, если соблюдать следующие условия:
- Участвуют незаинтересованные люди — это не ваши друзья, знакомые, сотрудники;
- Они показывают, как собираются выполнить целевое действие на сайте и проговаривают вслух свои действия.
Так легче понять, как на самом деле аудитория взаимодействует с сайтом (находит нужную информацию, совершает целевое действие), а не то, как вы это представляете.
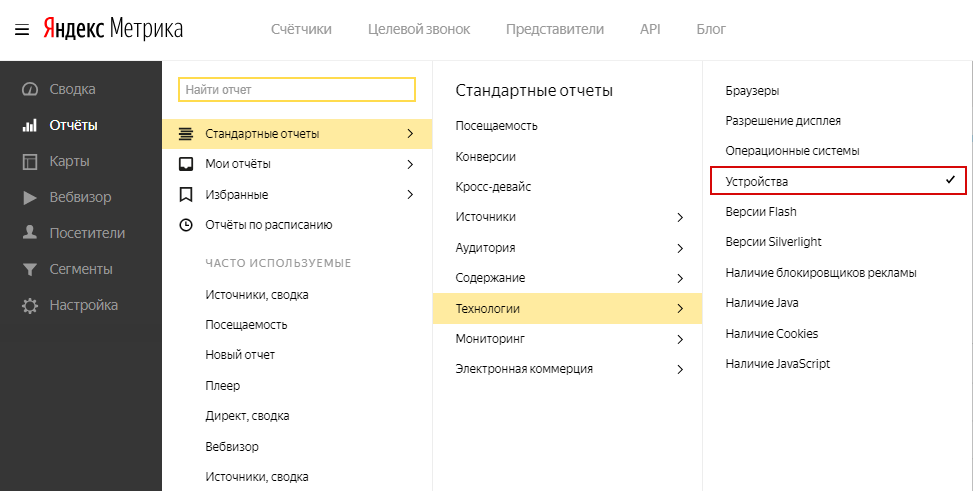
3) Отчет по устройствам в системах аналитики полезен, если статистики по посетителям сайта достаточно.

Можно найти по среднестатистическим отклонениям, на каких устройствах, например, высокий процент отказов.
Предложение для мобильных пользователей
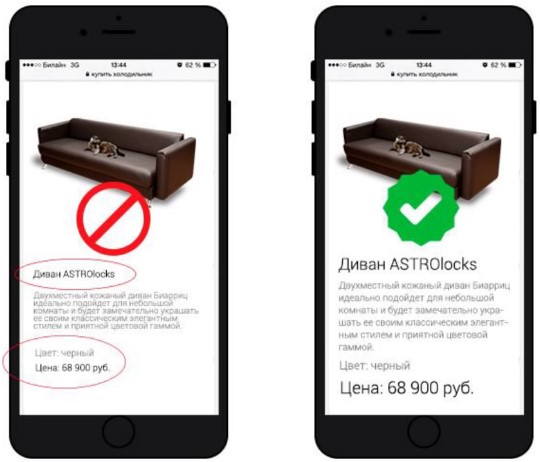
Изначально все оптимизируют сайт только под ноутбуки, поэтому возникают такие проблемы:
- Нечитабельный шрифт

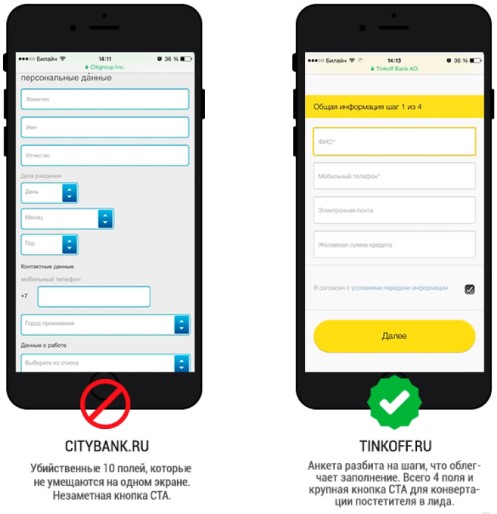
- Длинные формы захвата и невнятный CTA

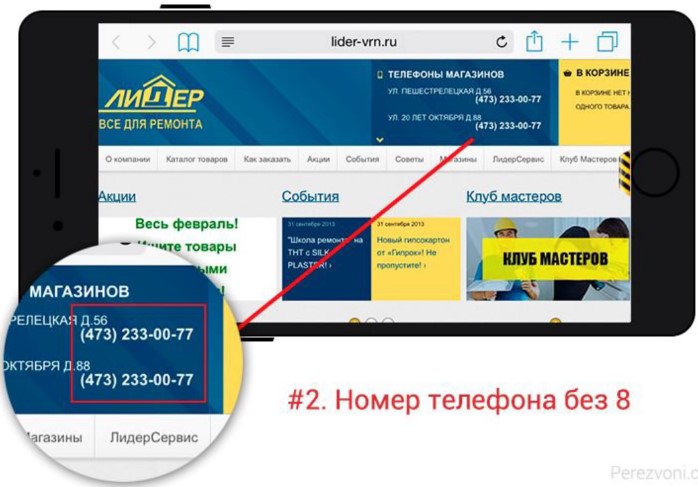
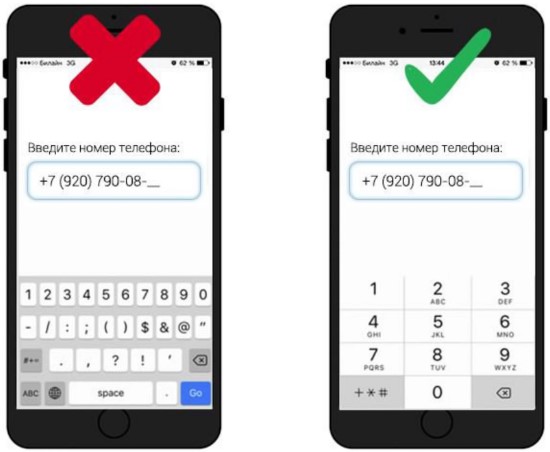
- Некликабельный номер телефона (в виде картинки)

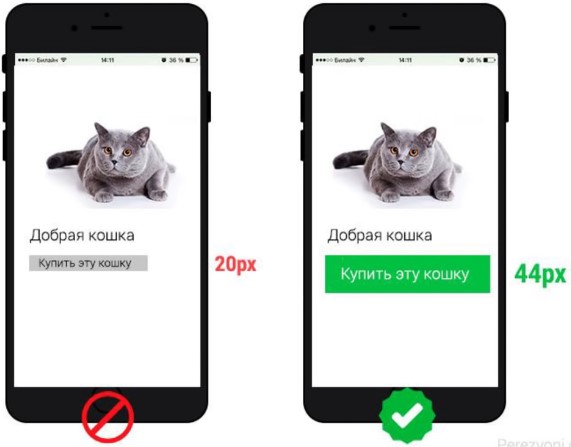
- Тач-кнопки не по размеру пальца (рекомендация Apple — 44px, Microsoft — 36 px)

- Отсутствие автозаполнения и набора цифр

Как улучшить пользовательский опыт в мобайле?
- Кнопки Click To Call — позволяют в одно действие запрашивать обратный звонок;
- Покупки, подписки, регистрации в один клик — сокращают путь пользователей к конверсии;
- Оптимизация всех элементов под экран смартфона (весь список с картинками выше).
Если вы не хотите заморачиваться с мобильной оптимизацией, можно использовать турбо-лендинги Яндекса.
AMP (ускоренные мобильные страницы)
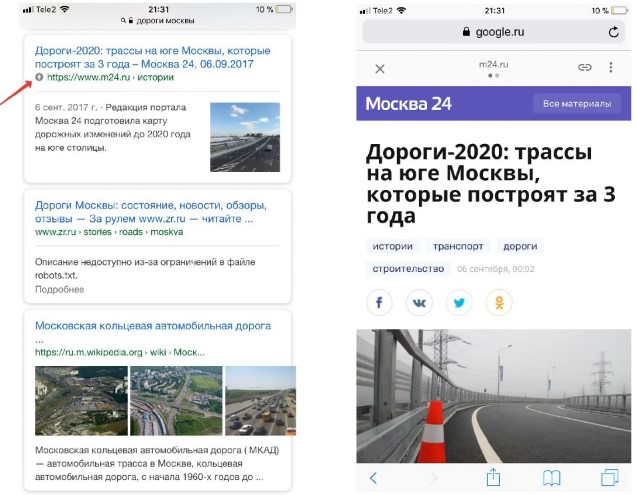
Это облегченные мобильные версии страниц. Выглядят они так:

Система Google их кэширует и подгружает уже из своего кэша — благодаря этому такие страницы открываются молниеносно. Сравните с обычной мобильной версией страницы:

AMP-страницы быстрее попадают в топ, поэтому можно использовать их для рекламы на поиске.
Проблемы:
- Много ограничений в AMP HTML;
- Надо заморачиваться для отслеживания статистики;
- Создание лид-формы тоже через костыли.
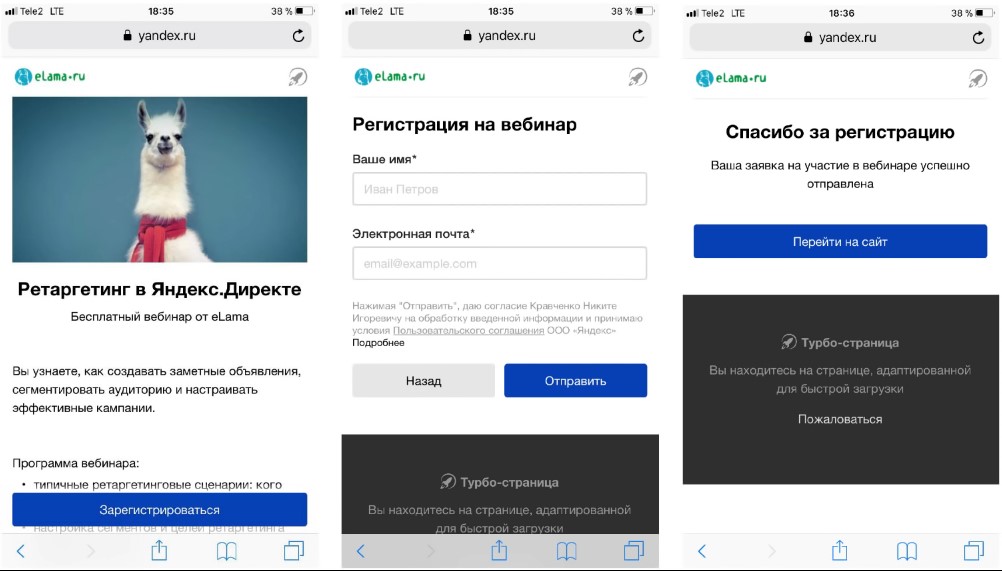
Турбо-страницы Яндекса
Это простой конструктор турбо-лендингов в Яндекс.Директе.
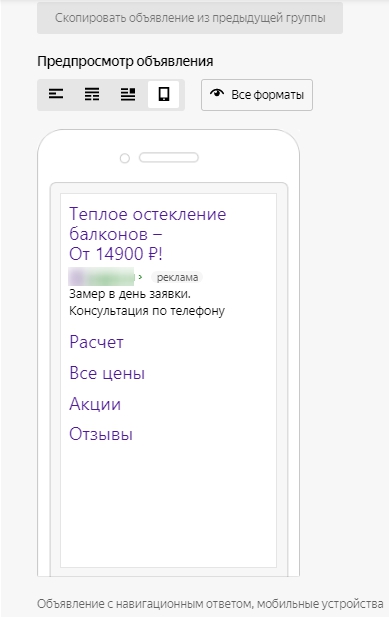
Так выглядит готовая турбо-страница:

Она открывается при клике по объявлению со смартфона. Загрузка молниеносная, так как страница находится на сервере Яндекса.
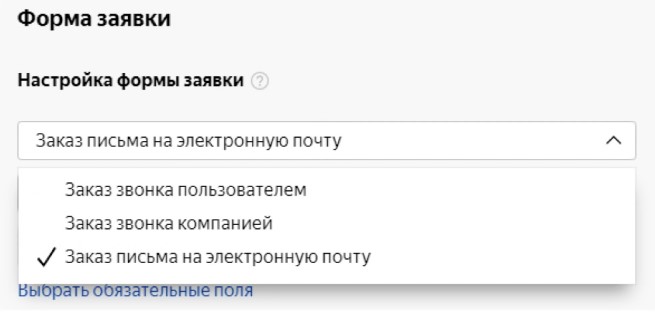
Ограничение — кнопки работают только на заказ обратного звонка или письма:

Эта фича пригодится, если:
- Сайт не оптимизирован для смартфонов;
- Вы готовы собирать лиды в виде телефонов и email-адресов;
- Вы хотите сравнить эффективность турбо-страниц и обычного сайта в Мастере отчетов.
Мобильная реклама на поиске
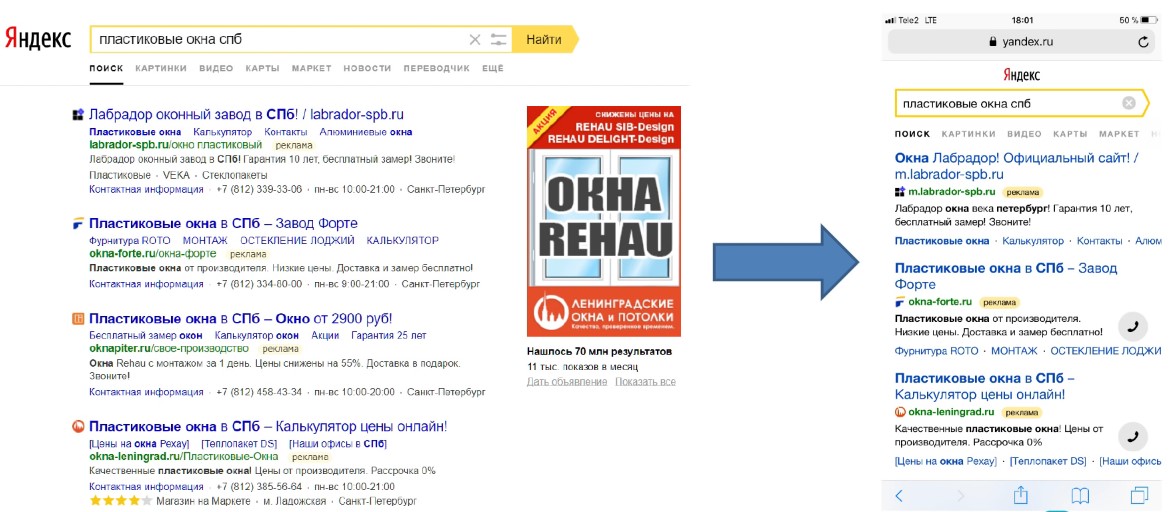
С компьютеров и смартфонов она выглядит по-разному:
Отдельно мобильные объявления нужны, так как:
- Это другая поведенческая психология — пользователи хотят короткий, точный ответ, чтобы понять, то ли это, и пойти дальше;
- Другая ширина экрана;
- Это возможность конверсии пользователя в звонок (сразу уточним — если вам нужны звонки с объявления).
Чтобы знать, что звонки идут из Яндекс.Директа нужен статический номер коллтрекинга. Это отдельный номер, по которому вы поймете, откуда пришел звонок.
Оптимизация объявлений в Яндекс.Директе
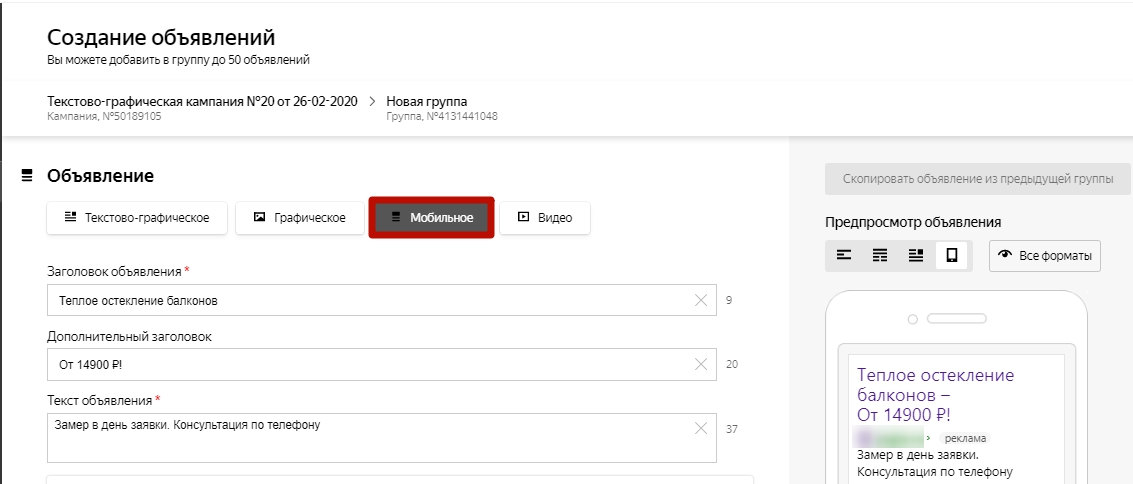
- Галочка «Мобильное объявление»;
- Более короткие и точные фразы;
- Понятный и заманчивый призыв к совершению звонка;
Так это выглядит в интерфейсе:
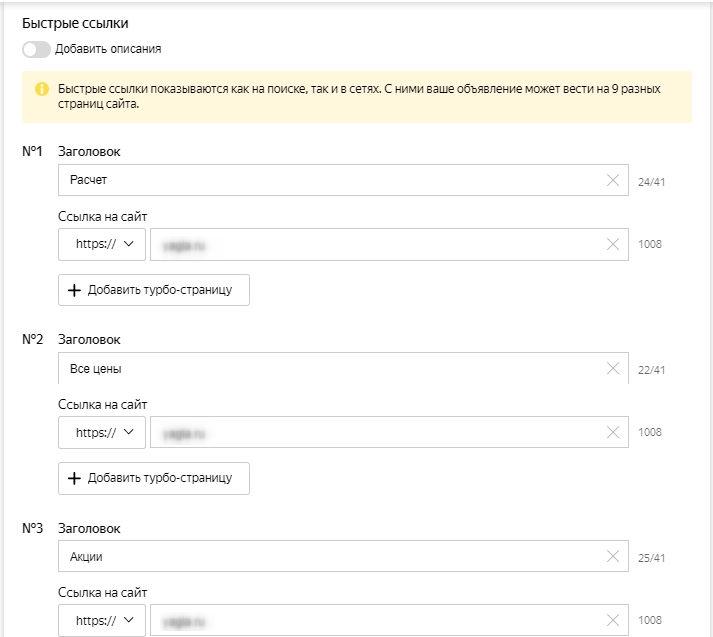
- Быстрые ссылки в одну строку, чтобы помещались на экран смартфона без прокрутки:
Так выглядит объявление с ними:

Процесс настройки:

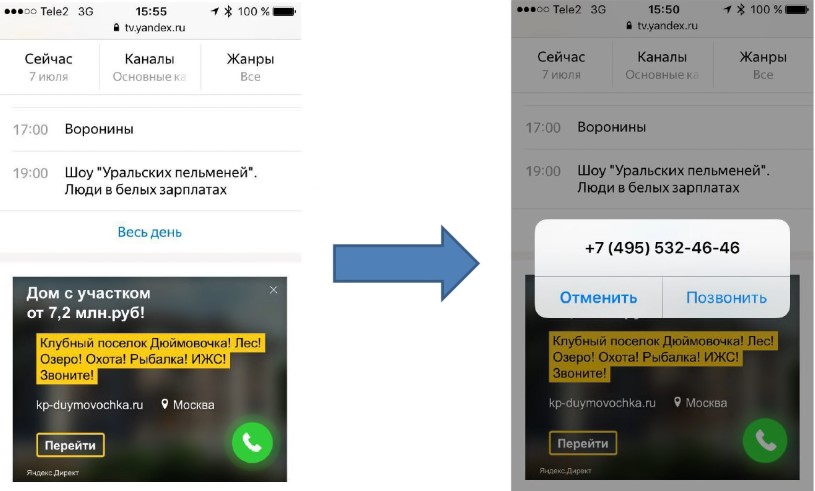
- Добавление номера телефона в виртуальную визитку
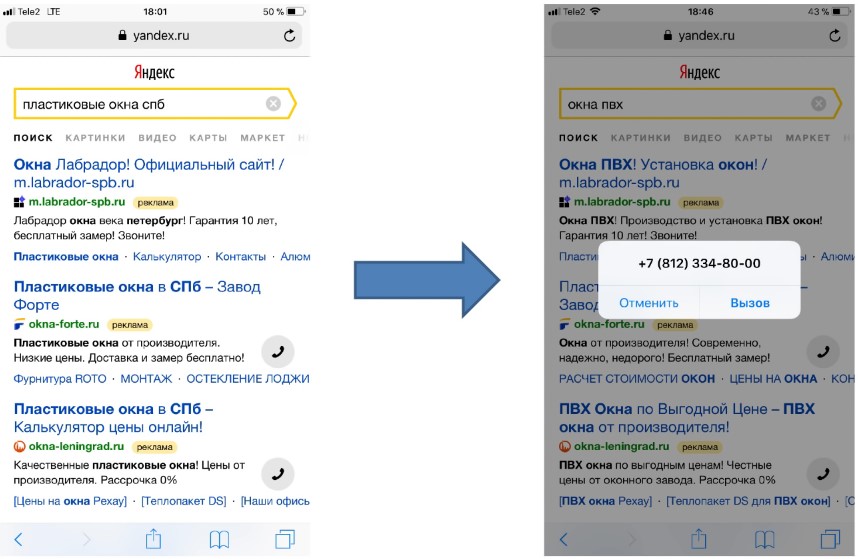
После этого появляются такие значки:

При клике по ним пользователь сразу переходит к звонку.
В том числе можно создать кампанию чисто под мобильных трафик, отключив показы на десктопах:

Проблема: пользователь ожидает, что после клика перейдет на сайт, но этого не происходит. Возможно, он сначала хочет получить дополнительную информацию, ознакомиться с вашей компанией и только потом принять решение, что обратится именно к вам.
Примечание: кейсов, которые показывают хорошие результаты такой кампании, пока нет. В лучшем случае объявления формата «Только номер телефона» — это дополнительный источник лидов.
Как их создавать, смотрите здесь.
Чтобы отслеживать эффективность мобильной рекламы, в идеале нужны разные статические номера для визитки Яндекса и объявления только с номером телефона. Это всё стоит денег, но по-другому никак.
Мобильная реклама в сетях
Реклама в РСЯ и внешних сетях (Smaato, MoPub и другие сети сайтов и мобильных приложений) на мобильных устройствах имеет свои особенности.
Очевидно, что форматы баннеров другие. Картинки 320х50, 320х100, 320х480 и 480х320 будут размытыми на дисплеях с высокой плотностью пикселей. Поэтому лучше использовать 640х100, 640х200, 640х960 и 960х640.
Во-вторых, нативность текста и изображения здесь играет роль, как нигде. На небольшом экране смартфона любая явная реклама — вторжение в личное пространство пользователя, поэтому важно попадать в тему ресурсов.
Здесь также есть формат «Объявление с кнопкой звонка»:

В нем учитывайте следующее:
- Номер телефона в него подтягивается из Яндекс визитки — это должен быть номер отдела продаж;
- Зеленая кнопка отображается не всегда — поэтому делать призыв к звонку не логично.
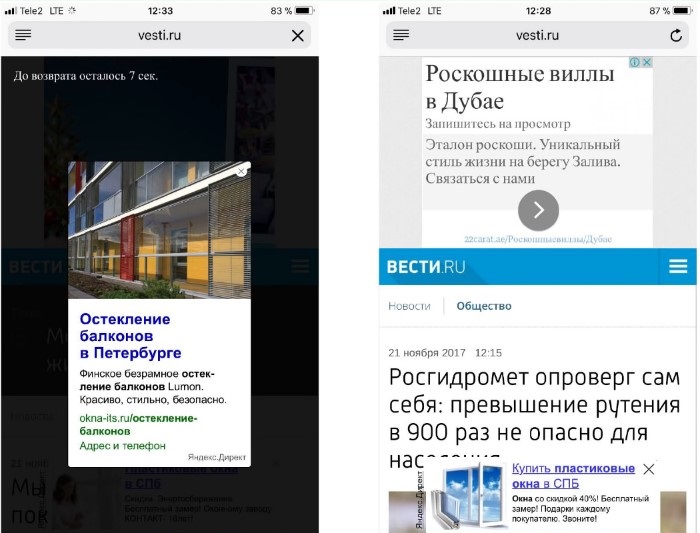
Проблемы
Когда пользователи на мобильном сайте видят объявление в пол-экрана или даже больше, сложно избежать случайных кликов по нему.

Кроме того, иногда эти клики осознанные, так как позволяют быстро вернуться к просмотру сайта. Для вас же это слив бюджета.
Что касается мобильных приложений, здесь то же самое. Плюс низкая мотивация пользователей изучать предложения в рекламе. Так что когда они играют в игру, не стоит им что-то впаривать, сейчас им это неинтересно.
Мобильные приложения подходят как площадки для продвижения других мобильных приложений, но не сайтов и тем более не для получения лидов.
Чтобы оптимизировать рекламные кампании в сетях:
- Определяйте KPI (CPA, ROI, ДРР);
- Учитывайте эффект отложенной конверсии — меняйте модель атрибуции;
- Анализируйте площадки и отключайте неэффективные;
- Управляйте ставками с помощью корректировок по сегментам.
С первыми двумя пунктами всё понятно, остальные разберем подробнее.
Какие площадки минусовать
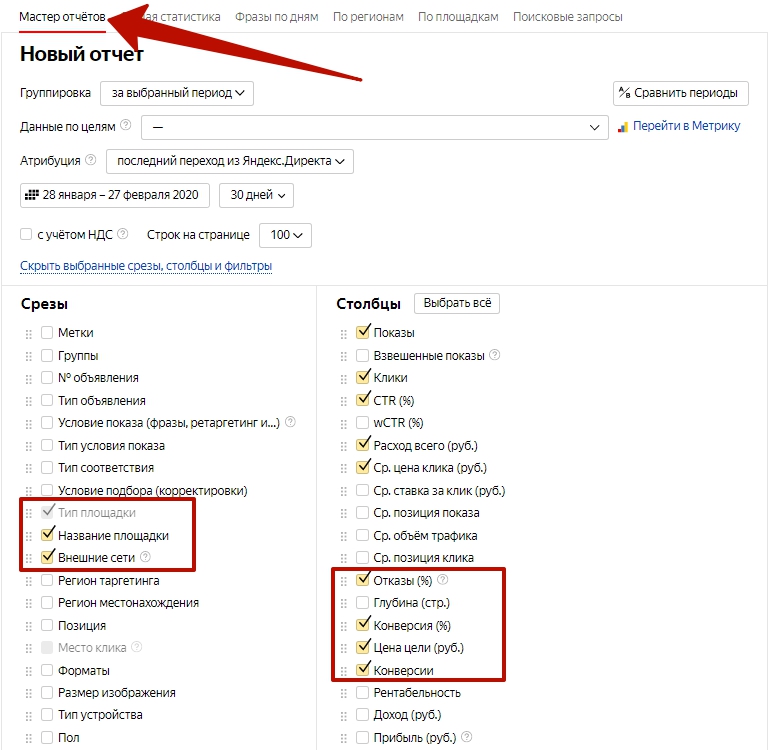
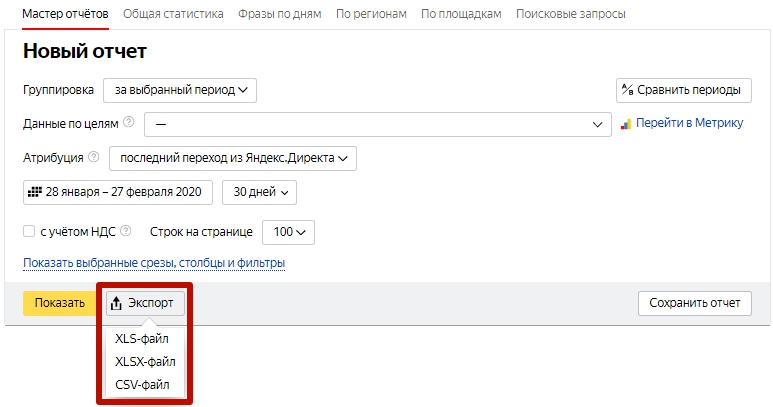
В Яндексе создайте отчет по площадкам, чтобы из них выделить мобильные приложения:

Выгрузите данные в Excel:

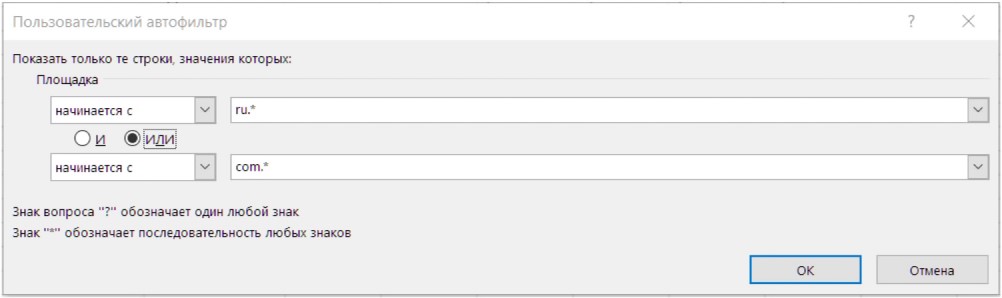
В этом файле — статистика по всем площадкам. Найдите среди них приложения с помощью фильтров:

Если статистика по ним огорчает — блокируйте. В Яндекс.Метрике можно забанить максимум 1 000 сайтов.
Также можно отключить внешние сети в Яндекс.Директе в дополнительных настройках кампании:

Блокируйте только те, которые точно не работают.
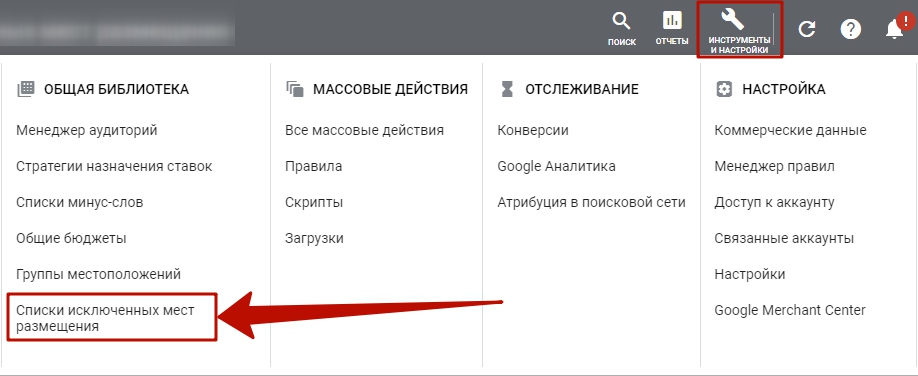
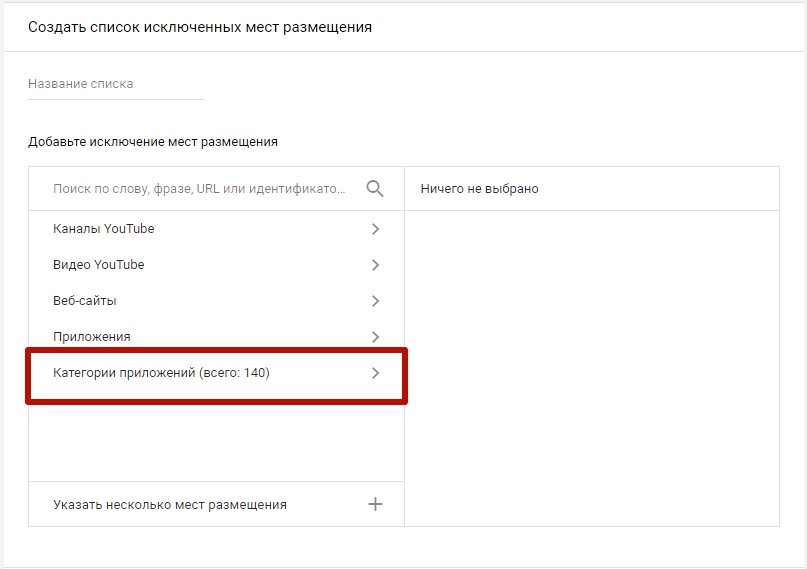
В Google Рекламе отключите мобильные приложения. Для этого нужно создать список исключенных мест размещения:

Далее – выбрать категории:

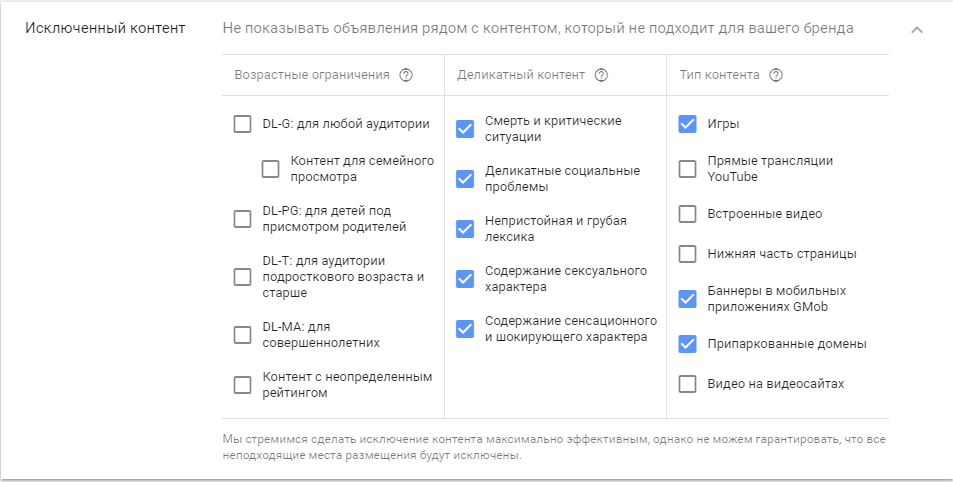
Также в дополнительных настройках кампании отключите категории сайтов, которые приводят нецелевой трафик:

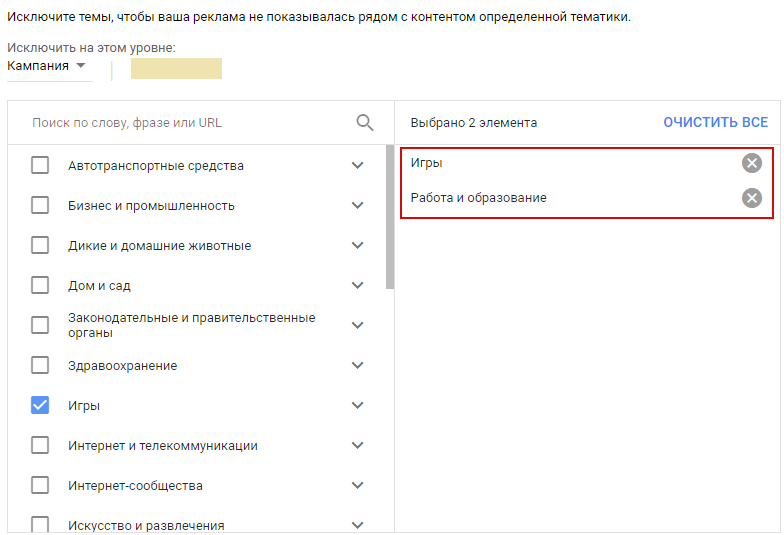
И, наконец, исключите темы, связанные с играми, работой и образованием:

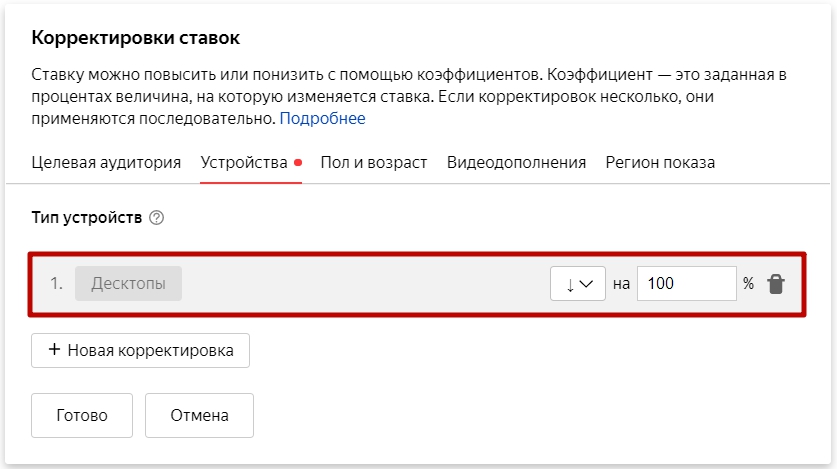
Как корректировать ставки для мобильных устройств
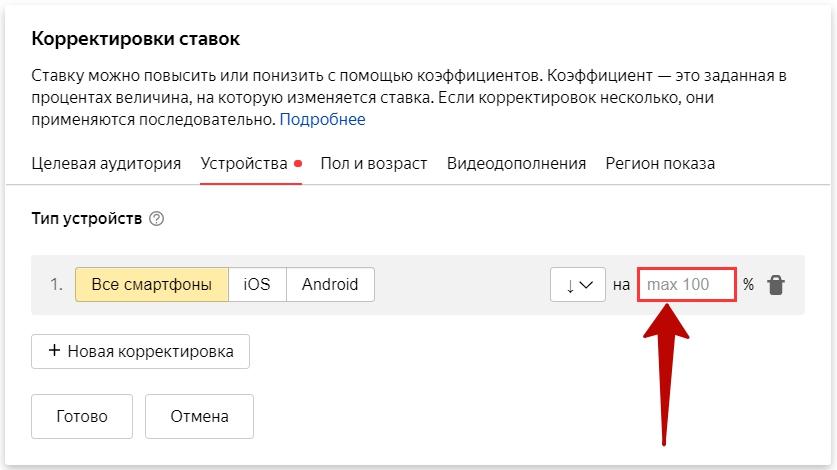
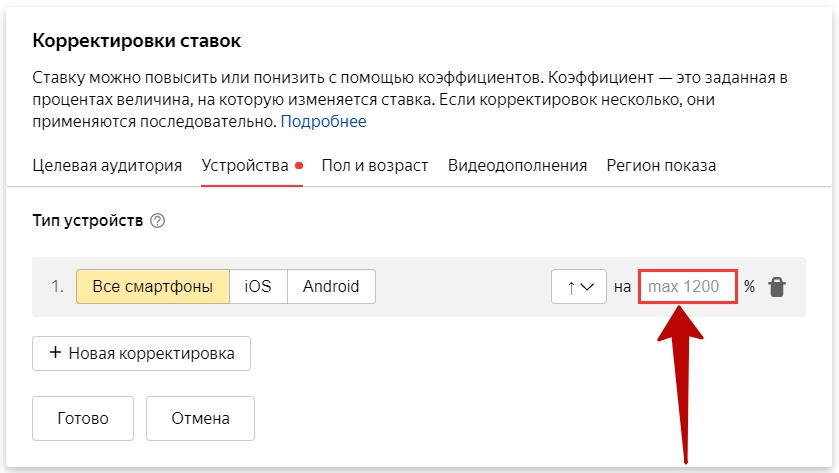
В Яндекс.Директе можно задать понижающую корректировку максимум на 100% – то есть отключить полностью мобильный или десктопный тип устройств.

Повысить можно на 1 200%.

Планшеты Яндекс относит к десктопам.
Нюансы использования корректировки ставок
Разные корректировки применяются последовательно
Пример: если корректировка для мобильных +30%, а для женщин -30%, итоговый коэффициент корректировки для женщины, которая зашла со смартфона будет не 0, а 0,91 или -9%.
Как мы это получили? Допустим, ставка равна 10 рублей. Ставка для мобильных рассчитывается так: 10 + 10*0,3 = 13 рублей. Следовательно, для женщины, которая зашла с мобильного устройства: 13 — 13*0,3 = 9,1 рублей.
Корректировки могут приводить к непредсказуемым результатам
Пример:
- Целевой CPA 1 000 рублей;
- Конверсия по мобильным устройствам 3%;
- Приемлемая цена клика 30 рублей.
Допустим, цена клика на данный момент 40 рублей. Чтобы вернуть её к нужному значению, нужна корректировка для мобильных: 30/40 — 1 = -25%.
На практике всё гораздо сложнее, особенно на поиске: вы управляете ставками по фразам, а корректировки задаете на всю кампанию или на группы.
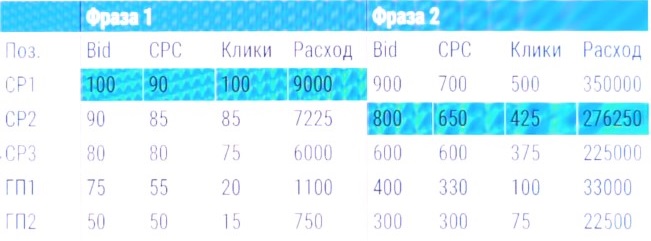
Вот кейс. Поисковая кампания в Яндекс.Директ, две фразы. Данные по ним до корректировок выглядели так:

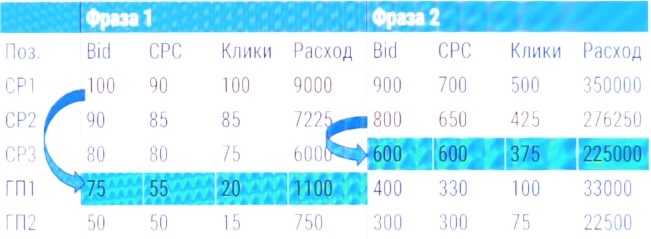
По расчетам нужно применить корректировку -25%. Вследствие этого позиции объявлений падают:

По первой фразе — в гарантию, по второй — остается в спецразмещении, но на позицию ниже.
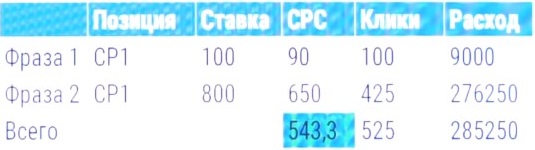
До корректировки средняя цена клика была такой:

А после стала такой:

Получается, мы задали понижение и повысили при этом среднюю цену клика. На поиске это типичная история из-за особенностей аукциона в Яндекс.Директе. В сетях, как правило, такого не бывает.
Что делать, если случается такое? Как вносить корректировки?
- Только если вы точно понимаете, что они нужны: например, сайт не конвертирует мобильный трафик, или 65+ точно не ваша целевая аудитория;
- По статистически значимым данным. Можно посчитать на калькуляторе A/B тестирования, достаточно ли данных в Яндекс.Метрике, чтобы делать по ним вывод;
- Начните с половины величины корректировки и посмотрите, как сработает;
- И классическая рекомендация: управляйте ставками относительно чего-то одного. Скажем, если это компьютеры, принимайте их за единицу, а к мобильным задавайте корректировку. И наоборот.
Гиперлокальный таргетинг
Этот инструмент позволяет сегментировать пользователей на основе геолокации в сервисе Яндекс.Аудитории. Технология Крипта определяет их актуальные координаты по мобильным устройствам.
Особенно это актуально, если ваш бизнес включает несколько оффлайн-точек (кафе, магазин, банк, фитнес), или его тематика предполагает понятные узкие геотаргетинги (интернет-провайдеры, доставка еды).
Благодаря этому вы можете в сетях показывать рекламу аудитории, которая часто бывает, проживает, работает или просто находится сейчас в определенной местности. На поиске можно задавать повышающие корректировки ставок для этих пользователей.
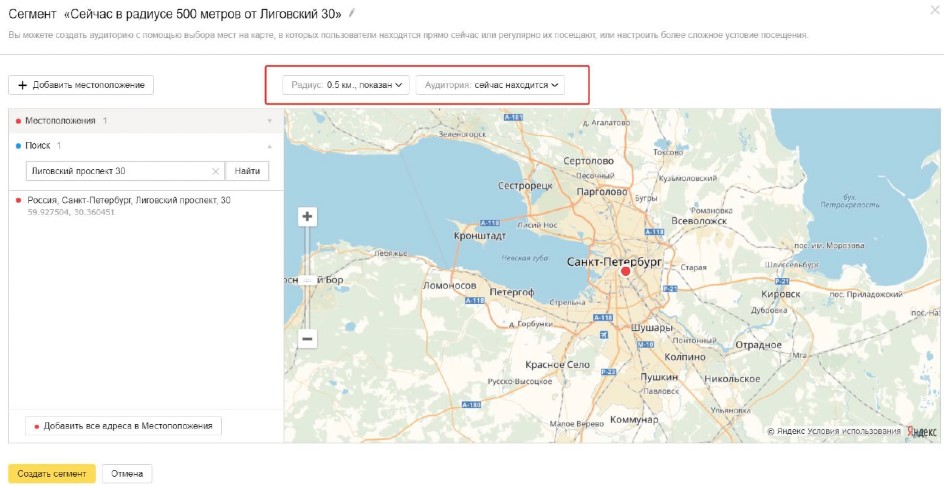
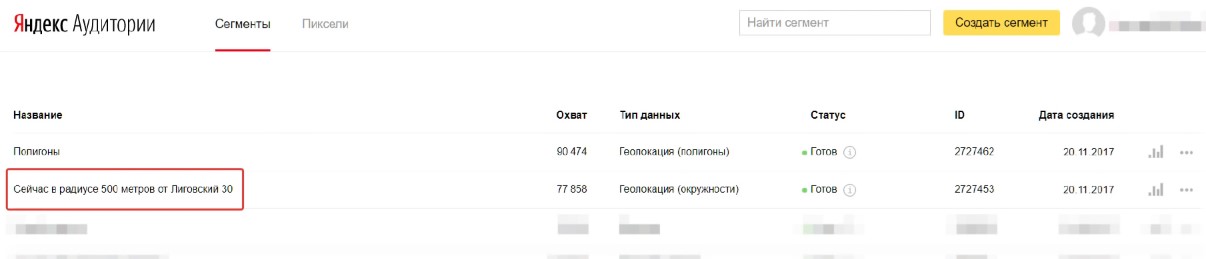
Чтобы определить нужную аудиторию, вы создаете сегмент в Яндекс.Аудиториях и выбираете тип геолокации:

Вот пример настройки:
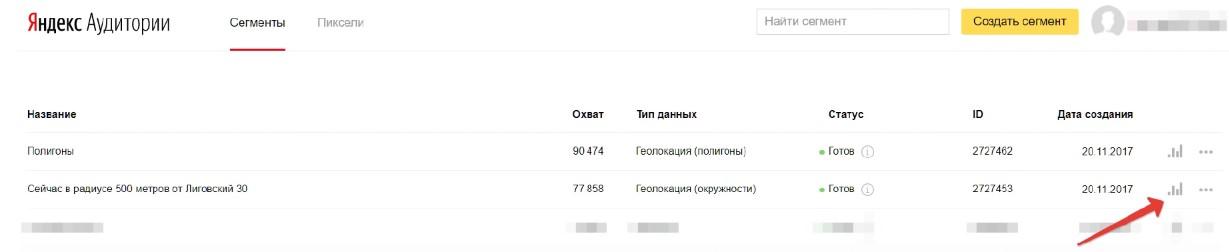
Результаты сервис выдает в виде анонимных идентификаторов пользователей, которые нашлись по заданному местоположению:
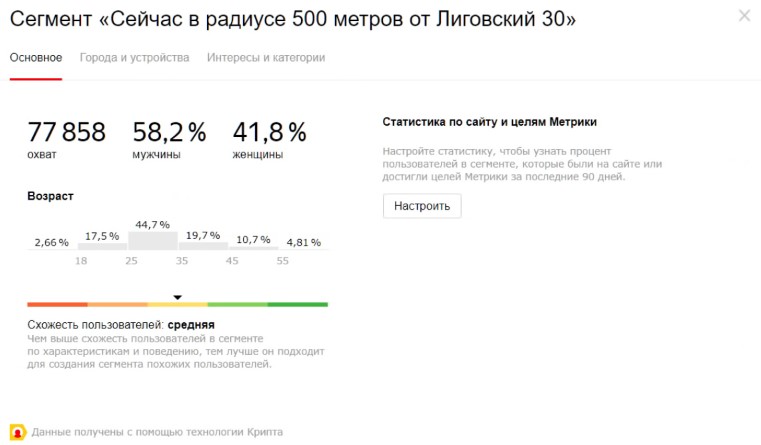
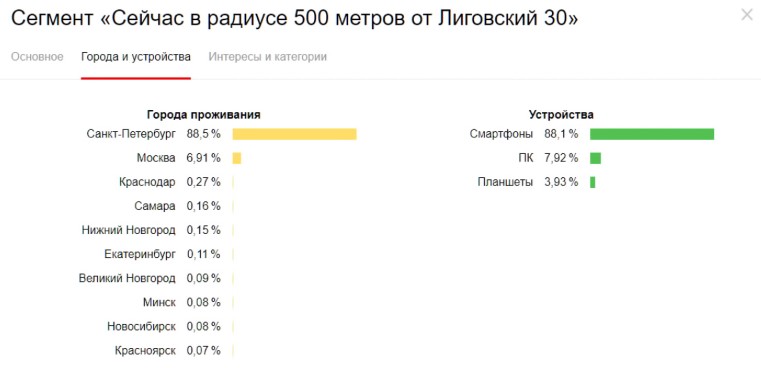
При клике по этому значку можно посмотреть, что это за аудитория:
А именно:
- Пол и возраст

- Города и устройства

- Интересы и категории

Высоких вам конверсий!
При подготовке статьи использованы материалы доклада Никиты Кравченко.
Читайте ещё статьи по этой теме
Гиперсегментация в оптовых продажах: два кейса Статья
У оптовой компании может быть множество товаров разных брендов. При этом одна посадочная страница на весь ассортимент.
Чем отличаются ROI, ROMI, ROAS и как их правильно считать Статья
Для измерения эффективности рекламы есть ряд показателей, которые часто путают между собой – ROI, ROAS, ROMI. В этой статье вы узнаете, чем они отличаются и как их считать.
Как не облажаться при выборе удаленной работы в интернете Статья
Работать из дома хочет практически каждый второй, кто раньше этого не пробовал. На первый взгляд это просто мечта: работать откуда и когда угодно, забыть про будильники и совещания.2
Написать комментарий
Обсуждаемое
Как удалить отзыв на Яндекс Картах? Статья
Удаление отзывов на Яндекс Картах — это одна из ключевых задач, когда речь идет об управлении репутацией. Для любого оффлайн бизнеса, будь то ресторан, салон красоты или автосервис, отзывы играют большую роль в формировании мнения о компании у потенциальных клиентов.4
Проверяем, есть ли монетизация контента на Рутубе на 2024 год Статья
Замедление YouTube и уход с российского рынка многих зарубежных разработчиков ПО вынуждают пользователей искать альтернативы. Лучшим вариантом могут стать отечественные решения.3
Как увеличить вовлеченность аудитории в социальных сетях Статья
Всех, кто сейчас активно занимается продвижением в социальных сетях, маркетингом и рекламой, ждет UGC (user generated content). Если сказать просто и общими словами, это когда коммьюнити делает контент самостоятельно, когда люди, которые соприкасаются с брендом, сами генерируют контент, удобный и выгодный бренду.
Свежее
Увеличили органический трафик в 9,7 раз при помощи блога: кейс платформы для работы с самозанятыми Qugo Статья
Как продвигать молодой сайт в сегменте В2В в сложной нише, где продажи совершаются в несколько касаний при длинном цикле сделки и наличии крупных конкурентов? Например, при помощи информационного блога: он позволяет прогревать аудиторию, повышать лояльность к бренду и формировать экспертность. Именно на блог Kokoc.
Клубы по подписке: в чём фишка и как их продвигать в VK Статья
Может показаться, что в нише похудения работать совсем не сложно, из-за широкой ЦА. Ведь только активно ведущихся групп в этой тематики больше 10 000.
Контекстная реклама в строительной нише: особенности работы и лайфхаки Статья
Первая фишка – релевантность. Очень важно, чтобы то, что пользователи ищут в Яндексе, совпало с тем, что они видят в рекламе и на лендинге.