Установка кода
Код можно поставить на сайт с любой CMS (системой управления), где есть возможность установки сторонних скриптов.
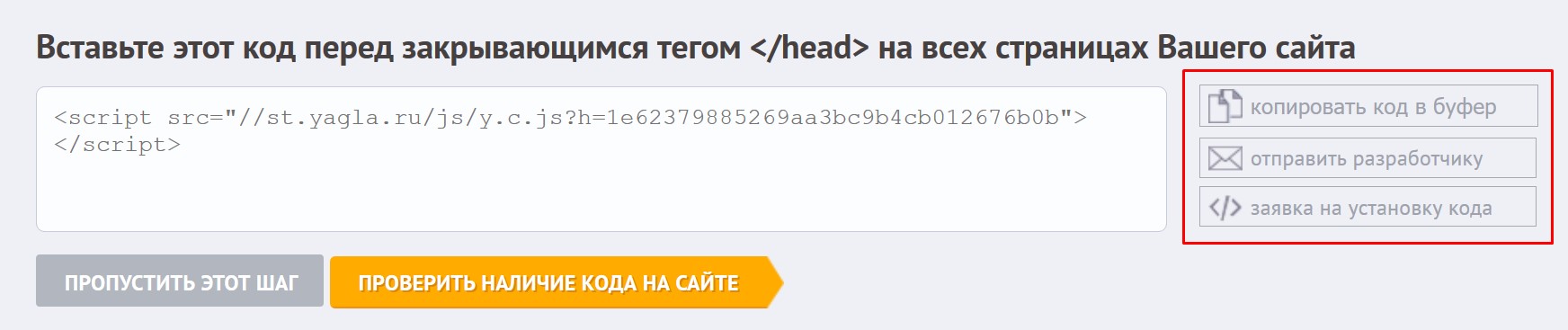
При переходе на этот этап в строке «Вставьте этот код...» вы видите код, сгенерированный Yagla:

Обратите внимание, что справа от строки с кодом есть три кнопки:

«Копировать код в буфер» – это функция копирования, которая работает, как комбинация клавиш Ctrl+C. То есть можно не выделять строчку с кодом, а просто нажать на кнопку «Копировать в буфер» и затем вставить код в нужном месте на сайте с помощью комбинации Ctrl+V.
Необходимо вставить его на все страницы сайта перед закрывающим тегом </head>.
Есть три способа установки кода на сайте.
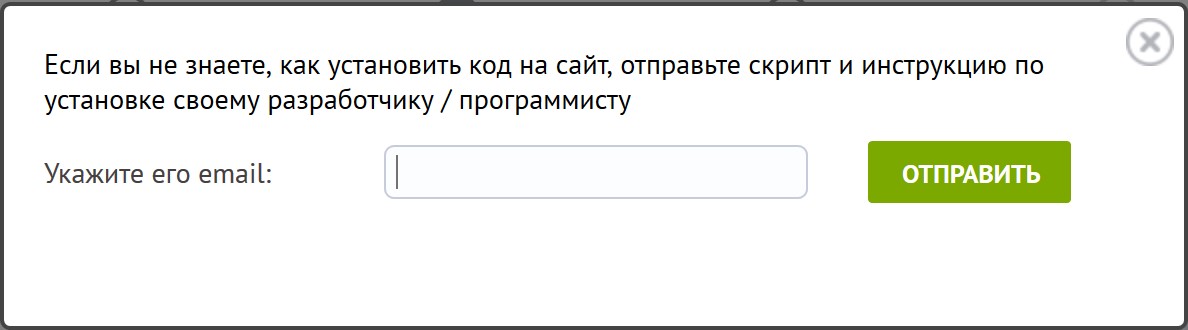
Первый – вы делегируете эту задачу своему разработчику. Для этого кликните кнопку «Отправить разработчику». После этого откроется следующее окно:

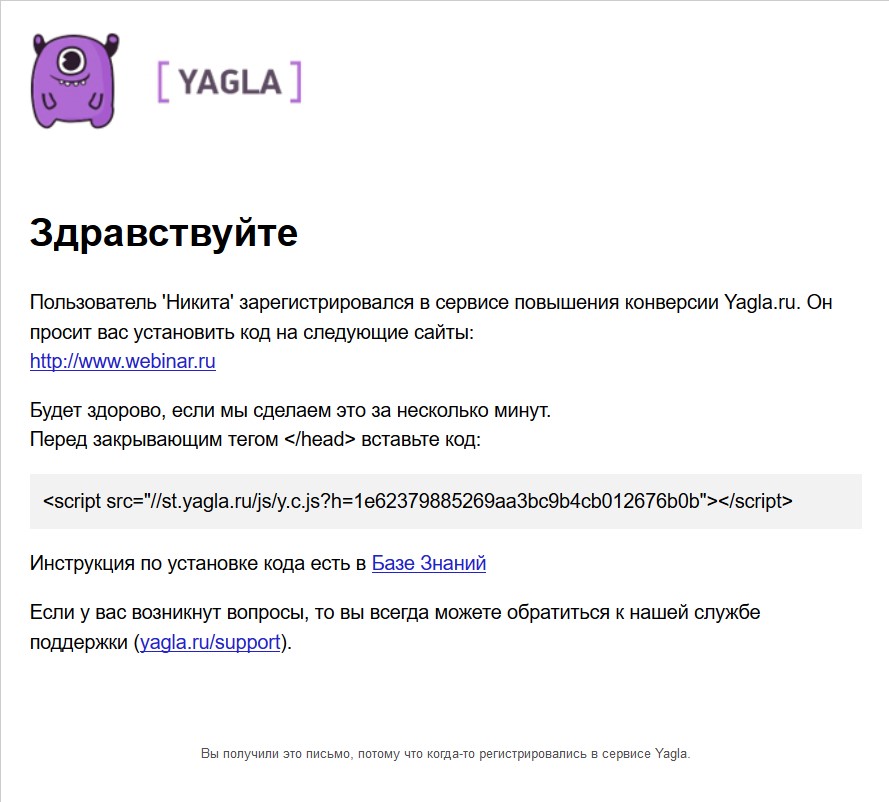
В этом окне впишите email своего специалиста и нажмите «Отправить». В результате ему тут же приходит такое письмо:

Второй способ – вы оставляете заявку на установку кода специалистам Yagla, нажав кнопку «Заявка на установку кода».

Наконец, третий способ – вы можете установить код самостоятельно. На этот случай мы приготовили для вас инструкции по установке на различных CMS:
- CMS Joomla
- CMS Bitrix
- CMS MODX
- CMS NetCat
- CMS Magento
- Ucoz.ru
- Blogger.com
- CMS InSales
- CMS Made Simple
- CMS Get Simple
- MegaGroup
- LPgenerator
- Wix
- LPmotor
- Adobe Muse
- Поиск шаблона сайта
- CMS Shop-Script
- CMS UMI
- Unbounce
- FTP/SFTP
- Tilda
- Инструкции по установке кода Yagla
- Установка кода webasyst
- Битрикс24.Сайты
Вообще можно пропустить шаг «Установка кода» и сразу перейти к заполнению таблицы подмен. Однако если при работе с редактором подмен вы хотите использовать режим предпросмотра (видеть, насколько корректно подмены будут отображаться на вашей странице), код придется ставить сразу же.
Механизм подмены контента работает только при наличии кода Yagla на сайте. Соответственно, и при запуске проекта код обязательно должен быть установлен, иначе не будут работать подмены.
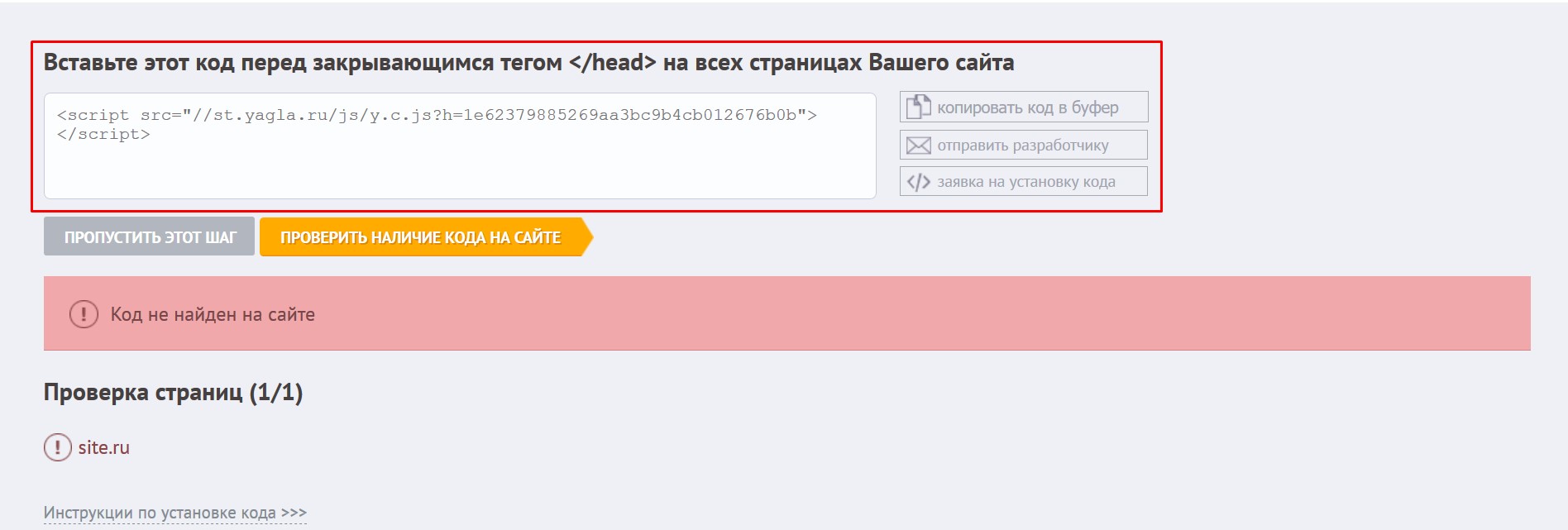
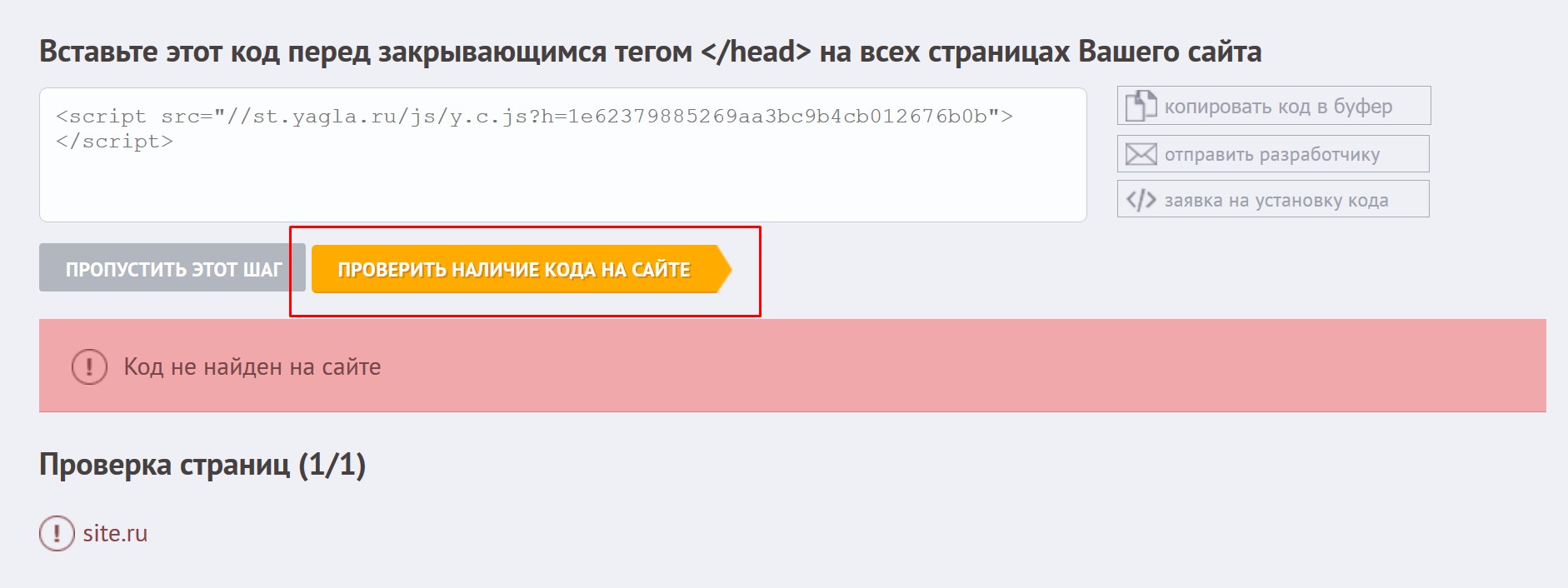
После установки кода проверьте его наличие на сайте через Yagla:

Результаты проверки могут быть следующие:
- Код найден и правильно установлен (зеленая иконка в виде галочки);
- Код найден, но он старый (в старом формате, без хеша в конце);
- Код найден, но он установлен не в блоке head;
- Код найден, но он чужой;
- Код не найден.
Если система сообщает, что код не найден, проверьте:
- На всех ли страницах установлен код;
- Правильно ли установлен код (перед закрывающим тегом </head>).
Напомним, что код должен стоять на каждой странице, где вы хотите подменять контент.