Разметка страниц
На данном этапе вы выбираете элементы, которые будут подменяться на посадочной странице. То есть вы выполняете её разметку.
Рекомендуем брать не более четырех элементов, а именно – заголовок, подзаголовок, подпись к форме заказа и кнопку целевого действия. Теоретически можно подменять и больше, но результат в таком случае может быть незначительным.
Есть три способа сделать разметку посадочной страницы: визуальный, режим кода и продвинутый. Далее рассмотрим, как применять каждый из них.
Визуальный способ
Сразу же после добавления рекламной кампании в проект связок ваши посадочные страницы подгружаются в интерфейс Yagla.
Внимание: если при этом вы заметили, что страница написана неверно или в ней присутствуют UTM-метки, проверьте правильность написания страницы и меток в самой рекламной кампании. После исправления заново добавьте эти кампании в проект связок – то есть удалите текущий проект связок и создайте новый.
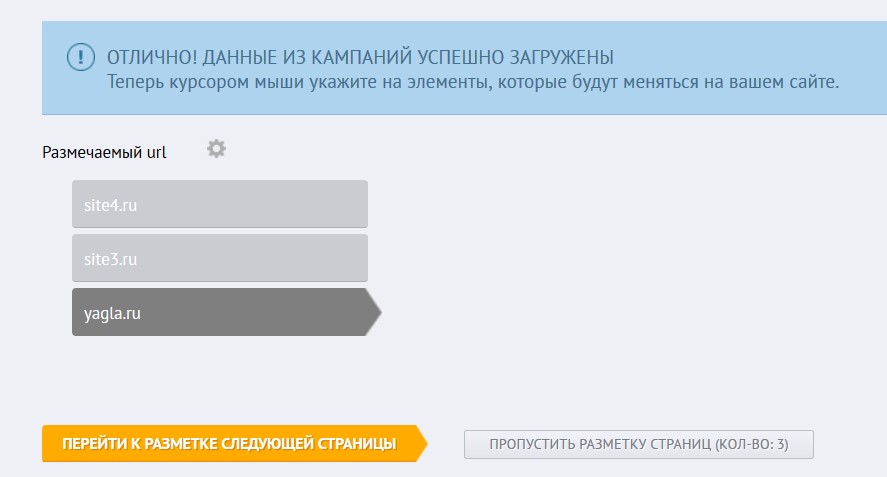
Итак, в блоке «Размечаемый URL» вы видите список всех страниц:

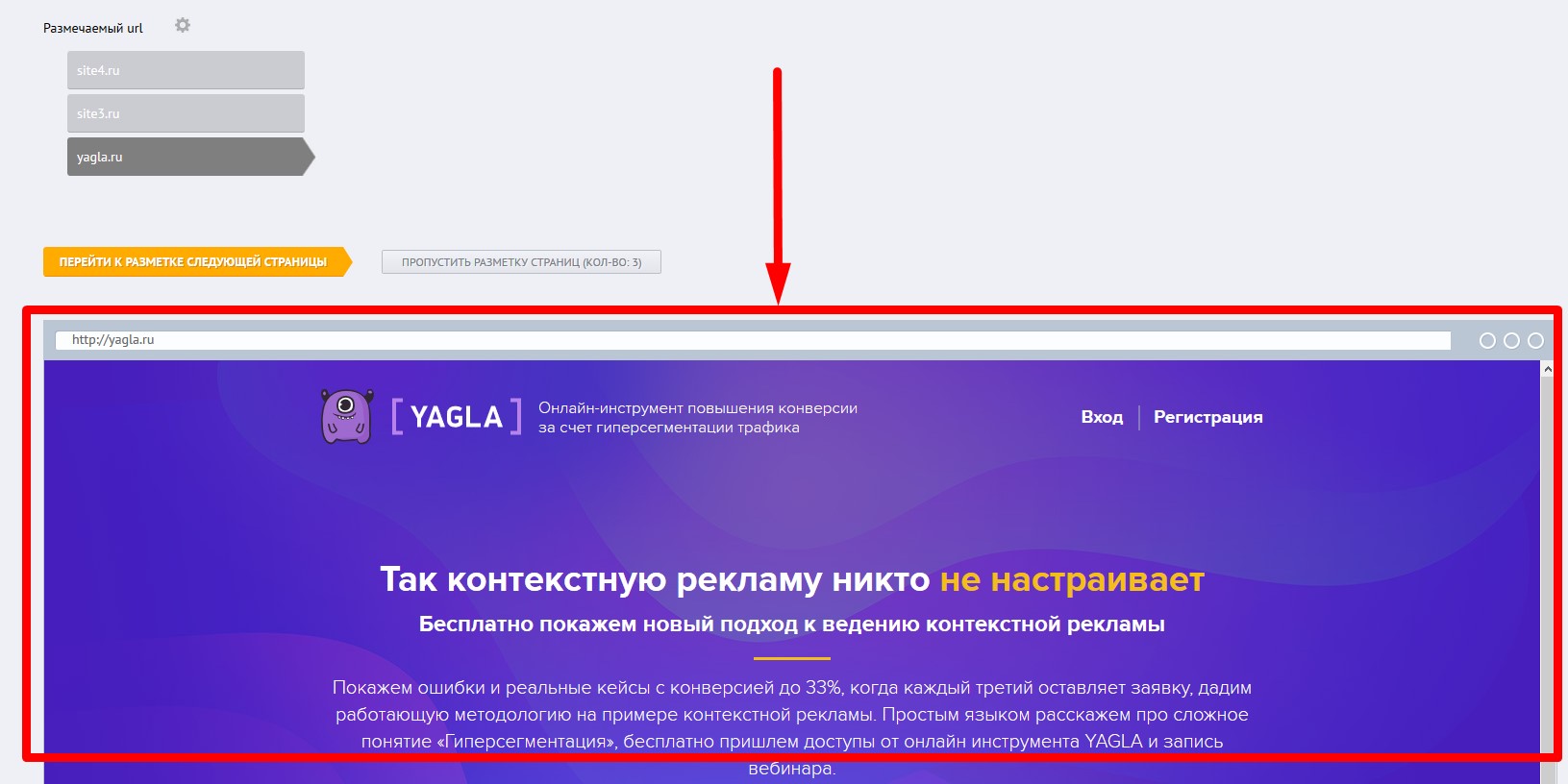
Ниже – область, где отображается страница.

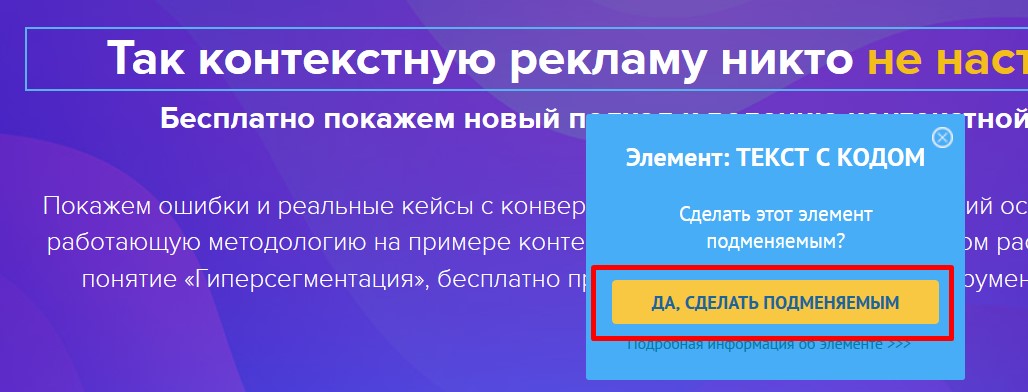
При наведении на любой элемент страницы он подсвечивается синей рамкой. Наведите на нужный и во всплывающем окне кликните «Да, сделать подменяемым»:

Допустим, это заголовок, как в нашем примере.
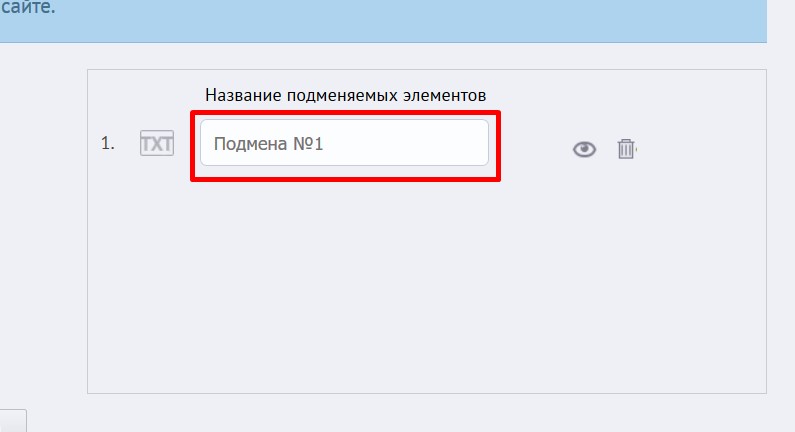
В поле «Названия подменяемых элементов» система автоматически присваивает порядковые указатели «Подмена №1», «Подмена №2» и т.д. Рекомендуем для удобства давать собственные названия, чтобы дальше, при заполнении таблицы подмен, не запутаться, что к чему (например, «Заголовок», «Подзаголовок», «Картинка»).

Последовательно выполните разметку для каждой страницы из рекламной кампании. При переходе к следующей странице нажимайте кнопку «Перейти к разметке следующей страницы»:

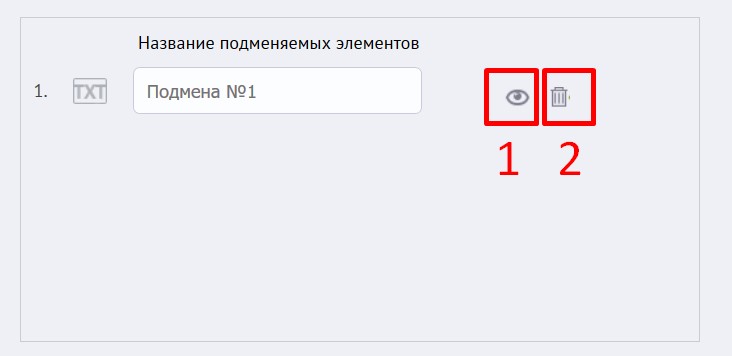
С помощью этих иконок можно посмотреть, к какому именно элементу на странице относится данная подмена (1), а также убрать соответствующий элемент из подмен (2):

Допустим, у вас есть подменяемый элемент «Кнопка», а кнопок на странице несколько. Чтобы убедиться, что вы разметили правильный элемент, кликните «Показать подмену» – и система покажет, где именно на посадочной странице он находится.
Группировка страниц
Эта опция облегчает процесс разметки, если у вас несколько URL – то есть несколько идентичных страниц, либо однотипных страниц на одном сайте, либо множество рубрик каталога / карточек товаров в интернет-магазине, сделанных по одному шаблону и с одинаковой версткой. Чтобы на всех этих страницах сделать подменяемыми, к примеру, два элемента – заголовок и подзаголовок, сгруппируйте эти страницы.
Для этого кликните по иконке рядом с подписью «Размечаемый URL»:

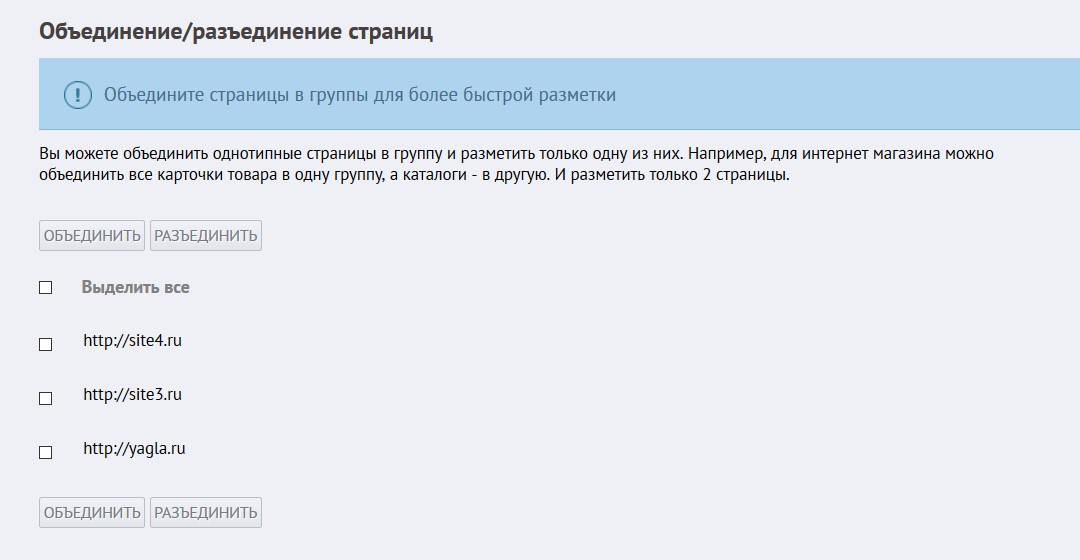
После вы переходите на страницу «Объединение / разъединение страниц».

Галочками отметьте нужные страницы и нажмите «Объединить». Благодаря тому, что страницы сгруппированы, достаточно разметить подменяемые элементы только на одной странице, на остальных разметка выполнится синхронно.
Кроме того, вы сможете не просто сделать быструю разметку в одной группе, а создать несколько шаблонов (групп), внутри которых будет ряд типовых страниц, и в каждом из них провести свою разметку. Это актуально, если у вас несколько десятков разноплановых страниц (в интернет-магазинах, например – отдельный шаблон для страниц каталога, отдельный шаблон для карточек товаров и т.д.)
Это главное преимущество объединения страниц в визуальном редакторе.
Внимание! Если вы уже разметили страницы и прописали подмены, после группировки все тексты подмен придется писать заново. Поэтому группировку нужно выполнять ДО написания подмен.
Режим кода
Режим кода – это ручное создание списка подменяемых элементов. Такой способ актуален, если:
- Сайт не отображается в визуальном режиме;
- На сайте настолько запутанная разметка, что невозможно однозначно определить элементы (что именно является заголовком, например);
- На странице есть элементы, которые нельзя выделить в обычном режиме (всплывающие окна, меняющиеся блоки после определенного действия посетителя и т.д.)
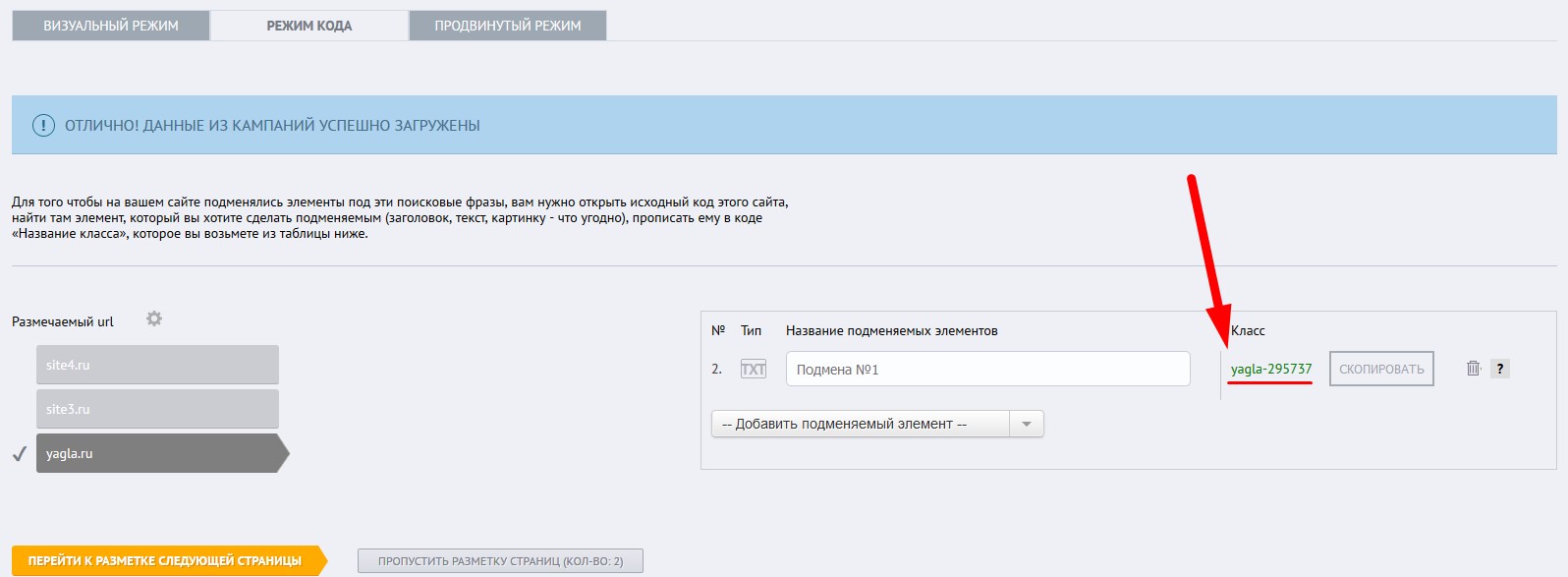
Yagla присваивает подменяемому элементу class, который вы вручную вставляете на сайт:

Работа включает два этапа:
1) Нажмите на кнопку «Добавить подменяемый элемент» и выберите тип элемента (текст, картинка, фоновая картинка или элемент input).
Под каждый добавленный элемент Yagla сгенерирует уникальное имя класса (yagla-1234 и т.д.)
2) В коде сайта для элементов, которые вы хотите подменить, пропишите класс, сгенерированный Yagla.
Вот пример, как отображается класс заголовка в коде:
<h1 class="yagla-1234">
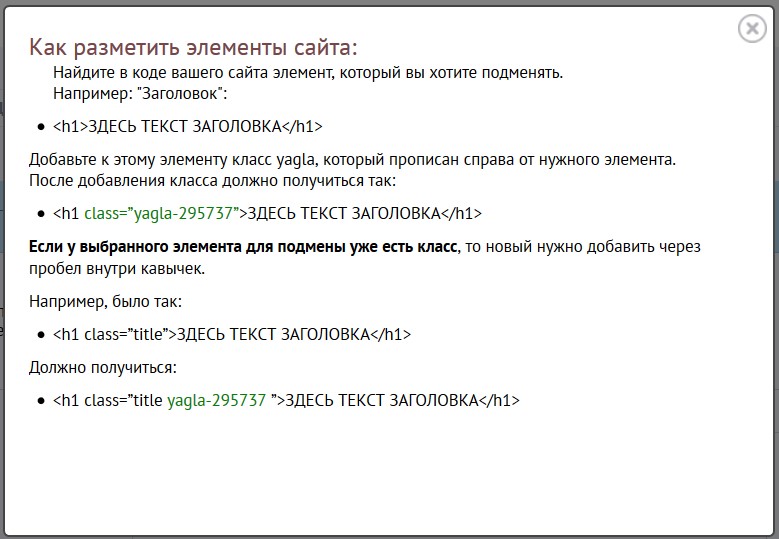
При клике на вопросительный знак появляется окно с подсказкой:

Продвинутый режим
Так же, как и режим кода, этот способ актуален при сложностях с визуальной разметкой.
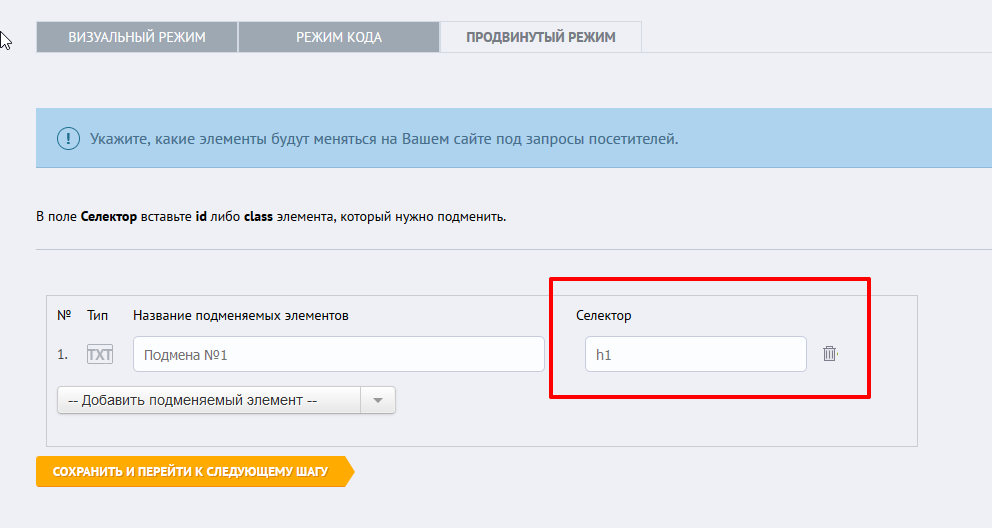
Здесь обратная логика: вы копируете с сайта код элемента, который хотите сделать подменяемым, и вставляете его в поле «Селектор»:

Как скопировать css-селектор с вашего сайта – смотрите это видео.
FAQ – ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
по разметке страниц
Я обновил ссылки в рекламной кампании и сделал обновление данных, но новые ссылки не загружаются в разметку страниц и интерфейс Yagla. Что делать?
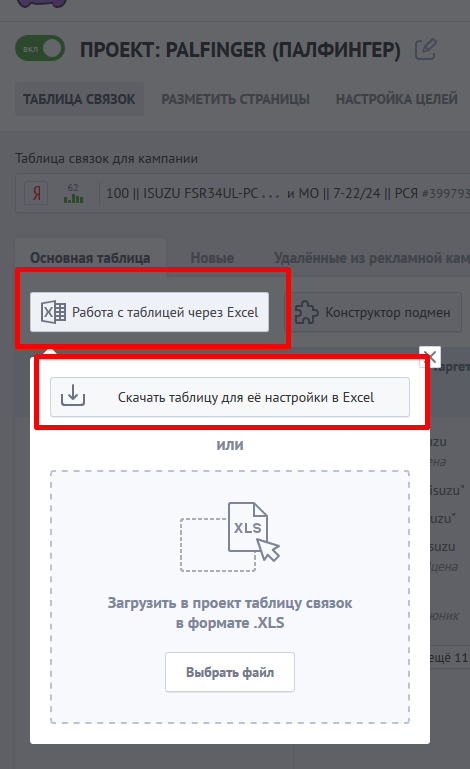
В этом случае нужно заново создавать проект связок, так как при обновлении данных ссылки в проектах не меняются – разметка уже привязана к старой странице. Чтобы сохранить тексты подмен, можно выгрузить их в Excel-файле, как показано на скриншоте:

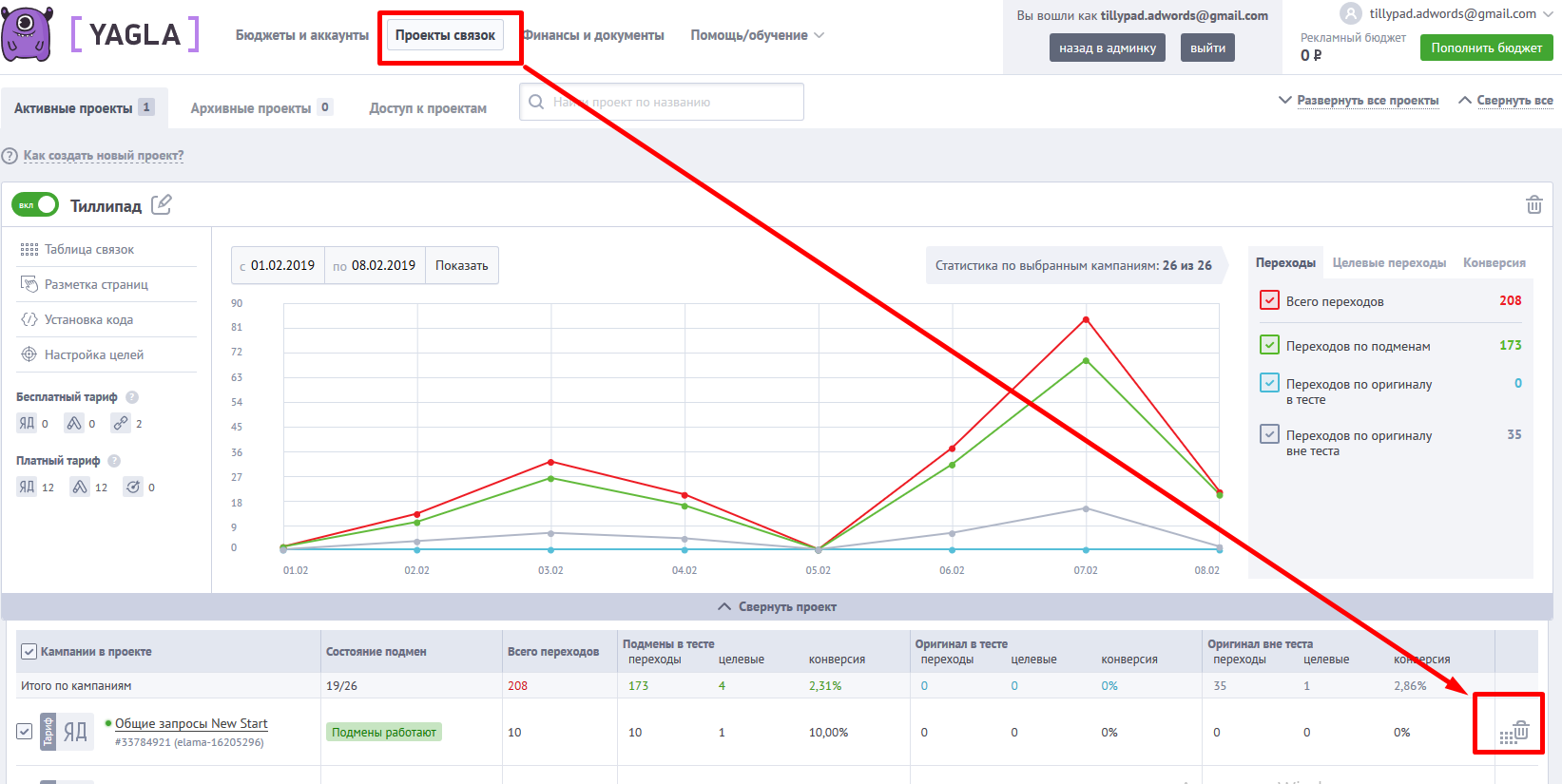
После этого удалите кампанию из проекта кликом по этой иконке:

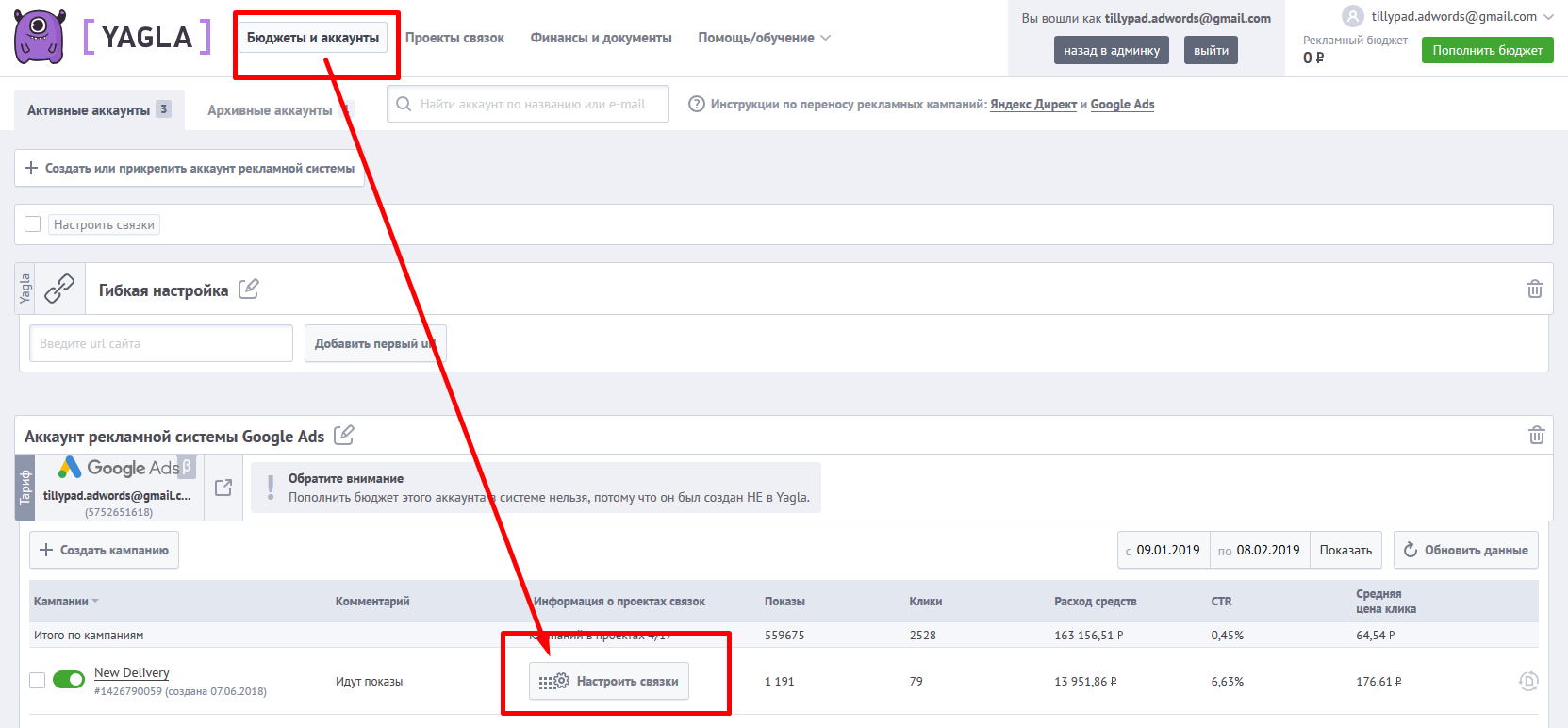
Затем создайте с этой кампанией новый проект связок на странице «Бюджеты и аккаунты»:

При этом на следующем шаге обязательно выберите «Создать новый проект»:

Что значит один URL-адрес для Yagla?
За один адрес Yagla принимает страницы типа site.ru, site.ru/page1, site.ru/page2 и т.д.
Если сайты расположены на разных субдоменах, для Yagla это разные URL-адреса. Например, m.site.ru, mobile.site.ru, lead.site.ru. Соответственно, учитывайте это при выборе тарифного плана.
Будет ли работать Yagla для интернет-магазина с множеством карточек товара?
Ответ – да, конечно будет. С технической точки зрения, работа нашего скрипта на многостраничном сайте ничем не отличается от работы на лендинге. Главное – не забудьте установить скрипт на ВСЕ посадочные страницы!
Что подменять в карточке товара интернет-магазина, чтобы подмены работали эффективно?
Если ваш потенциальный клиент переходит на страницу, которая персонализирована под его потребность, шансы, что он приобретет товар или услугу именно у вас, возрастают в несколько раз. Поэтому следует подменять все элементы, которые конкретизируют потребность посетителя сайта.